大家好,我是Echa。
为热烈庆祝中秋国庆双佳节,弘扬民族优秀传统文化,营造喜庆、祥和、团圆的节日氛围,丰富大家的不断学习精神,提前“迎中秋,庆国庆”,提前整理了一波学习资料,希望对小伙伴有所帮助,同时共贺中秋国庆佳节。
接下来分享一些热门的、经过验证的11个高颜值移动端UI组件库,帮助大家选择适合自己项目的组件库。喜欢的粉丝们欢迎点赞,加关注和收藏,避免后续难找。谢谢!
全文大纲
- Taro UI for React - 京东出品,多端合一,所向披靡
- Ant Design Mobile of React - 阿里前端 UI 库,面向企业级中后台
- React WeUI - 微信出品,面向微信移动端,完整的微信生态 UI 组件库
- TDesign React Mobile - 腾讯 UI 组件库,配套工具完满,设计工整,文档清晰
- NutUI for React - 京东出品,移动端友好,面向电商业务场景
- Material-UI - 全球顶级 React 组件库 Google Material 设计标准 android 首选
- Vant - 有赞出品,可定制的移动端组件库
- Arco Design Mobile 字节跳动出品 UED-火山引擎 & 小说前端匠心打造
- Varlet-基于 Vue3 开发的 Material 风格移动端组件库
- DevUI Design 华为基于 Vue3 和 DevUI 设计的 UI 组件
- Element Plus -饿了么团队出品,基于 Vue 3,面向设计师和开发者的组件库
Taro UI for React
官网:https://taro-ui.jd.com/
Github:https://github.com/NervJS/taro-ui

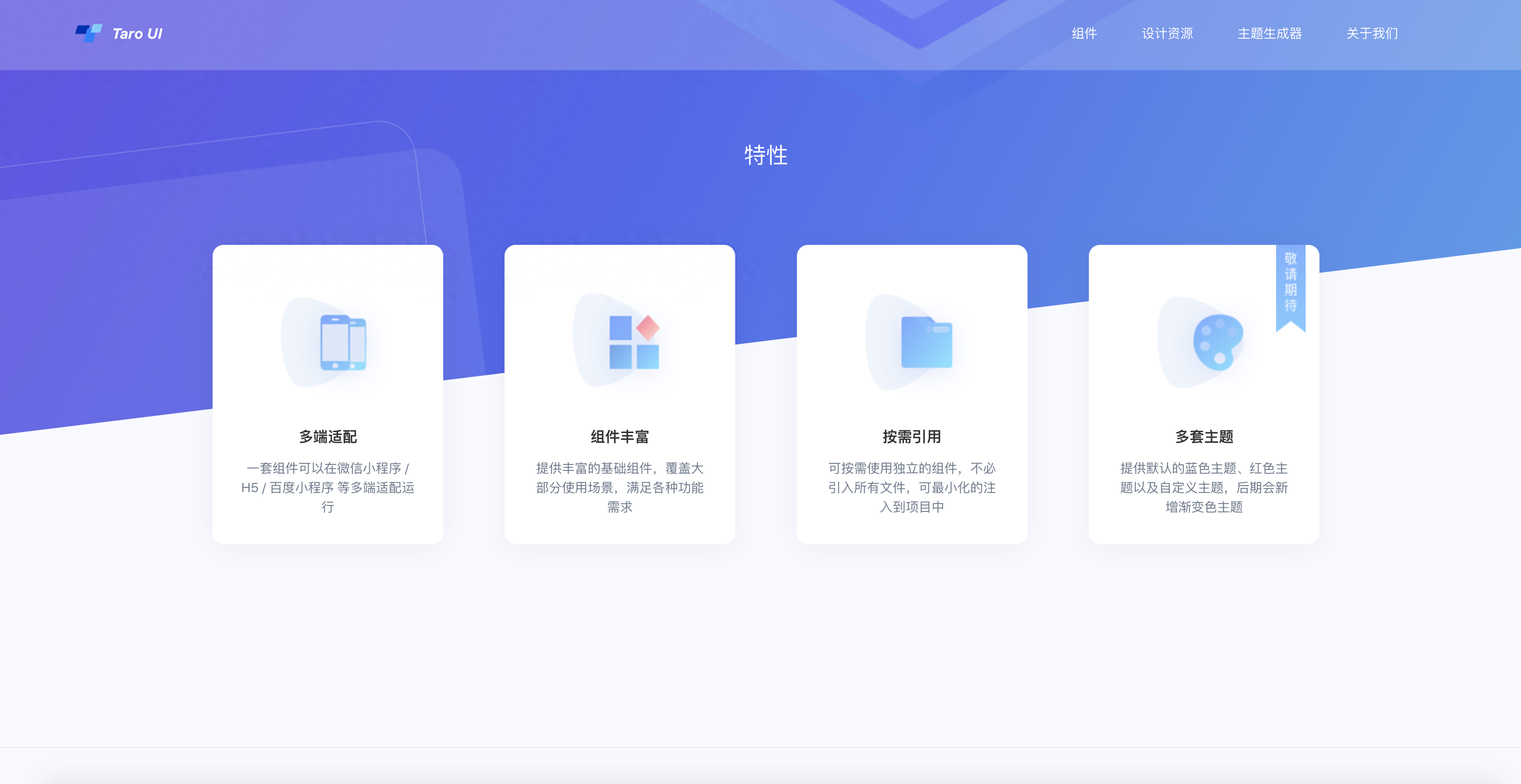
Taro UI 是京东凹凸实验室发布的 React 移动端 UI 组件库,把它放在第一个推荐是因为它真的很好用,特别是面对一个业务发布在多端的情况特别适用。现在的多端的形态多种多样,比如 Web、ReactNative、微信小程序等,当业务要求同时在不同的端都要求有所表现时,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
使用 Taro,我们可以只书写一套代码,再通过 Taro 的编译工具,将源代码分别编译出可以在不同端(微信小程序、H5、RN等)运行的代码。
特性
- 基于 Taro 开发 UI 组件
- 一套组件可以在 微信小程序,支付宝小程序,百度小程序,H5 多端适配运行(ReactNative 端暂不支持)
- 提供友好的 API,可灵活的使用组件

Ant Design Mobile of React
官网:https://ant.design/index-cn
Github:https://github.com/ant-design/ant-design

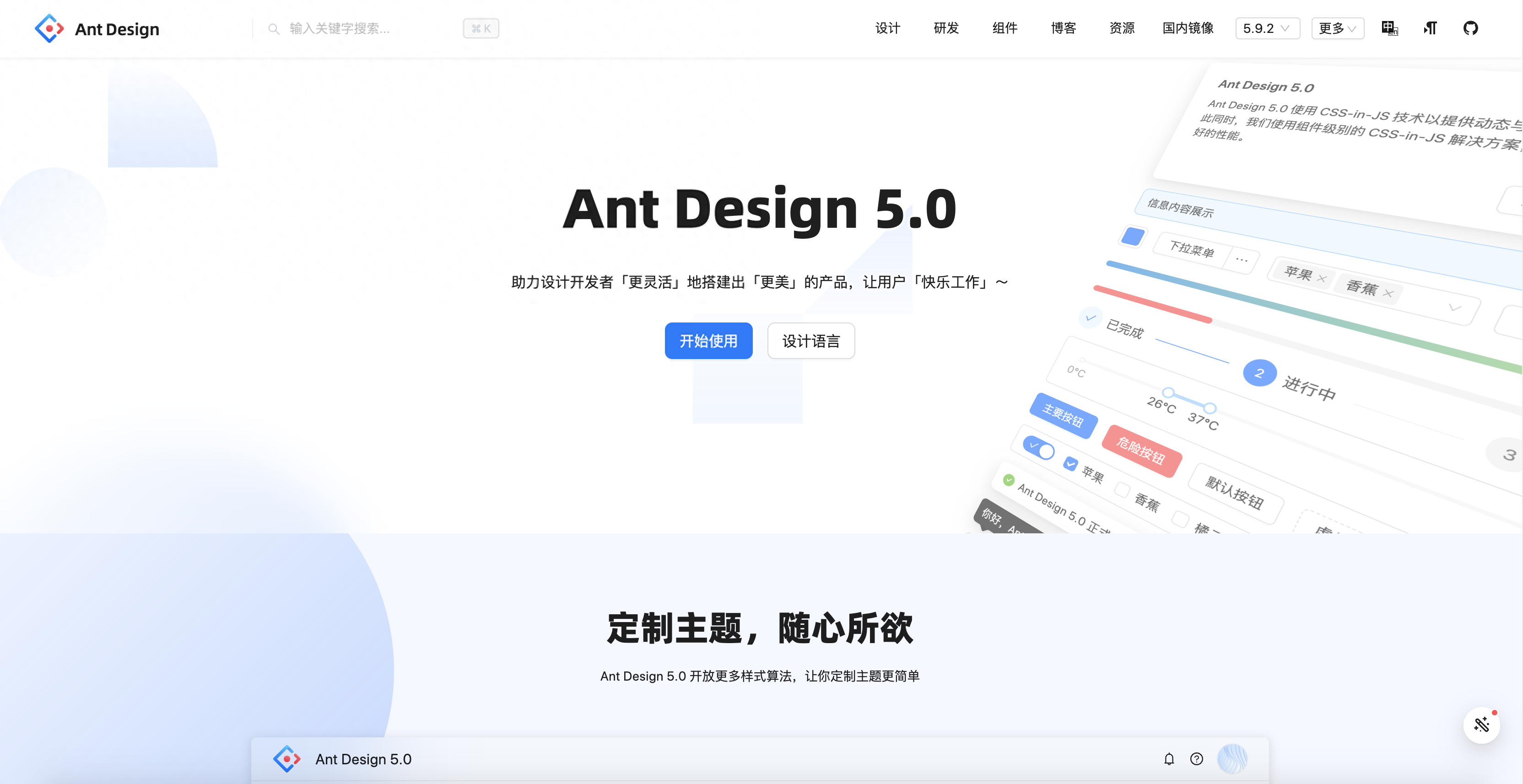
Antd Design Mobile of React 是基于 Ant Design 设计体系的 React 移动端组件库,主要用于研发企业级中后台产品。Ant Design 作为一门设计语言已经经历了多年的迭代和积累,它对 UI 的设计思想已经成为一套标准,也是 React 开发者手中的神器,大幅提高了产品设计研发的效率及质量,Ant Design 文档简洁清晰。
蚂蚁集团的企业级产品是一个庞大且复杂的系统,数量多且功能复杂,而且变动和并发频繁,常常需要设计者与开发者能快速做出响应。同时这类产品中有存在很多类似的页面以及组件,可以通过抽象得到一些稳定且高复用性的内容。
随着商业化的趋势,越来越多的企业级产品对更好的用户体验有了进一步的要求。带着这样的一个终极目标,我们(蚂蚁集团体验技术部)经过大量项目实践和总结,逐步打磨出一个服务于企业级产品的设计体系 —— Ant Design。基于「自然」、「确定性」、「意义感」、「生长性」四大设计价值观,通过模块化解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验。
Antd Mobile 是国内 React 移动端项目的首选组件库。(如果你打算开发支付宝小程序,可用 Ant Design Mini)
特性
- 提炼自企业级中后台产品的交互语言和视觉风格。
- 开箱即用的高质量 React 组件。
- 使用 TypeScript 开发,提供完整的类型定义文件。
- ⚙️ 全链路开发和设计工具体系。
- 数十个国际化语言支持。
- 深入每个细节的主题定制能力。

React WeUI
官网:https://weui.github.io/react-weui/#/
Github:https://github.com/weui/react-weui

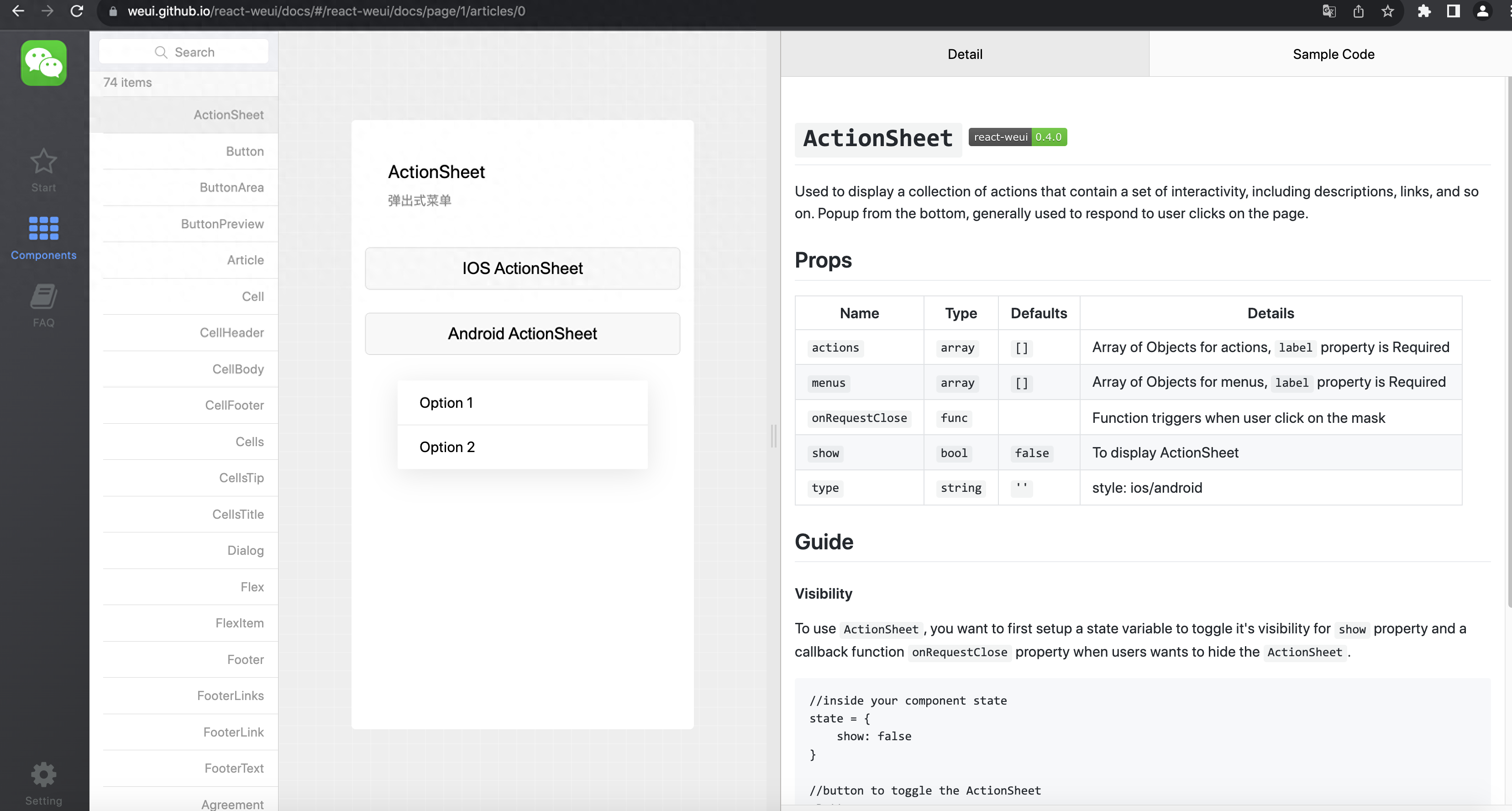
React WeUI 是微信出品的面向移动端的 UI 组件库,整个设计原则给予微信生态,是微信设计语言的 react 实现。引用这套组件库,你可以毫不费力的融入微信的怀抱,大到组件的 UI ,小到按钮动效,全都和微信一模一样。移动端非常友好,对微信内置浏览器特别优化,丝滑流畅。
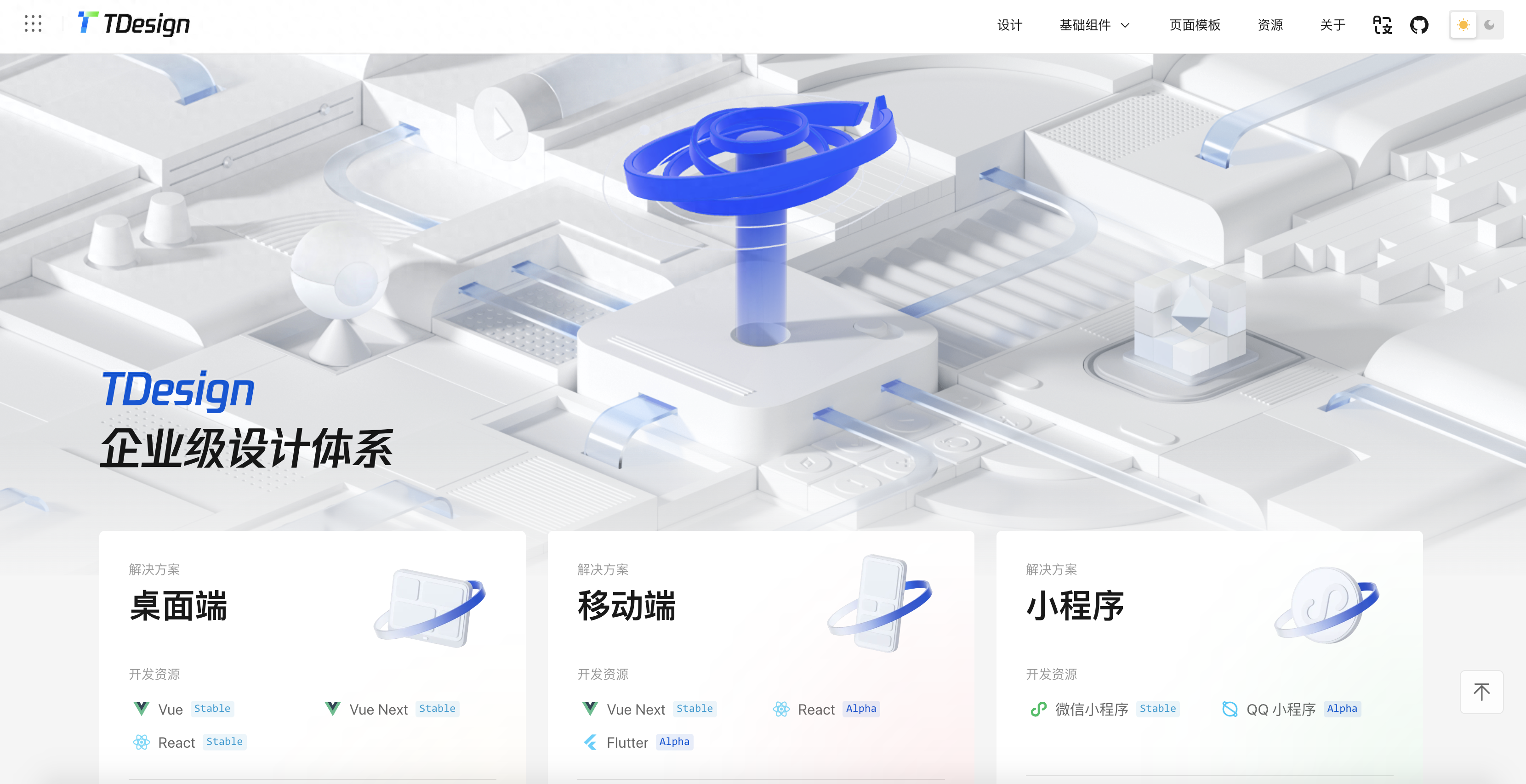
TDesign React Mobile
官网:https://tdesign.tencent.com/
Github:https://github.com/Tencent/tdesign-react

TDesign React 作为一款诞生于腾讯内部的 UI 组件库,经过腾讯内部 500+ 项业务检验的企业级设计体系,不仅仅是前端 UI 库,更是前端的设计指南和设计体系。支持 React 及腾讯小程序。
TDesign 是具有包容性的设计体系,它强调为业务提供产品、服务等过程中,追求以人为本、人人受益的包容性,要求搭建过程中,了解业务底层,理解业务场景的多样性,并在繁杂的业务场景中寻找共性和特性,确保彼此能灵活地在同一个环境并存,既能满足当下需要,也能作用于更广泛的场景,为不同的产品保留定制空间,在保证不同产品能够体现自我特色的同时,TDesign 还可以为更广泛的产品提供适合的服务。
TDesign 作为大厂打磨多年后开源的 UI 组件库,文档写的非常好,不仅有「代码例子」还有「设计指南」。让你从多方面理解一个知识点,即便是萌新,也能轻松掌握。还提供了辅助设计工具及设计资源,大家常用的设计工具都能找到对应的设计物料。流程规范,使用清晰,强烈推荐。
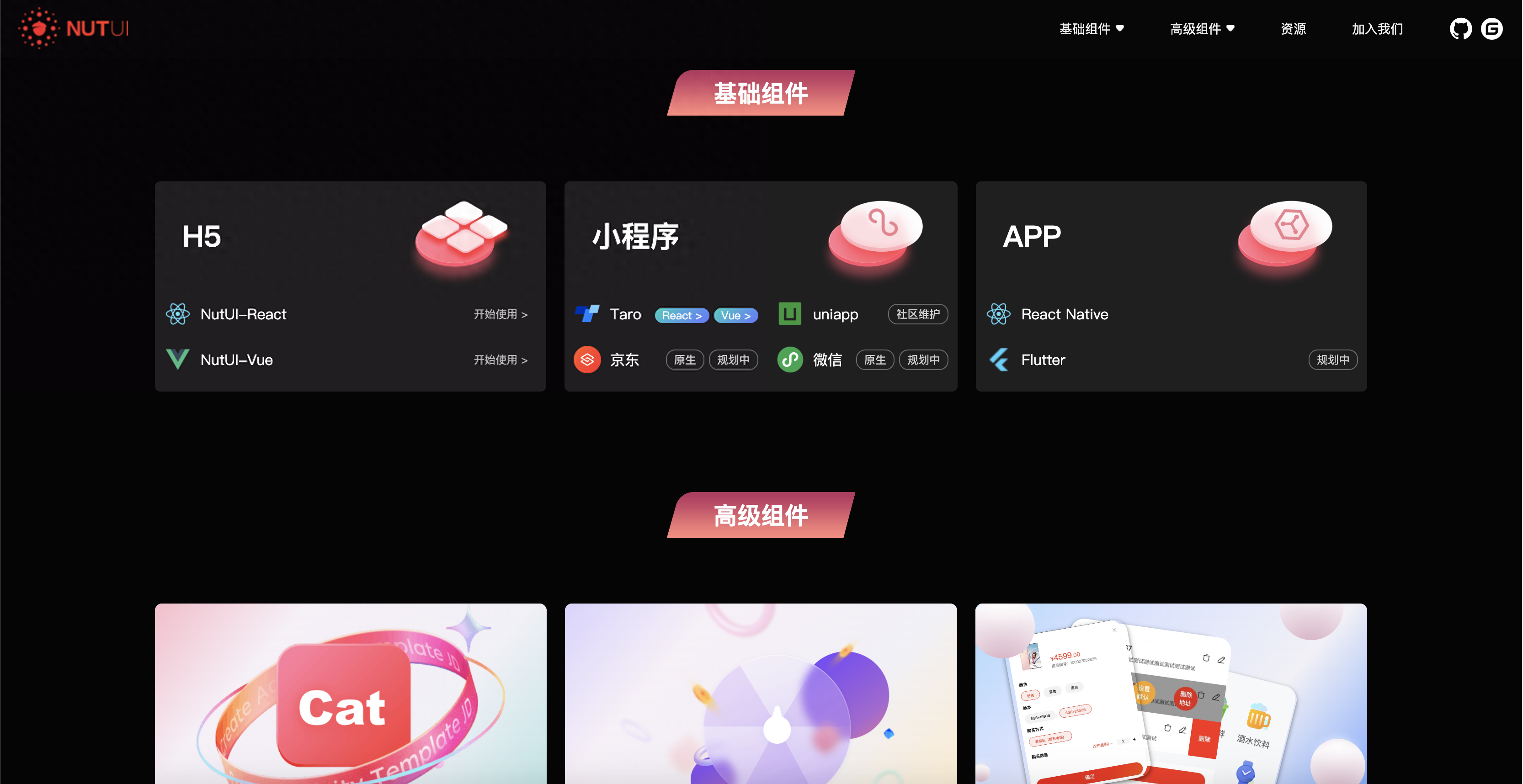
NutUI for React
官网:https://nutui.jd.com/
Github:https://github.com/jdf2e/nutui-react

NutUI 是京东发布的 React 移动端 UI 组件库。对移动端友好,特别针对移动端电商业务场景优化测试。70+ 高质量 UI 组件,基于京东 APP 10.0 对视觉规范开发,支持按需引用,支持 TypeScript,支持主题定制。可以使用 React 语言来编写在 H5、小程序平台上的应用,帮助我们提升开发效率,改善开发体验。
特性
- 70+ 高质量组件,覆盖移动端主流场景
- 基于京东APP 10.0 视觉规范
- 支持按需引用
- 详尽的文档和示例
- 支持 TypeScript
- 支持服务端渲染(Next.js)
- 支持定制主题
- 国际化支持
- 单元测试覆盖率超过 80%,保障稳定性
- 提供 Sketch 设计资源

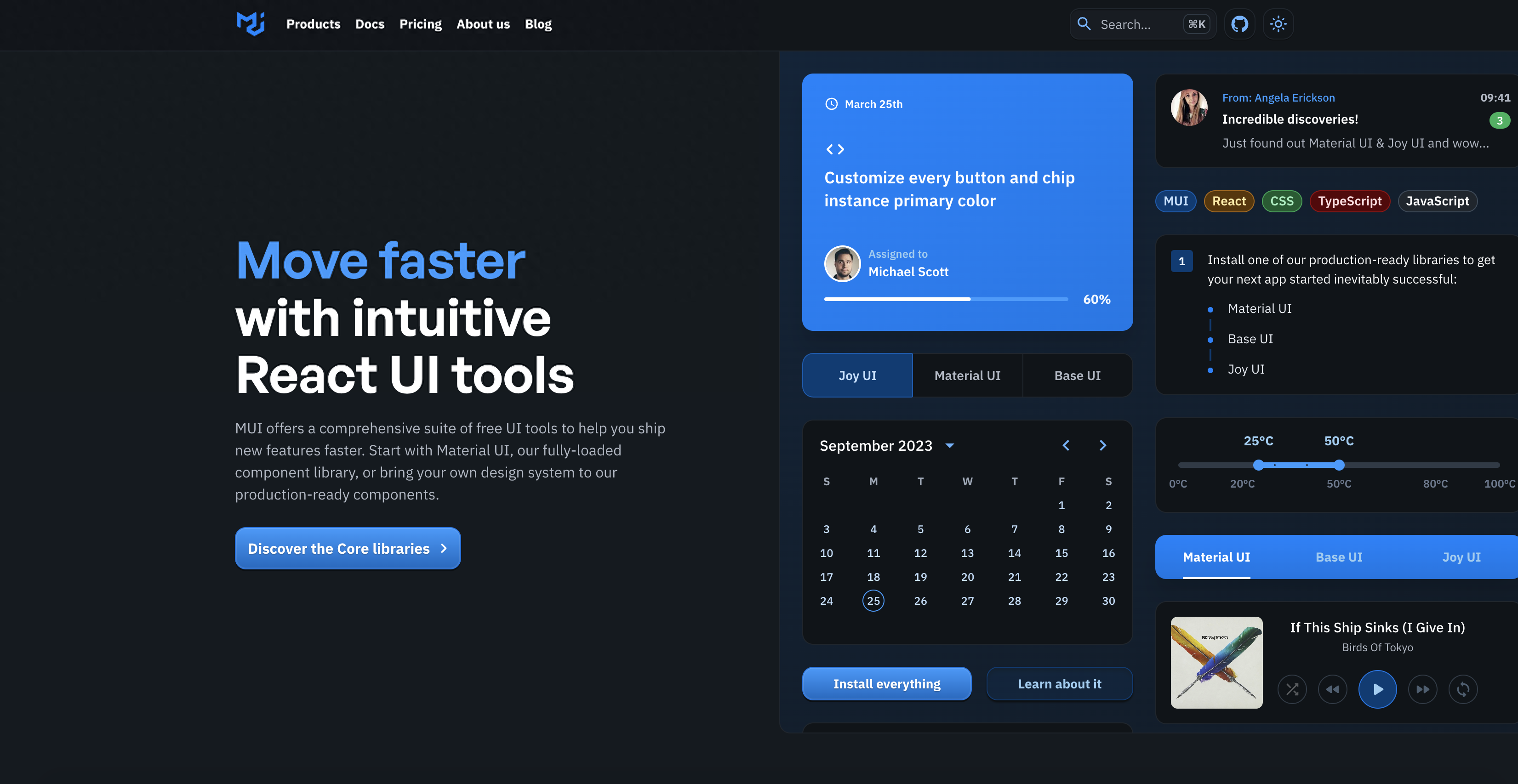
Material-UI
官网:https://mui.com/
Github:https://github.com/mui/material-ui

Material-UI 是 Google Material Design 设计原则的 React 实现,是一套 React 组件库,它的前身是 Google 官方的 Material Design Lite,一个纯前端库。Material UI 绝不是简单的实现了 MD 设计原则的 UI 库,而是更像一个帮助开发者解决设计问题,提供优秀设计组件或设计方案的组件库。 Material-UI 组件库不论是小项目小团队的快速迭代开发,还是长期维护的大型项目,都非常适合,Github 上 Star 高达 80K 之多,是可以闭眼选择的 UI 组件库。

Vant
官网:https://vant-ui.github.io/vant/
Github:https://github.com/youzan/vant

Vant 是有赞团队开源的一个轻量、可定制的移动端组件库,于 2017 年开源。目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。
Vant 具有以下特性:
- 性能极佳,组件平均体积小于 1KB(min+gzip)
- 80+ 个高质量组件,覆盖移动端主流场景
- 零外部依赖,不依赖三方 npm 包
- 使用 TypeScript 编写,提供完整的类型定义
- 单元测试覆盖率超过 90%,提供稳定性保障
- 提供丰富的中英文文档和组件示例
- 提供 Sketch 和 Axure 设计资源
- 支持 Vue 2、Vue 3 和微信小程序
- 支持 Nuxt 2、Nuxt 3,提供 Nuxt 的 Vant Module
- 支持主题定制,内置 700+ 个主题变量
- 支持按需引入和 Tree Shaking
- 支持无障碍访问(持续改进中)
- 支持深色模式
- 支持服务器端渲染
- 支持国际化,内置 30+ 种语言包
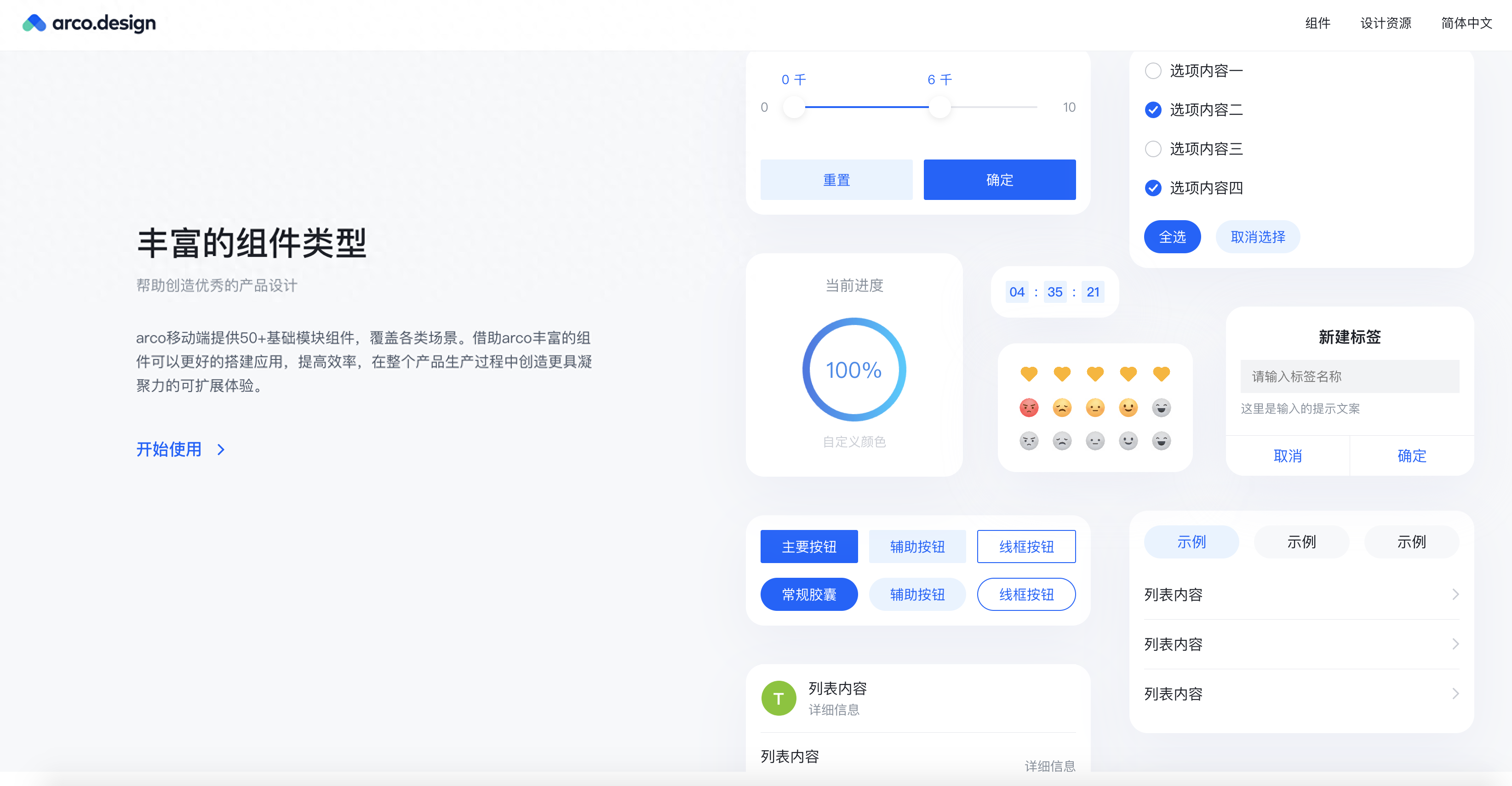
Arco Design Mobile
官网:https://arco.design/mobile/react
Github:https://github.com/arco-design/arco-design-mobile

Arco Design Mobile 是基于 Arco Design 设计系统、由字节跳动 UED-火山引擎 & 小说前端匠心打造、经历两年多字节内部打磨的移动端组件库。
Arco Design Mobile 提供了 50+ 基础组件,覆盖各类场景。借助 Arco 丰富的组件可以更好的搭建应用,提高效率,在整个产品生产过程中创造更具凝聚力的可扩展体验。

Varlet
官网:https://varlet.gitee.io/varlet-ui/#/zh-CN/index
Github:https://github.com/varletjs/varlet

Varlet 是一个基于 Vue3 开发的 Material 丰格移动端组件库,全面拥抱 Vue3 生态,由社区团队维护。支持 Typescript、按需引入、暗黑模式、主题定制、国际化,并提供 VSCode 插件保障良好的开发体验。
Varlet 具有以下特性:
- 提供 60+ 个高质量通用组件
- 组件十分轻量
- 由国人开发,完善的中英文文档和后勤保障
- 支持按需引入
- 支持主题定制
- 支持国际化
- 支持 webstorm 组件属性高亮
- 支持 SSR
- 支持 Typescript
- 确保 90% 以上单元测试覆盖率,提供稳定性保证
- 支持暗黑模式
- 提供官方的 VSCode 插件
DevUI Design
官网:https://devui.design/
Github:https://github.com/DevCloudFE/ng-devui

DevUI Design可以让开发人员专门专注于应用逻辑的思考,而设计人员专注于用户体验,交互和流程。
规范的组件化目的不是为了限制创造,而是为了创造者更确定、科学、高效。所有行为决策的价值归依为产品业务。产品业务永远比组件化本身更重要,业务第一。
规范不是绝对、教条、冷漠、强制的,实际工作中总会有新增需求、存量优化空间、情感化设计需求超出一般通用规范。保持克制的同时,允许基于强烈业务需求的规范突破;之后如果有足够的理由迭代出组件,那么就进行组件化。
DevUI Design为开发和设计提供完善的设计原则、最佳实践和设计资源文件来帮助业务快速设计出高质量的产品原型。

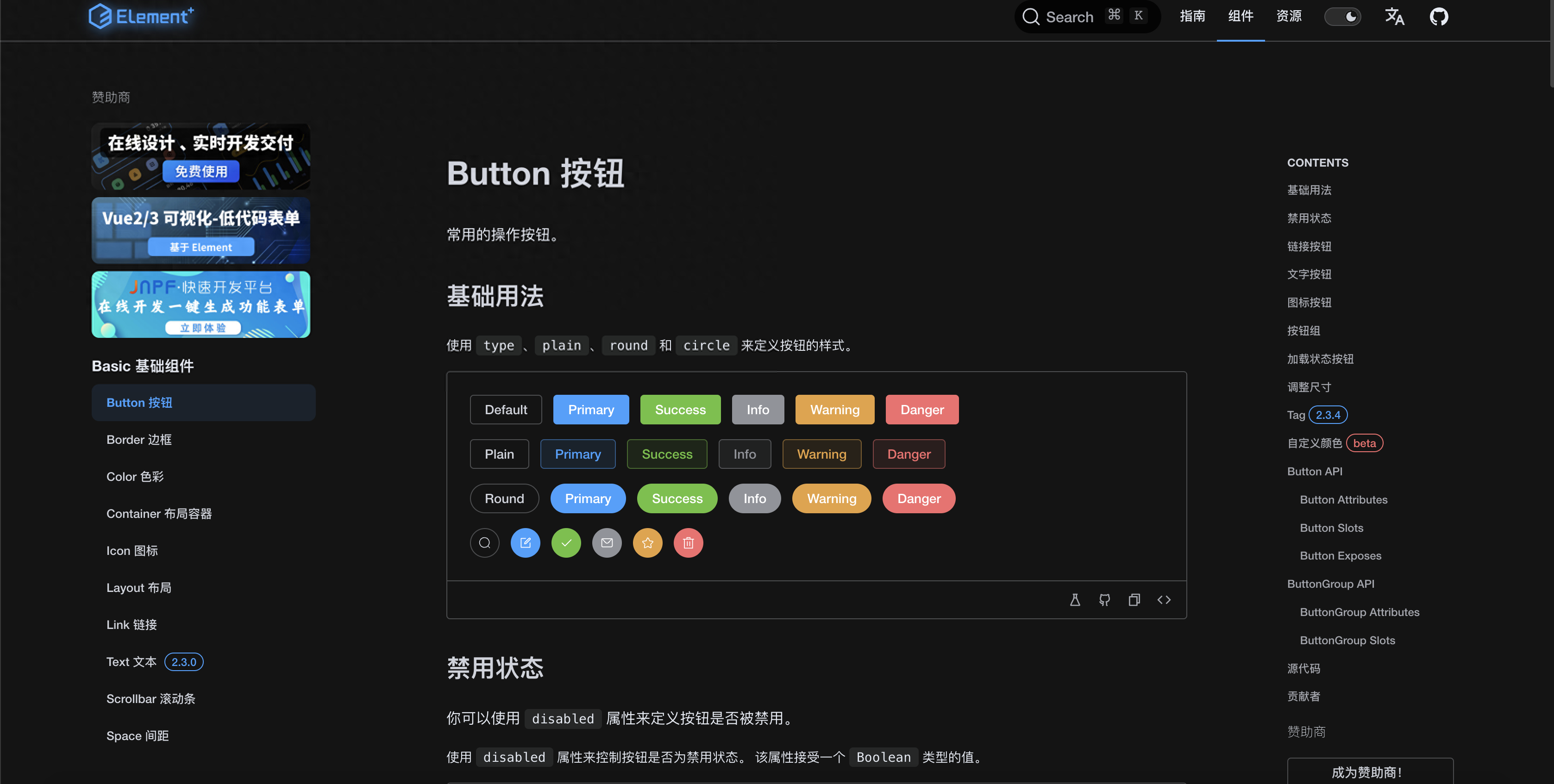
Element Plus
官网:https://element-plus.org/zh-CN/
Github:https://github.com/element-plus/element-plus

Element Plus 是一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的桌面端组件库。
特效
一致 Consistency#
- 与现实生活一致: 与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
- 在界面中一致: 所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
反馈 Feedback#
- 控制反馈: 通过界面样式和交互动效让用户可以清晰的感知自己的操作;
- 页面反馈: 操作后,通过页面元素的变化清晰地展现当前状态。
效率 Efficiency#
- 简化流程: 设计简洁直观的操作流程;
- 清晰明确: 语言表达清晰且表意明确,让用户快速理解进而作出决策;
- 帮助用户识别: 界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
可控 Controllability#
- 用户决策: 根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
- 结果可控: 用户可以自由的进行操作,包括撤销、回退和终止当前操作等。

最后
一台电脑,一个键盘,尽情挥洒智慧的人生;
几行数字,几个字母,认真编写生活的美好;
一 个灵感,一段程序,推动科技进步,促进社会发展。