
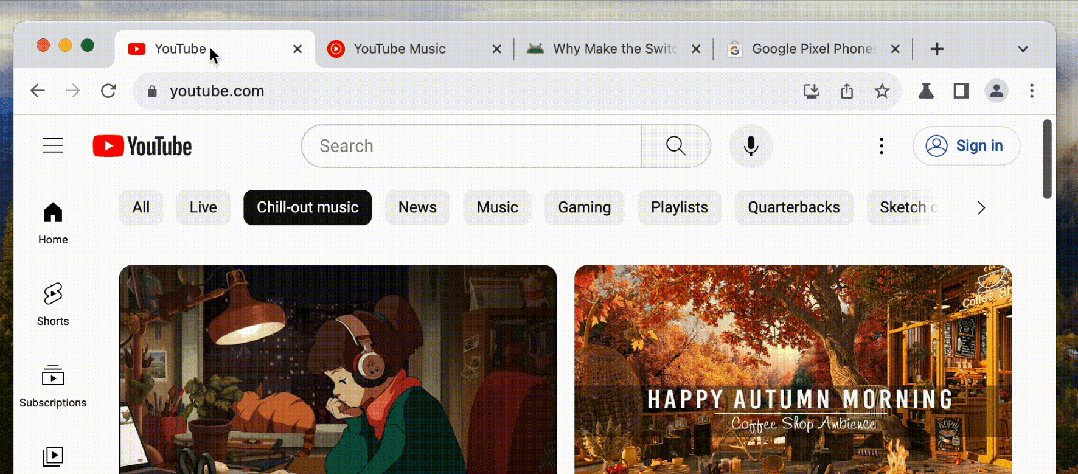
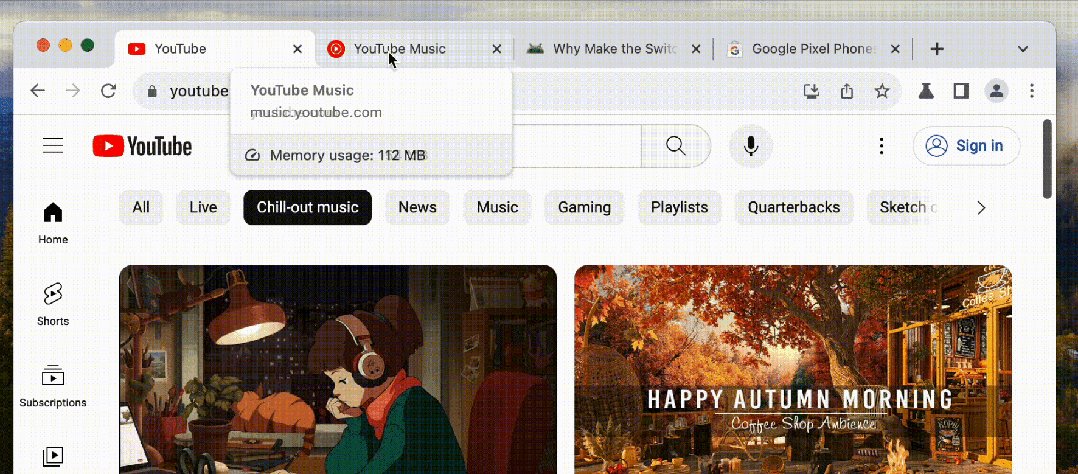
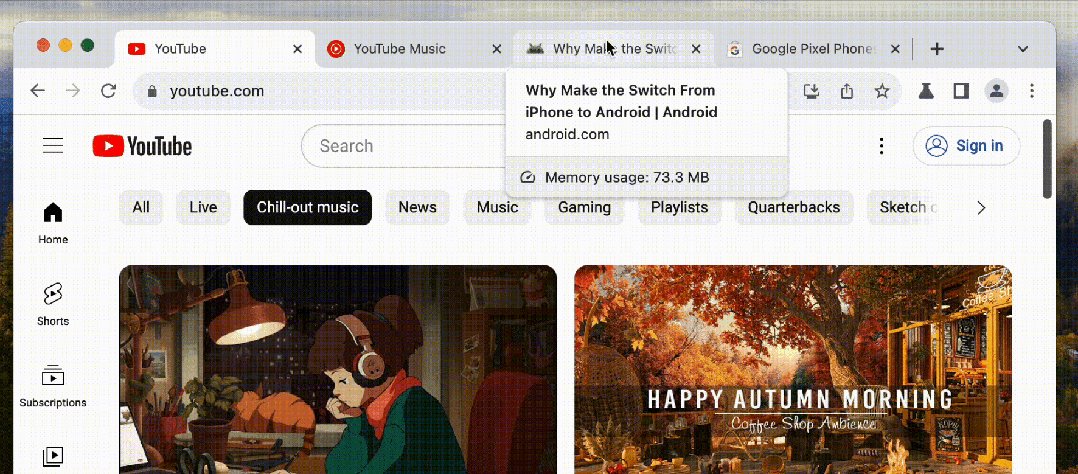
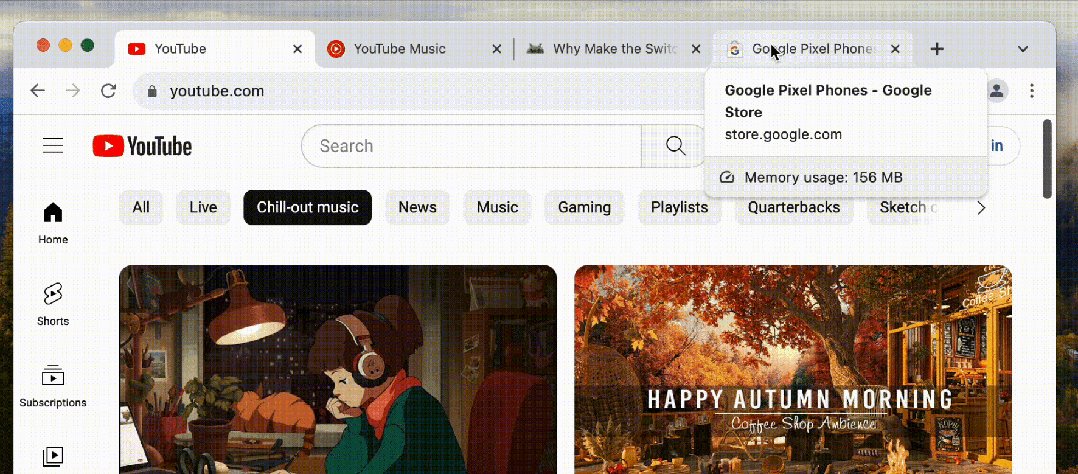
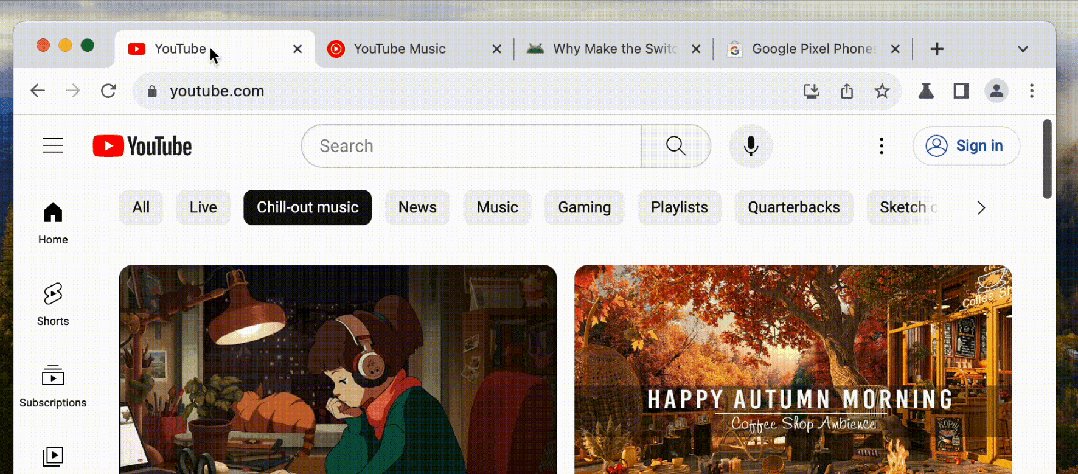
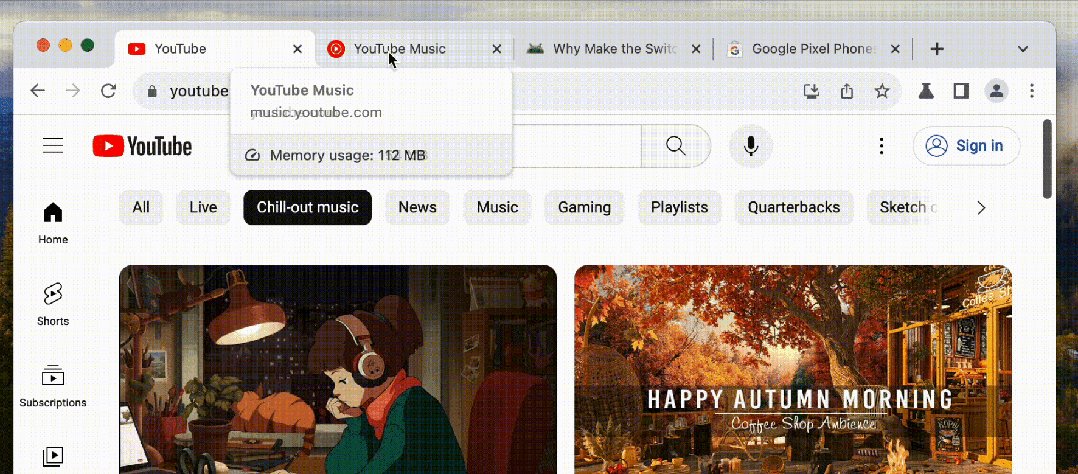
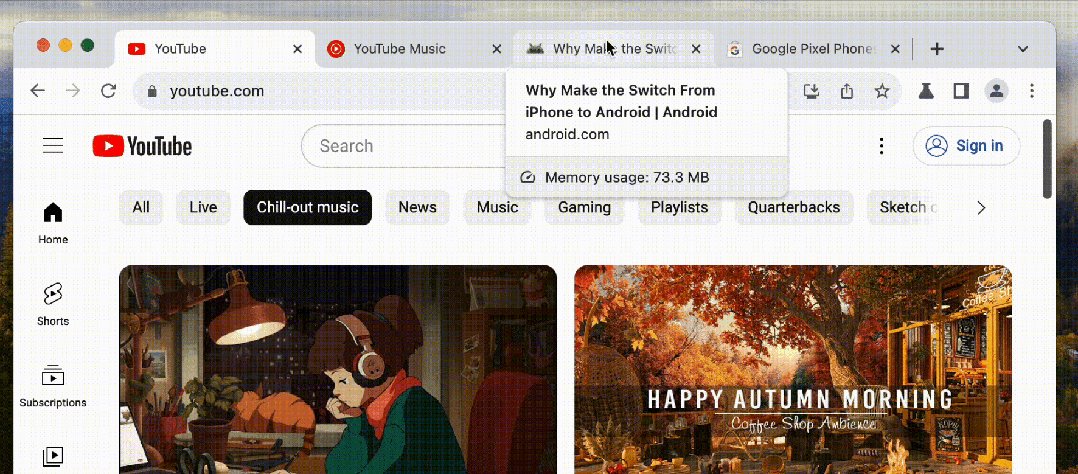
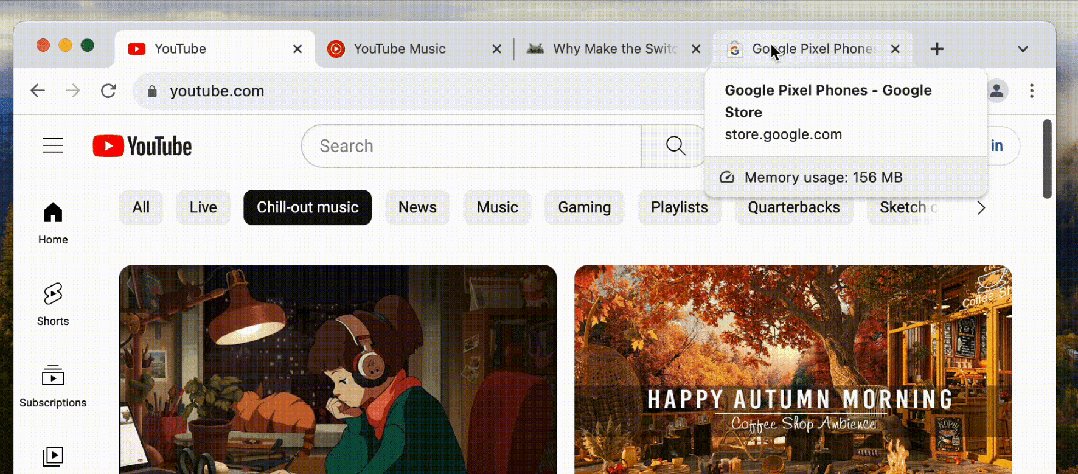
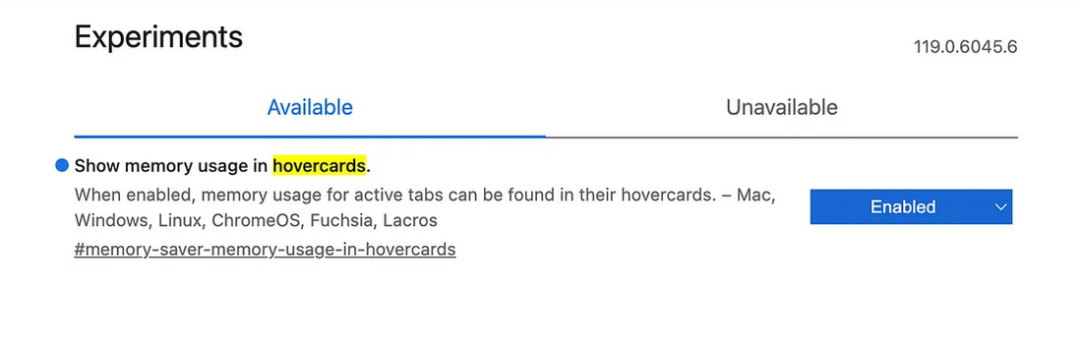
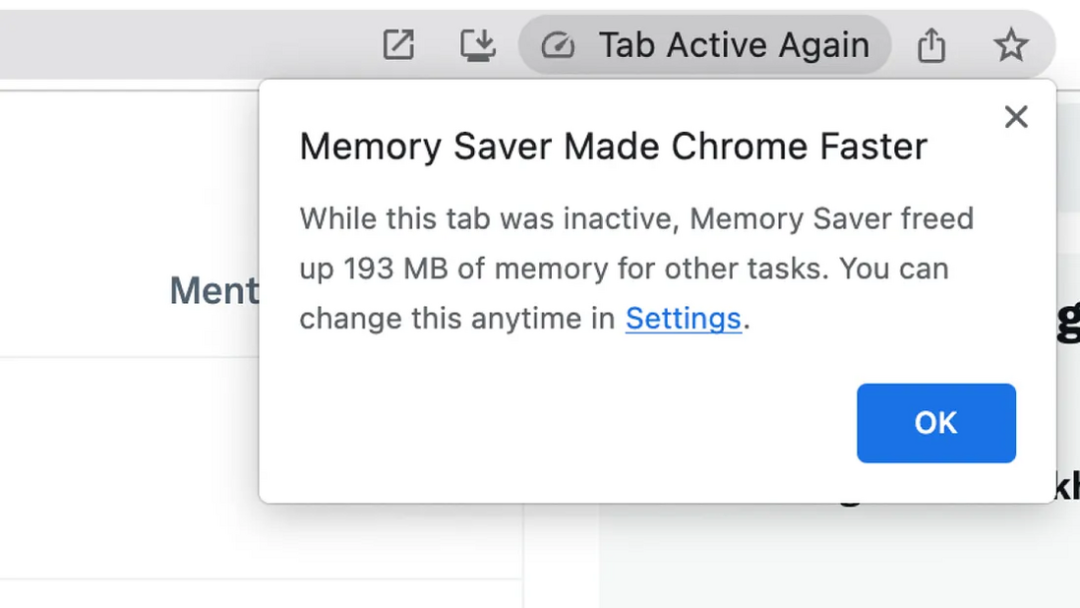
Chrome 浏览器最近推出了悬停卡,可以显示每个打开的标签页的内存使用情况。当你将鼠标悬停在某个标签页上时,弹出窗口将显示该标签页的内存使用情况,以及 Chrome 浏览器的内存保护器功能是否冻结了该标签页以节省内存。

该功能使 Chrome 浏览器的标签页节流行为透明化,并让用户深入了解网站的内存消耗情况。
新的悬浮卡基于 Chrome 浏览器的内存节省功能(Memory Saver),也可以通过 about:flags 启用:

内存保护器和性能控制
内存保护器通过冻结不活动的标签页,让它们进入 "睡眠 "状态,从而为活动标签页释放内存。当你打开大量标签页时,这有助于提高性能。

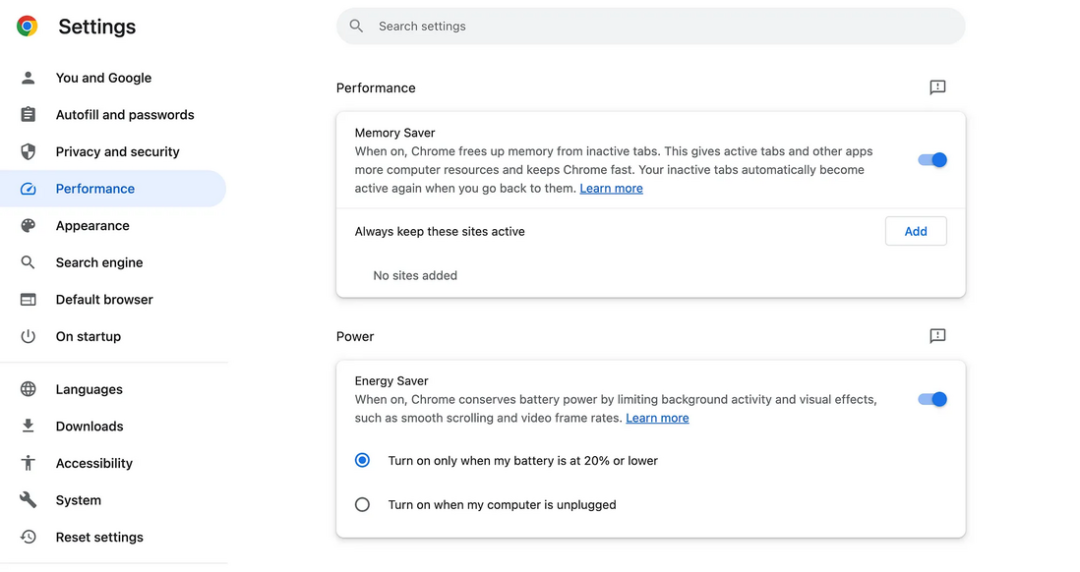
在最新发布的桌面版 Chrome 浏览器中,引入了两个新的性能设置,使 Chrome 浏览器的内存使用量最多减少 40%,最少减少 10GB,以保持标签页运行流畅,并在电池电量不足时延长电池使用时间。
内存保护器是 Chrome 浏览器最近新增的一整套性能控制功能的一部分,其中包括延长电池使用时间的节能器。所有这些功能都旨在根据用户的系统限制智能优化 Chrome 浏览器的性能和资源使用情况。

Chrome使用诸如标签可见性、标签是否正在播放音频以及页面生命周期事件等信号来判断一个标签是否处于非活动状态。当一个标签在后台足够长时间后,Chrome将冻结JavaScript执行并将标签置于低内存状态
这有助于将内存分流到活动的前台标签页,并在打开多个标签页时提高性能。当标签页回到焦点时,会重新加载。
测量内存使用情况
随着网络应用程序越来越复杂,内存管理已成为一个日益重要的问题。内存泄漏或使用效率低下会导致性能问题甚至崩溃。**Chrome DevTools **为调试内存问题提供了强大的工具--只要你知道如何有效地使用它们。
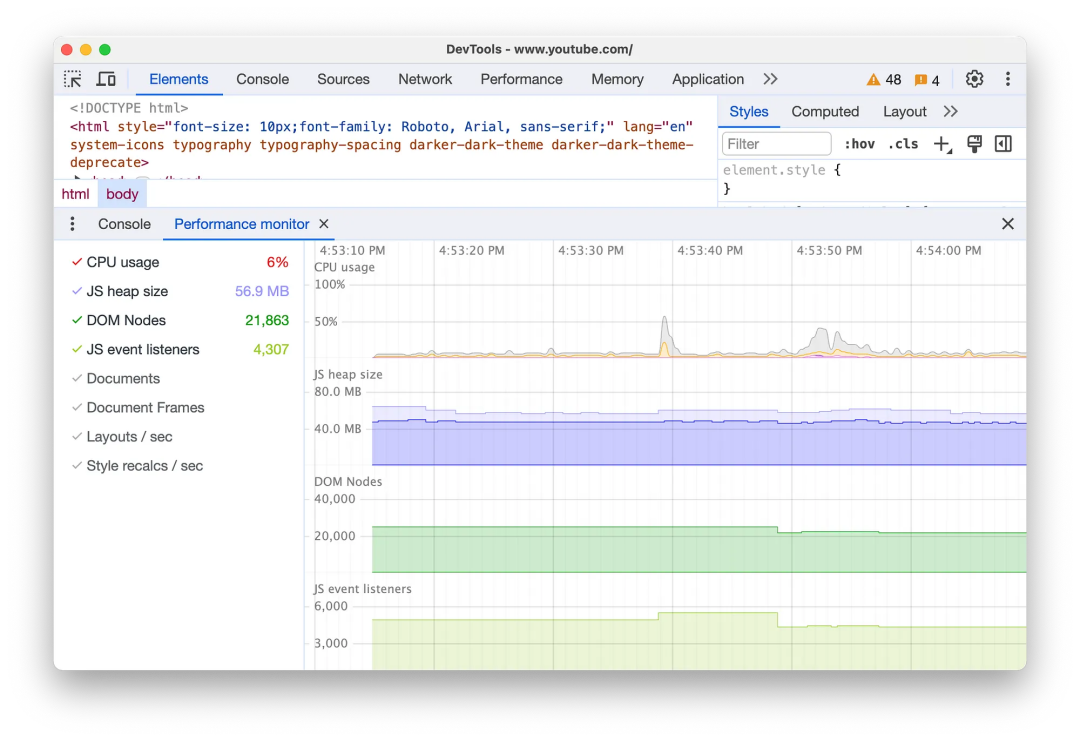
性能监控器
性能监控器可通过 CPU 利用率、FPS 和 DOM 节点等其他关键指标,对内存使用情况进行高层次的实时监控。

注意
- 随时间稳步增加 JS 堆或 DOM 节点。
- 某些用户操作后,JS 堆中出现尖峰。
这可能表明存在潜在的内存问题,值得进一步调查。性能监控器可用于确认可疑问题。
使用 DevTools 测量内存使用情况
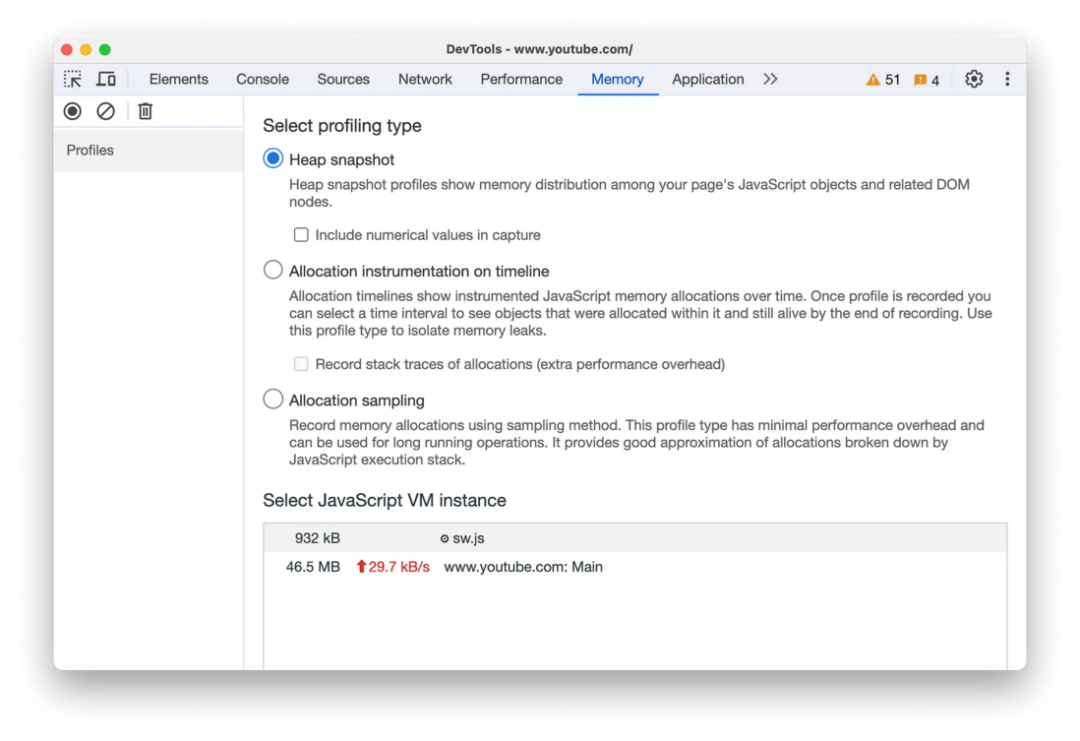
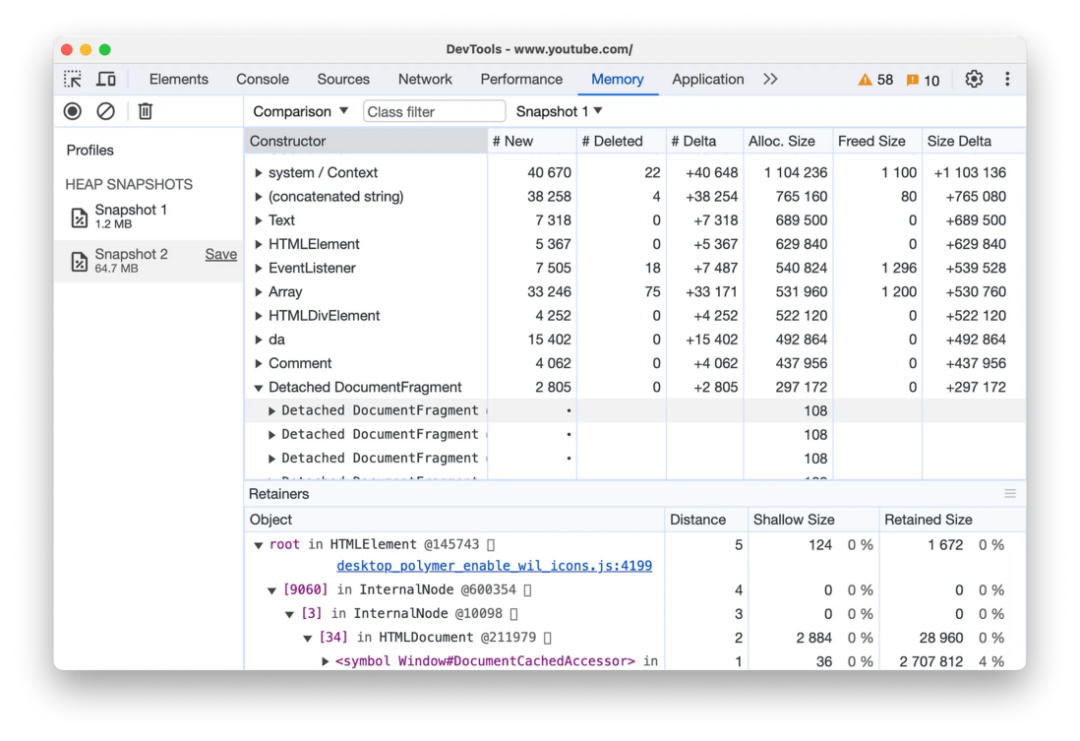
Chrome DevTools 中的 "内存 "面板可让你深入了解页面的内存消耗情况。你可以对堆分配进行快照,记录分配时间线,并按组件检查内存使用情况。

摘要视图按 DOM 节点、JS 对象等类别显示总体内存使用情况。对多个快照进行比较可以发现内存泄漏。

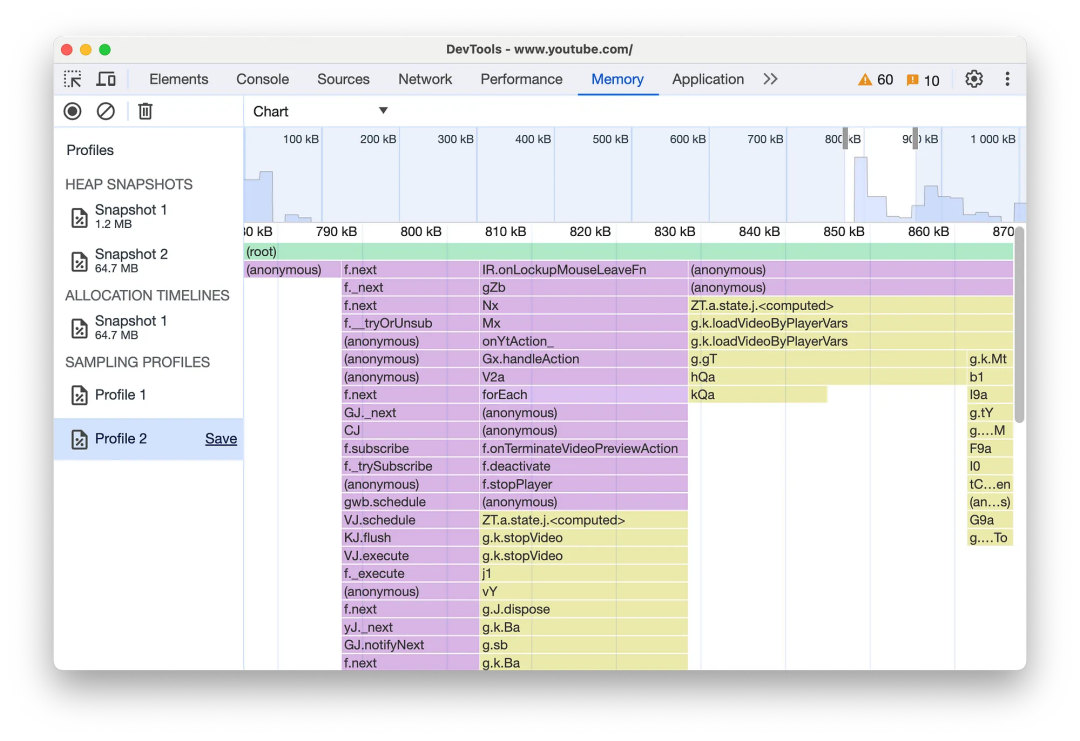
分配时间轴显示交互过程中的实时分配活动。峰值可能表明操作效率低下。筛选特定组件可隔离其影响。

最后,"分配采样 "视图将内存使用情况映射到单个页面组件,如文档、框架、网络工作者和图形层。这将揭示任何高使用率的来源。这将堆剖析器的详细快照信息与性能面板的增量更新和跟踪相结合。

跟踪对象的堆分配通常涉及开始记录、执行一系列操作,然后停止记录以进行分析。
因此,DevTools为理解 web应用的内存特性提供了强大的工具集。对于诊断泄漏和检测回归来说,它是无价之宝。
使用性能API
对于编程内存测量,浏览器API performance.measureUserAgentSpecificMemory() 允许测量页面的总内存使用情况。
function scheduleMeasurement() {
// 检查测量API是否可用。
if (!window.crossOriginIsolated) {
console.log('performance.measureUserAgentSpecificMemory()只在跨源隔离的页面中可用');
console.log('参见https://web.dev/coop-coep/ 了解更多')
return;
}
if (!performance.measureUserAgentSpecificMemory) {
console.log('performance.measureUserAgentSpecificMemory()在这个浏览器中不可用');
return;
}
const interval = measurementInterval();
console.log(`在${Math.round(interval / 1000)}秒后运行下一个内存测量`);
setTimeout(performMeasurement, interval);
}此方法返回当前页面及所有相关上下文(如 iframe 和 worker)的聚合RAM使用情况。结果包括将内存使用情况归因于特定执行上下文的细分。
这个API可以用来收集关于内存消耗的真实用户数据。长期趋势可能揭示了网站更改后的渐进泄漏或回归。
然而,measureUserAgentSpecificMemory()反映了每个浏览器的内部内存表示。结果在浏览器之间有很大的差异。相对时间的比较是最有意义的。
内存泄漏的常见原因
许多web应用中的内存泄漏源于保留对对象的过时引用,阻止垃圾收集对其进行清理。
一些常见的来源包括:
- 在DOM分离时忘记移除事件侦听器
- 在闭包中无意中捕获对DOM元素的引用
- 增长的数据结构,如 map 或数组,不进行清理
- 未能正确关闭 Web Workers
- 父 iframe 和 iframe 上下文之间的残留引用
- 闭包和意外的引用是一个常见的原因。例如,后来从页面中删除的在闭包内添加的DOM元素保持其引用。
内存泄漏往往是无意中引入的,通常随着时间的推移逐渐增长。但即使修复小的泄漏也可以提高性能。
在典型的用户流程中分析内存使用情况有助于识别渐进的泄漏来源。DevTools、fuite和其他工具可以定位增长的对象。修复泄漏可能需要重新设计一些逻辑。
力争实现相对平坦的内存使用情况,而不是呈锯齿形状的模式,显示在重置之间的渐进积累。如果在长时间的会话中累积,即使小于1MB的泄漏也可能值得修复。
结论
Chrome的新悬停卡片为用户提供了有关每个标签的内存使用情况的有用见解。对于开发人员,结合DevTools、性能API和仔细的优化,这个功能可以帮助你交付更流畅、内存效率更高的web应用,用户会喜欢的。
































