本文包含 10 个 Github 存储库的列表,这些存储库对所有经验水平的 Javascript 开发人员都很有用。在本文中,我们将介绍 10 个公开可用的 Github 存储库,它们将把你的 Javascript 技能提升到一个新的水平!无论您是该语言的完全初学者还是已经使用Javascript开发一段时间,这里都有适合每个人的东西。事不宜迟,让我们开始吧。
1、每个 JavaScript 开发人员都应该知道的 33 个概念
顾名思义,这个存储库包含每个优秀Javascript开发人员都应该知道的33个Javascript概念的列表。每个概念也有一堆学习资源来了解更多信息,并且通过共享的各种文章和视频,很难不学好它。
 图片
图片
2、JavaScript 进阶问题列表
此存储库允许您:
它包含从基础到高级的问题,并定期更新新问题。每个问题的答案都存在于每个问题下方的折叠部分中,您可以单击以展开(但不要作弊!!!)。如果您是那种遵循“每天解决一个问题,远离失业”的人,那么这对您来说是完美的回购协议。
 图片
图片
- 测试你对 JavaScript 的了解程度;
- 稍微刷新一下你的知识;
- 或者准备你的编程面试!
3、你不知道的 JavaScript
如果你想从头到尾地学习这门语言,那么这就是你应该去的地方。这是一系列书籍,旨在将你从新手变成经验丰富的开发人员,让他们对 Javascript 幕后工作原理有深入的了解。它深入探讨了
 图片
图片
Javascript 语言的核心机制,并且完全免费在线提供。如果你想牢牢掌握这门语言,你就不能错过这一篇!
 图片
图片
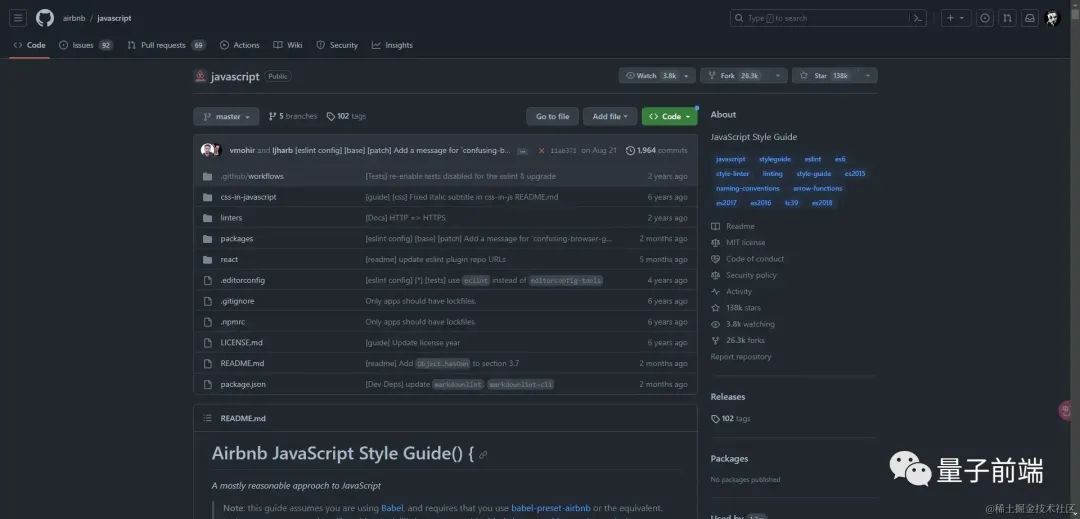
4、Airbnb Javascript`风格指南
这是当今互联网上最著名的 Javascript 资源之一,这是理所当然的。
它包含一套 Javascript 编码指南和最佳实践,最初由 Airbnb 的工程团队编写。它涵盖了 Javascript 的各个方面,并针对大量主题提供了详细的建议。完全值得一看!
 图片
图片
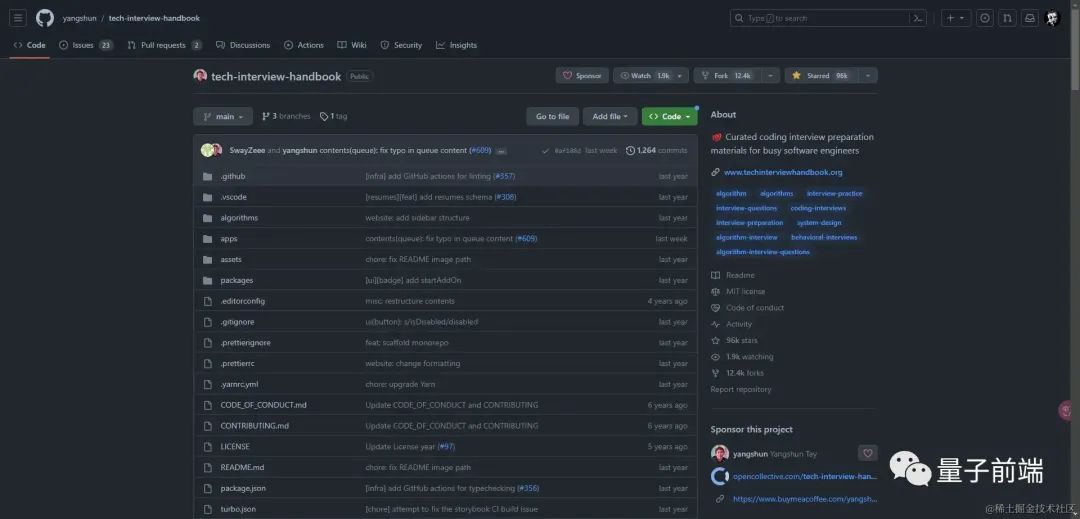
5、技术面试手册
如果您正在阅读本文,那么您很可能在某个时候会参加技术面试。因此,这对您来说可能是非常有用的资源。这本手册已使超过 1,000,000 人受益,它使您免去了有时推荐的死记硬背练习竞争性编程问题的麻烦。该存储库具有实用的内容,涵盖了技术面试的所有阶段,从申请工作到通过面试再到报价谈判。
 图片
图片
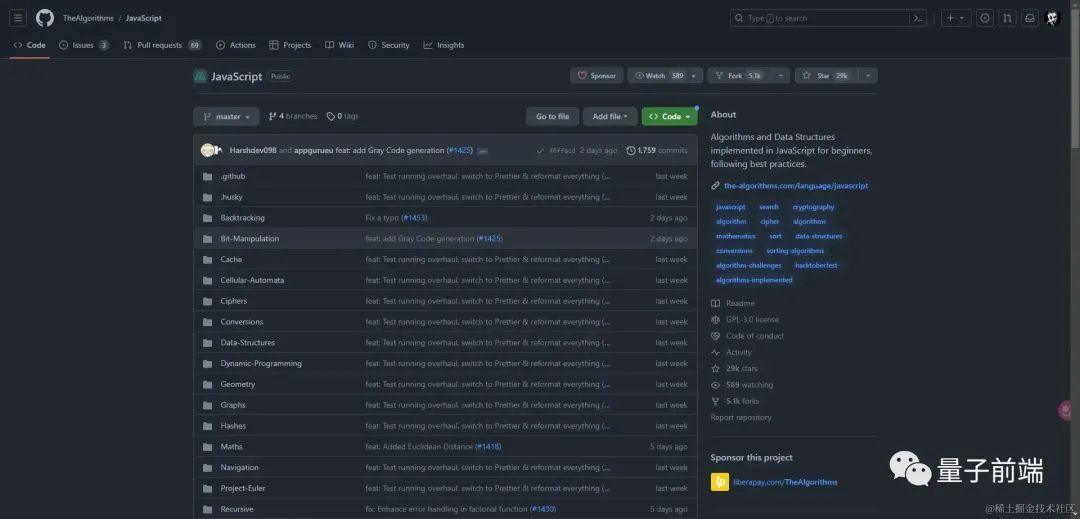
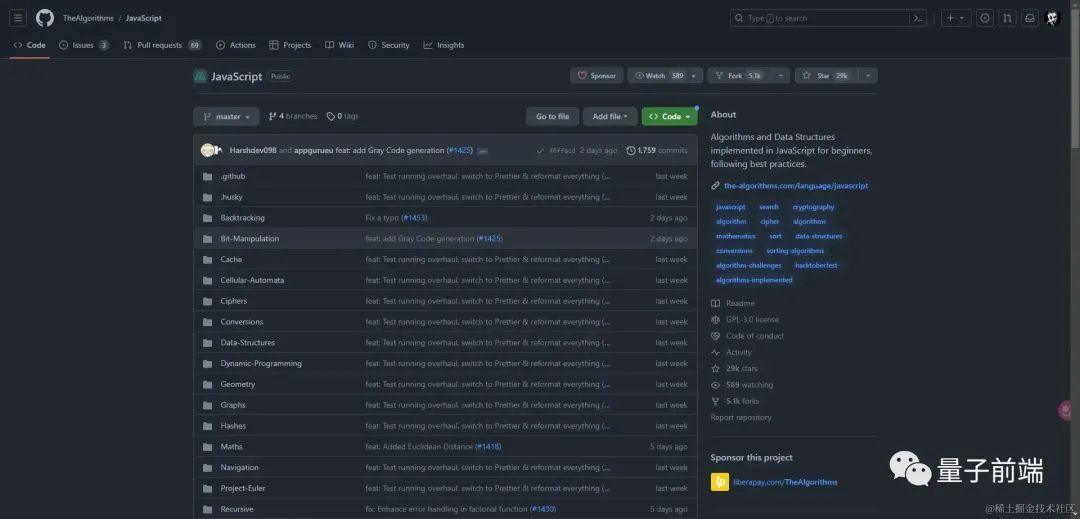
6、算法 - Javascript
这是互联网上另一个非常值得一试的广受欢迎的资源。它专注于在Javascript
 图片
图片
中实现各种数据结构和算法,从基本的排序和搜索到复杂的结构和算法,如动态编程。您将找到每个内容的详细解释代码片段!
 图片
图片
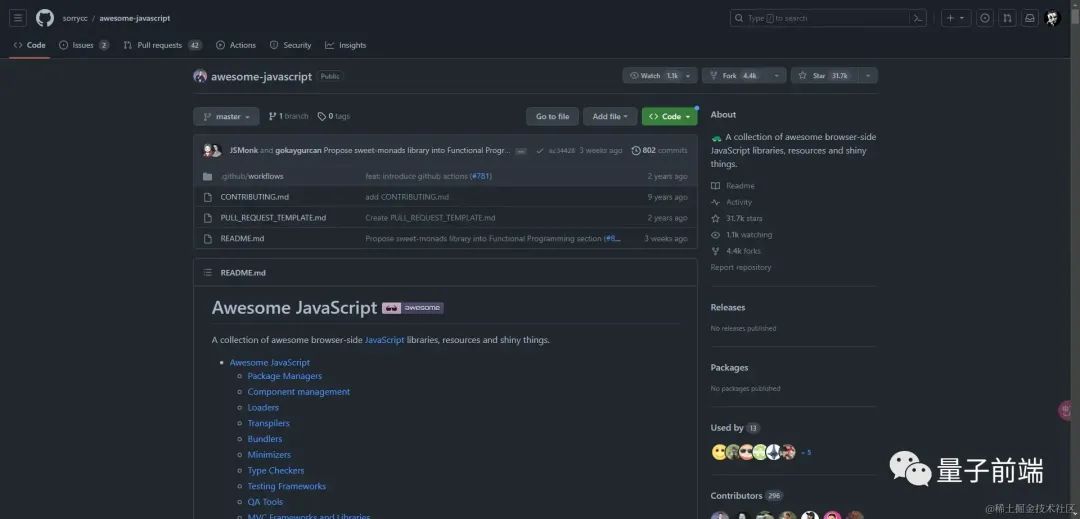
7、很棒的JavaScript库
这个存储库包含一系列很棒的浏览器端库、资源和其他闪亮的东西,全部用 Javascript 编写。它涵盖了从包管理器、加载器、捆绑器和转译器到 UI 工具、实用程序、手势、地图、动画等的所有内容。如果任何浏览器端的魔术可以用Javascript完成,很有可能,你会发现它列在这里。一定要开始这个并保留它以备将来参考。
 图片
图片
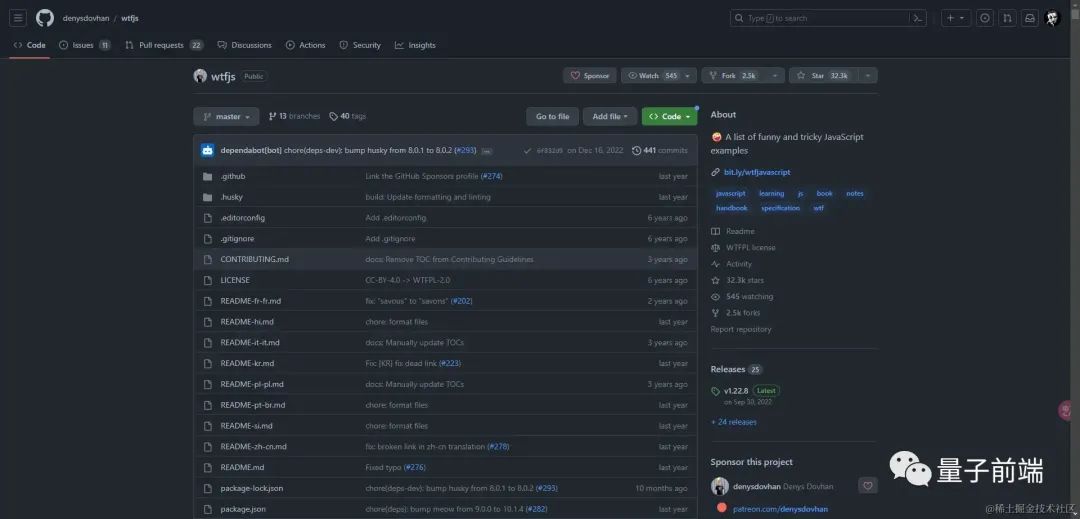
8、WTFJS
如果您一直在使用 Javascript 进行开发,那么您很可能每隔一段时间就会遇到一些奇怪的事情。作为一种语言,Javascript 充满了这些棘手的小事情,有时这些事情很烦人。如果以上两句话中的任何一句话引起了您的共鸣,那么就不要再犹豫了。该存储库包含许多此类概念的列表,这些概念对于新开发人员来说很难理解。
 图片
图片
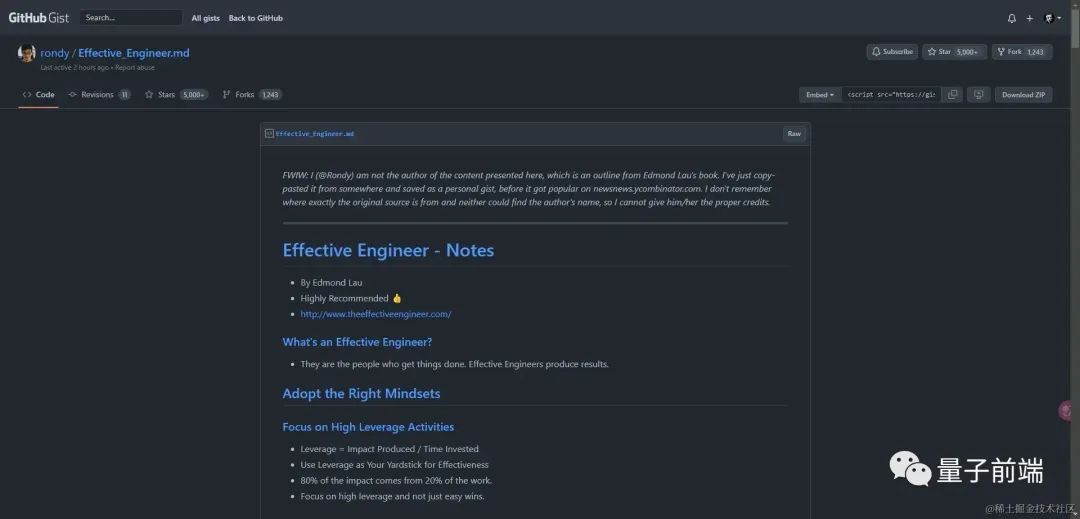
9、有效的工程师
他们是把事情做好的人。高效的工程师会产生结果。如果你想成为一名高效的工程师,你就必须在职业生涯中学习、忘却、重新学习很多东西。因此,这个要点将帮助您采取正确的心态并知道该做什么以及不该做什么。如果您正确利用它,这可能是最有用的资源之一!
 图片
图片
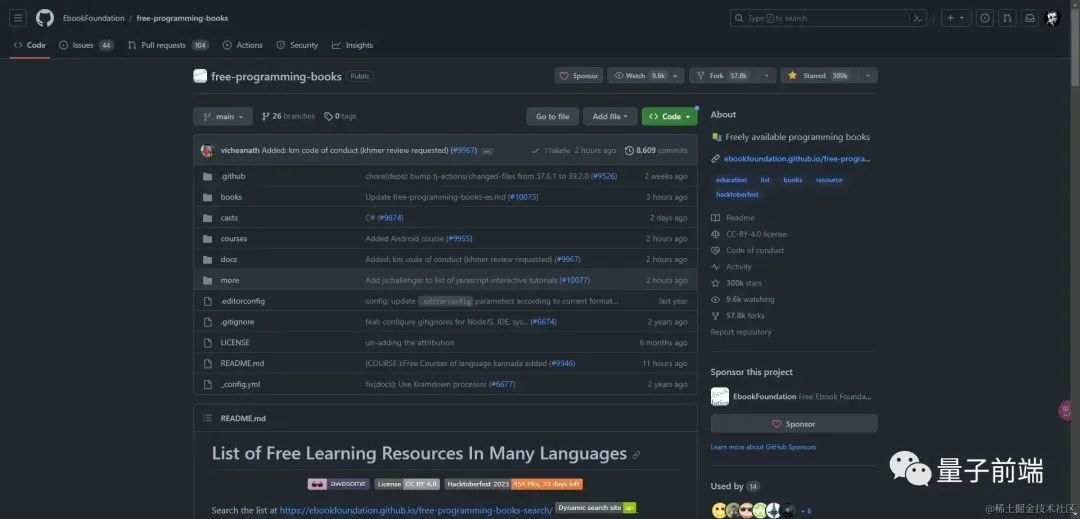
10、免费编程书籍
无论我观看多少课程、观看多少视频,书籍仍然是学习新东西的黄金标准。如果您像我一样,那么这个存储库适合您。它是任何人都可以免费获取的编程书籍合集。它是最著名的存储库之一,在 Github
 图片
图片
上拥有超过 300,000 颗星。非常值得一看!
 图片
图片
这些 GitHub 存储库提供了丰富的资源,涵盖了 JavaScript 开发的各个方面,从基础知识到高级主题,从编码规范到面试准备,对于提高前端开发技能和知识非常有帮助。无论您是初学者还是有经验的开发人员,都可以从中受益。









































