
在CSS中,我们可以使用 background-size 和background-position属性为背景图像设置大小和位置。而 object-fit 和 object-position 属性则允许我们对嵌入的图像(以及其他替代元素,如视频)做类似的操作。在本文中,我们将深入探讨如何使用 object-fit 将图像适应到特定的空间中,以及如何使用 object-position 在该空间中进行精确定位。
object-fit 作用
有时,图像的大小超出了我们希望的空间。在过去,我们要么在图像编辑器中裁剪图像,要么通过设置宽度/或高度约束来调整图像大小(这不是一个完美的选择),或者执行某种复杂的裁剪,或者可能转而使用背景图像(如果图像不仅仅是为了装饰的话)。
object-fit 属性为图像提供了background-size为背景图像所做的功能:它为图像在指定区域内的显示提供了选项,如果需要,可以隐藏部分图像。这个指定的区域可能有固定的宽度和高度,或者可能是一个更具响应性的空间,如根据浏览器视口大小变化的网格区域。
object-fit 工作原理
每个HTML元素都有自己的“content box”,代表它所占据的空间。默认情况下,图像的内容框与图像的自然尺寸相匹配。
当我们为图像应用不同的宽度和/或高度时,我们实际上是在改变内容框的尺寸。如果内容框的尺寸发生变化,图像仍然会填充内容框。所以,如果我们有一个300px乘300px的图像,并将其尺寸设置为300px乘200px,图像会出现扭曲。
object-fit 属性为我们提供了图像在该调整后的内容框内显示的选项。而不是让它出现扭曲,我们可以隐藏图像的一部分,或者强制图像只部分填充其内容框,这样它就完全可见且不会扭曲。
设置
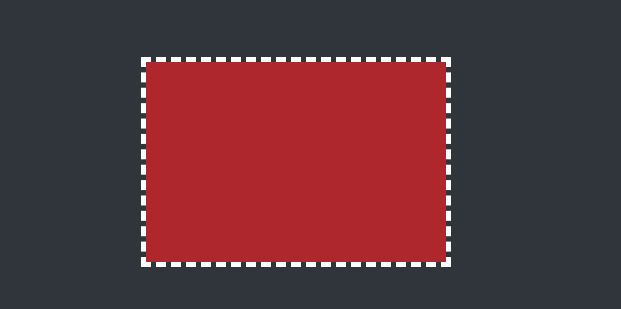
为了详细说明 object-fit 属性的工作原理,我们将图像放在一个使用Grid布局居中的 div 中。div 有一个棕色的背景,以及由::before伪元素提供的虚线边框,这将帮助我们理解图像发生了什么。
// html
<article>
<div>
</div>
</article>// css
article {
display: grid;
grid-template: 1fr 200px 1fr / 1fr 300px 1fr;
height: 100vh;
}
div {
grid-row: 2;
grid-column: 2;
background-color: brown;
position: relative;
}
div::before {
content: "";
position: absolute;
inset: -5px;
border: 5px dashed white;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background: #30353b;
}事例地址:https://codepen.io/SitePoint/pen/PoxRojJ

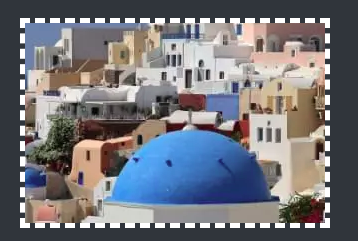
在图像演示中,我们将使用以下图像,其自然尺寸为 400px x 600px .

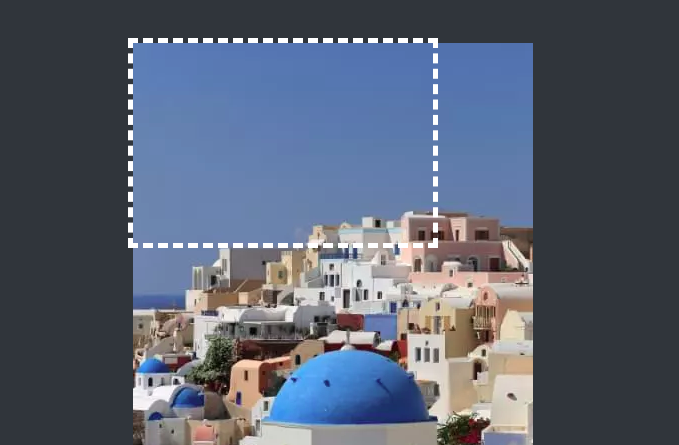
我们的图像比我们的div大得多,如果我们将图像放在div内,它会溢出,如下所示。

我们的目标是防止图像从其容器中爆裂出来,但也要让它舒适地适应其中,object-fit 将帮助我们做到这一点。
如果我们使用背景图像,我们可以设置类似background-size: cover,背景图像将被限制在容器的区域内。但正如我们所看到的,为了让 object-fit 发挥作用,我们首先需要在图像的内容框上定义一个与其自然大小不同的高度和宽度。在下面的示例中,我们将图像的宽度和高度限制为100%,这样其内容框就与容器div的大小相匹配:
img {
width: 100%;
height: 100%;
}
图像及其内容框现在紧密地适应容器,但图像严重扭曲。这就是object-fit的魔法来拯救我们的地方,所以让我们看看它有什么提供。
使用 object-fit 将图像适应容器
object-fit 属性为我们提供了五个主要的关键字值,以确定我们的图像如何在其容器内显示。其中两个关键字——cover和contain——与它们的background-size对应项执行相同的角色。
object-fit: cover
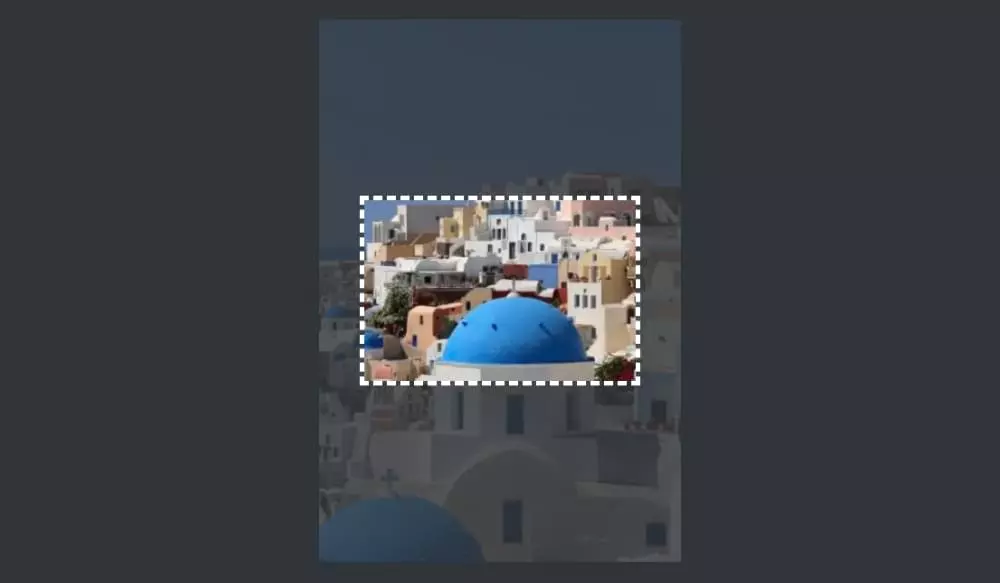
cover 值强制图像完全覆盖容器的区域,尽可能多地显示图像,而不会扭曲它:
img {
width: 100%;
height: 100%;
object-fit: cover;
}
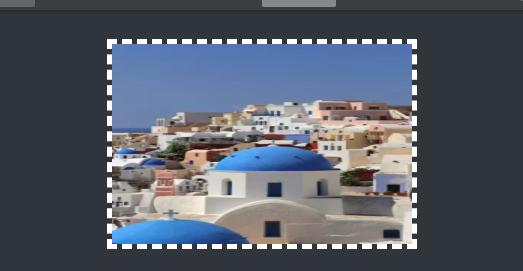
因为图像相当高,我们看到的是其完整的宽度,但不是其完整的高度,如下图所示。

cover 值确保图像的较窄部分完全填充容器。
值得注意的是,图像的定位。与background-position默认为0 0(从容器的左上角定位背景图像)不同,object-position 的默认值是50% 50%,将图像居中于其内容框。当我们稍后查看object-position属性时,我们将学习如何指定图像的可见部分。
object-fit: contain
contain 值强制图像完全适应其内容框,但不会扭曲。图像保持其自然的宽高比,因此不会填满其容器:
img {
width: 100%;
height: 100%;
object-fit: contain;
}
你可能会认为,只需在图像上设置height: 100%就可以得到上面的相同结果。但实际上并不完全如此,因为这样会使图像定位到左边,而不是居中,这是object-fit的默认设置。结合object-position,object-fit为图像在容器内的定位提供了更多的选项。
object-fit: none
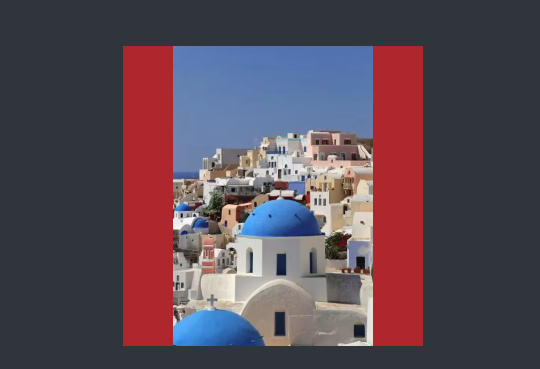
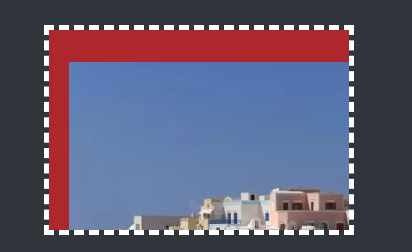
none 属性允许图像保持其自然的原始尺寸。只有可以适应调整后的内容框的部分才是可见的。

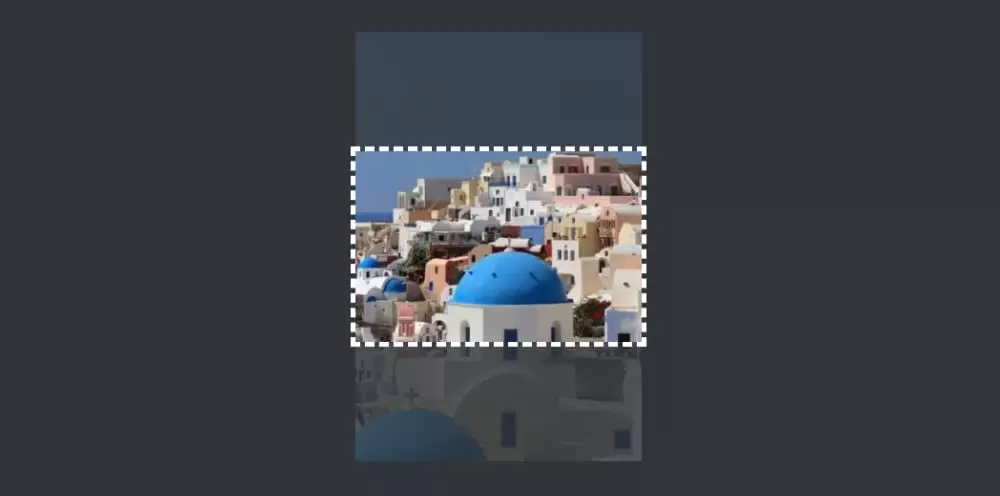
与object-fit: cover不同,我们的图像不会被强制在至少一个轴上完全可见。原始图像的宽度和高度都大于内容框,所以它在两个方向上都溢出,如下图所示。none 值保持图像的正常大小,因此在容器中看不到图像的顶部、底部和两侧。

再次注意,默认情况下,图像的中心与内容框的中心对齐。
还要注意,object-fit: none 并不意味着 object-fit 什么都不做。正如我们所看到的,与完全没有 object-fit 设置相比,它做了很多工作。
object-fit: scale-down
scale-down 属性与 none 或 contain 相同。它选择使图像显示得更小的那个。

显然,在我们当前的示例中,它会选择 contain,因为我们的容器比图像小。如果我们的容器比图像大,none 会占主导地位,图像会保持其自然大小,而不是在一个方向上填充容器,如你在这个CodePen演示中所看到的。
object-fit: fill
如果我们在演示中将 object-fit 值更改为 fill,就好像根本没有设置 object-fit。这是因为,默认情况下,图像无论设置了什么尺寸都会填充其内容框。

因为 fill 属性可能会扭曲图像,所以在大多数情况下,它可能不是最好的选择。
使用 object-fit 而不使用容器
在上面的示例中,我们一直在使用 object-fit 来调整 div 容器内的图像大小,但我们在实践中看到的原理在没有容器的情况下同样适用。重要的是图像的内容框的大小以及图像在该框内的显示方式。
例如,我们可以将以下CSS应用于图像,而不需要任何周围的 div:
img {
width: 300px;
height: 300px;
object-fit: contain;
}
尝试更改上面的Pen中object-fit属性的值为 cover、fill、scale-down 和 none,看看每个的行为如何。结果与图像设置为宽度和高度为 100% 并包含在一个设置为 300px 乘300px 的 div 中的结果相同。
在响应式布局中使用 object-fit
object-fit 属性在图像的指定区域的尺寸响应浏览器视口大小的情况下可能最有用。以下演示将我们的图像分配给一个特定的、灵活的网格区域:
img {
width: 100%;
height: 100%;
object-fit: cover;
grid-row: 2 / 3;
grid-column: 2 / 3;
}
article {
display: grid;
grid-template: 5% 1fr 10% / 40% 1fr 40%;
height: 100vh;
}事例地址:https://codepen.io/SitePoint/pen/JjeLWXW
随着视口和网格区域的扩展和收缩,cover 值确保图像始终很好地适应其网格区域,改变图像的可见部分,使其永远不会扭曲。
使用 object-position 设置图像的位置
正如 background-position 用于设置容器内背景图像的位置一样,object-position 属性用于控制图像元素在其自己的内容框内的位置。
正如我们所看到的,object-position 默认为 50% 50%,这意味着图像的中心与其内容框的中心对齐。我们可以使用一系列的关键字值(如 top、bottom、left、right、center)或使用长度值(如px、em或%)或两者的组合来更改这一点。
假设我们现在想要从右下角定位我们的图像。我们可以使用关键字 right bottom,或百分比值100% 100%:
img {
width: 100%;
height: 100%;
object-fit: cover;
object-position: right bottom; /* or 100% 100% */
}
我们还可以使用像像素或 ems这样的单位偏移图像从其容器。例如:
img {
width: 100%;
height: 100%;
object-fit: cover;
object-position: 20px 2em; /* 20px from left and 2em from top */
}
我们可以通过结合单位和关键字来从右下角进行类似的偏移,如下所示:
img {
width: 100%;
height: 100%;
object-fit: cover;
object-position: right 20px bottom 2em; /* 20px from right and 2em from bottom */
}
我们已经看到,我们可以使用百分比来定位图像在其内容框中。与 background-position 属性一样,使用百分比与 object-position 可能会有点混淆。object-position 为 50% 50% 意味着图像的中心与其内容框的中心在水平和垂直轴上对齐。
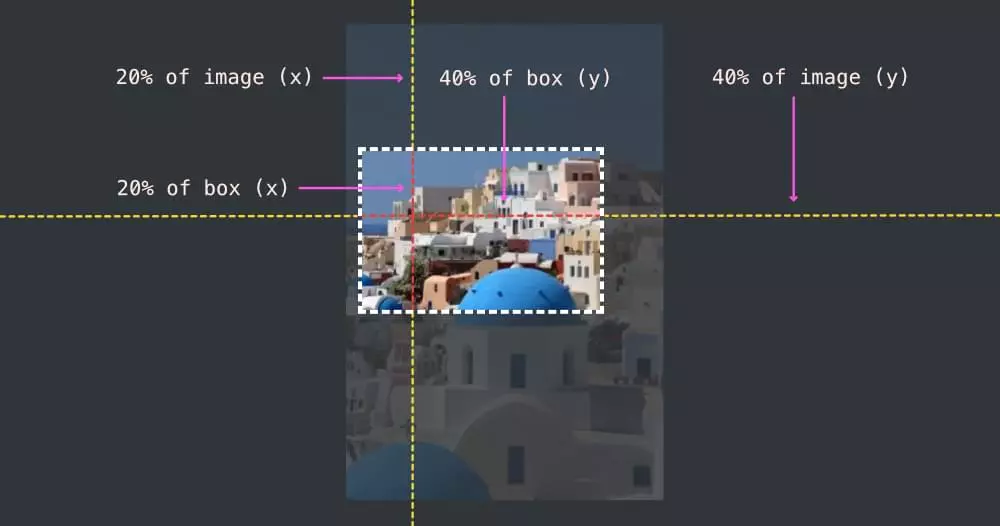
如果我们将 object-position 设置为 20% 40%,这意味着图像左边 20% 的垂直线与内容框左边20% 的垂直线重合,图像顶部40% 的水平线与内容框顶部40%的水平线重合,如下图所示。
图像和容器的20%和40%的垂直和水平线对齐

结论
object-fit 属性设计用于与任何类型的替代元素一起工作,如图像、视频、iframes 和embeds。如何将像视频这样的元素适应到定义的区域(其中一些元素可能被隐藏)可能是一个值得讨论的问题,但毫无疑问,这里有可行的用例。更好的选择可能是将iframe的宽度设置为可用空间的width: 100%,然后使用aspect-ratio属性来保持其比例。
更常见的是,有一个图像需要适应的特定空间,所以 object-fit 对于允许图像适应该空间而不被扭曲(即使其中一部分必须被隐藏)非常有用。
如何使用CSS的object-fit属性:
object-fit: contain contain值强制图像完全适应其内容框,但不会扭曲。图像保持其自然的宽高比,因此不会填满其容器:
css Copy code img { width: 100%; height: 100%; object-fit: contain; } 你可能会认为,只需在图像上设置height: 100%就可以得到上面的相同结果。但实际上并不完全如此,因为这样会使图像定位到左边,而不是居中,这是object-fit的默认设置。结合object-position,object-fit为图像在容器内的定位提供了更多的选项。
object-fit: none none属性允许图像保持其自然的原始尺寸。只有可以适应调整后的内容框的部分才是可见的。
与object-fit: cover不同,我们的图像不会被强制在至少一个轴上完全可见。原始图像的宽度和高度都大于内容框,所以它在两个方向上都溢出,如下图所示。
none值保持图像的正常大小,因此在容器中看不到图像的顶部、底部和两侧。
再次注意,默认情况下,图像的中心与内容框的中心对齐。
还要注意,object-fit: none并不意味着object-fit什么都不做。正如我们所看到的,与完全没有object-fit设置相比,它做了很多工作。(如果你在上面的Pen中删除object-fit: none,你会得到一个提醒。)
object-fit: scale-down scale-down属性与none或contain相同。它选择使图像显示得更小的那个。
显然,在我们当前的示例中,它会选择contain,因为我们的容器比图像小。如果我们的容器比图像大,none会占主导地位,图像会保持其自然大小,而不是在一个方向上填充容器,如你在这个CodePen演示中所看到的。
object-fit: fill 如果我们在演示中将object-fit值更改为fill,就好像根本没有设置object-fit。这是因为,默认情况下,图像无论设置了什么尺寸都会填充其内容框。
因为fill属性可能会扭曲图像,所以在大多数情况下,它可能不是最好的选择。
使用object-fit而不使用容器 在上面的示例中,我们一直在使用object-fit来调整div容器内的图像大小,但我们在实践中看到的原理在没有容器的情况下同样适用。重要的是图像的内容框的大小以及图像在该框内的显示方式。
例如,我们可以将以下CSS应用于图像,而不需要任何周围的div:
css Copy code img { width: 300px; height: 300px; object-fit: contain; } 下面的CodePen演示中显示了结果。
尝试更改上面的Pen中object-fit属性的值为cover、fill、scale-down和none,看看每个的行为如何。结果与图像设置为宽度和高度为100%并包含在一个设置为300px乘300px的div中的结果相同。
在响应式布局中使用object-fit object-fit属性在图像的指定区域的尺寸响应浏览器视口大小的情况下可能最有用。以下演示将我们的图像分配给一个特定的、灵活的网格区域:
css Copy code img { width: 100%; height: 100%; object-fit: cover; grid-row: 2 / 3; grid-column: 2 / 3; }
article { display: grid; grid-template: 5% 1fr 10% / 40% 1fr 40%; height: 100vh; } 随着视口和网格区域的扩展和收缩,cover值确保图像始终很好地适应其网格区域,改变图像的可见部分,使其永远不会扭曲。(查看全屏视图的演示以获得最佳效果。)
要了解更多关于网格区域的信息,请查看我们的CSS Grid初学者指南。
使用object-position设置图像的位置 正如background-position用于设置容器内背景图像的位置一样,object-position属性用于控制图像元素在其自己的内容框内的位置。
正如我们所看到的,object-position默认为50% 50%,这意味着图像的中心与其内容框的中心对齐。我们可以使用一系列的关键字值(如top、bottom、left、right、center)或使用长度值(如px、em或%)或两者的组合来更改这一点。
假设我们现在想要从右下角定位我们的图像。我们可以使用关键字right bottom,或百分比值100% 100%:
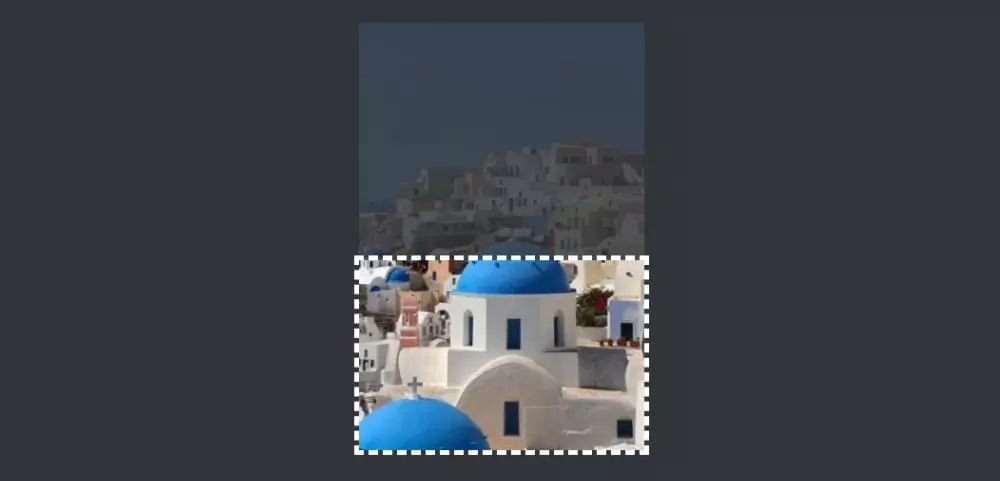
css Copy code img { width: 100%; height: 100%; object-fit: cover; object-position: right bottom; /* 或 100% 100% */ } 下面的图像说明了我们的图像现在的位置。
我们的图像现在从右下角定位,这样图像的顶部部分被隐藏了
你可以在上面的Pen中尝试定位关键字,看看它们是如何工作的,以及object-fit关键字,但结果应该很容易预测。
我们还可以使用像像素或ems这样的单位偏移图像从其容器。例如:
css Copy code img { width: 100%; height: 100%; object-fit: cover; object-position: 20px 2em; /* 从左边20px和从顶部2em */ } 我们可以通过结合单位和关键字来从右下角进行类似的偏移,如下所示:
css Copy code img { width: 100%; height: 100%; object-fit: cover; object-position: right 20px bottom 2em; /* 从右边20px和从底部2em */ } 我们已经看到,我们可以使用百分比来定位图像在其内容框中。与background-position属性一样,使用百分比与object-position可能会有点混淆。object-position为50% 50%意味着图像的中心与其内容框的中心在水平和垂直轴上对齐。
如果我们将object-position设置为20% 40%,这意味着图像左边20%的垂直线与内容框左边20%的垂直线重合,图像顶部40%的水平线与内容框顶部40%的水平线重合,如下图所示。
图像和容器的20%和40%的垂直和水平线对齐
我们可以在下面的CodePen演示中看到这一点。
结论 object-fit属性设计用于与任何类型的替代元素一起工作,如图像、视频、iframes和embeds。如何将像视频这样的元素适应到定义的区域(其中一些元素可能被隐藏)可能是一个值得讨论的问题,但毫无疑问,这里有可行的用例。更好的选择可能是将iframe的宽度设置为可用空间的width: 100%,然后使用aspect-ratio属性来保持其比例。
更常见的是,有一个图像需要适应的特定空间,所以object-fit对于允许图像适应该空间而不被扭曲(即使其中一部分必须被隐藏)非常有用。
最后,正如上面所提到的,值得将 object-fit 和 object-position 属性与 background-size 和 background-position 属性进行比较,它们有很多相似之处。





























