1 关于虚拟FPGA实验室
可编程门阵列(FPGA)是一种用户可以编程的硬件电路,用于执行逻辑操作。与特定应用集成电路(ASIC)或处理器相比,FPGA具有多个优点。FPGA具备高能效、灵活的重编程性、支持并行处理以及较低的延迟,因此在许多应用中被广泛使用。
然而,FPGA的灵活性需要面对电路重编程的挑战,对于初学者而言,这会增加学习成本和难度。
为了解决这个问题,虚拟FPGA实验室项目应运而生。该项目利用Makerchip平台中的VIZ可视化功能,提供FPGA基本外设的可视化,以模拟物理实验室的体验。
Makerchip是一款免费的基于Web的集成开发环境(IDE),同时也提供makerchip-app,一款用于开发高质量集成电路的虚拟桌面应用程序。您可以在浏览器中编写、编译、模拟和调试Verilog设计。代码、模块图和波形紧密集成在一起。Makerchip支持新兴的事务级Verilog( Transaction-Level Verilog)标准。事务级Verilog(TL-Verilog)是一个重大的进步,它消除了Verilog的传统语言特性,并引入了更简单的语法。与此同时,TL-Verilog为流水线和事务添加了强大的构造。
2 选择TL-Verilog的理由
简单 || 强大 || 灵活
2.1 可视化调试
使用TL-Verilog语言编写的设计进行调试时,可以通过可视化方式来观察和分析设计的行为。通过在设计中插入调试语句,并以可视化形式显示设计行为,帮助设计人员进行调试、验证和优化的过程。
2.2 有序波形
无需编写测试台即可查看模拟结果。IDE提供了内置的时钟,并在信号未被赋予任何值时为其分配随机值。
2.3 有序图表
设计以逻辑图形式表示。非常容易浏览设计层次结构、流水线和阶段。
2.4 更少的代码
- 更快的开发
- 更少的错误
- 更容易维护
3 可视调试的威力
 图片
图片
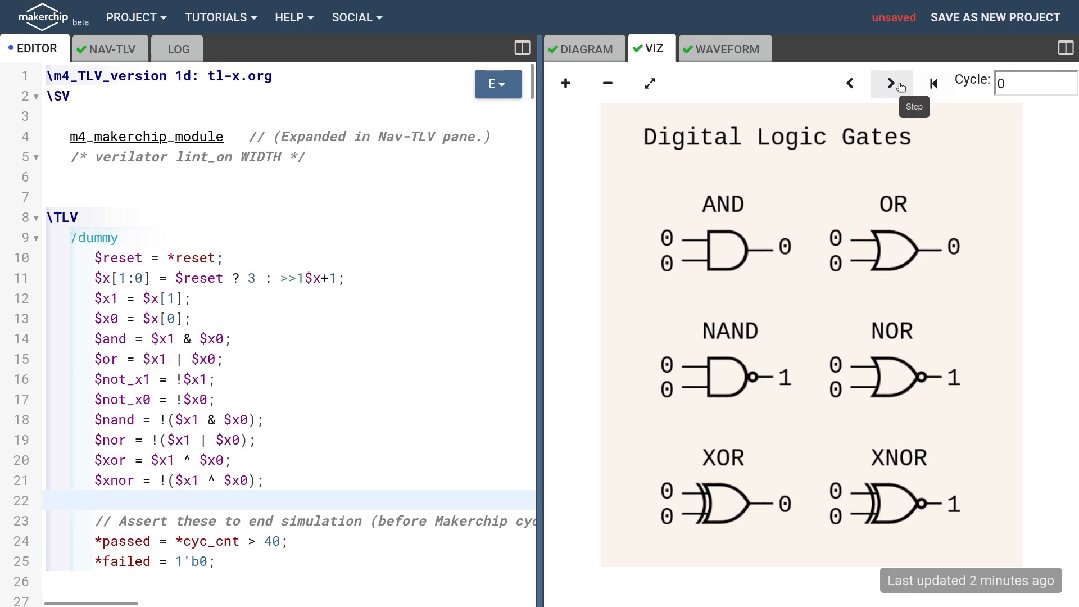
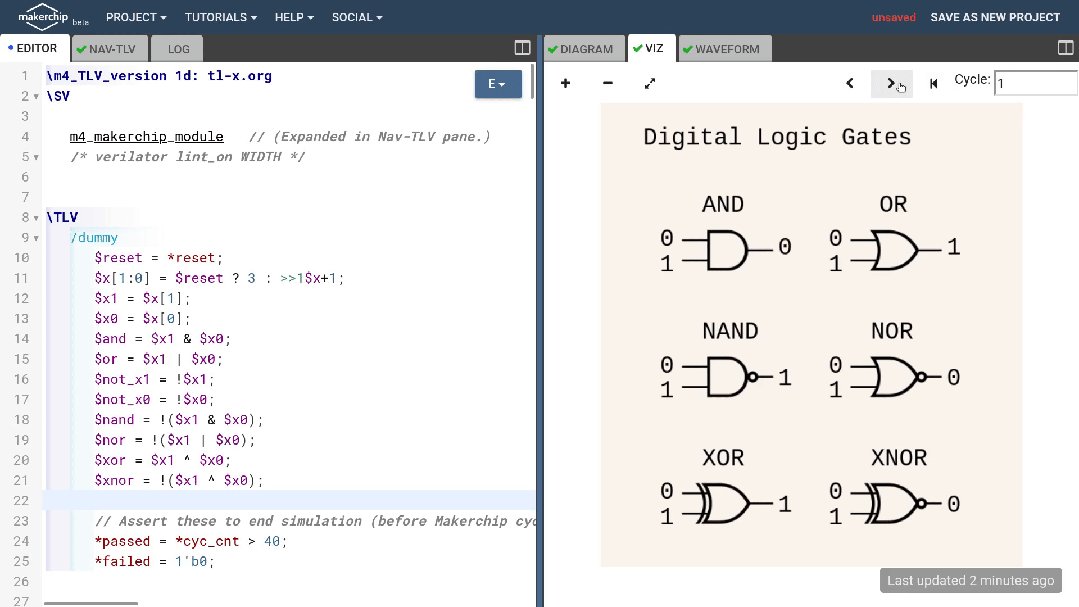
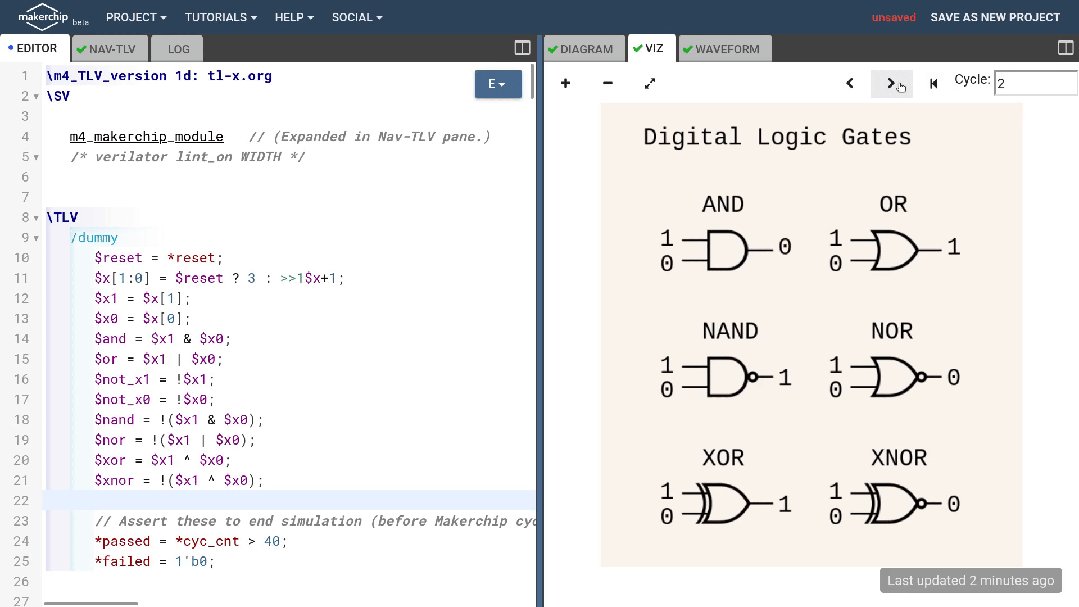
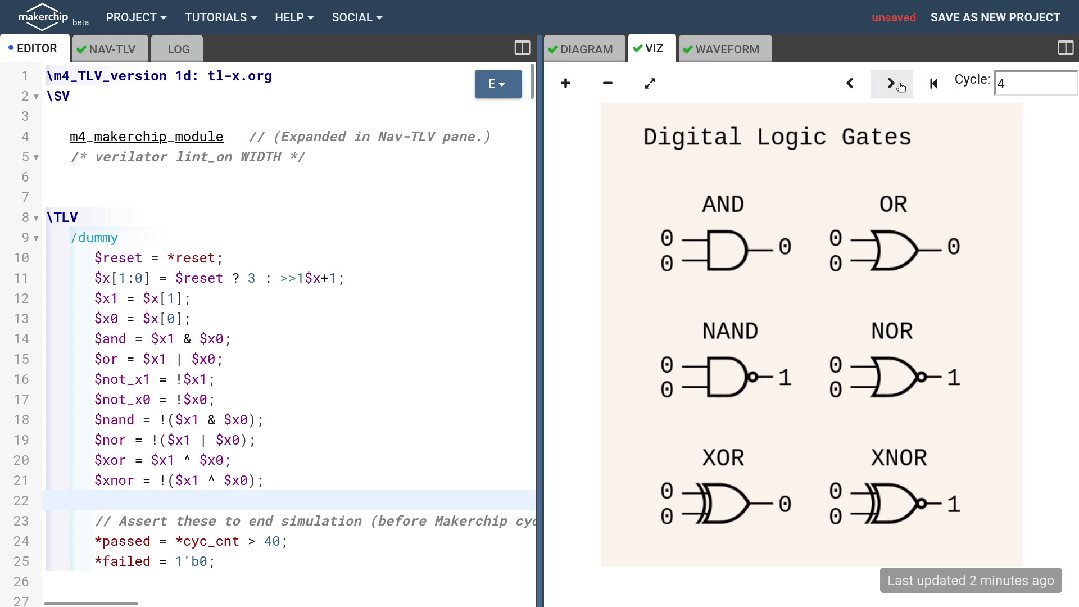
首先将简单数字逻辑门的输出可视化。从上面的GIF中可以看到左侧是代码部分,可以看到门的逻辑;右侧是可视调试(VIZ)部分,可以看到每个逻辑门的可视化。我们可以在周期之间来回移动,并在右上角看到当前的周期。
可视调试是如何构建的?可视调试是一个JavaScript画布,在其中使用了fabric.js,这是一个功能强大且简单的JavaScript HTML5画布库框架,它使我们能够在画布元素上使用交互式对象模型。
4 虚拟FPGA实验室的特点
- 简单学习:在没有实际开发板的情况下理解FPGA编程的基础知识。
- 时光旅行:可以在周期之间前后移动,以便能够可视化每个周期中发生的情况。
- 更快速:对于简单的设计,无需等待综合、实现和比特流生成过程。
- 抽象化:TL-V所需的代码比标准HDL语言少,开发更快,错误更少,维护更容易,且硅片质量更好。它也- 支持System Verilog。
- 可综合化:在虚拟实验室中的代码可以在真实的FPGA上运行!我们将在最后一节中介绍这一点。
- 开源:采用MIT许可。
5 在Makerchip中展示的FPGA开发板
- Zedboard Zynq-7000 ARM/FPGA SoC开发板(产品链接)
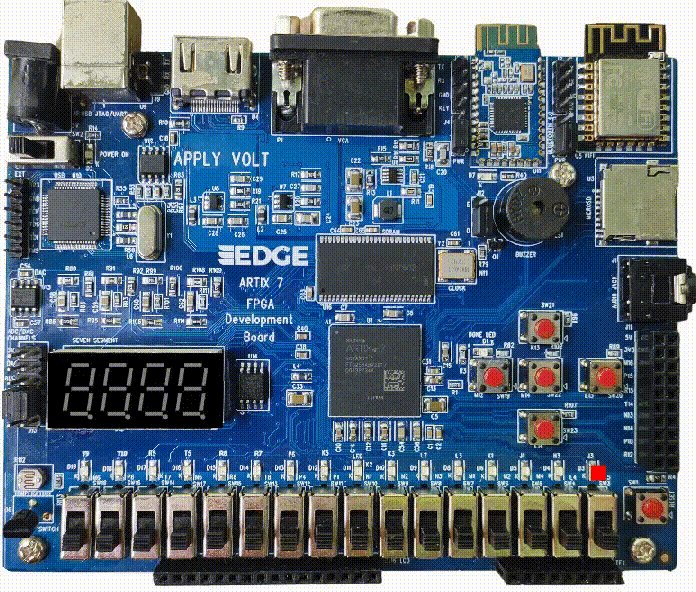
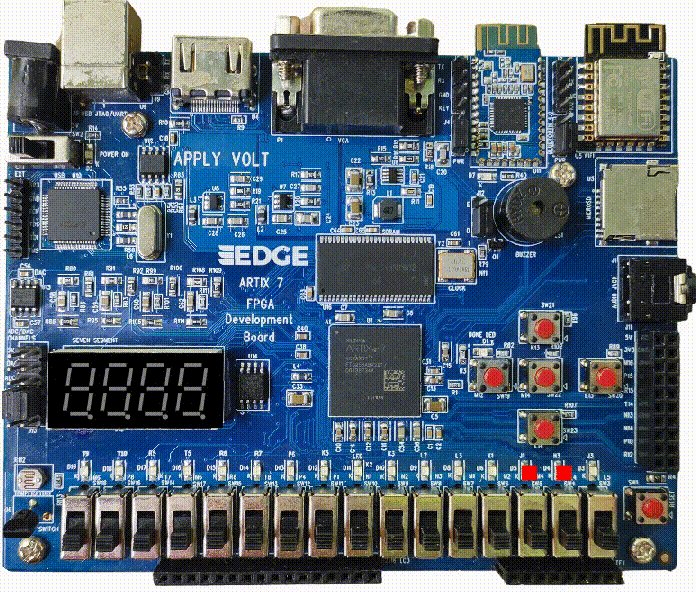
- EDGE Artix 7 FPGA开发板(产品链接)
- Basys 3 Artix-7 FPGA培训板(产品链接)
- Icebreaker FPGA(产品链接)
- Nexys A7(产品链接)
目前,仅展示这些开发板。
6 第一阶段
在第一阶段评估之前的编码工作主要是在VIZ画布屏幕上添加FPGA图像,并支持可视化FPGA的LED灯、七段数码管、LCD 16x2显示器和VGA显示器。下面是使用这些组件的示例演示:
7 LED灯
演示:https://makerchip.com/sandbox/0mZf5hLPG/0y8h64Z#
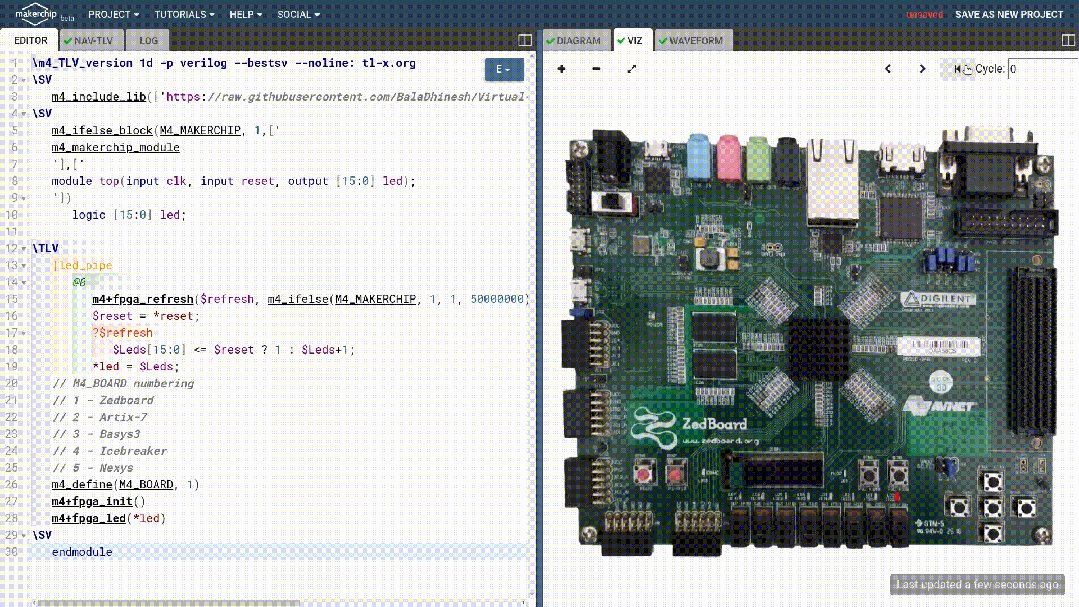
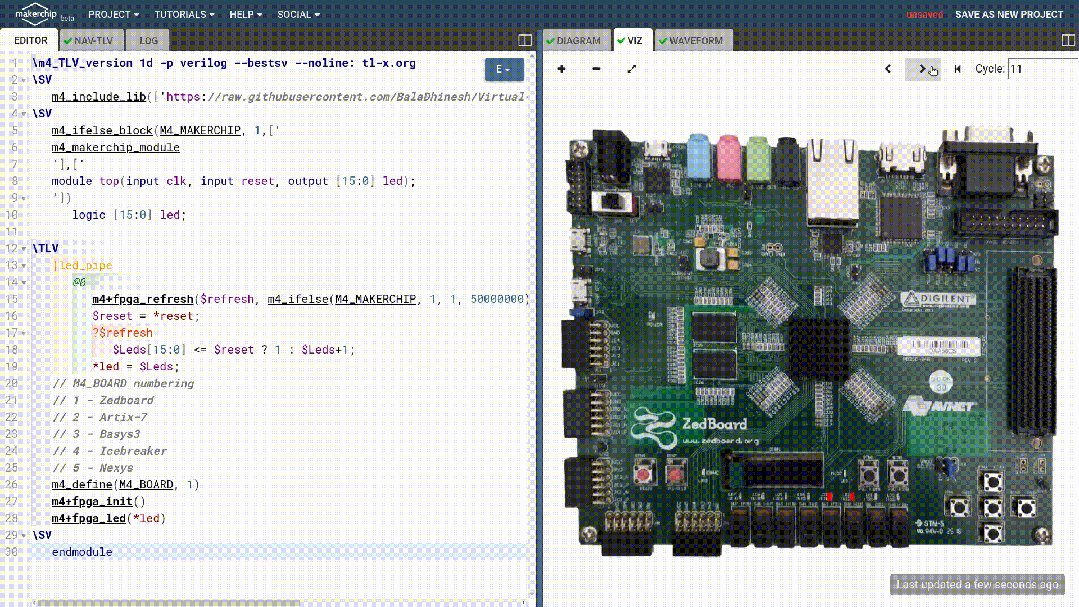
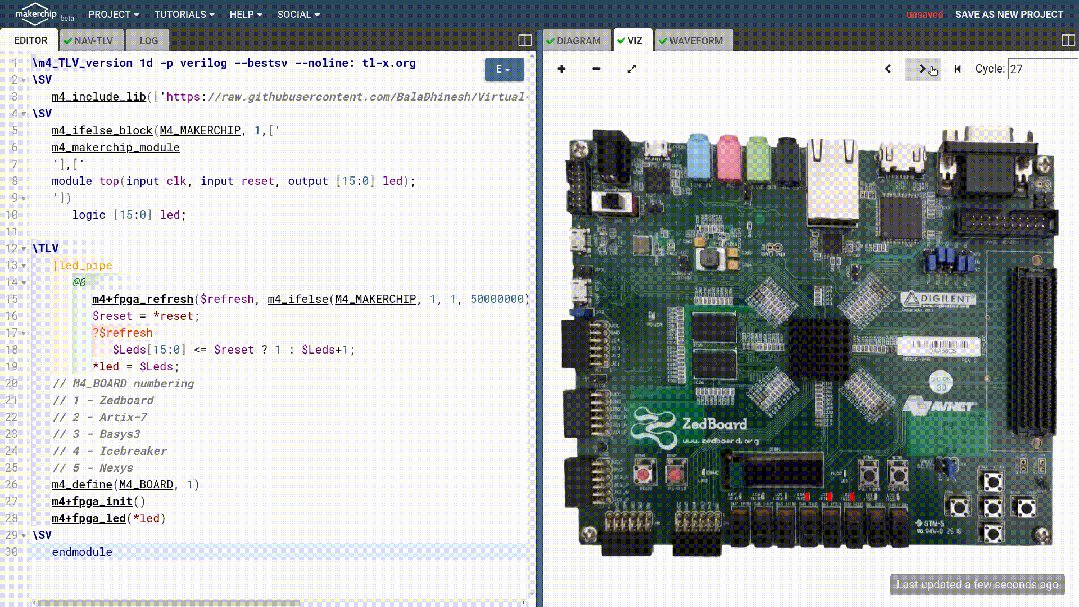
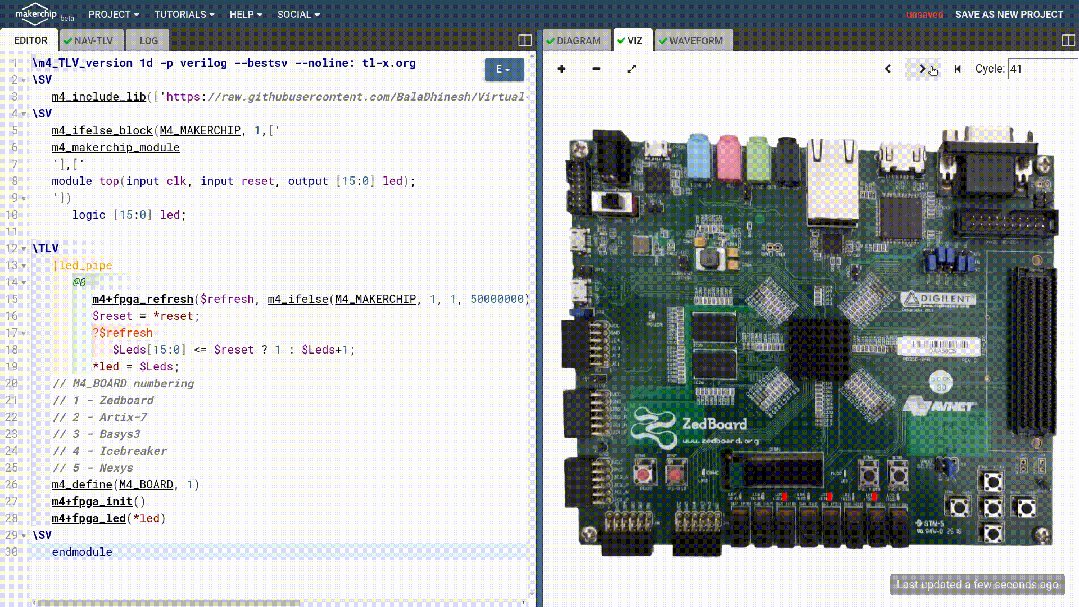
 图片
图片
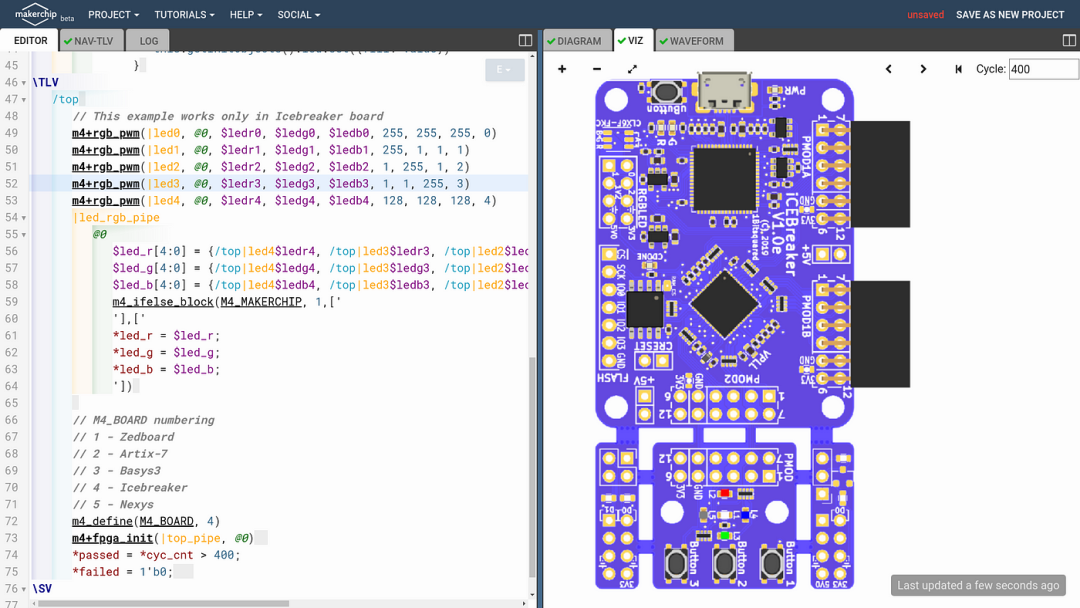
上面的GIF演示了一个16位计数器的示例,其输出显示在LED灯上。在这里使用了Zedboard开发板。初始化可以在第26、27和28行中看到。m4+fpga_init将初始化开发板,m4+fpga_led将使LED灯工作。如果要使用其他开发板,请在第26行更改M4_BOARD的值。
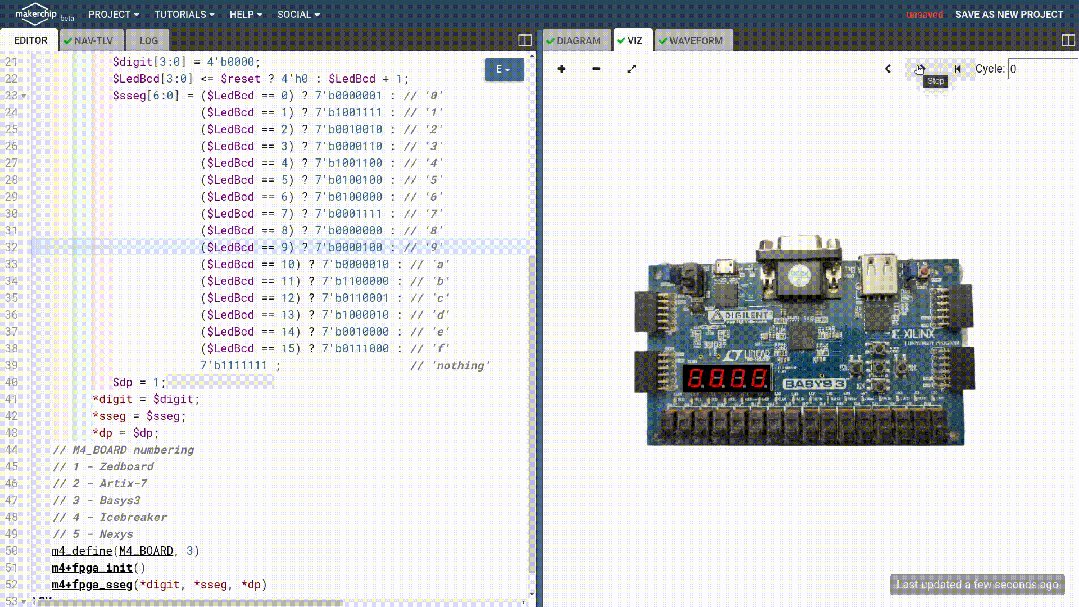
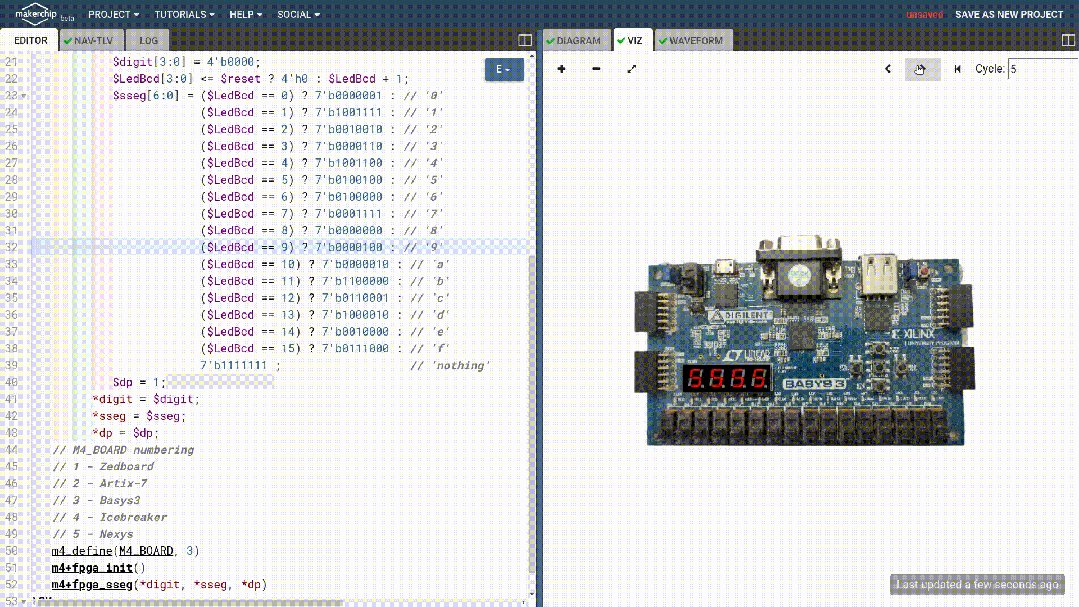
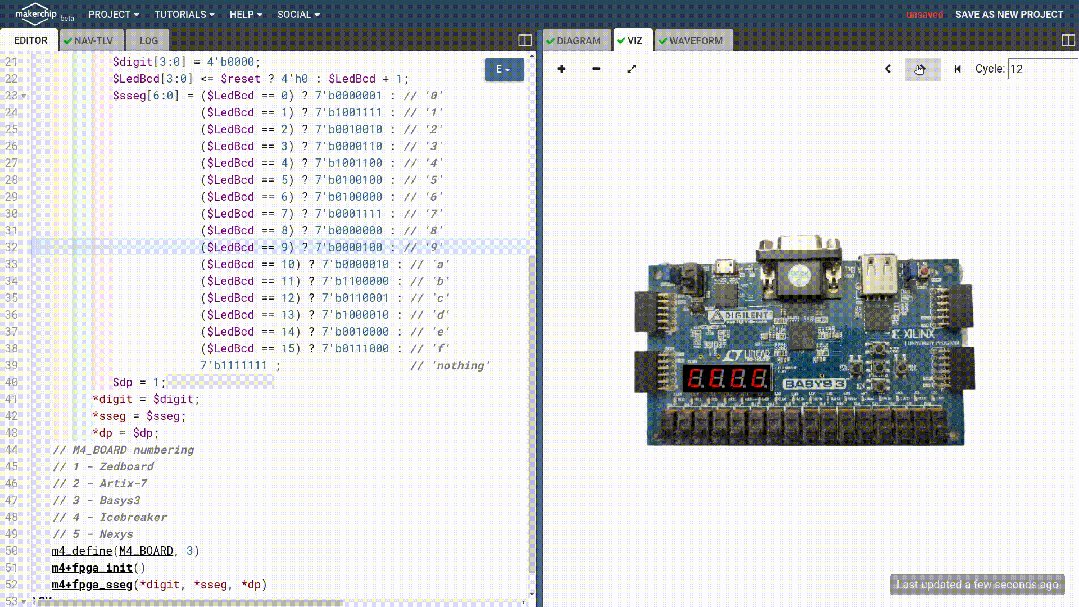
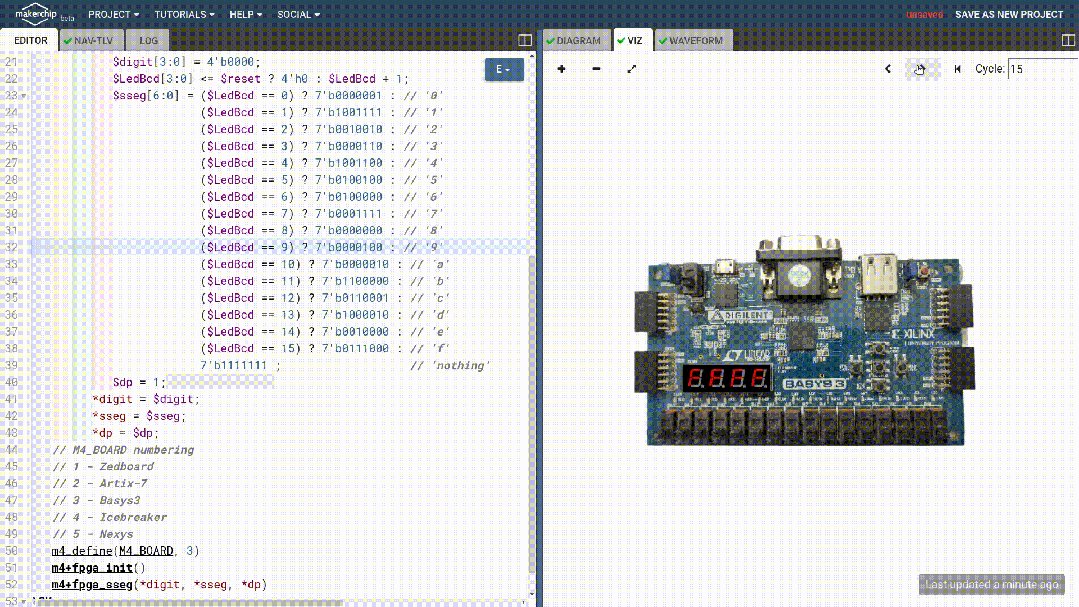
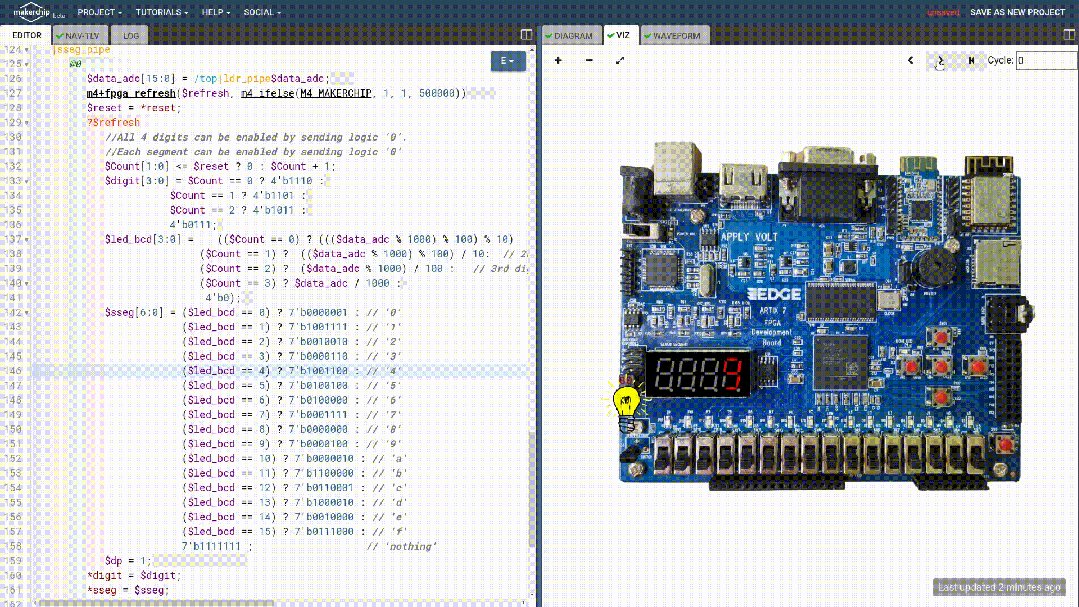
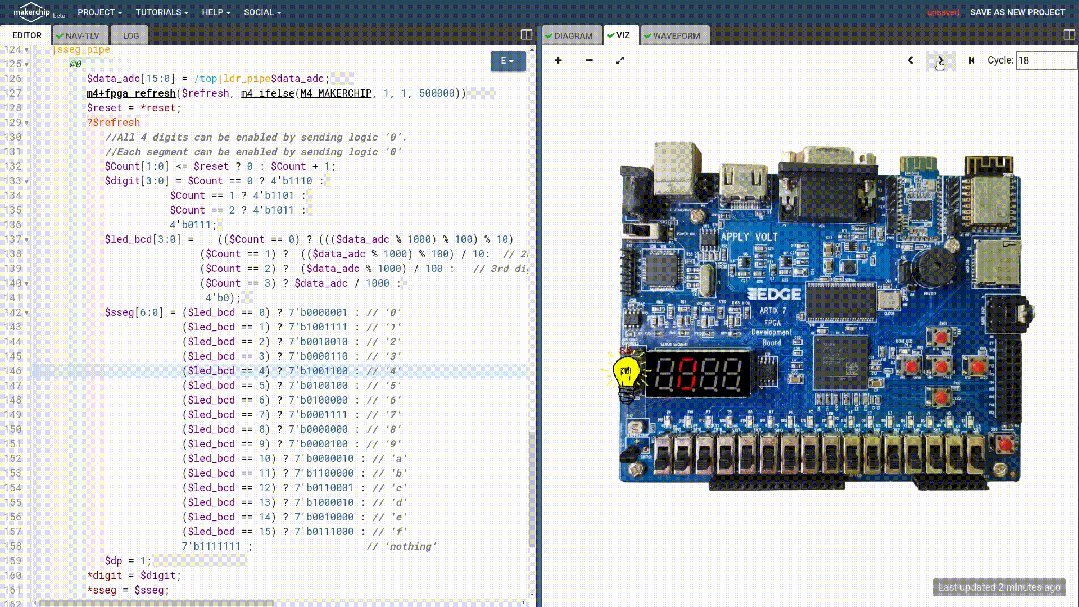
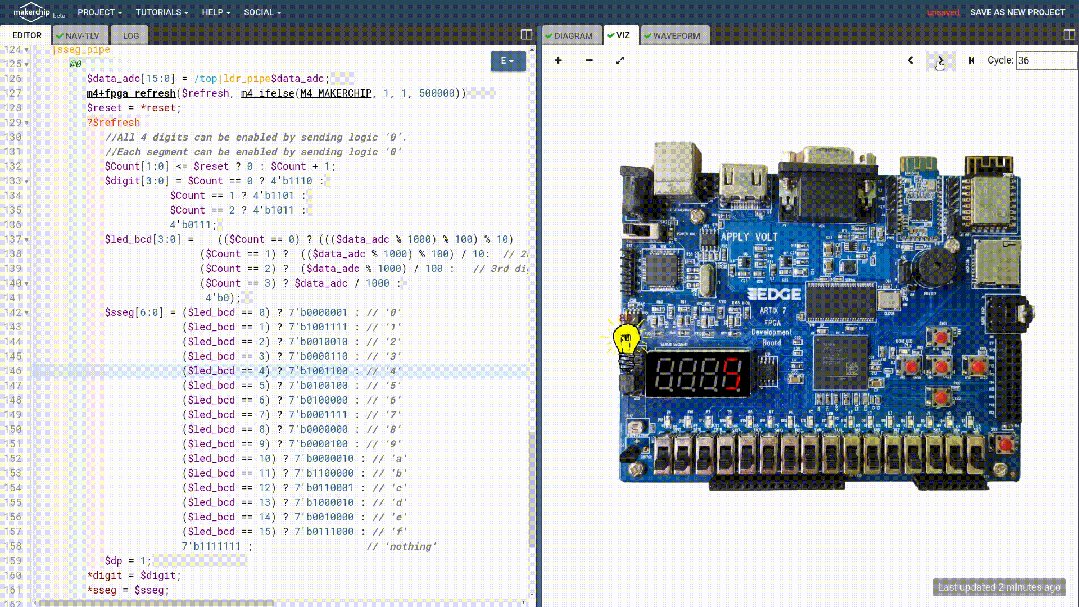
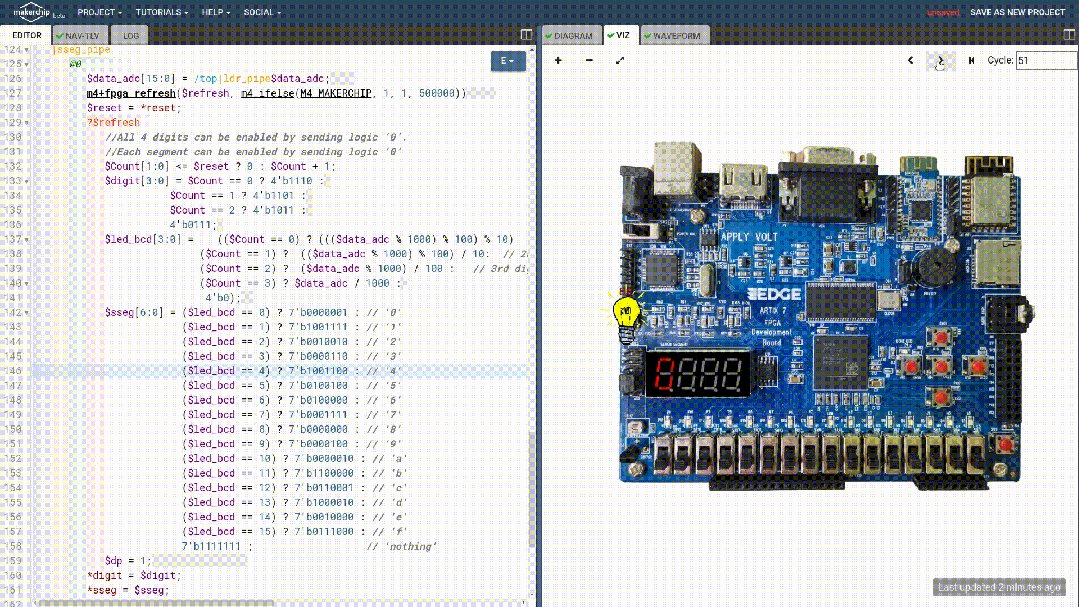
8 七段数码管
演示:makerchip.com/sandbox/0mZf5hLPG/0zmh8rV
 图片
图片
这个演示是一个从0到15的计数器,以十六进制值显示在七段数码管的四个数字中。* digit是共阳信号。每个七段数码管包含段,基本上是可以通过发送低电平信号来打开的LED。要在七段数码管中显示数字8,需要通过低电平信号启用所有段。
9 LCD 16x2显示器
演示:makerchip.com/sandbox/0mZf5hLPG/0k5hYwz#
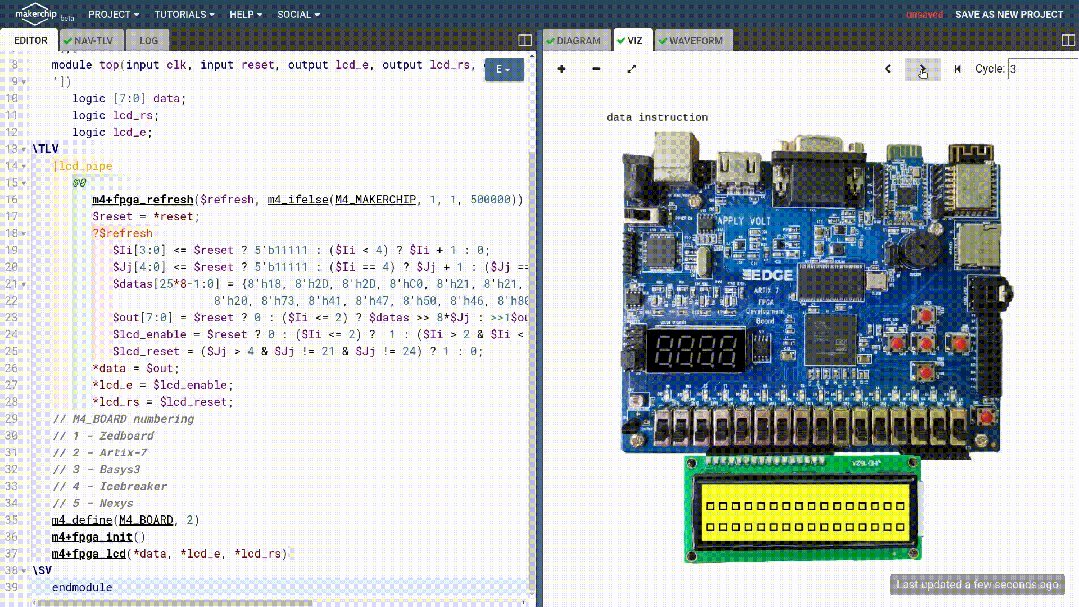
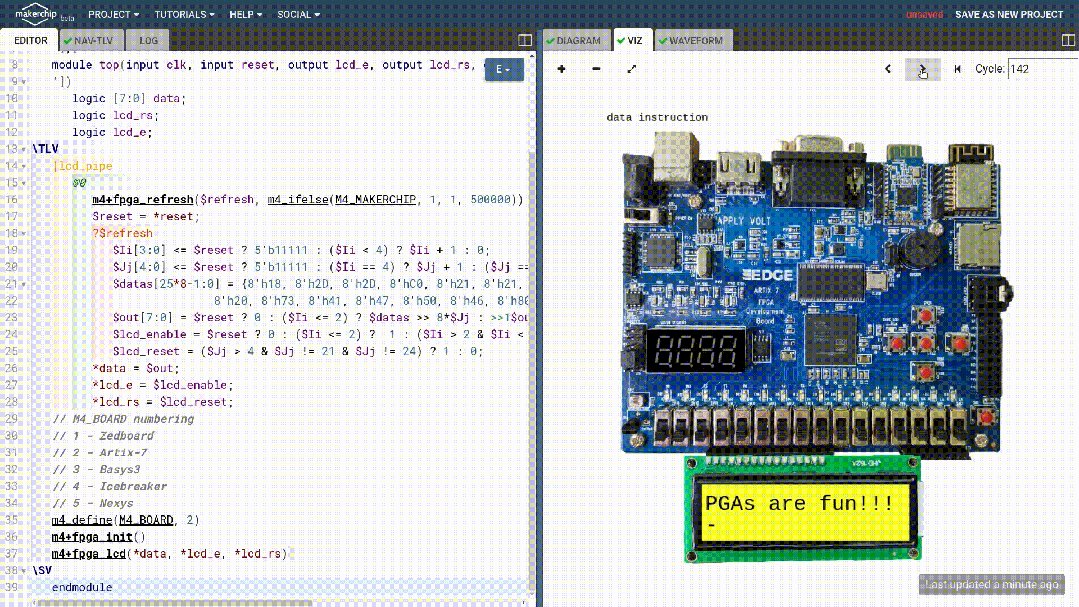
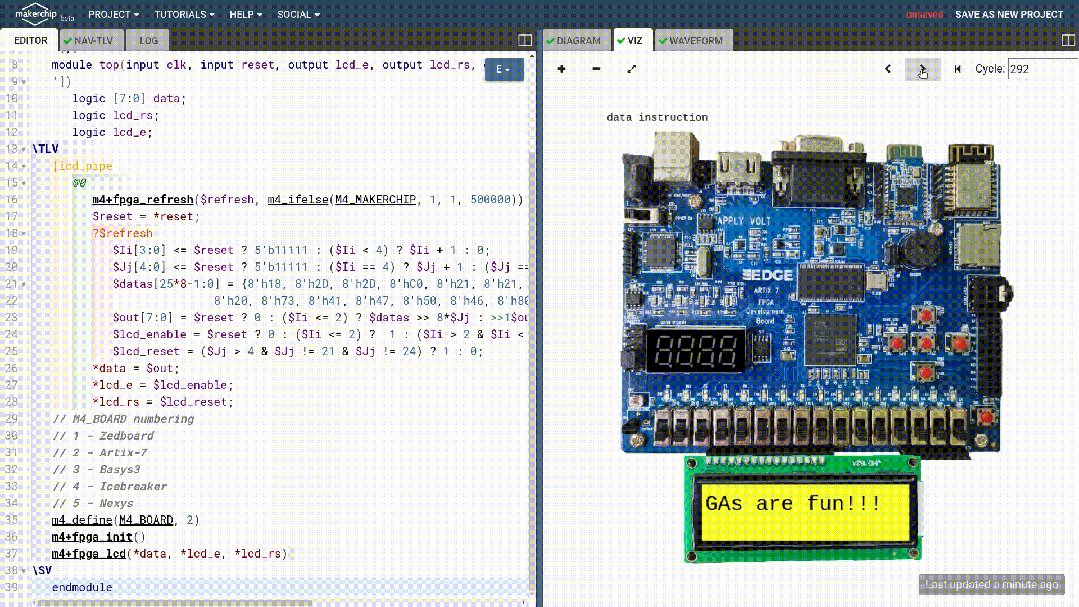
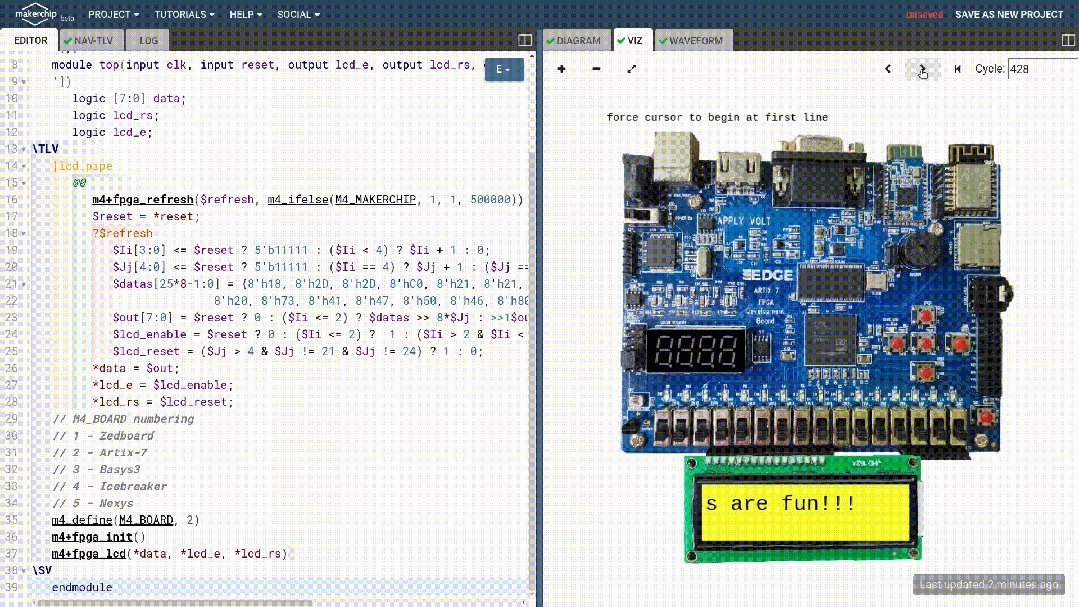
 图片
图片
这个程序在LCD 16x2显示器中打印以下内容:
第一行:FPGAs are fun!!!
第二行:—
完成后,将第一行和第二行向左移动一次。
10 VGA显示器
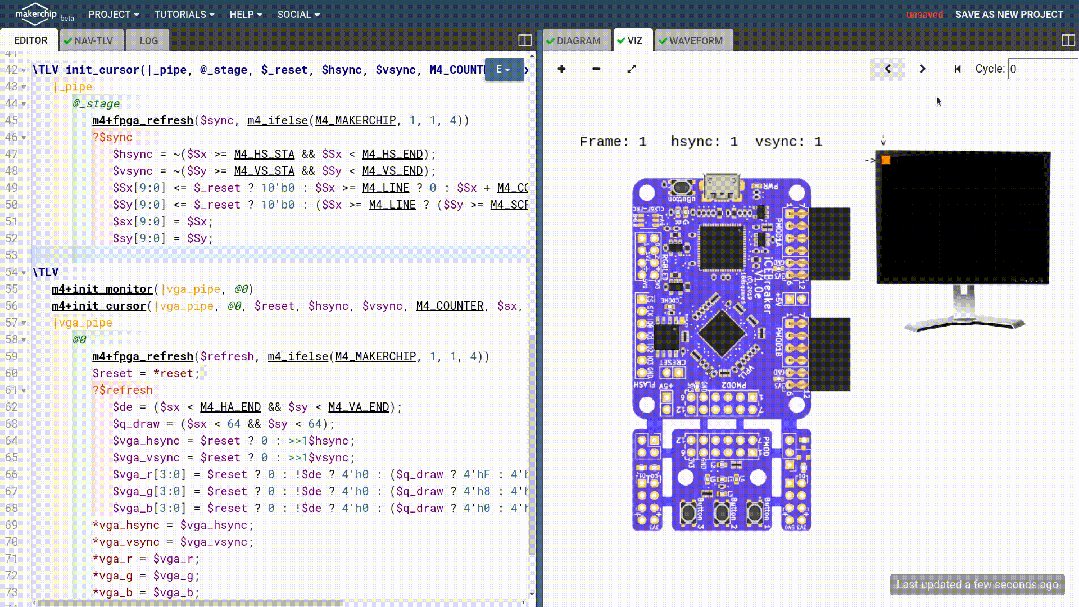
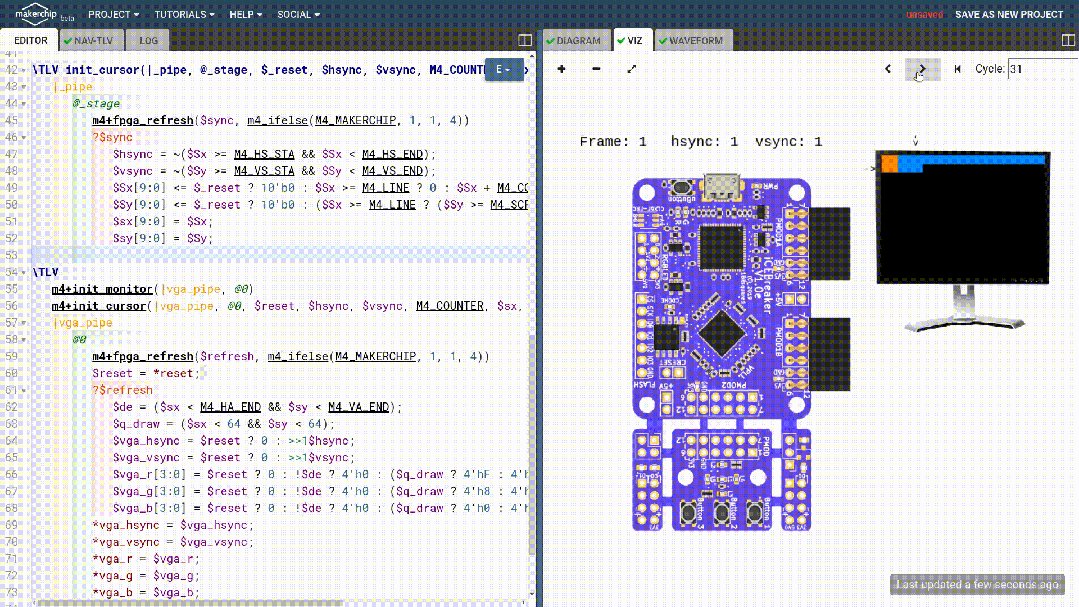
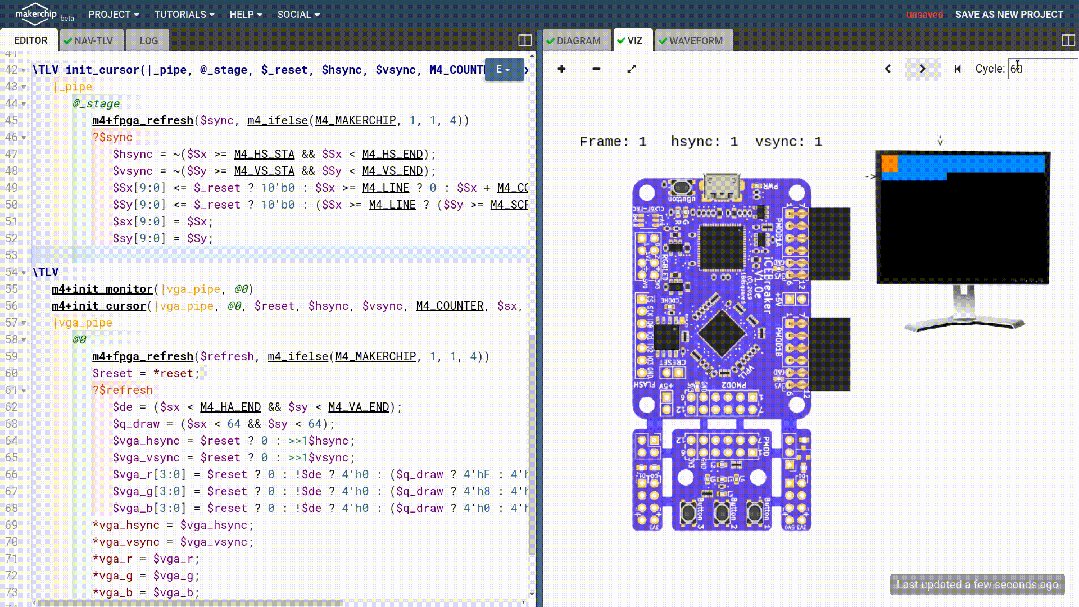
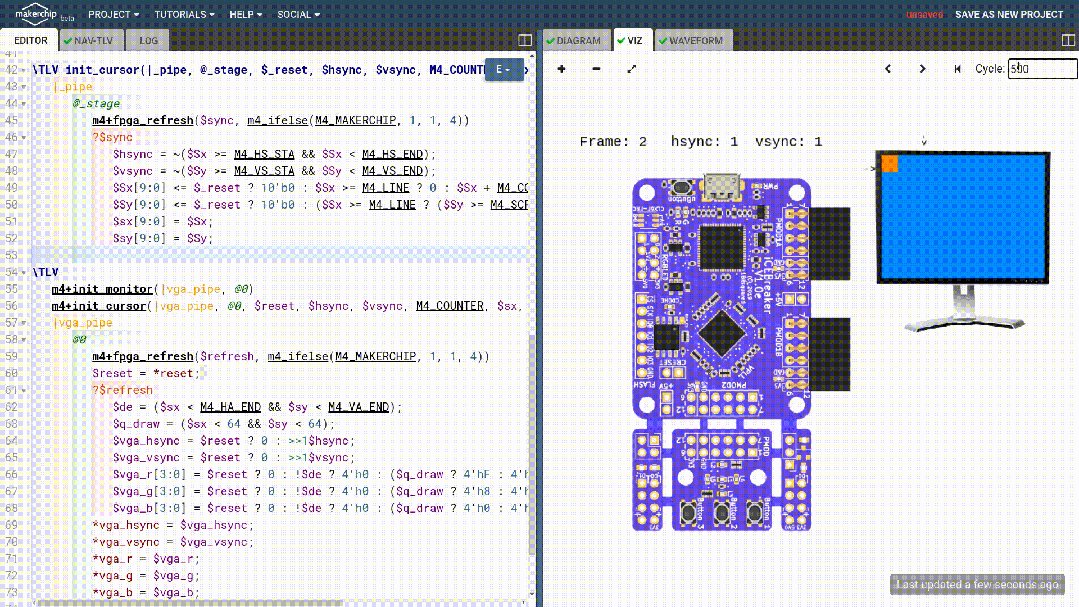
演示:makerchip.com/sandbox/0mZf5hLPG/0nZhlW1
 图片
图片
这是用于640* 480 VGA显示器的可视化。信号和sy分别表示显示光标的水平和垂直位置。当水平和垂直像素区域(和sy)小于64时,程序会绘制一个橙色的正方形,否则为蓝色。在480p分辨率下,需要约40万个周期来显示一个完整的帧,包括所有前后廊道的时间约束。为了进行可视化,我们将每个正方形框设置为32x32像素,因此可以在约470个周期内完成一帧,以便更好地理解。无论如何,可以使用M4_COUNTER宏变量定义来调整正方形框的大小。还可以使用M4_FRAMES宏变量的定义来更改要可视化的帧数。
11 第二阶段
对于第二阶段,开始可视化其他外设,如按钮、滑动开关、LED RGB、温度传感器、光传感器等。以下是使用这些可视化的演示。
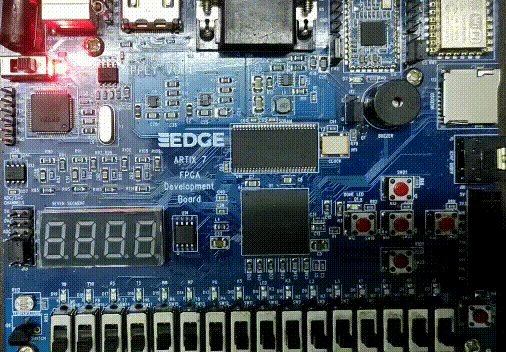
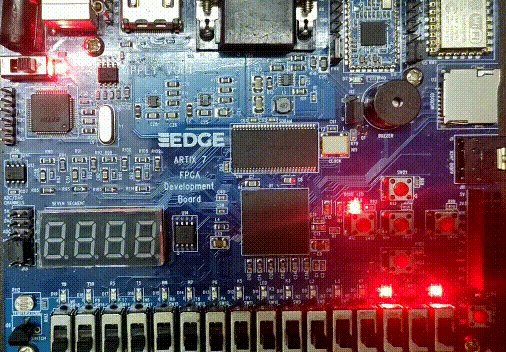
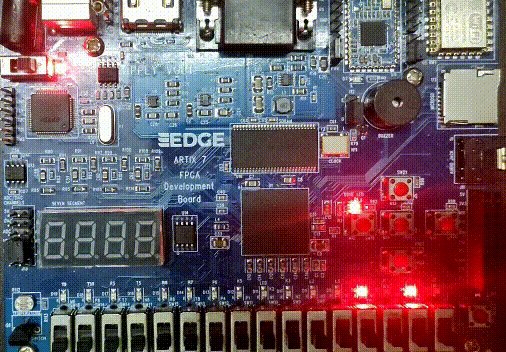
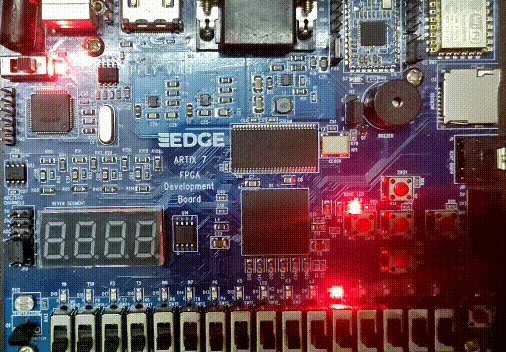
12 按钮
演示:makerchip.com/sandbox/0mZf5hLPG/0pghQw2
 图片
图片
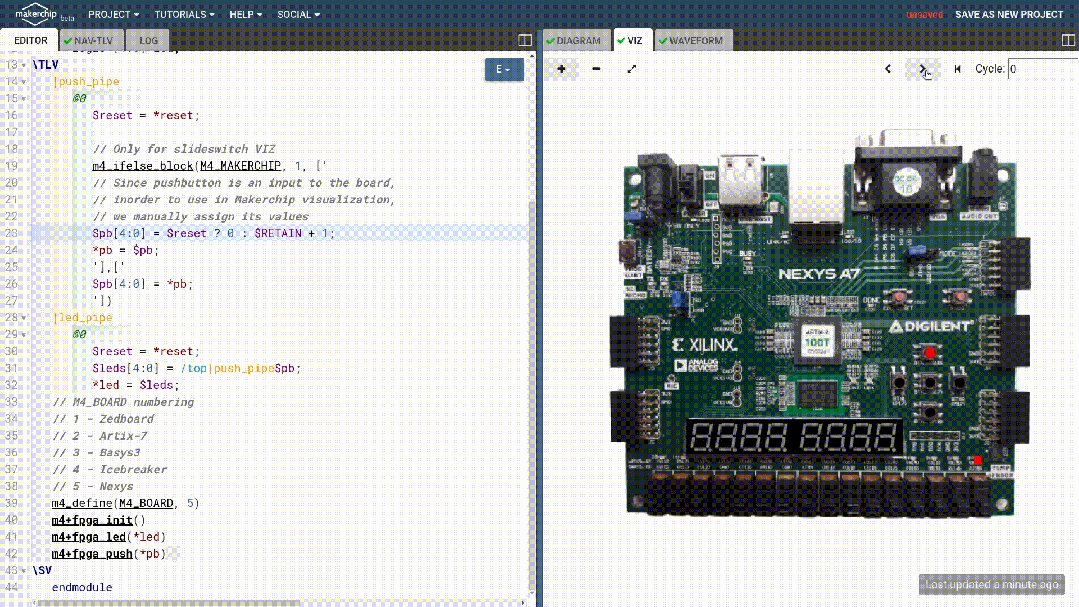
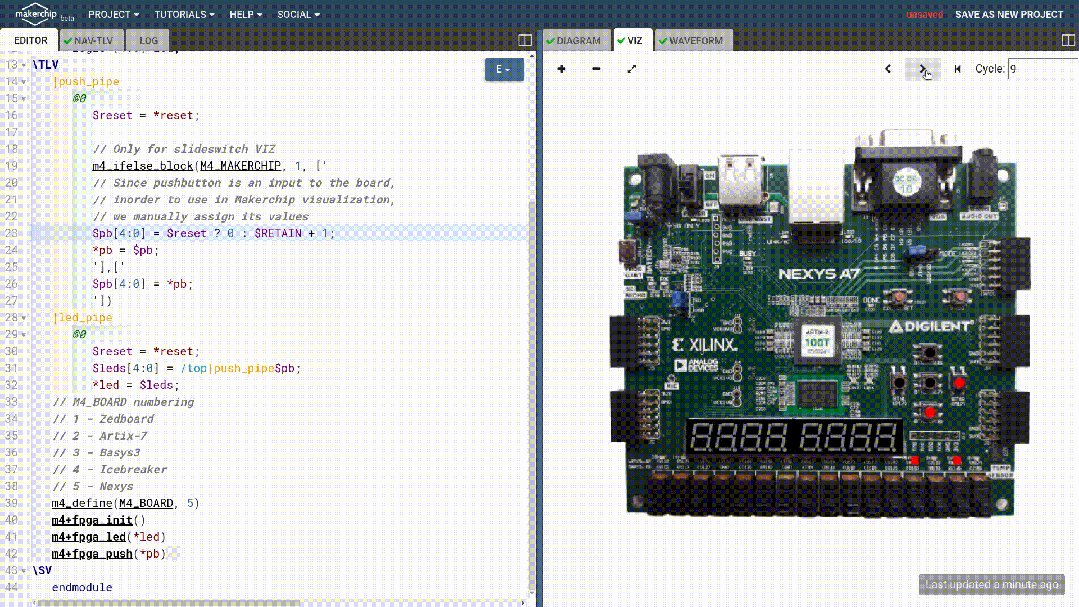
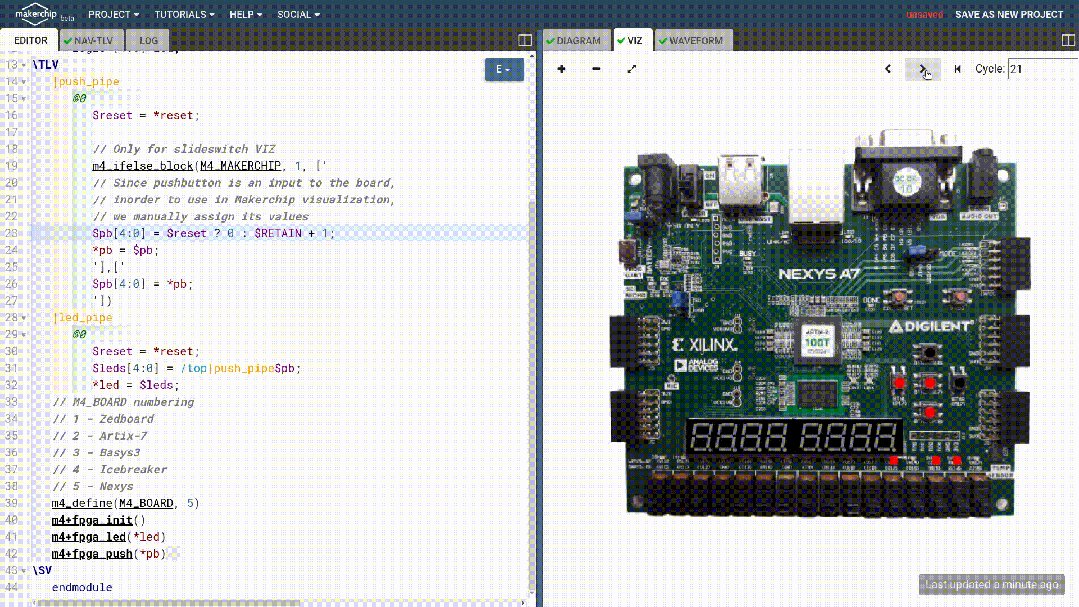
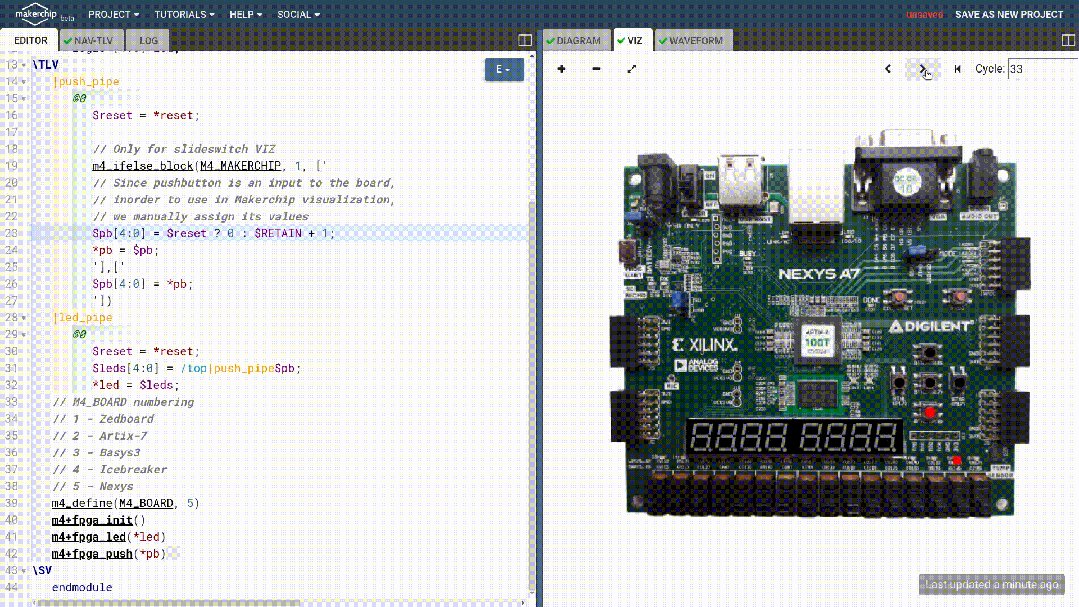
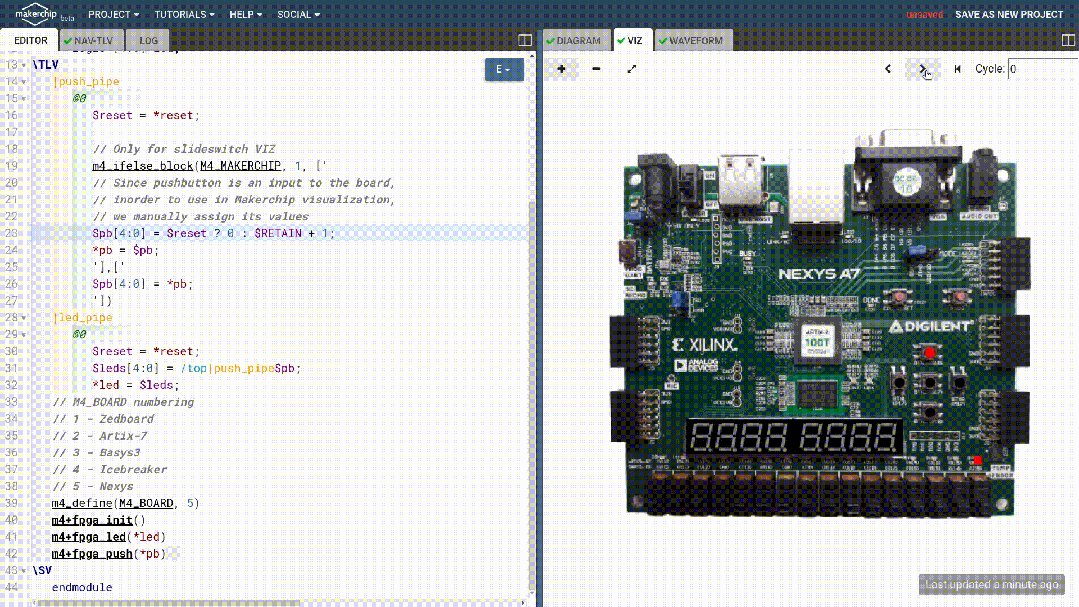
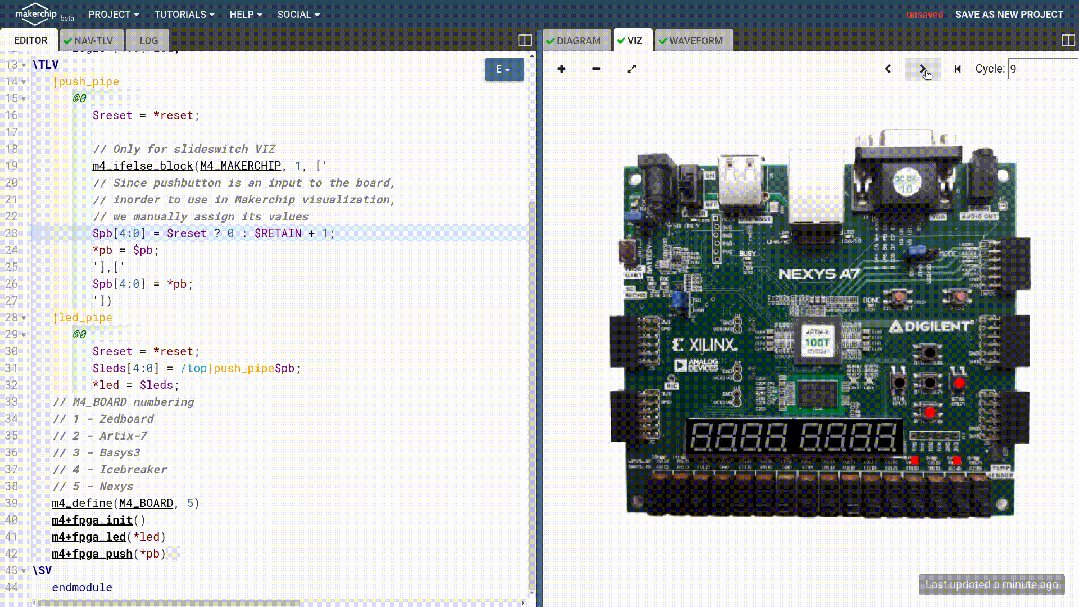
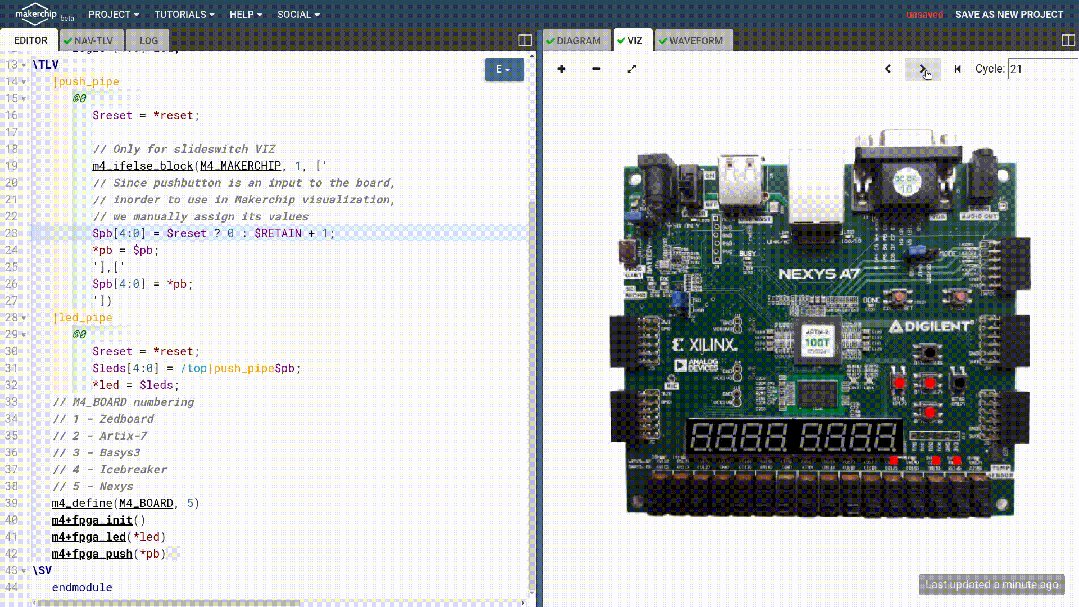
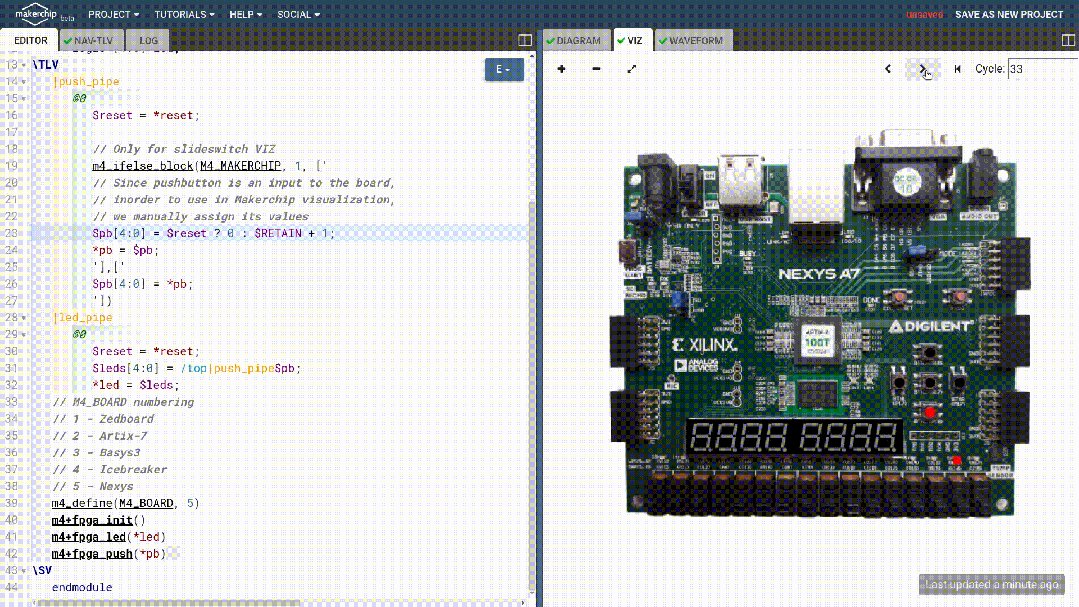
当按下特定的按钮时,此程序会点亮LED灯。按钮应从开发板上输入。不幸的是,Makerchip VIZ目前不支持交互功能。因此,为了使用这个外设,使用$pb信号手动给按钮输入。
13 滑动开关
演示:makerchip.com/sandbox/05yf0h91P/066hVzy
 图片
图片
逻辑与上述按钮示例相同。
14 温度传感器
演示:makerchip.com/sandbox/0mZf5hLPG/0mwh1MY
 图片
图片
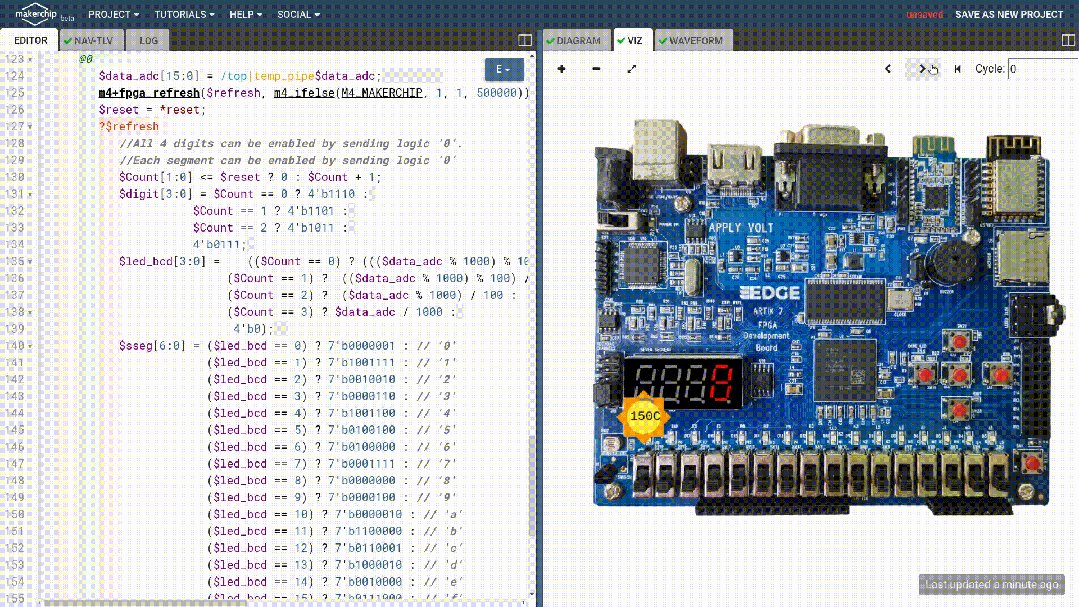
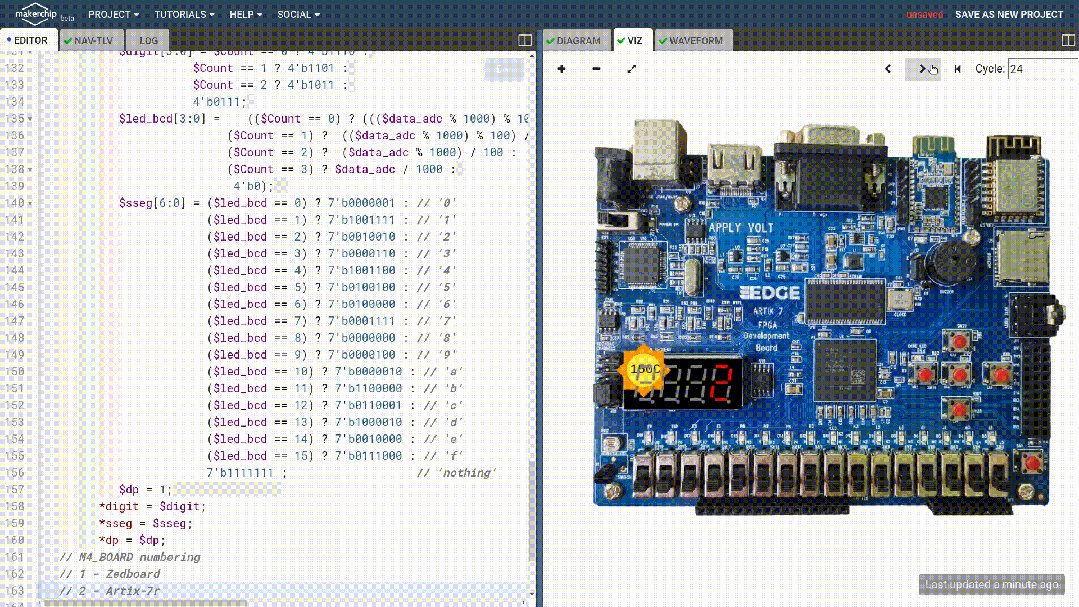
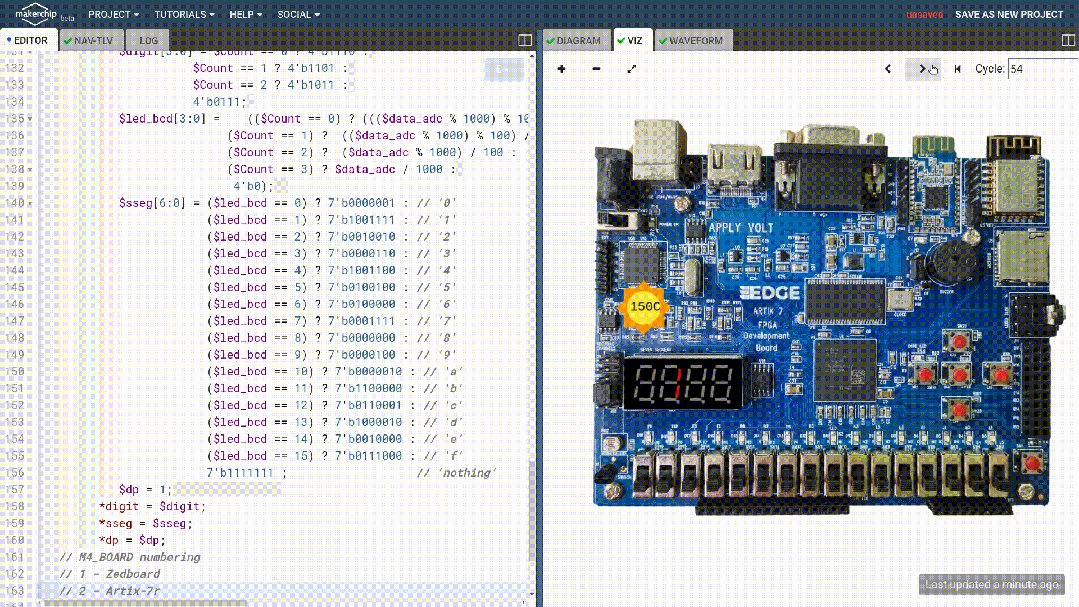
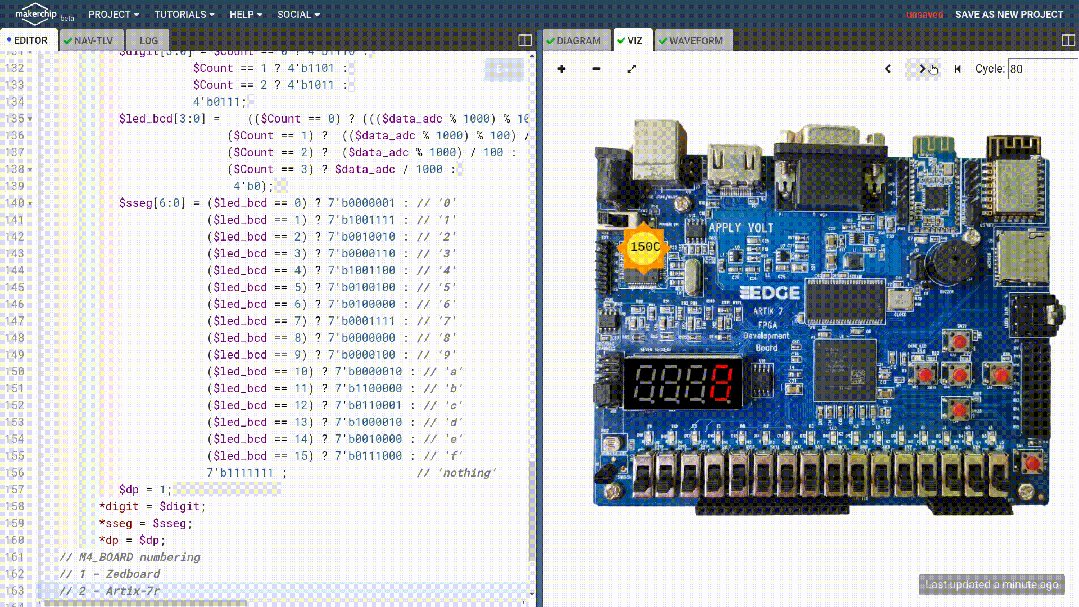
温度和光传感器位于开发板的左下角。这里我们使用太阳图像作为热源。随着太阳图像远离温度传感器,相应的温度读数将显示在七段数码管中。用于显示传感器读数的时间为四个时钟周期。这是因为七段数码管的阴极是连接在一起的。因此,为了显示四个不同的数字,我们每个时钟周期只启用一个数字。由于一个周期的变化通常发生在几十纳秒的量级上,当在实际的FPGA中运行时,我们的肉眼会假装所有数字在同一时间更新。
15 光传感器
演示:makerchip.com/sandbox/0mZf5hLPG/0oYhlwR
 图片
图片
这里使用灯泡图像作为热源。上述温度传感器示例的逻辑在这里同样适用。
16 LED RGB
演示:makerchip.com/sandbox/0mZf5hLPG/0vghOl6
 图片
图片
该程序根据占空比值在RGB LED中输出不同的颜色,使用了脉宽调制(PWM)的概念。
17 在实际的FPGA中运行的步骤
SandPiper是一个代码生成器,可以根据给定的TL-Verilog代码生成可读性强、结构良好的Verilog或SystemVerilog代码。
SandPiper的SaaS版在云端作为微服务运行,以支持简便的开源开发。请安装SandPiper SaaS版用于此项目。
要在本地运行,可以从RedwoodEDA获取SandPiper教育版。
运行FPGA设置的步骤如下:
- git clone https://github.com/BalaDhinesh/Virtual-FPGA-Lab.git
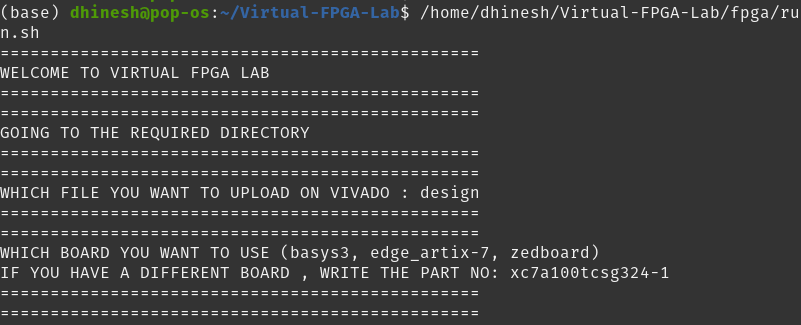
- 从工作目录中运行shell脚本/<complete_path>/run.sh。
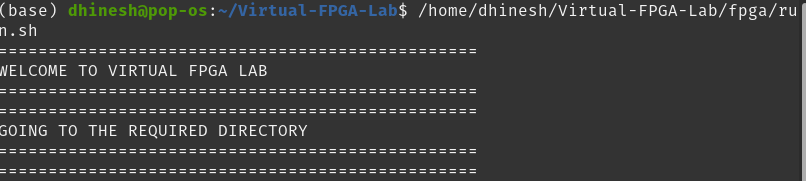
 图片
图片
- shell脚本会要求输入三个内容:
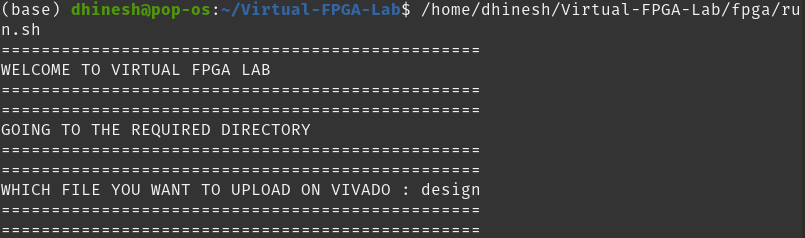
a. TL-Verilog文件的输入文件名
 图片
图片
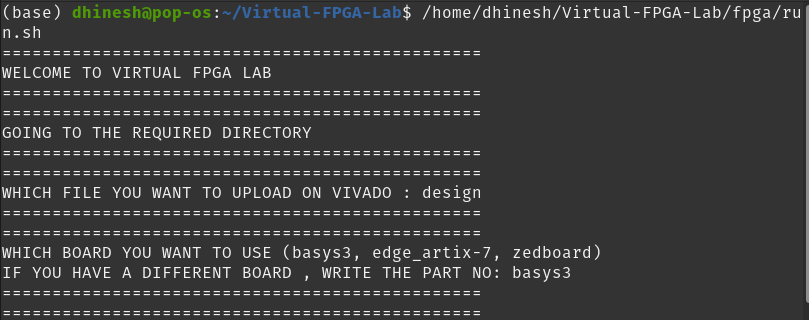
b. FPGA板名称(如果板卡不在给定选项中,请提供板卡的零件号)
如果板卡在给定选项中:
 图片
图片
如果板卡不在给定选项中:
 图片
图片
c.(可选)如果板卡不在给定选项中,则约束文件应该以<filename_partno>.xdc的形式存在于您的工作目录中。
例如:根据上面的图像,应该是design_xc7a100tcsg324-1.xdc
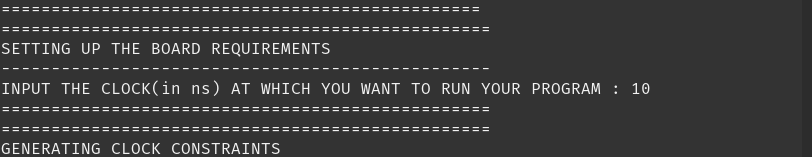
d. 时钟周期(以纳秒为单位)
 图片
图片
18 在Makerchip和实际的FPGA开发板上的输出
 图片
图片