在过去的几个月里,我在开发离线浏览器工具时,我自己反复搜索我的JavaScript 文件以检索旧的代码片段。

因此,我认为使用以下常用 JavaScript 方法的编译列表作为参考可能会让那些与我有类似用例的其他人受益。
我总共整理了30个我认为比较有用的 JavaScript 代码段,因为文章篇幅的原因,我分了上下两篇,今天这篇文章中有12个代码段,剩下的18个在下篇内容中跟大家分享。
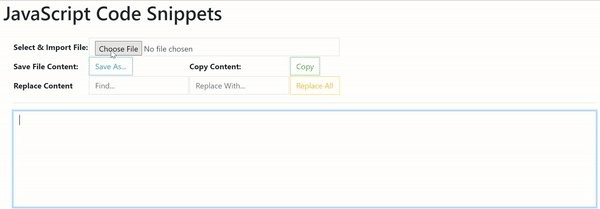
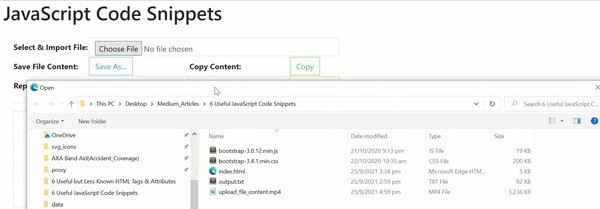
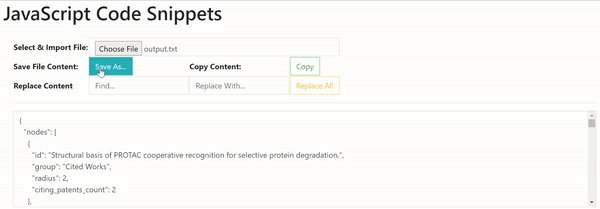
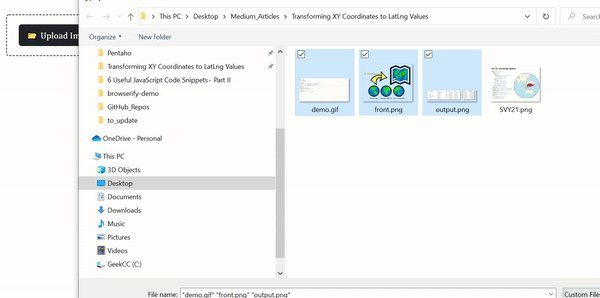
1.文件内容上传
var selectContent=document.getElementById("selectContent");
var contentForSelection=document.getElementById("contentForSelection");selectContent.onchange=function(e) {
if (!window.FileReader) {
alert("Your browser does not support HTML5 'FileReader' function required to open a file.");
} else {
let fileis = this.files[0];
let fileredr = new FileReader();
fileredr.onload = function (fle) {
let filecont = fle.target.result;
contentForSelection.value=filecont;
};
//fileredr.readAsArrayBuffer(fileis);
fileredr.readAsText(fileis);
}
};
在上面的示例中,由于我选择导入的文件是文本格式,因此使用方法 readAsText 而不是 readAsArrayBuffer。使用 readAsArrayBuffer 的实例包括读取图像流或读取 ZIP 存档文件。成功导入后,文件内容将自动呈现到元素 id 为“contentForSelection”的文本区域中。
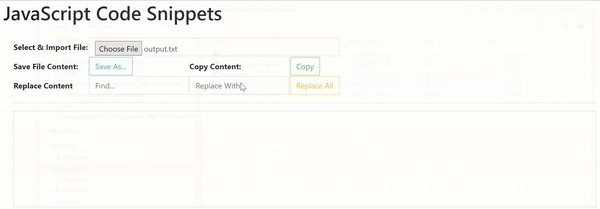
2. 保存文件内容
var saveBtn=document.getElementById("saveBtn");
var cnotallow=document.getElementById("contentForSelection");
saveBtn.notallow=function() {
let txtCnotallow=contentForSelection.value;
if (!window.Blob) {
alert("Your browser does not support HTML5 'Blob' function required to save a file.");
} else {
let textblob = new Blob([txtContent], {
type: "text/plain"
});
let dwnlnk = document.createElement("a");
dwnlnk.download = "output.txt";
dwnlnk.innerHTML = "Download File";
if (window.webkitURL != null) {
dwnlnk.href = window.webkitURL.createObjectURL(textblob);
}
dwnlnk.click();
}
};
上述代码片段通常在在线笔记应用程序中实现,以便用户导出其输出。或者,在数据/代码格式化程序等网络实用程序中,通常也会提供[保存]功能,以允许用户将后续格式化的文本内容保存到本地存储文件中。
3.复制到剪贴板
复制到剪贴板是基于浏览器的设置中的另一个经典功能。通常,如果转换后的输出仅用于 1-Off 任务,则无需将输出保存到文件,而使用以下 JS 代码片段会更合适:
var copyBtn=document.getElementById("copyBtn");
var cnotallow=document.getElementById("contentForSelection");
copyBtn.notallow=function(evt) {
copyBtn.nextElementSibling.innerHTML="";
copyTransformedOutput("contentForSelection");
let smallEle=evt.currentTarget.nextElementSibling;
smallEle.innerHTML="<span style='color:green'> Copied to Clipboard!</span>";
};
function copyTransformedOutput(inputEleId) {
let copyText = document.getElementById(inputEleId);
copyText.select();
copyText.setSelectionRange(0, 99999); /* For mobile devices */
navigator.clipboard.writeText(copyText.value);
}请注意,我选择在成功复制代码片段后显示一条消息“已复制到剪贴板”。
因此,转换后的输出随后可以粘贴到其他地方,而无需存储到本地文件中以供使用。
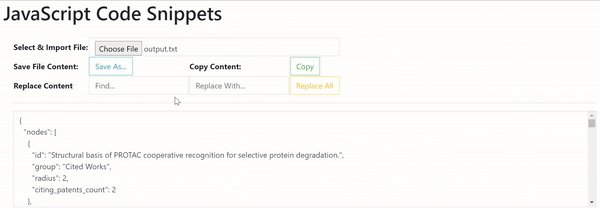
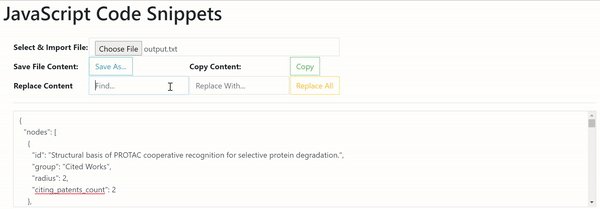
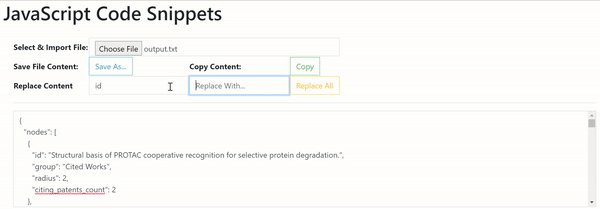
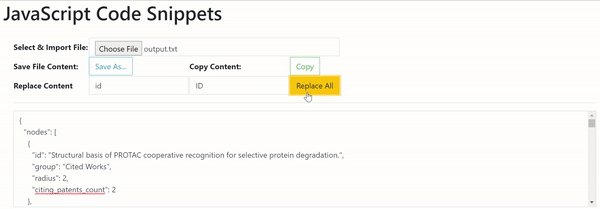
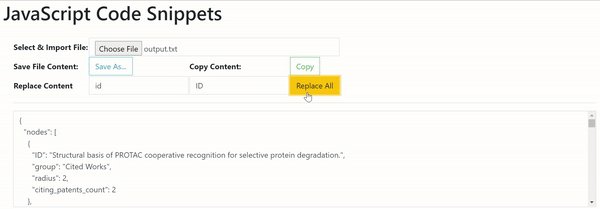
4.查找并替换全部
虽然在最新的 JavaScript 控制台中,此功能当前是内置的,但由于其实现的独创性和简单性,了解以下 JavaScript 函数仍然是相关且有用的:
function replaceAll(inputStr,toReplace,replaceWith) {
return inputStr.split(toReplace).join(replaceWith);
}例如,如果我想在文本区域中将“id”替换为“ID”:

代码片段的其余部分如下:
var replaceBtn=document.getElementById("replaceBtn");
replaceBtn.notallow=function() {
let toFind=document.getElementById("ToFind").value;
let replaceWith=document.getElementById("ReplaceWith").value;
contentForSelection.value=replaceAll(contentForSelection.value,toFind,replaceWith);
};5. 生成随机十六进制颜色
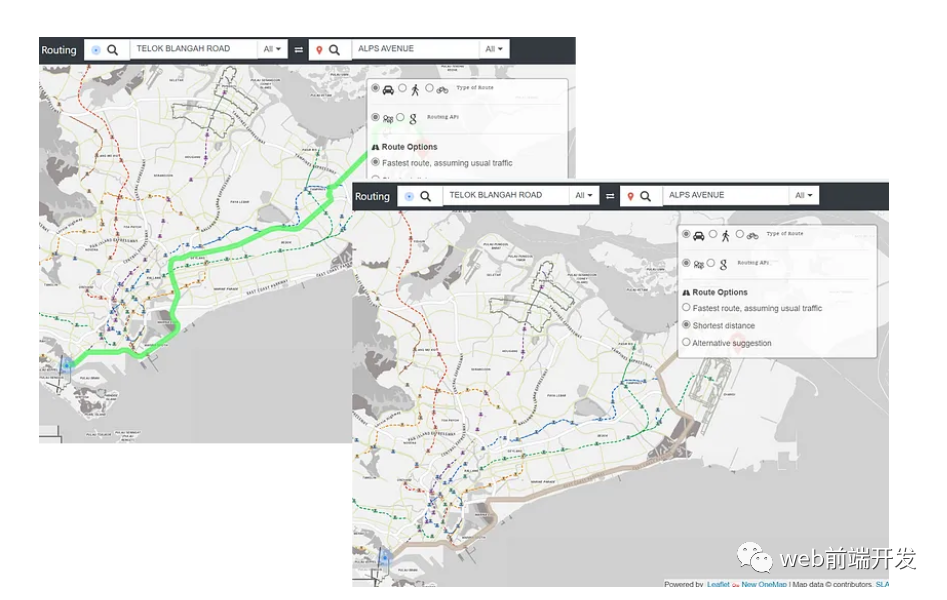
我发现这种 JavaScript 方法没有得到充分重视的一种情况是,当我必须将多条驾驶路线渲染到同一个 Web 应用程序上时:

显然微分了一个无限数。具有不同颜色的重叠驾驶路线对于任何观看者来说都更容易比较和对比地图可视化上显示的各种路线。因此,动态生成不同的颜色是必要的,可以通过以下方式实现:
function generateRandomHexColor() {
let colorGenerated="#" + (Math.random() * 0xfffff * 1000000).toString(16).slice(0, 6);
if(colorGenerated !== "#0000ff" && colorGenerated !== "#ff0000") {
return colorGenerated;
}
colorGenerated="#" + (Math.random() * 0xfffff * 1000000).toString(16).slice(0, 6);
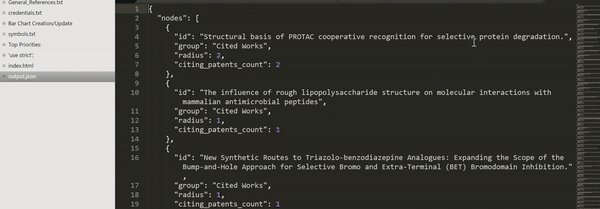
}6. 突出显示 JSON 语法
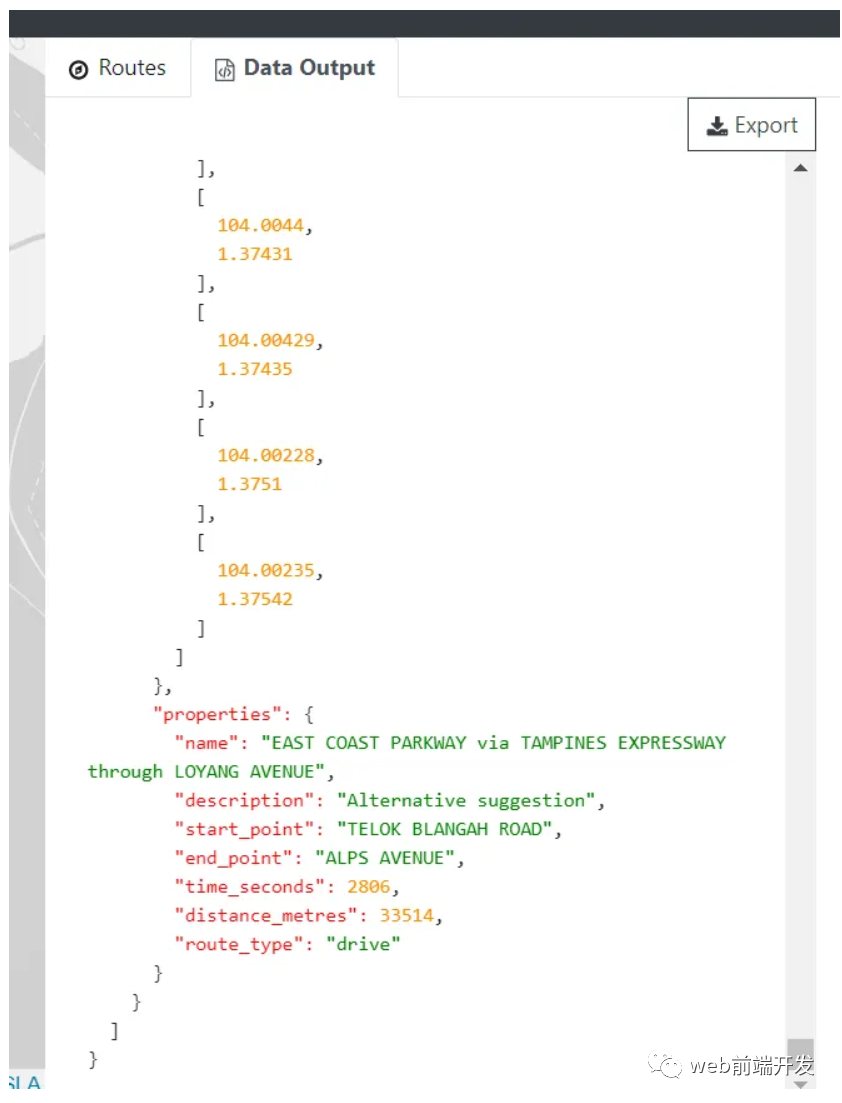
对于地图服务提供商返回的每条路线,我都合并了路线 JSON 数据输出的导出功能。因此,为了区分 JSON 对象中的 String、Float、Integer、Boolean 等对象类型,我选择对其进行颜色编码,如下所示:

上述效果可以通过CSS和JavaScript来实现。
JavaScript 代码:
function syntaxHighlight(json) {
json = json.replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">");
return json.replace(/("(\\u[a-zA-Z0-9]{4}|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function (match) {
var cls = "number";
if (/^"/.test(match)) {
if (/:$/.test(match)) {
cls = "key";
} else {
cls = "string";
}
} else if (/true|false/.test(match)) {
cls = "boolean";
} else if (/null/.test(match)) {
cls = "null";
}
return "<span class='" + cls + "'>" + match + "</span>";
});
}CSS代码:
.string {
color: green;
}
.number {
color: darkorange;
}
.boolean {
color: blue;
}
.null {
color: magenta;
}
.key {
color: red;
}7. 通知未保存的更改
window.addEventListener('beforeunload', (event) => {
event.preventDefault();
event.returnValue = '';
});
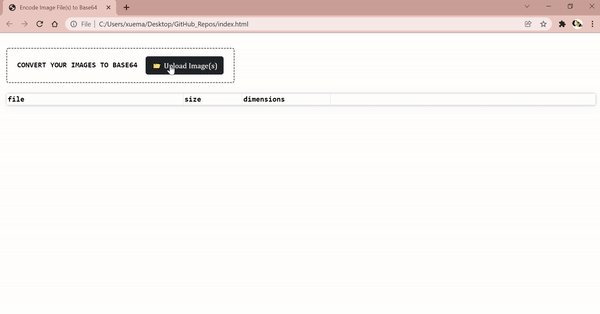
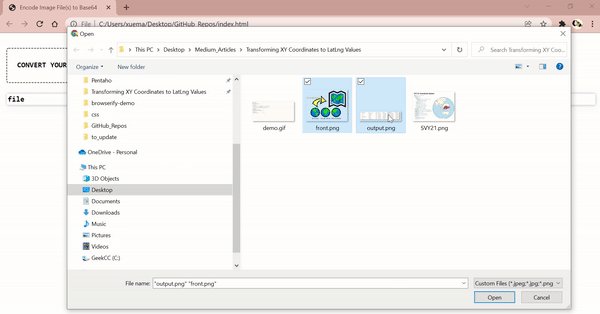
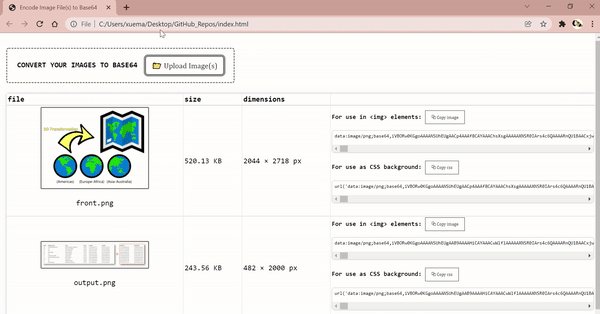
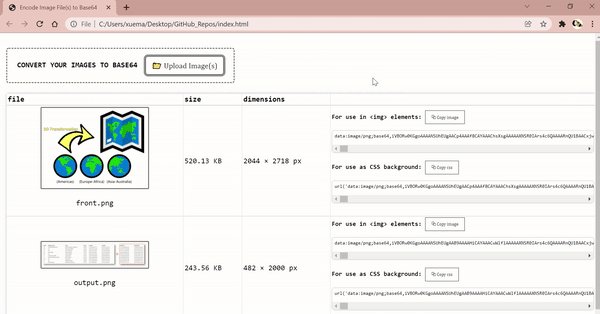
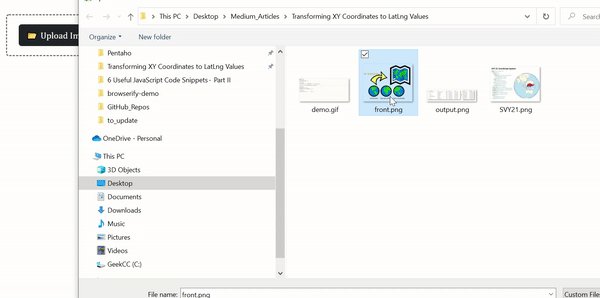
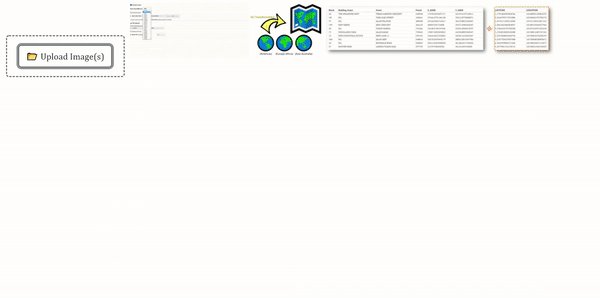
上面的代码片段对于用户在输入字段中输入了未保存的数据并且在页面卸载时会丢失的情况特别有用。在上图中,用户上传多个图像文件后,浏览器会提示用户是否已保存图像输出以防止数据丢失。
8. 异步上传多个文件
function readFileAsB64(file) {
return new Promise((resolve,reject) => {
let fileredr = new FileReader();
fileredr.onload = () => resolve([fileredr.result, file.name]);
fileredr.onerror = (err) => reject(err);
fileredr.readAsDataURL(file);
});
}
var uploadFile=document.getElementById('uploadFile'); // input[type='file']
uploadFile.addEventListener('change', (ev) => {
if (!window.FileReader) {
alert('Your browser does not support HTML5 "FileReader" function required to open a file.');
} else {
let filesArr=ev.target.files;
let fileReaders=[];
for(let f in filesArr) {
if(!isNaN(f)) fileReaders.push(readFileAsB64(filesArr[f]))
}
Promise.all(fileReaders).then((outputArrs) => {
for(let o in outputArrs) {
if(!isNaN(o)) {
let fileArr=outputArrs[o]; // [fileredr.result, file.name]
/* TO DO LOGIC HERE */
let image = new Image();
image.src = fileArr[0];
image.title = fileArr[1];
image.height = 100;
document.body.appendChild(image);
}
}
});
}
});上面的代码片段确保在浏览器继续执行注释后的代码逻辑之前,所有上传的图像文件都已编码为 Base64 字符串(fileredr.readAsDataURL(file);):
/* TO DO LOGIC HERE */
9. insertAdjacentHTML — 开始之前 | 开始之后 | 前言 | 尾声
回顾第 1) 点中的屏幕截图,可以通过 insertAdjacentHTML(<position>,<HTML String>) 将 HTML 附加到元素:
<Element>.insertAdjacentHTML('beforeend'|'afterbegin'|'beforeend'|'afterend', <HTML String>);下面是每个选项相对于 <Element>(即 <p></p>)所指的位置的说明:
<!-- beforebegin -->
<p>
<!-- afterbegin -->
foo
<!-- beforeend -->
</p>
<!-- afterend -->由于在第 1 点)中,目标是附加额外的表行 (<tr></tr>),因此使用了 beforeend 位置。
10. 检查 JSON 字符串是否有效
由于我在业余时间创建的大多数离线浏览器实用程序都要求用户上传数据文件,其中一些文件需要为 JSON 格式,因此这是一种对 JSON 文件进行数据格式验证检查的简单直接的方法是:
function isValidJSON(str) {
try {
JSON.parse(str);
return true;
} catch (e) {
return false;
}
}
// returns a Boolean11. 将原始 HTML 字符串编码为 Unicode 实体
function encodeHTMLChars(rawStr) {
return rawStr.replace(/[\u00A0-\u9999<>\&]/g, ((i) => `&#${i.charCodeAt(0)};`));
}要将文本 <img> 显示到 HTML 页面上,必须按如下方式对字符串进行编码:
var inputHTMLStr='<img>';
var encodedHTMLStr=encodeHTMLChars(inputHTMLStr);
console.log(encodedHTMLStr);
// Output: <img>当需要在网页上显示 HTML 代码片段时,这通常会派上用场,因为其原始形式(即“<img>”)会被浏览器自动解释为 HTML DOM 元素,而不是用于显示的原始文本。
12. 将 XML 转换为 JSON
2 个最未被充分利用的 JavaScript API 包括:DOMParser() 和 DOMParser.parseFromString()
尽管 xml-js 和 xml2js 等 npm 包很容易获得,但该逻辑可以通过纯 JavaScript 实现,如下所示:
function convertXMLtoJSON(xmlObj) { // adapted from https://davidwalsh.name/convert-xml-json
var obj = {};
if (xmlObj.nodeType == 1) {
if (xmlObj.attributes.length > 0) {
obj['@attributes'] = {};
for (var j = 0; j < xmlObj.attributes.length; j++) {
var attribute = xmlObj.attributes.item(j);
obj['@attributes'][attribute.nodeName] = attribute.nodeValue;
}
}
} else if (xmlObj.nodeType == 3) {
obj = xmlObj.nodeValue;
}
// Iterate through all child nodes
// Use recursive to assign nested nodes
if (xmlObj.hasChildNodes()) {
for(var i = 0; i < xmlObj.childNodes.length; i++) {
var item = xmlObj.childNodes.item(i);
var nodeName = item.nodeName;
if (typeof(obj[nodeName])==='undefined') {
obj[nodeName] = convertXMLtoJSON(item);
} else {
if (typeof(obj[nodeName].push)==='undefined') {
var old = obj[nodeName];
obj[nodeName] = [];
obj[nodeName].push(old);
}
obj[nodeName].push(convertXMLtoJSON(item));
}
}
}
return obj;
}
/* USAGE: Sample xmlText */
var xmlText = '<bookstore><book>' +
'<title>Everyday Italian</title>' +
'<author>Giada De Laurentiis</author>' +
'<year>2005</year>' +
'</book></bookstore>';
var xmlParser=new DOMParser();
var xmlObj=xmlParser.parseFromString(xmlText, 'text/xml');
var jsnotallow=convertXMLtoJSON(xmlObj);
console.log(jsonObj);
// Output: {"bookstore":{"book":{"title":{"#text":"Everyday Italian"},"author":{"#text":"Giada De Laurentiis"},"year":{"#text":"2005"}}}}声明:上述代码逻辑最初由 David Walsh 在 Convert XML to JSON 中实现。
我认为有用且值得分享,所以就把它加载进来了。
总结
以上就是我今天这篇文章想与你分享的30个有用的JavaScript 代码片段中的前面12个代码段,剩下的18个将在下篇文章中与你分享。
今天内容到此结束,希望对你有所帮助,最后,感谢你的阅读。





































