当你在开发网页或 Web 应用程序时,浏览器的开发者工具成为了你的得力助手。浏览器调试工具不仅能帮助你诊断和解决问题,还能提高你的开发效率。在这篇文章中,我们将分享一些有关浏览器调试的小技巧,帮助你更轻松地构建出色的网页和应用程序。

1. 使用控制台输出调试信息
浏览器的控制台是你的最佳朋友之一。你可以使用 console.log() 来输出调试信息,查看变量的值、函数的执行情况以及错误信息。此外,你还可以使用 console.warn() 和 console.error() 来标记警告和错误,以便更容易地识别问题。

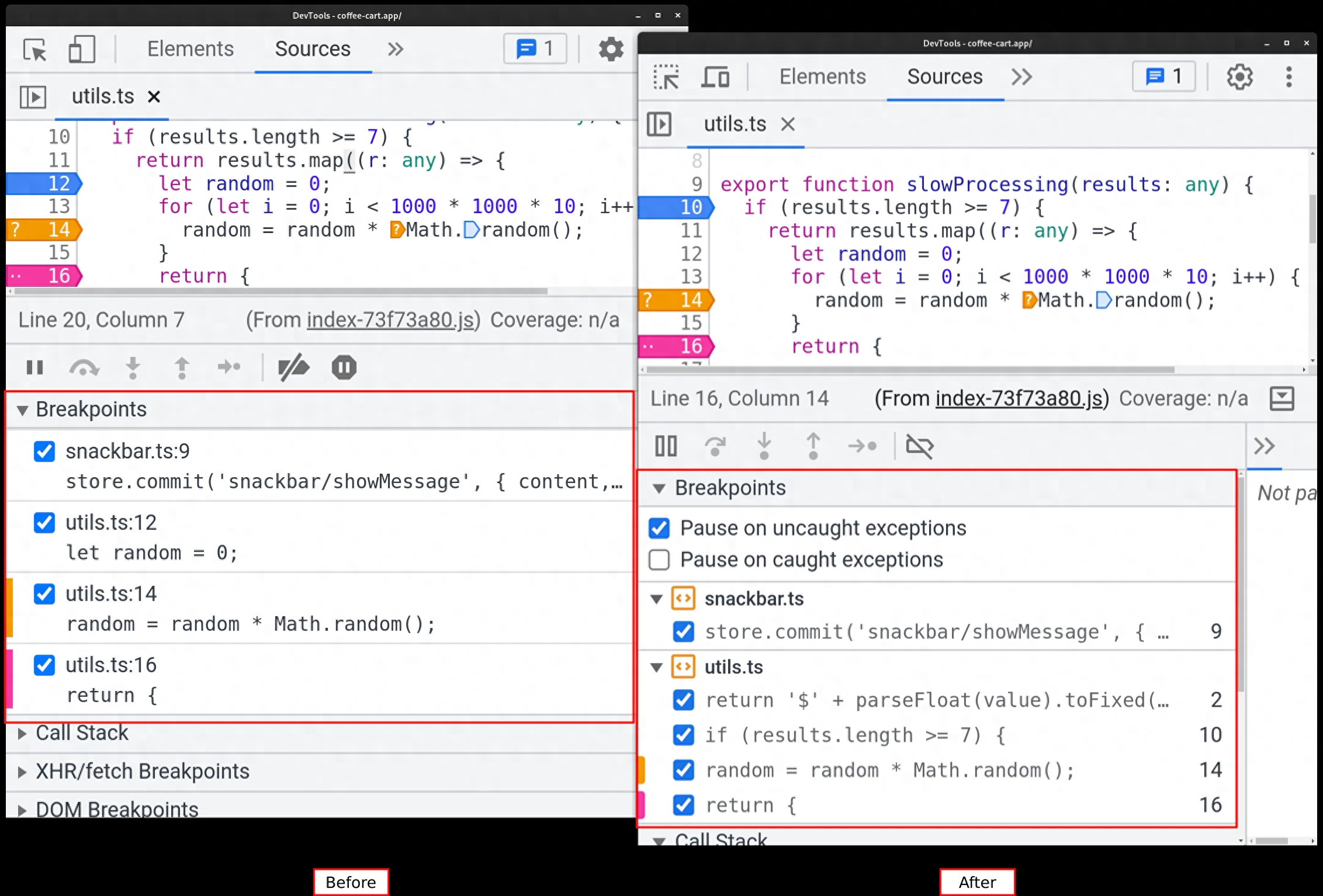
2. 断点调试
在代码中设置断点是一种快速定位问题的方法。浏览器的开发者工具允许你在代码中的特定位置暂停执行,以便你可以检查变量、堆栈和执行流程。在 Chrome 中,你可以在 Sources 面板中单击行号来设置断点。
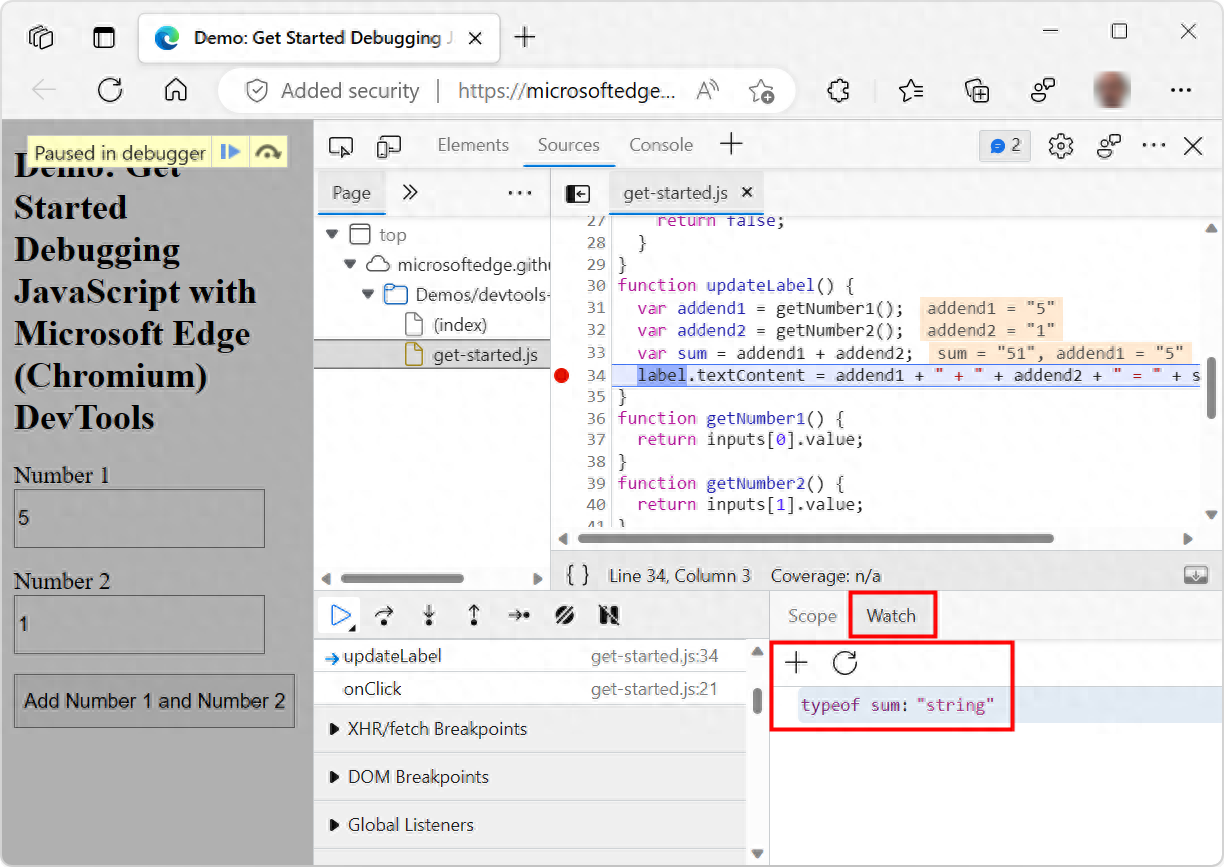
3. 利用监视器监测变量
监视器是一种可以实时监测变量值变化的工具。你可以在浏览器的开发者工具中设置监视点,以便在代码执行时跟踪特定变量的值。这在查找变量值何时改变以及为什么改变时非常有用。

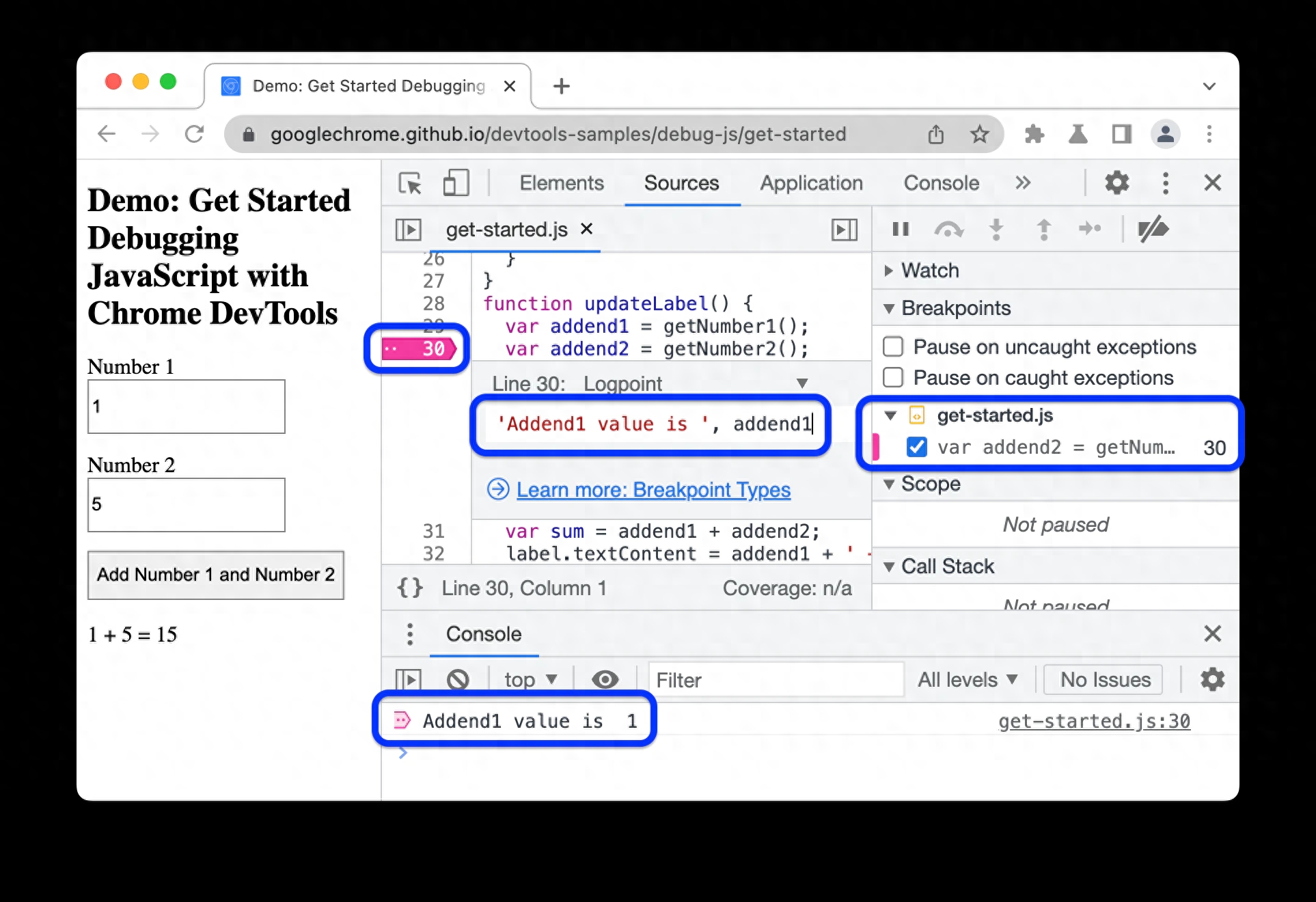
4. 使用代码示例和条件断点
在某些情况下,你可能只想在特定条件下暂停代码的执行。条件断点允许你设置断点,只有当特定条件满足时才会触发。这对于调试循环和复杂逻辑非常有用。

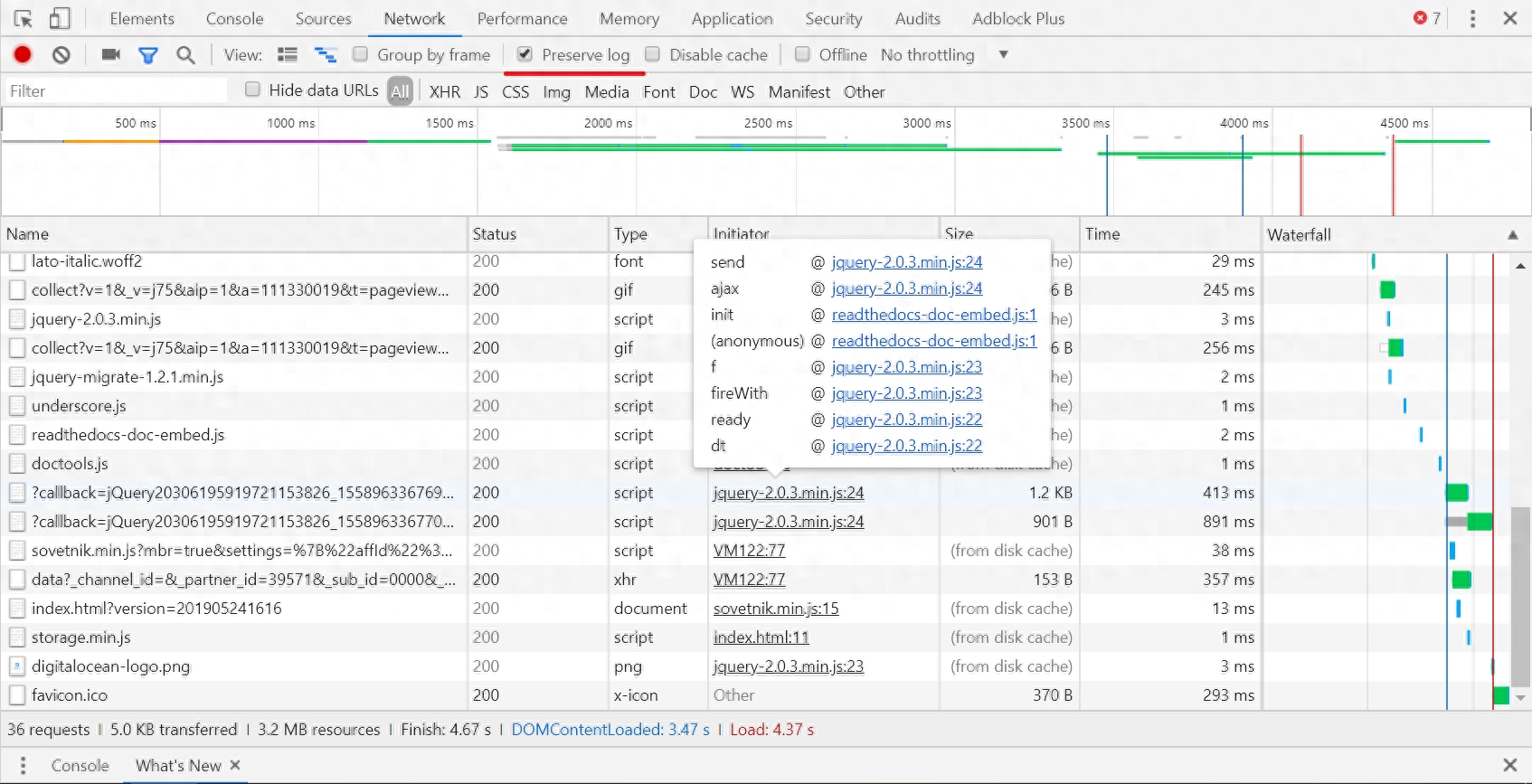
5. Network 面板
Network 面板允许你监视网页加载过程中的网络请求。你可以查看每个请求的详细信息,包括请求头、响应头、请求时间等。这有助于识别性能瓶颈和优化加载时间。
6. 使用代码审查功能
代码审查功能允许你在不离开浏览器的情况下查看和编辑页面的 HTML、CSS 和 JavaScript。你可以在 Elements 面板中检查和修改 DOM 元素,实时查看更改如何影响页面。

7. 使用快捷键
学会一些常用的快捷键可以大幅提高你的开发速度。例如,在 Chrome 中,F12 打开开发者工具,Ctrl + Shift + I 也可以打开。在 Sources 面板中,F8 可以继续执行代码,F10 可以单步执行,F11 可以进入函数调用。
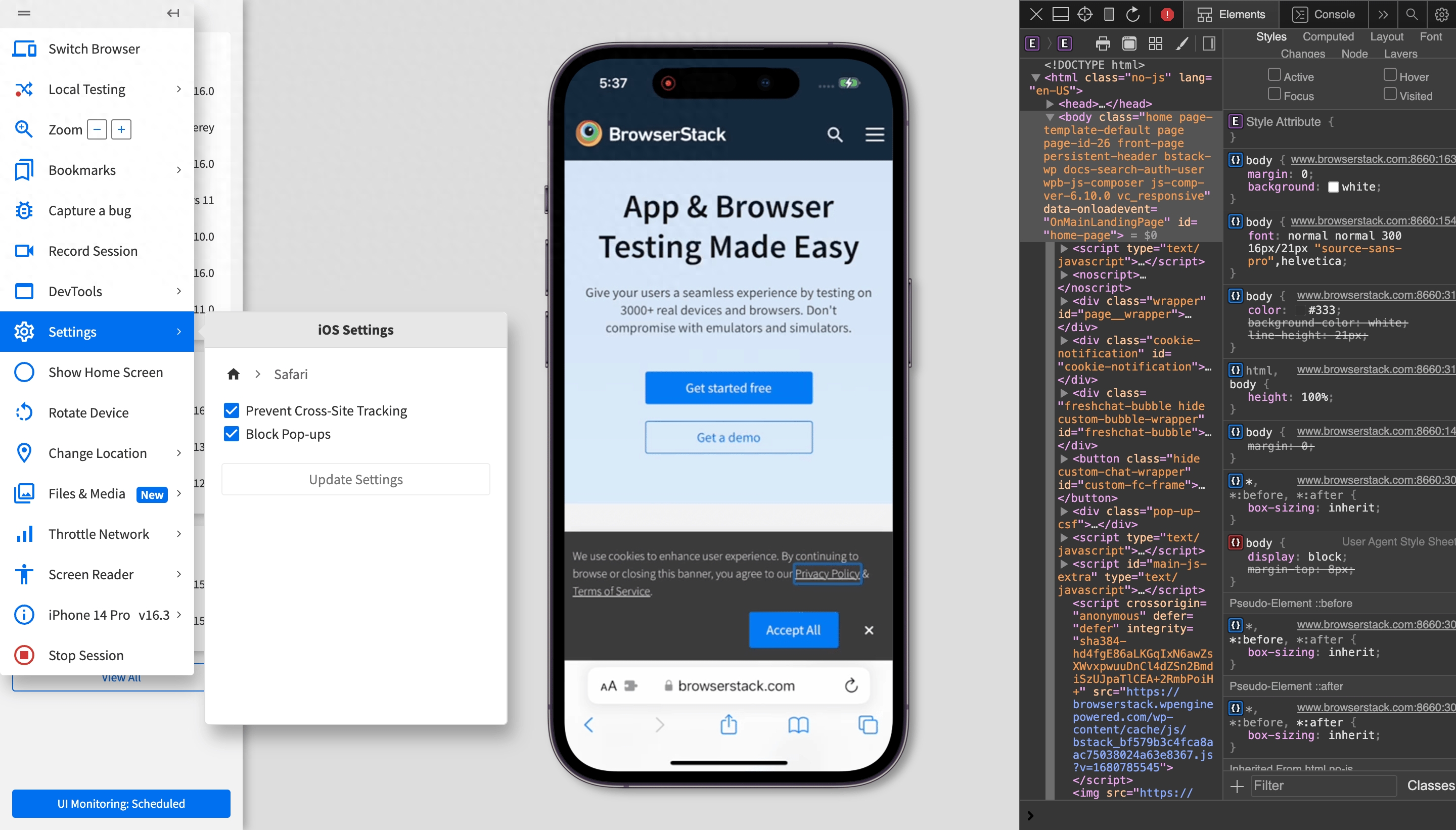
8. 移动设备模拟
开发响应式网页或移动应用时,你可以使用浏览器的移动设备模拟器来模拟不同设备和屏幕大小下的页面效果。这可以帮助你确保你的网页在各种设备上都有良好的显示和性能。

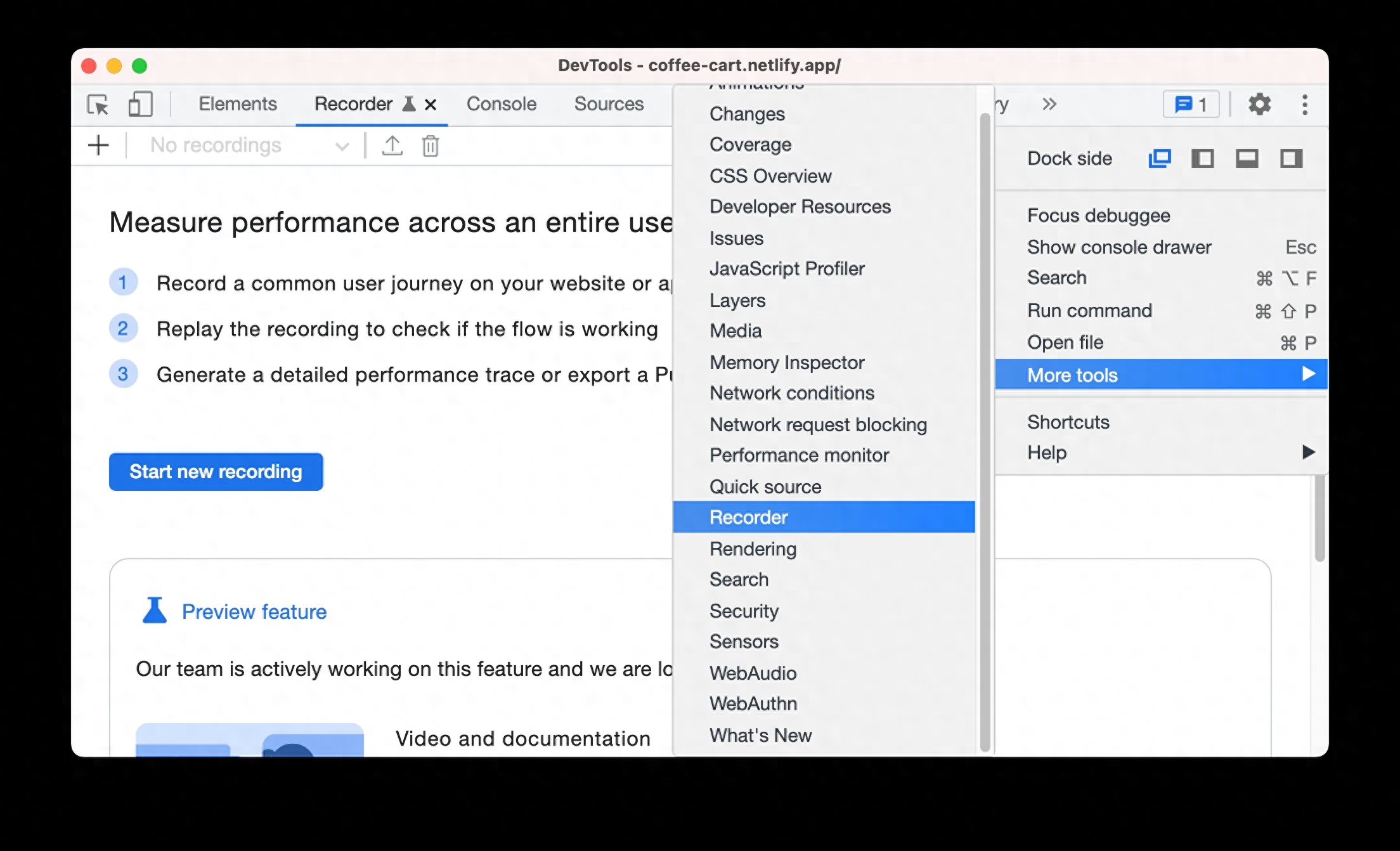
9. 记录和回放操作
一些浏览器允许你录制用户操作并随后回放它们。这对于复制和调试用户报告的问题非常有用,因为你可以重现问题的发生过程,以便更容易地修复它们。

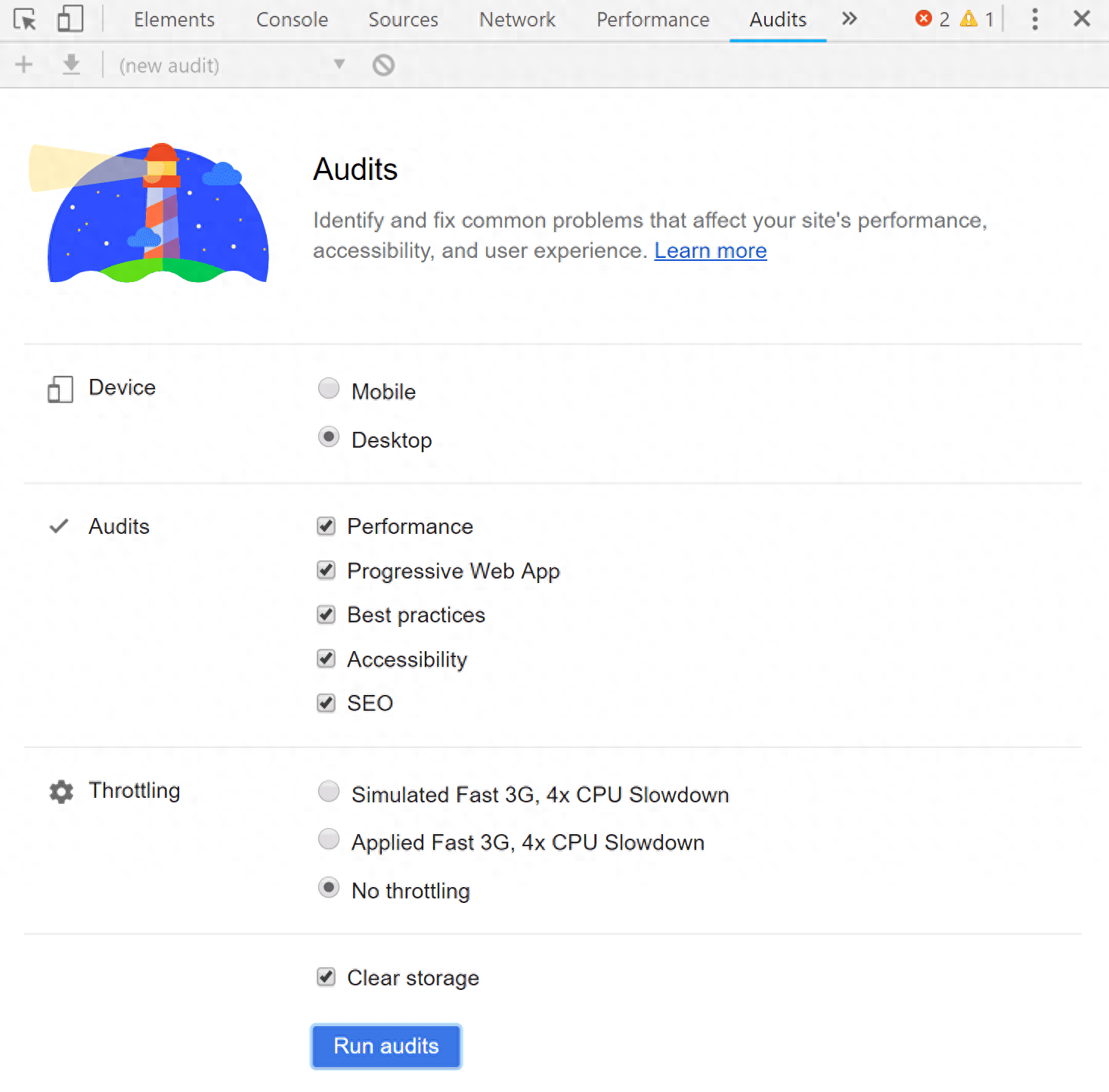
10. 使用浏览器扩展和插件
浏览器开发者社区开发了许多强大的扩展和插件,可以增强浏览器的调试功能。例如,Chrome 上有一些出色的开发者工具扩展,可以帮助你更轻松地分析性能、测试跨浏览器兼容性等。

这些浏览器调试小技巧只是冰山一角,但它们可以帮助你更高效地解决问题,提高你的开发速度。请根据自己的需要和项目要求不断探索和学习,成为一个更优秀的网页和应用程序开发者。在你的开发之旅中,不断挖掘浏览器开发者工具的深度,它们将成为你最可靠的伙伴。







































