
图形编辑器中,虽然编辑器内核本身很重要,但相当大的一部分工作是 UI 层的交互实现。
其中很重要的交互功能是用户可以 通过输入框去修改一些属性。
不同类型的输入框有着各自的规则,今天我们来看看怎么去实现这么一个 自定义规则输入框 React 组件。
需求
我们需要做一个自定义规则输入框。它需要支持的核心功能是,失焦时:
- 尝试对输入的内容进行校验和补正,将得到的合法值去更新数据源;
- 上述操作后,如果无法得出合法值,恢复上一次的合法输入;
一些次要的功能:
- 按下回车时自动失焦;
- 点在输入框时,自动全选。
我之前的一篇文章讲述过一个场景,即用户输入 hex 格式的颜色值时,应该如何实现 hex 的校验补正算法,去拿到一个合法的值。
当时只说了校验补正算法。这篇文章是它的一个补充,即去实现这么一个自定义规则组件,这个组件可以装配不同格式对应的校验补正算法。

组件实现
首先是 props 的设计。
- value:外部传入的值,如果 props.value 发生改变,输入框要立即改变。
- parser:转换算法,会拿到输入框的字符串内容。函数的返回值返回值如果是 false,表示不合法;如果是字符串,这个字符串会通过 props.onBlue 方法传递给调用者。
- onBlur:转换成功后会被调用,在这里可以拿到最后的合法值。(感觉 onChange 命名会不会更好)
interface ICustomRuleInputProps {
parser: (newValue: string, preValue: string | number) => string | false;
value: string | number;
onBlur: (newValue: string) => void;
}这里选择非受控组件的做法,用一个 inputRef 变量拿到 input 元素,通过 inputRef.current.value 去读写内容。
不多说,给出实现。
import { FC, useEffect, useRef } from 'react';
interface ICustomRuleInputProps {
parser: (newValue: string, preValue: string | number) => string | false;
value: string | number;
onBlur: (newValue: string) => void;
}
export const CustomRuleInput: FC<ICustomRuleInputProps> = ({
value,
onBlur,
parser
}) => {
const inputRef = useRef<HTMLInputElement>(null);
useEffect(() => {
if (inputRef.current) {
// 如果 props.value 改变,input 的内容无条件同步
inputRef.current.value = String(value);
}
}, [value]);
return (
<input
ref={inputRef}
defaultValue={value}
notallow={() => {
// 点在 input 上,会自动全选输入框内容
inputRef.current.select();
}}
notallow={(e) => {
// enter 时触发失焦(注意中文输入法下按下 enter 不要失焦)
if (e.key === 'Enter' && !e.nativeEvent.isComposing) {
e.currentTarget.blur();
}
}}
notallow={(e) => {
if (inputRef.current) {
const str = inputRef.current.value.trim();
// 检验补正
const newValue = parser(str, value);
if (newValue !== false) { // 能拿到一个合法值
e.target.value = String(newValue);
onBlur(newValue);
} else { // 拿不到合法值,恢复为上一次的合法值
e.target.value = String(value);
}
}
}}
/>
);
};线上 demo 地址:
https://codesandbox.io/s/hjmmz4
基于这个组件,我们可以扩展各种特定效果的 input 组件。比如 NumberInput 和 ColorHexInput。
NumberInput 实现
下面就基于这个 CustomRuleInput,扩展一个数字输入框 NumberInput 组件。
该组件接受的 props:
- value:数据源。如果你有需求,这里可以做一层单位转换,比如角度转弧度;
- min:最小值,如果小于 min,会修正为 min;
- onBlur:数据改变相应事件。
校验补正算法在 NumberInput 组件内部实现。
const parser={(str) => {
str = str.trim();
// 字符串转数字
let number = Number(str);
if (!Number.isNaN(number) && number !== value) {
// 不能小于 min
number = Math.max(min, number);
console.log(number);
return String(number);
} else {
return false;
}
}}完整实现:
import { FC, useEffect, useRef } from 'react';
import { CustomRuleInput } from './CustomRuleInput';
interface INumberInputProps {
value: string | number;
min?: number;
onBlur: (newValue: number) => void;
}
export const NumberInput: FC<INumberInputProps> = ({
value,
min = -Infinity,
onBlur
}) => {
const inputRef = useRef<HTMLInputElement>(null);
useEffect(() => {
if (inputRef.current) {
inputRef.current.value = String(value);
}
}, [value]);
return (
<CustomRuleInput
parser={(str) => {
str = str.trim();
let number = parseToNumber(str);
if (!Number.isNaN(number) && number !== value) {
number = Math.max(min, number);
console.log(number);
return String(number);
} else {
return false;
}
}}
value={value}
notallow={(newVal) => onBlur(Number(newVal))}
/>
);
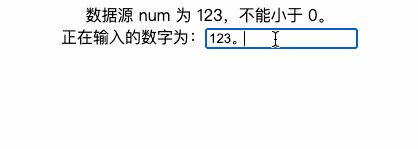
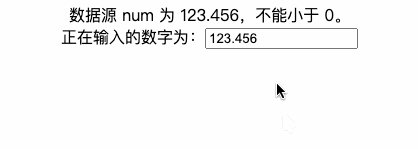
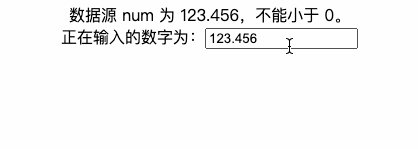
};用法:
const [num, setNum] = useState(123);
<NumberInput value={num} min={0} notallow={(val) => setNum(val)} />效果:

ColorHexInput
然后是十六进制颜色输入框。
这个算法我们在之前的文章讲过了。
直接看组件实现:
import { FC, useEffect, useRef } from 'react';
import { CustomRuleInput } from './CustomRuleInput';
interface IProps {
value: string;
onBlur: (newValue: string) => void;
}
/**
* 补正为 `RRGGBB` 格式
*
* reference: https://mp.weixin.qq.com/s/RWlsT-5wPTD7-OpMiVhqiA
*/
export const normalizeHex = (hex: string) => {
hex = hex.toUpperCase();
const match = hex.match(/[0-9A-F]{1,6}/);
if (!match) {
return '';
}
hex = match[0];
if (hex.length === 6) {
return hex;
}
if (hex.length === 4 || hex.length === 5) {
hex = hex.slice(0, 3);
}
// ABC -> AABBCC
if (hex.length === 3) {
return hex
.split('')
.map((c) => c + c)
.join('');
}
// AB => ABABAB
// A -> AAAAAA
return hex.padEnd(6, hex);
};
export const ColorHexInput: FC<IProps> = ({ value, onBlur, prefix }) => {
const inputRef = useRef<HTMLInputElement>(null);
useEffect(() => {
if (inputRef.current) {
inputRef.current.value = String(value);
}
}, [value]);
return (
<CustomRuleInput
parser={(str, prevStr) => {
str = str.trim();
// check if it is a valid hex and normalize it
str = normalizeHex(str);
if (!str || str === prevStr) {
return false;
}
return str;
}}
value={value}
notallow={(newVal) => onBlur(newVal)}
/>
);
};结尾
除了数字和颜色值输入框,CustomRuleInput 在图形编辑器中用到的地方非常多,逻辑也不复杂,相比普通 input,多加一个校验补正的 parser 算法。







































