
SharpDX库的概述
在现代软件开发中,图形和游戏开发一直是备受关注的领域。为了实现高性能的图形渲染和游戏开发,开发者需要使用强大的图形库。SharpDX是一个优秀的图形库,它提供了一系列的API和工具,用于开发基于DirectX的应用程序。
SharpDX是一个开源的、跨平台的图形库,专门为.NET开发者设计。它是DirectX的托管包装器,提供了对DirectX API的封装,使开发者能够使用C#或其他.NET语言进行图形和游戏开发。与其他图形库相比,SharpDX具有出色的性能和灵活性,使开发者能够轻松地创建高质量的图形应用程序。
SharpDX库提供了对各种DirectX版本的支持,包括DirectX 9、DirectX 10、DirectX 11和DirectX 12。这使得开发者能够选择适合自己项目需求的版本,并享受到相应版本所带来的优势。无论是开发2D还是3D图形应用程序,SharpDX都能提供强大的功能和性能。
在使用SharpDX进行图形和游戏开发时,开发者可以利用其丰富的特性和功能。例如,SharpDX提供了对各种图形API的封装,包括Direct3D、Direct2D、DirectCompute和DirectSound等。这使得开发者能够根据项目需求选择合适的API,并灵活地使用它们来实现所需的功能。
此外,SharpDX还提供了一系列的工具和辅助类,用于简化开发过程。例如,开发者可以使用SharpDX.Toolkit来创建游戏应用程序,并利用其中的资源管理器、输入处理和场景管理等功能。这些工具和辅助类可以大大提高开发效率,减少开发者的工作量。
除了功能和工具之外,SharpDX还具有良好的文档和社区支持。官方的文档提供了详细的API参考和示例代码,开发者可以轻松地学习和使用库中的各种功能。此外,SharpDX拥有活跃的社区,开发者可以在论坛和社交媒体上获取帮助和交流经验。
SharpDX库适用场景
SharpDX库适用于在.NET平台上使用DirectX进行图形和游戏开发的场景。下面是一些适合使用SharpDX的场景:
游戏开发:SharpDX提供了对DirectX的.NET封装,使得使用C#或其他.NET语言进行游戏开发变得更加方便。您可以使用SharpDX来创建2D或3D游戏,并利用DirectX的硬件加速功能实现高性能的图形渲染。
图形应用程序开发:如果您需要开发图形密集型的应用程序,如图形编辑器、CAD软件或数据可视化工具,SharpDX可以帮助您访问和利用DirectX的图形处理能力,以实现复杂的图形渲染和效果。
虚拟现实和增强现实:虚拟现实(VR)和增强现实(AR)应用程序通常需要快速且准确地渲染图形和场景。使用SharpDX,您可以利用DirectX的强大功能来创建交互式的VR和AR应用程序,从而提供沉浸式的视觉体验。
多媒体应用程序开发:如果您需要开发音视频处理、媒体播放器或音频编辑等应用程序,SharpDX的DirectSound和DirectShow组件可以帮助您实现音频设备控制、音频处理和媒体解码功能。
科学计算和数据可视化:如果您需要进行科学计算或数据可视化,SharpDX的DirectCompute组件可以提供GPU的通用计算能力。通过使用SharpDX,您可以利用DirectX的大规模并行处理能力来加速复杂的计算任务和数据处理。
SharpDX库的优缺点
SharpDX库作为在.NET平台上访问和使用DirectX功能的开源库,具有以下优点和缺点:
优点:
完整的DirectX封装:SharpDX提供了对DirectX的完整封装,使开发者可以在.NET环境中方便地使用DirectX的各种功能和特性,无需深入了解底层的COM接口和调用。
强大的图形渲染能力:SharpDX利用DirectX的图形渲染功能,可以实现高性能的2D和3D图形渲染。它支持硬件加速和各种渲染技术,如着色器、纹理贴图、深度测试等,可以满足复杂场景下的图形需求。
面向.NET开发者:由于是基于.NET平台的库,SharpDX支持C#和其他.NET语言,这使得开发者可以使用熟悉的编程语言和开发环境进行图形开发,并能够充分发挥.NET框架的优势,如垃圾回收、多线程处理等。
广泛的应用领域:由于SharpDX的功能丰富并支持多种应用类型,它可以应用于游戏开发、图形应用程序开发、虚拟现实、增强现实、多媒体应用程序开发等领域。
缺点:
学习曲线较陡:尽管SharpDX简化了DirectX的使用,但对于不熟悉DirectX和图形编程的开发者来说,仍需要一定的学习和理解。掌握SharpDX的使用需要掌握一定的图形编程知识和DirectX相关概念。
仅适用于Windows平台:由于SharpDX是与Windows平台紧密关联的库,因此它只能在Windows操作系统上使用。如果您的目标平台是其他操作系统,如Linux或macOS,则需要考虑其他库或跨平台解决方案。
依赖于DirectX版本:SharpDX是基于DirectX的封装,因此受限于底层DirectX的版本。如果新的DirectX版本发布,可能需要等待SharpDX进行相应的更新以支持新功能。
安装和使用SharpDX库

安装和使用SharpDX库可以按照以下步骤进行:
安装NuGet包管理器:首先,请确保您的项目使用的是Visual Studio开发环境。然后,打开Visual Studio并在“工具”菜单中选择“NuGet包管理器”->“程序包管理器设置”。在弹出的对话框中,选择“NuGet程序包管理器”->“包源”,确保已启用NuGet.org源。
创建或打开项目:创建一个新的.NET项目或打开现有的.NET项目,以便开始使用SharpDX库。
安装SharpDX包:右键单击项目名称,选择“管理NuGet程序包”。在打开的NuGet包管理器中,搜索“SharpDX”,选择最新版本的SharpDX包(如SharpDX.Desktop),并点击“安装”按钮。这将自动下载和安装SharpDX库及其依赖项。
引用SharpDX命名空间:安装完成后,在项目中的代码文件中引用SharpDX命名空间。例如,如果您要使用Direct3D功能,您可以添加以下引用语句:
编写代码:您现在可以开始使用SharpDX库提供的各种功能进行开发。您可以创建DirectX设备、渲染图形、处理用户输入等等。根据您的具体需求和项目类型,查阅相关的SharpDX文档和示例,编写相应的代码逻辑。
构建和运行项目:完成代码编写后,通过构建项目,确保没有编译错误。然后可以运行项目,测试您的应用程序中使用SharpDX库的功能。
SharpDX和GDI+技术对比
SharpDX和GDI+是两种不同的图形渲染技术,适用于在Windows平台上进行图形绘制和渲染。下面是它们之间的对比:
功能和用途:
SharpDX:SharpDX是一个基于.NET的开源跨平台图形库,提供了对DirectX API的封装和使用。它允许开发人员使用C#或其他.NET语言编写高性能的图形应用程序,可以处理3D渲染、音频、输入设备等各种多媒体需求。
GDI+:GDI+是微软为Windows开发的2D图形渲染API。它提供了对线条、填充、字体、图像等基本2D绘图功能的支持,适用于创建用户界面、图表和简单的图形应用。
性能:
SharpDX:SharpDX基于DirectX,使用硬件加速和底层GPU渲染,能够提供高性能的图形渲染,特别适用于需要实时渲染和复杂场景处理的应用程序。
GDI+:GDI+采用基于软件的图形渲染方式,性能相对较低,适用于处理简单的图形或小规模的图形应用。
可移植性:
SharpDX:SharpDX是一个基于.NET的图形库,可以在多个平台上使用,包括Windows、Linux和Android等。但需要注意的是,不同平台上对DirectX的支持有所不同。
GDI+:GDI+是Windows特定的技术,仅能在Windows操作系统上使用。
开发难度:
SharpDX:SharpDX提供了对DirectX API的封装,相对较底层,需要熟悉低级别图形编程的概念和技术。它适用于那些对图形编程有一定经验的开发人员。
GDI+:GDI+提供了更简单、易于使用的API接口,适合初学者和快速开发需求。
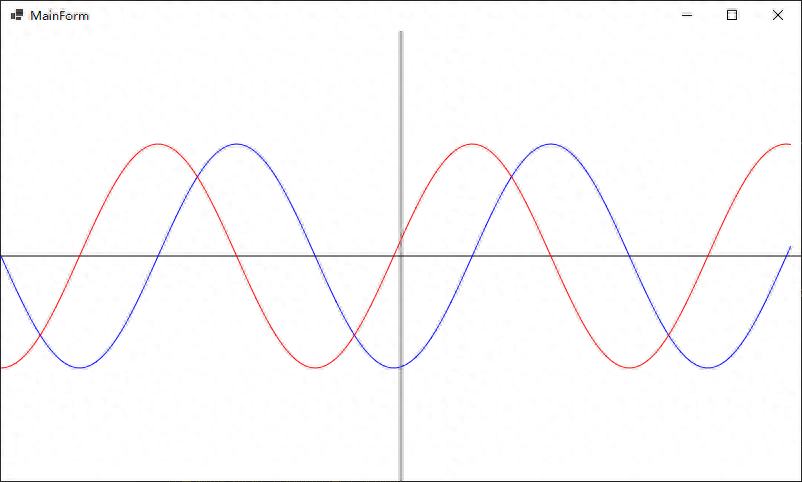
案例:使用SharpDX实现正弦余弦图形绘制

SharpDX学习资料
- 官方网站:https://sharpdx.org/。
- GitHub仓库:https://github.com/sharpdx/SharpDX。
- NuGet包:https://www.nuget.org/packages/SharpDX/。


























