10 月 5 日 - 6 日,ViteConf 2023 在线举行,Vue 和 Vite 的创建者尤雨溪发表了题为《The State of Vite》 的演讲,他分享了 Vite 的现状与未来展望,本文就来看一看 Vite 现在怎么样了,以及未来的路将怎么走!
 图片
图片
Vite 版本发布情况
首先,来快速回顾一下自上一次 ViteConf 以来, Vite 的版本发布情况。每个版本都有很多更新,这里只关注最主要的功能。
Vite 4.0
Vite 4.0 于 2022 年 12 月发布,是上一次 ViteConf 后的主要版本更新。这个版本最大的变化是升级了 Rollup 3。Vite 和 Rollup 同步了主要版本的发布,因此也停止了对旧版 Node.js 的支持。
 图片
图片
相较于 Vite 3.0,这是一个更小的主要版本,没有太多的破坏性变化。事实上,Vite 团队的目标是发布一个稳定的版本:充分利用生态系统的 CI 工具来确保与下游项目的兼容性,以尽可能少地影响最终用户。
除此之外,Vite 还采用了由 Arnaud Barre 最初创建的基于 SWC 的 React 插件,他现在也是 Vite 团队成员!
Vite 4.1
Vite 4.1 于 2023 年 2 月发布,该版本主要是将 Rollup 和 esbuild 的版本进行同步。值得注意的是 React 插件的升级:Plugin-react 插件修复了很多热更新(HMR)方面的问题,并且采用 SWC 的版本增加了对 SWC 插件的支持。
 图片
图片
Vite 4.2
Vite 4.2 于 2023 年 3 月发布,该版本的主要改进是提升了 source map 的调试体验。Vite 团队与 Chrome Devtools 团队进行合作,修复了一些长期存在的路径显示问题。通过x_google_ignoreList source map 扩展添加了排除文件的选项来排除堆栈跟踪。
 图片
图片
这个选项被一些更高级的框架,如 Nuxt 和 Angular 所使用,它可以让开发者在处理错误时,只关注于真正关心的部分,从而提升调试效率。
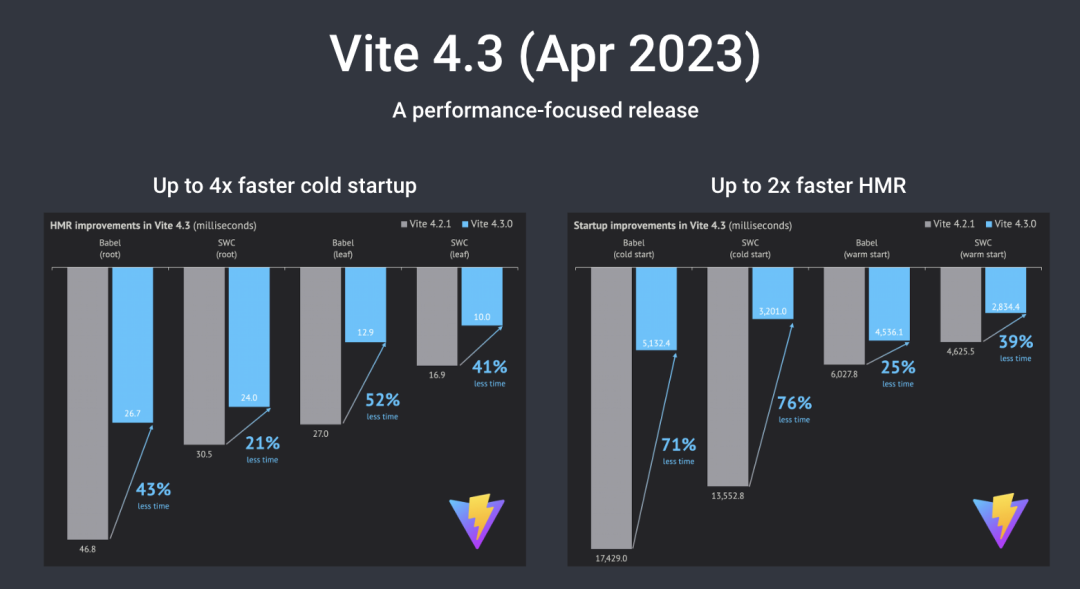
Vite 4.3
Vite 4.3 于 2023 年 4 月发布,该版本主要关注性能方面的改进,使冷启动速度比之前快 4 倍,热模块替换速度比以前快 2 倍,其中主要的优化是对解析策略进行了重新编写。
 图片
图片
Vite 4.4
Vite 4.4 于 2023 年 7 月发布,该版本添加了对 Lightning CSS 的实验性支持。这是一个使用 Rust 编写的快速 CSS 编译工具,它可以加快 CSS 的处理速度。这个功能是可选的,需要显式地安装 Lightning CSS,并将其用于处理 Vite 内部的 CSS 转换,如导入内联和 CSS 模块化,还可以用于对 CSS 进行压缩处理。
 图片
图片
此外,该版本还在 create-vite 中添加了 Solid 和 Qwik 模板。
Vite 5.0
Vite 5.0 目前处于测试阶段(beta),这是一个稳定版本,主要变化是停止支持已经过时(EOL)的 Node.js 版本。
另外,Vite 正在弃用 CommonJS API。这个 API 目前还没有被移除,所以如果仍在使用 CommonJS API,不会出现任何问题,只会收到一个小的警告,提示应该使用 ESM API 替代它。同时,Vite 还与大多数相关项目合作,鼓励他们使用 ESM API。
 图片
图片
Vite 增长和采用情况
接下来看看 Vite 在增长和采用方面的情况如何。
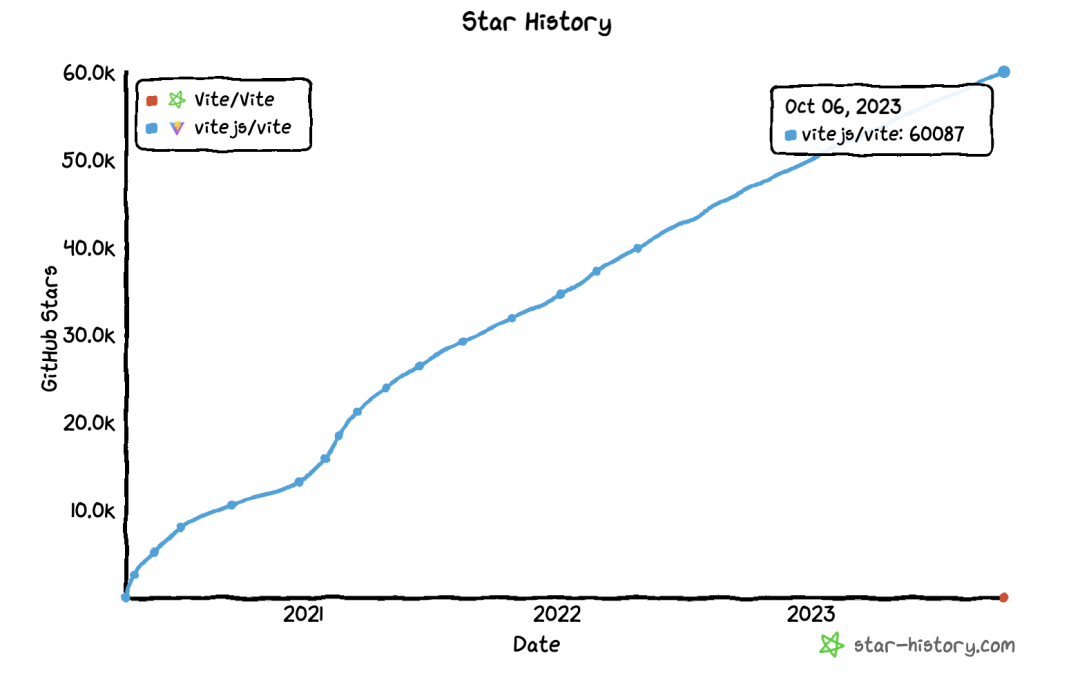
Github Star
Vite 的 Github 仓库累计获得了超过 60k Star。
 图片
图片
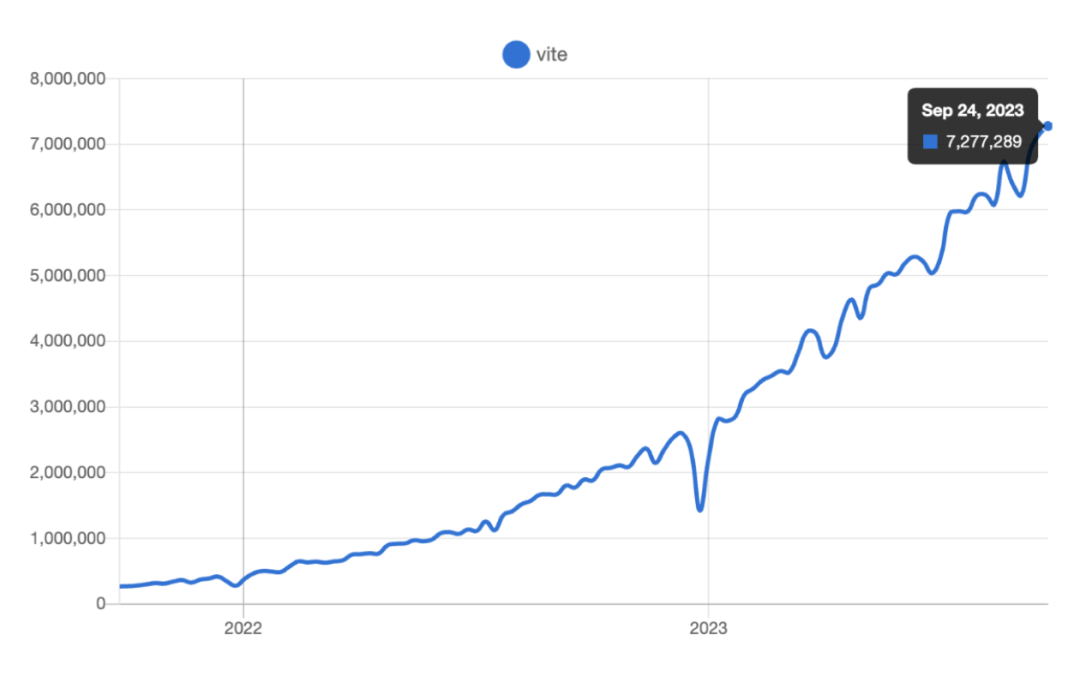
npm 下载量
Vite 每周的下载量达到了 720 万次,相比去年增长了 4 倍。
 图片
图片
Storybook
Storybook 在 4 月发布的 7.0 版本中,提供了一流的 Vite 支持。
 图片
图片
Angular
Angular 在 5 月发布的 16 版本中,使用 Vite 作为其开发服务器。
 图片
图片
Preact
Preact 在 6 月将其默认工具切换到了 Vite。
 图片
图片
Redwood
Redwood 在 7 月发布的 v6 版本完全基于 Vite 构建。
 图片
图片
Bun
全新的 JavaScript 运行时 Bun 自从 0.7 版开始支持 Vite。
 图片
图片
VitePress
VitePress 是用于 Vite、Rollup、Vue 等众多项目文档生成的静态网站生成器,即将达到 1.0 版本。
 图片
图片
Remix
Vite 团队正在与 Remix 团队合作,探索迁移到 Vite,并且已经取得了相当大的进展。
 图片
图片
小结
显然,Vite 正在成为一个基础工具,越来越多的项目都在其之上构建。这些项目在不同的方向上都在创新,这种多样性一直是 Web 的魅力所在。
Vite 的目标是解放开发者,减少构建工具层面的重复工作和复杂性,并作为一个共享基础设施,促进 Web 生态系统中更容易、更快速、更高级别的创新。在抽象化足够低级别的复杂性的同时,暴露出足够的灵活性,以便高级用户、框架和工具作者可以使用。
为了更好地服务这一目标,总结了 Vite 的理念,如下:
- 精简和可扩展的核心
- 推动现代化Web
- 实用的性能方法
- 支持高级框架
- 合作生态系统
最后两点特别重要,Vite之所以取得今天的成就,是因为它具有一个合作的生态系统——一个建立在共同基础之上的开源项目群体,在不同的方向上进行创新,并相互激发灵感。
Vite 未来展望
那么,接下来呢?Vite 如何更好地履行其使命?仍然存在哪些缺陷,还可以做出哪些改进?
Vite 痛点和挑战
以下是收集到的一些 Vite 用户反馈的痛点:
- 相对较慢的生产构建速度
- 开发和生产环境之间的一致性问题
- 开发过程中未捆绑的ESM的网络开销
- 令人困惑的SSR外部依赖问题
- 对块拆分的控制能力有限
- 缺乏一方面的模块联邦支持
这些问题大多数从 Vite 发布时就存在了。挑战在于这些问题大多需要在打包工具层次上解决。Vite 在底层使用了两个打包工具:esbuild 和 Rollup。
- esbuild 非常快,但是对构建资源优化的控制非常有限,并且插件API不够灵活;
- Rollup 成熟且灵活,但与本地打包工具相比仍然较慢,并且ESM/CJS互操作的处理还有待改进。
这两种打包工具无法完全替代彼此,并且存在一些细微的行为差异。所以,如果能有一个具有本地速度和 Rollup 的灵活性的打包工具,那太好了。
这个打包工具就是 Rolldown。
Rolldown
Vite 团队正在研发 Rolldown,它是使用 Rust 开发的 Rollup 替代品。
 图片
图片
Rolldown 的重点将放在本地级别的性能上,同时尽可能与 Rollup 保持兼容。最终目标是在 Vite 中切换到 Rolldown,并对用户产生最小的影响。
目前,Rolldown 仍处于早期的开发阶段。原始的 Rolldown 项目在很久之前就开始了,它或多或少是 Rspack 的前身,字节跳动的 Webpack 的 Rust 移植版本。
现在已经有了 Rolldown 的原始作者,他们也是 Rspack 的核心贡献者,正在从零开始重新编写 Rolldown 的新版本,并借鉴了以前迭代的知识和经验。
目前已经有一个可以打包普通ES模块的原型,但仍有许多架构层面的决策需要验证,代码库目前正经历许多变化。在获得更稳定的结果后,团队计划将其开源。
Vite 团队将与 Rspack 团队合作开发一些共享的底层工具和功能,例如,都将建立在当前 Rust 中最快的 JS 解析器 OXC 的基础上,还将研究如何在 Rspack 和 Vite 之间实现模块联邦。
当然,Vite 团队还将与 Rollup 的维护者 Lukas 合作,确保 Rollup 和 Rolldown 之间的 API 和行为一致性。
Vite 发展路线
从零开始用 Rust 编写一个打包工具并非易事,这需要花费大量的努力。下面来看一下 Rolldown 的路线图,以及从短期到长期的关键节点。
第一阶段:聚焦基础打包功能
第一阶段的目标是能够替代 esbuild 进行依赖预打包,其中关键的挑战在于处理 CommonJS 和伪 ESM 依赖项。
第二阶段:实现 Rollup 的功能
第二阶段的目标是实现与 Rollup 相当的功能,尤其是与 Rollup 插件生态系统的兼容性,以及实现 tree-shaking 和高级块分割控制。
最终目标是在 Vite 中使用 Rolldown 作为生产构建的替代品,以提供功能更强大、高效、易用和灵活的打包工具。
第三阶段:常见需求的内置转换
第三个阶段会稍微遥远一些,它将包括一些最常见需求的内置转换,例如 TypeScript、JSX、代码压缩,以及基于目标环境进行语法降级。
这个阶段的目标是实现 esbuild 的功能,最终将用 Rolldown 取代 esbuild 和 Rollup。
第四阶段:使用 Rust 重构 Vite
从长远来看,Vite 团队也在考虑如何让 Vite 本身能够更好地受益于原生级别的速度。
一种可能的实现方式是通过 Rust API 来公开 Rolldown 的插件容器,并将 Rolldown 作为 Vite 引入自己的Rust核心的依赖项。这样一来,Vite 就可以将许多内部插件和转换使用 Rust 重构,从而提高性能关键路径上的效率。
此外,为那些开发过程中有太多未打包模块的项目引入完全打包模式也是一个备选方案。
最终,Rolldown 的目标并不是取代现有的工具,而是更好地满足在 Vite 中所面临的独特需求,并最终使所有使用 Vite 的用户受益。








































