
CLI 提升
现在正在使用新的 Nuxt CLI,它已经独立进行版本管理。
现在可以使用以下命令来安装模块:
nuxi module add <module-name>现在与 Vite 的 WebSocket 共享同一个端口,这意味着在开发中更好地支持 Docker 容器。
内置 Nuxt DevTools
Nuxt DevTools v1.0.0 已经发布,它已准备好作为 Nuxt 的直接依赖项发布。
自动安装 Nuxt Image
<NuxtImg> 和 <NuxtPicture> 是内置组件。现在,会在首次使用时自动安装 @nuxt/image。
如果你在网站中使用图像,建议使用@nuxt/image,它可以应用优化来提高网站的性能。
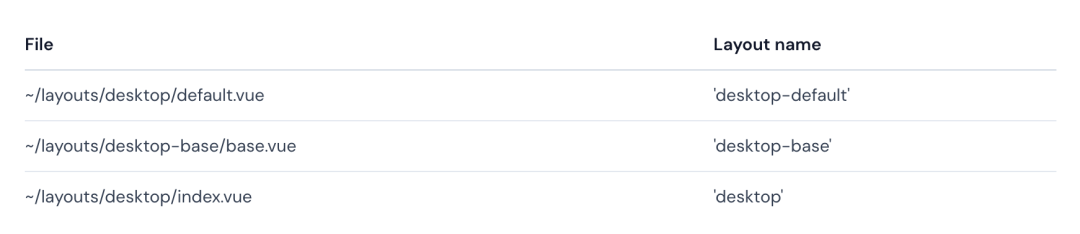
更深层次的布局扫描
现在支持扫描 ~/layouts 中子文件夹内的布局,就像扫描 ~/components 一样。

其中最显著的改进是现在通过使用原生的fetch(在Node 18+中受支持)来在生产环境中减少约 40% 的捆绑包大小。因此,如果可能的话,建议将 Node 版本至少升级到 18 以上。
应用清单
现在支持内置的应用清单,它会在 /_nuxt/builds/meta/<buildId>.json 位置生成一个清单文件。
它可以仅在预渲染的路由中加载有效载荷,如果是通过nuxt generate生成站点,还可以避免控制台中出现 404 错误。
它还启用了客户端路由规则。目前仅支持重定向路由规则;在执行客户端导航时,它们将进行重定向。
// nuxt.config.ts
export default defineNuxtConfig({
routeRules: {
'/about': { redirect: '/about-us' }
}
})
// pages/index.vue
<template>
<div>
<!-- 将在客户端重定向到 /about -->
<NuxtLink to="/about">About</NuxtLink>
</div>
</template>应用清单还可以实现未来的增强功能,包括通过检查 /_nuxt/builds/latest.json 来检测新部署。
如果需要,可以通过在 nuxt.config 文件中将 experimental.appManifest 设置为 false 来选择启用此行为。
范围和上下文的改进
现在为在插件中执行的 Nuxt 组合式函数定义了一个“范围”,这使得在离开网站之前可以运行同步清理操作,并使用 Vue 的onScopeDispose生命周期方法。
现在还支持 Vue composition API 的原生异步上下文,支持在 Node 和 Bun 上启用实验性的asyncContext,以支持原生的异步上下文功能。
如果遇到 Nuxt instance unavailable 这个问题,启用此选项可能会解决这个问题:
// nuxt.config.ts
export default defineNuxtConfig({
experimental: {
asyncContext: true
}
})一旦 Nuxt.js 有了跨运行时支持,将默认启用这个选项。
NuxtLink 默认值
可以使用 defineNuxtLink 工具定义自己的 <NuxtLink> 组件。现在可以直接在nuxt.config文件中自定义内置的<NuxtLink>选项。
这样就可以在整个站点内强制使用尾部斜杠行为,例如:
// nuxt.config.ts
export default defineNuxtConfig({
experimental: {
defaults: {
nuxtLink: {
activeClass: 'nuxt-link-active',
trailingSlash: 'append'
}
}
}
})数据请求改进优化
useAsyncData 和 useFetch 有两个非常重要的新功能:
现在可以设置deep: false来防止在从这些组合式函数返回的数据对象上进行深度响应。如果返回大型数组或对象,则这应该是一项性能优化。当重新获取对象时,它仍将更新;如果在数据的深层属性中更改某个属性,则它只会触发对象更新而不会触发响应式效果。
现在可以使用 getCachedData 选项来处理这些可组合项的自定义缓存。
<script setup>
const nuxtApp = useNuxtApp()
const { data } = await useAsyncData(() => { /* fetcher */ }, {
getCachedData: key => nuxtApp.payload.static[key] ?? nuxtApp.payload.data[key]
})
</script>除此之外,还支持在应用范围内为这些可组合项配置一些默认值:
// nuxt.config.ts
export default defineNuxtConfig({
experimental: {
defaults: {
useAsyncData: {
deep: false
},
useFetch: {
retry: false,
retryDelay: 100,
retryStatusCodes: [500],
timeout: 100
}
}
}
})层级改进优化
现在更加谨慎地按照层级的顺序加载层级插件和中间件,始终将自己的插件和中间件放在最后加载。这意味着可以依赖层级可能注入的实用工具。
如果你正在使用远程层级,现在会将这些层级克隆到的node_modules/文件夹中,这样层级就可以使用项目的依赖项。
**Nightly **发布渠道
每个 Nuxt 的main分支提交都会自动部署到一个新的版本,以供在正式发布之前进行测试。此次更新将从“edge发布渠道”改名为“nightly 发布渠道”,以避免与边缘部署混淆。
- nuxt3 现在更名为 nuxt-nightly
- nuxi-edge 现在更名为 nuxi-nightly
- @nuxt/kit-edge 现在更名为 @nuxt/kit-nightly
Nitro v2.7
Nitro v2.7 已发布,包含大量改进和错误修复。
类型导入变化
注意:此更新可能需要更改项目中的代码。
Vue 要求类型导入必须是显式的(这样Vue编译器才能正确优化和解析类型导入,例如用于props等)。
因此,Nuxt.js 团队决定在 Nuxt 项目中默认启用 verbatimModuleSyntax,这将在没有显式类型导入的情况下抛出类型错误。要解决此问题,需要更新导入语句:
- import { someFunction, SomeOptions } from 'some-library'
+ import { someFunction } from 'some-library'
+ import type { SomeOptions } from 'some-library'如果出于某种原因需要在项目中撤消此更改,可以设置以下配置:
// nuxt.config.ts
export default defineNuxtConfig({
typescript: {
tsConfig: {
compilerOptions: {
verbatimModuleSyntax: false
}
}
}
})更新
可以通过以下命令来更新最新版本:
nuxi upgrade






































