大家好,我是Echa。
最近这段时间收到了一些粉丝们的私信,问小编这个技术要不要学,某个技术要不要学,还想找这方面的工作。由于白天还要上班比较忙,一直没抽出时间去回答这类问题。现在好了,利用这夜深人静的时候,盘点一下那些不再流行的Web 开发技术,以及对应现代化替换方案。
近几年,Web 开发技术可谓是飞速发展,不断有新的技术涌现。比如说火爆的前端技术框架Astro,前端运行时Bun,构建工具Vite等都给前端提供了强大动力。再说说流行的后端大数据采集器Python, 处理高并发的Golang,微服务架构的Spring Cloud和Netflix OSS。再继续高端大气一点就是云原生开发Docker和Kubernetes,以及Serverless架构。还有最近一两年特火的人工智能(AI)和机器学习(ML)。
当然,也有很多前端后端技术随着技术的发展不再需要使用,有了更好的替代方案。
借此机会,小编给大家详细说说别再学那些落后的Web 开发技术了,希望对准备踏入程序员道路的和初学者有所帮助,看了本篇文章让你少走弯路。
本文提到的技术不代表不能再使用了,其仍存在一些适用场景,并且很多遗留老项目可能是使用这些技术实现的,需要进行维护。只是在新项目技术选型时,应尽可能考虑使用更为现代化的前后端技术。
JQuery
 JQuery 官网
JQuery 官网
jQuery由美国人John Resig(约翰·莱西格)于2006年创建。至今为止,仍然是一个很流行的 JavaScript 库,其生态系统中有超百万个插件。并没有统一规范管理,但这是一个技术上的历史遗留问题,并不是真的很流行,只是很多老网站仍然使用。根据网上数据统计,排名前100W的网站中就有80%还是已JQuery 方式实现,大部分网站都用了WordPress 前端代码用的是JQuery,而且直接位置还有继续用WordPress 创建。
小编的建议是:不要在学老。虽然 jQuery 依然被广泛使用,但它已经不再是前端开发中的必须技术。现在有很多前端框架,都已经把JQuery 能实现的功能封装的更好了,包括性能、兼容、响应式布局等等都不用过多的考虑,前端框架本身就全部帮你搞定了。可以选择当下流行的前端框架,如 Vue、React、Nuxt.js、Next.js 等。
Bootstrap

Bootstrap 官网
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。 国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
Bootstrap 是一个流行的 CSS 框架,它提供了预定义的CSS样式、网格系统、JavaScript插件以及许多可重用的组件,如导航栏、按钮、表单等。在七八年前,很多网站都使用 Bootstrap 来编写,当时他们声称自己是“世界上最先进的响应式前端框架”。但是,现在来看,Bootstrap 的样式并不是很美观,还存在包体积大,难以自定义,实现落后,开发体验不好等问题。
小编的建议是:不要再学了。可以用目前很多优秀的方案代替它。
比如:
- UI 组件库:Ant Design、Element UI、Arco Design、WeUI、Vant Weapp、iView Weapp、TaroUI、Lin UI、Wux Weapp;
- CSS-in-JS:Styl-Components、Emotion;
- 功能类优先框架:Tailwind CSS、UnoCSS。
Ajax
Ajax即Asynchronous Javascript And XML(异步JavaScript和XML)在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法,包括: HTML 或 XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要的XMLHttpRequest。使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。
小编的建议是:不要再学了。Ajax 的功能简单,使用起来有很多局限性,推荐使用功能更全面的第三方数据请求库来处理数据请求,比如 Axios,它们的功能更加全面,使用起来也更方便,或者更现代化的前端请求 API:fetch。
AngularJS
AngularJS诞生于2009年,由Misko Hevery 等人创建,是一款构建用户界面的前端框架,后为Google所收购。 AngularJS是一个应用设计框架与开发平台,用于创建高效、复杂、精致的单页面应用,通过新的属性和表达式扩展了 HTML,实现一套框架,多种平台,移动端和桌面端。 AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
2016 年,我们今天所熟知的 Angular 发布了。注意,不要把 AngularJS 和 Angular 混淆了。AngularJS 从版本 2 开始就被 Angular 取代了,目前已经不再被 Google 官方支持和维护。
Angular 是一个用 TypeScript 编写的现代化前端框架,是对 AngularJS 的改进和升级。它采用了组件化编程方式、模块化体系结构,并提供了更好的性能、可扩展性和可测试性。Angular 又被称为 "Angular 2+" 或 "Angular Next"。
小编的建议是:不要再学AngularJS了。对于新的项目,可以选择使用 Angular 来开发,但是更推荐使用更受欢迎的 Vue 和 React 来开发,因为在国内这两个框架使用的更多,生态更加完善,社区比较活跃,这也意味着遇到问题时更容易解决。
Python Django
Django 是一个由 Python 编写的一个开放源代码的 Web 应用框架。
Django 借鉴了经典的 MVC 模式,它也将交互的过程分为了 3 个层次,也就是 MTV 设计模式;M全拼为Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理。数据存储层,处理所有数据相关的业务,和数据库进行交互,并提供数据的增删改查;T全拼为Template,与MVC中的V功能相同,负责封装构造要返回的html。模板层(也叫表现层)具体来处理页面的显示;V全拼为View,与MVC中的C功能相同,接收请求,进行业务处理,返回应答。业务逻辑层,处理具体的业务逻辑,它的作用是连通Model 层和 Template 。除了以上三层之外,还有一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template
小编的建议是:不要再学Django了。由于现代前端技术如 React、Angular 和 Vue 的兴起,Django 已经不再是前端开发中的必须技术。Django 相对于现代前端框架来说,生态系统不完善,开发难度更大,并且不符合现代开发的前后端分离的理念。可以选用现在更为流行的前端框架,比如 React、Vue等。
Grunt、Gulp
Grunt 和 Gulp 都是前端自动化构建工具。
Grunt 是一套前端自动化工具,一个基于nodeJs的命令行工具,一般用于:① 压缩文件② 合并文件③ 简单语法检查
Gulp 是基于node.js的一个前端自动化构建工具,开发者可以使用它构建自动化工作流程(前端集成开发环境)。使用gulp你可以简化工作量,让你把重点放在功能的开发上,从而提高你的开发效率和工作质量。
Gulp 特性:
使用方便通过代码优于配置的策略,Gulp可以让简单的任务简单,复杂的任务更可管理。
构建快速通过流式操作,减少频繁的 IO 操作,更快地构建项目。
插件高质有严格的插件指导策略,确保插件能简单高质的工作。
易于学习少量的API,掌握Gulp可以毫不费力。构建就像流管道一样,轻松加愉快。
小编的建议是:不要再学Grunt 和 Gulp了。 虽然这两个工具都很强大,目前还有一些使用场景。但是随着前端的快速发展,出现了很多更为现代化工具,比如 Webpack、Vite 等,这些工具使用更简单,效率更高,推荐使用这些现代化的构建工具。
React 类组件

使用组件的方式进行编程,可以提高开发效率,提高组件的复用性、提高代码的可维护性和可扩展性
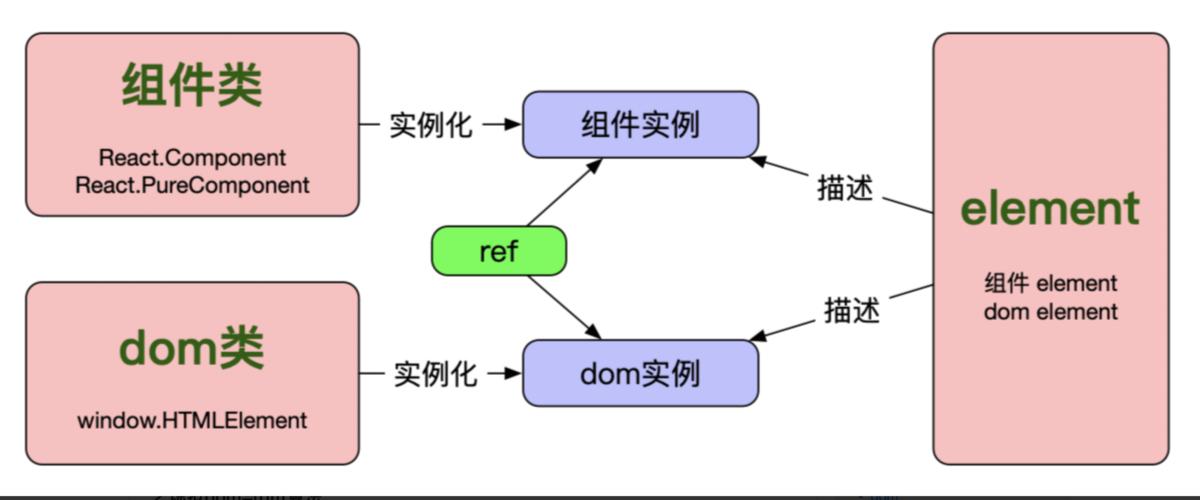
React定义组件的方式有两种:
- 类组件:React16.8版本之前几乎React使用的都是类组件
- 函数组件:React16.8之后,函数式组件使用的越来越多
小编的建议是:不要再学React16.8之前版本了,直接从React16.8之后开始学。v16.8 版本引入了 Hooks,得以让我们更方便的使用函数组件,函数组件的代码也更加清晰易懂。
因此,理解类组件是如何工作的以及生命周期方法仍然是很好的。但如果正在编写新的 React 组件,建议使用带有 React Hook 的函数组件。
IE兼容技术
IE浏览器,是美国微软公司很早前就推出的一款网页浏览器。随着技术的发展,IE浏览器经历了很多次升级。在IE 6以前,我们称之为Microsoft Internet Explorer;IE 7到IE 11版本称为Windows Internet Explorer,简称为IE浏览器。相较于其他浏览器,IE浏览器有着更加简洁的外观和更为简单的操作模式,这使得浏览器的运行速度更快;但是相应的,在功能拓展部分就比较欠缺,而且容易中病毒,安全性不高。
2022 年 6 月 16 日,IE 浏览器正式退役,之后将由 Edge 浏览器接棒继续提供服务。许多网站和程序要求兼容 IE,IE6 对 W3C 标准支持不够友好,这可能是很多前端开发的噩梦了,IE6 的普及导致之后的 20 年间,不断有开发者因为适配需要适配 IE6 而焦头烂额。
小编的建议是:IE兼容技术不要再做兼容了。如果产品和运营人员还这么要求,直接拿出40米大刀摆在眼前,让他们去体会。如今,IE 浏览器,由现代浏览器 Edge 继续提供服务,Edge 紧跟最近的技术,快速更新和维护。开发者也不再需要学习那些令人头疼的兼容 IE 的技术了,喜大普奔!
雪碧图
雪碧图,英文原名叫 CSS sprites。sprite 指的是精灵。我们喝的雪碧,它的英文也是 sprite,应该直译为 “精灵” 的。但要符合中国市场,因为你不能说我喝的饮料叫“精灵”,那特别怪。于是就走音译的路线,翻译成 “雪碧” 了。
雪碧图的主要作用是减少 HTTP 请求数量。
假如你有 100 张小图片,你要发起 100 个请求。如果你合并成一个大图片,那你只需要发一个请求。
这在 HTTP/1 上是有不错的优化效果的,因为 HTTP/1 下不能充分利用 TCP 带宽,一个 TCP 同时只能有一个请求,请求太多就要排队,导致严重的阻塞。
到了 HTTP/2 因为多路复用特性的缘故,则没有太大必要了,所有的请求都是通过流的方式打散发送的,充分利用 TCP 的带宽。
另一个作用是 提前加载好需要用到的图片。
假设我们的一个按钮是用图片做的,hover 时会替换图片。如果分成独立的两个图片,hover 就会出现闪烁的效果。
这是因为图片还没有下载好,在图片完成下载前,显示的是空白,直到图片下载完成才替换上图片。
如果我们将按钮的所有状态都放到雪碧图了,就不会有这个问题了。当然还有一种方式就是通过 JS 手动做其他状态小图片的缓存。
小编的建议是:不要再学雪碧图了。现在前端技术快速发展,出现了更多实用的技术,比如 SVG、iconfont,这些技术提供了更多灵活性和便利性,很多情况下可以取代雪碧图。HTTP 2 的出现使得一次可以请求多个文件,雪碧图存在的意义就不大了。并且,由于雪碧图使用复杂,不易维护,一张图崩了整个网页的图标就都崩了,图标位置确定后就不好再修改等问题,不再需要雪碧图这种形式。
现在说后端Web介绍不要再学了
小编从2008到现在2023年,见证了许多 Java 技术变迁,包括:JavaEE 框架,从百家混战到现在 Spring 基本一统天下。Web 开发,从标配的 SSH 到现在 SpirngMVC + MyBatis 组合。IDE,从当年如火如荼的 JBuilder 到 Eclipse,再到更好用的 IDEA。
JSP
JSP(全称Java Server Pages)是由Sun Microsystems公司主导创建的一种动态网页技术标准。JSP部署于网络服务器上,可以响应客户端发送的请求,并根据请求内容动态地生成HTML、XML或其他格式文档的Web网页,然后返回给请求者。JSP技术以Java语言作为脚本语言,为用户的HTTP请求提供服务,并能与服务器上的其它Java程序共同处理复杂的业务需求。
JSP 作为页面模板,在后端通过 MVC 框架渲染成 HMTL,然后再发送到客户端(例如浏览器)来呈现。这也就是我们常说的“前后端不分离”,“混合式”开发。
而当前,包括我所在的公司,以及大部分互联网公司。要么已经抛弃这种模式,要么正在抛弃的路上,而转向彻底的“前后端分离”。
在“前后端分离”模式下,后端只负责提供服务接口(例如 REST),而前端(例如 HTML5)通过接口发送/获取,呈现数据(例如 JSON 格式)。
这样,在后端,原来的 MVC 框架,某种意义上已经演变为 MC 框架。因此,与 V(View)相关的一切模板技术都失去了学习的必要,其中当然也包括 JSP。
小编的建议是:可以完全放弃再学JSP了。可以学Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
Struts

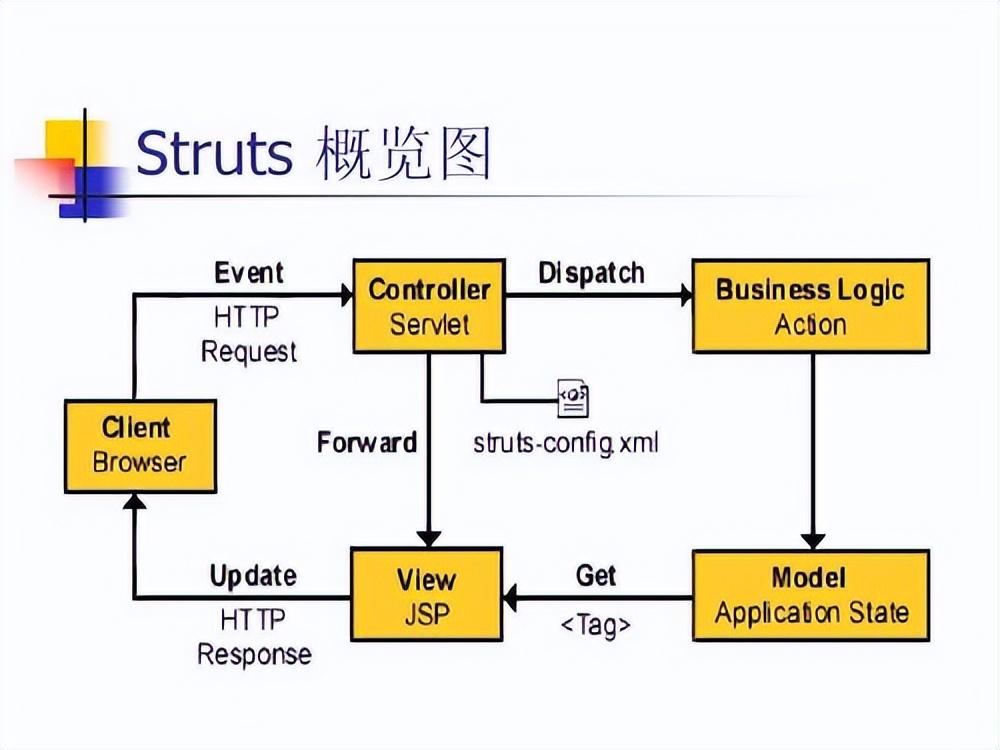
Struts是Apache软件基金会(ASF)赞助的一个开源项目。它最初是Jakarta项目中的一个子项目,并在2004年3月成为ASF的顶级项目。它通过采用Java Servlet/JSP技术,实现了基于Java EE Web应用的Model-View-Controller(MVC)设计模式的应用框架,是MVC经典设计模式中的一个经典产品。
在 Java 后端开发中,MVC 模型还是主流。而 Struts 作为一个 MVC 框架,单从技术上来说,还是很优秀的。
但是,现在 Spring 实在是太强势了,越来越成为 Java 开发中的“一站式”工具包,其中的一个利器就是 Spring MVC。
望名知意,Spring MVC 也是一个 MVC 框架。而且因为它是 Spring 的亲儿子,自然和 Spring 契合的非常完美。
同时,在设计之初,Spring MVC 就参照了其他 MVC 框架的优缺点(包括 Struts),所以用起来非常爽。因此,在 MVC 框架领域,Spring MVC 大有一统天下的趋势。
小编的建议是:可以完全放弃学Struts了,从 Spring MVC 开始。可以这样组合Spring Cloud Alibaba + Gateway + Nacos + RocketMQ + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
Hibernate
Hibernate是一个开放源代码的对象关系映射框架,它对JDBC进行了非常轻量级的对象封装,它将POJO与数据库表建立映射关系,是一个全自动的orm框架,hibernate可以自动生成SQL语句,自动执行,使得Java程序员可以随心所欲的使用对象编程思维来操纵数据库。 Hibernate可以应用在任何使用JDBC的场合,既可以在Java的客户端程序使用,也可以在Servlet/JSP的Web应用中使用,最具革命意义的是,Hibernate可以在应用EJB的JavaEE架构中取代CMP,完成数据持久化的重任。
Hibernate 作为老牌的 OR 映射框架,功能非常强大,涵盖面非常广。但这既是它的优点,同时也成为它的“负担”,是开发人员“不能承受之重”。
Hibernate 的设计初衷,是为了最大程度的解放程序员,完全隔离数据库,实现彻底的 OR 映射。程序员甚至可以不写一行 SQL 语句,单通过配置就能实现对数据库的操作。
当然,为了实现这个目标,Hibernate 也设计的非常复杂、非常精巧。就不可避免的带来以下副作用:
- 学习成本高
- 配置复杂
- 调优困难
前两点不难理解,单说“调优困难”。
因为 Hibernate 的设计目标是彻底的 OR 映射,彻底的隔离 SQL 语句。但必然会带来一定的性能损失。大部分情况下,应用如果对性能不敏感,Hibernate 也没问题。但应用一旦对性能敏感,有 SQL 级别调优的需求,Hibernate 的优点反而成为缺点。
小编的建议是:可以完全放弃学Hibernate了。在实际开发中,Hibernate 使用的越来越少了。大家更偏爱 MyBatis 这种轻量级框架。所以,对后来学习者,学 MyBatis 就够了。
Servlet 要精通

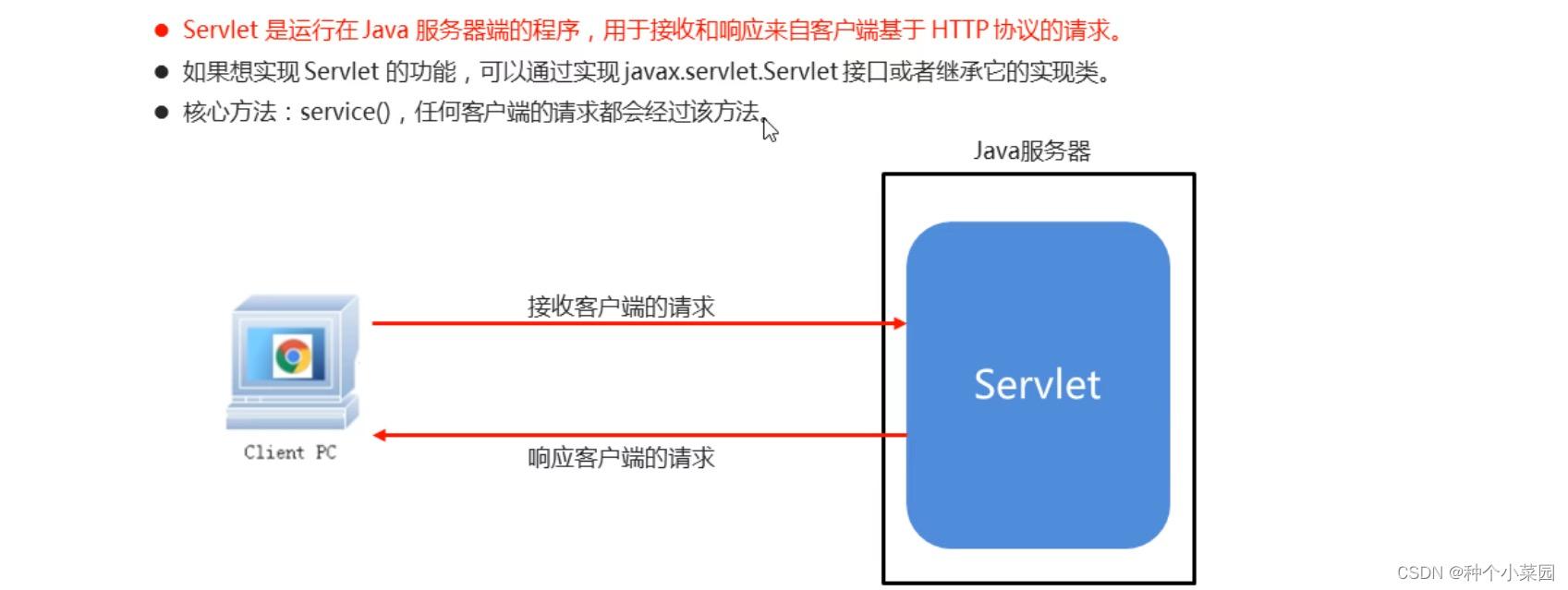
Servlet(Server Applet)是 Java Servlet 的简称,称为小服务程序或服务连接器,用 Java 编写的服务器端程序,具有独立于平台和协议的特性,主要功能在于交互式地浏览和生成数据,生成动态 Web 内容。
Java Servlet 是运行在 Web 服务器或应用服务器上的程序,它是作为来自 Web 浏览器或其他 HTTP 客户端的请求和 HTTP 服务器上的数据库或应用程序之间的中间层。
狭义的 Servlet 是指 Java 语言实现的一个接口,广义的 Servlet 是指任何实现了这个 Servlet 接口的类,一般情况下,人们将 Servlet 理解为后者。Servlet 运行于支持 Java 的应用服务器中。从原理上讲,Servlet 可以响应任何类型的请求,但绝大多数情况下 Servlet 只用来扩展基于 HTTP 协议的 Web 服务器。
小编的建议是:Servlet 不仅要学,而且要学深,学透。当前,Servlet 虽然不再是一个主流 web 开发技术,但依然是 Java Web 开发技术的基础,是 Java Web 容器的基石,是行业标准。而现在流行的各种 MVC 框架(包括 SpringMVC),在最底层,还是以 Servlet 为基础的。
所以,如果你想要彻底掌握某个 MVC 框架,则必须彻底理解 Servlet。
而且,Servlet 作为一个基础设施。精通它,不仅有助于理解各种 MVC 框架。即使 Servlet 本身,也有很多实用价值。
其他
目前在国内,Java 更多是作为 web 后端技术出现的。因此在实际学习中,很多技术就不符合“国情”,学习的现实意义不大。下面我就简单列举下。
1.Applet
作为页面插件技术,不用多说,连 flash 都快被淘汰了,更无论从未流行的 applet。
2.Swing
作为桌面 UI 框架。且不说本身设计的咋样。现实开发中,我接触的桌面应用,要么用 C++(例如 MFC),要么用 C#(Winform、WPF)。所以,Swing 就没有学习的必要了。
3.JDBC
作为较底层的数据库基础设施,JDBC 被很多框架(例如 MyBatis)支持。但在实际开发中,程序员即使不了解也无大碍。因此,虽然我不能建议你放弃 JDBC 学习,但如果你时间有限,完全可以把它的优先级排低一点。
4.XML
XML 现在还在广泛应用。但作为一个 web 数据传输格式,正在逐渐被 JSON 替代。所以,对 Java 后端学习来说,XML 简单了解即可。至于庞杂的 XML 操作 API(例如 XPath),完全不必学习。将来真要用到,再查也不迟。
总结
文章内容描述和建议只是小编一家之言,肯定没有考虑全面,有武断之处,见谅,勿喷!
最后
一行代码,可能会创造出下一个让人惊叹的产品;一个创新,可能会开启一个全新的科技时代;一份初心,可能会影响到无数人的生活;无论是在大公司工作,还是在小团队奋斗;无论是资深的程序员,还是刚刚入行的新手;每个人的代码,都有力量改变世界。






























