hello, 大家好, 我是徐夕, 今天又到了分享时间. 今天和大家分享一下我最近开源的轻量级电子签名组件——react-sign2。

我们可以使用它轻松的实现电子签名, 比如说常用的合同签字, 文稿签名, 艺术签名等, 并支持一键将签名保存。
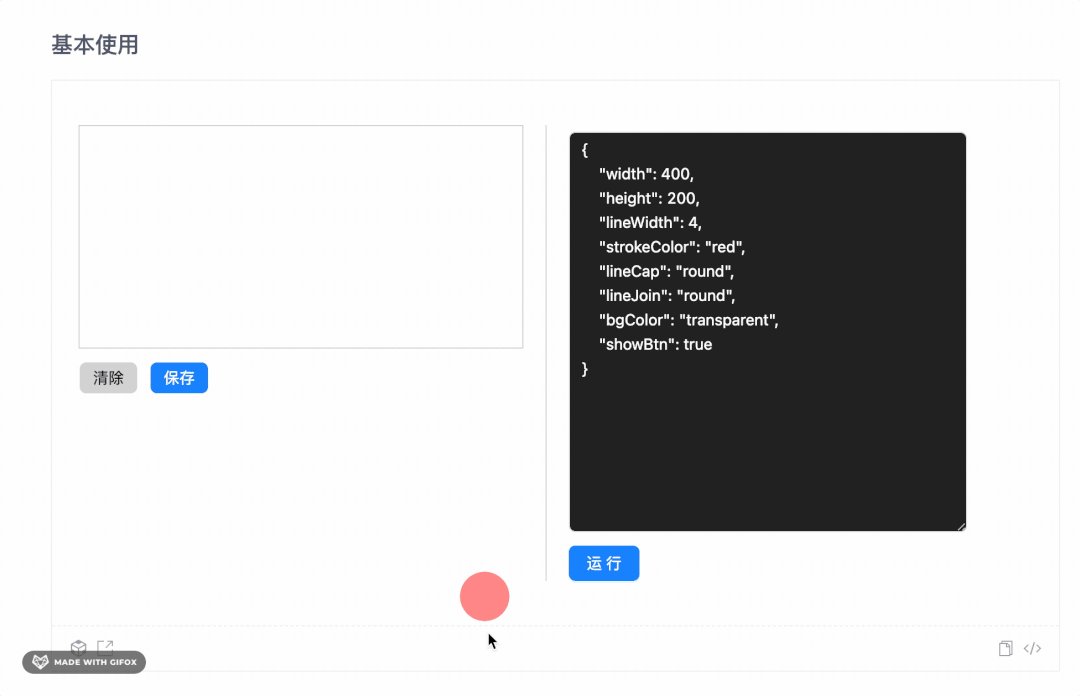
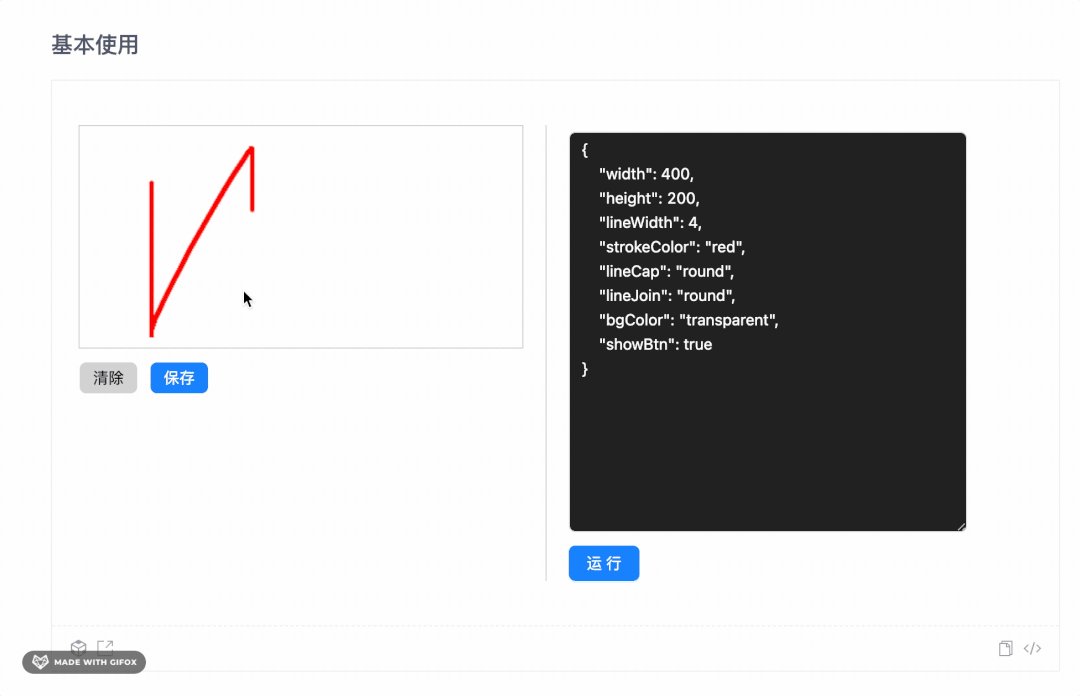
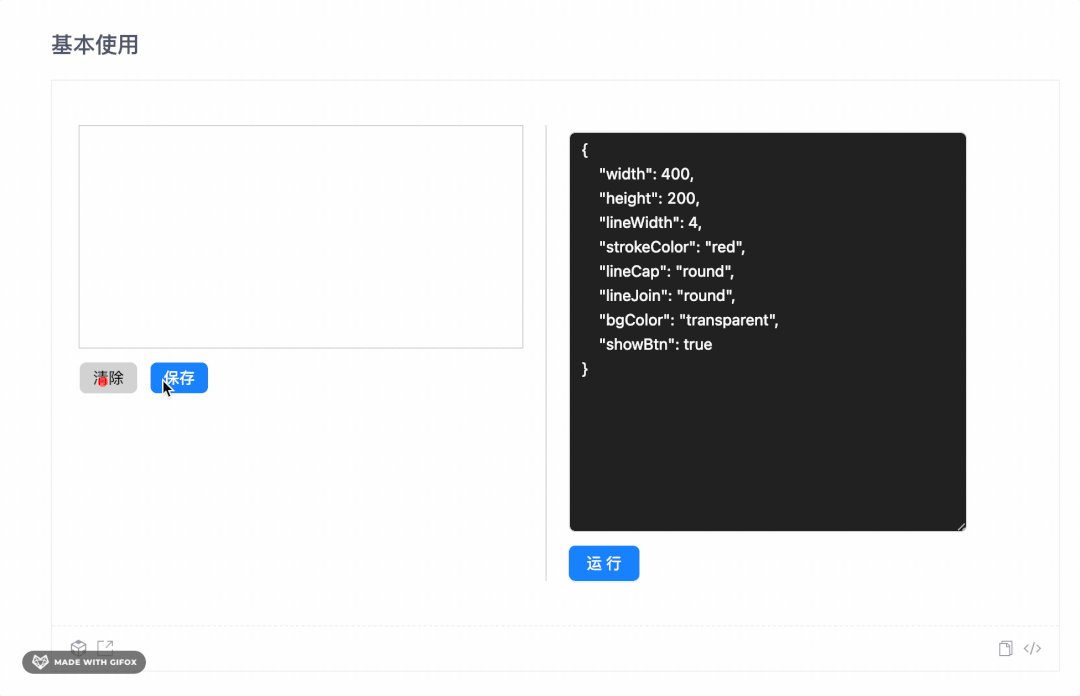
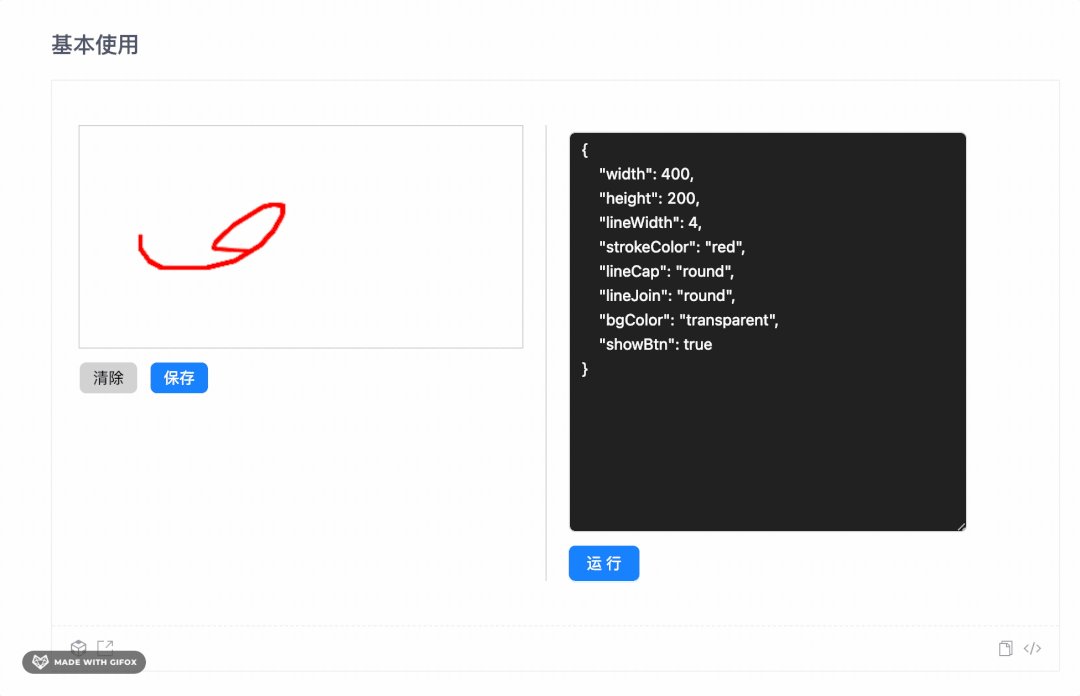
基本使用
我们要想直接使用, 可以在 npm 上安装 react-sign2 :
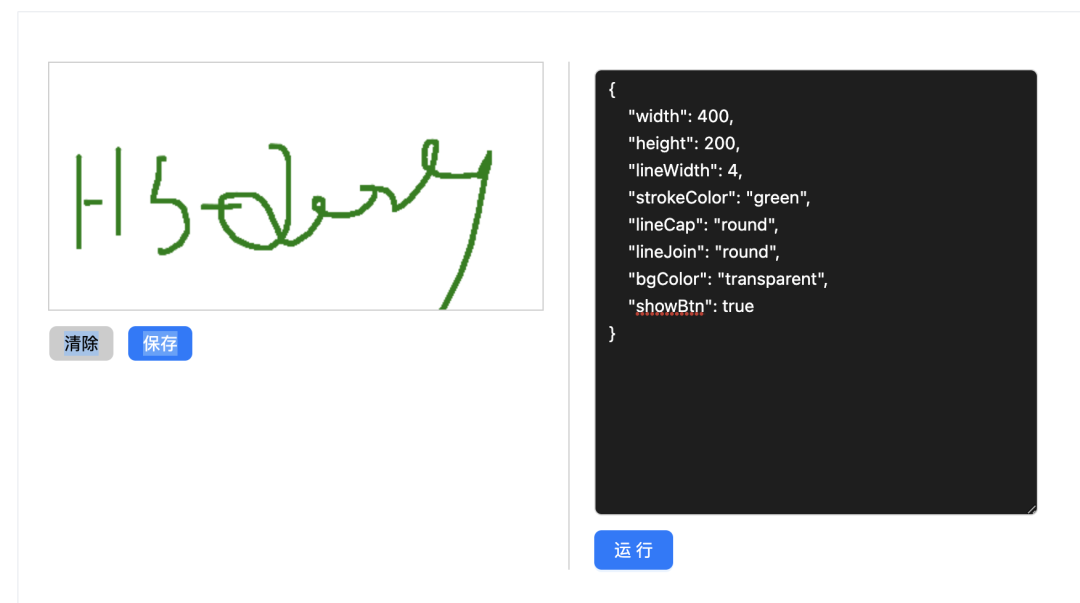
然后一个简单的使用如下:
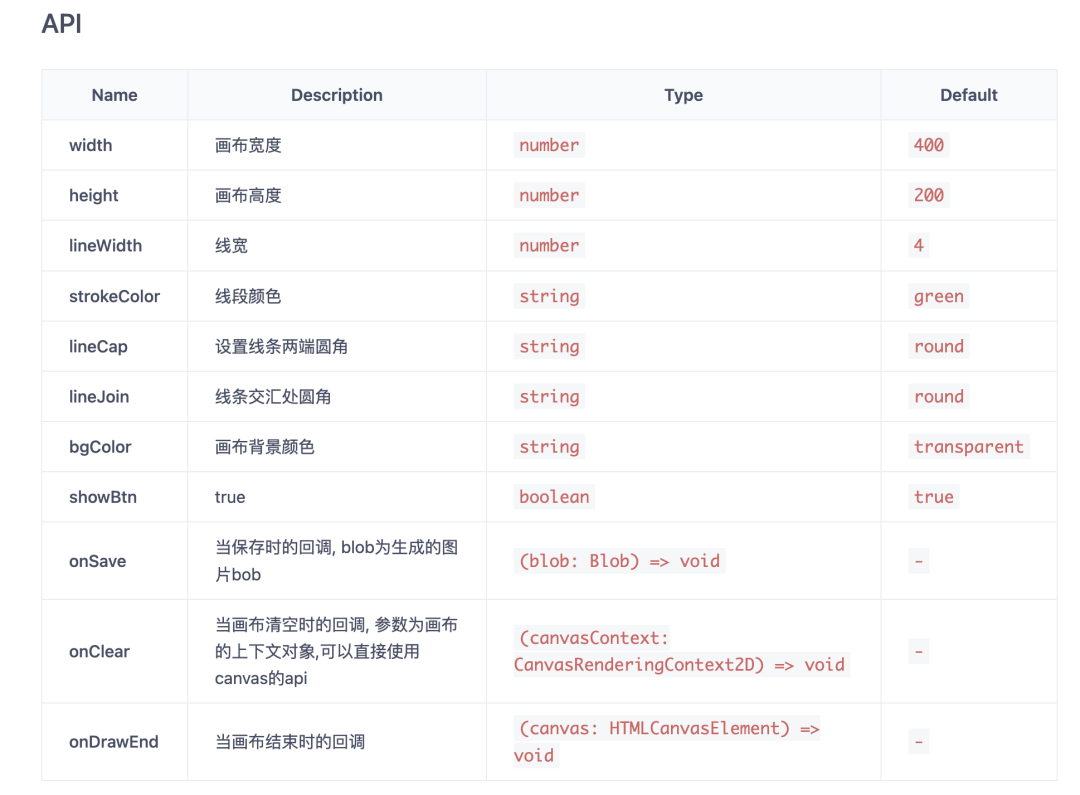
react-sign2还提供了很多可定制的属性, 来方便使用者灵活定制电子签名, 以下是开放性属性介绍:

比如我可以调整线条的颜色:

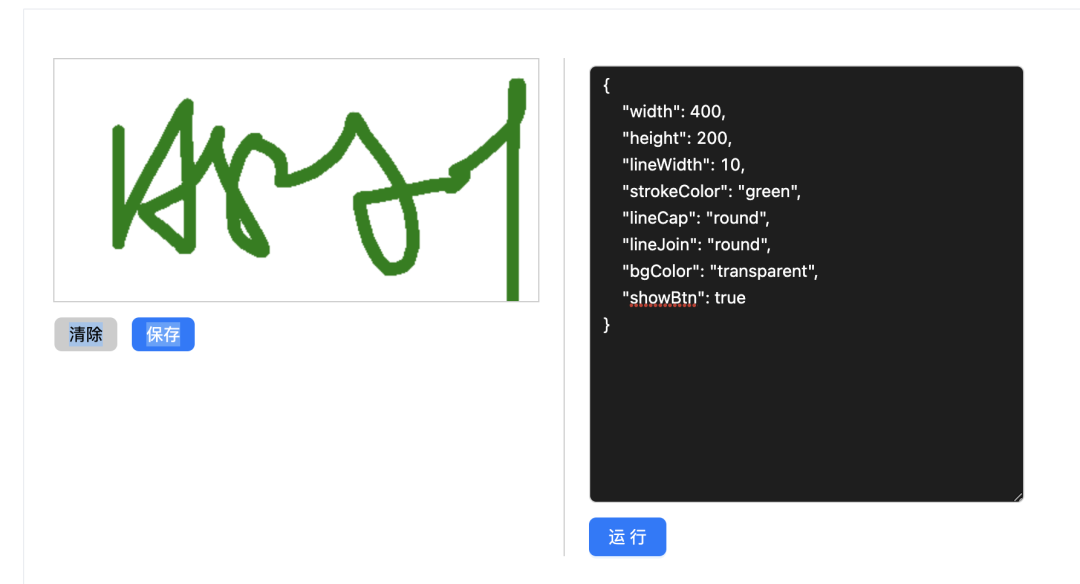
调整线条宽度:

在具体使用的时候灵活配置即可, 我还提供了业务中经常用到的监听事件, 方便使用者灵活调用:
- onSave 保存时的回调。
- onClear 当画布清空时的回调。
- onDrawEnd 每次绘制结束时的回调。
实现思路
按照笔者之前的习惯, 在设计组件之前都会先明确组件的设计需求, 然后根据健壮组件的设计原则来落地组件, 这里给大家分享一下我总结的几条组件设计经验:
- 对组件进行严格的属性设计, 保证业务层能低成本使用组件, 并保持一定的可配性。
- 组件内外部类型约定(ts规范), 并提供对逻辑的兼容性。
- 可读性(代码格式统一清晰,注释完整,代码结构层次分明,编程范式使用得当)。
- 可用性(代码功能完整,在不同场景都能很好兼容,业务逻辑覆盖率)。
- 复用性(代码可以很好的被其他业务模块复用)。
- 可维护性(代码易于维护和扩展,并有一定的向下/向上兼容性)。
- 高性能(组件具有一定的性能, 如复杂场景的渲染, 计算等)。
对于电子签名组件, 我们最小化的需求就是能满足用户的线上签名, 并能保存签名数据。

以上就是我们最小化的需求, 为了满足我总结的组件设计几大原则, 我们需要对组件进行近一步的需求分析: 签名的颜色, 笔触的粗细, 平滑度, 支持自定义事件等。
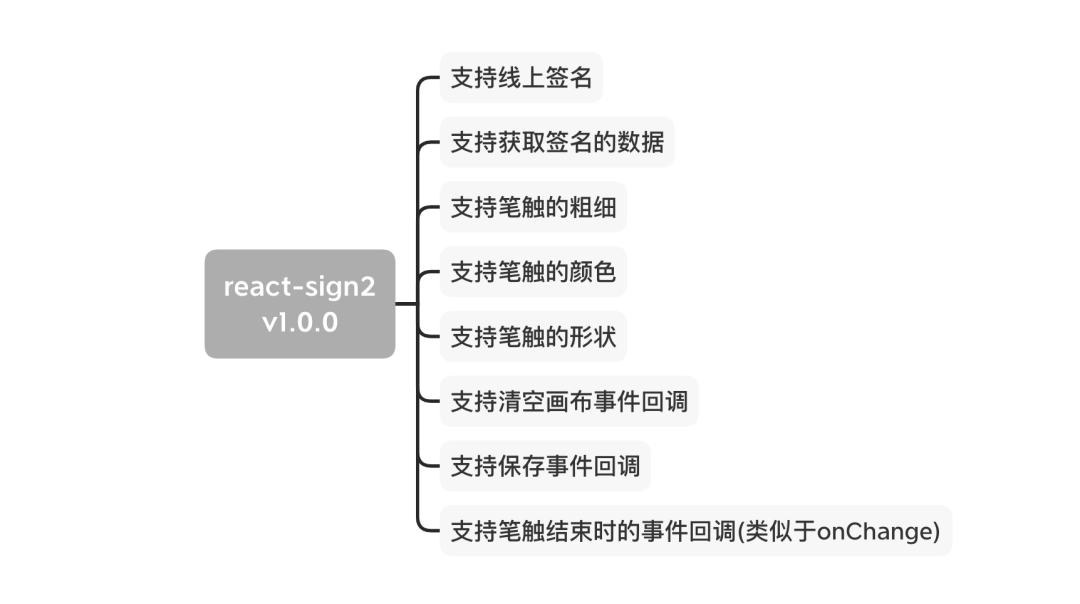
这些都是组件第一个阶段可以想到的配置点, 也是能应对第一阶段业务需求的功能, 所以有了第一版的组件需求设计:

接下来就需要用 typescript 来规范组件的输入和输出了. 具体定义如下:
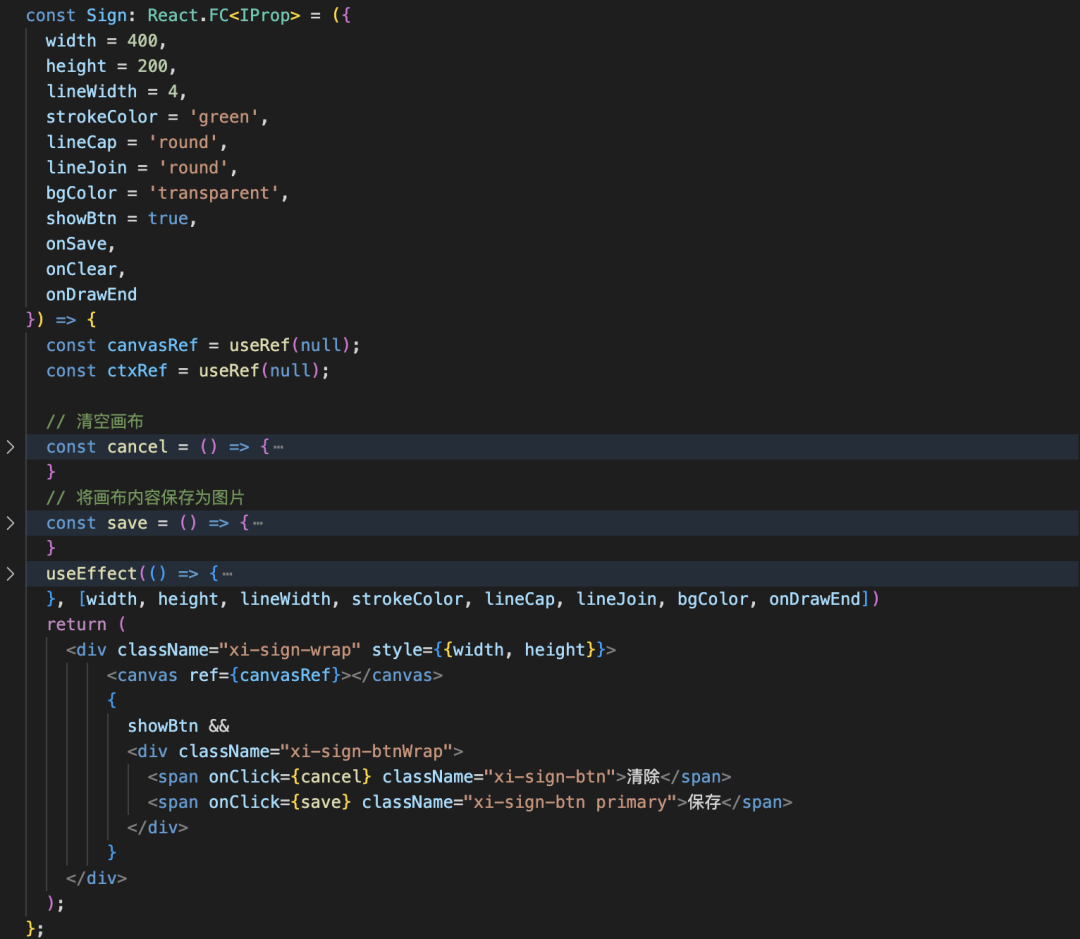
接下来就到了我们具体的代码实现阶段. 由于电子签名的核心技术采用的是canvas(虽然用dom和svg也可以实现), 所以无论你是用的react还是vue3, 或者似乎原生态javascript, 都能低成本的封装. 这里笔者采用全球程序员最爱用的react 来实现。

以上是组件的基本属性定义和代码结构, 画图部分涉及到 canvas 的比较细节的部分。
具体实现的源码我已经上传到github, 感兴趣的朋友大家可以参考一下。
github: https://github.com/MrXujiang/react-sign
大家如果想直接使用, 可以使用如下方式安装使用:
react-sign2 官方演示文档
参考资料
- https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API。
- https://juejin.cn/post/7174251833773752350。