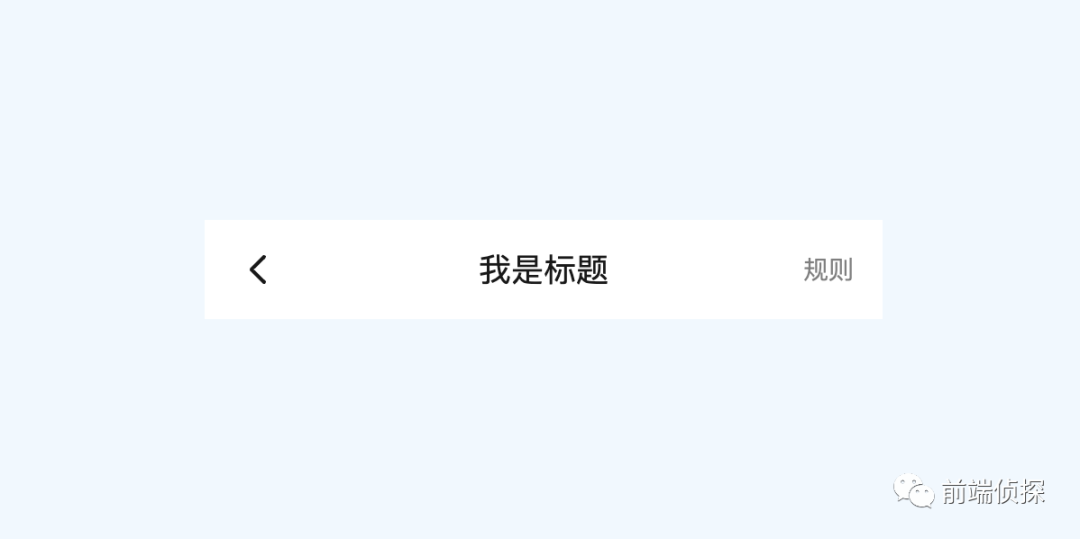
在移动端应用中,经常会碰到这样的导航栏,导航栏左边通常是一个返回按钮,中间是标题,右边是工具栏,如下:
 图片
图片
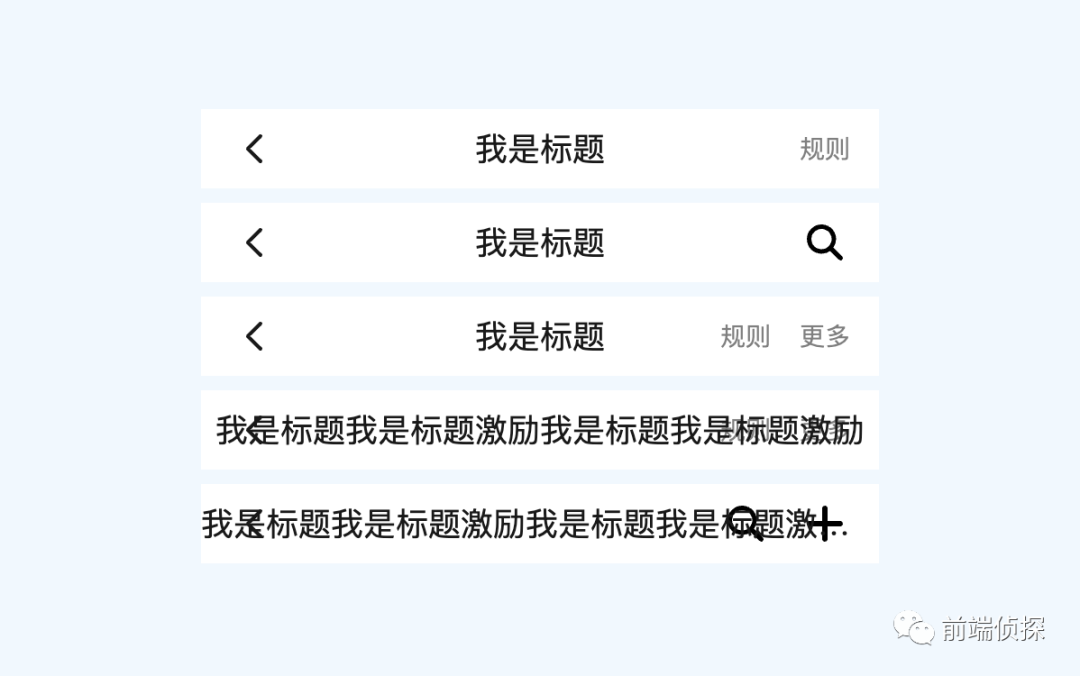
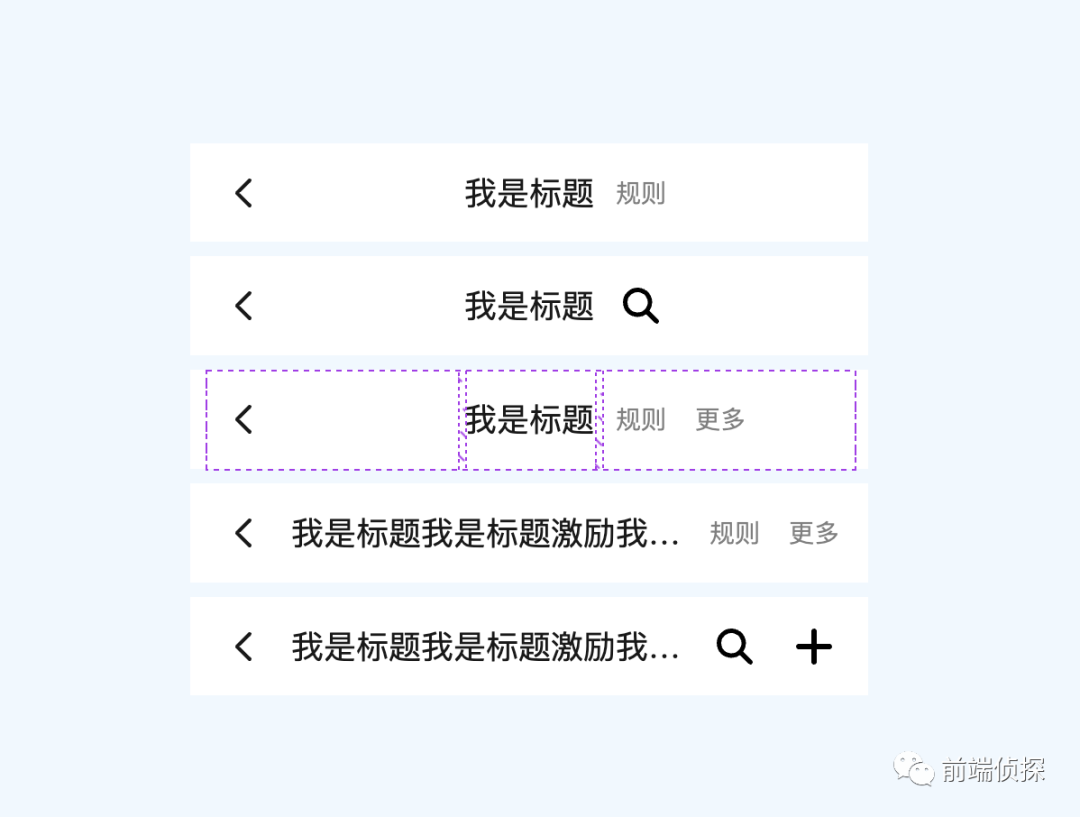
值得注意的是,右侧的工具栏是不固定的,有可能有多个,也有可能没有,并且中间的标题是整体居中的,如果标题过长,还能出现省略号,各种适应场景如下:
 图片
图片
一、两种不完美实现
假设布局是这样的:
<appbar>
<tool>
<a class="icon back"></a>
</tool>
<h2 class="title">我是标题</h2>
<tool class="right">
<a class="link">规则</a>
</tool>
</appbar>很多同学可能会直接用 flex 布局让标题自动填充剩余空间,然后设置文本居中。
appbar{
display: flex
}
.title{
flex: 1;
text-align: center;
}这种布局在左右功能区宽度差不多的时候还好,看着像居中的,一旦右边的宽度差异很大,就看着不居中了。
 图片
图片
还有一种是绝对定位,可以实现整体居中。
.title{
position: absolute;
left: 0;
right: 0;
text-align: center;
}但是,一旦文本过长,就会和左右的功能区发生重叠,如下:
 图片
图片
那么,有没有办法可以同时满足这两种情况呢?
下面介绍两个方法
二、flex 布局实现
还是前面的 flex 布局,相信大家都用过flex:1这样的属性,它可以让子元素平均分配剩余空间。
.item{
flex: 1
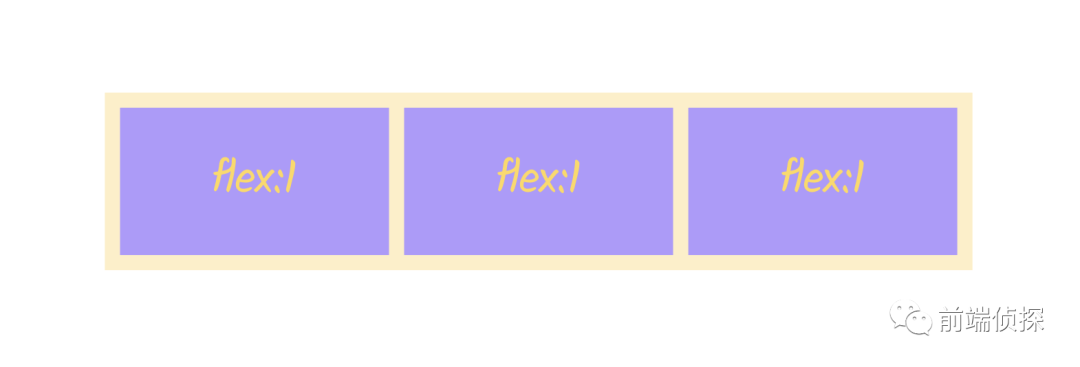
}如果有3个子元素,那么就会平分为3等分。
 图片
图片
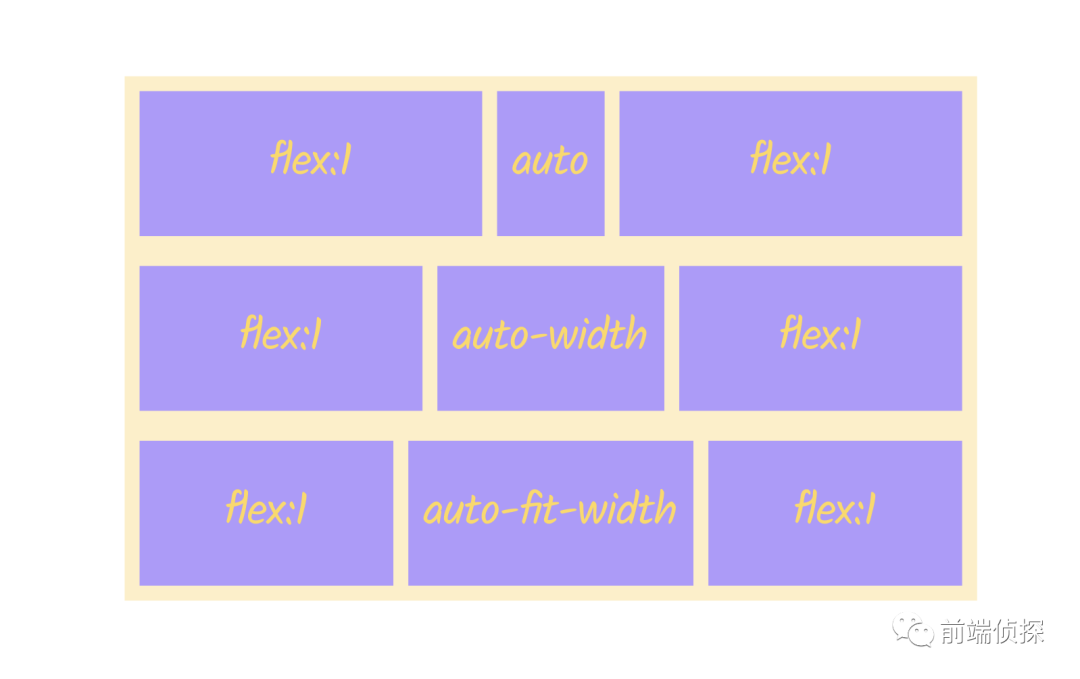
如果仅仅设置左右两边的flex:1,中间宽度不设置,那么中间部分的宽度就自适应内容宽度,由于两边宽度相等,「因此中间的文本看着就是整体居中的」。
 图片
图片
当左右空间不足以均分剩余空间时,会自动压缩另一个空间。
 图片
图片
直到中间部分不足以放下文本内容,出现省略号。
 图片
图片
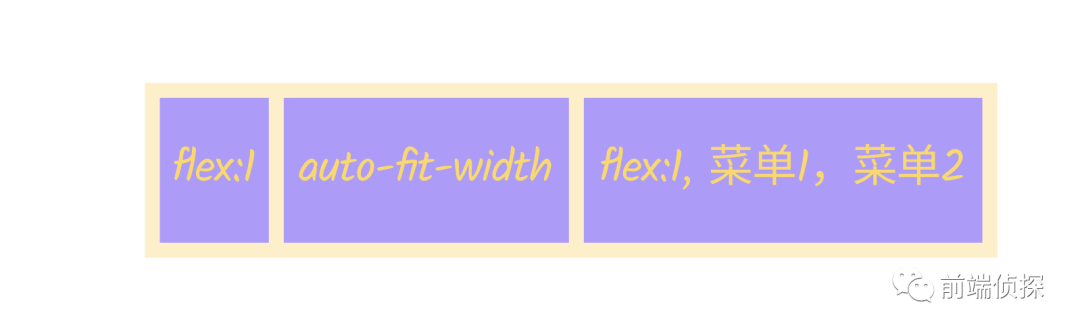
按照这个原理,先将左右两边设置平均分布。
tool{
flex:1;
}这样标题就是整体居中的了。
 图片
图片
然后,只需要将右边菜单居右展示就行了,比如用flex中的justify-content。
.right{
display: flex;
justify-content: end;
}这样就就可以很轻松的实现文章开头的效果。
 图片
图片
完整代码可以查看:
- CSS Appbar flex (juejin.cn)[1]
- CSS Appbar flex (codepen.io)[2]
三、grid 布局实现
grid 布局也能和能轻易的实现这种效果,原理也基本一致。
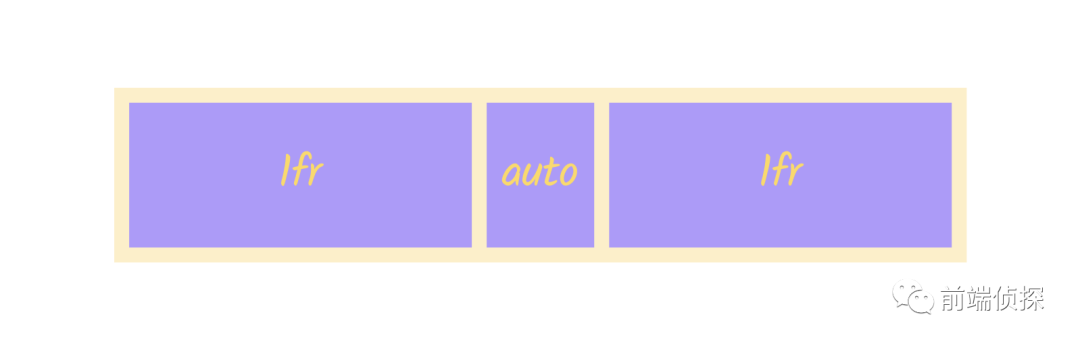
和flex中的flex:1比较类似的是,grid中也有一个单位也能做到均等分布的效果,那就是1fr。
div{
display: grid;
grid-template-columns: 1fr auto 1fr;
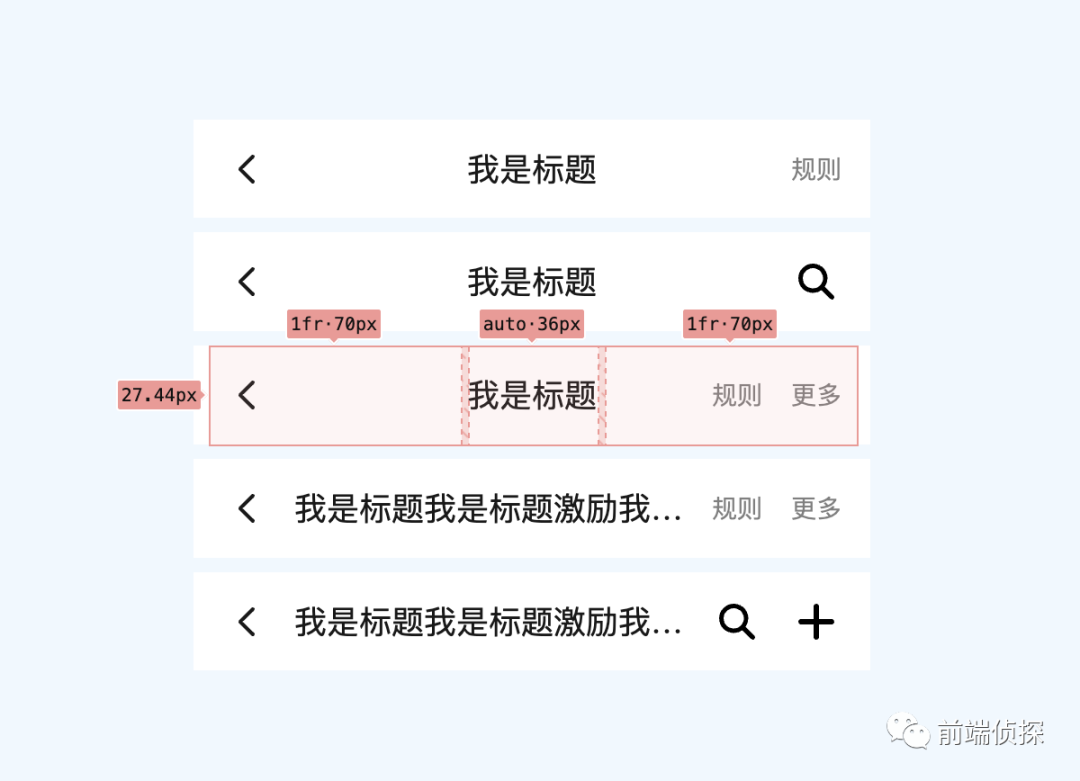
}这样3个子容器,中间是自适应宽度,左右是自动等分的。
 图片
图片
原理和前面相同,这里就不重复了,关键实现如下:
appbar{
display: grid;
grid-template-columns: 1fr auto 1fr;
}
.right{
justify-content: end;
}这样也能实现我们想要的效果:
 图片
图片
完整代码可以查看:
- CSS Appbar grid (juejin.cn)[3]
- CSS Appbar grid (codepen.io)[4]
四、总结一下
这样一个实用的布局小技巧,你学到了吗?下面总结一下:
- 移动端导航栏一般都是标题整体居中的,并且右侧的工具栏是不固定的
- 传统的标题flex自适应和绝对定位都有一定的局限性
- 在剩余空间充足情况下, flex:1可以让左右两边布局尺寸相同,这样中间标题看着就是居中的了
- 在剩余空间不足情况下,中间标题空间会撑满剩余空间,超长则出现省略号
- grid 和 flex 原理相同,有一个1fr单位也可以做到均等分布的效果