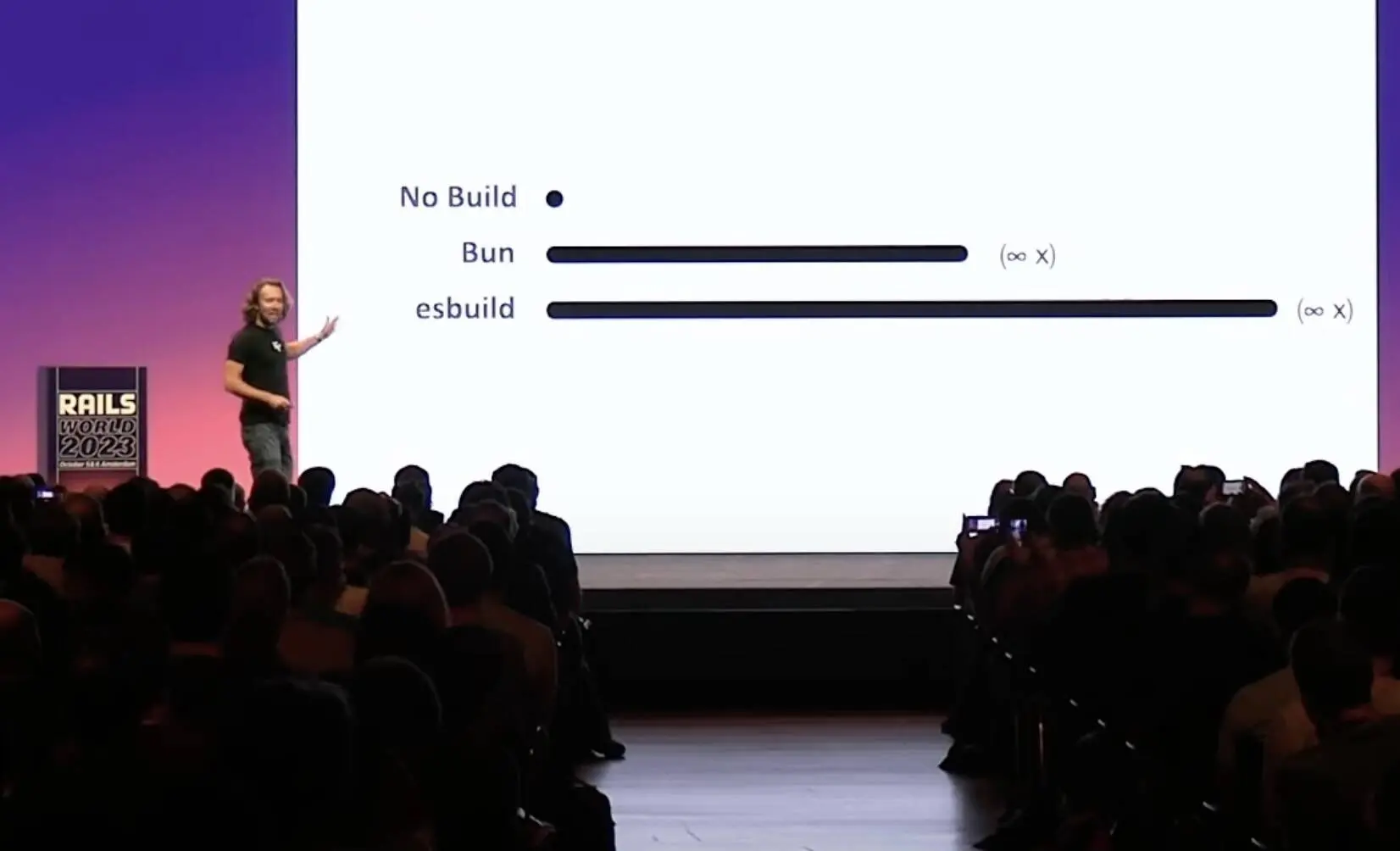
继 “移除 TypeScript” 后,Ruby on Rails 作者 DHH 近日又在公开场合发表了一番 “暴论”—— 称最快的打包工具就是没有打包 (No Build),有了 HTTP/2 以及浏览器原生支持 ES Modules ,前端根本不需要构建。
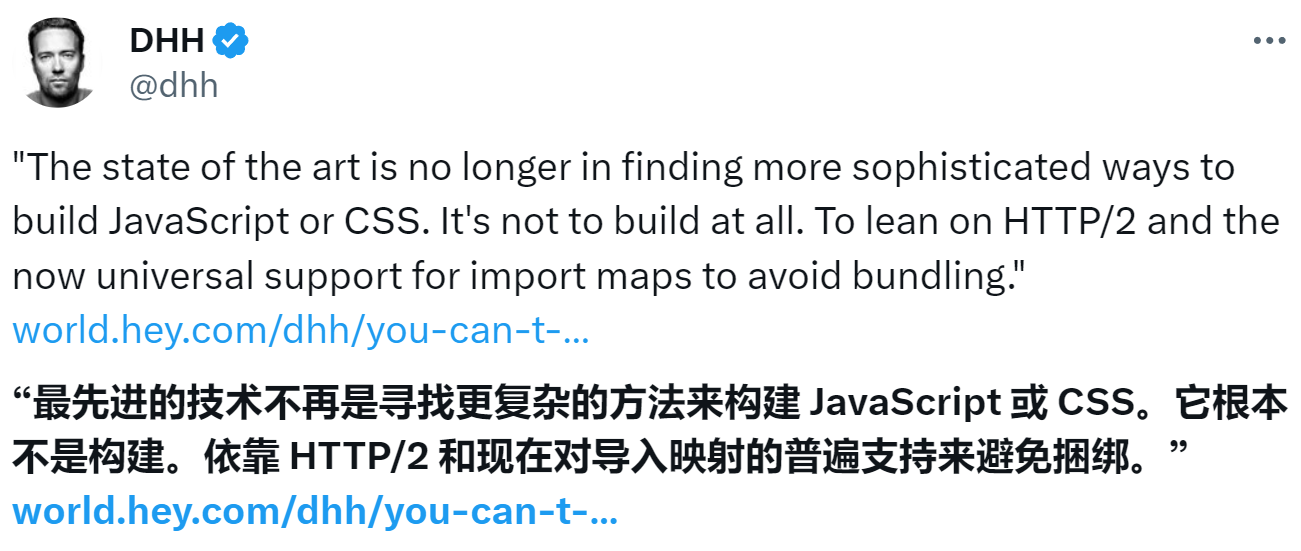
在上周举办的 Rails World 大会上,DHH 说道:“最先进的(打包)技术不再是寻找更复杂的方法来构建 JavaScript 或 CSS,因为前端根本不需要构建。现在可以依靠 HTTP/2 和对 import map 的普遍支持来避免打包。”

via https://twitter.com/dhh/status/1712145950397841826
对于 DHH 提出的「No Build」,Vercel CTO Malte Ubl 称他们已尝试过,结果是行不通。因为在 HTTP2 中,每个请求的开销仍然非常大,并且存在并发限制,此外还会出现瀑布流和低效压缩。 目前,“打包” 对于高性能网站来说是无法绕过的。

via https://twitter.com/cramforce/status/1712265070213050390
DHH 不认可 Malte Ubl 所说的 “行不通”。他说道,这就是技术讨论的奇怪之处。即便已经有案例证明项目能完成大规模任务(如 Rails 之于 Shopify),但人们也会声称它不能进行扩展。或者已顺利使用某种方法多年(如 no build JS 之于 HEY 网站),也会有人说这套 “行不通”。
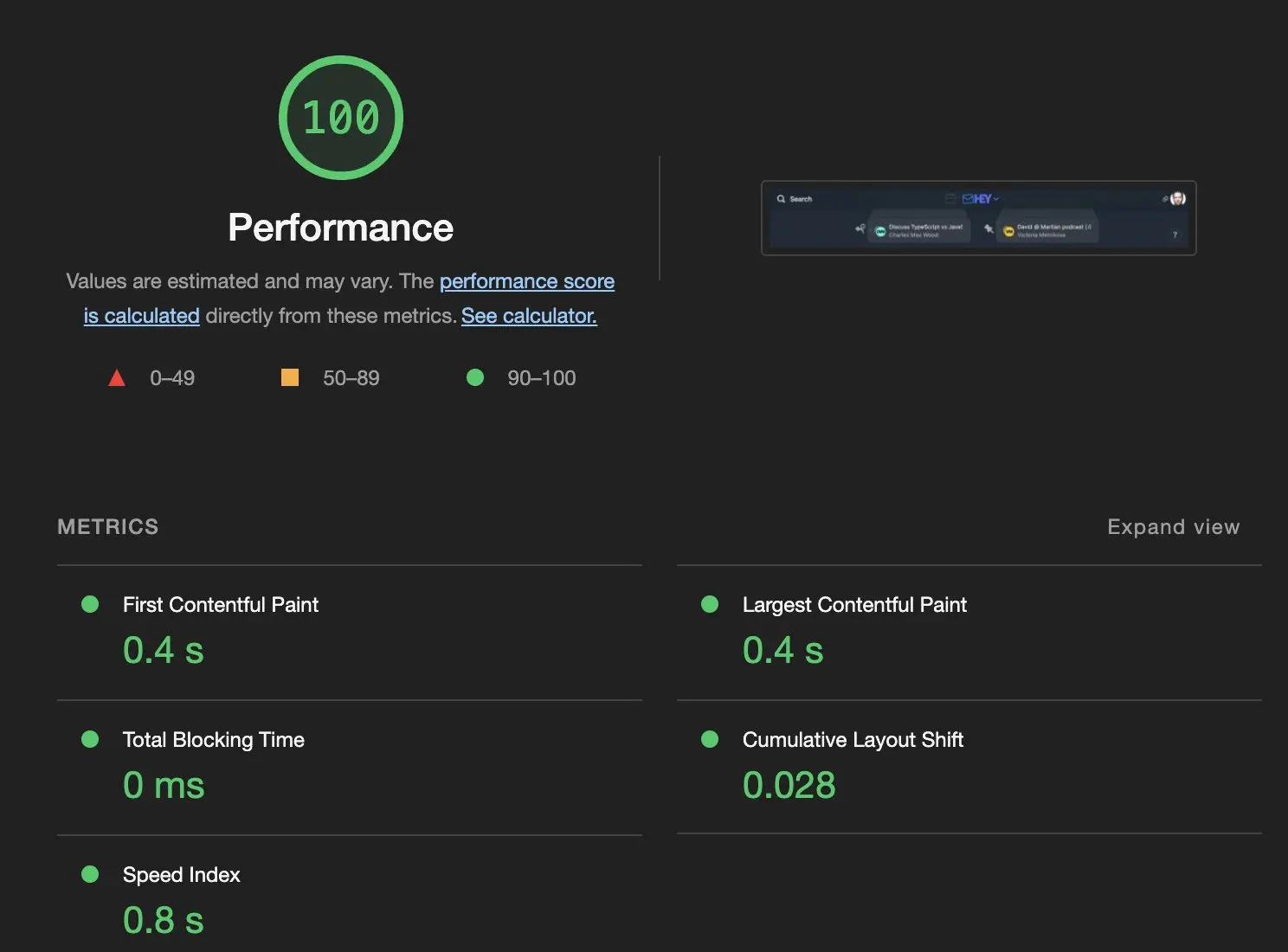
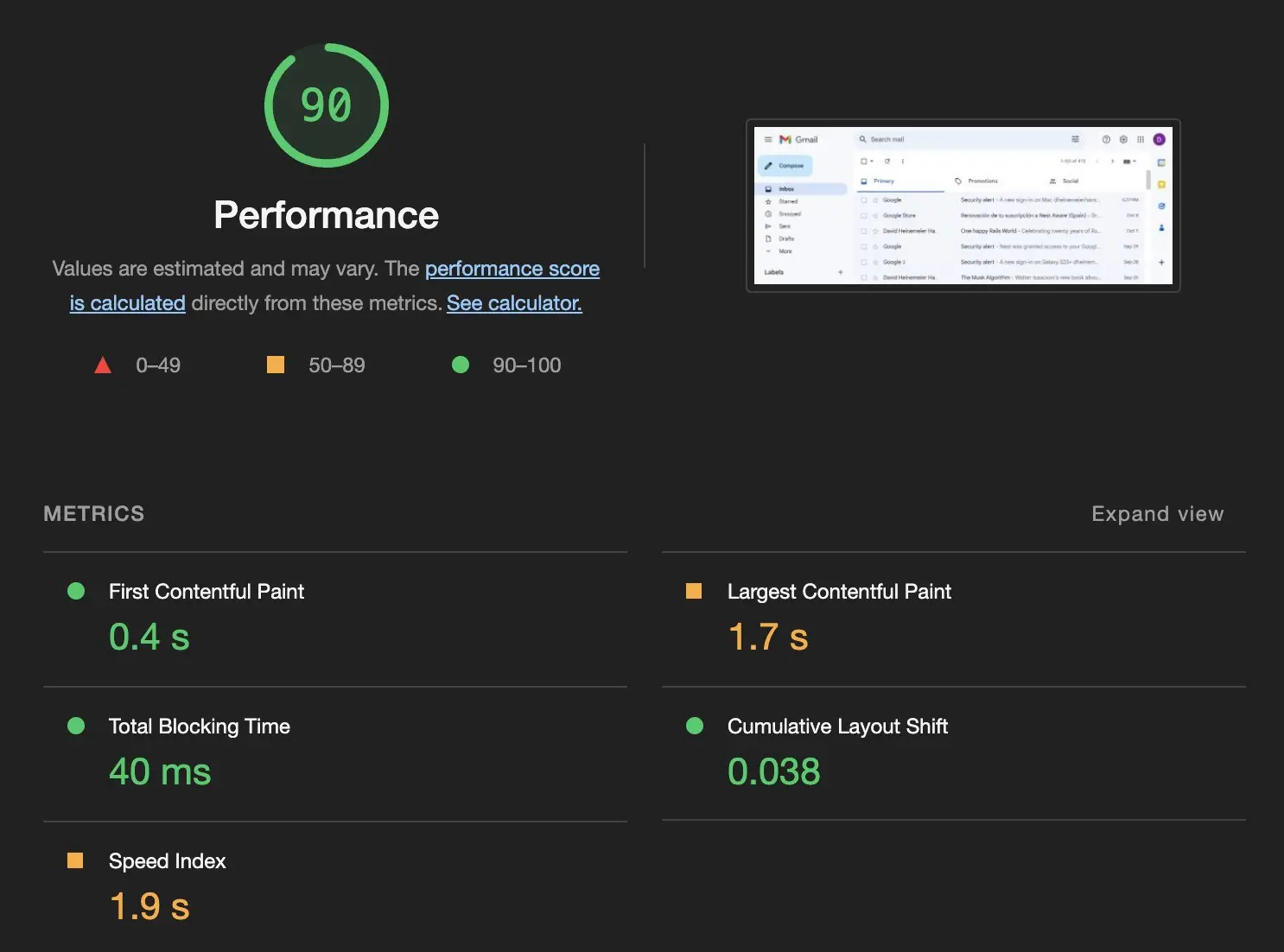
最后,DHH 展示了其公司主站 https://www.hey.com/world/ 的性能表现。他表示 HEY 主要应用运行的 JavaScript 代码没有经过构建。