Vue、React和Angular都是前端开发人员熟知的框架。其中Vue(Vue.js)作为国人的杰作更是家喻户晓。Vue框架主要用于构建UIS(用户界面)和SPA(单页应用程序)。Vue的主要优点在于它易于学习、有丰富的UI库,只要有HTML,CSS和JavaScript的基础就可以很容易地开始使用VUE构建Web应用程序。
近些年Vue开源社区的蓬勃发展,许多前端程序员纷纷加入Vue的大家庭,同时,他们也为Vue贡献了许多组件库,大大简化了Vue的开发。
本文介绍了什么是组件库,并列举了一些超赞的VUE组件库。

什么是组件库呢?
组件库是一组可重用的组件,由各种样式的UI元素(如按钮和文本)组成,这些UI元素保存在单个存储库或文件夹中。
组件库复用性非常重要,有助于产品快速实现。以Netflix、Uber和Twilio为例,它们使用组件库设计应用系统,实现了令人印象深刻的界面,并且能够快速实现功能、快速升级迭代。
组件库还有助于建立统一风格的用户界面、提高用户体验。包括各个模块的同类元素,例如:滚动列表、按钮、标签栏等等。提高了外观整体感,提高了用户交互性、可访问性,使得应用程序更加友好舒适。
组件库主要包括两个方面:
- UI :负责用户界面
- UX:关注用户体验
正是由于Vue.js拥有丰富的组件库,才使得Vue.js的开发变得简单。
下面列举了一些最流行的Vue组件库。
1.Vuetify
https://vuetifyjs.com/en/
https://github.com/vuetifyjs/vuetify

Vuetify是一个基于Vue框架的非官方组件库,可以创建干净、可重用的UI组件。Vuetify提供了现成的代码脚手架,可以以vue-cli模板的形式快速开始开发应用程序。另外,Vuetify的社区也一直保持很活跃,这也是过去它一直能够快速发展的原因。
2.Buefy
https://buefy.org/

Buefy是一个基于Vue和Bulma的轻量级UI组件库。这个框架虽然与Bulma捆绑在一起,但整个大小不到100 KB。小有小的好处,但也有它的弱点。虽然Buefy提供了一些现成的组件,对于初学者非常友好,但如果需要开发大型项目,这个库可能不够丰富。
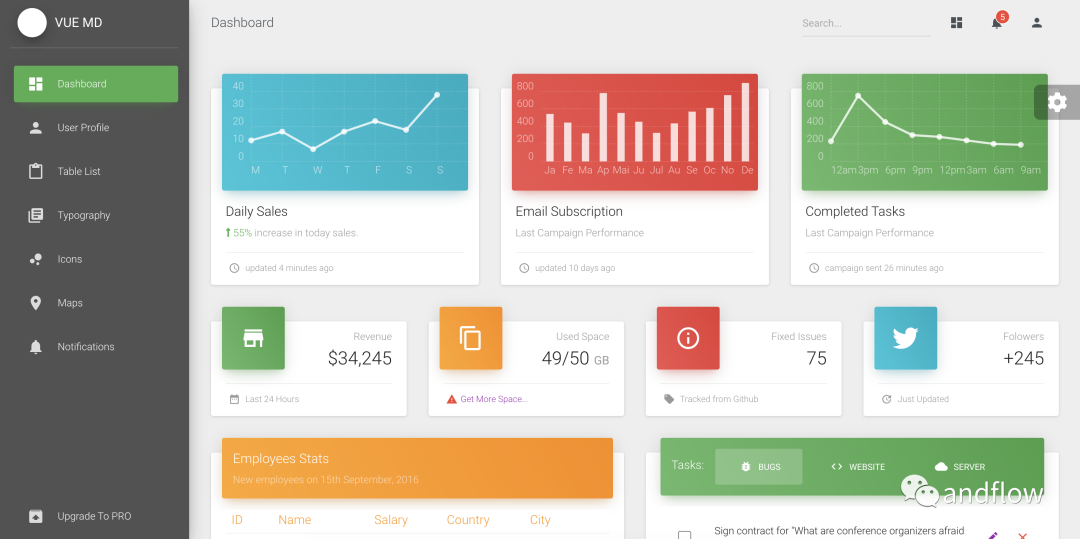
3.Vue Material
https://www.creative-tim.com/vuematerial/
https://github.com/vuematerial/vue-material

Vue Material是一个可扩展的组件库,采用Google的设计规范设计。该库可以简化复杂应用程序的UI开发。它提供了一个非常轻量级的屏幕适配方案,并且能够兼容各种Web浏览器。另外,它的API还对初学者很是友好,容易入门。
4.Vue Material Kit
https://github.com/creativetimofficial/vue-material-kit

Vue Material Kit是一个基于Vue Material和Vue.js构建的组件库。Material Kit 的设计灵感来自Google的Material Design。与Bootstrap 4 UI Kit有点像。在构建新网站或Web应用程序时使用Vue Material Kit可以加快设计/开发过程。使用这个库只需要有JavaScript、Vuejs和Vue Router的基本知识,除此之外,它非常容易掌握,而且很漂亮。Vue Material提供了丰富的组件,可以通过使用各种组件,并将它们组合在一起,创建令人惊艳的前端UI。
5.Quasar
https://quasar-framework.org/
https://github.com/quasarframework/quasar

Quasar是一个基于Vue的前端框架。如果你的应用程序打算采用响应式,以支持Web和移动端,那么它是一个很不错的选择。截至2023年9月这个框架在GitHub上已经拥有超过24.3k颗星,并且还一直在升级。可以说Quasar是一个成熟的、活跃的、使用广泛的、文档丰富的优秀的UI框架。
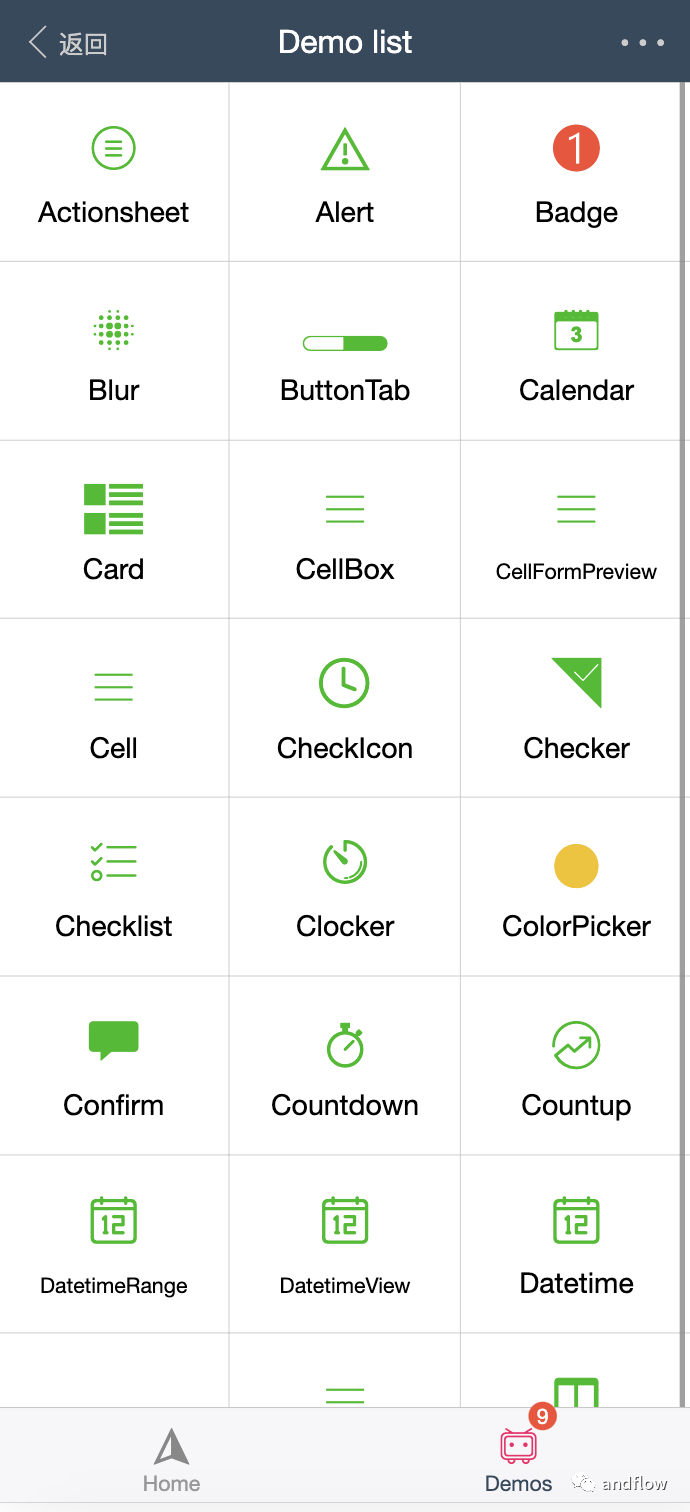
6.Vux
https://github.com/airyland/vux

Vux是一个基于WeChat WeUI和webpack的Vue框架。它的支持文件大部分是中文的,因此非常适合国人学习。Vux主要用于移动应用程序的快速开发。
这是Vux的在线Demo:https://vux.li/demos/v2/#/demo
7.Element
https://github.com/ElemeFE/element
https://element-plus.org/zh-CN/

Element是一个Web的UI组件库,除了Vue版本之外,它还有React和Angular版本。对于目前的Vue3.0, 官方建议使用Element Plus 。
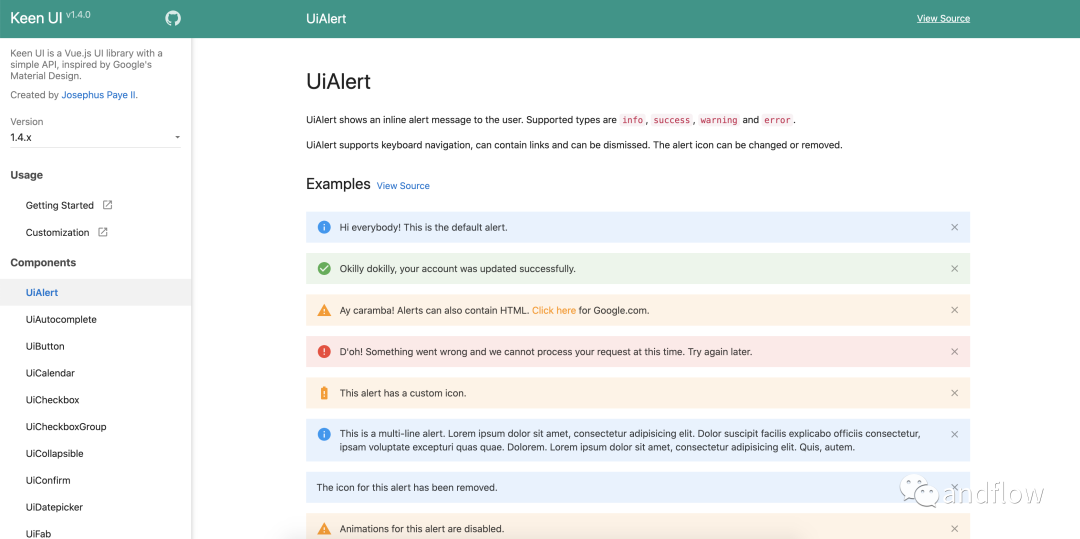
8.Keen-UI
https://github.com/JosephusPaye/Keen-UI/

Keen-UI侧重于通过JavaScript而不是可视化组件实现用户交互。因此,它不包括网格系统、排版等的样式。它的设计灵感来自于Google的Material(https://m3.material.io/)。Keen UI并不需要在整个应用程序中使用,可以根据需要,按需使用一些组件。因此,如果想在向现有应用程序添加一些功能时,那么Keen UI是一个很好的选择。
9.Mint UI
http://mint-ui.github.io/
https://github.com/ElemeFE/mint-ui/commits/

Mint UI是一个基于Babel JavaScript编译器的轻量级Vue UI组件库。非常适用于移动应用程序开发。
10.Bootstrap-Vue
https://bootstrap-vue.org/
https://github.com/bootstrap-vue/bootstrap-vue

Bootstrap-Vue将Bootstrap的强大功能引入到了Vue框架,提供了一系列现成的UI组件和网格系统,并且一切都是基于响应式的,因此特别适合移动应用UI开发。此外,该库的组件兼容WAI-ARIA的Web可访问性指南。与Bootstrap的快速创建UI组件理念保持一致,Bootstrap-Vue使开发人员能够快速启动项目开发工作。另外,Bootstrap-Vue的文档配套非常丰富,社区支持也很强大,这也使得它成为UI技术的一个稳妥选择。
11.Eagle.js
https://github.com/Zulko/eagle.js

Eagle.js是一个Vue框架,允许开发人员在Web应用程序中实现幻灯片效果。在Eagle.js中有许多主题、动画、小部件和样式可供选择。
Eagle.js文档比较少,但Eagle.js在网站上提供了大量示例:https://zulko.github.io/eaglejs-demo/#/。
如何选择组件库?
以上列出的Vue UI组件库,各有优劣,选择哪一个是最好的?还是要结合你的项目要求和团队能力,例如:Quasar适合于新项目的解决方案。Vuetify或Keen-UI适合作为现有项目的插即用UI库。








































