可以使用内置方法和属性对数字执行哪些有用的操作。原始值,例如(25或3.14),不能具有属性或方法(因为它们不是对象)。
但是在JavaScript中,方法和属性也可用于原始值,因为JavaScript在执行方法和属性时会将原始值视为对象。下面介绍三种JavaScript数值方法。

一、toExponential()方法
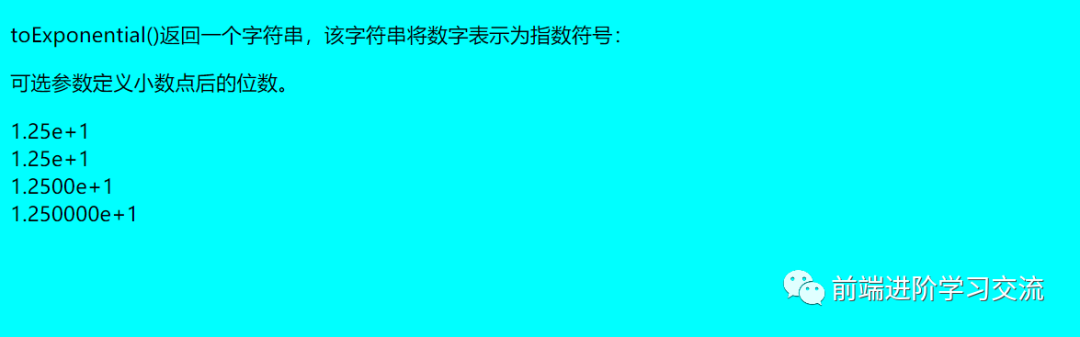
toExponential()方法返回以数字表示的数字字符串。
此方法采用一个可选参数,该参数定义小数点后的字符数。
例:
完整代码:

注意:
指数符号可用于表示数量级非常大或非常小的数字。例如,95700000000可以写为957e8或957e + 8。
二、toFixed()方法
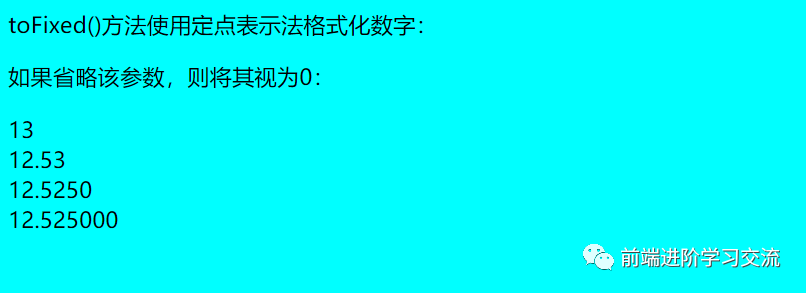
toFixed()方法使用定点表示法格式化数字。
此方法返回的值是一个字符串,并且在小数点后有确切指定的位数。
例:
运行效果

如果需要,数字会四舍五入,如果需要,小数部分将用零填充,以便具有指定的长度。
三、toPrecision()方法
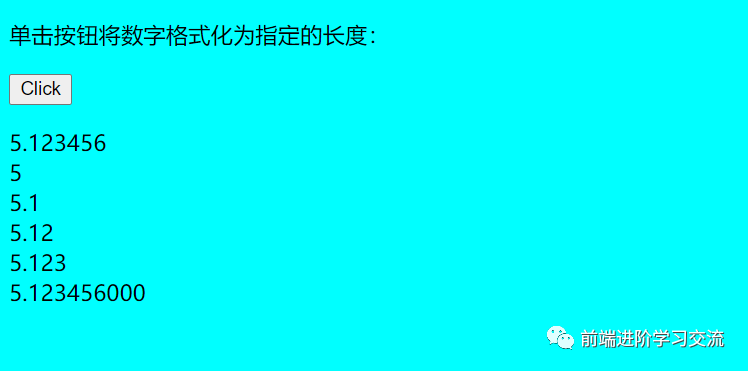
toPrecision()方法返回一个字符串,该数字表示指定精度的数字。
此方法返回的值是一个字符串,并且在小数点后有确切指定的位数。
例:

四、总结
本文基于JavaScript基础,介绍了三种基本的JavaScript数值表现的方法,每一种方法均采用案例分析,并做详细的讲解。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
代码很简单,希望对你学习有帮助。






























