Visual Studio Code目前是一个非常通用的代码编辑器,具有高度可自定义性,并且拥有非常丰富的插件。通过选择正确的VSCode插件可以使我们的开发更加轻松、更加高效。下面推荐30个最佳VSCode插件,以增强您的VSCode编码体验。

1.Settings Sync
跨设备同步VSCode设置。支持在不同的计算机上同步配置、按键绑定、快捷方式、扩展和代码段。可以将这些设置同步到GitHub账户,使配置可以从任何设备轻松访问。

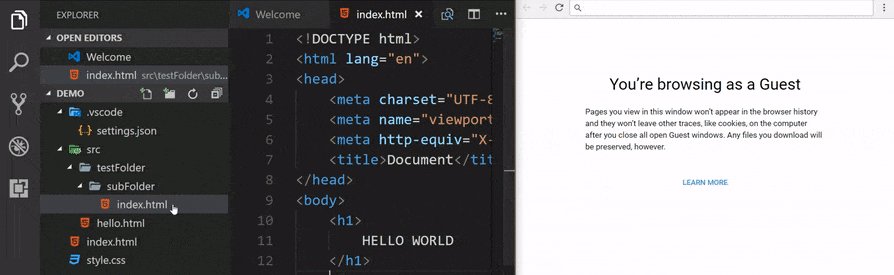
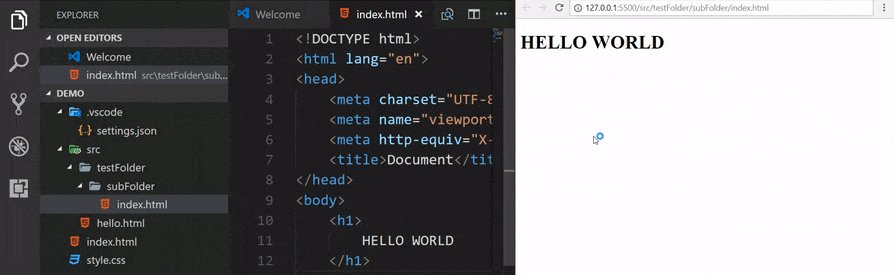
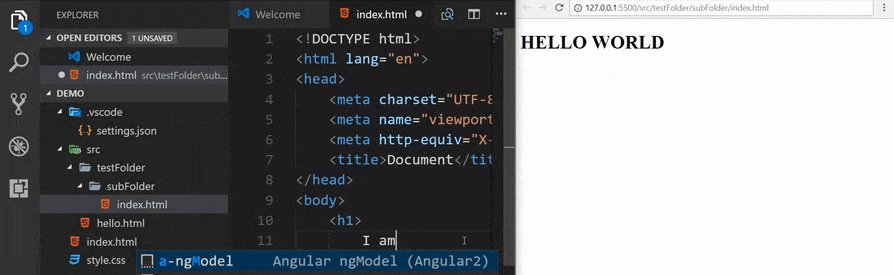
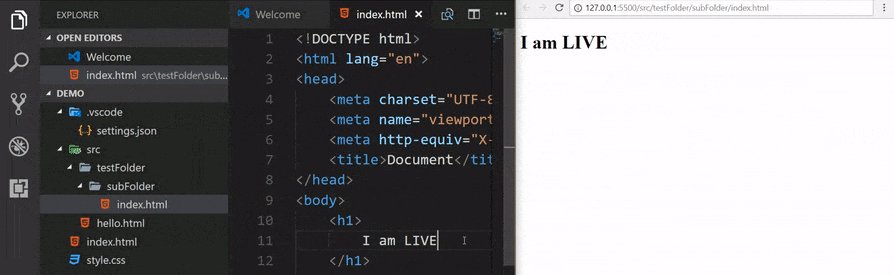
2.Live Server
这个visual studio代码插件允许您启动本地服务器并在浏览器中实时查看代码更改记录。每当您保存代码时,它都会自动刷新浏览器,以便您可以查看已实现的更改。

3.Prettier
Prettier是一个代码格式化器和样式执行器。当你点击保存时,它会根据一组规则自动格式化你的代码。可以自动化保持代码格式的一致性。对团队开发来说也很有用,因为它能够保持所有代码风格一致。

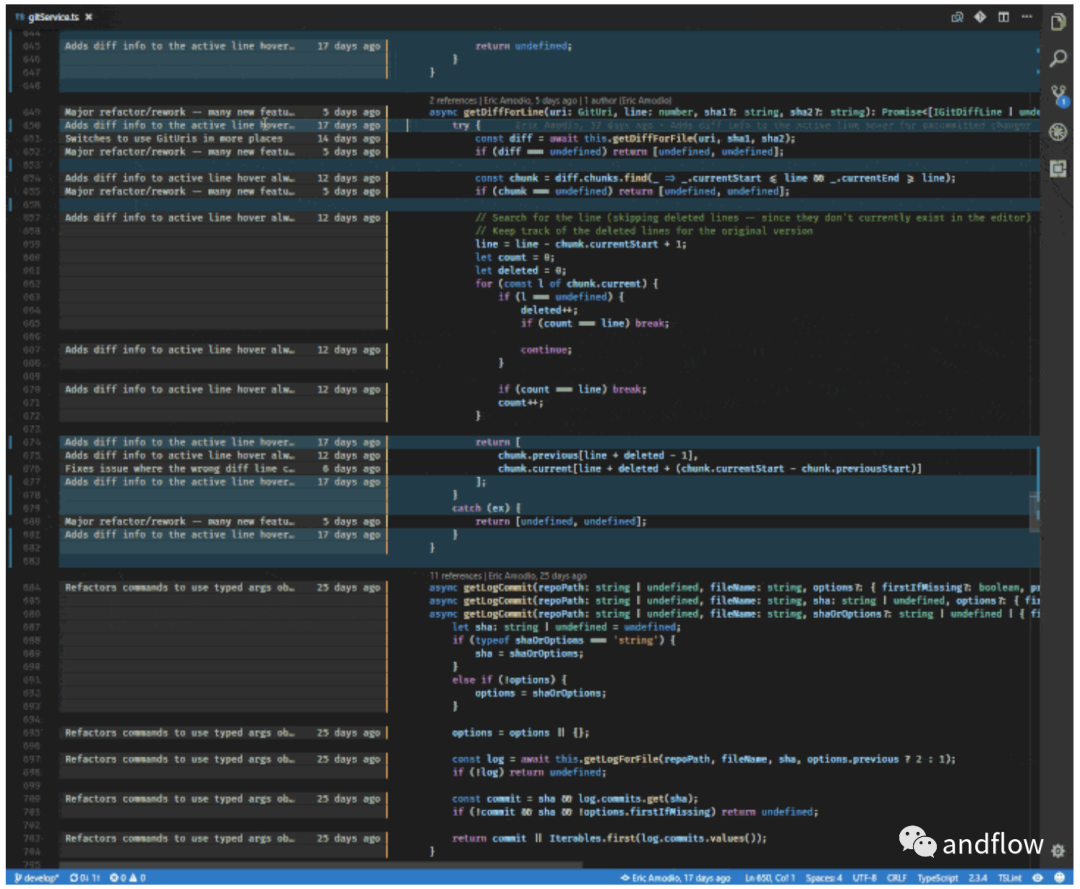
4.GitLens
为代码编辑器提供增强的Git功能,添加注解、代码透镜以及一系列其他功能,可以帮助开发人员更好地理解代码及其历史变更记录。使用GitLens,可以查看代码行随着时间的变化的记录、谁更改代码以及为什么做出这些更改。

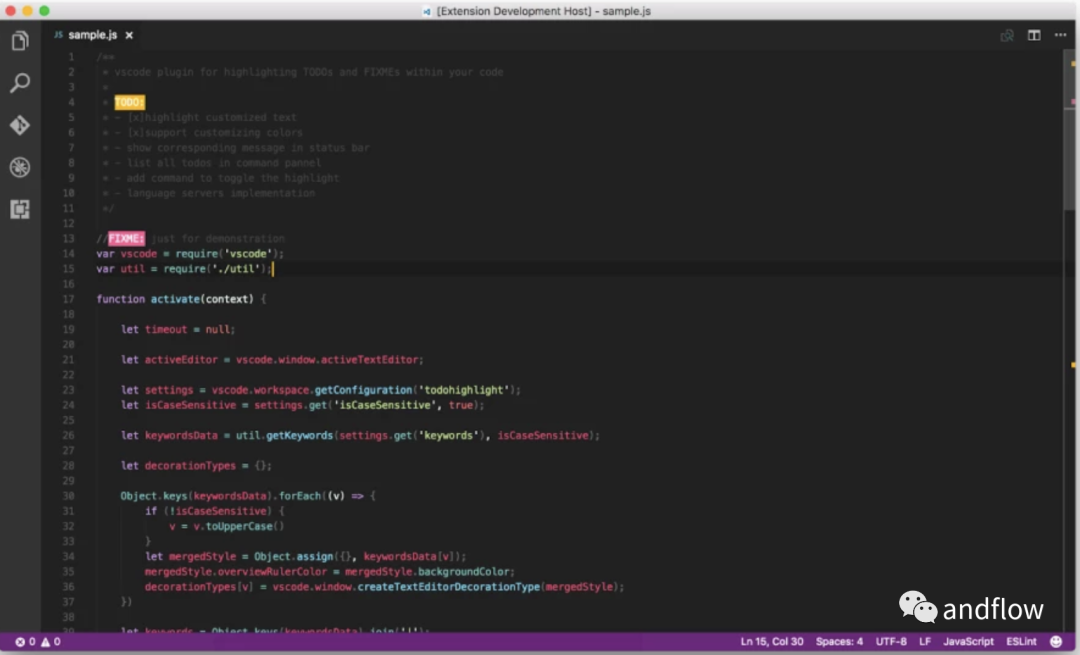
5.TODO Highlights
这个插件可以高亮显示代码中的TODO注释。它可以帮助您跟踪代码中的任务和注释。它高亮显示了带有特定关键字的注释,如“TODO”或“FIXME”,并创建任务的列表。

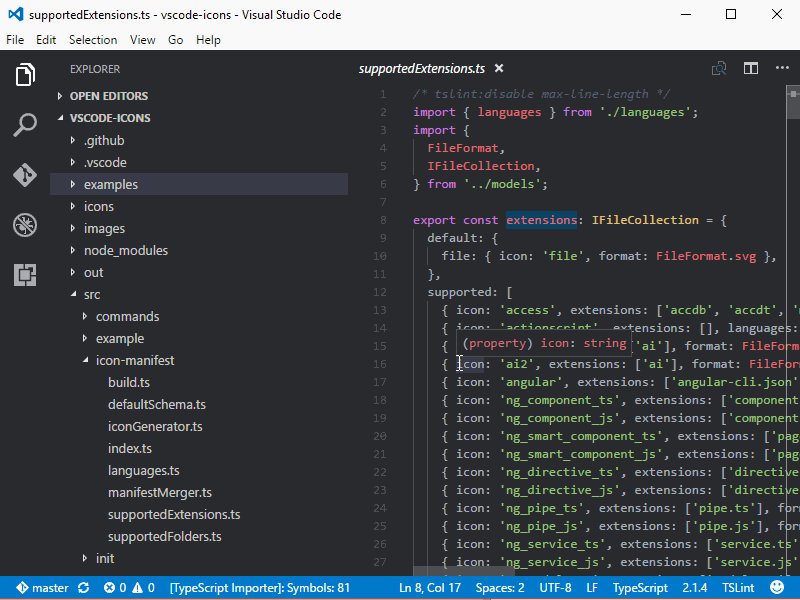
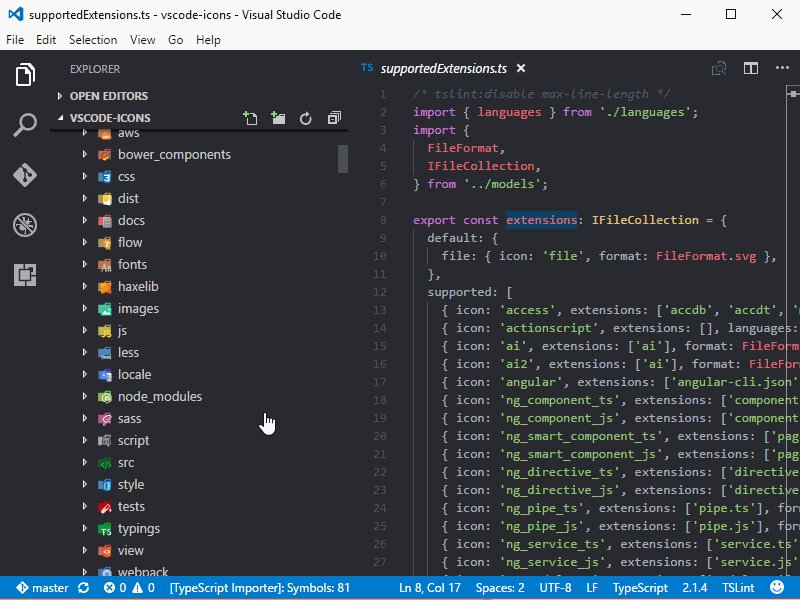
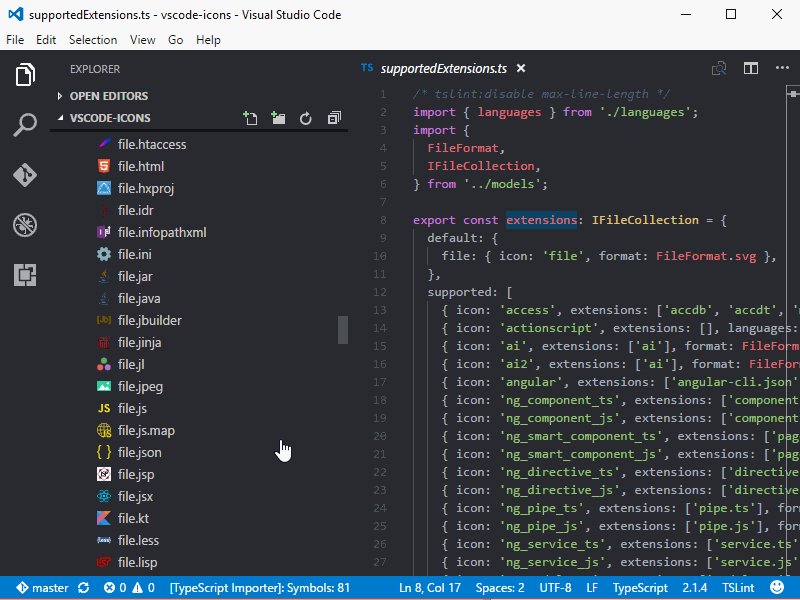
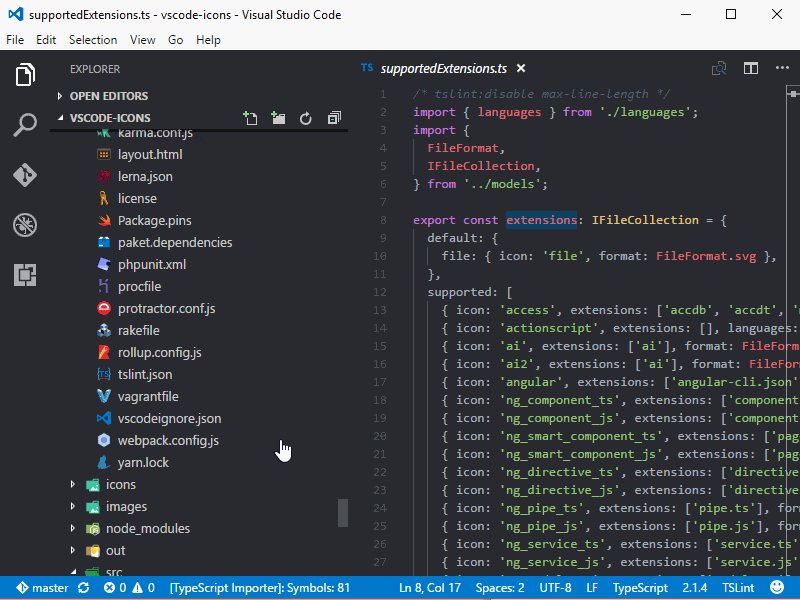
6.VSCode-icons
VScode-icons为项目中的文件夹和文件图标添加样式和颜色。它可以让你的文件夹和文件类型更加清晰,便于浏览。

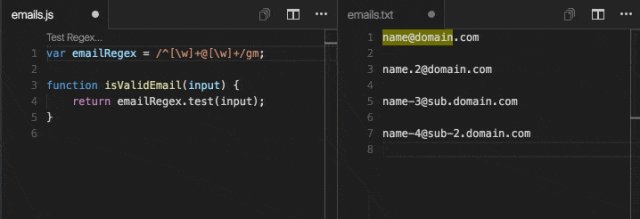
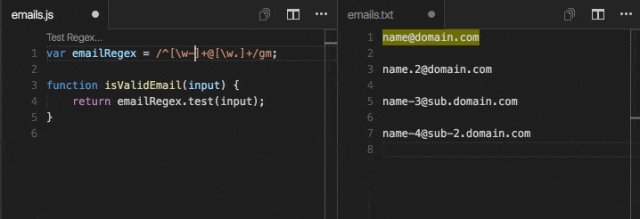
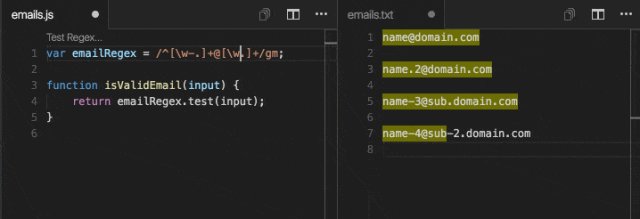
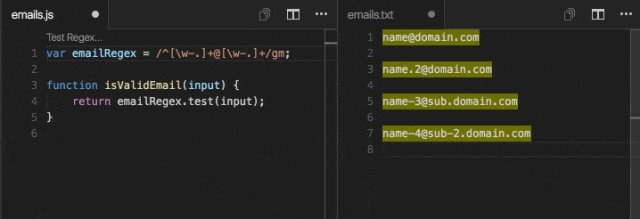
7.Regex Previewer
编写正则表达式(regex)对我说可能是一件麻烦事。该扩展为我提供了一个辅助方式,在我输入正则表达式时可以预览结果。

8.Tabnine
Tabnine是一个AI编码助手,在您输入时它能够提供智能代码建议。它会从你的代码中学习,并可以根据你当前代码的上下文和编码模式给你提供代码建议。这对提高编码效率很有用,和Copilot有点像。

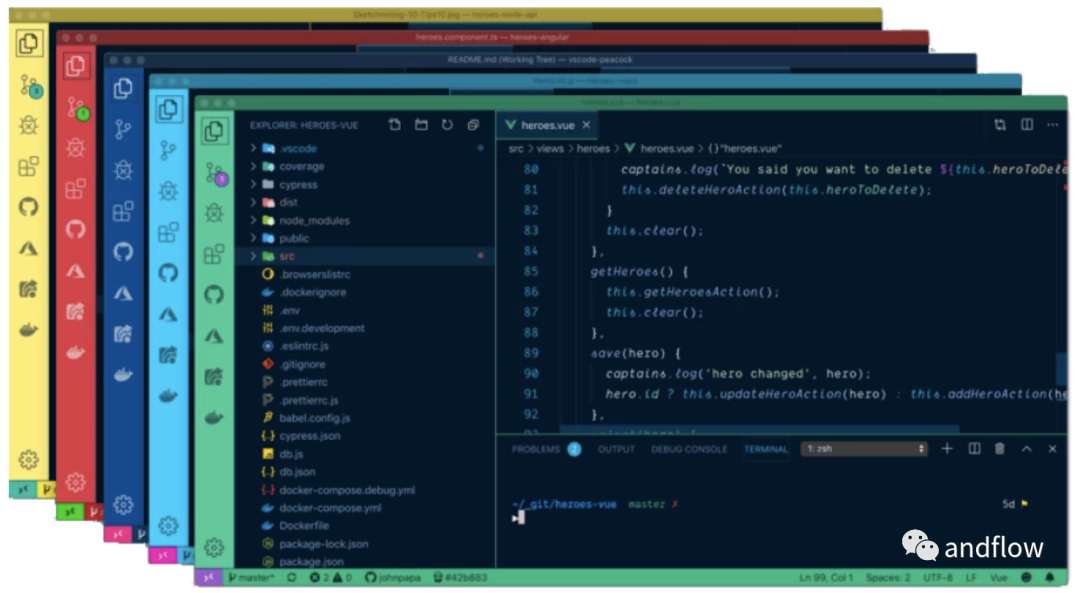
9.Peacock
这个插件允许您为不同的项目自定义工作区颜色,对于同时处理多个项目的开发人员来说,可以让他们在视觉上更加清晰。

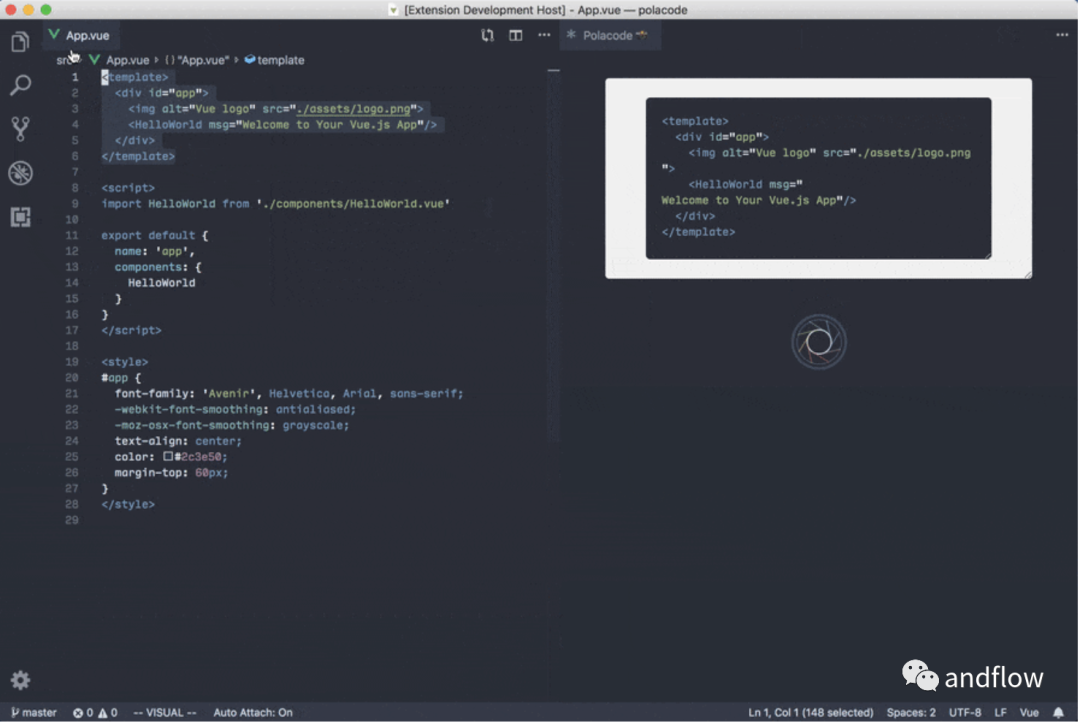
10.Polacode
Polacode可以通过选择代码创建漂亮的代码屏幕截图。这个插件在共享代码段的时候挺有用。

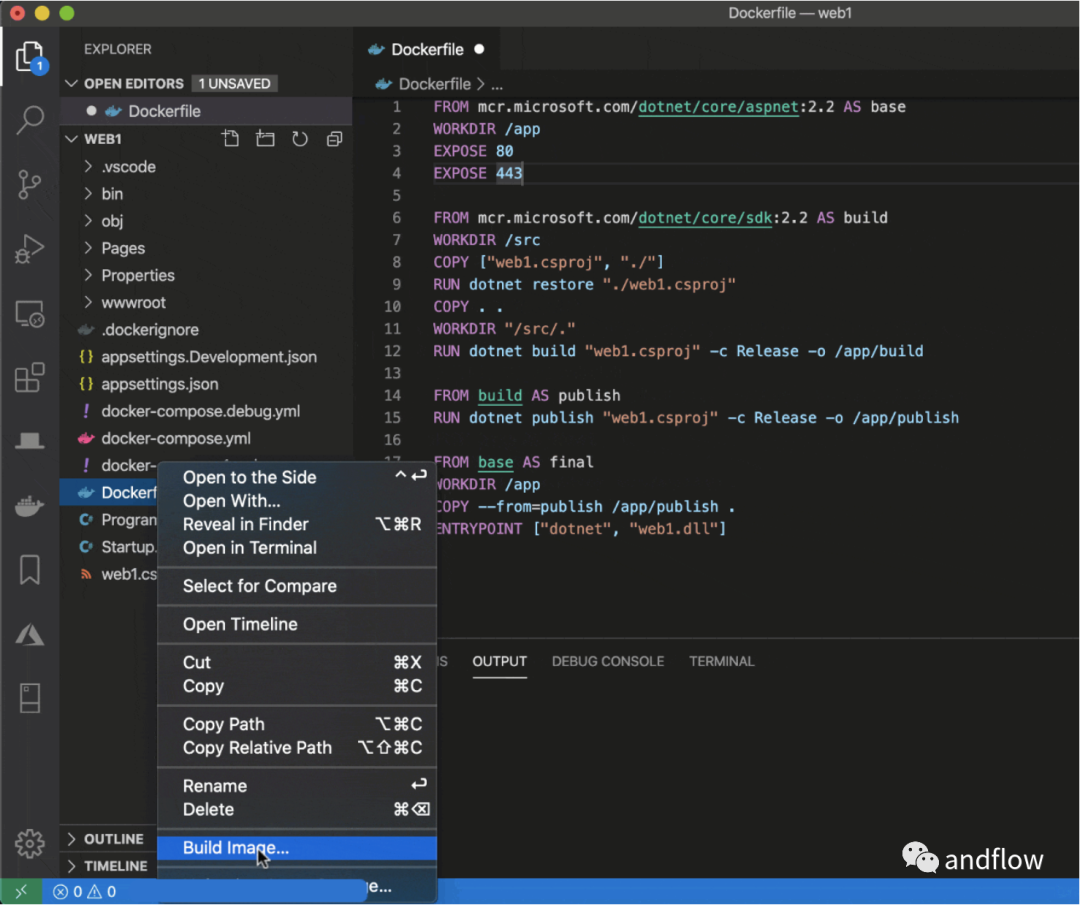
11.Docker
这个插件支持在VS Code中管理Docker容器。它为管理和部署容器提供了一个简化的界面。

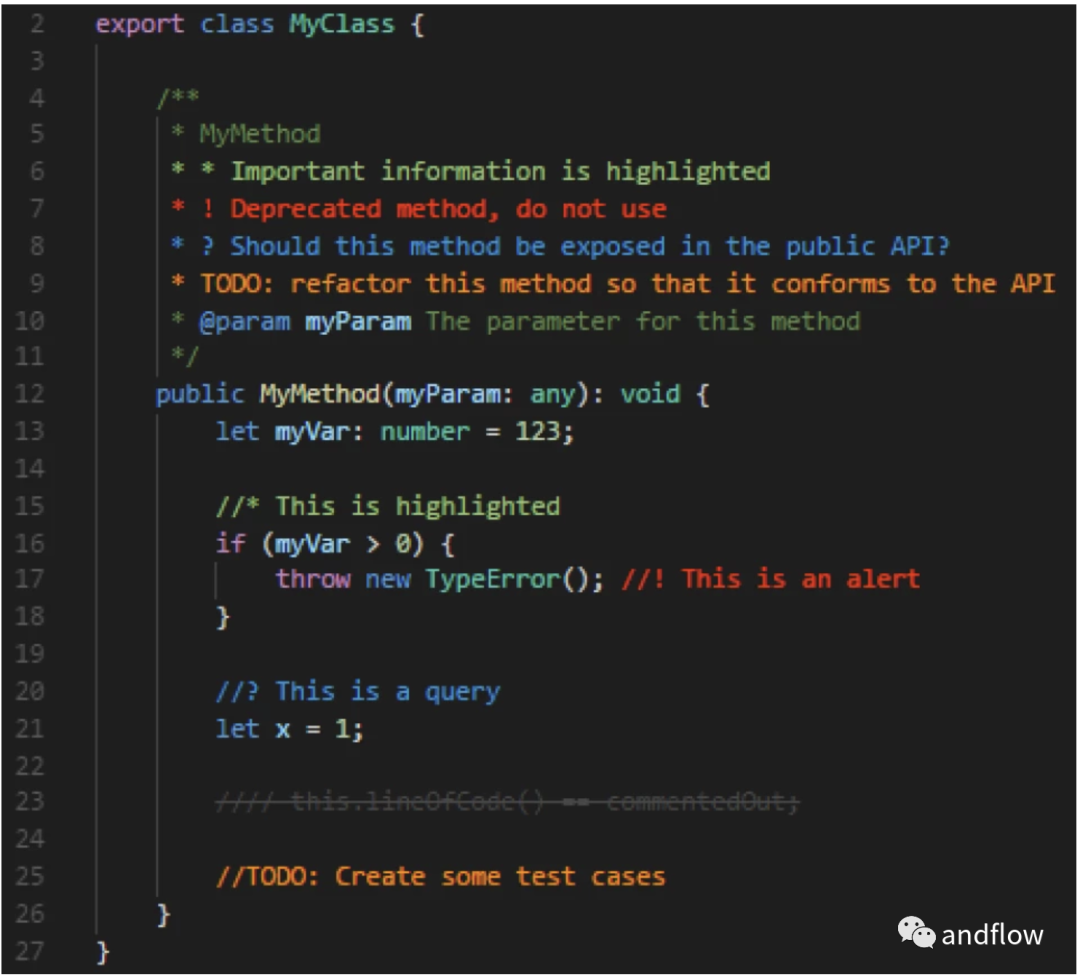
12.Better Comments
通过向注释添加颜色和格式来增强代码注释的可读性。使用此插件,还可以将您的代码注释进行分类,例如:警报、查询、待办事项等类别,并高亮显示。

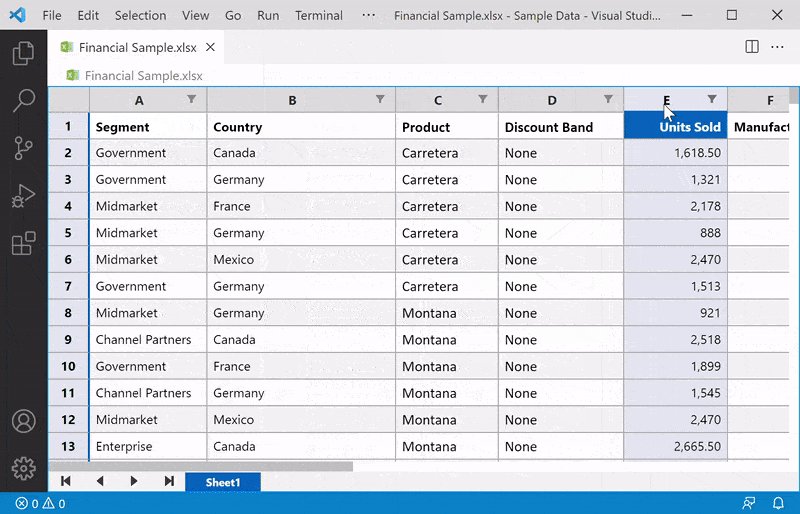
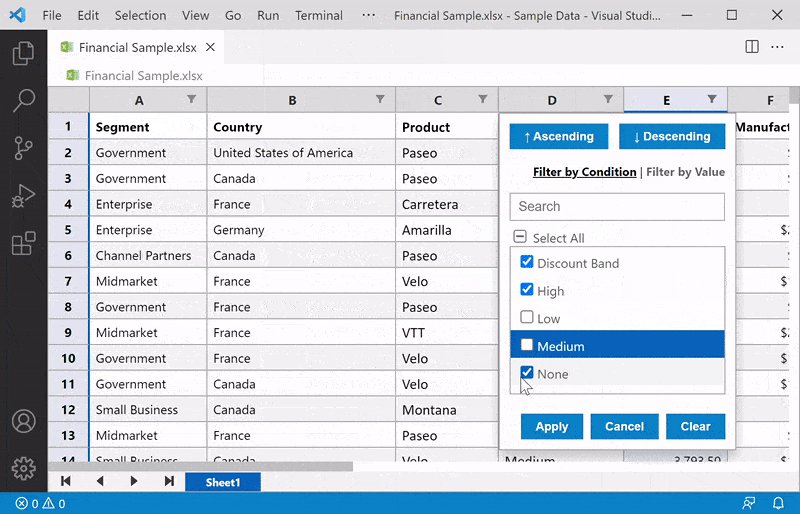
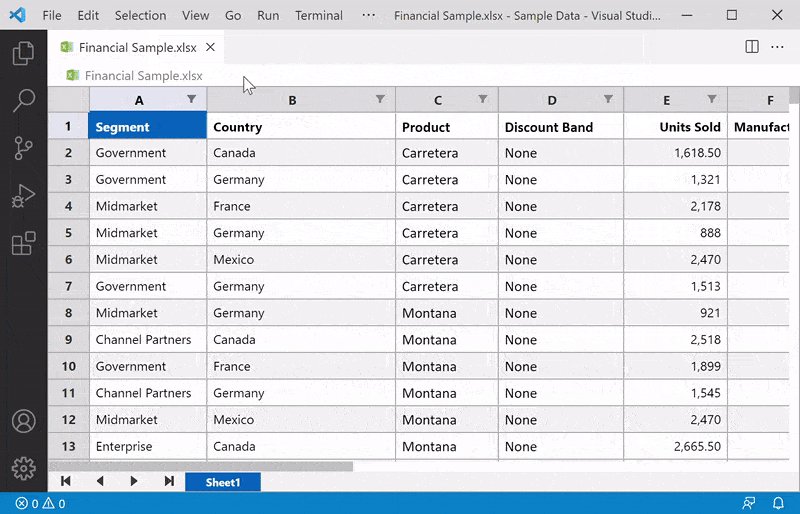
13.Excel Viewer
这是个VSCode的Excel阅读器插件,可以在代码编辑器中预览Excel文件。当你在写代码的同时需要浏览Excel电子表格或者CSV文件,安装这个插件就很有用。

14.Code Spell Checker
这是个代码拼写检查器,可以检测并修复代码中、代码注释、字符串和markdown文件中的拼写错误。如果你想提高代码的可读性和专业性,这个插件可以派上用场。

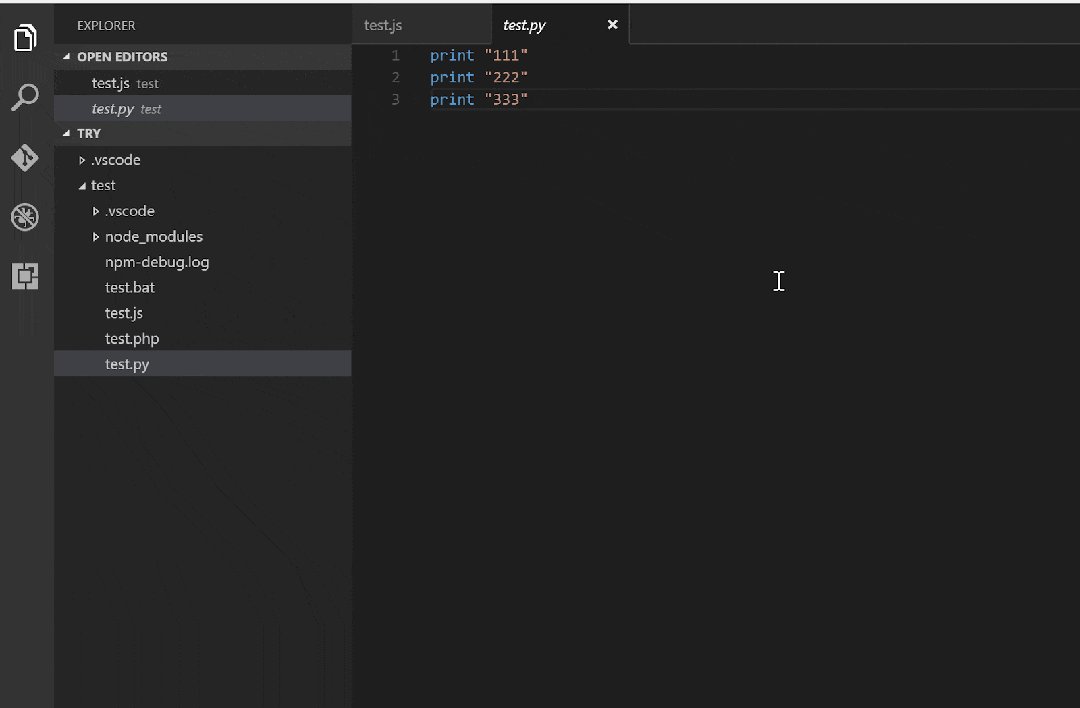
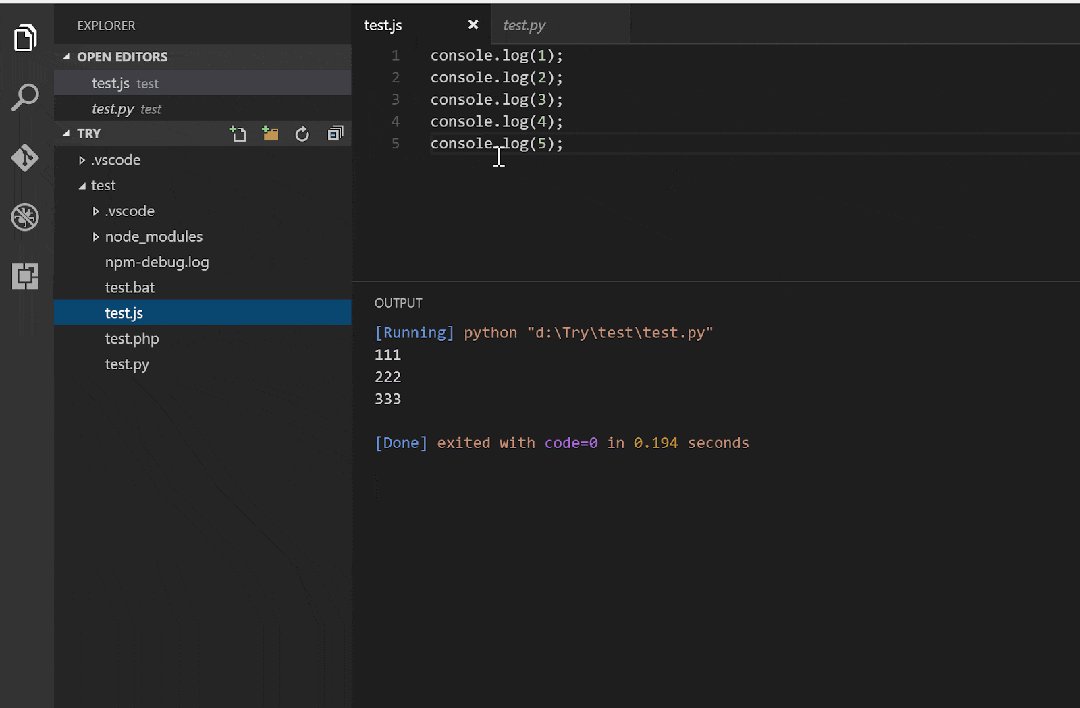
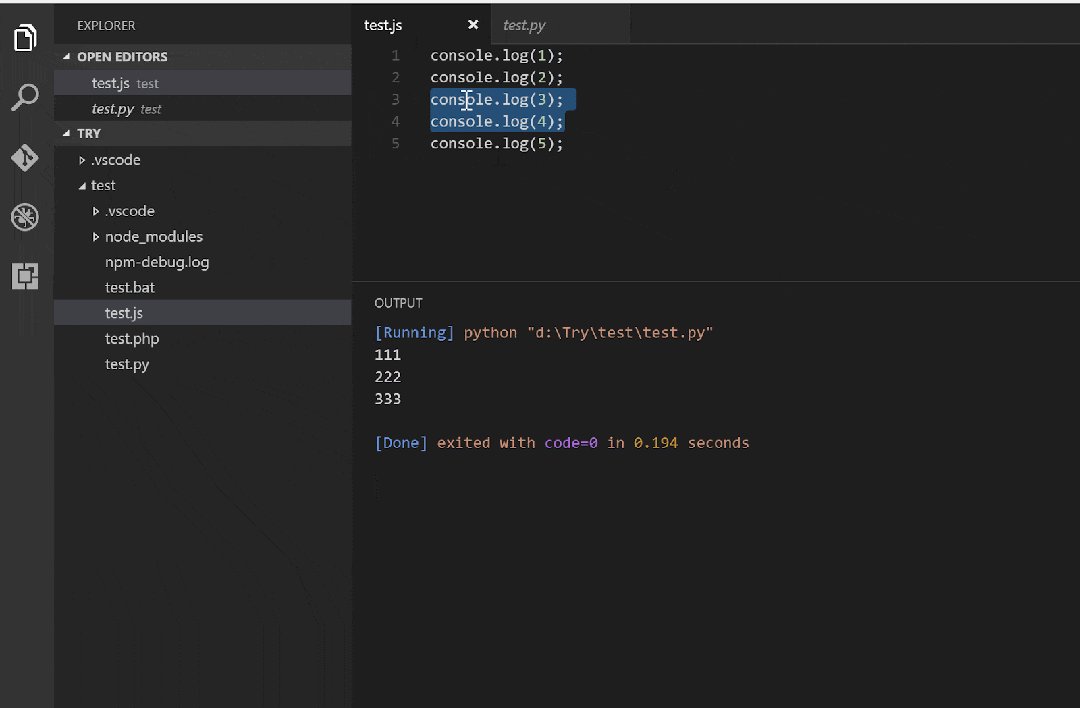
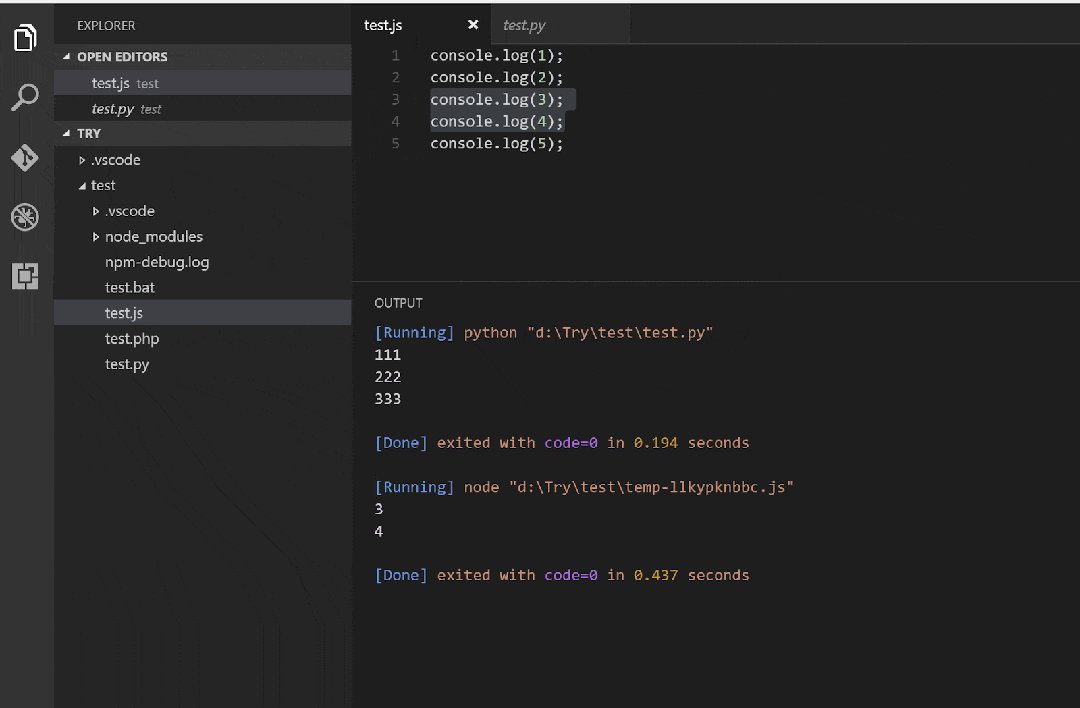
15.Code Runner
代码段运行工具,可以直接从VS Code编辑器中运行代码文件上片段。支持超过30种编程语言,这对于开发过程中的测试很有用。

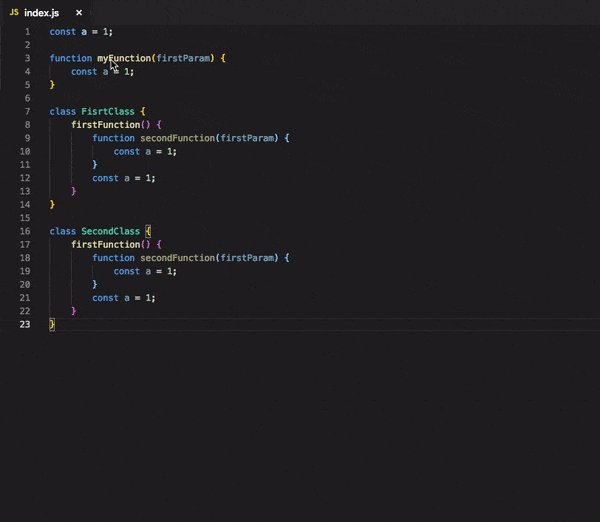
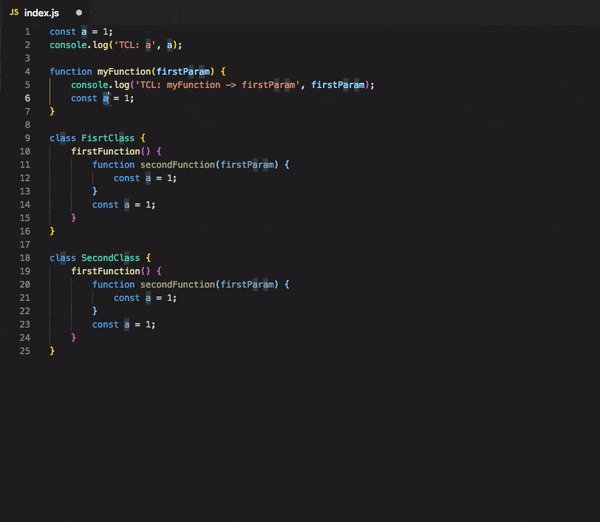
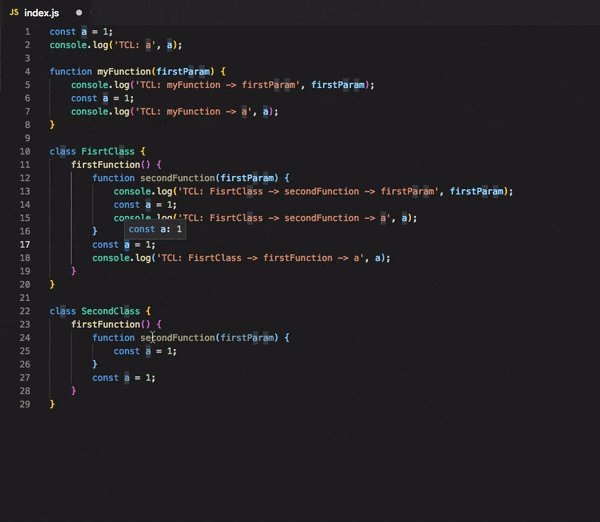
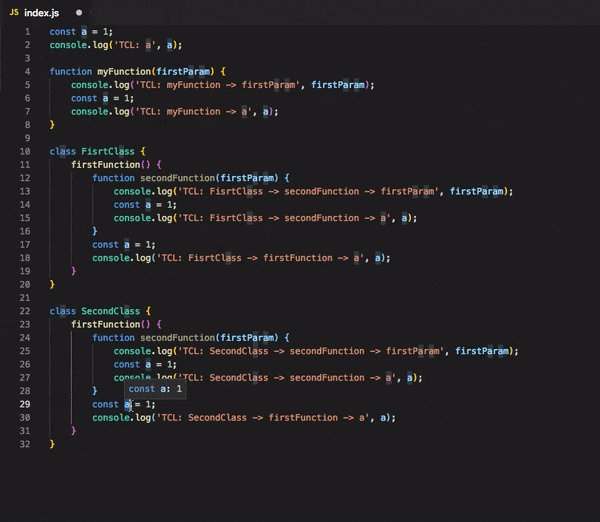
16.Turbo Console Log
编写JavaScript 代码的时候使用Turbo Console Log插件,可以使用键盘快捷键快速向代码中添加有意义的console.log语句。

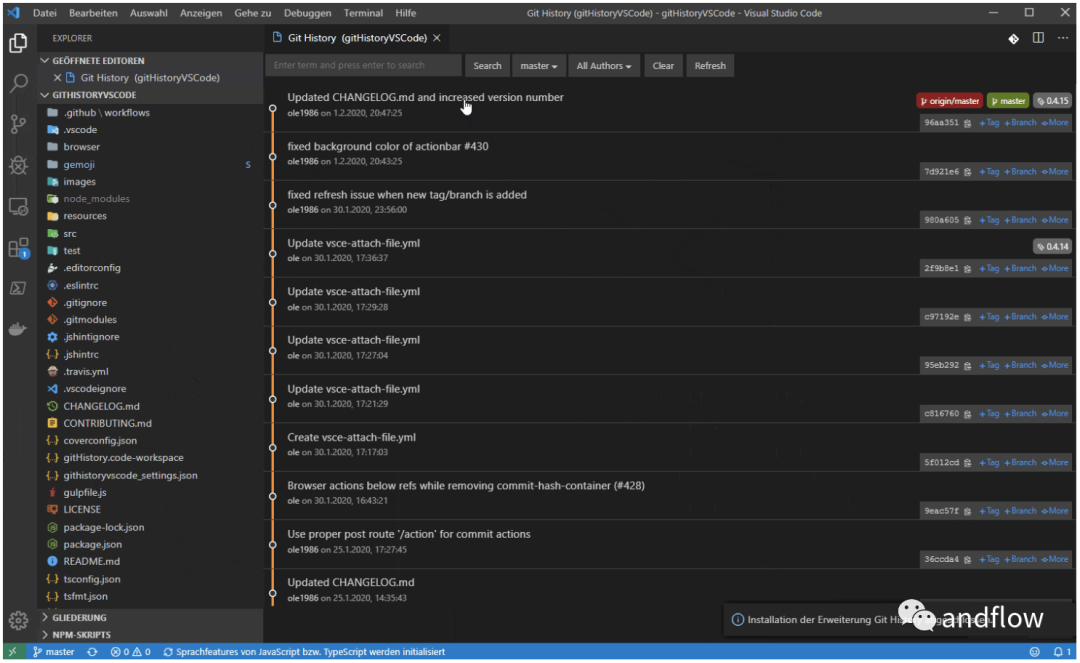
17.Git History
Git History可以实现Git日志可视化。可以清晰地查看Git分支和提交历史信息。

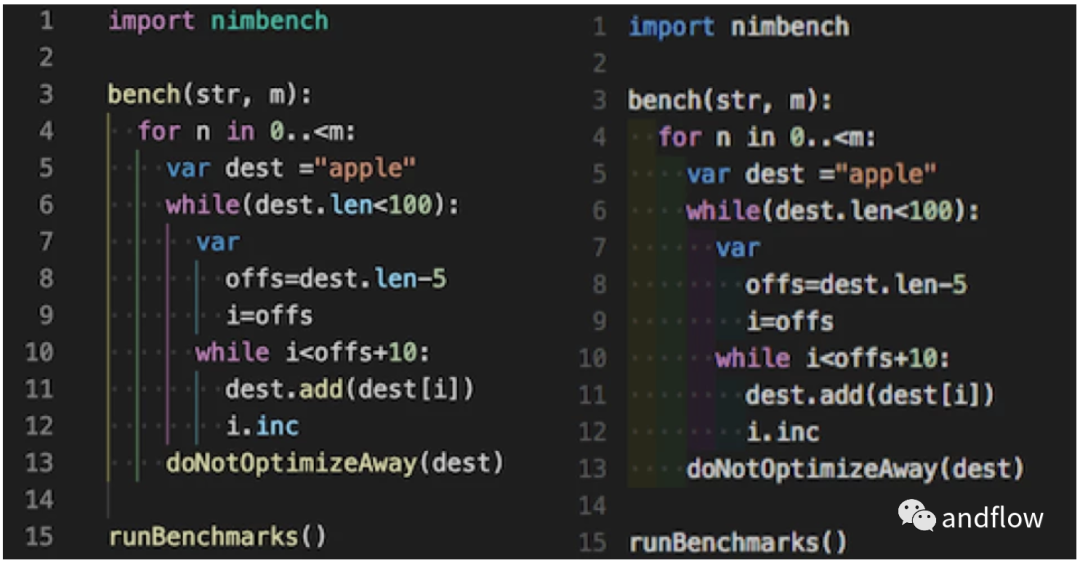
18.Indent-rainbow
用颜色区分代码缩进级别,可以提高代码的可读性,并使其更易于理解和维护。

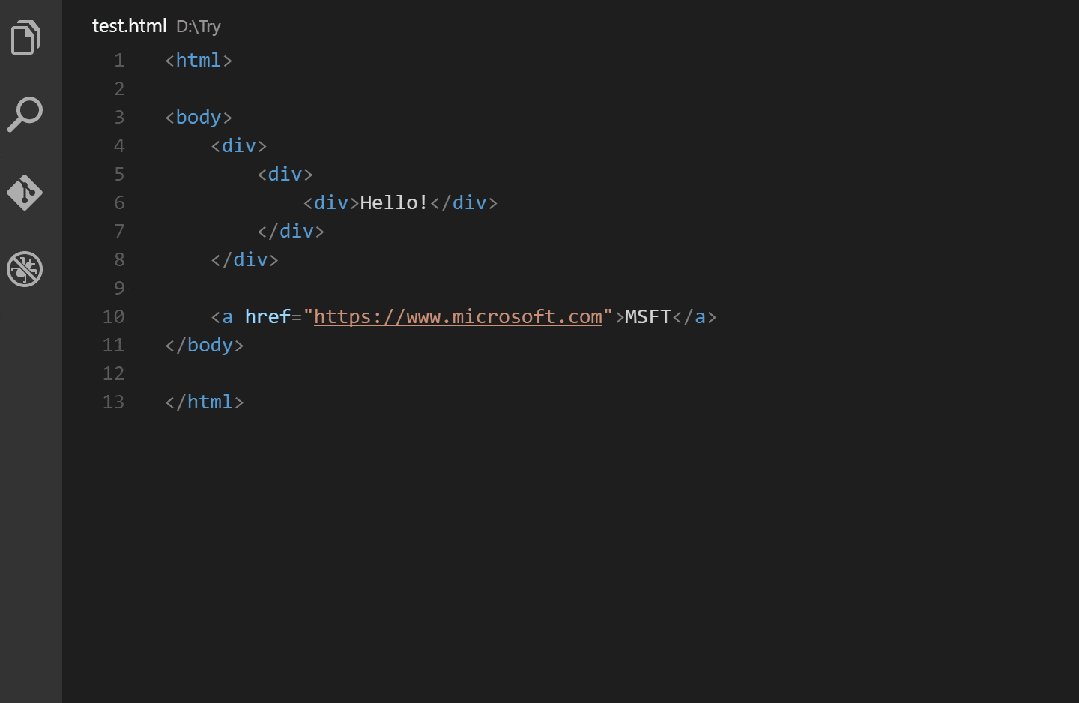
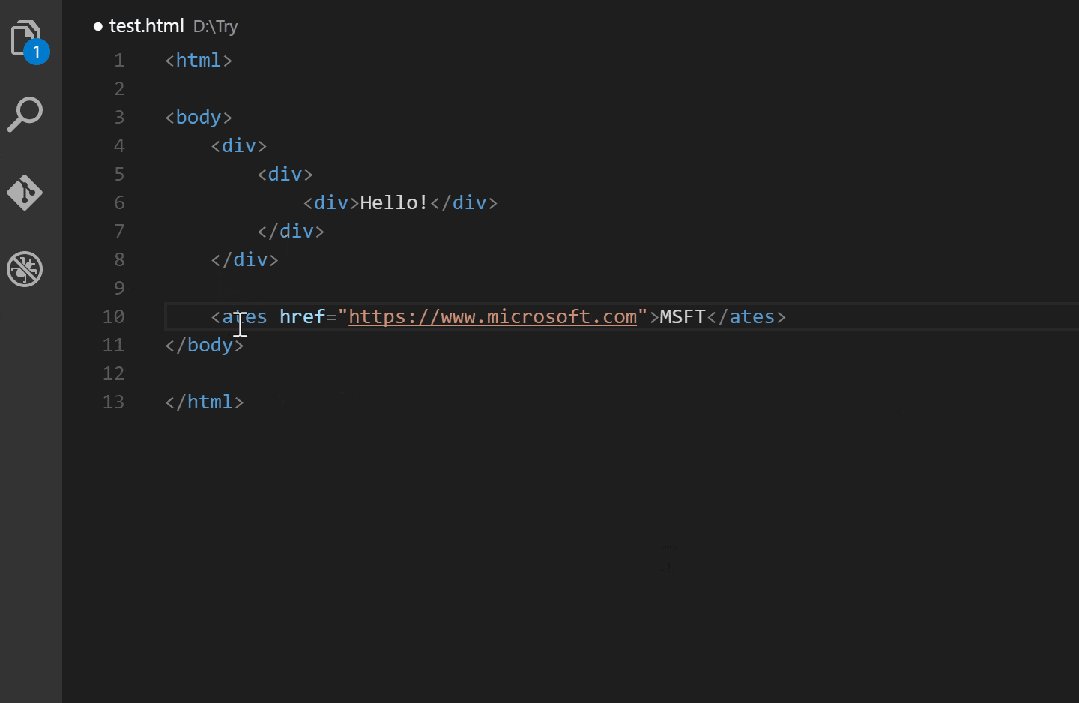
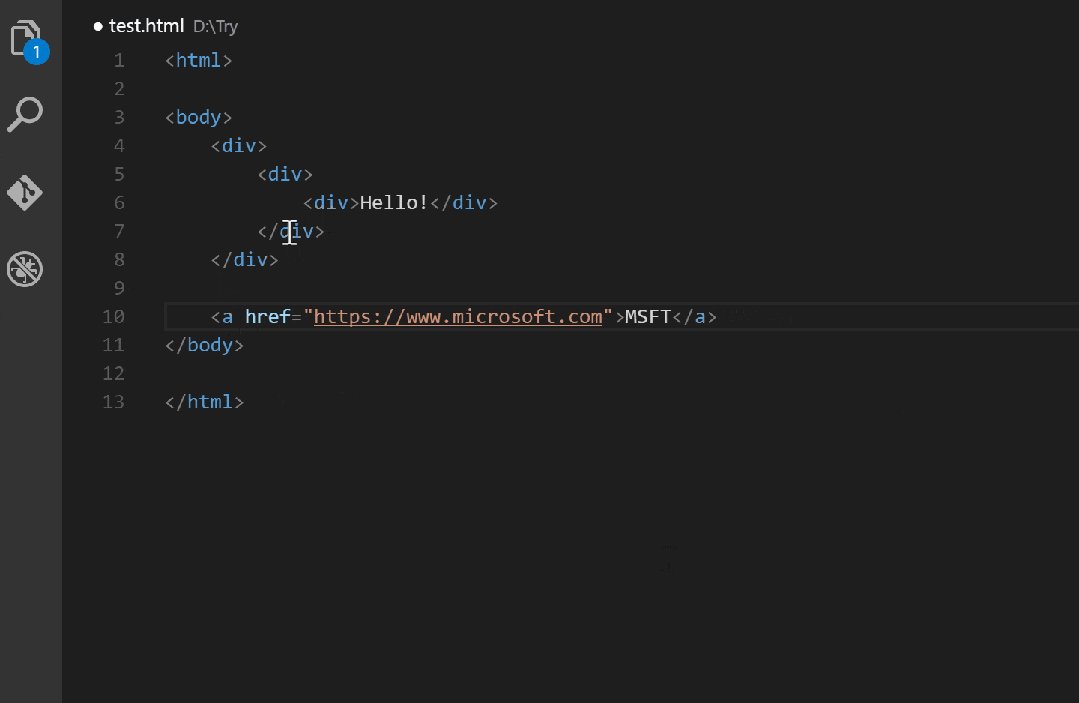
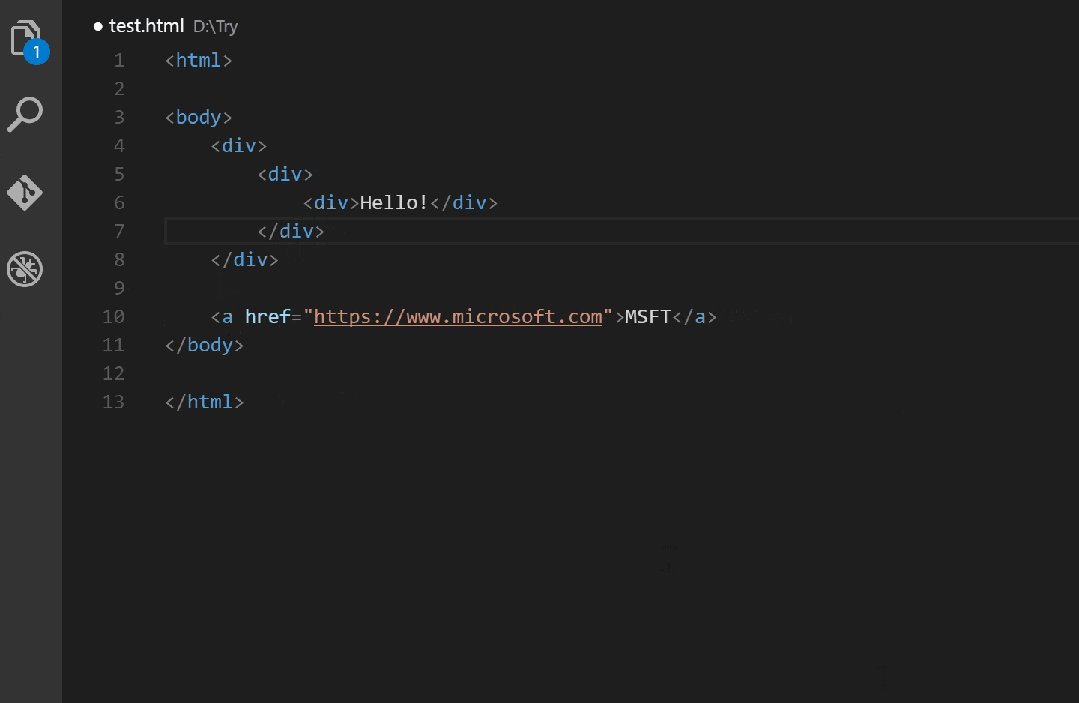
19.Auto Rename Tag
当您重命名XML、HTML中一个标签时,它会自动重命名HTML/XML的结束标记。

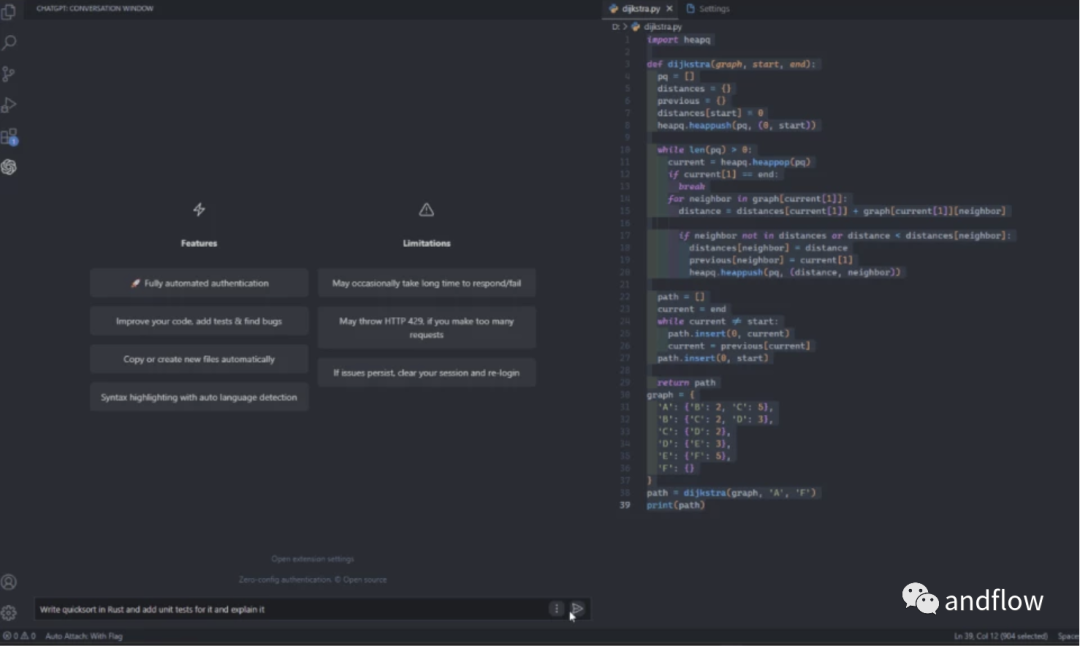
20.ChatGPT
ChatGPT已经成为最常用的AGI工具之一,许多开发人员使用ChatGPT来提高开发效率。这个插件将ChatGPT集成到VS中,可以在不离开代码编辑器的情况下直接使用ChatGPT。这个插件仅供参考,在国内使用时要注意符合法律法规。

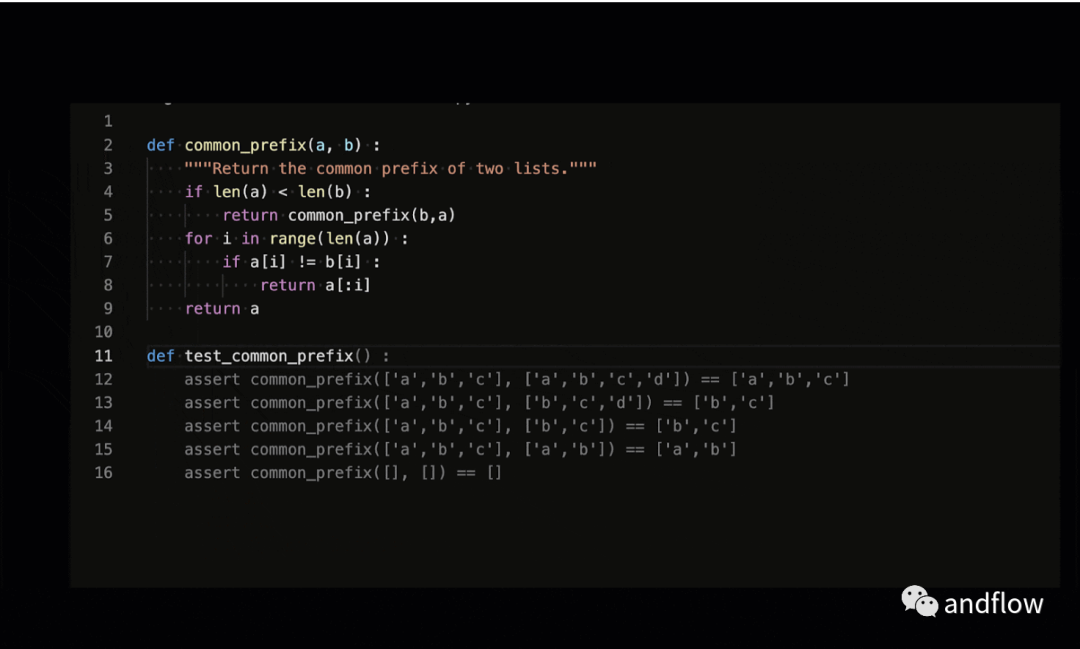
21.GitHub Copilot
这是一个AI驱动的代码生成工具,GitHub Copilot在您输入时可以为您提供代码建议。它可以通过提供自动编写代码和建议来帮助您提高工作效率。还可以根据您的注释编写代码。

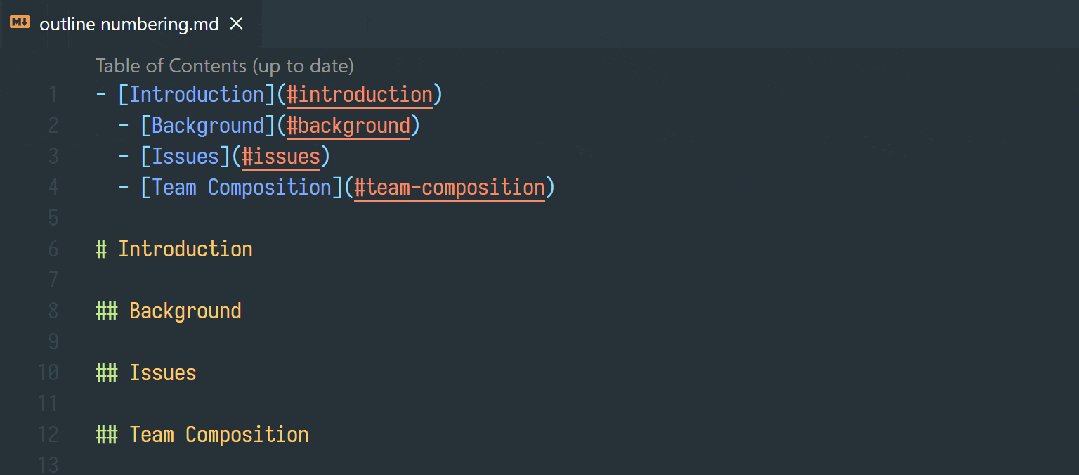
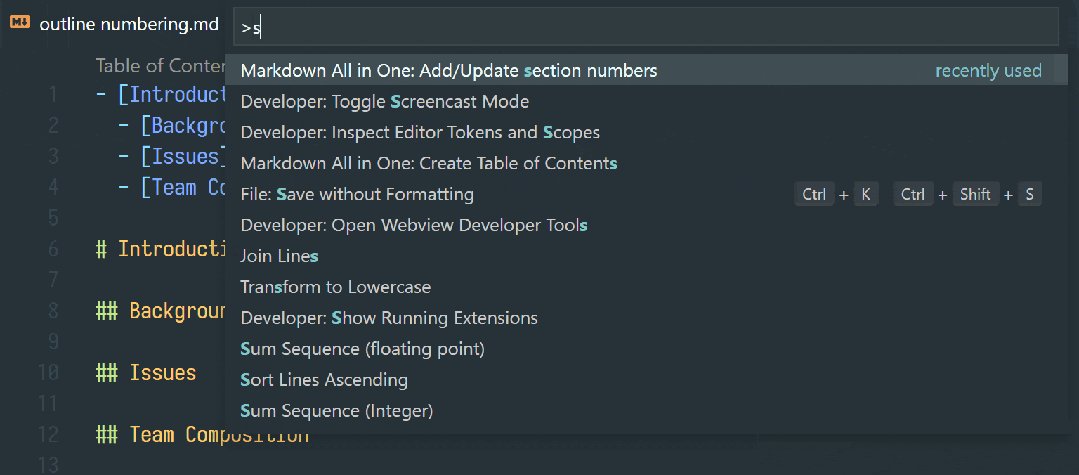
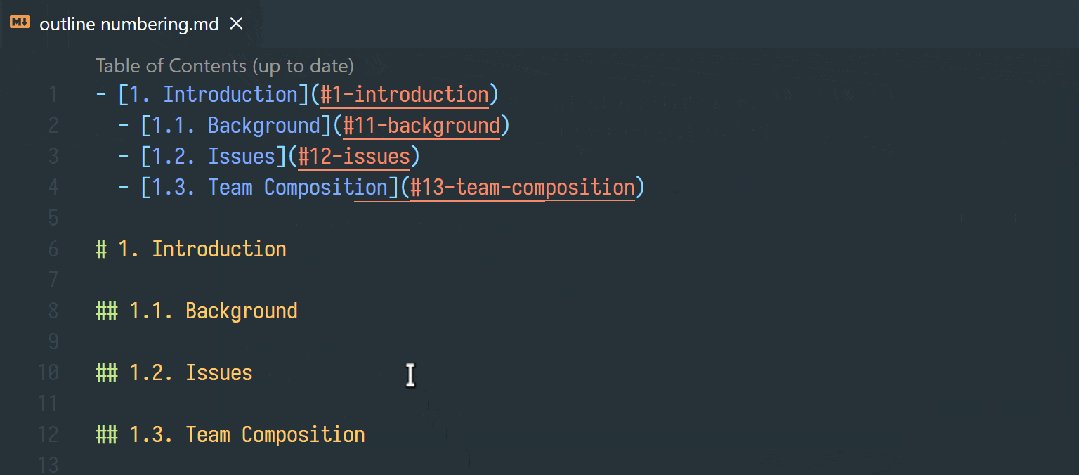
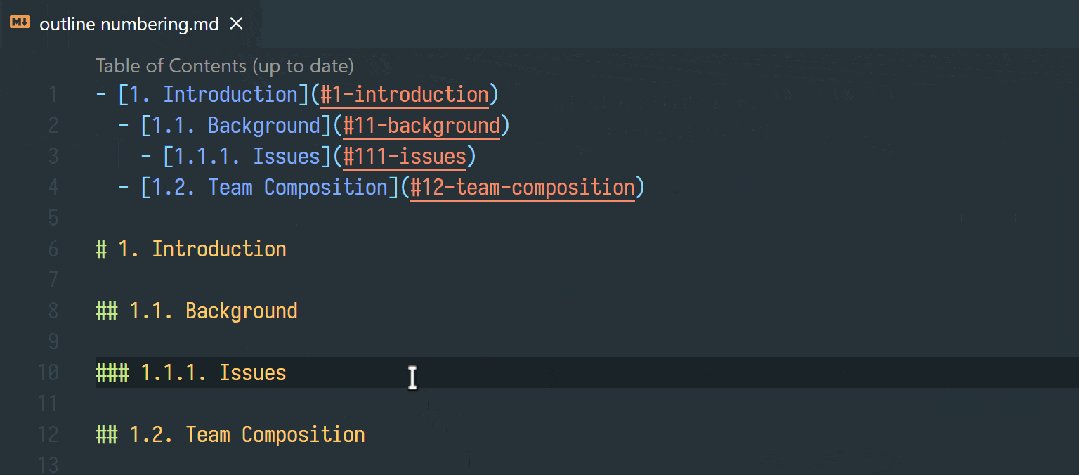
22.Markdown All in One
VS Code中集成markdown支持。一套用于格式化、预览和导出Markdown文件的工具,可以在代码编辑器中编写Markdown文件。

23.JavaScript Code Snippets
这个是最常用的JS代码片段的集合插件。为JavaScript开发人员提供了一组有用的代码段。

24.ES7+ React/Redux/React-Native Snippets
这个插件包含React和Redux代码片段的集合。与JavaScript Code Snippets插件类似,它提供了一个可以用于开发React和Redux的代码段集合。也包含其他TypeScript的代码段。

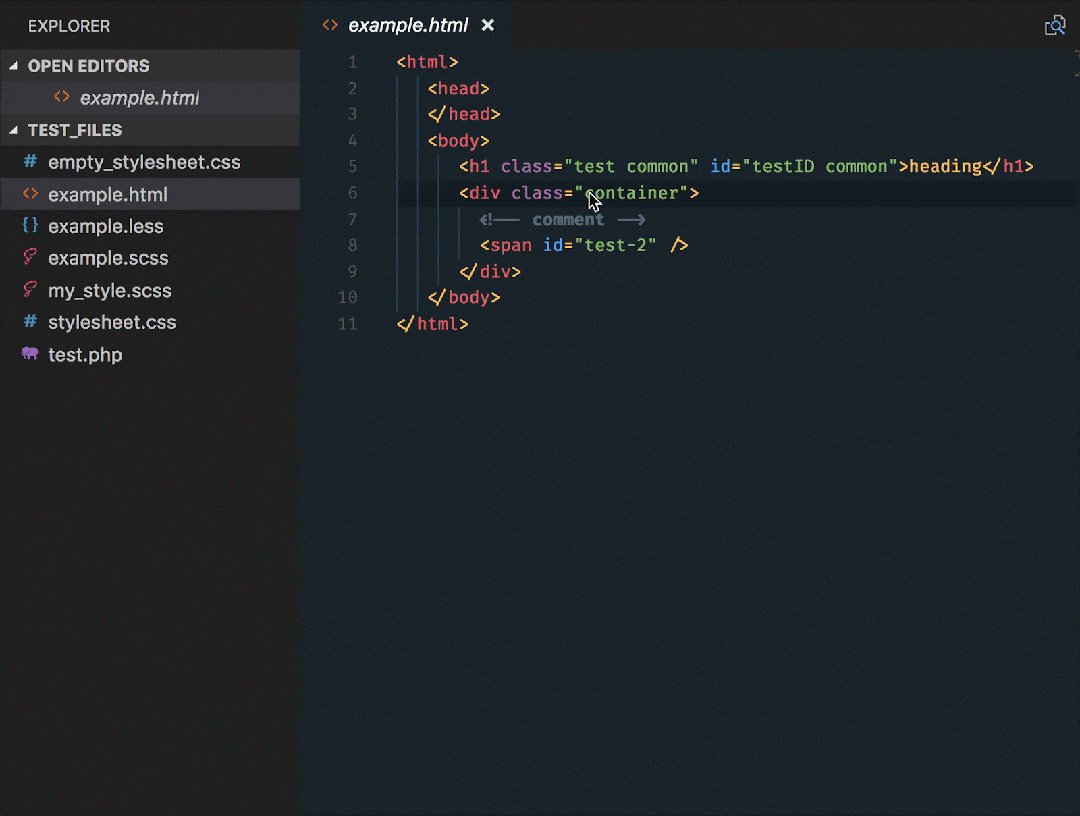
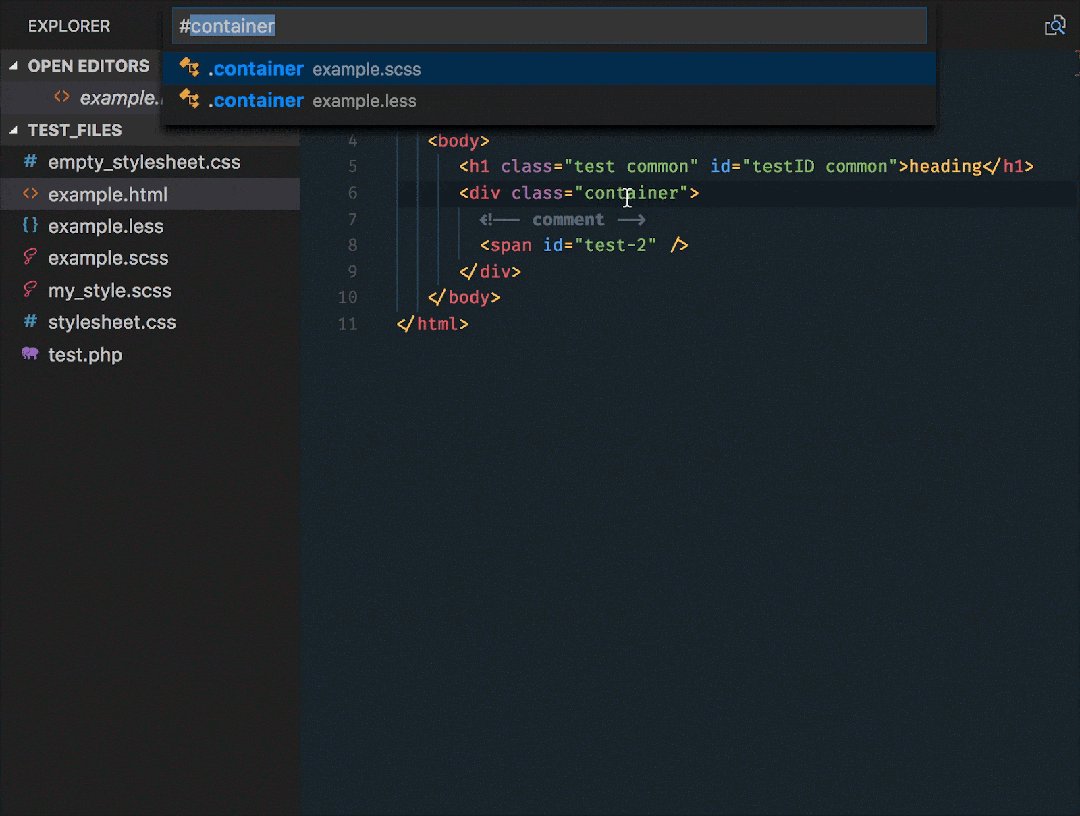
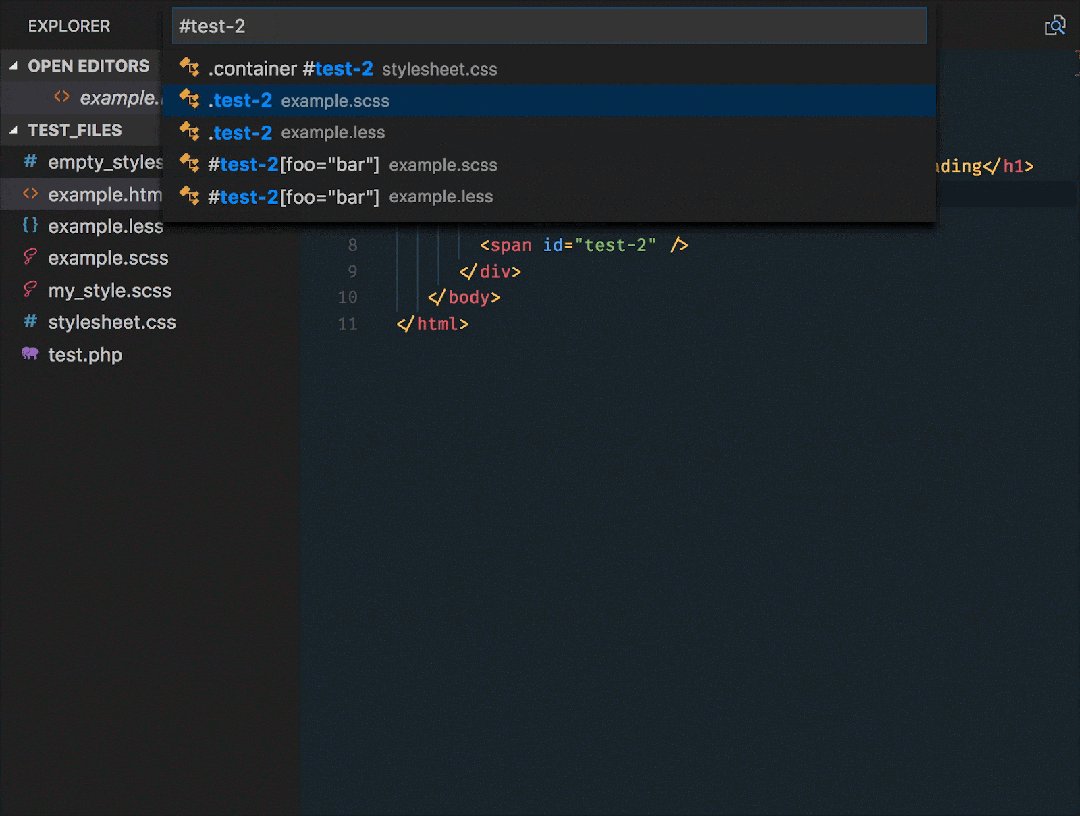
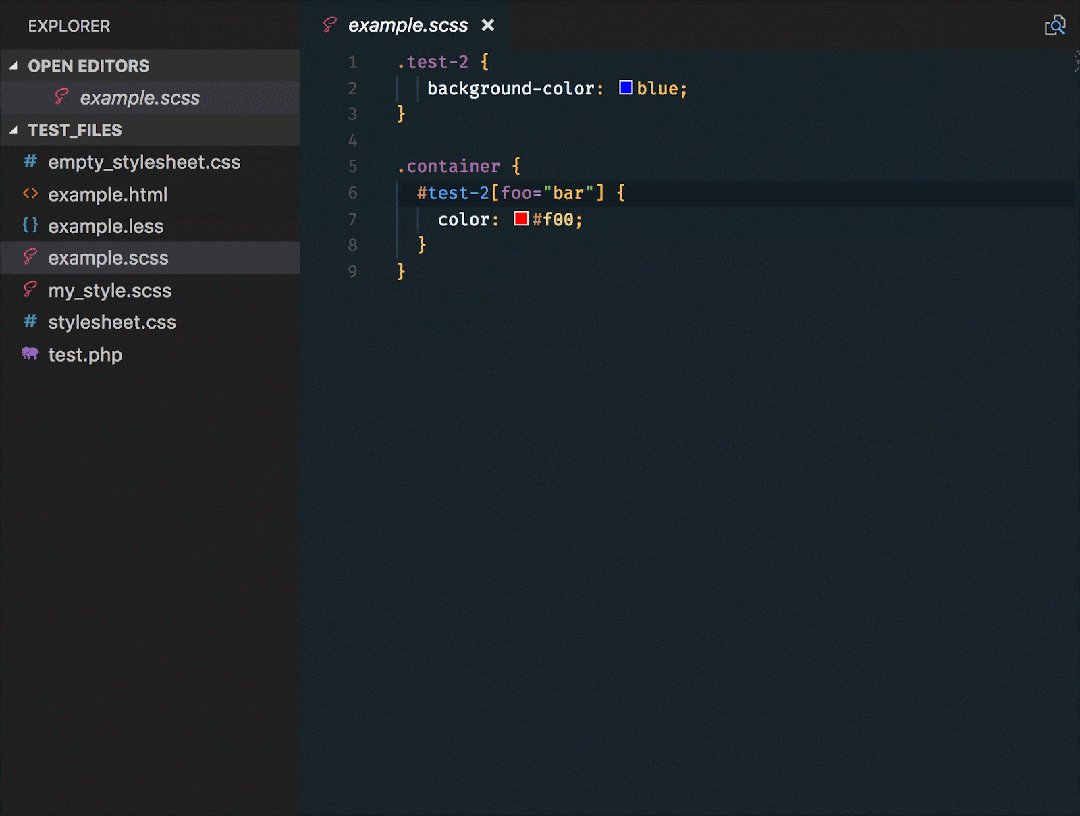
25.CSS Peek
CSS Peek支持快速地从HTML跳到CSS代码,然后只需单击HTML文件中的CSS类或ID即可返回。

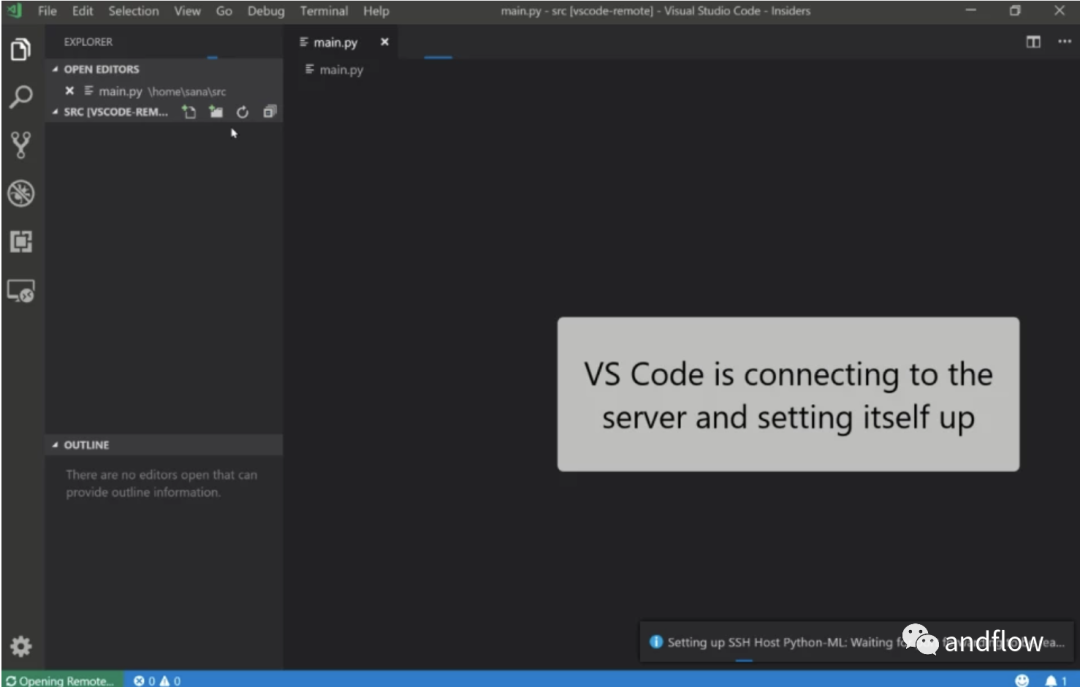
26.Remote - SSH
支持在VS Code中使用SSH远程服务。

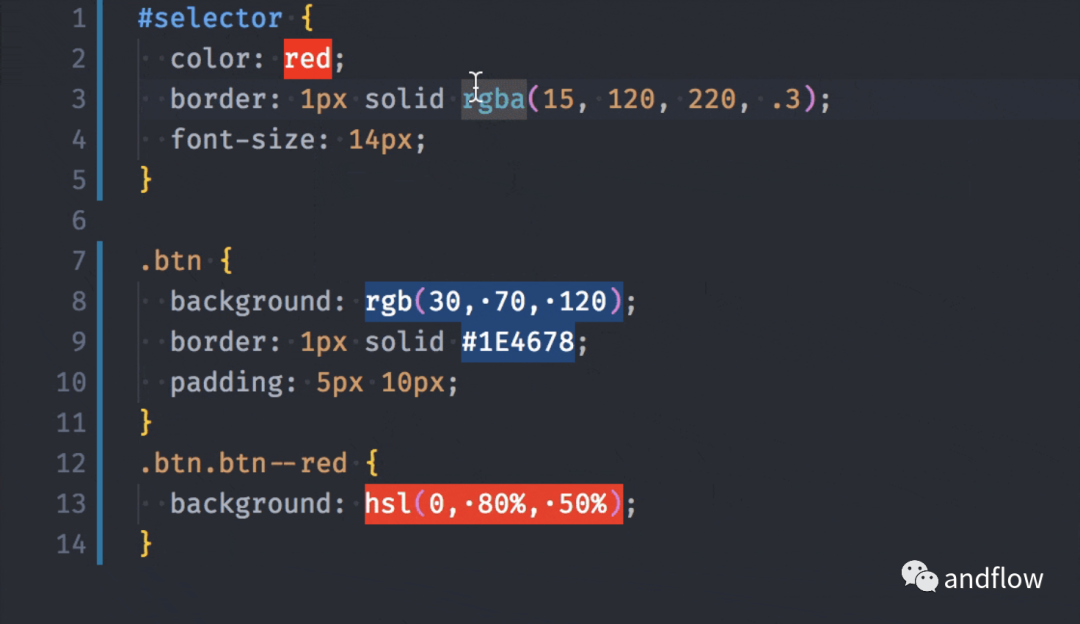
27.Colorize
Colorize可以根据代码的语法向文本添加颜色。对于前端开发人员来说也很有用,他们希望在设计元素时在代码编辑器中添加颜色,让开发过程更清晰。

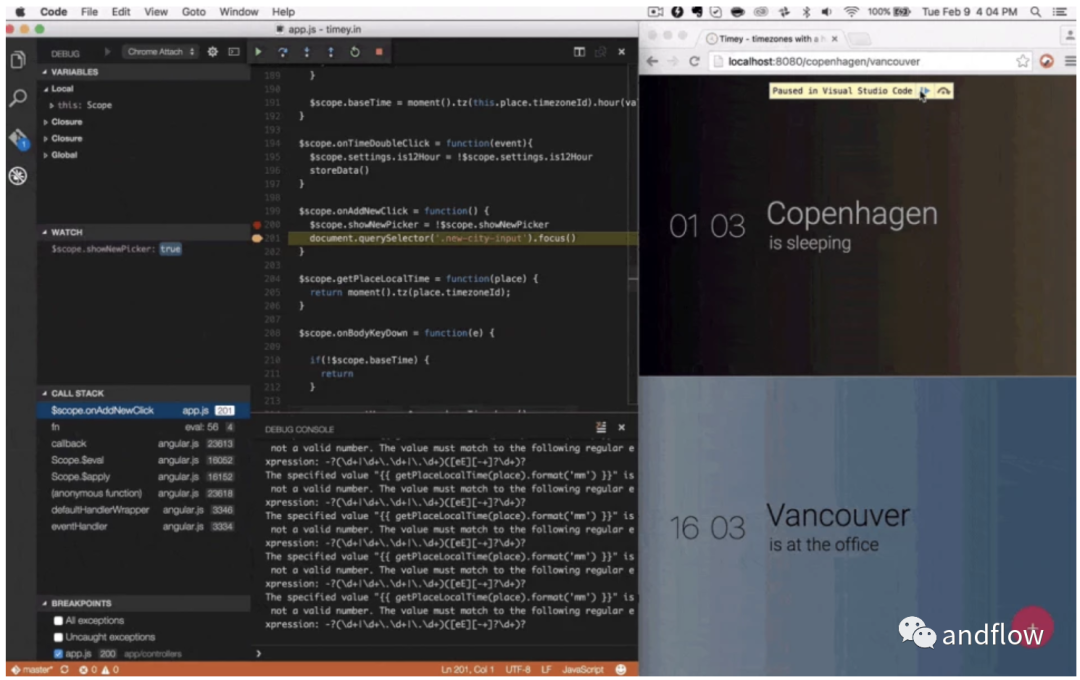
28.Debugger for Chrome
这个插件支持在VS Code中调试JS代码。不需要离开VSCode即可使用Chrome调试JS代码。

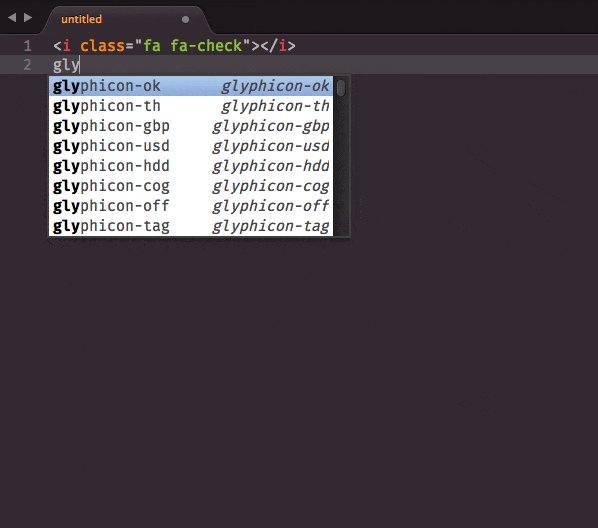
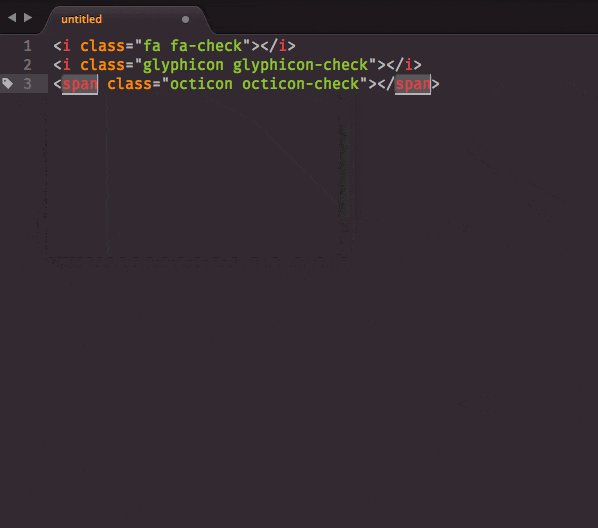
29.Icon Fonts
Icon Fonts插件提供了一个可以在项目中使用的图标字体集合。如果您经常需要在项目中使用图标,这个插件可以支持浏览和插入您想要的图标。

30.Bookmarks
这个插件支持在代码中快速添加导航书签。在处理大型的代码库时,书签可以实现快速导航,这样就可以轻松快速地找到特定的代码行。






































