大家好,我是Echa。
互联网的技术日新月异,发展迅速,作为一个与时俱进的软件开发工程师,需要不断的学习。作为Web开发人员每天的工作就是不断地开发、测试、优化,涉及到语言、布局、字体、样式等技术。整个开发过程离不开浏览器。浏览器插件就像是浏览器的“装备”,可以增加浏览器额外的特性和功能。针对开发人员的日常工作,有些浏览器插件非常实用、高效,有助于开发、优化前端产品,节省开发时间成本。
由于小编接触的开发人员大多数更喜欢使用Chrome浏览器,另外,据统计截至2023年8月 Chrome在全球浏览器市场占有率为63.56%,全球份额排名第一,并且逐年上升。
借此机会,今天小编给大家好物分享程序员必备的16个优秀Chrome插件,希望对大家有所帮助,让大家把开发效率提高。下面内容主要为开发人员推荐一些免费的最佳chrome插件
全文大纲
- Window Resizer - 可以调整浏览器窗口大小以模拟各种屏幕分辨率Chrome插件
- BrowserStack - 支持在任何桌面或移动设备浏览器上即时测试网页。
- ColorZilla - 是包含颜色选择器、颜色历史、CSS梯度分析器等功能的插件
- WhatFont - 此插件可以轻松有效地识别任何网页中的字体。
- Check My Links - 主要用于检查网站上的链接是否有损坏,对维护网页的SEO标准非常有帮助。
- JavaScript and CSS Code Beautifier - 这个插件有助于美化代码,重新排列代码,让代码的可读性和可操作性更佳。
- Web Developer - 查找损坏的图像、显示图像尺寸、显示图像路径、重载图像等等。
- Session Buddy - 是个会话管理器,它允许开发人员保持已打开的选项卡,管理选项卡集合,便于以后恢复,可以在浏览器崩溃后恢复。
- JSON Viewer - 前端开发经常处理的内容,如果JSON数据格式杂乱无章处理起来有时会很困难。
- Wappalyzer - 该插件可以帮助开发找出网站所使用的所有底层技术。
- Test IE - 这个插件支持模拟IE浏览器,便于测试各种IE版本的页面兼容性。
- Lighthouse - 这个插件可以运行快速测试页面来审查网页的性能和质量,以生成有助于识别弱点的报告,帮助开发人员进一步优化网页。
- Ghostery - 一个可以阻止任何网站广告并终止网站跟踪器的插件。
- CSSViewer - 这个插件可以帮助Web开发人员轻松查看网页底层CSS属性。
- ClickUp - 可以提高开发人员的工作效率。
- React Developer Tools - 是一个Chrome DevTools 的扩展,用于基于React框架的前端开发。
 Chrome插件 汇总
Chrome插件 汇总
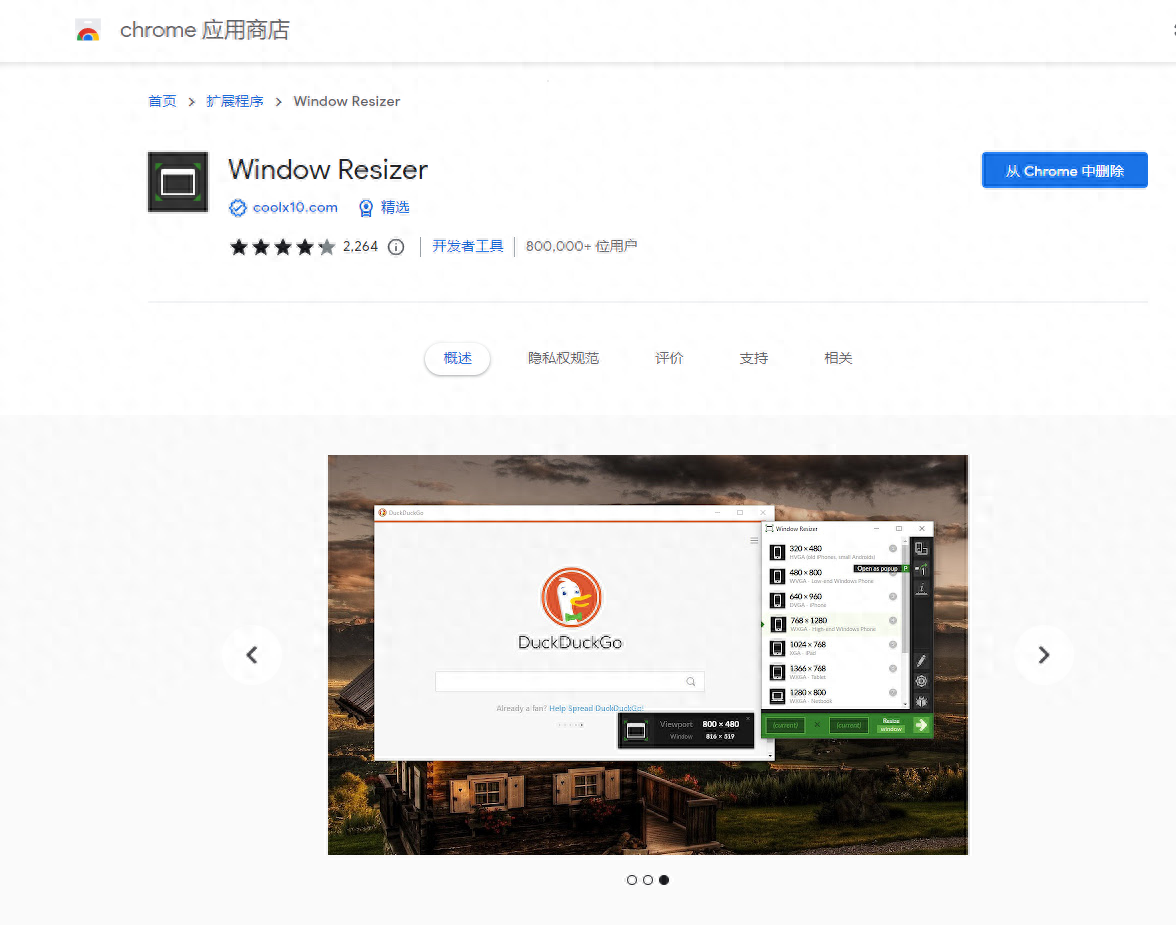
Window Resizer - 可以调整浏览器窗口大小以模拟各种屏幕分辨率Chrome插件
传送门:https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh/
 Window Resizer
Window Resizer
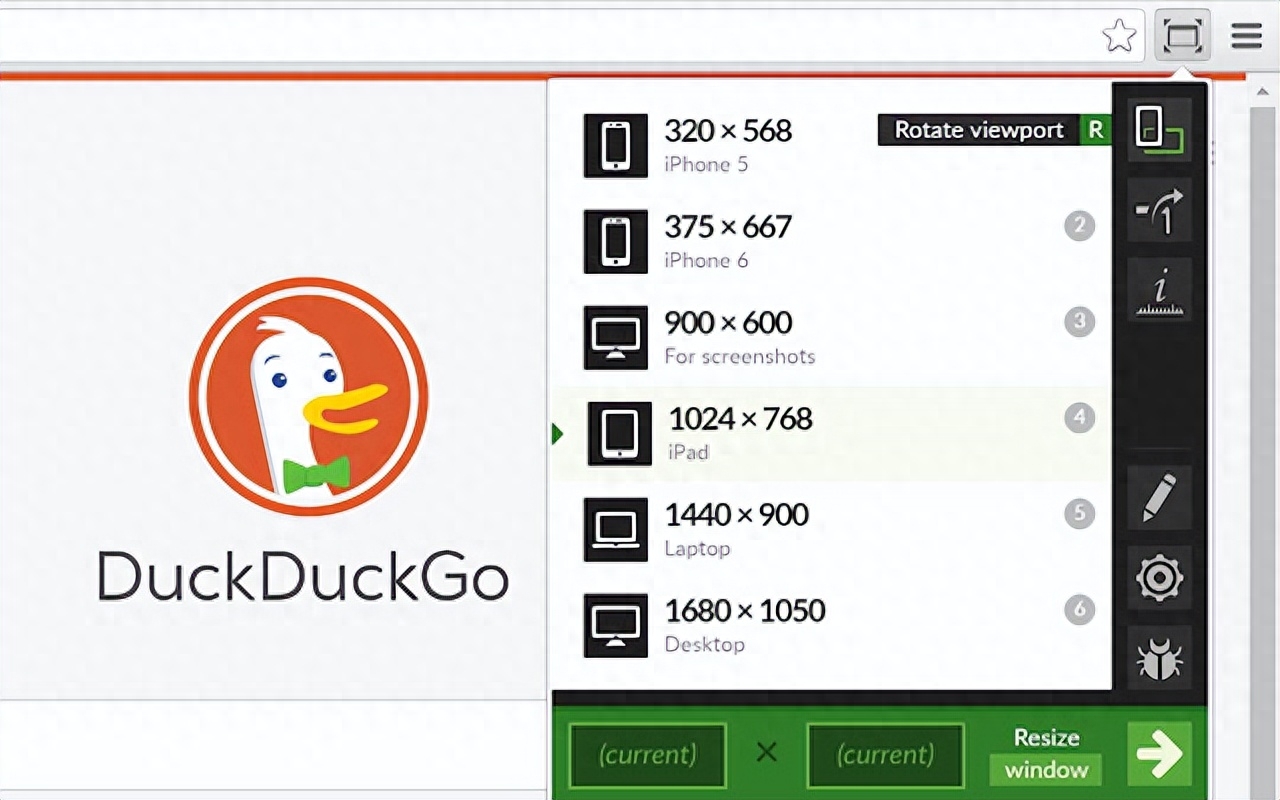
前端开发总是需要测试页面在不同设备、浏览器、屏幕尺寸和分辨率下的运行显示状况。
Window Resizer可以调整浏览器窗口大小以模拟各种屏幕分辨率,对Web前端开发人员测试页面布局非常有用,特别是使用响应式设计的页面。
 DuckDuckGo
DuckDuckGo
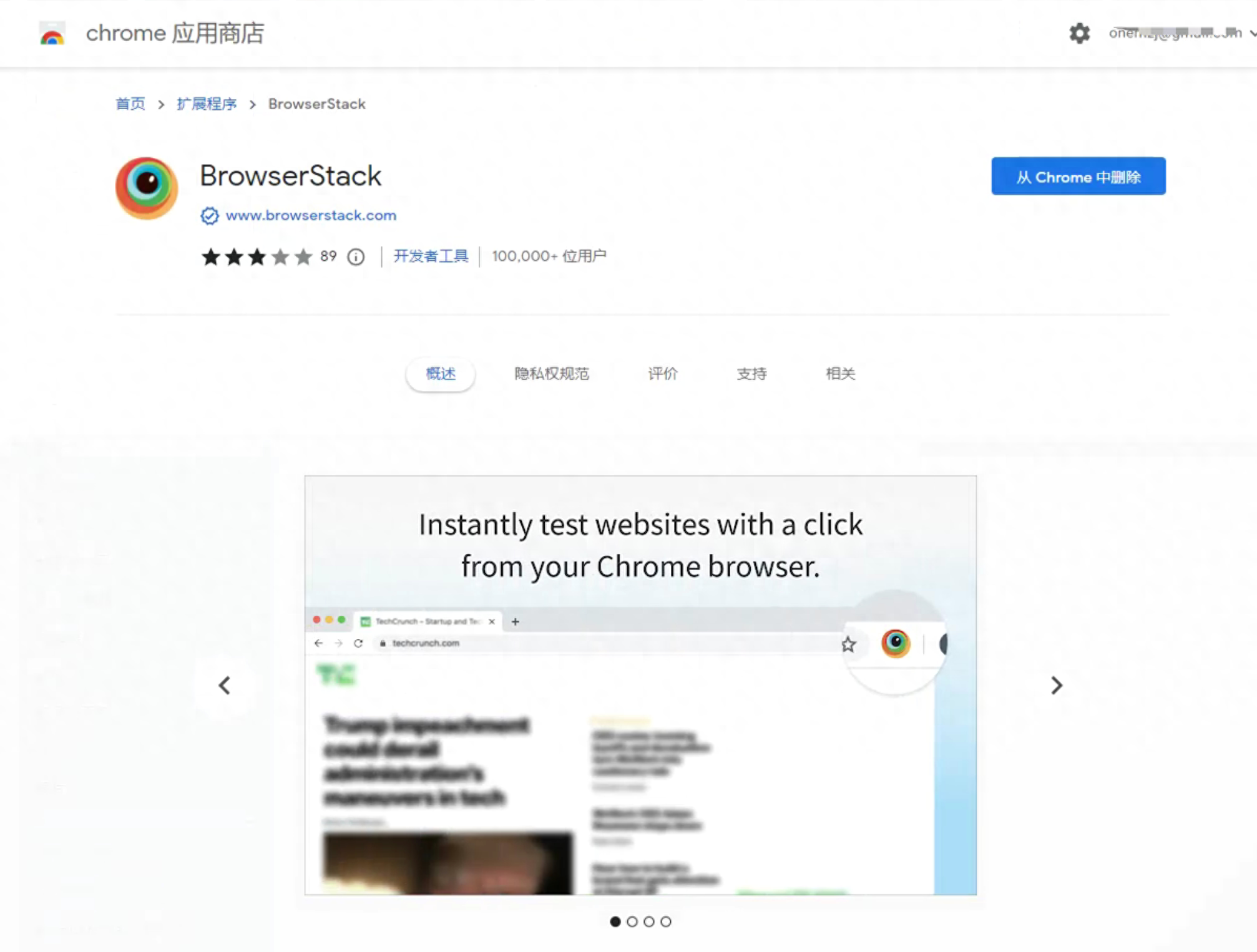
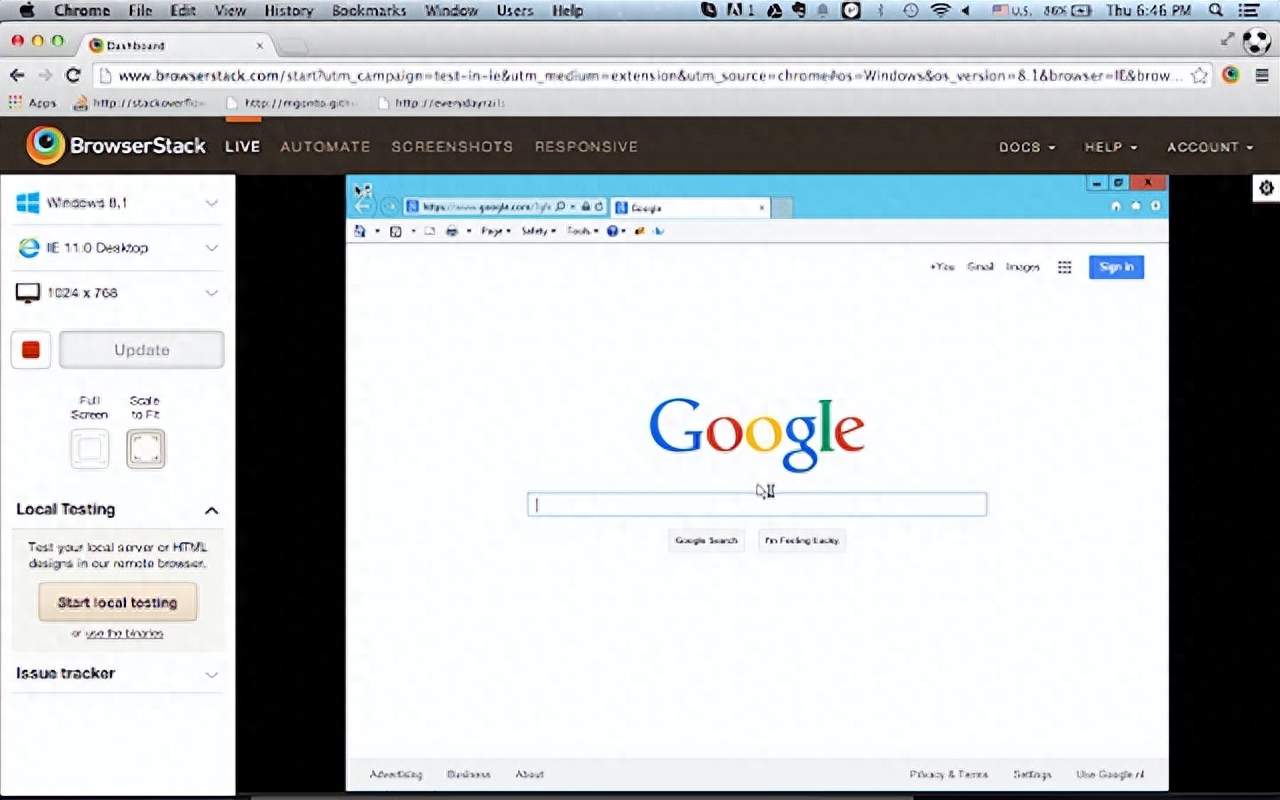
BrowserStack - 支持在任何桌面或移动设备浏览器上即时测试网页。
传送门:https://chrome.google.com/webstore/detail/browserstack/nkihdmlheodkdfojglpcjjmioefjahjb?hl=en
 BrowserStack 浏览器插件
BrowserStack 浏览器插件
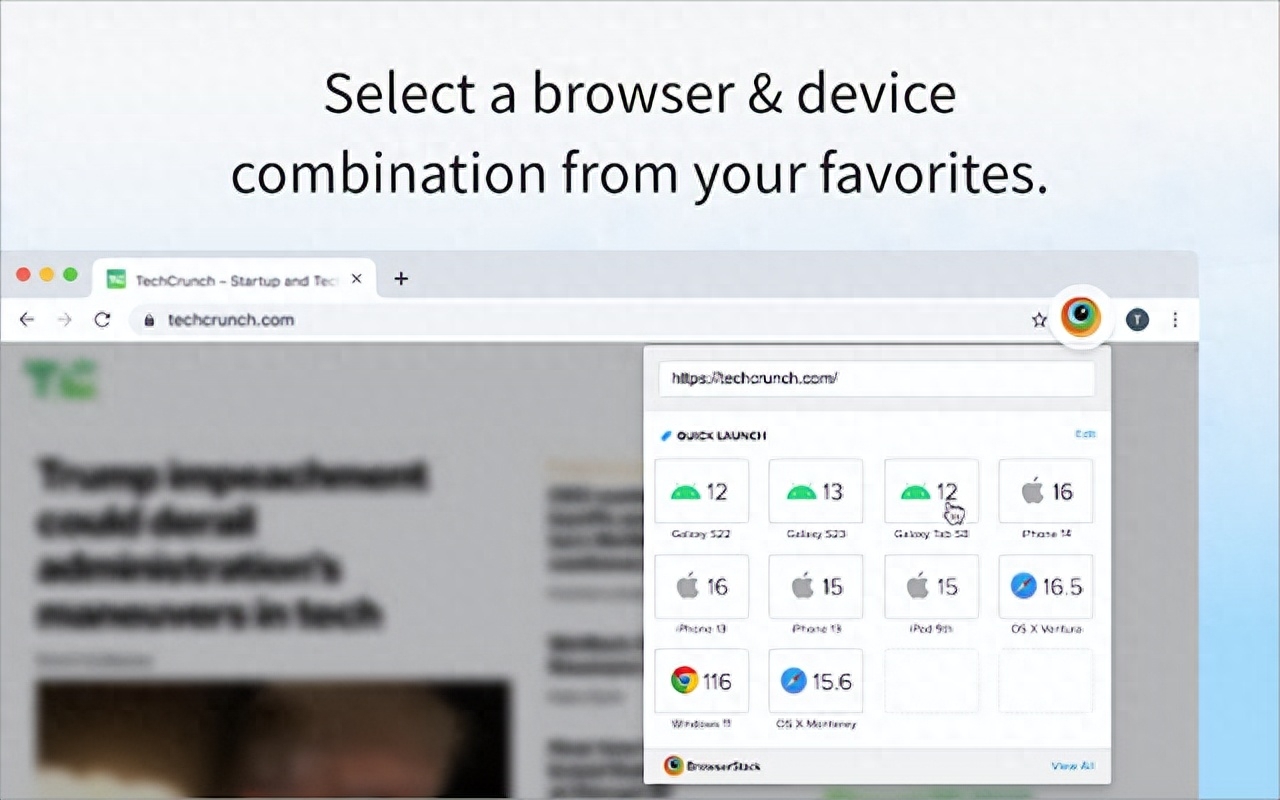
这个插件支持在任何桌面或移动设备浏览器上即时测试网页。可以在浏览器中快速启动新的会话。最多可以支持12个浏览器的快速访问,减少了切换浏览器的时间。它可以测试网页或应用程序的响应能力,实时检查、优化用户体验。
 BrowserStack
BrowserStack
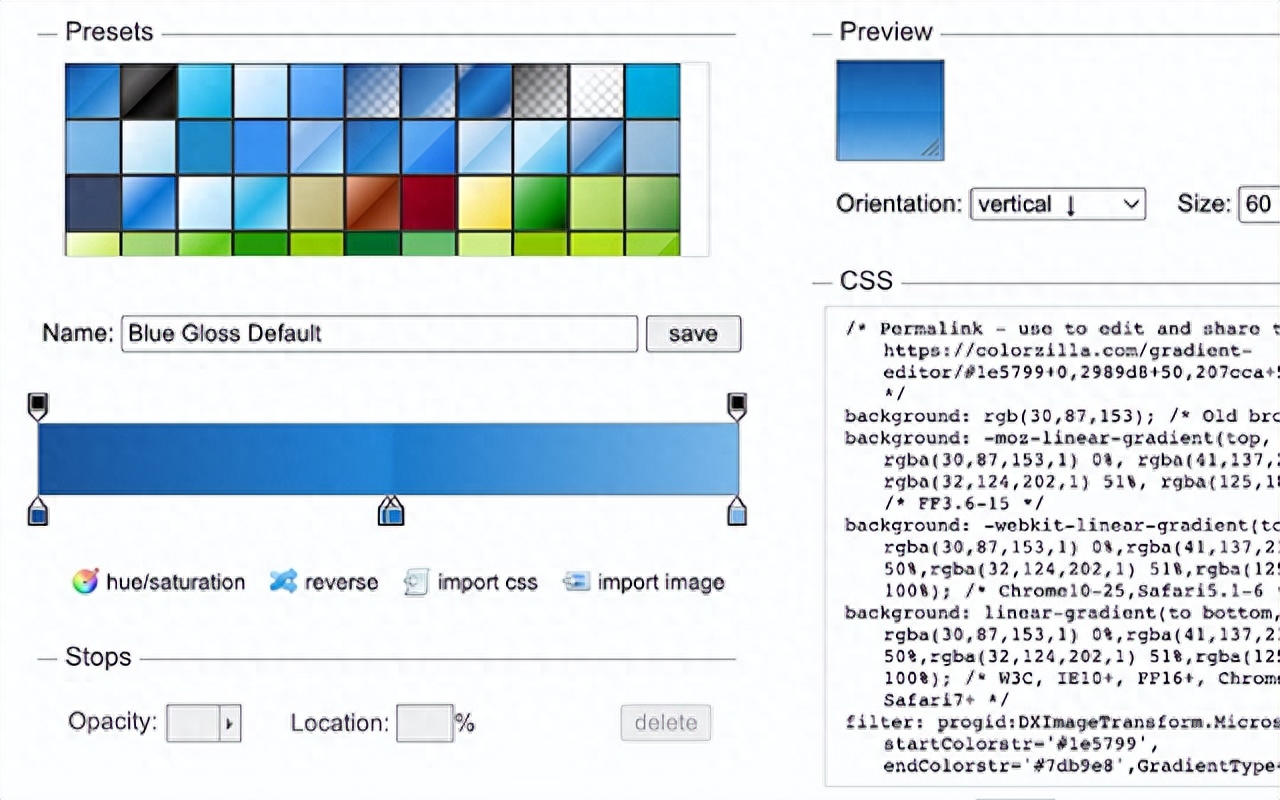
ColorZilla - 是包含颜色选择器、颜色历史、CSS梯度分析器等功能的插件
传送门:https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp

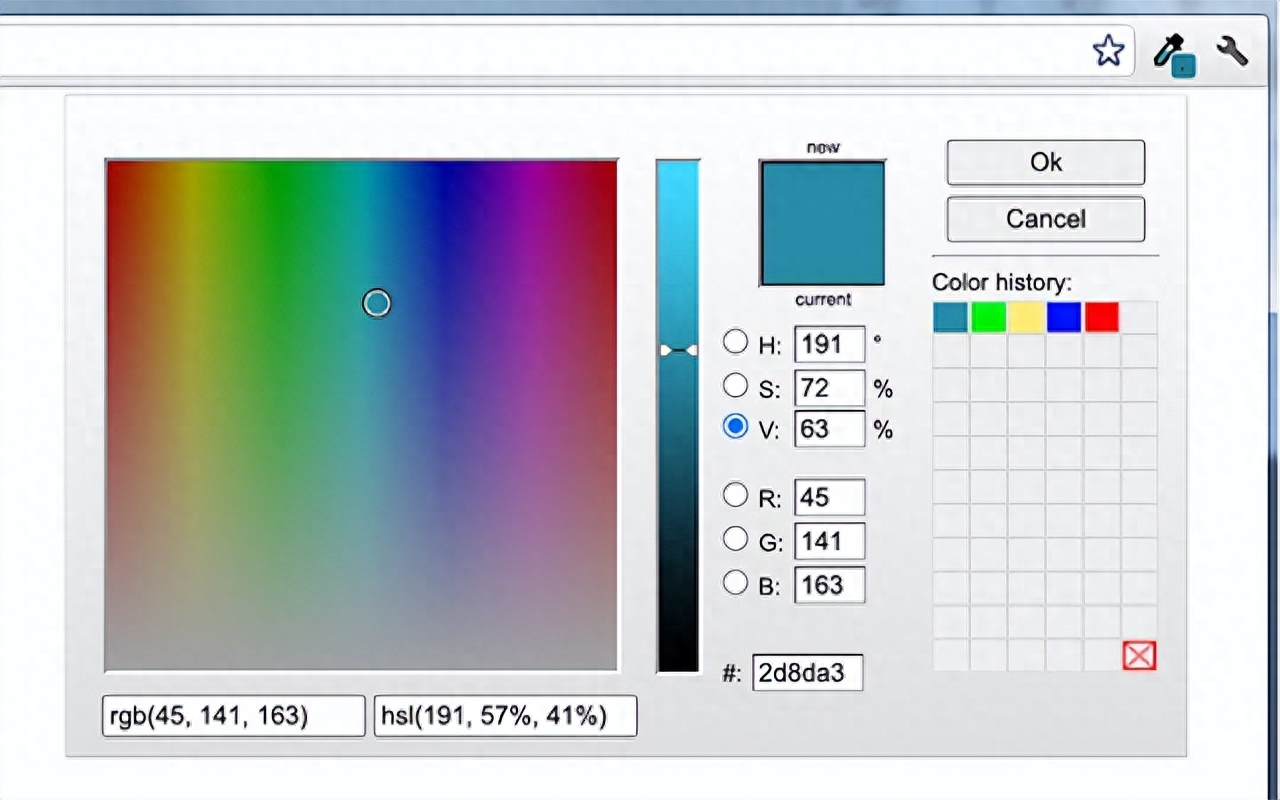
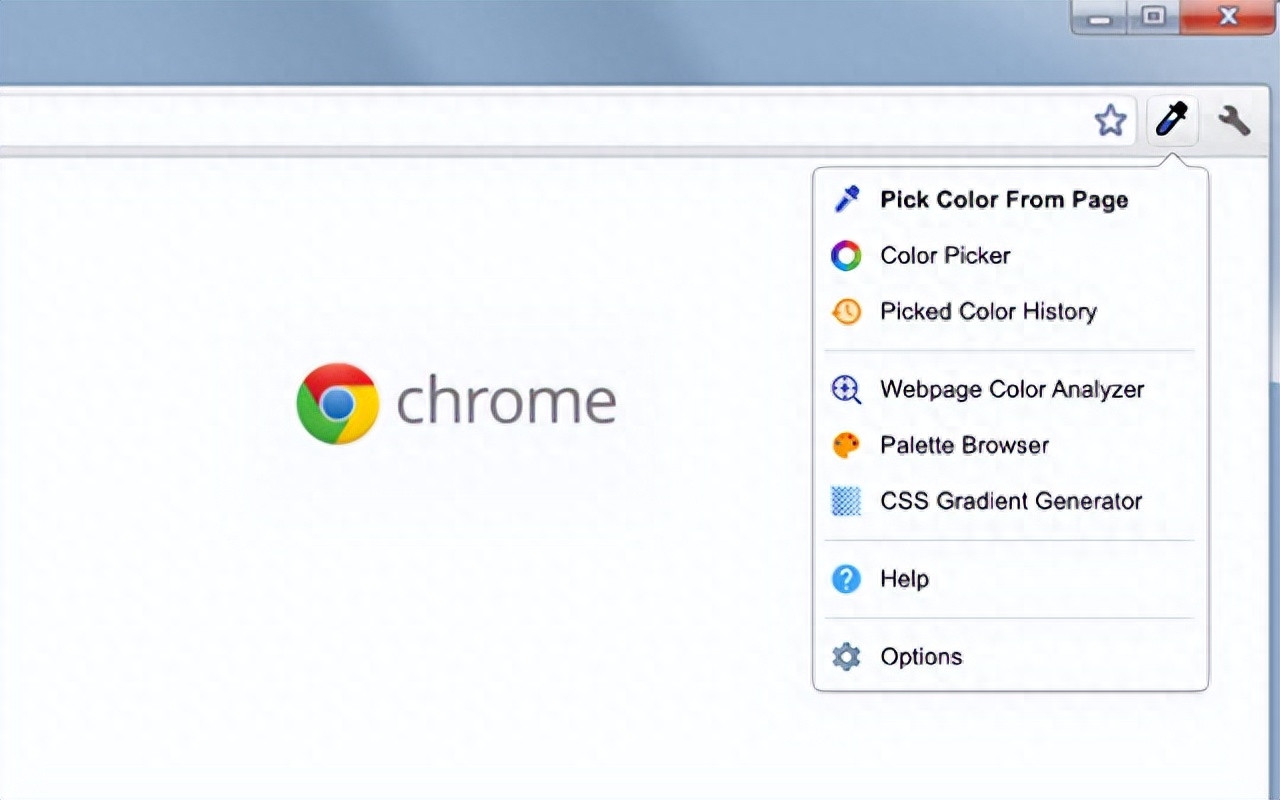
Colorzilla是包含颜色选择器、颜色历史、CSS梯度分析器等功能的插件。它可以让WEB开发人员或前端设计师直接选择颜色并将结果应用到设计或代码中。
高级吸管、拾色器、渐变生成器和其他与颜色相关的实用工具

ColorZilla是最用户友好、功能齐全、安全且可靠的颜色选择器和与颜色相关的工具套件。它是Chrome和Firefox开发者扩展中最受欢迎的之一,全球下载量超过1000万次。
使用ColorZilla,您可以从浏览器的任何位置获取颜色读数,快速调整此颜色并将其粘贴到另一个程序中。它还有更多功能...

== 功能 ==
- ✓ 取色器 - 获取页面上任何像素的颜色
- ✓ 高级颜色选择器(类似于Photoshop的)
- ✓ 终极CSS渐变生成器
- ✓ 网页颜色分析器 - 获取任何站点的颜色调色板
- ✓ 带有7个预装调色板的调色板查看器
- ✓ 最近选中颜色的颜色历史
- ✓ 各种采样大小 - 1x1、3x3、5x5、11x11 和 25x25 像素
- ✓ 采样任何选定区域的平均颜色
- ✓ 显示元素信息,如标签名、类、id、大小等
- ✓ 自动复制所选颜色到剪贴板
- ✓ 键盘快捷键
- ✓ 通过其色调/饱和度/值组件操作颜色
- ✓ 获取动态悬停元素的颜色
- ✓ 单击开始选择颜色(目前仅在Windows上)
- ✓ 在任何缩放级别选择颜色
- ✓ 所有功能都在这里

WhatFont - 此插件可以轻松有效地识别任何网页中的字体。
传送门:https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm
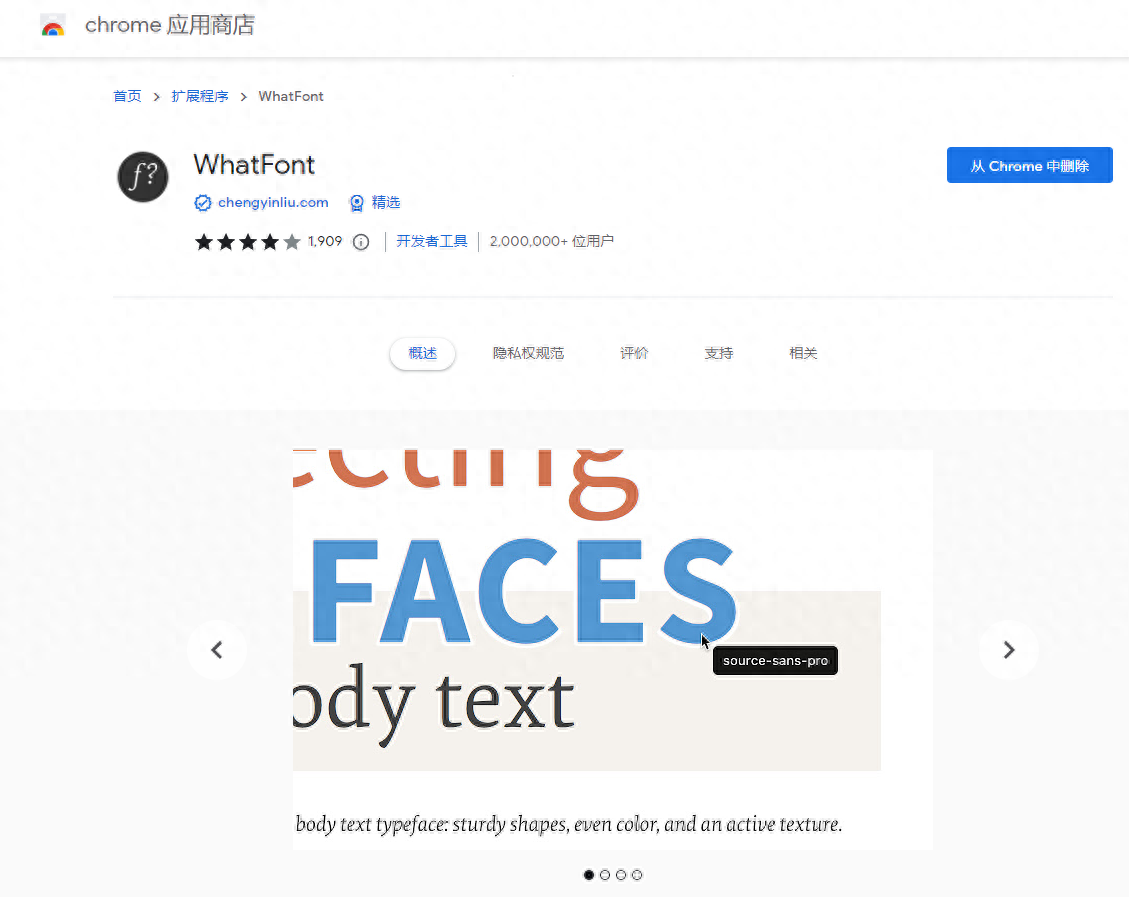
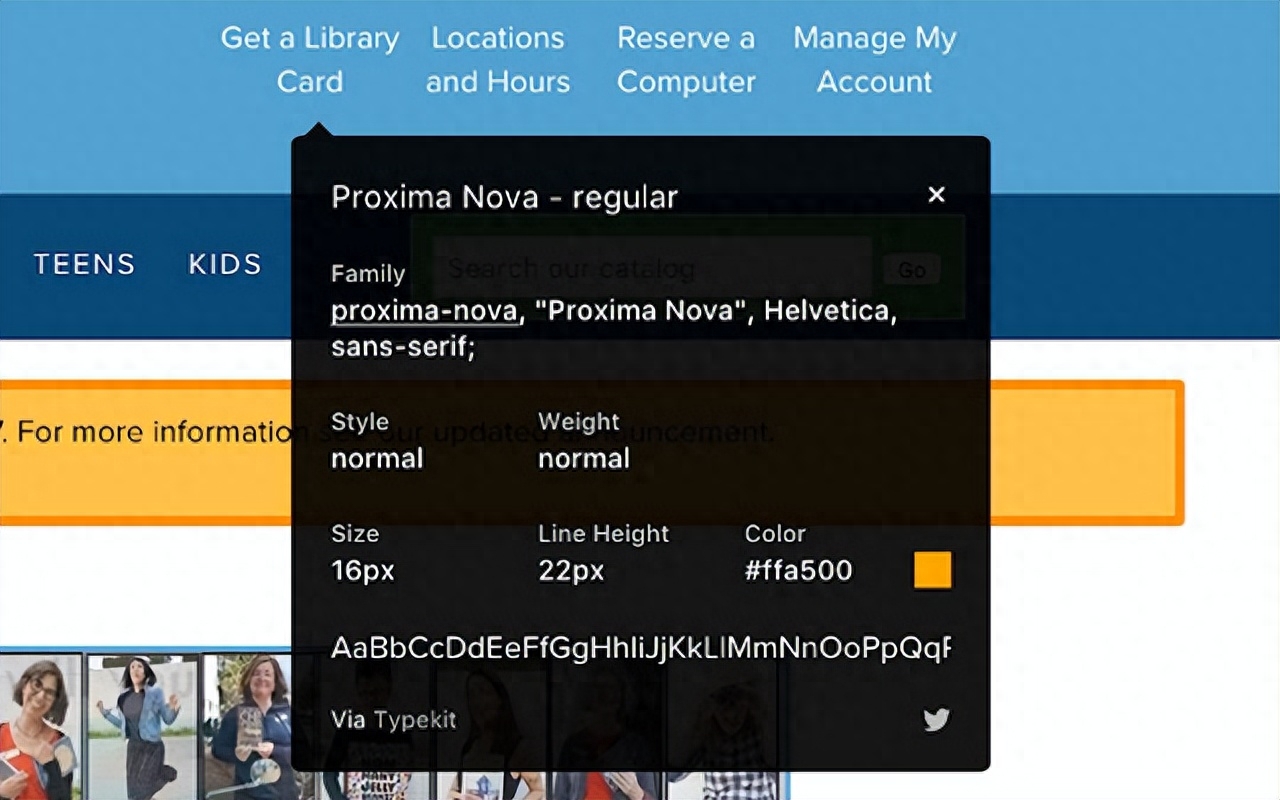
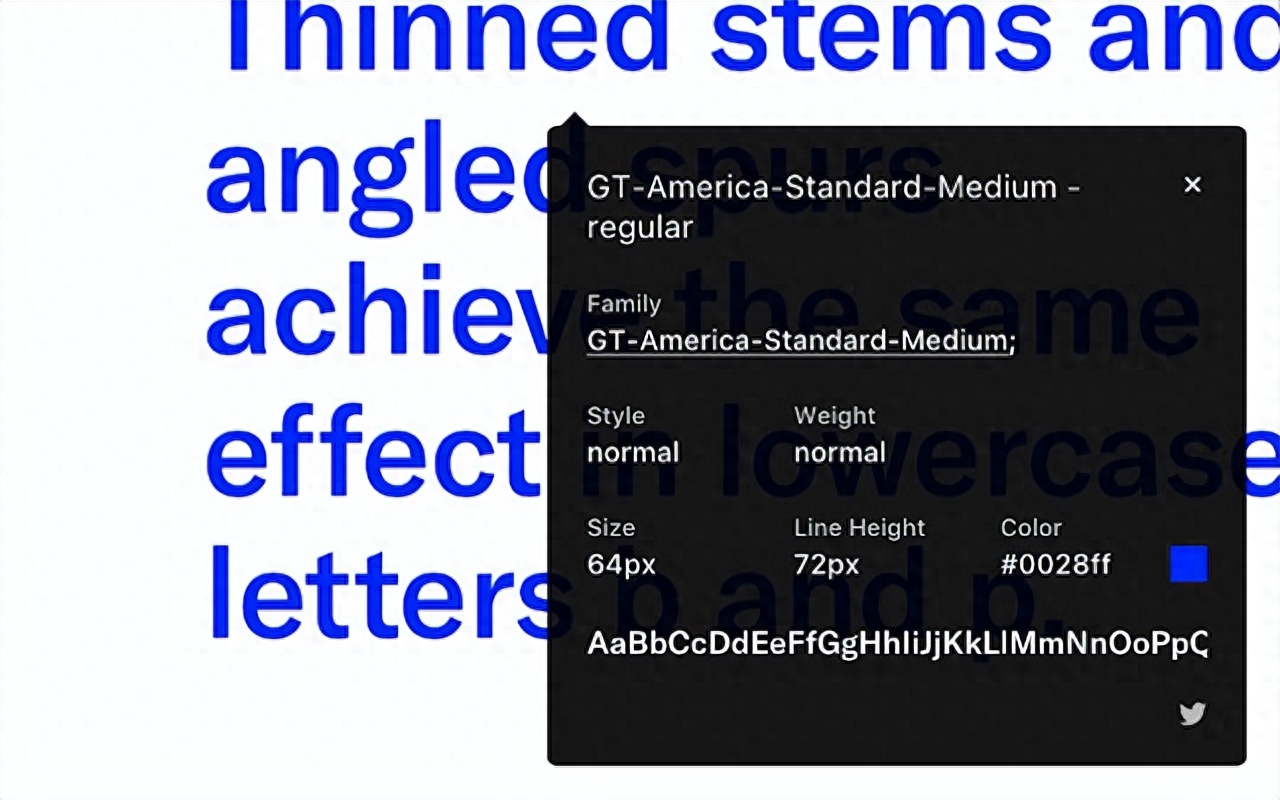
 WhatFont 插件
WhatFont 插件
这个此插件可以轻松有效地识别任何网页中的字体,只需将鼠标悬停在某一个文本上就可以显示文本相关的字体信息。另外,它还有助于识别文本的样式、大小、粗细和颜色等。
 WhatFont 插件
WhatFont 插件

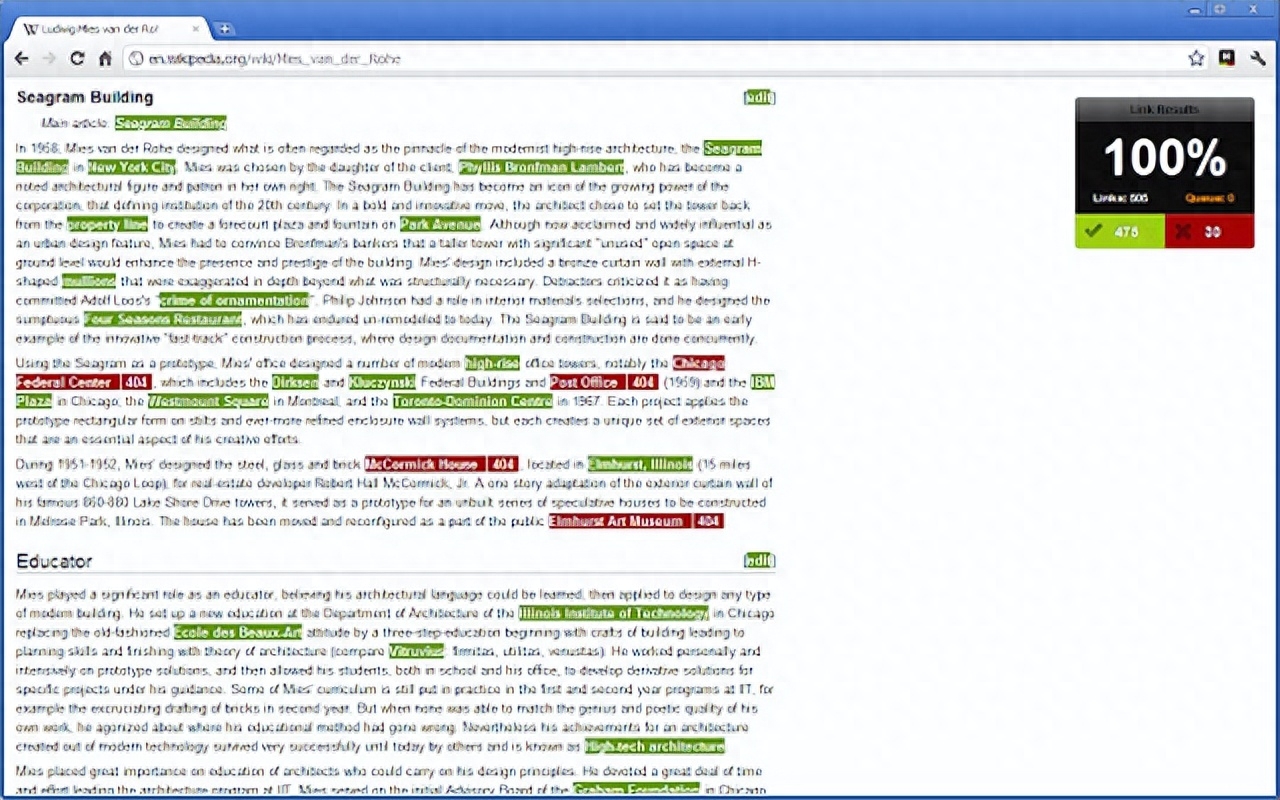
Check My Links - 主要用于检查网站上的链接是否有损坏,对维护网页的SEO标准非常有帮助。
传送门:https://chrome.google.com/webstore/detail/check-my-links/ojkcdipcgfaekbeaelaapakgnjflfglf
 Check My Links 插件
Check My Links 插件
这个插件就如同他的名字,主要用于检查网站上的链接是否有损坏,对维护网页的SEO标准非常有帮助。

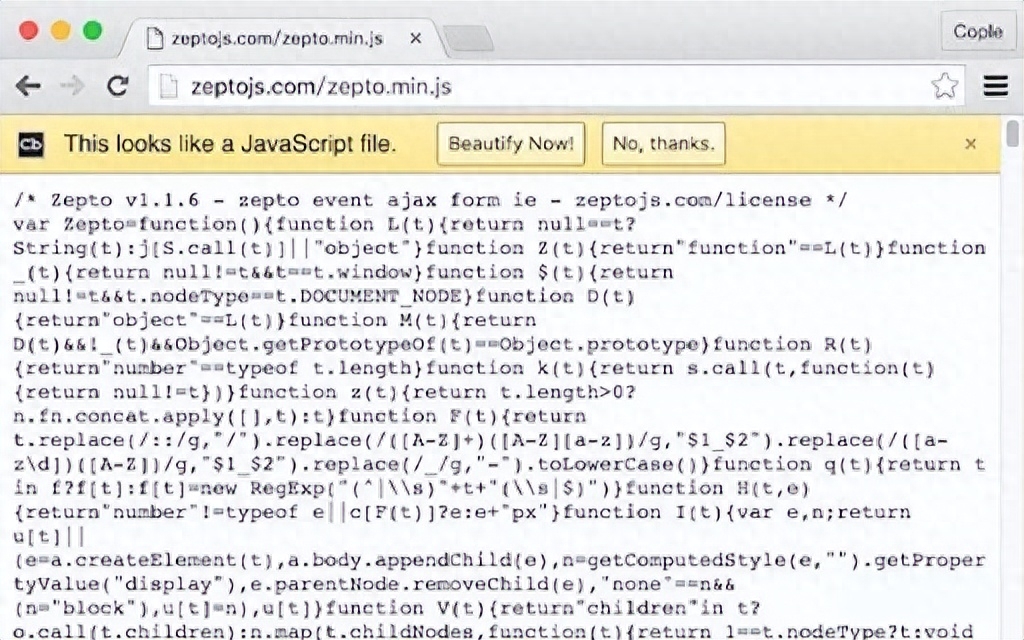
JavaScript and CSS Code Beautifier - 这个插件有助于美化代码,重新排列代码,让代码的可读性和可操作性更佳。
传送门:https://chrome.google.com/webstore/detail/javascript-and-css-code-b/iiglodndmmefofehaibmaignglbpdald?hl=en

Web开发人员常需要检查网页的源代码。这个插件有助于美化代码,重新排列代码,让代码的可读性和可操作性更佳。
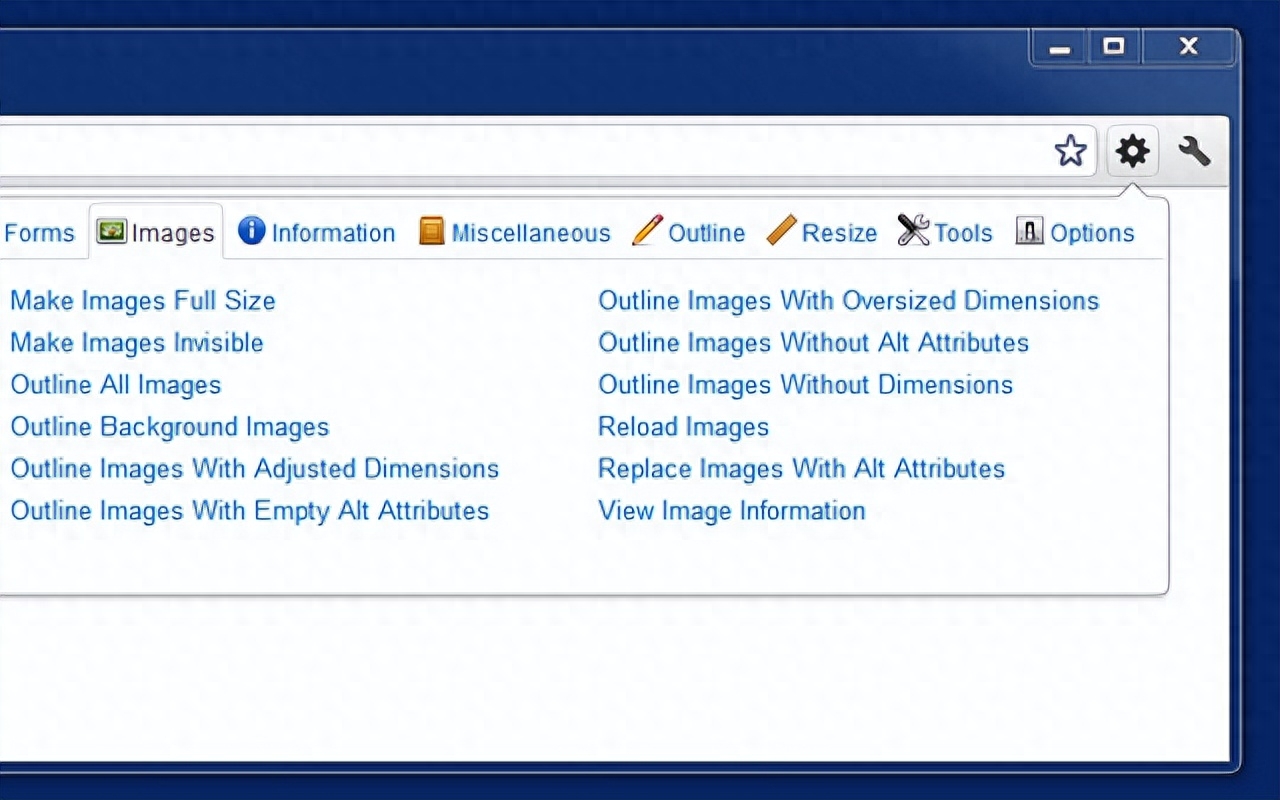
Web Developer - 查找损坏的图像、显示图像尺寸、显示图像路径、重载图像等等。
传送门:https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm?hl=en-US
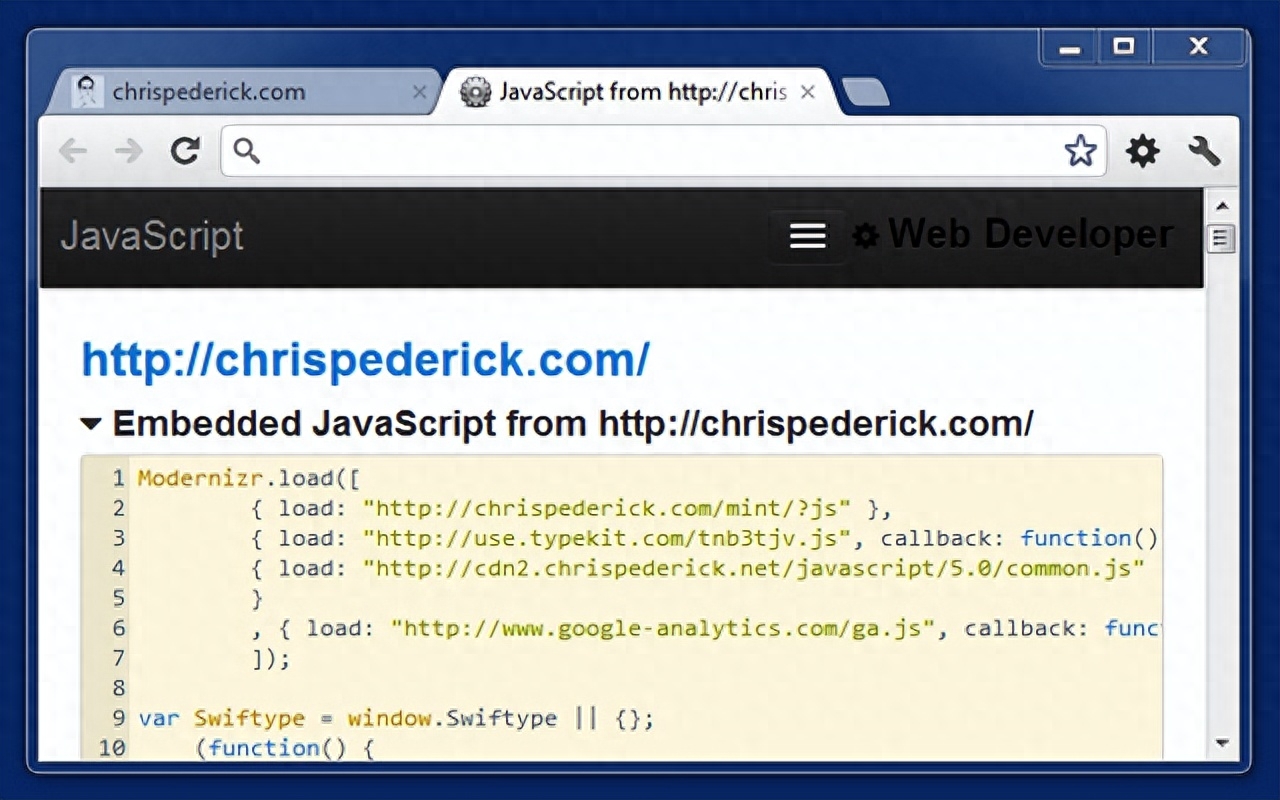
 Web Developer 插件
Web Developer 插件
这个插件是Web开发人员的必备。它在Chrome Web浏览器的工具栏上添加一个按钮。点击这个按钮后,会显示一系列功能,包括:CSS、Cookie、图像、表单、大纲、信息、调整大小等。例如,在“图像”功能下,可以有以下子功能:查找损坏的图像、显示图像尺寸、显示图像路径、重载图像等等。

Session Buddy - 是个会话管理器,它允许开发人员保持已打开的选项卡,管理选项卡集合,便于以后恢复,可以在浏览器崩溃后恢复。
传送门:https://chrome.google.com/webstore/detail/session-buddy/edacconmaakjimmfgnblocblbcdcpbko
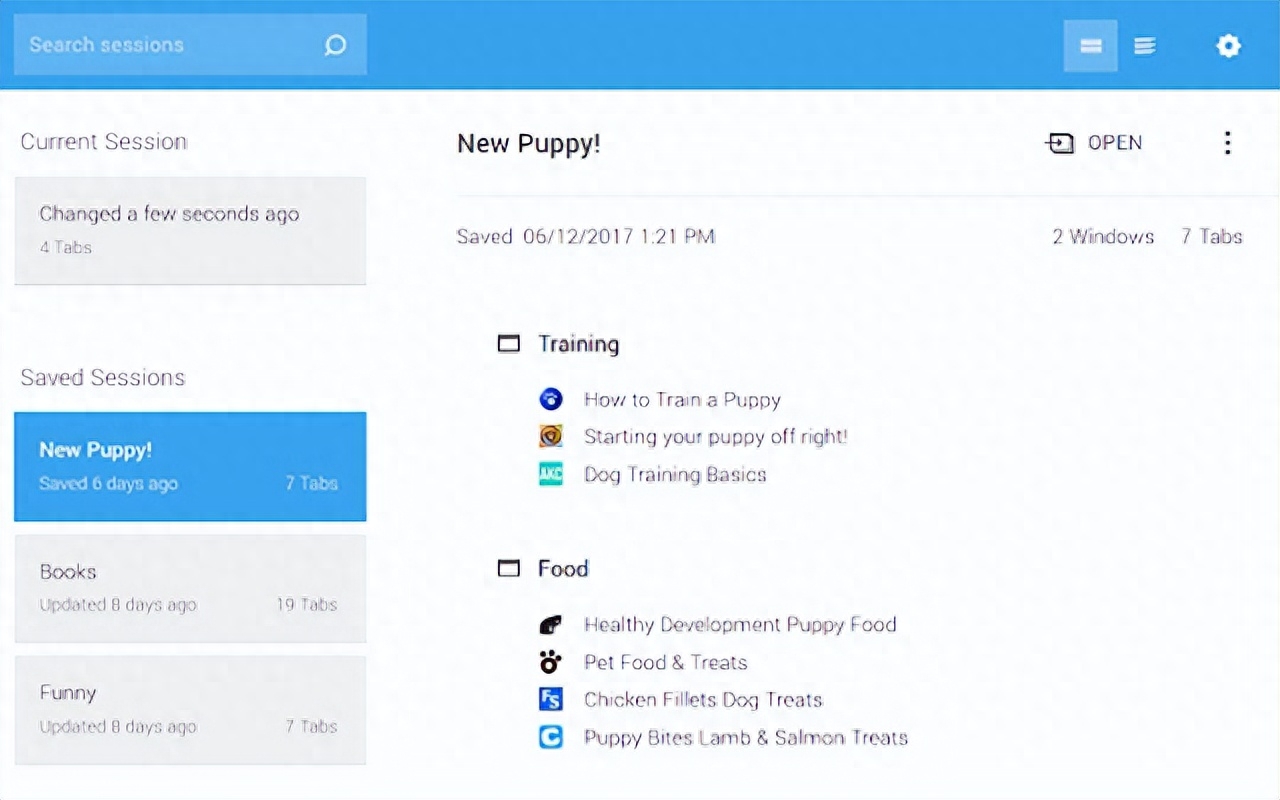
 Session Buddy 插件
Session Buddy 插件
Session Buddy是个会话管理器,它允许开发人员保持已打开的选项卡,管理选项卡集合,便于以后恢复,可以在浏览器崩溃后恢复。这个插件支持搜索,可以轻松地在打开或保存的选项卡中找到与搜索内容相关的选项卡。
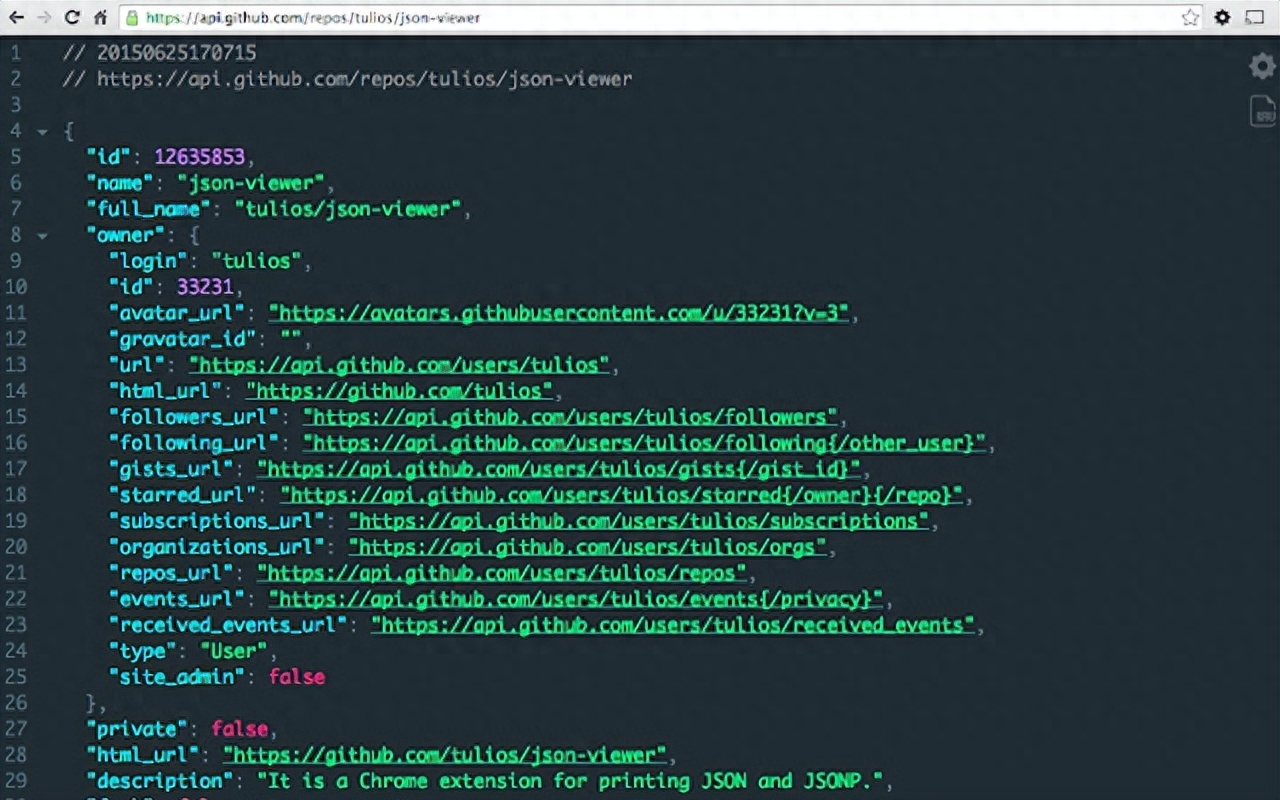
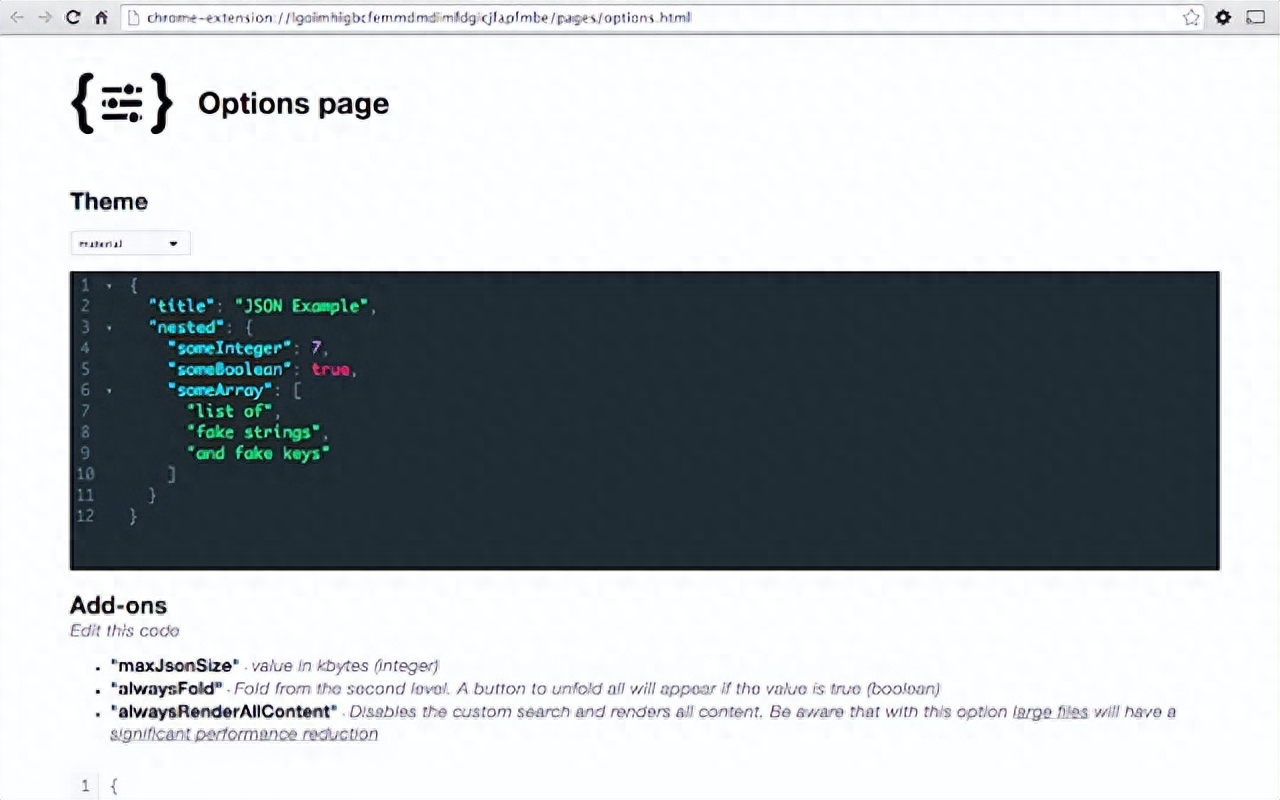
JSON Viewer - 前端开发经常处理的内容,如果JSON数据格式杂乱无章处理起来有时会很困难。
传送门:https://chrome.google.com/webstore/detail/json-viewer/gbmdgpbipfallnflgajpaliibnhdgobh?hl=en&ref=hackernoon.com

json是前端开发经常处理的内容,如果JSON数据格式杂乱无章处理起来有时会很困难。JSON查看器插件可以美化、结构化Json数据,功能包括:语法高亮、排序json、显示行号等

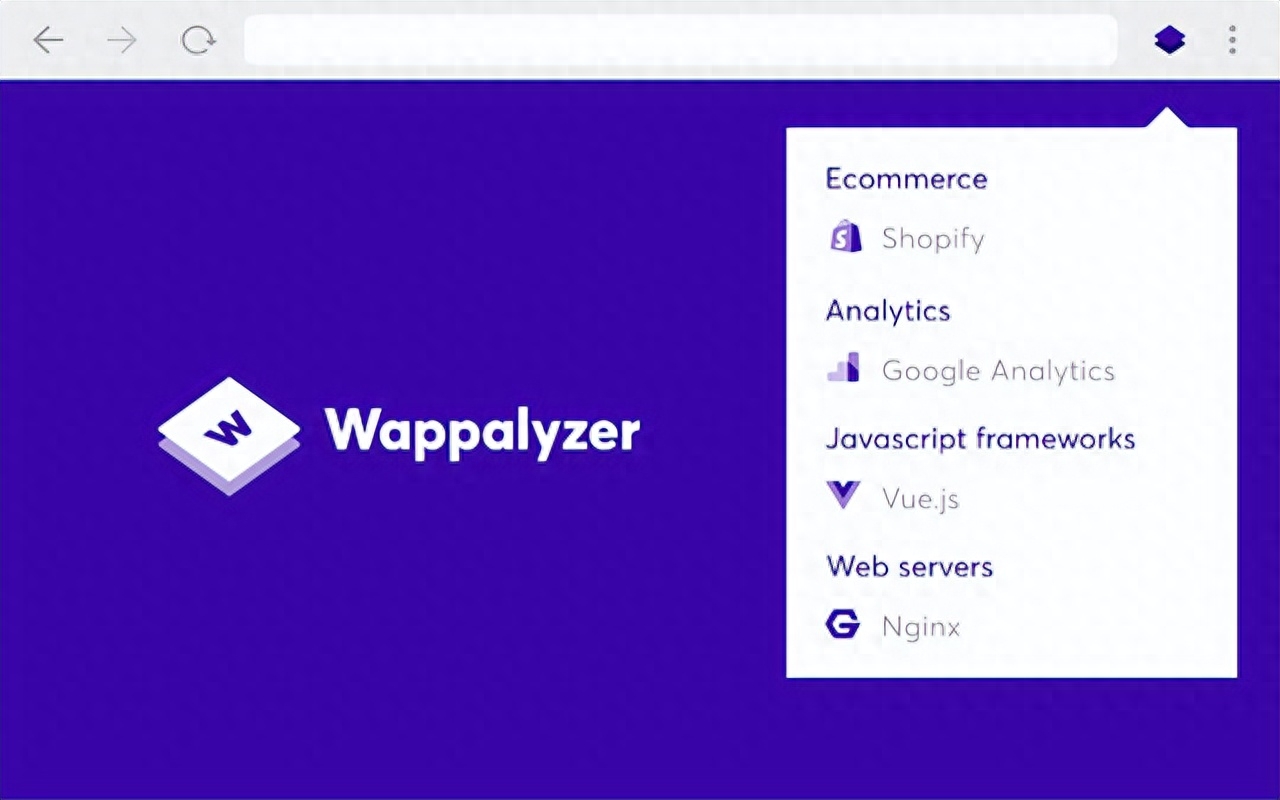
Wappalyzer - 该插件可以帮助开发找出网站所使用的所有底层技术。
传送门:https://chrome.google.com/webstore/detail/wappalyzer-technology-pro/gppongmhjkpfnbhagpmjfkannfbllamg
 Wappalyzer 插件
Wappalyzer 插件
说到这个Wappalyzer 插件,小编有专门介绍。用这个Wappalyzer插件来揭秘12哥大厂对前沿技术。请见这篇:揭秘12个大厂的前沿技术
Wappalyzer插件可以帮助开发找出网站所使用的所有底层技术。
只需点击插件按钮,就可以查看网站所采用的编程语言、CMS、数据库、Web服务、内容管理、生成器、服务器软件、分析工具、电子商务平台、插件、小部件、JavaScript框架等信息。
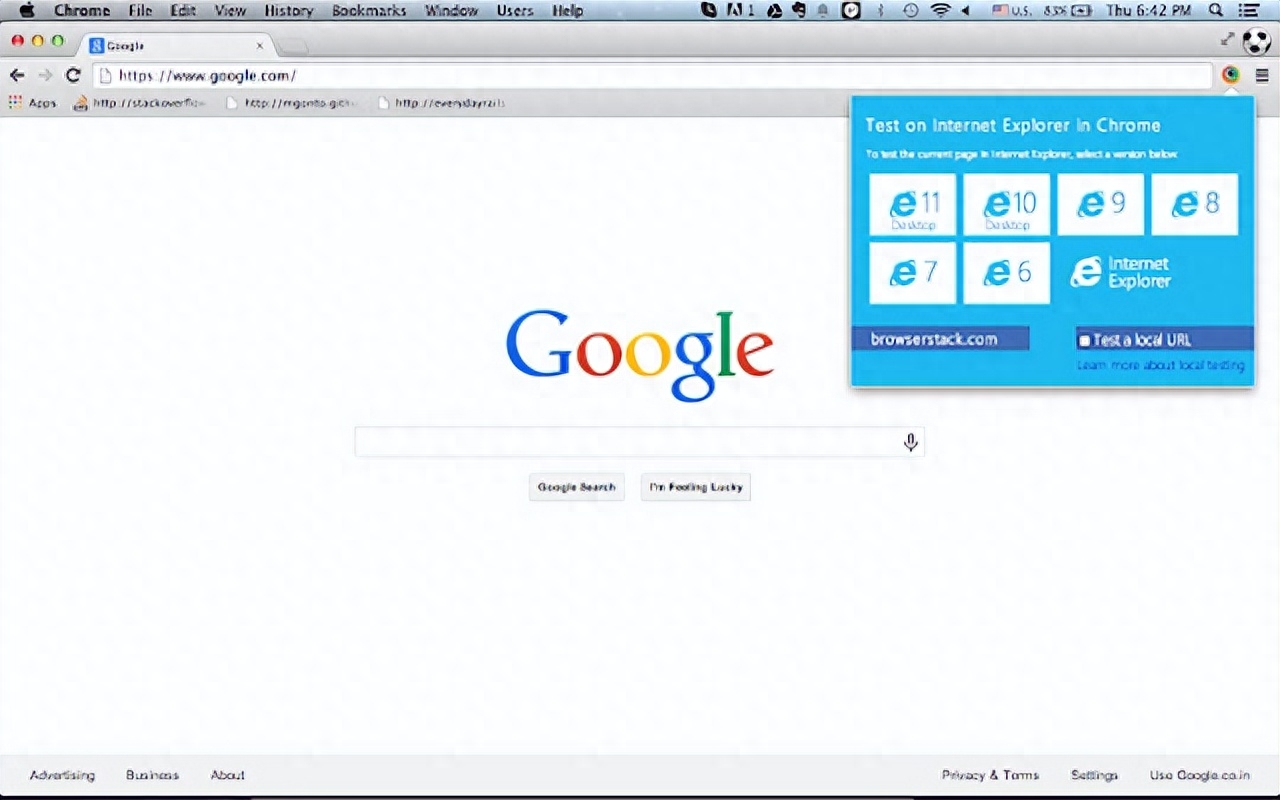
Test IE - 这个插件支持模拟IE浏览器,便于测试各种IE版本的页面兼容性。
传送门:https://chrome.google.com/webstore/detail/test-ie/eldlkpeoddgbmpjlnpfblfpgodnojfjl?hl=en
 Test IE 插件
Test IE 插件
尽管大多数开发人员喜欢Chrome,但有些最终用户仍然使用Internet Explorer或Edge。作为开发人员,需要考虑网页的浏览器兼容性。这个插件支持模拟IE浏览器,便于测试各种IE版本的页面兼容性。

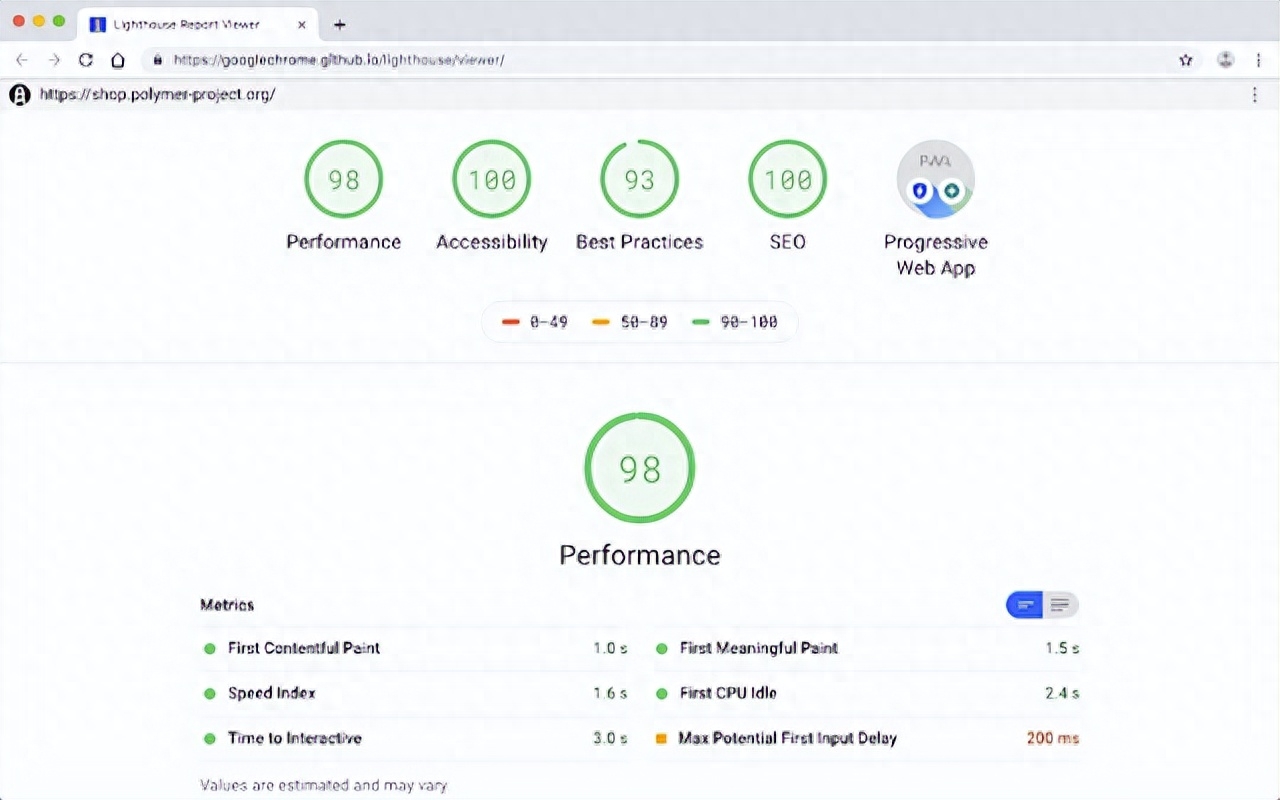
Lighthouse - 这个插件可以运行快速测试页面来审查网页的性能和质量,以生成有助于识别弱点的报告,帮助开发人员进一步优化网页。
传送门:https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk
 Lighthouse 插件
Lighthouse 插件
网站的效率对于能不能留住用户至关重要。这个插件可以运行快速测试页面来审查网页的性能和质量,以生成有助于识别弱点的报告,帮助开发人员进一步优化网页。
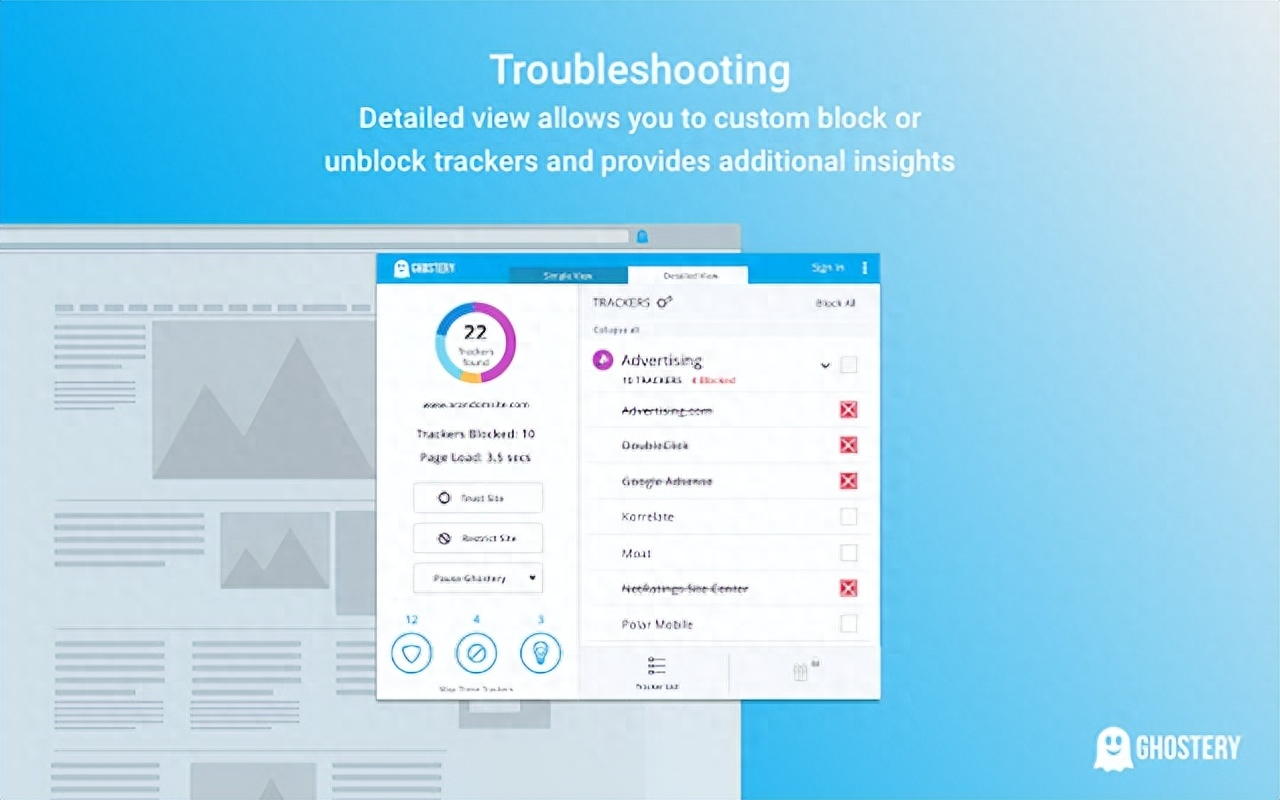
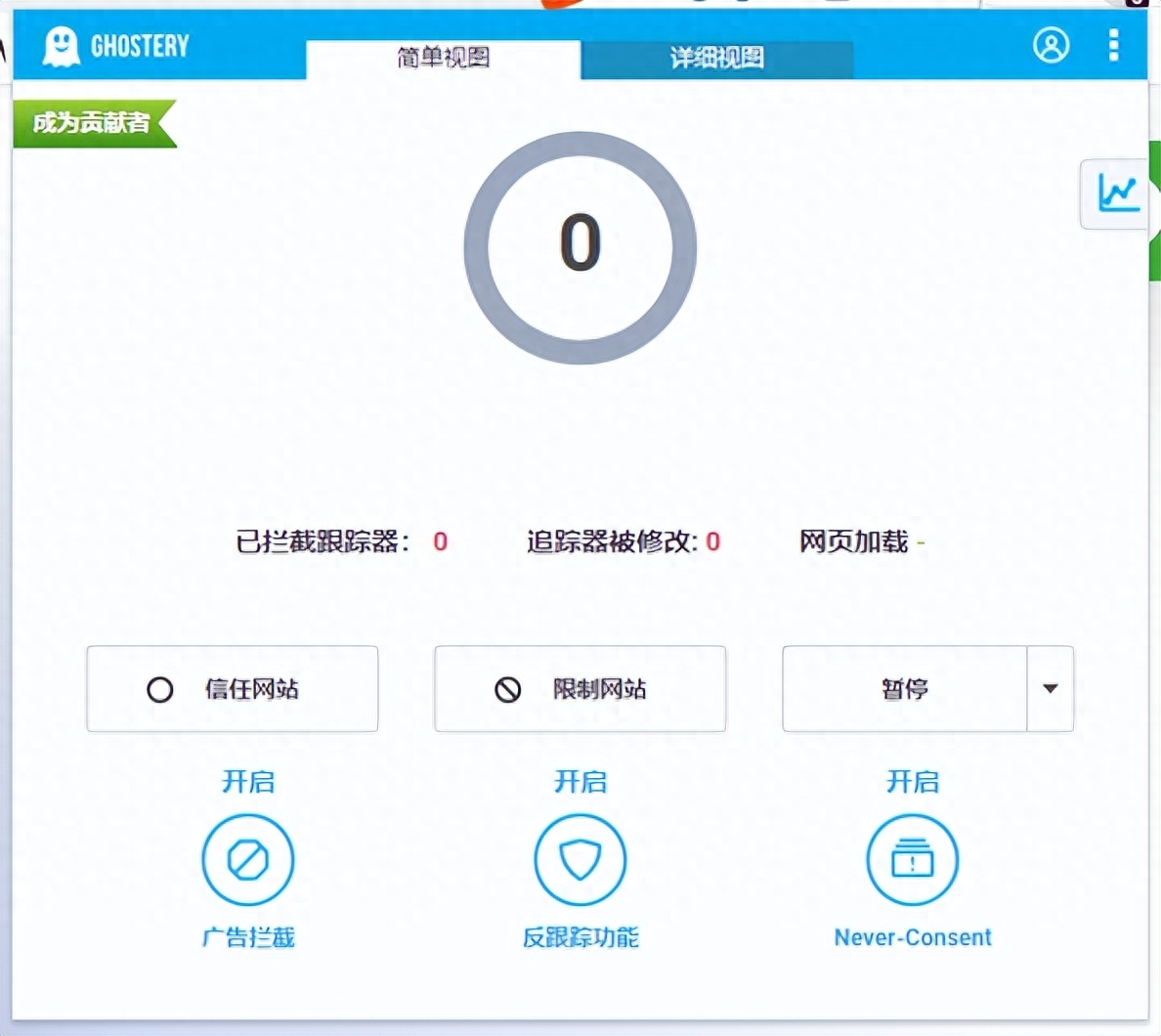
Ghostery - 一个可以阻止任何网站广告并终止网站跟踪器的插件。
传送门:https://chrome.google.com/webstore/detail/ghostery-%E2%80%93-privacy-ad-blo/mlomiejdfkolichcflejclcbmpeaniij?hl=en

Ghostery是一个可以阻止任何网站广告并终止网站跟踪器的插件,可以提高网页浏览效率、保护隐私。

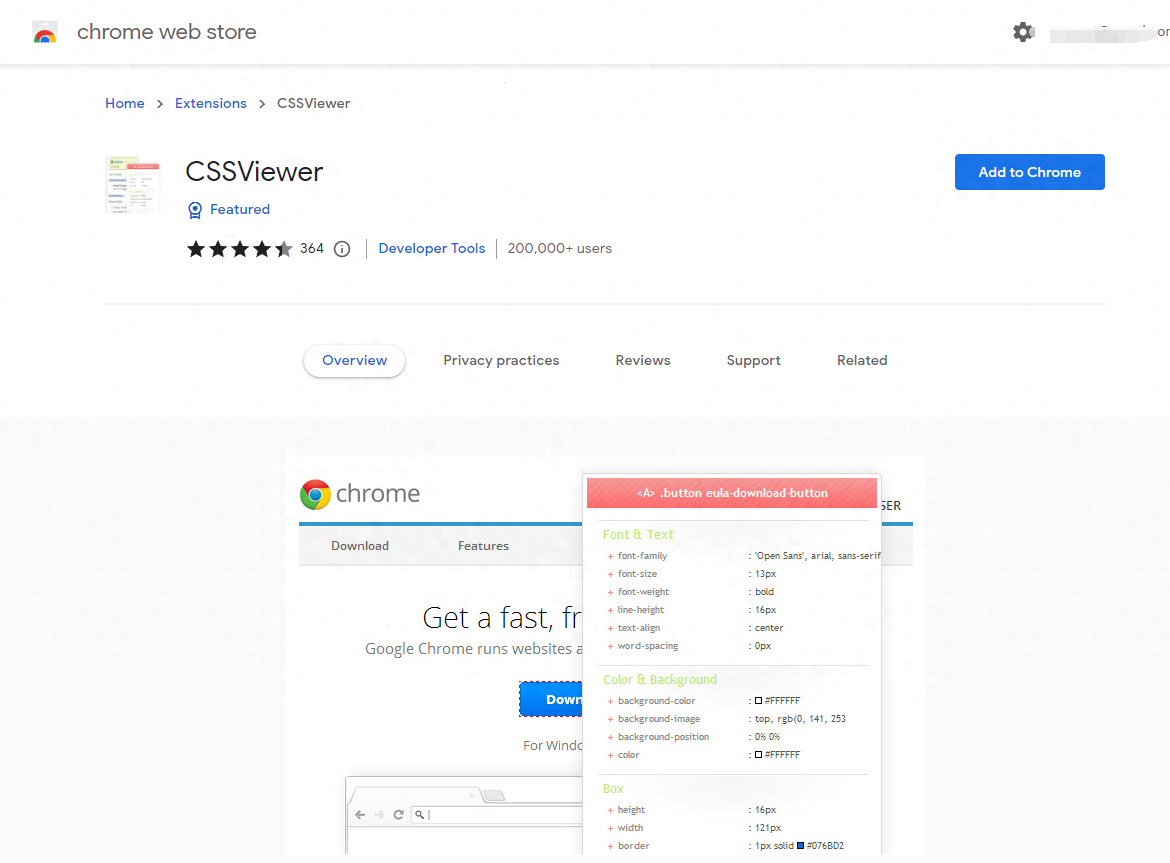
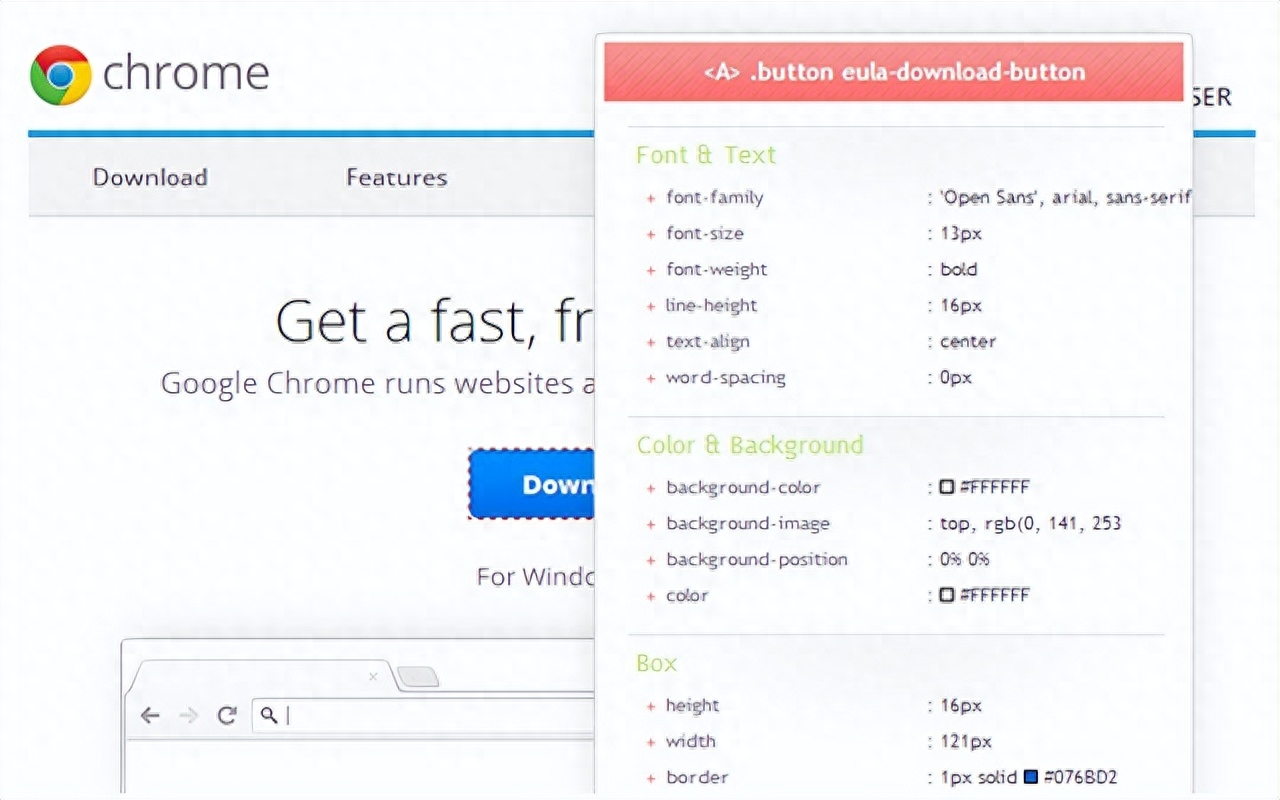
CSSViewer - 这个插件可以帮助Web开发人员轻松查看网页底层CSS属性。
传送门:https://chrome.google.com/webstore/detail/cssviewer/ggfgijbpiheegefliciemofobhmofgce/related?hl=en

看到一个很酷的网站,作为Web开发人员,有时候经常想借鉴它们的样式,想知道它的CSS并在自己的网页中使用。这个插件可以帮助Web开发人员轻松查看网页底层CSS属性。只需要单击工具栏CSSViewer图标,然后将鼠标悬停在网页元素上,就可以看到元素相关的CSS。

ClickUp - 可以提高开发人员的工作效率。
传送门:https://chrome.google.com/webstore/detail/clickup-tasks-screenshots/pliibjocnfmkagafnbkfcimonlnlpghj

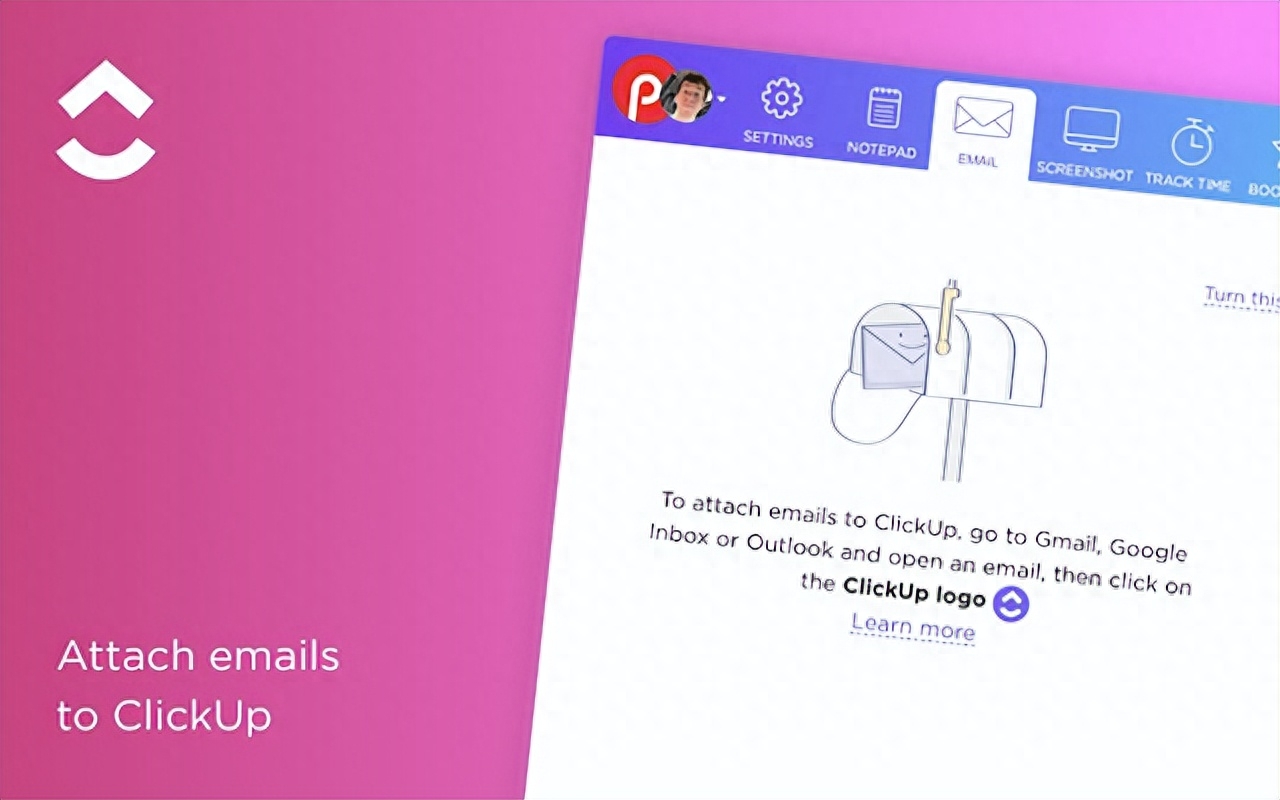
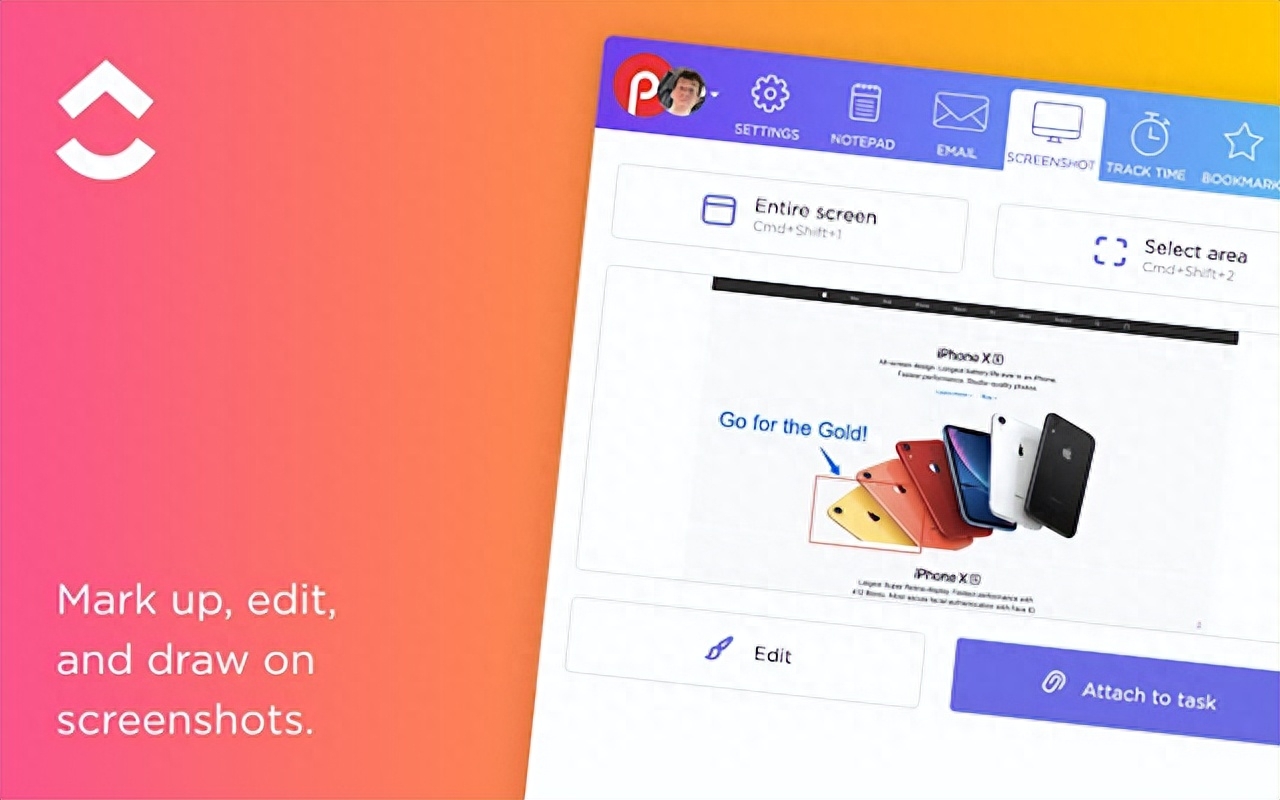
ClickUp可以提高开发人员的工作效率。他的功能包括:
- 创建任务并将网站另存为任务
- 时间跟踪:轻松将时间附加到ClickUp任务
- 屏幕截图:捕获、标记和编辑屏幕截图
- 电子邮件:创建任务并将电子邮件附加到任务
- 记事本

React Developer Tools - 是一个Chrome DevTools 的扩展,用于基于React框架的前端开发。
传送门:https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi

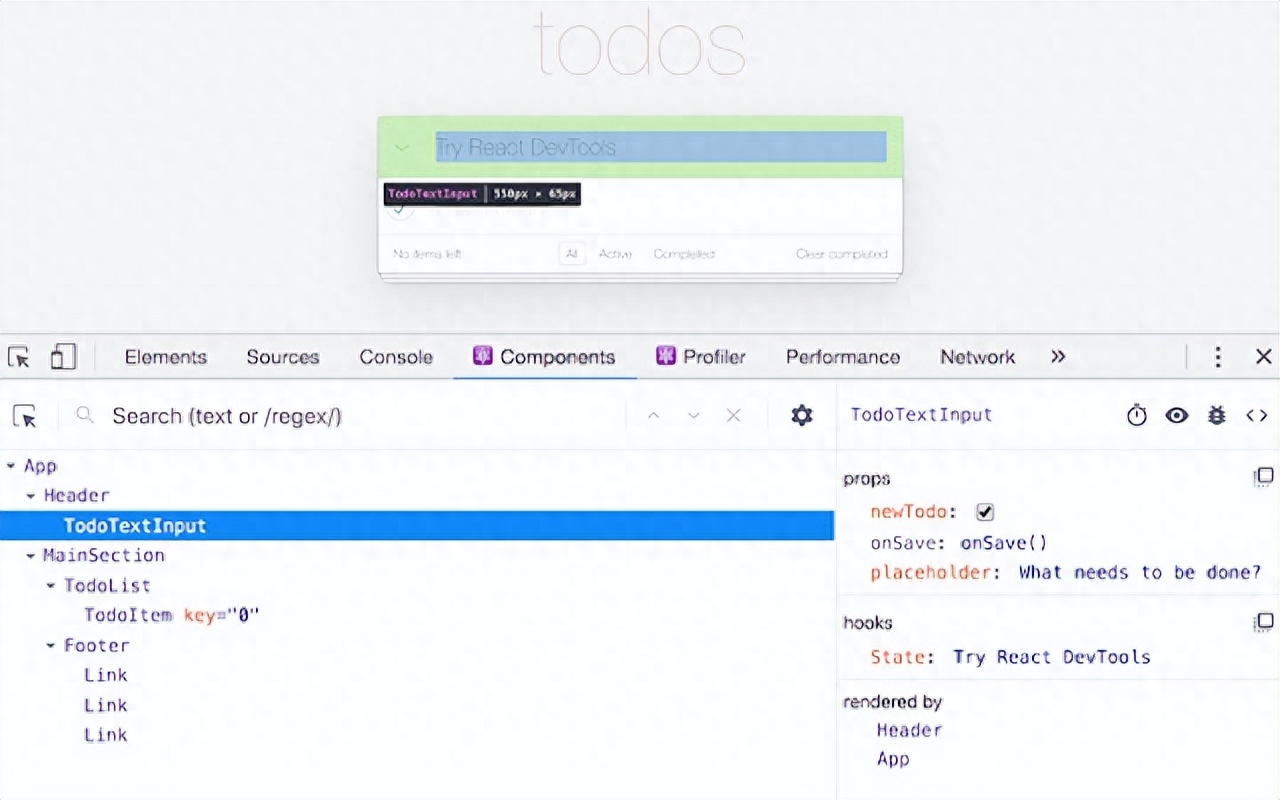
React Developer Tools
React Developer Tools是一个Chrome DevTools 的扩展,用于基于React框架的前端开发。可以用这个插件查看React组件层次结构。在DevTools的Components选项卡中显示页面上渲染的React组件。






























