1 固定滚动(Sticky Scroll)
 图片
图片
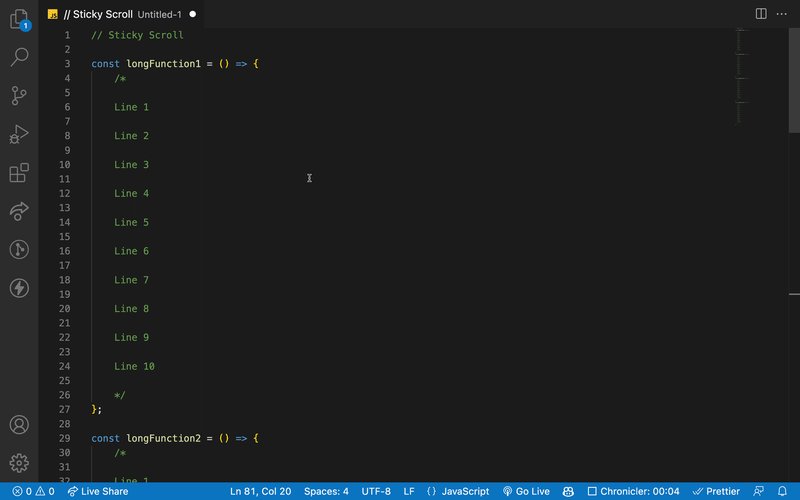
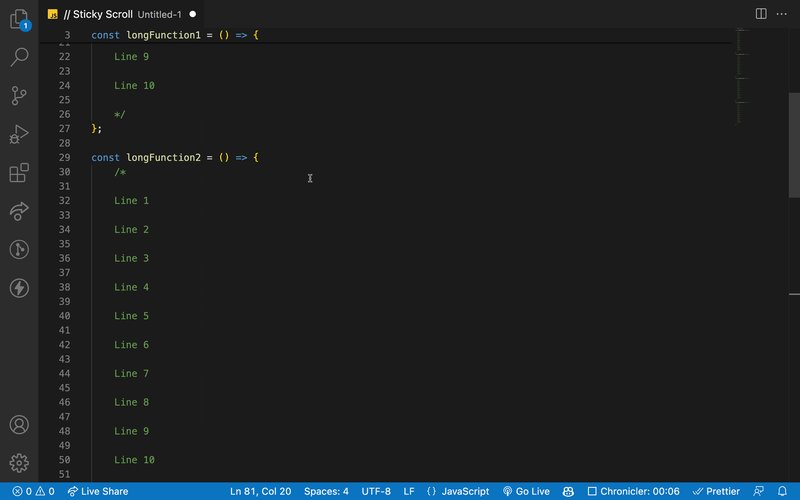
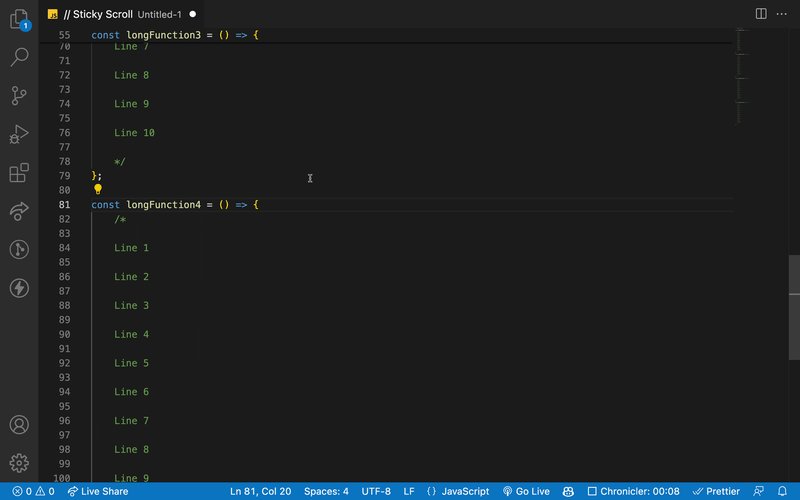
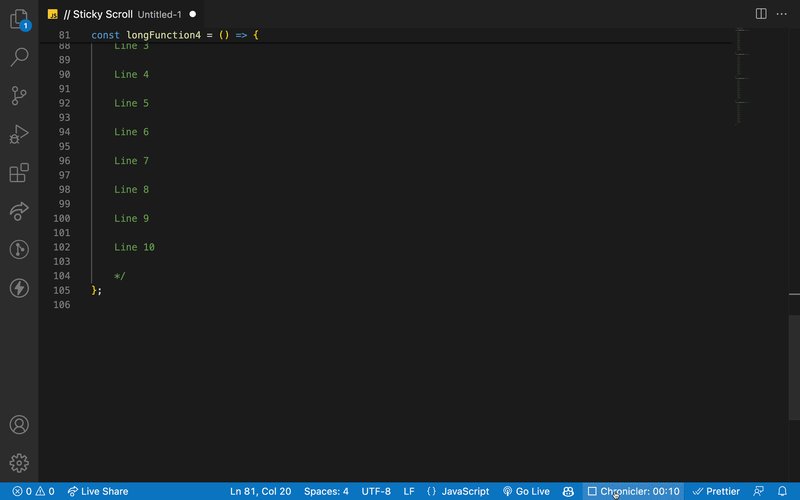
在浏览长文件时,你是否经常迷失方向?固定滚动功能可以帮助你在浏览长文件时更好地保持方向感。
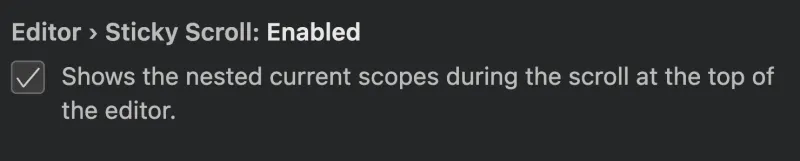
启用固定滚动功能后,编辑器会在屏幕顶部显示当前所处的函数或类的名称。这样,无论你向下滚动多远,始终可以清楚地知道自己正在查看哪个部分的代码。
这个功能可以在设置中启用,搜索 "固定滚动"。
 图片
图片
或者,也可以在 settings.json 文件中添加以下内容:
"editor.stickySrcoll.enabled": true2 命令面板(Command Palette)
 图片
图片
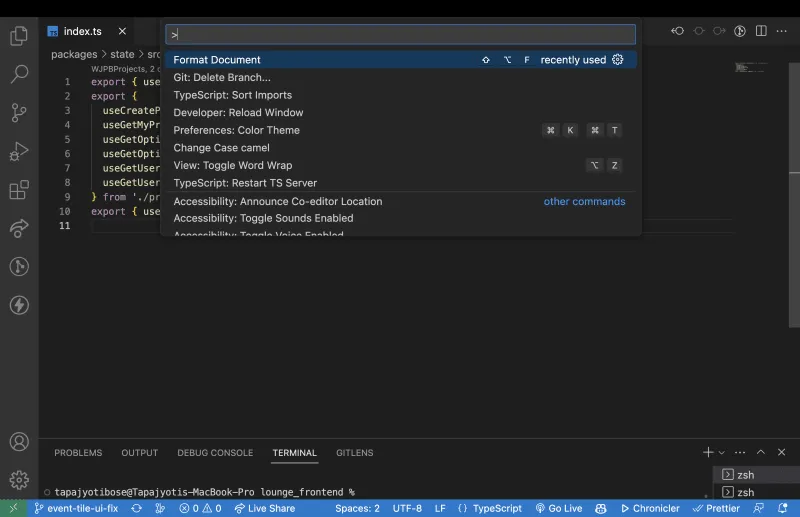
命令面板可以帮助开发人员快速执行各种操作和命令。
只需使用快捷键并选择所需的命令:
Windows:Ctrl + Shift + P
Mac:Cmd + Shift + P
3 自定义代码片段(Custom Snippets)
 图片
图片
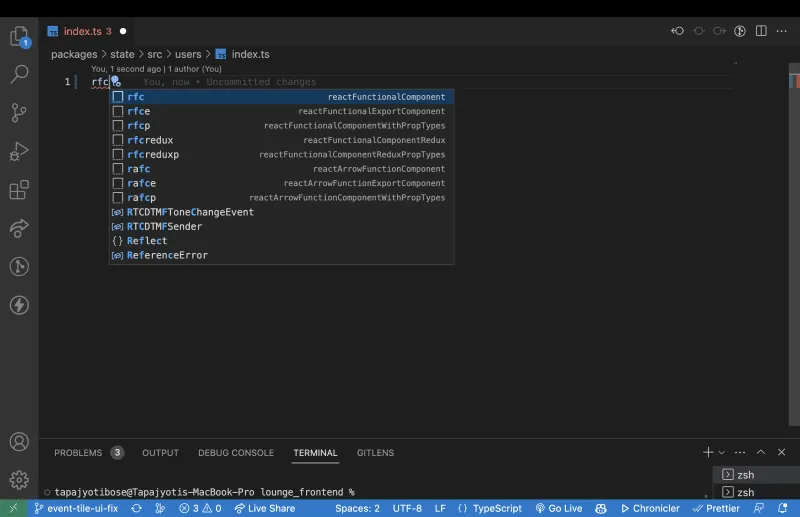
自定义代码片段功能允许创建和使用自定义的代码块模板。
通过定义自定义代码片段,可以将经常重复使用的代码块保存为模板,并在需要的时候快速插入到代码中。这样非常节省编写重复代码的时间和精力,提高编码效率。
4 文件查找(File Finder)
 图片
图片
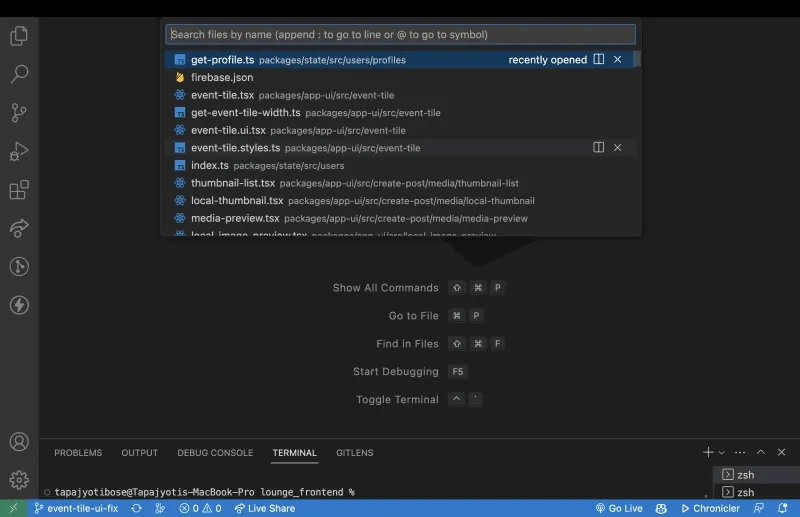
和命令面板类似,"转到文件" 是一个快速打开文件的便捷功能。
以下是快捷键:
Windows:Ctrl + P
Mac:Cmd + P
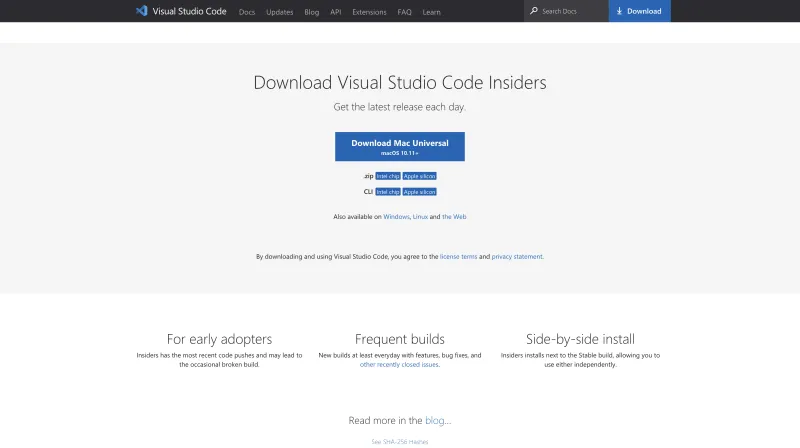
5 内部版本(Insider Version)
 图片
图片
在VS Code中,内部版本是指在正式发布之前提供给用户的一种预览版本。
内部版本是为了让开发者和用户能够在最早的阶段体验和测试即将发布的新功能和改进。
内部版本每天都会更新最新的功能,包含了最新的代码和功能改进。你可以从这里这里下载。
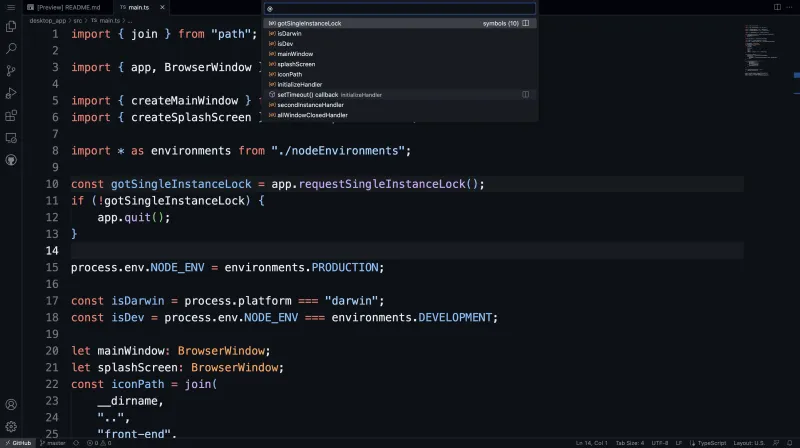
6 转到符号( Go to Symbol)
 图片
图片
"转到符号" 是另一个便捷的功能,可以快速跳转到文件中的函数或类。
Windows:Ctrl + Shift + O
Mac:Cmd + Shift + O
7 查看文件更改(Check out file changes)
 图片
图片
默认情况下,VS Code 提供了时间线功能,显示你对文件所做的所有更改。






































