
HTTP(超文本传输协议:Hypertext Transfer Protocol)是一种用于在Web上传输数据的协议,它是互联网上最重要的应用层协议之一。从诞生至今,HTTP一直扮演着连接世界的通信桥梁的角色,在互联网的发展和普及中发挥着重要作用。本文将带您深入了解HTTP协议的起源、工作原理、常见特点以及它对现代Web的影响。
一、起源与发展
HTTP协议最早由蒂姆·伯纳斯-李(Tim Berners-Lee)在1989年创建,作为连接万维网(World Wide Web)上文档的一种通信协议。起初,HTTP的目标是在客户端和服务器之间传输超文本文档(HTML)和超链接(Hyperlink)。随着互联网的蓬勃发展,HTTP也在不断演进和完善。
在1991年,HTTP的第一个正式版本HTTP/0.9问世,其功能非常简单,只能传输纯文本的HTML文档。而后,在1996年,HTTP/1.0发布,引入了更多功能,支持传输多种格式的资源,如图片、样式表和脚本文件。然而,随着Web应用和互联网的规模不断扩大,HTTP/1.0的性能表现出现了瓶颈。为了解决HTTP/1.0的性能问题HTTP/1.1在1997年发布,引入了持久连接、管道化请求、Host头字段等特性,显著提升了网页加载速度和用户体验。
时至今日,HTTP协议持续发展,最新的版本是HTTP/2(2015年发布)和HTTP/3(2022年发布),它们进一步优化了性能、安全性和并行处理能力,逐渐成为主流的HTTP协议版本。
二、工作原理
HTTP是一种无状态的协议,每个请求都是独立的,服务器不保留与之前请求的状态信息。HTTP使用客户端-服务器模式,客户端发送请求,服务器处理请求并返回响应。
HTTP通信过程遵循以下步骤:
- 建立连接: 客户端(通常是Web浏览器)向服务器发起TCP连接,并建立起双向通信通道。
- 发送请求: 客户端发送HTTP请求到服务器,请求包含请求行(请求方法、URL和HTTP版本)、请求头和请求体(对于POST等有内容的请求)。
- 处理请求: 服务器接收并解析请求,根据请求的内容执行相应的操作,可能包括读取数据库、处理业务逻辑等。
- 发送响应: 服务器将处理结果封装为HTTP响应,响应包含响应行(状态码、状态文本和HTTP版本)、响应头和响应体。
- 关闭连接: 服务器发送完响应后,关闭TCP连接,请求-响应过程完成。
三、特点与影响
HTTP协议具有以下特点,这些特点对现代Web应用和互联网产生了深远的影响:
- 无连接和无状态: HTTP是无连接的,每个请求和响应都是独立的。它也是无状态的,服务器不保存客户端的状态信息,每次请求都是无关的,这有利于实现可伸缩性和灵活性。
- 灵活性: HTTP的灵活性使得它可以传输各种类型的资源,如文本、图片、视频等,使Web应用呈现丰富多样的内容。
- 基于请求-响应模型: HTTP的请求-响应模型使得客户端可以向服务器请求数据或操作,并获取服务器的响应。这种模型促进了客户端与服务器之间的交互和通信。
- 分层架构: HTTP的分层架构允许通过代理服务器和缓存来优化网络传输,提高性能和响应速度。
- 状态码: HTTP的状态码提供了对请求处理结果的说明,例如200表示成功,404表示未找到,500表示服务器错误等。这些状态码对于诊断和调试Web应用非常有用。
四、协议组成
HTTP协议是一种规范,其样本通常以请求和响应的形式呈现。下面是HTTP协议的一个样本,分别展示了HTTP请求和HTTP响应的格式。
HTTP请求样本:
GET /hanko HTTP/1.1
Host: www.hanko.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/93.0.4577.63 Safari/537.36
Accept: text/html,application/xhtml+xml
Accept-Language: en-US,en;q=0.5
Connection: keep-alive- 第一行是请求行,包含请求方法(GET)、请求的资源路径(/hanko)和HTTP协议版本(HTTP/1.1)。
- 接下来是请求头,包含了请求的一些附加信息,如Host(请求的目标主机)、User-Agent(客户端的浏览器信息)、Accept(客户端接受的响应内容类型)等。
当年阿里面试问到了http头connection为keep-alive是什么意思?
当HTTP请求头中的Connection字段设置为keep-alive时,它表示客户端希望与服务器建立持久连接。持久连接允许在同一个TCP连接上发送多个HTTP请求和响应,而不是每个请求都建立一个新的TCP连接,从而减少了连接的建立和关闭开销,提高了性能和效率。
除了keep-alive之外,HTTP请求头中的Connection字段还可以包含其他值,用途如下:
- close: 当Connection设置为close时,表示客户端或服务器希望在发送完当前的请求和响应后关闭TCP连接,即不使用持久连接。
- Upgrade: 用于HTTP升级。当Connection设置为Upgrade时,表示客户端希望升级到其他协议,如WebSocket。
- Connection-Token: 自定义的Connection标记,可以用于传递额外的信息或指示特定的处理方式。
虽然名为"keep-alive",但HTTP的持久连接(keep-alive)并不是真正意义上的一直保持连接。实际上,HTTP的持久连接是一种在单个TCP连接上可以发送多个HTTP请求和响应的机制,从而避免了每次请求都重新建立新的TCP连接,从而减少了连接的建立和关闭的开销。
HTTP响应样本:
HTTP/1.1 200 OK
Content-Type: text/html
Content-Length: 1234
Server: Apache/2.4.41 (Ubuntu)
Date: Wed, 20 Jul 2023 12:34:56 GMT
<!DOCTYPE html>
<html>
<head>
<title>Example Page</title>
</head>
<body>
<h1>Hello, World!</h1>
<p>This is an example page.</p>
</body>
</html>- 第一行是响应行,包含HTTP协议版本(HTTP/1.1)、状态码(200)和状态文本(OK)。
- 接下来是响应头,包含了响应的一些附加信息,如Content-Type(响应内容类型)、Content-Length(响应内容长度)、Server(服务器信息)等。
- 响应头与响应体之间有一个空行,表示响应头结束,接下来是响应体,即实际返回给客户端的内容。在本例中,响应体是一个简单的HTML页面。
1、请求头
常见的请求头:
- Host: 指定请求的目标主机名和端口号。
- User-Agent: 指定发送请求的用户代理,通常是浏览器标识。
- Accept: 指定客户端可以接受的响应内容类型,如文本、图片、JSON等。
- Accept-Language: 指定客户端可以接受的自然语言,用于国际化。
- Authorization: 用于身份验证,包含认证信息。
- Cookie: 用于在客户端和服务器之间传递会话信息。
2、响应头
常见的响应头:
- Content-Type: 指定响应内容的类型,如text/html、application/json等。
- Content-Length: 指定响应内容的长度,单位为字节。
- Location: 用于重定向,指定新的URL地址。
- Set-Cookie: 用于在客户端设置Cookie,用于维持会话状态。
- Cache-Control: 指定响应的缓存策略,如no-cache、max-age等。
3、状态码
HTTP状态码是HTTP协议中用于表示服务器对请求的处理结果的数字代码。状态码由三位数字组成,每个状态码表示不同的处理结果。HTTP状态码主要分为五类,分别以不同的数字开头,每类状态码具有特定的含义。以下是常见的HTTP状态码及其含义:
1xx(Informational): 表示请求已被接收,继续处理。
- 100 Continue:服务器已接收到请求的头部,并且客户端应继续发送请求的其余部分。
2xx(Successful): 表示请求已成功被服务器接收、理解和处理。
- 200 OK:请求成功,服务器已成功处理请求。
- 201 Created:请求成功,并在服务器上创建了新的资源。
- 204 No Content:请求成功,但响应不包含实体主体内容,用于成功的DELETE请求等。
3xx(Redirection): 表示需要进一步的操作以完成请求。
- 301 Moved Permanently:请求的资源已永久移动到新的URL,客户端应该使用新URL重新请求。
- 302 Found:请求的资源已临时移动到新的URL,客户端应继续使用原始URL。
- 304 Not Modified:客户端通过条件式请求的资源未修改,可直接使用缓存的版本。
4xx(Client Error): 表示客户端发生错误,无法完成请求。
- 400 Bad Request:请求错误,服务器无法理解请求。
- 401 Unauthorized:请求需要身份验证,客户端需要提供有效的认证信息。
- 403 Forbidden:服务器理解请求,但拒绝执行请求。
- 404 Not Found:请求的资源不存在,服务器未找到请求的URL。
5xx(Server Error): 表示服务器发生错误,无法完成请求。
- 500 Internal Server Error:服务器内部错误,无法完成请求。
- 502 Bad Gateway:服务器作为网关或代理,从上游服务器收到无效响应。
- 503 Service Unavailable:服务器暂时不可用,通常由于过载或维护。
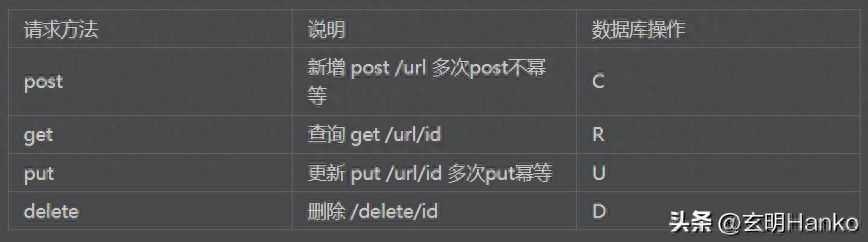
4、请求方法
- GET:用于请求获取指定资源。
- POST:用于提交数据给服务器,如提交表单数据。
- PUT:用于更新指定资源的内容。
- DELETE:用于删除指定资源。
- HEAD:类似于GET请求,但只获取响应头信息,不获取响应体。
- OPTIONS:用于获取目标资源支持的通信选项。
- PATCH:用于对资源进行局部更新。


5、Http版本
HTTP(Hypertext Transfer Protocol)协议经过多次版本的演进和改进,目前主要有以下几个主要版本:
- HTTP/0.9: HTTP的最早版本,于1991年发布。它是一个非常简单的协议,仅支持传输HTML文本,没有请求头和响应头,也没有状态码。它主要用于传输超文本文档(HTML)和超链接(Hyperlink)。
- HTTP/1.0: 于1996年发布,相比HTTP/0.9,HTTP/1.0引入了请求头和响应头的概念,允许传输多种类型的资源,如图片、样式表和脚本文件。HTTP/1.0的特点是每个请求都需要单独建立连接,导致效率较低。
- HTTP/1.1: 于1997年发布,是HTTP协议的一个重要版本。HTTP/1.1引入了持久连接、管道化请求、Host头字段等特性,显著提升了网页加载速度和用户体验。持久连接允许在同一个连接上发送多个请求和响应,避免了每次请求都需要重新建立连接的开销。
- HTTP/2: 于2015年发布,是HTTP协议的最新主要版本。HTTP/2进一步优化了性能、安全性和并行处理能力。它引入了二进制协议,允许多个请求和响应同时在同一个连接上传输,消除了请求阻塞的问题。HTTP/2还支持头部压缩和服务器推送等特性,进一步减少了数据传输的开销。
- HTTP/3: 最新版本,于2022年6月6日标准化为RFC9114。会抛弃使用TCP,通过UDP上使用QUIC来承载应用层数据。
6、Cookie
HTTP Cookie(简称Cookie)是HTTP协议中的一种机制,用于在客户端(通常是Web浏览器)和服务器之间传递会话信息和状态数据。Cookie主要用于记录用户的一些状态信息,以便服务器在后续请求中识别用户或维持用户的会话状态。
工作原理:
- 服务器设置Cookie: 服务器在HTTP响应中的Set-Cookie头部中设置Cookie信息,并将Cookie发送给客户端。例如:
Set-Cookie: session_id=1234567890; path=/; domain=example.com; expires=Sun, 20-Jul-2025 12:00:00 GMT; secure; HttpOnly- 客户端保存Cookie: 客户端(Web浏览器)收到服务器设置的Cookie后,会将Cookie保存在本地。在以后的请求中,客户端会在请求头的Cookie字段中携带该Cookie信息。
- 客户端发送Cookie: 客户端在发送HTTP请求时,会将保存的Cookie信息包含在请求头的Cookie字段中,发送给服务器。
- 服务器读取Cookie: 服务器收到请求后,可以从请求头的Cookie字段中读取客户端发送的Cookie信息,并根据其中的数据来识别用户或维持会话状态。
Cookie属性:
Cookie可以包含多个属性,用于指定其行为和有效期。常见的Cookie属性包括:
- Name和Value: 表示Cookie的名称和对应的值。
- Domain: 指定Cookie的作用域,指定了哪些域名可以访问该Cookie。
- Path: 指定Cookie的作用路径,指定了哪些URL路径可以访问该Cookie。
- Expires和Max-Age: 指定Cookie的有效期,Expires指定一个具体的过期时间,Max-Age指定从当前时间开始的有效期秒数。
- Secure: 表示Cookie只能通过HTTPS连接传输,用于保证Cookie的安全性。
- HttpOnly: 表示Cookie仅限于通过HTTP或HTTPS传输,不能被JavaScript等脚本访问,用于防止XSS攻击。
用途:
Cookie在Web应用中有许多用途,其中一些常见的包括:
- 记录用户的登录状态,实现用户认证和会话管理。
- 存储用户的个性化设置和偏好。
- 跟踪用户的浏览行为,用于分析用户行为和推荐相关内容。
- 在购物网站中,用于保存购物车信息和交易状态。
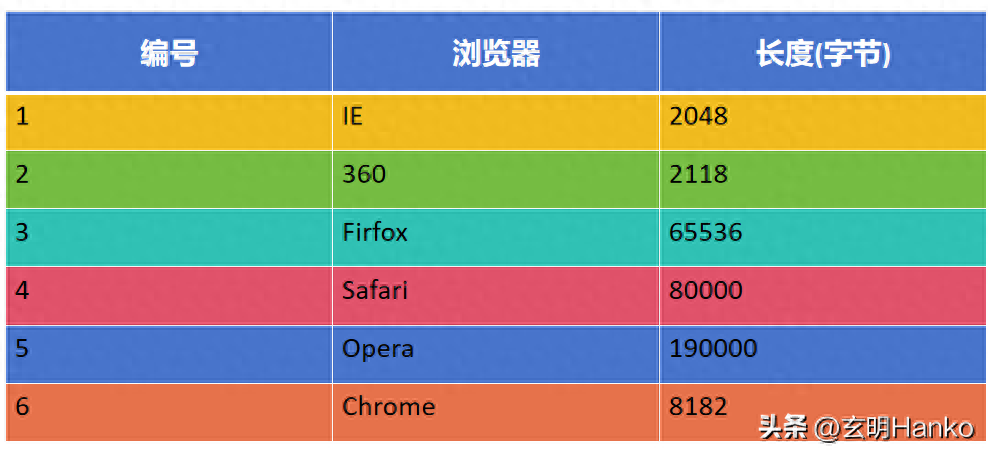
7、URL长度
URL长度的限制由浏览器规定的,而不是HTTP协议。以下是一些浏览器对http中url长度的限制大小。

当然大家会说我是搞开发的,我不用浏览器那么长度限制吗?比如用apache-httpclient,我试httpclient也同样是有长度限制的,过长就返回400错误了。




























