
大家好,我是三元同学。
随着前端技术栈的发展,Rust 作为一门系统级语言,也逐渐进入了前端开发者的视野。最近很明显的一个例子就是,今年的 ViteConf 中尤雨溪宣布 Vite 的底层即将用 Rust 重写,即开发一个基于 Rust 的打包工具 Rolldown,以此替换掉原有的 Esbuild 和 Rollup。当这个消息传出后,不少前端开发者开始关注起了 Rust,也陆续有不少的读者朋友问我相同的问题:作为一个前端,我有必要学 Rust 吗?
首先给出我的回答:作为一个前端,你没有必要学 Rust。当然,这并不是说 Rust 对于前端开发者没有任何价值,而是说 Rust 并不是前端开发者必须要学习的技术。为什么这么说?接下来我来跟大家详细聊聊。
Rust 在前端做些什么
不可否认的是,Rust 作为一门现代化的系统级编程语言,本身有着很多优势,比如它的内存安全、并发安全、现代化的工程化能力(如包管理),这些优势使得 Rust 在如今的操作系统、云计算、区块链等等领域都有着越来越多的应用。而在前端领域,Rust 也有着自己的一席之地。
Vercel(Next.js 背后的公司)的 CEO Lee Robinson 老哥在两年前写过一篇文章——《Rust 是前端基建的未来》。
原文链接:https://leerob.io/blog/rust
他在这篇文章中指出了以下的几个基建方向会被 Rust 所颠覆:
- webpack。即底层构建工具层。
- Babel。即 JavaScript 编译器。
- ESLint。即代码检查器。
- Prettier。即代码格式化工具。
- Terser。即代码压缩器。
而到如今 2023 年,两年过去了,这个判断也越来越接近现实。我们不妨来看看这些年 Rust 在前端做了些什么。
构建工具
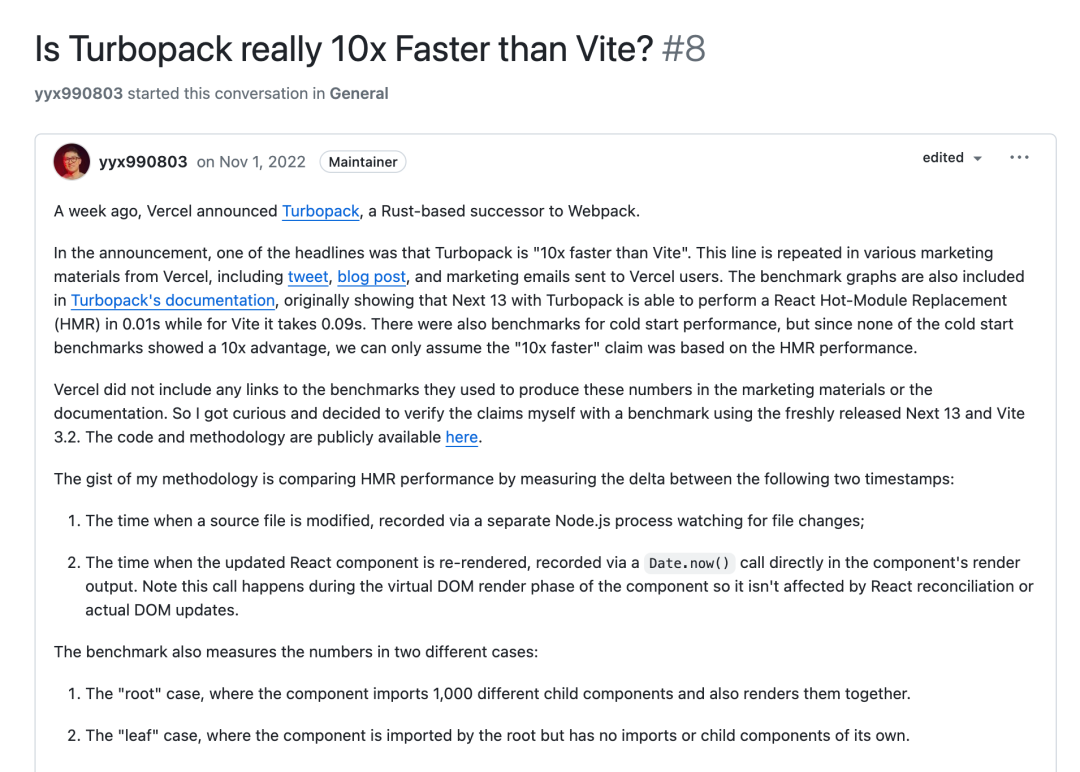
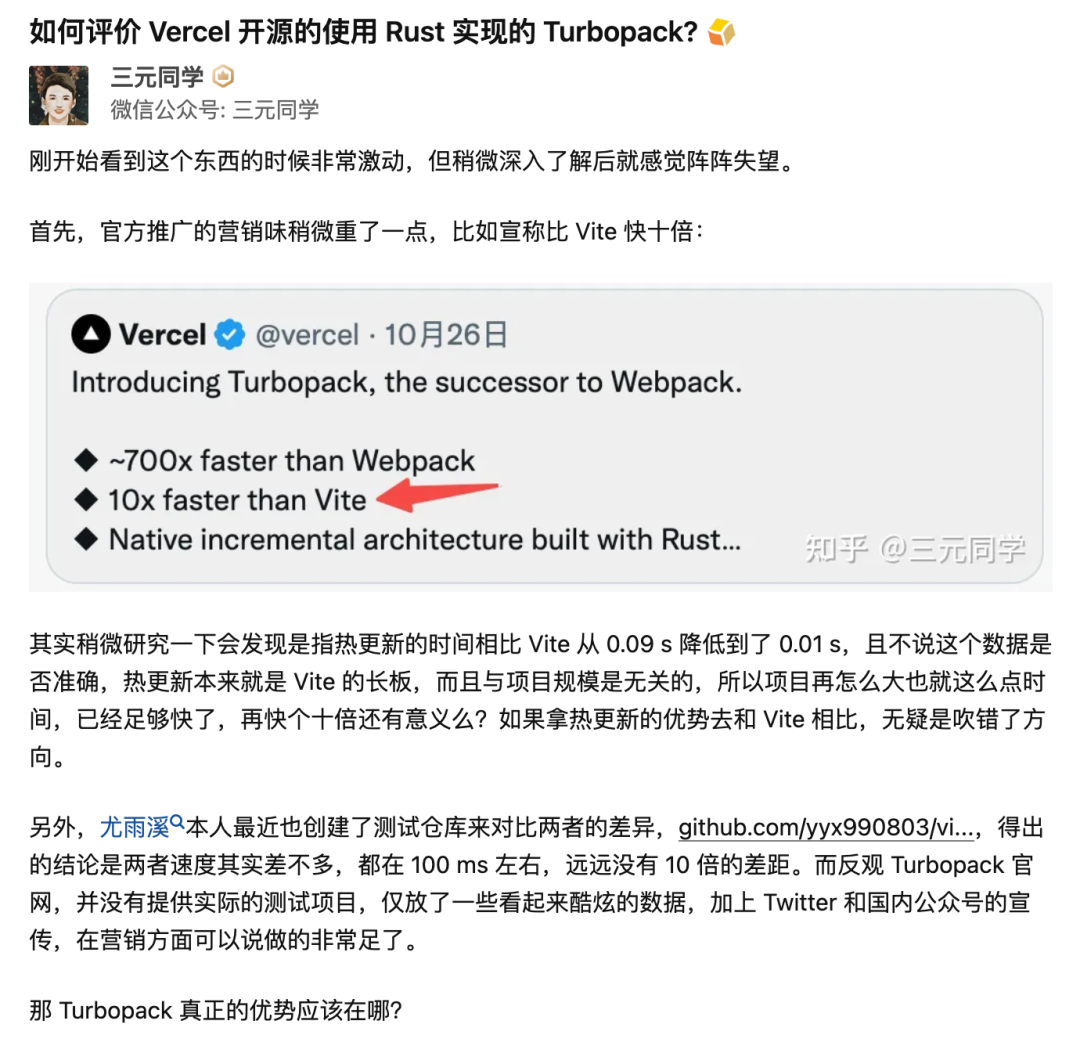
首先是构建工具。在前端领域,构建工具的重要性想必不用多说,而在 2022 年 10 月底,Next.js 首先推出了第一款基于 Rust 的构建工具 Turbopack,当时引起了一时的轰动,一方面确实是因为它的性能数据确实很惊艳,号称比 Vite 快十倍,另一方面,Vite 的作者尤雨溪对此表示了质疑:真的比 Vite 快 10 倍吗?于是创建了一个 Issue,附上了自己测出来的性能数据,有理有据,吸引不少人前来学(chi)习(gua)。这个事件属实让 Turbopack 的热度更加高涨。

但好景不长,由于本身的一些问题,比如不支持插件机制、和 Next.js 绑定太死,后来就一直不温不火了。
Turbopack 某种程度上也许让我们对 Rust 构建工具感到失望,当时我在某乎上表达了自己失望的原因。
回答链接:https://www.zhihu.com/people/yang-xing-yuan-9/answers

时间来到了 2023 年 3 月 10 号,字节跳动 Web Infra 团队正式宣布发布了 Rspack:

Rspack 的出现,让我们再次看到了 Rust 构建工具的希望。在此我想强调的点并不是性能,毕竟 Rust 造的工具动不动快个 5 倍 10 倍 100 倍的,大家早就看的索然无味了,不是吗?我想强调的是产品上的可落地,我们见了太多的玩具,请让我们看到一个可以落地到生产环境的 Rust 构建工具。毫不夸张的说,Rspack 的出现证明了这一点。为什么这么说?
我们不妨先从反面来思考,基于 Rust 的构建工具为什么难以落地:
- 现有项目基于都是 webpack 的,怎么迁移?
- 现有的 webpack 生态中,里面的 loader 和 plugin 都是 JS 写的,在 Rust 构建工具中用不了,怎么办?
- 工具是 Rust 写的,如果我要写一些 loader 和 plugin,我不会 Rust,怎么办?
总结起来就是三个问题:
- 迁移成本高
- 生态不完善
- 扩展门槛高
而 Rspack 的出现,恰恰很好解决了这三个问题:
- 配置几乎跟 webpack 一模一样,连插件和 loader 的 API 也基本相同,这使得现有的 webpack 项目迁移成本非常低。
- Rspack 支持 JS 编写 loader 和 plugin(感兴趣的可以看看 napi-rs),这意味着大部分的 webpack 生态可以直接复用,这使得 Rspack 生态有非常好的开端。
- 也正是由于 Rspack 支持 JS 编写 loader 和 plugin,这使得扩展门槛非常低,你不会 Rust 也可以写 loader 和 plugin,直接用 JS 就可以开发。
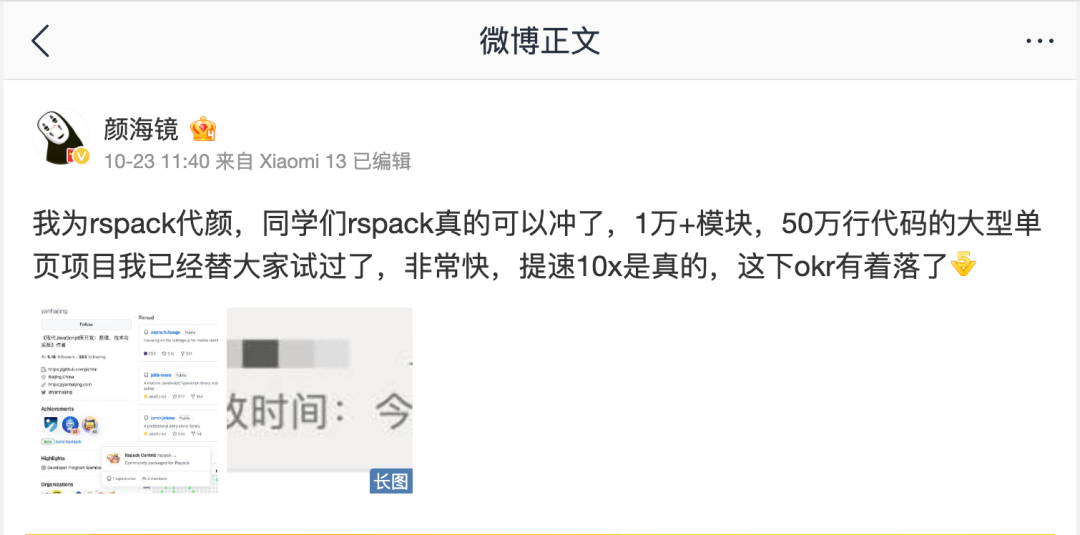
到如今,Rspack 在业界已经有了相当大的影响力了,不少的国外知名项目,比如 Discord 、 NetLify 等等,都已经接入 Rspack,并且获得了 5~10 倍的性能提升。前不久,《现代 JavaScript 库开发:原理、技术与实战》作者颜海镜老哥也将团队的巨型项目(50w 行代码)从 webpack 迁移到了 Rspack,获得了 10 倍以上的性能收益,不禁要为 Rspack "代颜":

Rspack 的出现,让我们能够看到了 Rust 前端构建工具这个赛道的可行性,基于 Rust 的构建工具,原来也可以低成本地落地到生产环境,也可以非常"接地气"。
编译器
接下来就是编译器,我们可以分为两部分来看:JavaScript 编译器和 CSS 编译器。
对于前者而言,我们比较耳熟能详的就是 Babel 了。Babel 作为一个 JavaScript 编译器,它的重要性不言而喻,它的出现,让我们可以使用 ES6+ 的语法,而不用担心兼容性问题。然而随着项目规模的扩大,Babel 的性能问题也逐渐暴露出来,随后基于 Rust 的 JavaScript 编译器 SWC 也应运而生。

官方数据显示,SWC 的性能在单核机器上比 Babel 快 20 倍,而在多核机器上比 Babel 快 70 倍,相当惊人。
除了 SWC 之外,还有基于 Rust 的 JavaScript 编译器 Oxc,也非常来势汹汹,官方对比数据显示,它比 SWC 的性能还要再快个一倍左右!这个项目也是由字节的 Web Infra 团队开发的,目前功能有待完善,不过是一个值得关注的项目。
仓库地址:https://github.com/web-infra-dev/oxc
接下来是 CSS 编译器了,这个领域当中Lightning CSS 可以说一骑绝尘,它的性能比原有的 JS 开发的 CSS 工具链快了 100 多倍!

官网:https://lightningcss.dev/
代码检查器
ESLint 是目前前端工程中非常常用的一个工具,它可以帮助我们检查代码中的潜在问题,比如变量未使用、函数未使用、变量未定义等等。ESLint 本身是基于 JavaScript 开发的,但是它的性能一直是个问题,随着项目规模的扩大,ESLint 的性能问题也逐渐暴露出来。因此近几年诞生了基于 Rust 的 Lint 工具 OxcLint。
还记得上文中介绍的 Oxc 吗?OxcLint 就是基于 Oxc 开发的,而且 OxcLint 的性能比 ESLint 快了 50 倍以上。
文档框架
大家平时如果要快速搭建一个文档站点、博客站点或者产品的主页,可能会选择 Docusaurus、VuePress、VitePress 等等,社区的这些框架确实可以很方便的帮助我们快速搭建一个文档站点,但这些框架的性能却成为了一个问题,基于 Vite 的 VitePress 虽然借助 Vite 在开发阶段的优势可以快速启动,但在生产环境下,不得不使用 Rollup 打包,仍然”不够快“。
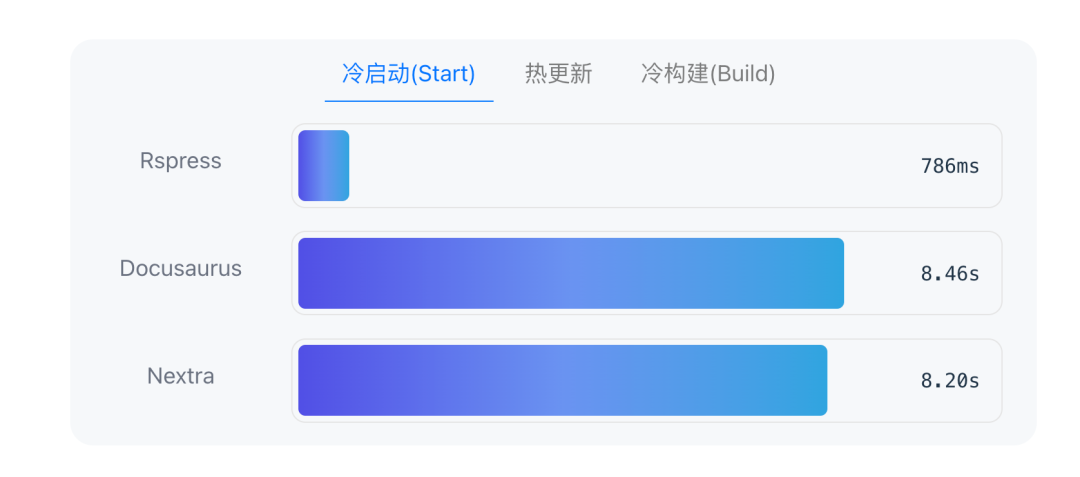
而在这个领域,我们又有了一个新的选择:Rspress。这个框架中也有相当多的 Rust 成分,比如基于 Rspack 进行构建、基于 Rust 编写的 Markdown 编译器,并且最终的性能也是很不错的,基本能在一秒内启动项目:

感兴趣的朋友们不妨可以去了解一下。
Rspress 官网地址:https://rspress.dev
仓库地址:https://github.com/web-infra-dev/rspress
术业有专攻
好,以上我们介绍了这么多 Rust 在前端领域的应用,那么我们不妨追问一句:到底是谁在写这些东西呢?
如果我们将这些人简单定义为前端开发者,那就有些不太负责任了。更准确地来说,Rust 前端工具应该属于前端工程化基建的范畴,而这些工具的开发者,应该叫做基建工程师。工程化是前端领域的一个垂直方向,就跟可视化、前端安全一样。而这个领域,并不需要每个前端开发者的参与,一般来说只需要少量的人去做就可以了。而之所以对于 Rust 化工具链这件事情大家会有这么多的关注,是因为这些工具和我们的日常开发息息相关,我们每天都在使用,所以才会有这么多的关注。但实际上我们必须要投入大量的精力去学习如何开发这些工具吗?显然不是,大部分人只需要会用就可以了,有余力的情况下了解一些原理即可。
从另外一个角度来说,如果提供工具的人,把一个工具的使用方法做的非常复杂,比如需要你要掌握 Rust 这门新语言才能写插件,那说明工具的设计本身就是有问题的。一个好的工具,本质上是在有限的条件下尽可能地降低使用门槛,而不是为了达到另外一些目的而提高使用门槛。
作为前端,我要学 Rust 吗?
介绍了这么多,让我们回到最初的问题:作为一个前端开发者,我要学 Rust 吗?
现在你可以反问自己一个更本质的问题:你为什么要学一门技术?不仅仅是 Rust,你可以把这个客体换成任何一门技术,比如 Vue、React、Flutter、跨端、SolidJS、ChatGPT 等等。
- 是因为它有趣吗?
- 是因为它能够帮助你解决实际问题吗?
- 是因为它能够帮助你更容易通过面试和升职吗?
- 还是因为,大家都在谈论,所以我也要学?
我想不同的人给出的答案也许是不同的。
如果你觉得 Rust 很有趣,那么事实上任何你觉得有趣的技术,你都可以去学习,能够找到自己的兴趣所在,这是一件非常好的事情,这种情况下你也不太可能会问出这样的问题。
但是作为一个前端开发者,如果你想要通过 Rust 的学习来帮助你解决实际问题,或者追求更好的职业发展,我想在这里泼一盆冷水,Rust 并不是你必须要学习的技术。无论外界将 Rust 说得多么天花乱坠,无论大家对此谈论得如何热火朝天,你都没有必要为此焦虑,因为在前端领域,Rust 仅仅只是那么一小部分人用来提升效率的手段,仅此而已,就跟你不会写操作系统内核也同样不会受到任何影响一样。
虽然没有必要去学习 Rust,但我始终认为保持一个开放的心态和宽阔的视野是很重要的,像 Rspack、SWC、Oxc、Rspress 等等这些基于 Rust 的具有颠覆性的前端工具,大家不妨可以多多了解一下,如果能将这些工具应用到实际的项目当中,那么你也能从中实际地受益。




























