1 Todo Tree
很多人在处理问题时都有自己的方式,在代码中加入某种形式的注释,并承诺自己会回来重新审视这段代码。然而,实际上很少有人能够真正回来重新审视这些注释,结果我们经常发现这些被遗忘的代码片段。
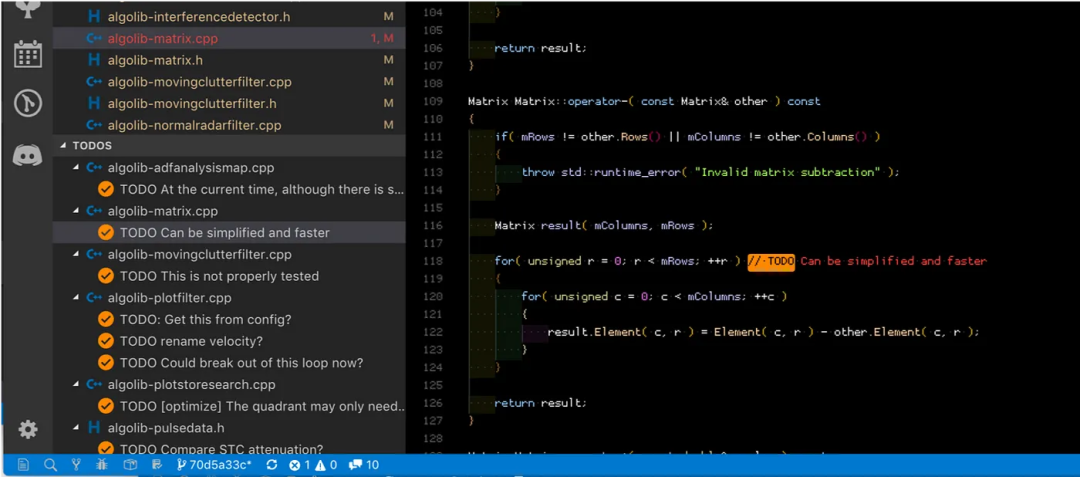
为了解决这个问题,有一个插件可以帮助我们以不同的样式在注释部分编写ToDo,并且可以方便地在代码库中找到所有相同的ToDo。这样一来,就能更好地管理和跟踪我们的开发计划了。
 图片
图片
2 CSS Triggers
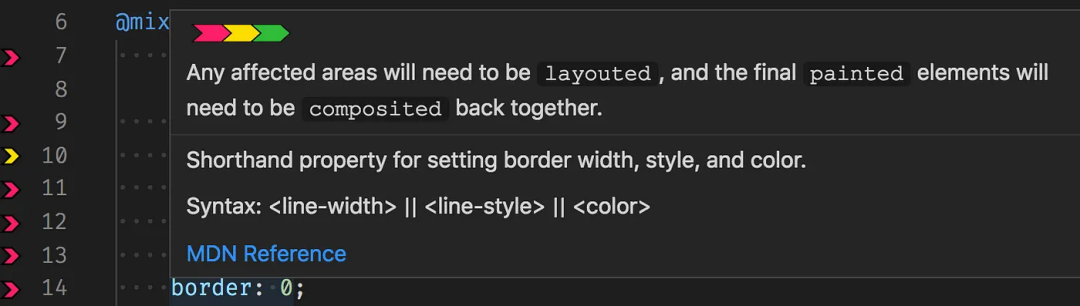
这个插件可以帮助我们更智能地编写代码,并提供有关CSS属性的布局、绘制和组合的更多信息。
该扩展为CSS属性添加内联修饰来指示它们的成本。
 图片
图片
同时,我们还可以找到示例,了解在编写这些属性时通过改变给定CSS属性而触发的不同变化。这些变化因浏览器引擎而异,包括Blink、Gecko、WebKit、EdgeHTML。通过这个插件,我们可以更好地了解和优化CSS代码。

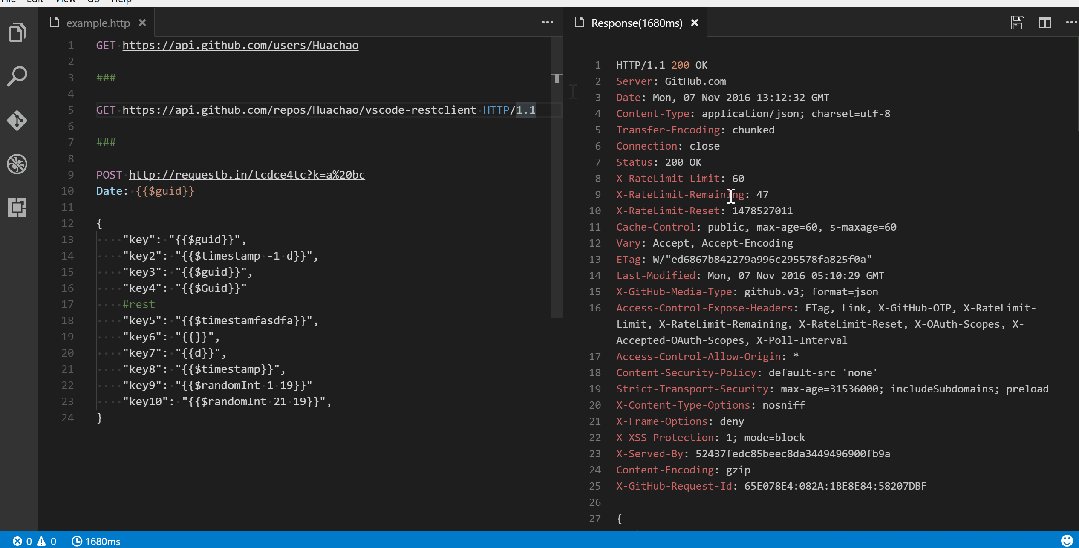
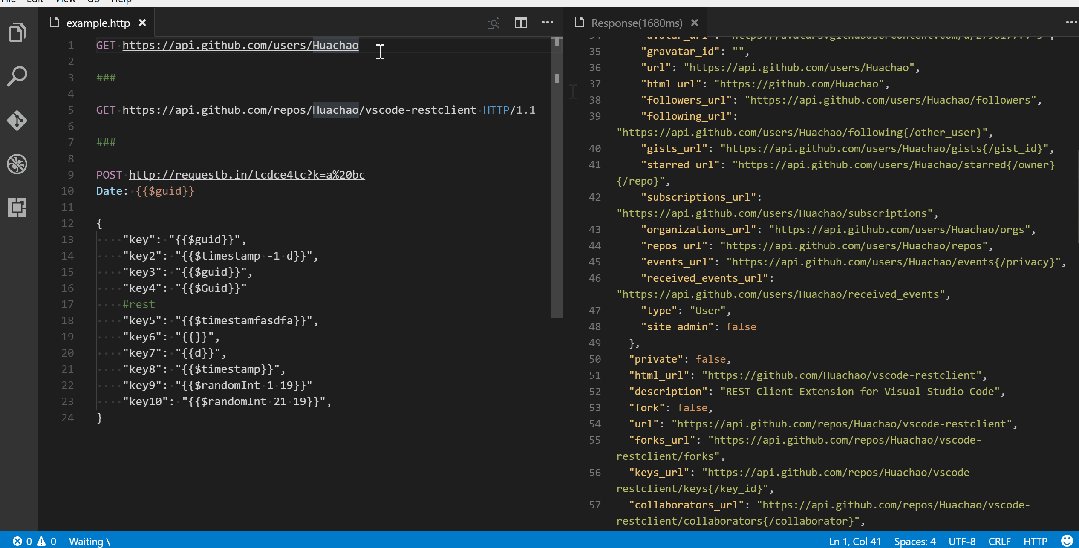
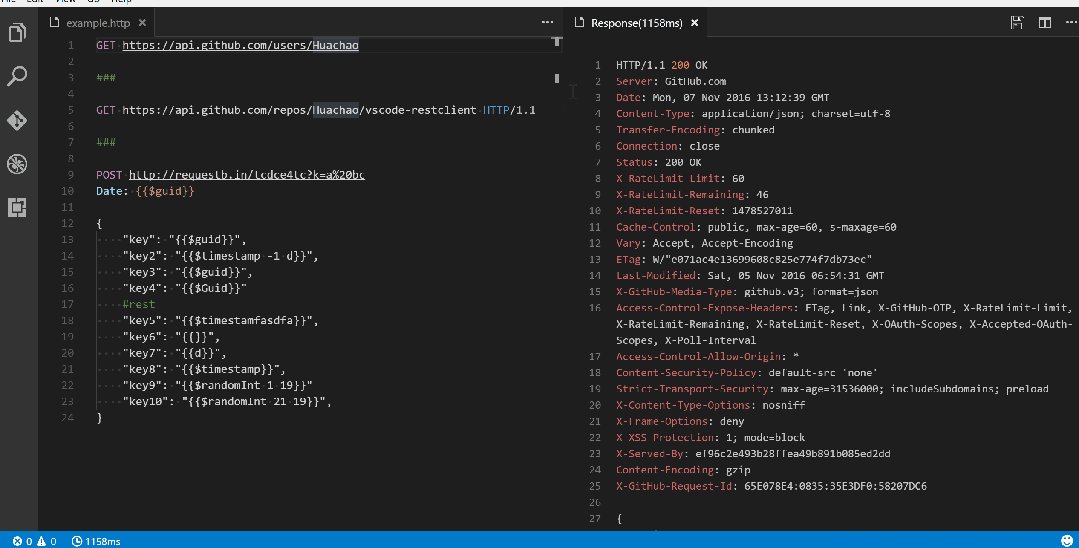
3 REST Client
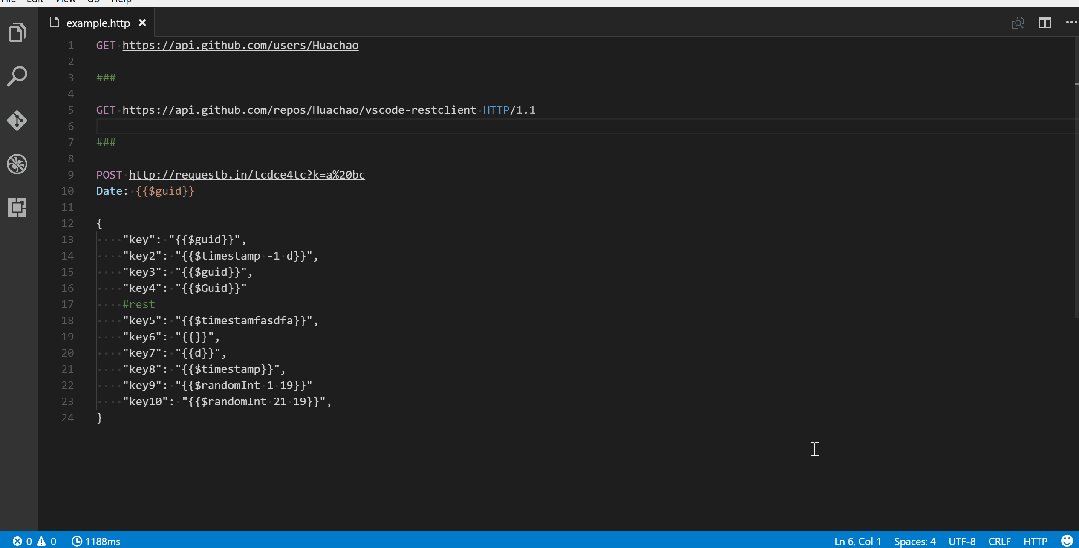
这个工具是在VS Code中使用curl命令的快捷方式和现成解决方案。支持测试Rest API,包括任何Get/Post/Put/Delete(CRUD)操作,带有参数和请求头。
 图片
图片
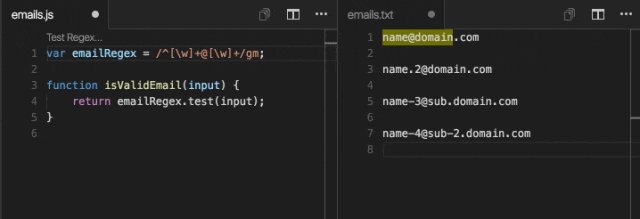
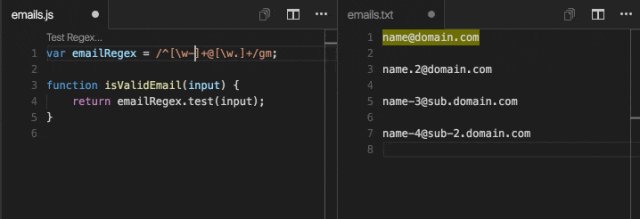
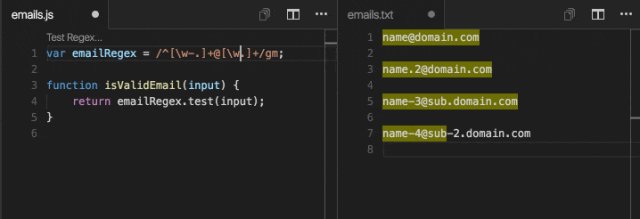
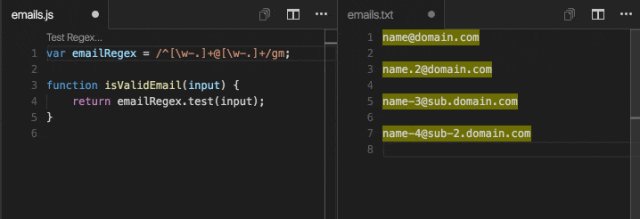
4 正则表达式预览器
大多数人在处理复杂的正则表达式并测试不同的变体时通常会访问https://regex101.com/网站。然而,有一个插件可以帮助我们省去访问其他网站的麻烦,直接在编辑器中即时测试你的正则表达式。这个插件会以并排显示的方式打开结果和匹配项,让你更方便地进行测试和调试。这样就能更高效地编写和验证正则表达式了。
 图片
图片
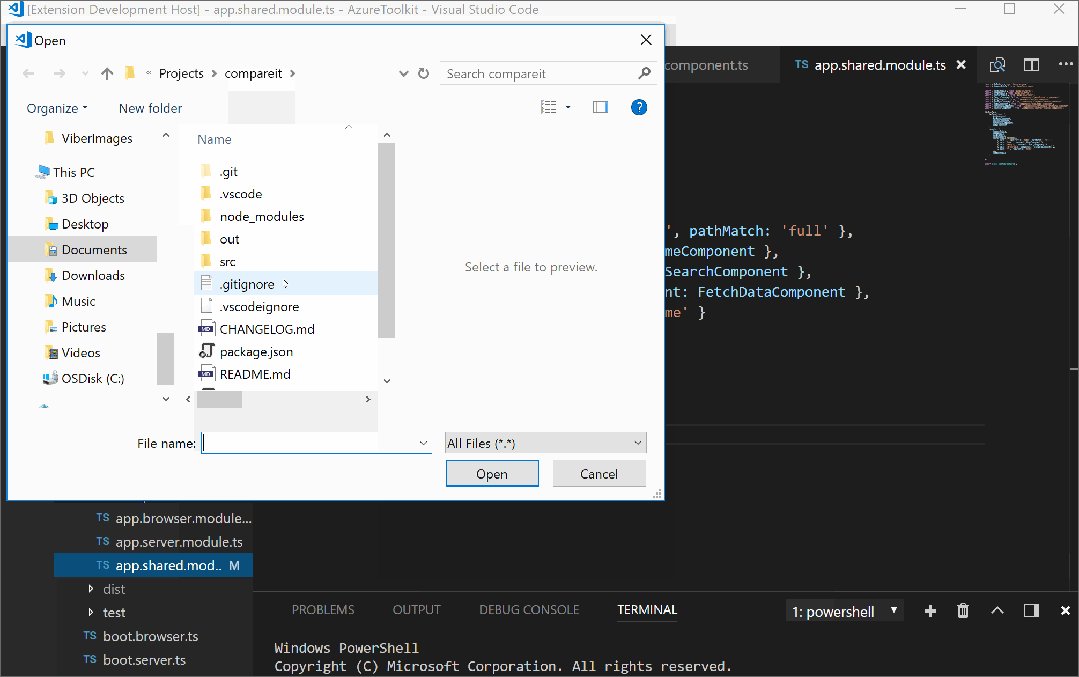
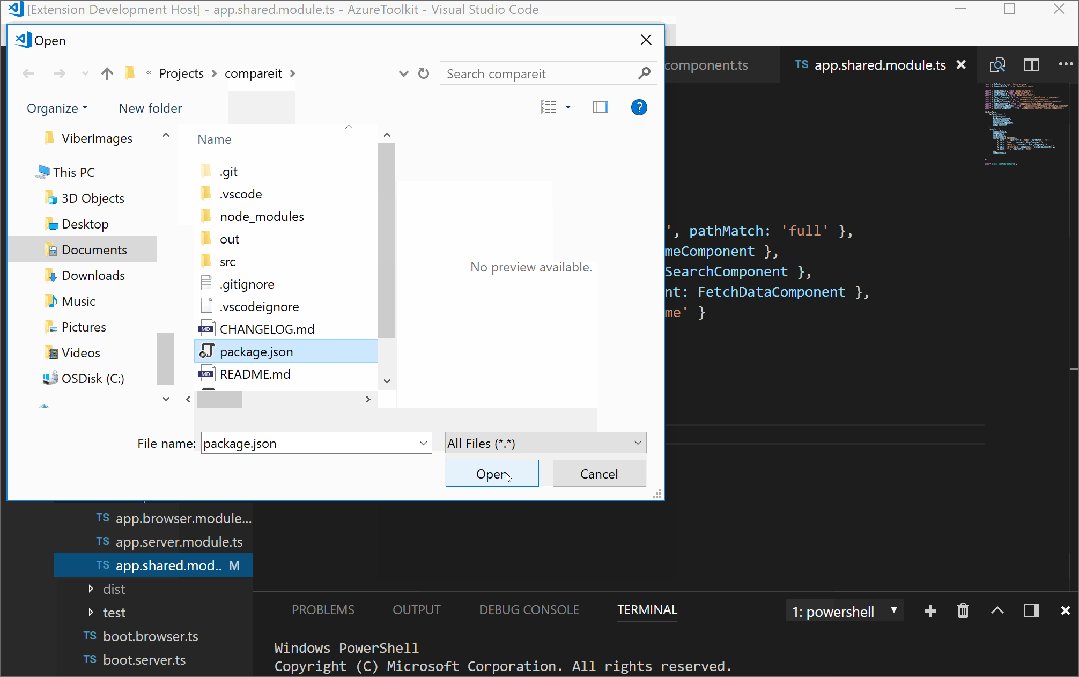
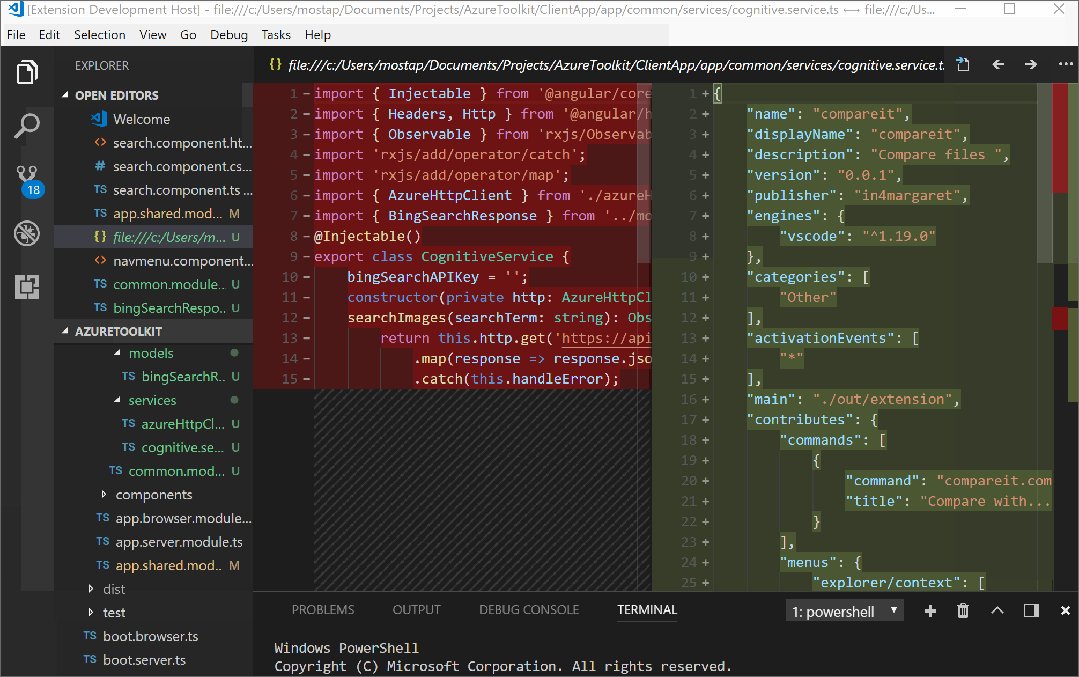
5 Compareit
这个扩展帮助我们比较两个文件,你可以从当前项目和计算机上的其他目录选择文件,甚至可以从剪贴板中选择文件进行比较。使用这个扩展,就不再需要其他在线文本比较工具或离线许可软件了。它提供了便捷的文件比较功能,让我们能够轻松地对比文件内容,提高工作效率。
 图片
图片
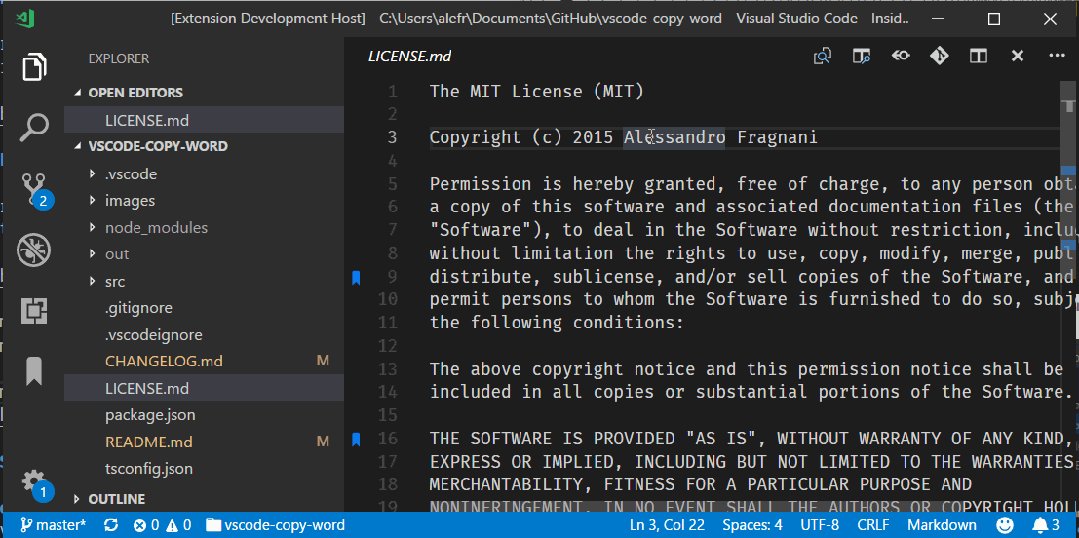
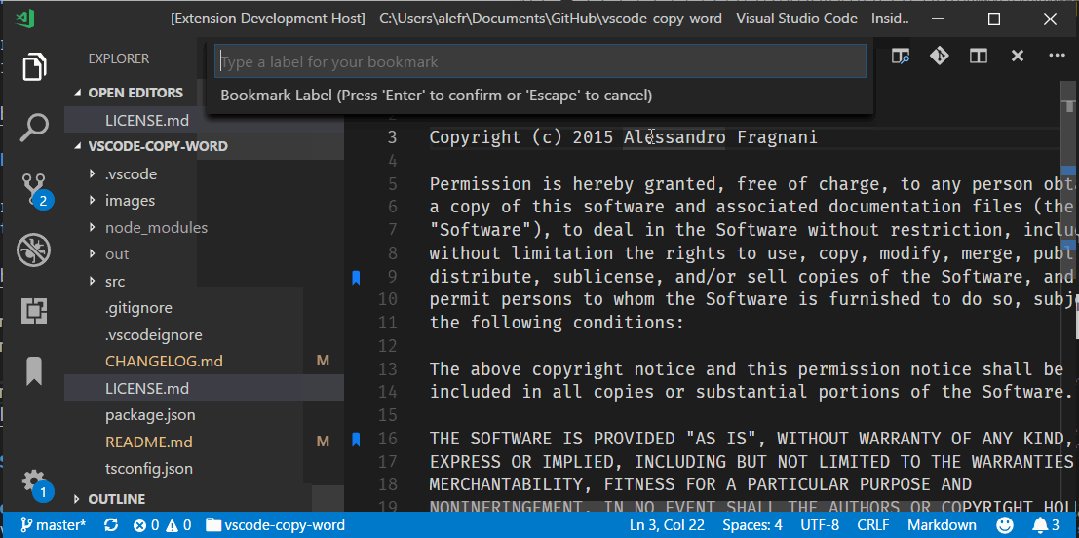
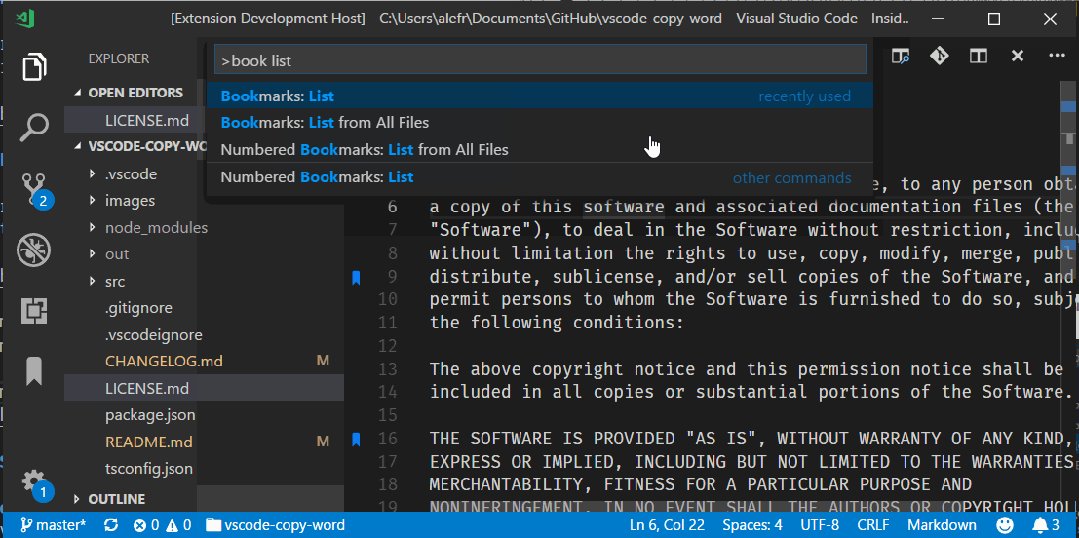
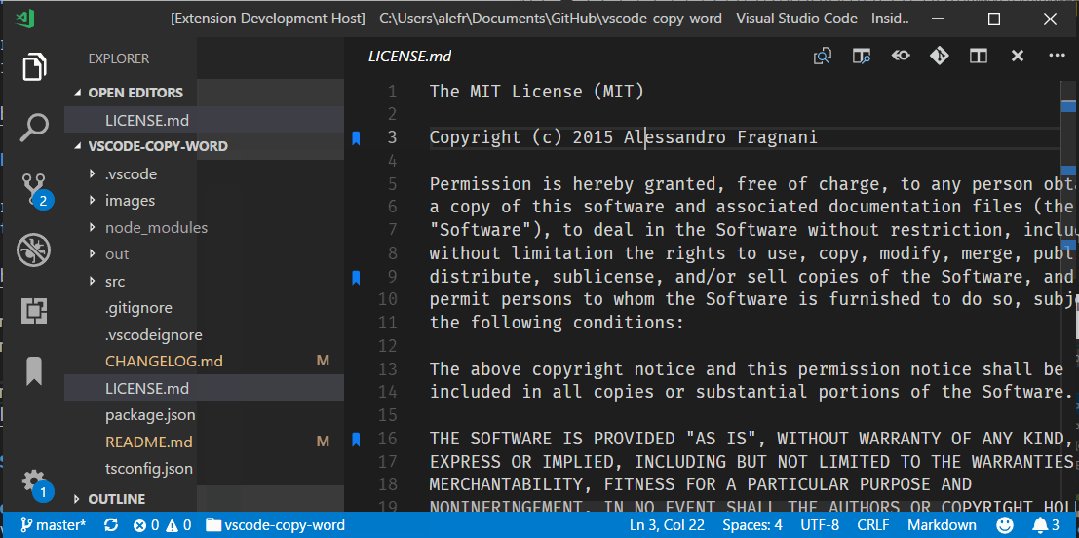
6 书签
当你处理大文件并且需要在文件中不断搜索代码片段时,这个插件非常有帮助。它可以帮助我们在文件中快速跳转到另一个位置,节省宝贵的时间。你可以在文件中设置书签,并通过简单的操作在书签之间切换。此外,还可以在左侧菜单中查看书签列表,方便地管理和导航到不同的书签位置。使用这个插件,我们能更高效地浏览和编辑大文件,提高工作效率。
 图片
图片
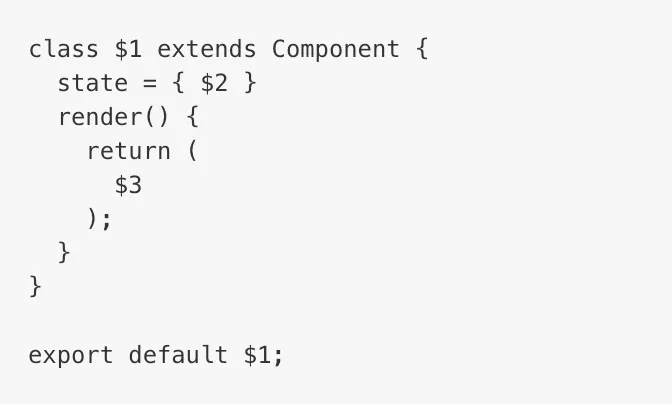
7 React Snippets
代码片段是一种超级省时和高效的方式,这个工具提供了编写动态组件、类组件、导入、导出、纯函数等片段的功能。
在编辑器中,当你输入csc作为片段的起始,它将显示一个包含所有可用选项的选择列表。你可以传递不同的值作为参数,比如$2、$3等。这个代码片段生成器让你能够快速插入常用代码块,提高编码速度和质量。无论是快速创建组件,还是导入导出模块,都能通过这个工具轻松完成。
 图片
图片
8 Prettier
对于美化JavaScript和其他语言的代码,有多种插件可供选择,取决于个人的偏好。刚开始使用此插件时可能会感到有些困惑,因为配置并不直观且需要时间。然而,一旦配置完成,它将非常方便代码审查人员的工作。
此插件不仅可以格式化代码,还可以处理LF、RF(UTF-8)和其他格式。它提供了一种便捷的方式,在文档保存或选择特定代码后对代码进行美化。你可以使用快捷键(Command + Shift + P)执行相应的操作。
通过使用这个代码美化插件,你可以提高代码的可读性和一致性,使得代码更易于维护和理解。
 图片
图片
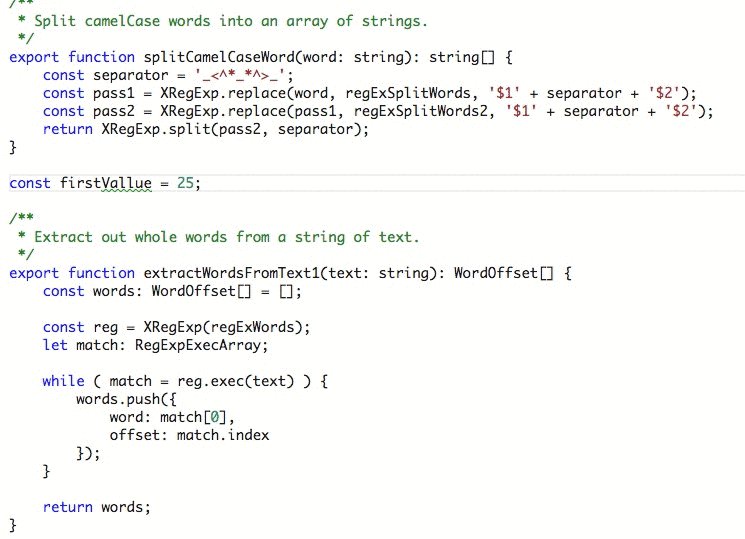
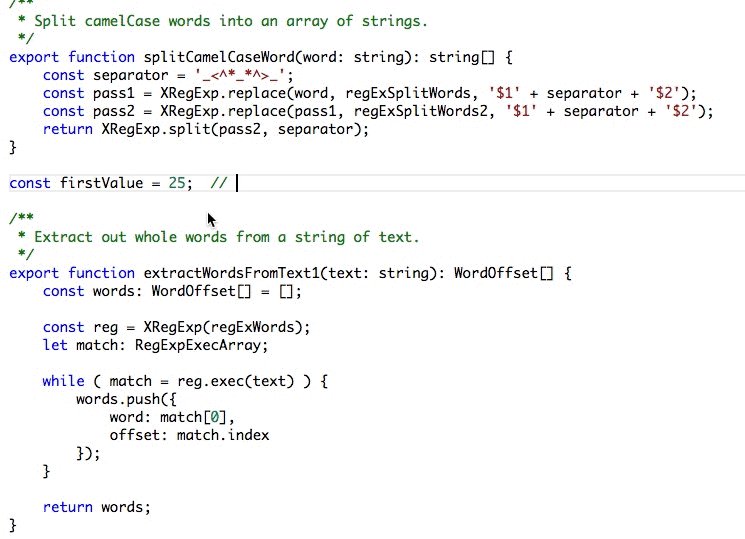
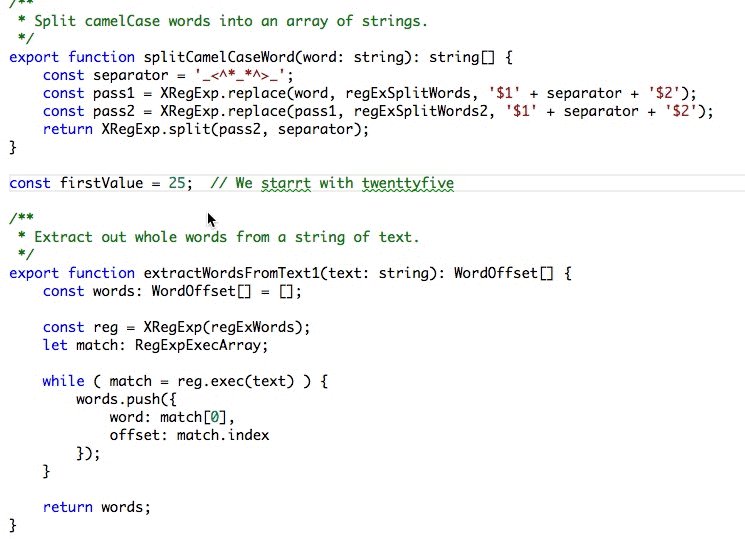
9 代码拼写检查器
这个插件可以帮助我们捕捉到在编写代码时的英语拼写错误。它支持几乎所有主要的编程语言。
 图片
图片
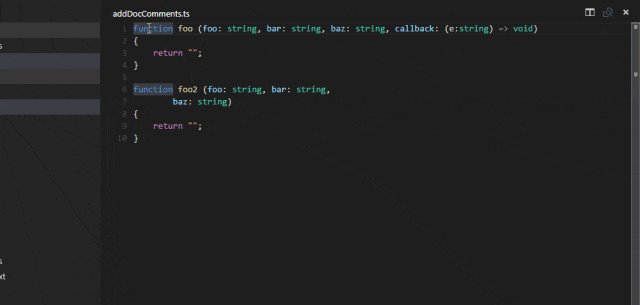
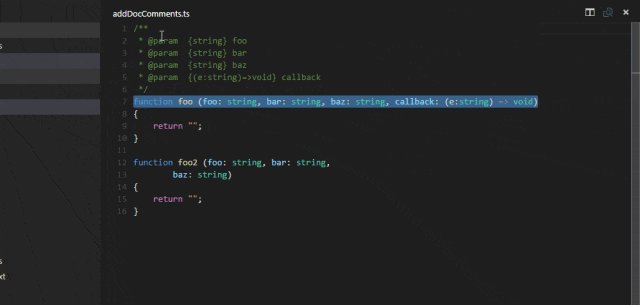
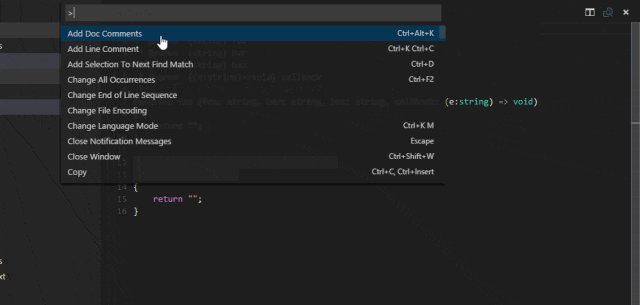
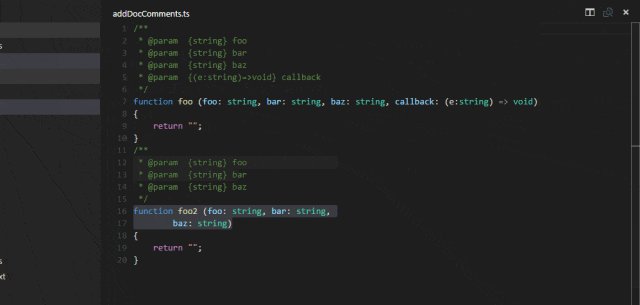
10 添加JSDoc注释
这个工具真的很有趣!你不再需要手动添加一些虚拟的参数,比如参数、返回值、描述等,并将它们从虚拟状态更新为实际参数。现在,你只需选择函数定义,按下(command + Shift + p)打开命令面板(Mac),然后选择“添加JSDoc注释”,一个带有所选参数的注释部分将自动添加。
这个功能真的很酷,可以帮助我们快速生成JSDoc注释,提高代码的可读性和可维护性。通过这个注释生成器,你可以轻松地为函数添加必要的文档注释,包括参数、返回值、描述等。这样,其他开发人员就能更好地理解和使用你的代码了。
 图片
图片









































