
大家好,我是前端西瓜哥。
今天我们来入门 WebGPU,来写一个图形版本的 Hello World,即绘制一个三角形。
WebGPU 是什么?
WebGPU 是一个正在开发中的潜在 Web 标准和 JavaScript API,目标是提供 “现代化的 3D 图形和计算能力”。
简单来说,WebGPU 提供一个更现代的 Web 上的图形渲染标准。
WebGPU 的出现就是为了取代 WebGL 的,因为后者的 API 实在有些过时,无法利用好现代 GPU 的一些高级特性,本身的 API 设计也较难使用。
相比 WebGL,WebGPU 有更好的性能表现,API 更底层更灵活,并支持更高级的现代特性,比如计算着色器。
毫无疑问,WebGPU 是前端图形渲染的未来,值得去学习一下。
像是以性能著称的前端图形库 PixiJS,也开始进行支持 WebGPU 的工作,并在最近发布了预览版本,声称性能将是 WebGL 的 2.5 倍。

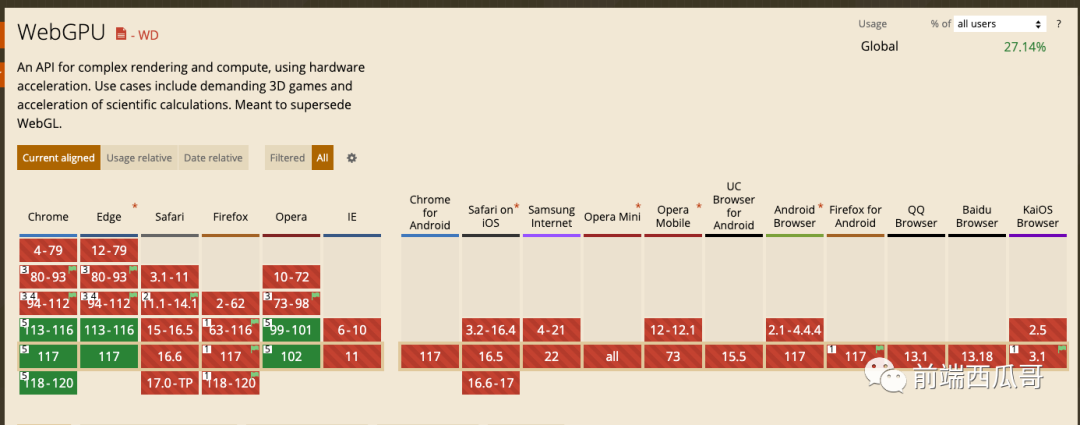
不过目前 WebGPU 还不够成熟,仍有许多工作要做,且只有少数浏览器的最新版本直接支持或通过设置开启。
即使之后所有浏览器都支持了,旧版本浏览器还是不支持的,离大范围使用还有相当长的一段路要走。

只能说未来可期。
但生产中,我们可以做一个回退机制:如果浏览器支持 WebGPU,我们用 WebGPU 去渲染,如果不支持就回滚到 WebGL。
只要在底层渲染方案上封装一层渲染器 renderer,就像 PixiJS 现在做的事情一样,个人还是比较期待它在性能上的提升的。
绘制三角形
OK,我们开始用 WebGPU 绘制一个三角形。
确保你的浏览器支持 WebGPU,建议用 Chrome,并更新到最新版本。
这里我们创建一个宽高各为 300 的 canvas 元素,用于绘制图形。
初始化 WebGPU 相关的一些对象。
adapter 和 device
创建一个适配器对象 adapter,适配器是一个 GPU 物理硬件设备的抽象。
requestAdapter() 方法会查看系统上所有可用的 GPU 设备,并选择其中合适的适配器。该方法可以传一些参数,去按条件匹配。比如 { powerPreference: 'low-power' } 表示优先使用低能耗的 GPU。
此外,这个方法返回的是一个 Promise,即它是 异步的,需要用 await 的方式去等待异步的结果。
然后基于 adapter,调用 requestDevice 方法拿到设备对象 device。
device 可以理解为 adapter 的一个会话。做个比喻的话 adapter 是一个公司,device 是一个具体干活的人。
requestDevice() 方法也可以传入配置项,去开启一些高级特性,或是指定一些硬件限制,比如最大纹理尺寸。
配置 canvas
类似 canvas 2d 和 webgl,我们需要通过 canvas 元素拿到上下文。
接着是调用 ctx.configure() 方法配置刚刚声明的 device 对象和像素格式。
navigator.gpu.getPreferredCanvasFormat() 会返回当前环境合适的像素格式的字符串标识,通常是 'bgra8unorm',表示用 8 位无符号整数来表示蓝色、绿色、红色和透明度四个分量。
设置背景色
创建命令编码器 GPUCommandEncoder 实例,它用于编码需要提交给 GPU 的命令。
开启一个新的渲染通道(Render Pass),这里清空颜色缓冲区时填充了一个浅蓝色背景。
和 WebGL 一样,使用 RGBA 的格式,每个分量为 0 到 1 的范围,比如 { r: 1, g: 0, b: 0, a: 1 } 表示红色,或者你可以用数组的形式 [1, 0, 0, 1]。
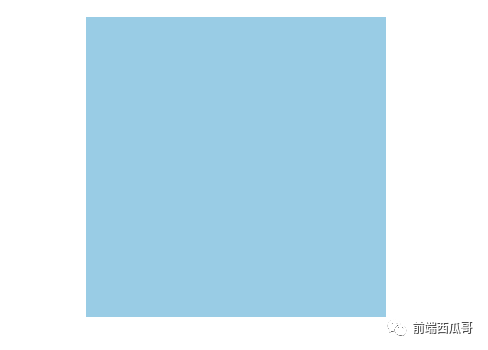
我们先不绘制三角形,看看背景的渲染效果,为此我们提前执行下面代码:

远峰蓝。
创建缓冲区
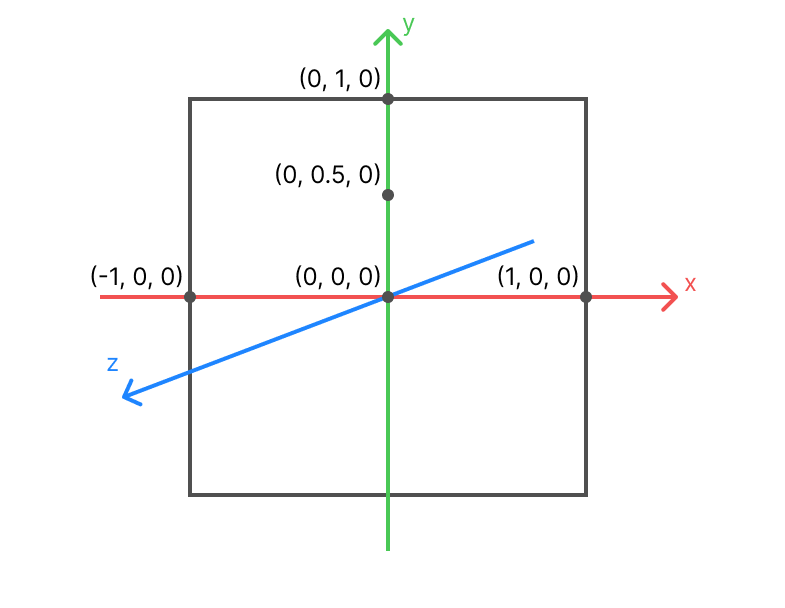
先说说 WebGPU 的坐标系,它和 WebGL 一样,原点在画布中心,x 轴向右,y 轴向上,取值范围都是 -1 到 1。

声明顶点数据。这些顶点为组成三角形的三个坐标。
然后创建顶点缓冲区:
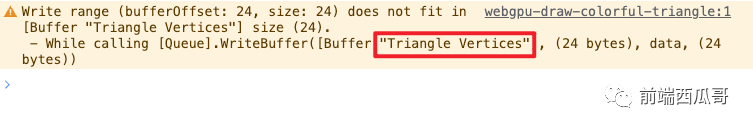
label 方便我们定位错误位置:

接着是将顶点数据复制到缓冲区:
参数 bufferOffset 表示缓冲区偏移多少字节数的位置写入数据。
读取方式
设置缓冲区的读取方式。
attributes 是一个数组,这里我们只有顶点要读,所以只有一个数组元素。如果引入了颜色值并和顶点放在一起,我们就要多声明一个数组元素,并将 offset 指定到颜色的位置。
这个对象此时还没用到,后面设置渲染流水线时会用到。
着色器
声明 WebGPU 的着色器,创建着色器模块(GPUShaderModule)。
WebGPU 使用特有的 WGSL 着色器语言,顶点着色器和片元着色器可以写在一起的。
顶点着色器函数。
- @vertex:装饰器,表示顶点着色器主函数。
- @location(0):缓冲区读取方式设置的 shaderLocation,这里拿到了两个浮点数。
- vec2f:两个浮点数的向量,同理,vec4f 为 4 浮点数的向量。
- -> @builtin(position):表示函数的返回值会被设置为内置的顶点位置变量。WebGPU 是利用函数的返回值配合修饰符的方式进行内部变量赋值的。
片元着色器。
- @fragment 表示片元着色器主函数。
- -> @location(0) 表示将返回的颜色输出到位置为 0 的颜色附件上,简单来说,就是给对应点设置为对应颜色。
渲染流水线
创建渲染流水线,也就是把之前的设置组合起来,用哪个着色器的哪个函数作为入口、如何读取缓冲区等。
将渲染流水线设置到 pass 上。
将缓冲区绑定到管线的第一个顶点缓冲槽(slot)。
绘制图元,这里要设置绘制几组,一组是两个点,所以要处以 2。
然后就是前面讲过的收尾代码。
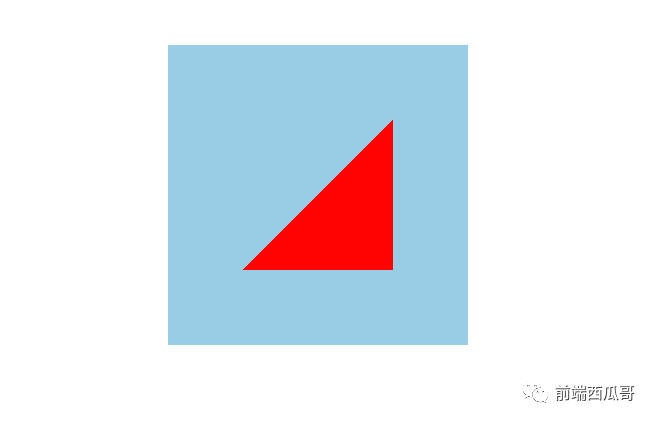
至此,一个三角形就画好了。
绘制结果

完整代码
线上 demo 演示:
https://codesandbox.io/s/lg4w27?file=/src/index.mjs。
完整代码:
结尾
本文讲解了如何用 WebGPU 绘制一个三角形。可以看到它和 WebGL 的逻辑有很多共同之处的,都要创建缓冲区、着色器、定义读取方式。




































