一、背景
当谈论如何提升视频的体验时,我们需要明确互联网视频市场的背景和现状,并分析用户对于视频体验的期望和挑战。
首先,随着移动网络的普及和互联网带宽的不断提升,视频观看已成为互联网的主要应用之一,视频内容也涉及更多的领域,例如教育、电商、社交等。同时,视频流量的份额也逐渐扩大,占据着互联网流量的重要部分。可是,面对海量的视频内容,用户们提出了越来越高的要求,如需要更快的加载速度、更流畅的播放体验、更高的画质和分辨率等,这些要求又产生了一系列挑战。
其次,不良的网络环境和设备所带来的影响也是视频体验不理想的重要原因之一,例如网络延迟、带宽瓶颈、设备性能等,这些因素都可能导致视频的卡顿、画面模糊、下载速度慢等质量问题。此外,由于网络环境的差异和视频内容的多样性,保障用户体验变得更加复杂,需要针对不同的用户需求和设备特性,采用不同的优化方案和技术手段。
针对这些问题,我们需要梳理出优化视频体验的技术手段和测试角度,以提高视频的质量和用户的满意度。并通过不断的优化落地,最终来提升视频体验并提高市场竞争力。
上半年我们针对得物视频场景做了数据摸底,主要涉及的场景包含视频流和沉浸视频流,收集的指标包括卡顿率,秒开数据,CPU,内存及主客观质量。从结果来看,我们在内容质量、秒开、卡顿上都有一定的提升空间。
二、视频体验技术优化
为了优化以上存在的痛点问题,我们针对视频规划了一系列的优化项目,主要从视频质量提升、视频卡顿率优化、视频秒开优化这 3 方面进行整改。
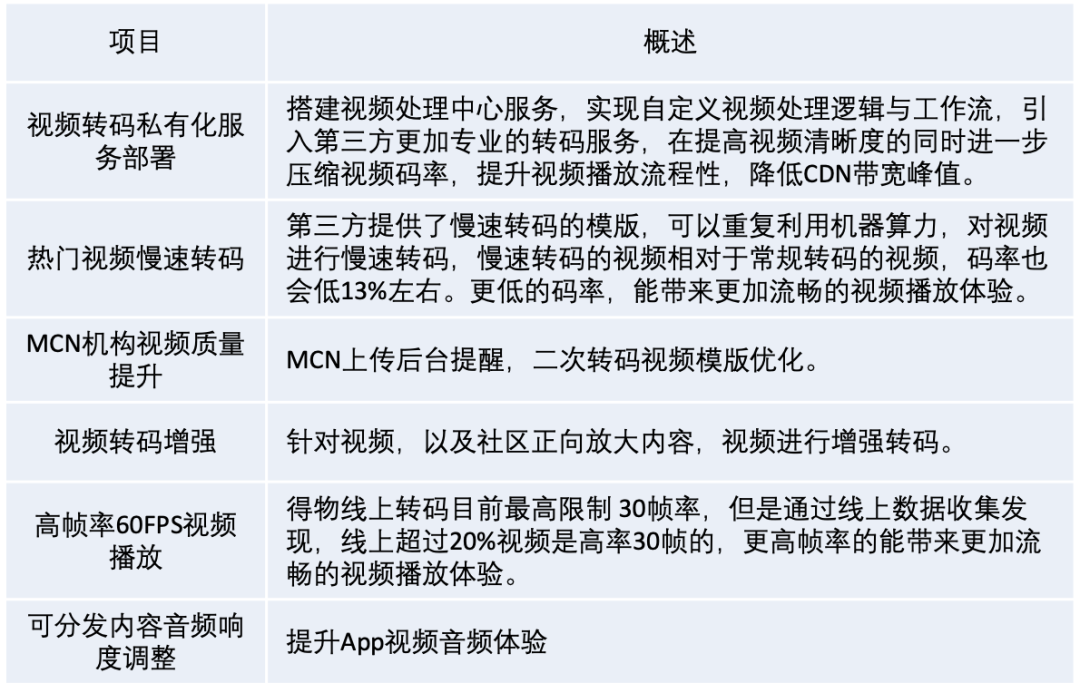
视频质量提升
 图片
图片
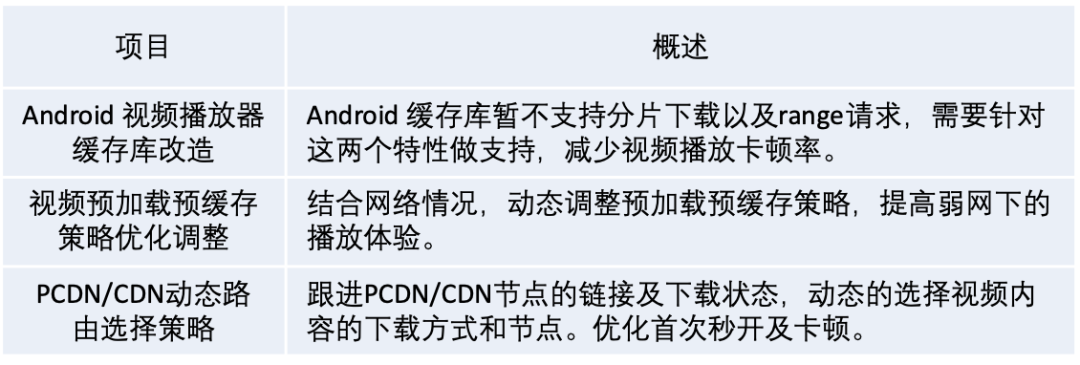
视频卡顿率优化
 图片
图片
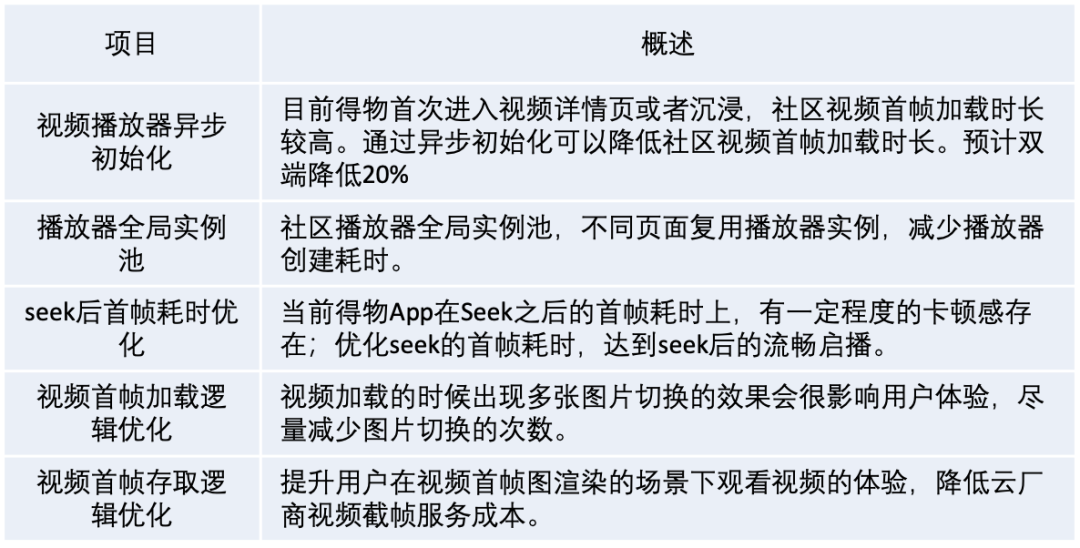
视频秒开优化
 图片
图片
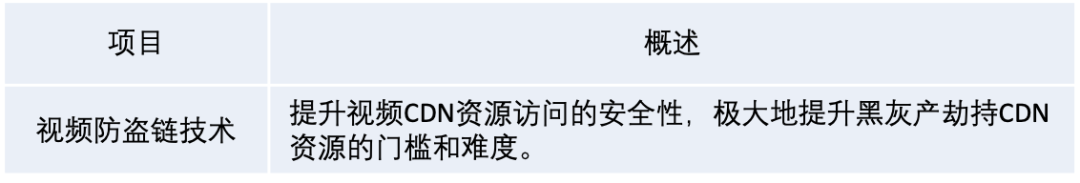
其他
 图片
图片
三、视频从发布到消费
发布
发布入口
- App发布
- 创作者后台发布
- 达人后台发布
发布流程
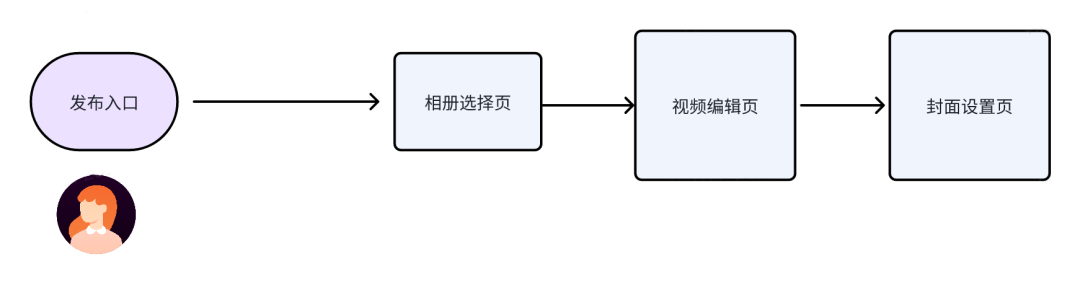
- 视频素材选择
 图片
图片
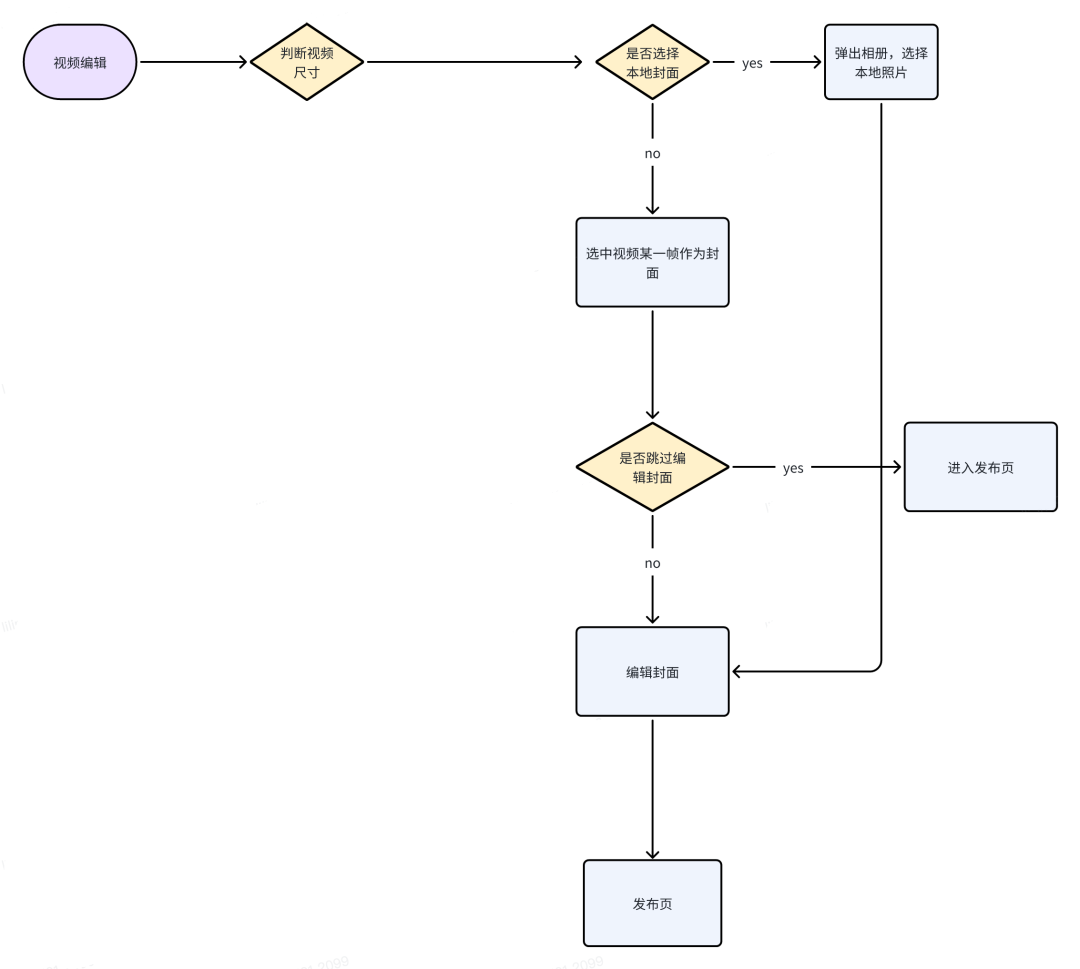
- 视频封面设置
 图片
图片
发布上传
- 获取 Oss 上传地址和 Token
- 将 URL 上传给社区服务端
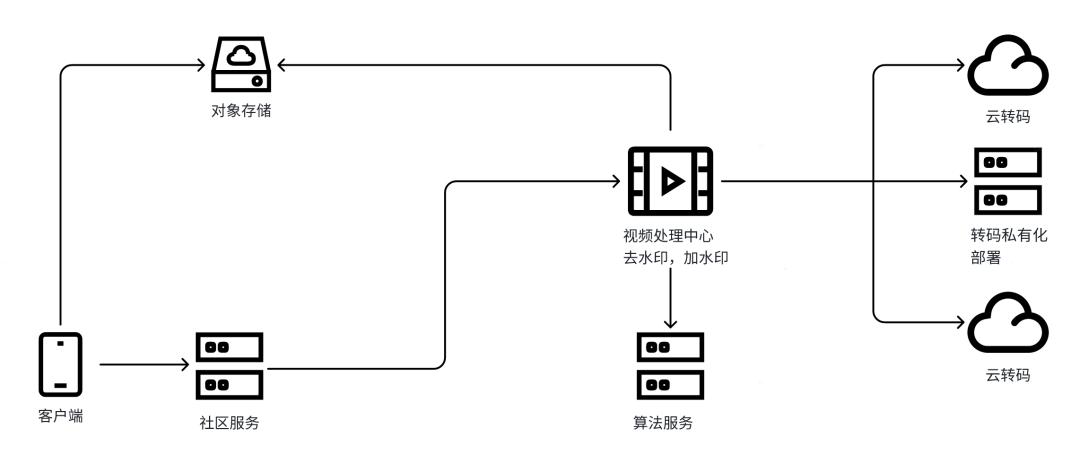
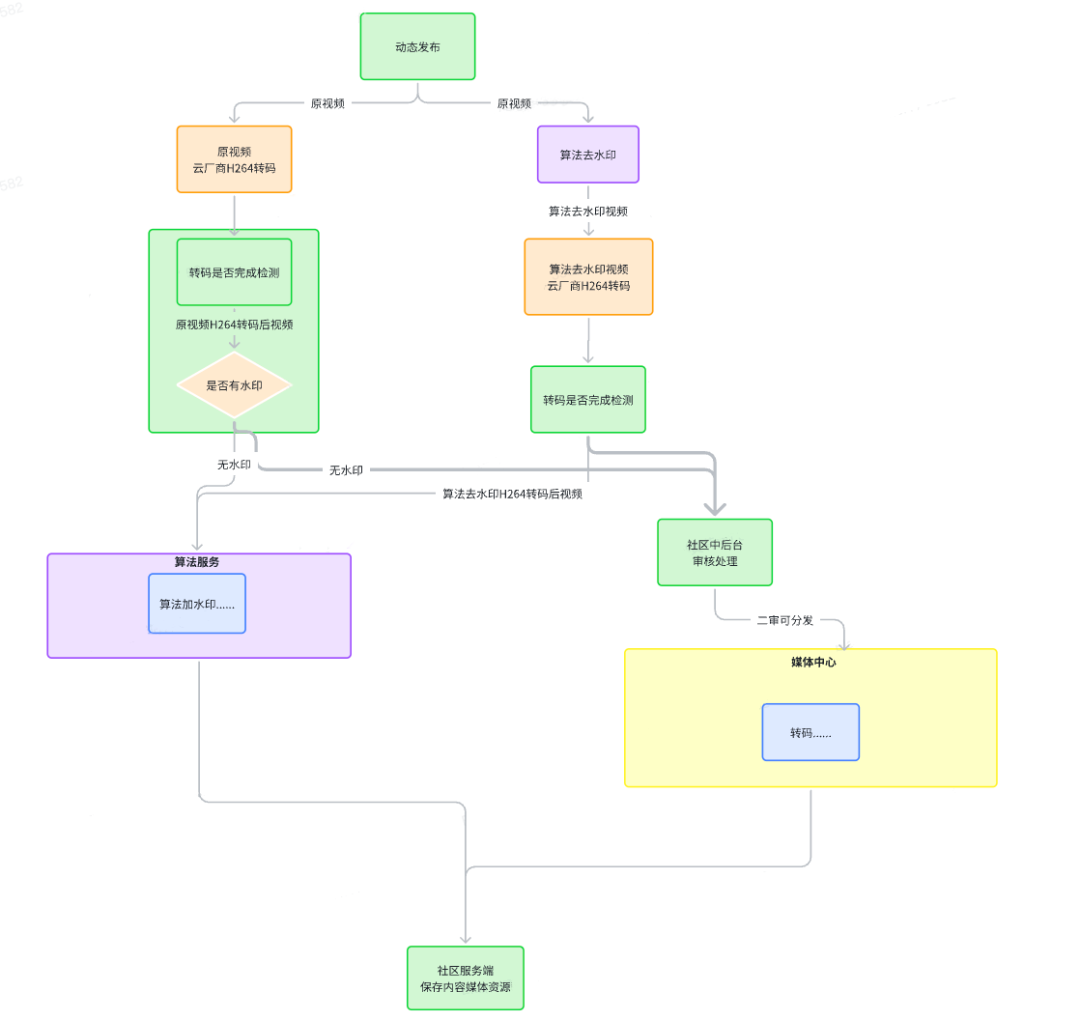
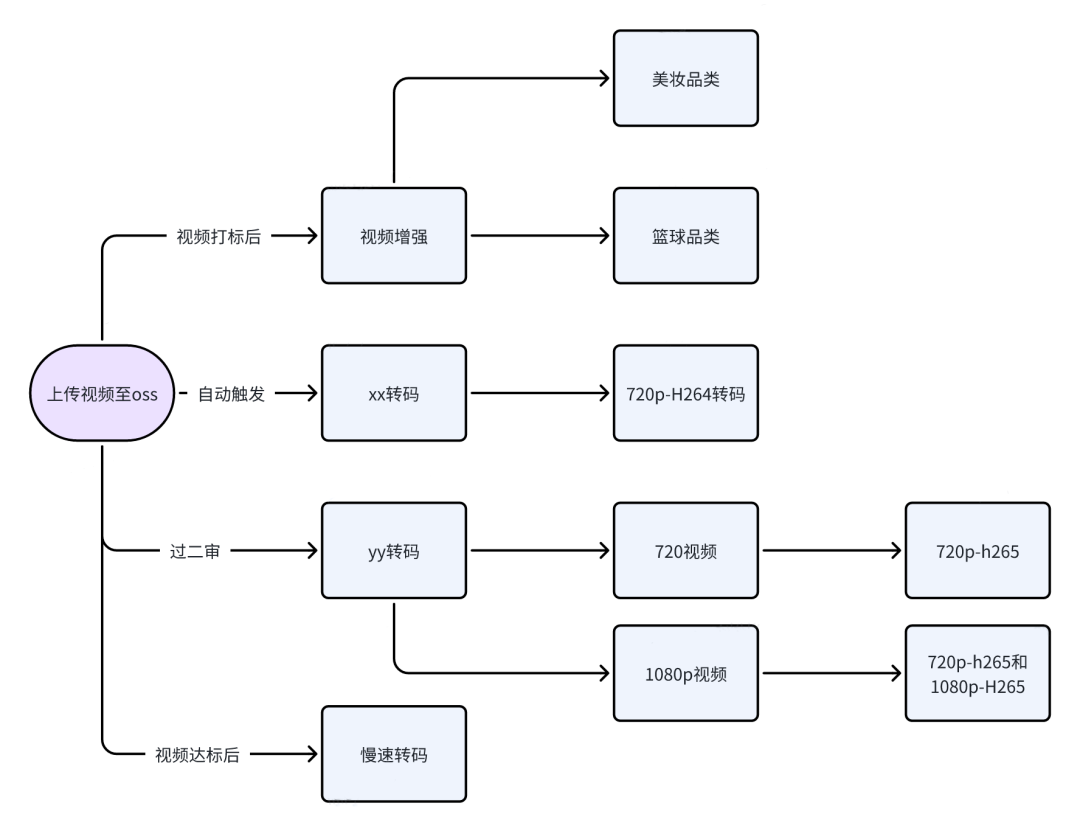
编码
 图片
图片
 图片
图片
云厂商
- 原视频 720P-H264 窄带高清转码工作流(基础转码)。
- 转码完成后调用【算法服务】去水印&加水印。
- 触发时机:视频发布完成自动触发。
社区服务
- 动态发布接口:
保存原视频链接到内容媒体库。
转码检查,增加云厂商转码视频检查记录,待检查转码状态。
- 转码检查处理脚本:
- 检查云厂商转码是否完成,完成后保存到内容媒体库,同时请求算法去水印。
- 检查内容媒体中心转码是否完成,完成后保存到内容媒体库。
- 媒体中心回调:
- 接收媒体中心转码回调,更新内容媒体库原视频宽高、时长等信息。
- 往转码检查表增加媒体中心转码的多种转码视频记录待检查转码状态。
- 宽和高同时大于 720 会触发 2 路转码(720P-H265和1080P-H265),否则一路转码(720P-H265)。
- 算法处理回调:
- 接收算法去水印、生成封面图等处理回调,保存处理后内容文件到内容媒体库。
- 去水印类型,MQ 通知中后台视频转码已完成,中后台开始审核流程。
媒体中心
 图片
图片
- 接收服务端原视频转码请求,云厂商转码。
- 监听二审二审通过、热门视频、高帧率处理微帧转码。
- 监听打标结果、篮球美妆类视频,视频增强转码。
- 视频首帧截取处理。
- 回调社区服务媒体中心,回传转码完成后视频相关信息。
算法服务:
- 去原视频水印。
- 生成封面图。
- 加品宣水印。
- 策略算法商品封面图。
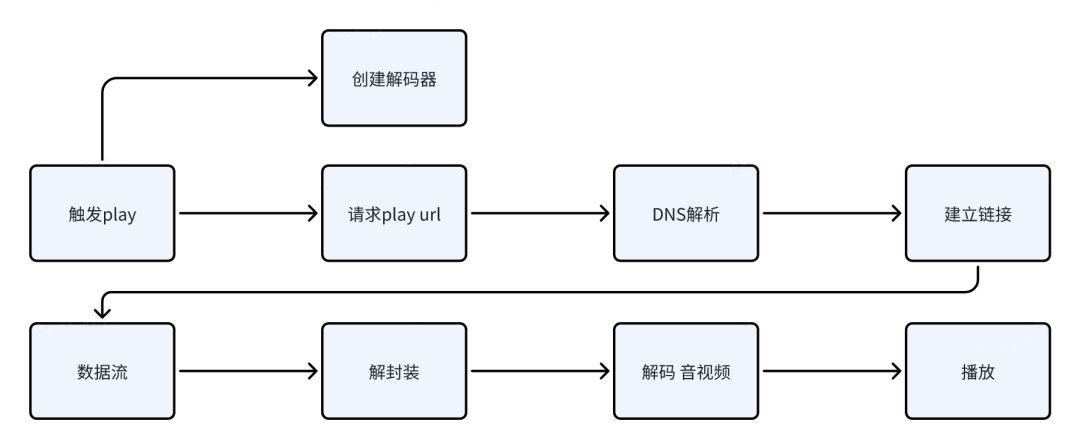
解码
业务播放流程
前面我们在转码时介绍了很多种不同的转码类型、同时针对不同的转码定义了 Type 的多个枚举值,作用就在于业务这边的播放优先级策略。
- 冷启动读取视频切换策略。
- 视频动态下发兜底播放 URL、转码播放 URL、类型 Type。
 图片
图片
总结:
- 每次冷启动会拉取配置中心配置的视频播放策略。
- 播放视频时,根据配置中心配置优先级,读取实际下发的 Type,选对应的 Type 进行播放。
- 解码器选择:配置中心中配置了 264 解码器播放类型和 265 解码器播放类型,我们会根据对应优先级选中对应 Type 的 URL 进行播放,然后再选中对应的解码器进行解码。
- 预下载大小:配置中心中配置了不同类型预下载大小,那么我们会根据播放类型进行预下载。
如果 Video 下发为空,那么我们会使用兜底链接播放。
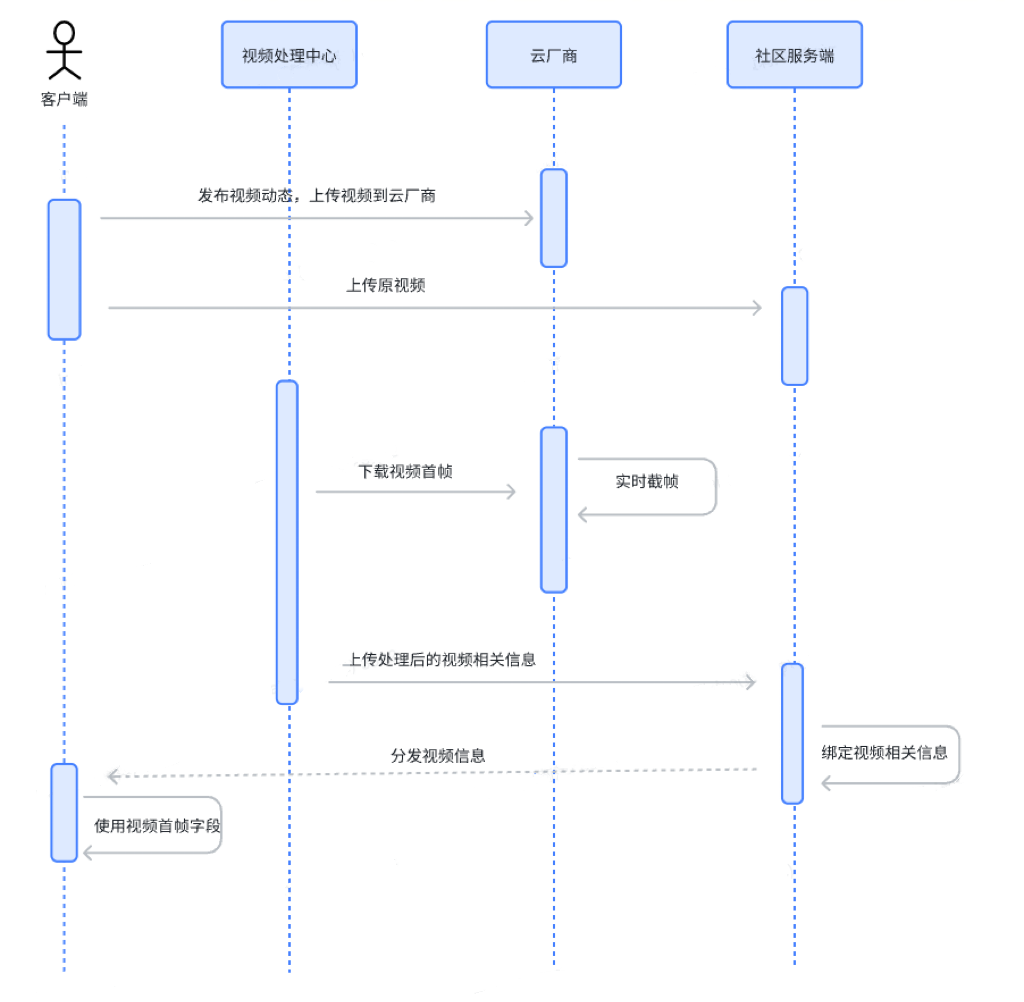
首帧加载逻辑
- 可以先看一下下面的例子:

- 为了防止有人恶意将我们服务当做视频存储地址,同时出于规避黑灰产的非法资源的合规风险,我们针对视频做了防盗链技术,即视频地址是有有效期的,超过配置的有效时间,地址会失效,播放时,需要进行换链请求。这里带来的一个问题就是存在一些场景在进入视频详情页时无法加载首帧图,只有黑底图到视频播放的过渡,影响秒开。
- 同时,视频是可以设置封面的,封面可能是算法识别、也可能是用户自己选择,这就造成了很大的不确定性,即封面很有可能不是视频首帧,甚至和视频毫无关联。这类视频,我们在进入视频详情页先用封面填充,但到播放时会感觉明显跳帧,画面不连贯,也非常影响视频观看的体验。
因此,虽然我们有预下载首帧逻辑,但如果视频地址过期,首帧下载是会失败的,就存在了如上进入视频先出现黑底图的现象。基于此,我们做了首帧加载逻辑的优化。
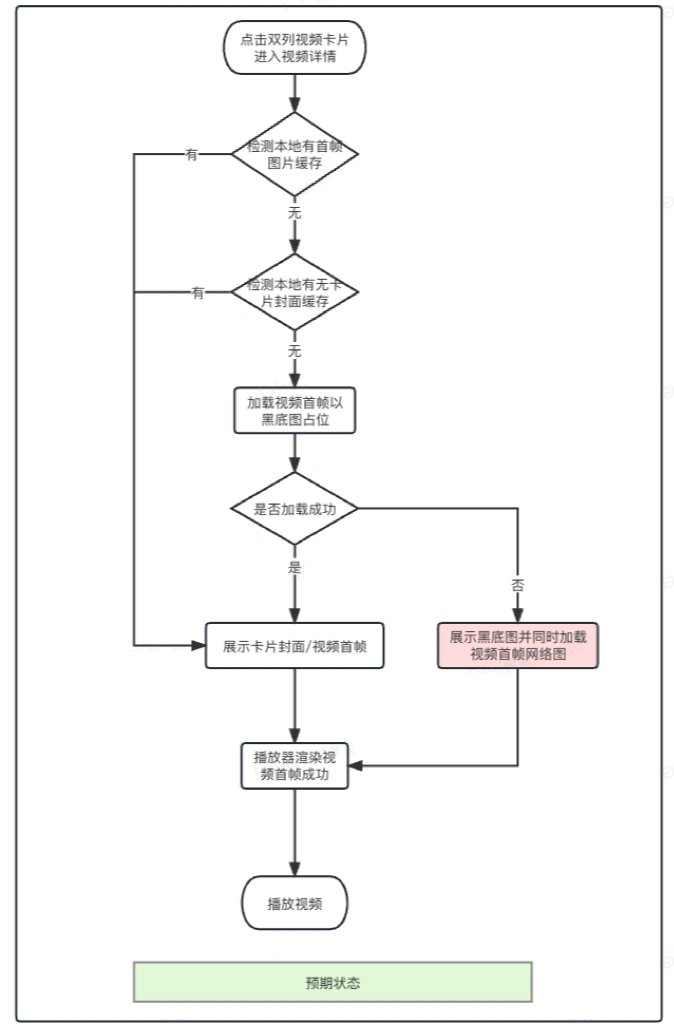
- 首帧获取逻辑
 图片
图片
 图片
图片
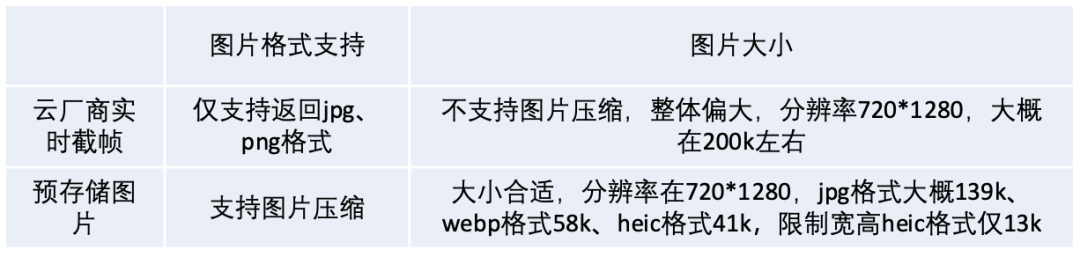
- 播放逻辑策略
取得新的视频首帧图片后需要自行拼接裁剪参数,目前统一转 Heic 格式图片,裁剪宽度最大 360(和线上逻辑一致),高度自适配。转成 Heic 可以有效降低文件大小,减少网络传输成本,提升首帧加载速度。
 图片
图片
优先级:视频首帧的图片缓存 > 双列卡片的封面图片缓存 > 加载首帧网络图并以黑底图兜底。
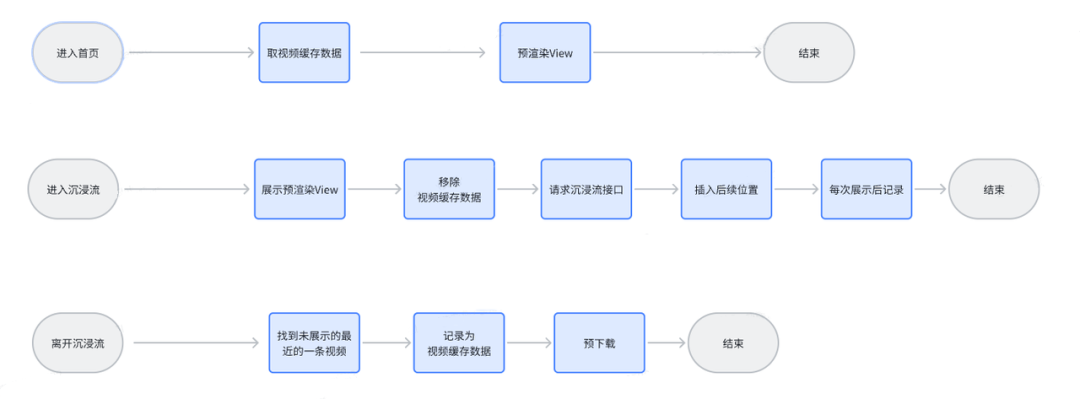
沉浸流冷启优化
 图片
图片
最终展示的数据情况:
- 之前某次启动的缓存数据 1 条 + 本次启动沉浸流请求的后续数据 6 条。
- 本次启动社区首页请求的数据 1 条 + 本次启动沉浸流请求的后续数据 6 条。
- 本次启动沉浸流请求的数据 6 条。
播放器复用
优化前:

优化后:

这里我们可以明显看到优化前,关注流进入到视频详情页会黑一下,优化后就更加丝滑了,肉眼看不出有黑屏的情况。这里我们主要就是使用了播放器复用来解决这个问题,节省创建播放器内核等待时间。
- 创建 View 的时机
每次点击提前创建 View 开始解码。
跳转后将 View add 到屏幕上。
复用过程就是 A 页面解绑 -B 页面绑定 -B 页面解绑 -A 页面重新绑定。
当然这里,推荐流是比较特殊的,有个共享的播放器实例。
四、过程中典型案例分析
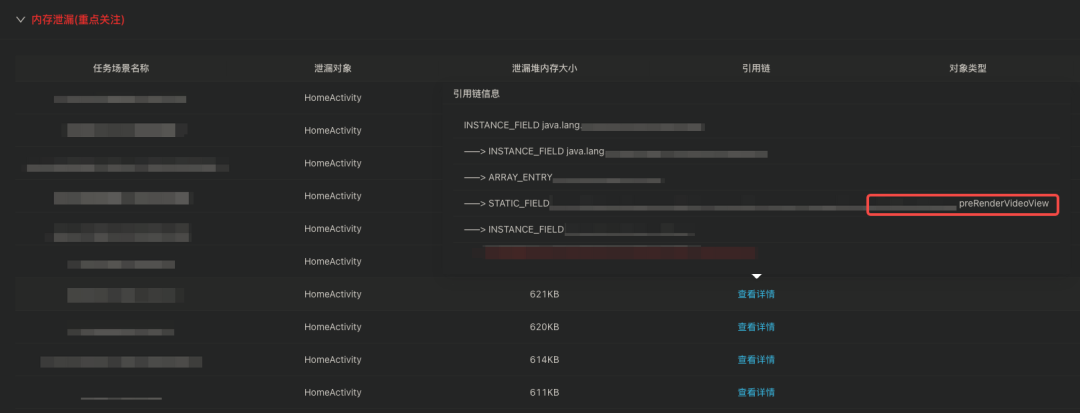
沉浸流冷启优化内存泄漏
 图片
图片
Tips:针对端上的一些大需求、模块技改、底层逻辑重构等等,我们可以结合自动化来验证 App 的稳定性,业务逻辑测试 + 探索性测试 + 自动化测试 + 灰度验证,在整个版本周期都能通过一些手段去有效发现问题,左移前置的越多,线上暴露的问题就会越少。
当然往往这些都伴随了一些 AB,因此我们在跑自动化时要把 AB 打开。让这些功能能提前得到一些验证。
高帧率倍速播放音画不同步

- 原因:在回归时,发现部分视频倍速播放出现音画不同步的现象,排查发现,该视频是 60fps,2 倍速的话会变成 120fps,播放器渲染不过来了。因此当倍速 *帧率 >60,双端都存在这个问题。
- 解决:在业务方面,我们是没有 60fps 转码的,因此播放器仅支持 60fps 播放,60+ 倍速没有支持,这类视频是百度超分转码没有限制帧率,导致会有部分视频出现60fps,最终双端播放器支持 60+fps 播放解决该问题,同时我们这边其他转码也支持高帧率视频了。
Tips:倍速播放我们这边采用的是:没有跳帧的变速播放,在不跳帧的情况下改变视频的播放速度,从而实现加快或减慢视频播放的效果。音频采用变速不变调,能够改变音频播放速度,同时不改变其音调的技术。
针对视频各种各样的问题,首要原则是不给自己设限,多了解总没错,比如不同分辨率视频播放(480P、720P、1080P、4k......)、不同比例视频播放(1:1、3:4、4:3、16:9......),不同帧率视频播放(24fps、30fps、60fps、120fps)、HDR 和 SDR(目前端上播放器不支持 HDR,导致播放 HDR 视频有色差,转码时需要兼容支持HDR转SDR)、Livephoto、直播切片有水印类视频播放、外接设备如蓝牙耳机播放等等。
了解的越多,覆盖的场景就会越全面,同时也是一个很好的知识积累机会。
关注流进入视频详情页,再返回关注流没有续播

原因:这个问题是当时一个技改 Https 转 Http 播放时出现的一个问题,从关注流到视频详情页我们会切换成 Http 的地址进行播放,当返回时又变成了 Https,播放器接受到的播放地址发生发生变化,导致播放器进行重播了,而不是续播。
解决:外部有播放器,涉及场景切换时兼容这种逻辑。
Tips:这个问题我将其放到经典案例分析,原因很简单,因为在视频测试过程中,碰到过视频播放的很多问题,视觉呈现的问题效果都不一样,比如这里的没有续播,还有穿搭精选九宫格点击视频到视频详情页视频跳帧、播放不流畅、黑屏,防盗链过期换链播放等等,深究原因都是播放地址发生变化而导致的问题。只不过造成地址不一样的原因不一样,有的是缓存数据过期,有的是外部数据和里面数据下发不一致、有的是内部域名转换等等。
因此碰到类似问题,可以先尝试自己排查,逐一排除,同时对于一些技改保持对问题的敏感度,提前评估一些影响点。
五、视频体验我们做了什么
性能
- 安卓性能基线
 图片
图片
- iOS性能基线
 图片
图片
- 左移发现问题双端累计发现了一些问题,其中有个别问题是版本技改引入,成功左移拦截。
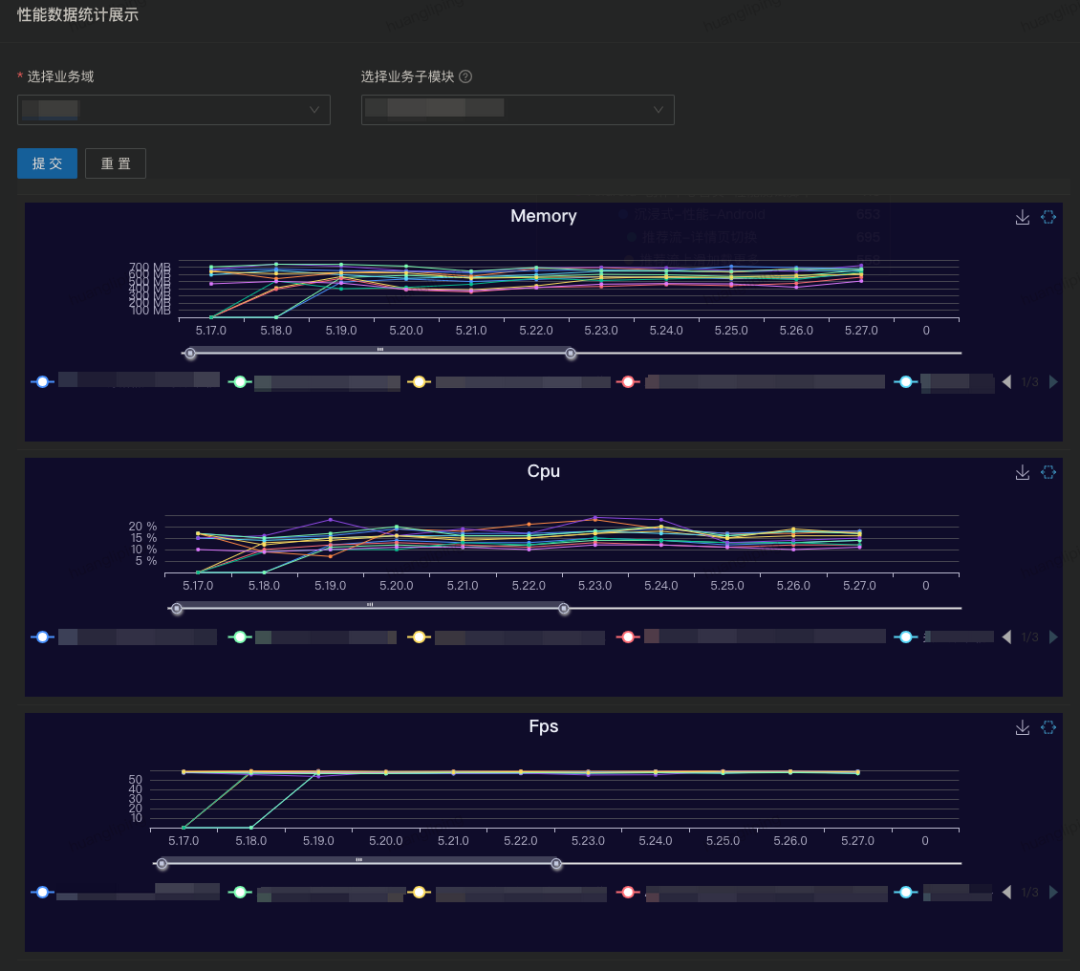
性能分析
 图片
图片
发热分析
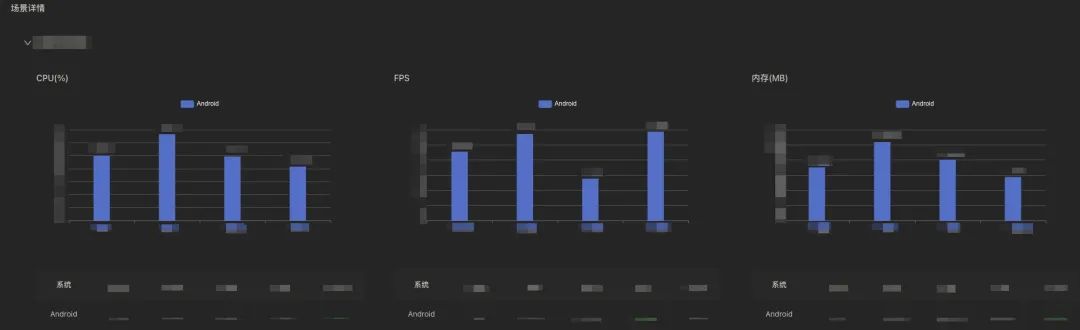
- 发热压测分析报告
昨当前报告共包含视频详情页面共 1 个场景。视频详情页面:该场景包含多个性能指标,其中,得物在 Android 端的部分指标上取得 Top。
 图片
图片
总结
性能
- 建立性能基线,覆盖当前业务核心页面,双端性能 Case 稳定运行。
- 针对 Debug 包进行 APM 平台打通,性能异常指标通知提醒,累计发现多个性能问题。
- 针对 Debug 包进行 Crash 拦截,并打通 Crash 平台和 Crash 异常通知提醒 ,累计发现多个 Crash。
- 性能问题归类。
分析
- 针对双端图文、视频、沉浸式、推荐流 4 个场景摸底排查并建立性能基线。
- 针对视频做发热压测分析。
- 推动并支持开发完成视频内容质量、秒开、卡顿上的一系列技改需求。
- 优化后完成性能分析并输出报告,各场景指标排名获得一定的提升,iOS 卡顿率下降 25%、视频失败率:下降 66.6%、首帧加载时长:降低 47%;Android 视频失败率:降低 42.8%;Android 首帧加载时长:降低 46.6%。




































