Htmx 是一款用于在现代 Web 应用程序中实现实时交互的 Javascript 库。它使用声明性的 HTML 扩展属性来标记和控制交互行为,而无需编写复杂的 JavaScript 代码。Htmx 通过 Ajax 技术实现局部页面更新,从而提供更好的用户体验。
简单易用
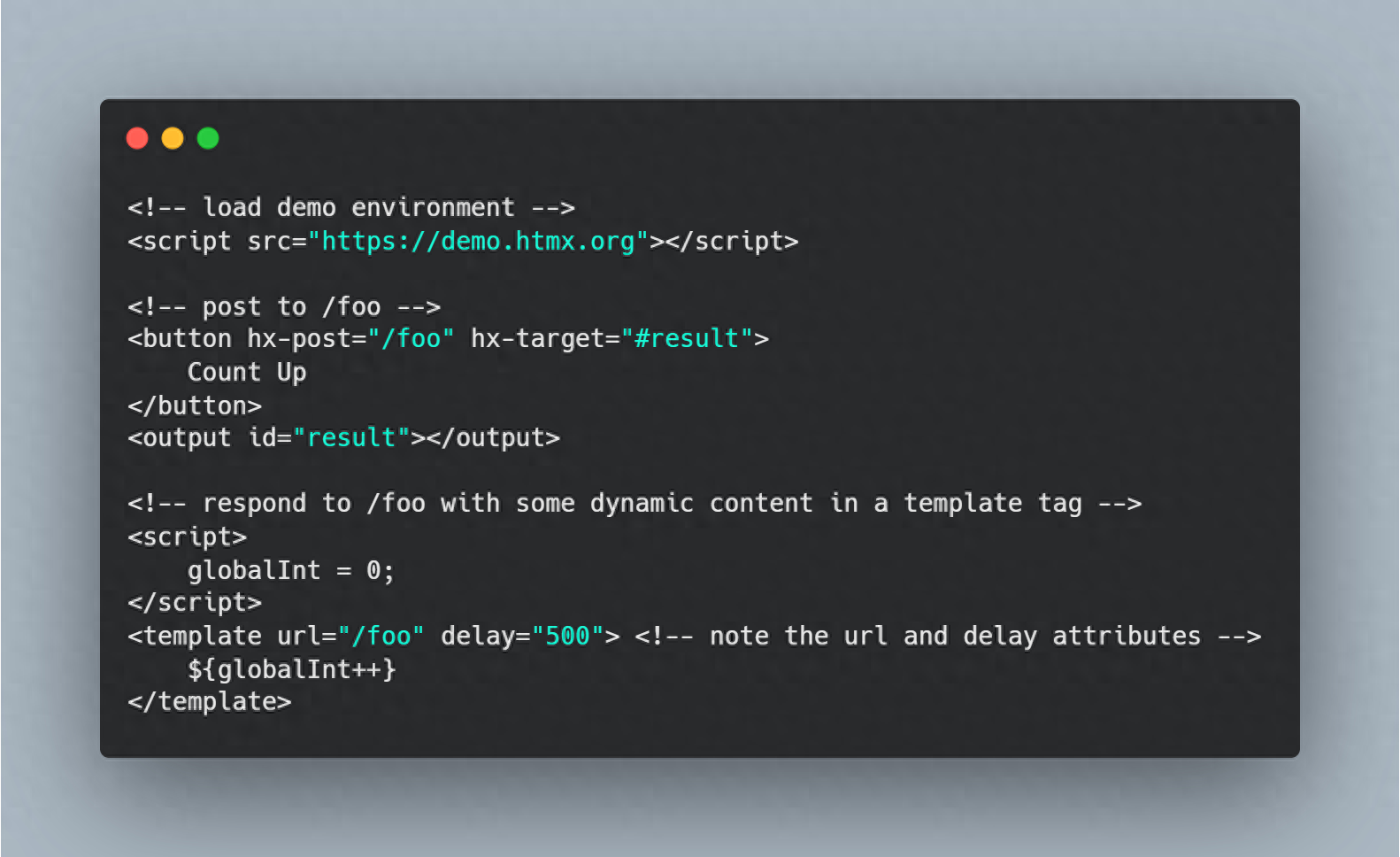
Htmx 使用声明性的 HTML 扩展属性,这使得它非常简单易用。开发人员可以使用熟悉的 HTML 语法来实现复杂的交互效果。例如,以下代码可以实现一个按钮,点击按钮后会向服务器发送一个请求,并将服务器的响应替换到按钮所在的位置:
<button hx-post="/update" hx-swap="outerHTML">点我</button>
<div hx-post="/mouse_entered" hx-trigger="mouseenter">
[Here Mouse, Mouse!]
</div>
<div hx-get="/news" hx-trigger="every 2s"></div>
<form hx-post="/store">
<input id="title" name="title" type="text"
hx-post="/validate"
hx-trigger="change"
hx-sync="closest form:abort"
>
<button type="submit">Submit</button>
</form>高效
Htmx 通过 Ajax 技术实现局部页面更新,这使得它非常高效。只需要更新需要更新的部分,而无需重新加载整个页面。这可以提高页面的性能和用户体验。

灵活
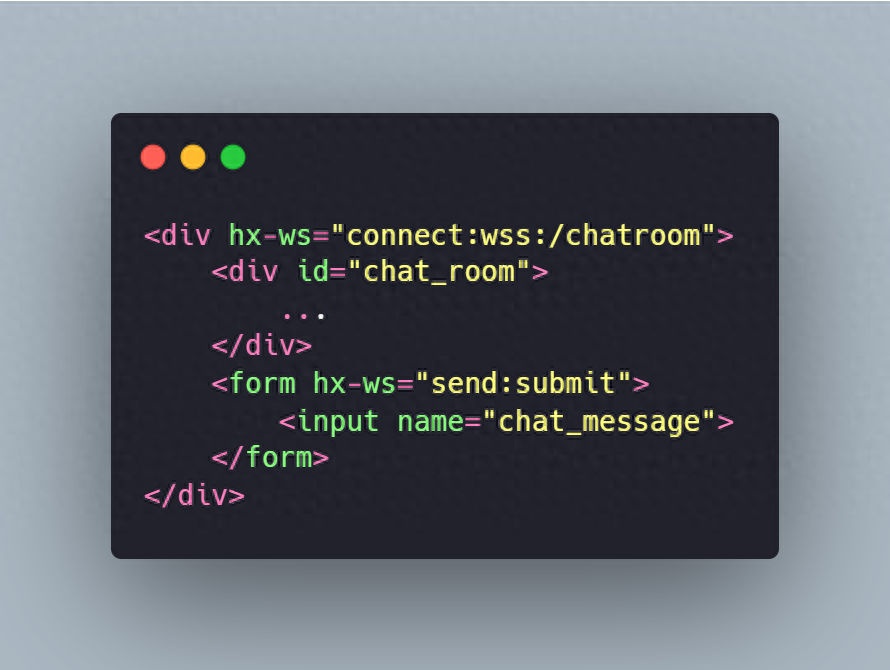
Htmx 非常灵活,可以用于实现各种交互效果。例如,Htmx 可以用于实现表单交互、数据展示、动画和特效等。


应用场景
Htmx 适用于各种场景,包括:
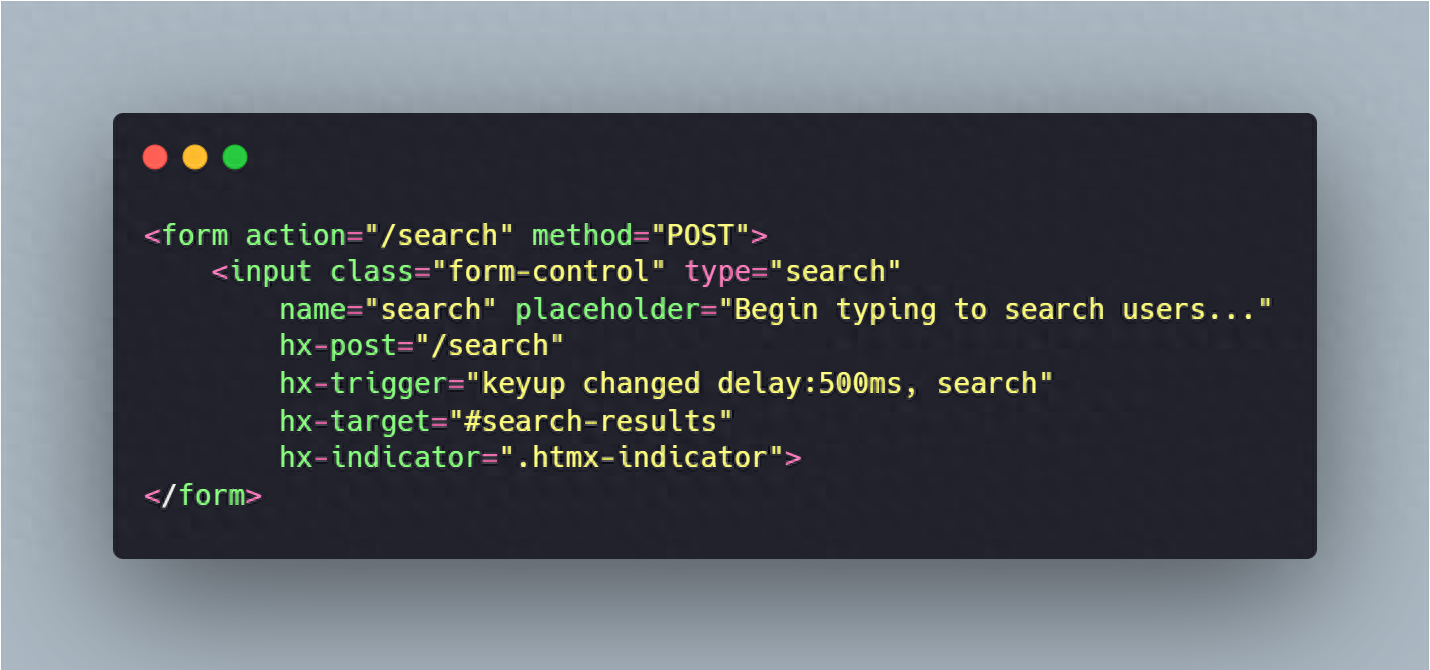
- 表单交互: Htmx 可以用于实现表单的异步提交,从而提高用户体验。
- 数据展示: Htmx 可以用于实现数据的异步更新,从而提高页面的性能和用户体验。
- 动画和特效: Htmx 可以用于实现动画和特效,从而增强用户体验。
缺点
- 兼容性: Htmx 目前还不完全兼容所有浏览器。最新版本的 Chrome、Firefox、Edge 和 Safari 都支持 Htmx,但 IE11 和旧版本的浏览器可能不支持。
- 性能: Htmx 依赖于 Ajax 技术来实现局部页面更新。在某些情况下,这可能会导致性能下降。
- 复杂性: Htmx 的功能非常强大,但也可能导致代码变得复杂。开发人员需要注意避免使用过于复杂的 Htmx 代码。

Htmx 的未来发展
Htmx 是一个非常年轻的库,但它已经迅速获得了开发者的认可。Htmx 的开发团队也非常积极,他们经常会发布新的更新。未来,Htmx 有望成为现代 Web 开发的标准工具。

结论
Htmx 是一款非常强大的库,可以帮助开发人员快速构建现代 Web 应用程序。Htmx 的简单易用、高效和灵活性,使得它非常适合各种场景。也许未来 html 的标准中会实现 htmx 的功能,那么 html 将会变得更加强大。








































