CSS 布局是指使用 CSS 来控制页面元素在页面上的位置和排列。CSS 提供了多种布局方式,可以满足不同的需求。
传统布局方式
传统的 CSS 布局方式主要有表格布局、浮动布局和定位布局。
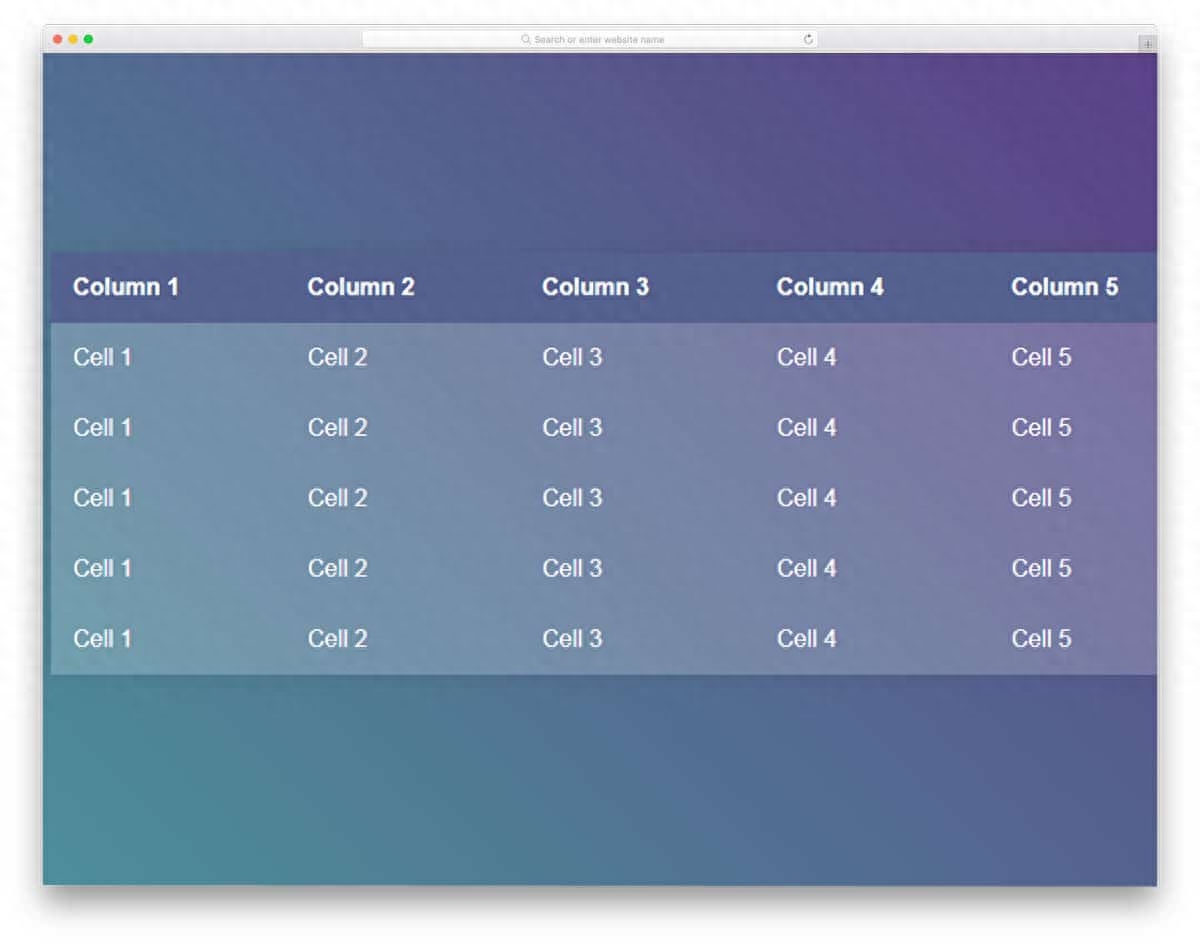
表格布局
表格布局是使用 table 标签来创建一维或二维的表格。表格布局是传统的布局方式,虽然现在已经被 flex 和 grid 等现代布局方式取代,但在某些情况下仍然有用,例如需要显示大量数据或需要创建复杂的布局。

表格布局的优点是:
- 可以很容易地创建复杂的布局
- 可以很容易地对数据进行排序和分组
表格布局的缺点是:
- 不适合响应式布局
- 不适合创建非矩形的布局
浮动布局
浮动布局是使用 float 属性来将元素从正常的布局流中移出,并将其放置在其他元素的周围。浮动布局可以用来创建一些简单的布局,但它不适合创建复杂的布局,因为它会破坏正常的布局流。

浮动布局的优点是:
- 可以很容易地创建一些简单的布局
- 可以很容易地创建流式布局
浮动布局的缺点是:

- 不适合响应式布局
- 不适合创建非矩形的布局
- 会破坏正常的布局流
定位布局
定位布局是使用 position 属性来将元素定位在页面上。定位布局可以用来创建任何类型的布局,但它是最复杂的布局方式之一。
定位布局的优点是:
- 可以很容易地创建任何类型的布局
- 可以很容易地创建响应式布局
定位布局的缺点是:
- 最复杂的布局方式之一
- 需要精心设计
现代布局方式
现代的 CSS 布局方式主要有 flex 布局和 grid 布局。
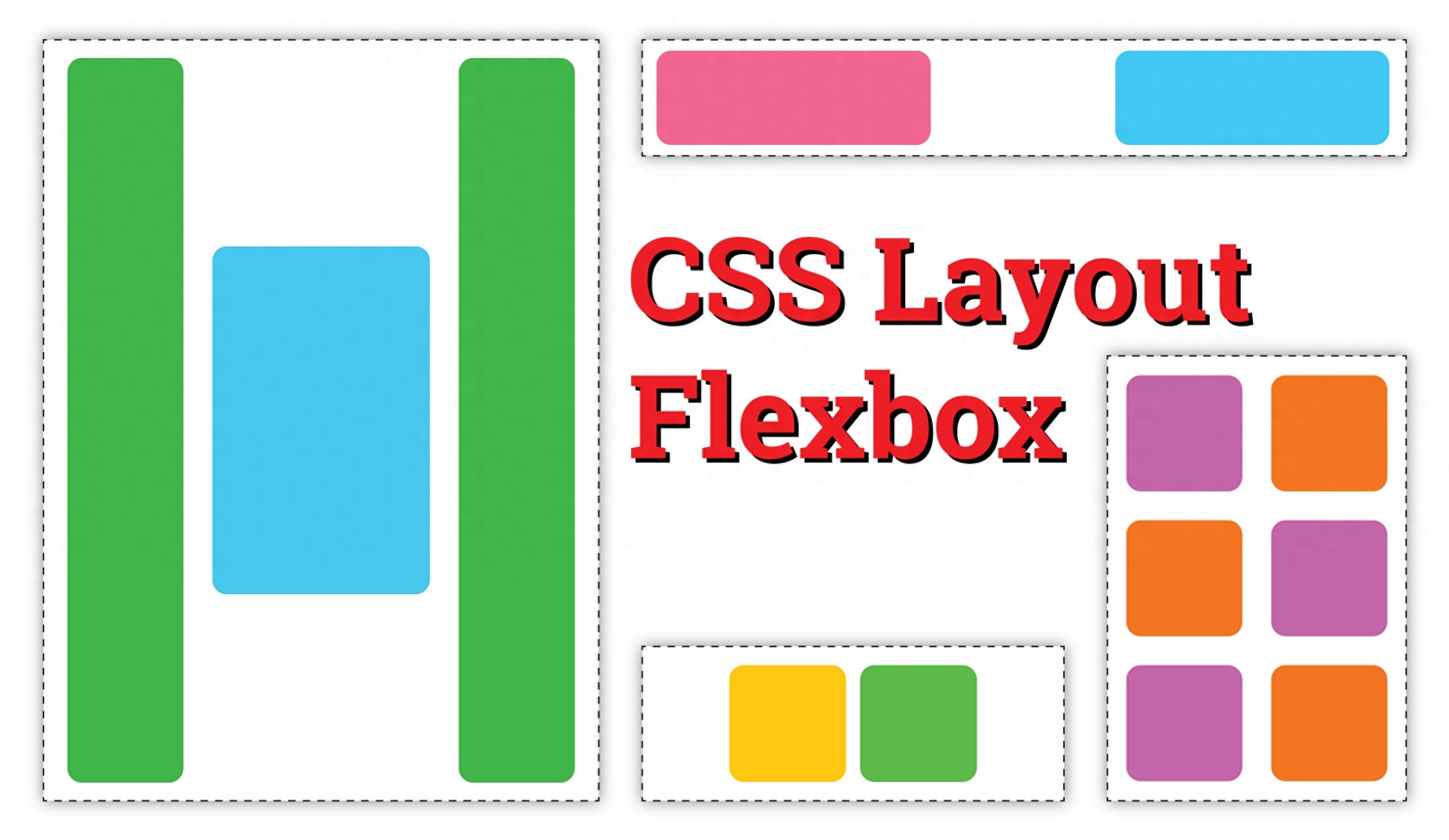
flex 布局
flex 布局是 CSS 的一种新型布局方式,它可以用来创建一维或二维的布局。flex 布局的优点是:

- 可以很容易地创建各种布局,包括响应式布局
- 可以很容易地创建流式布局
- 可以很容易地对元素进行排序和分组
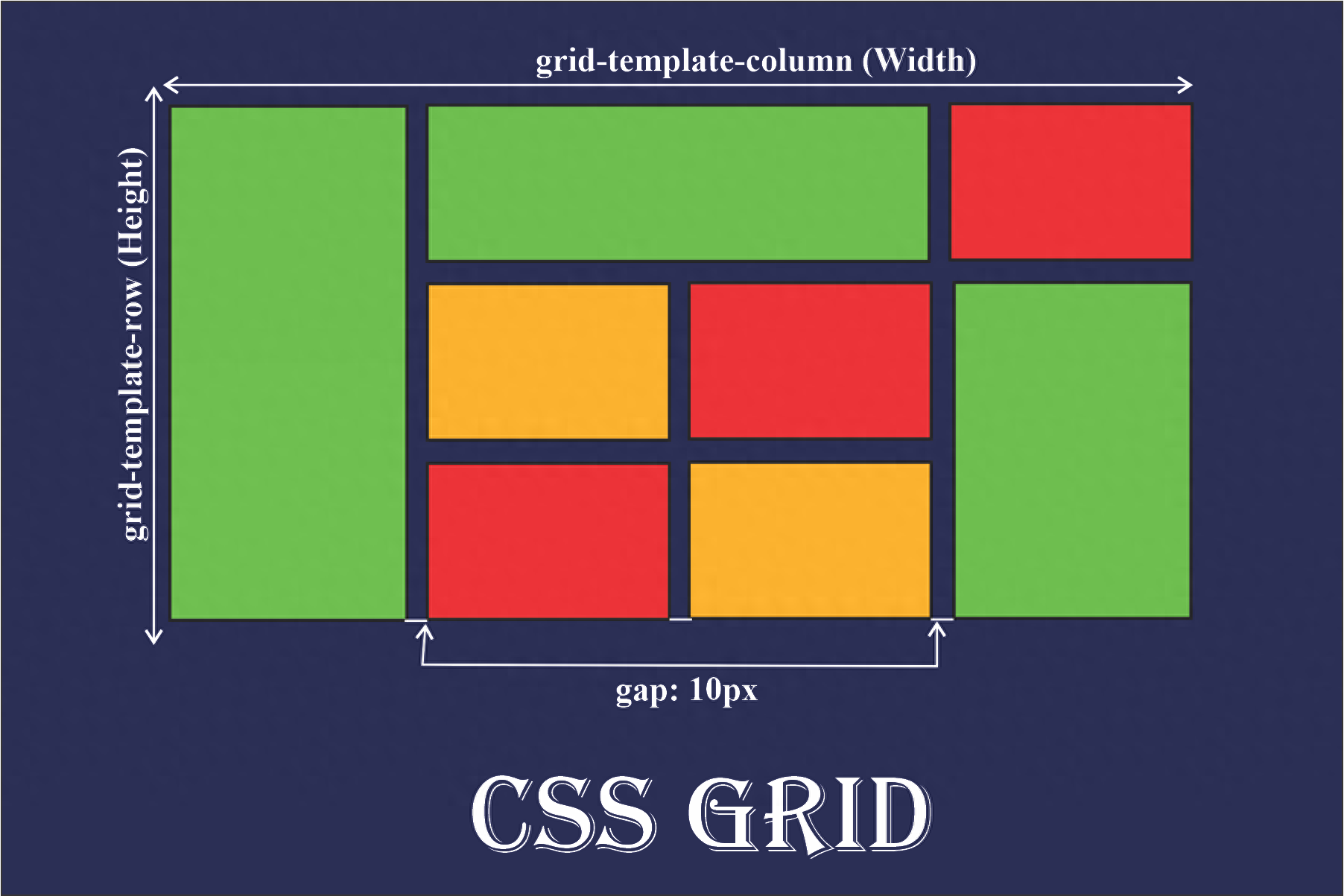
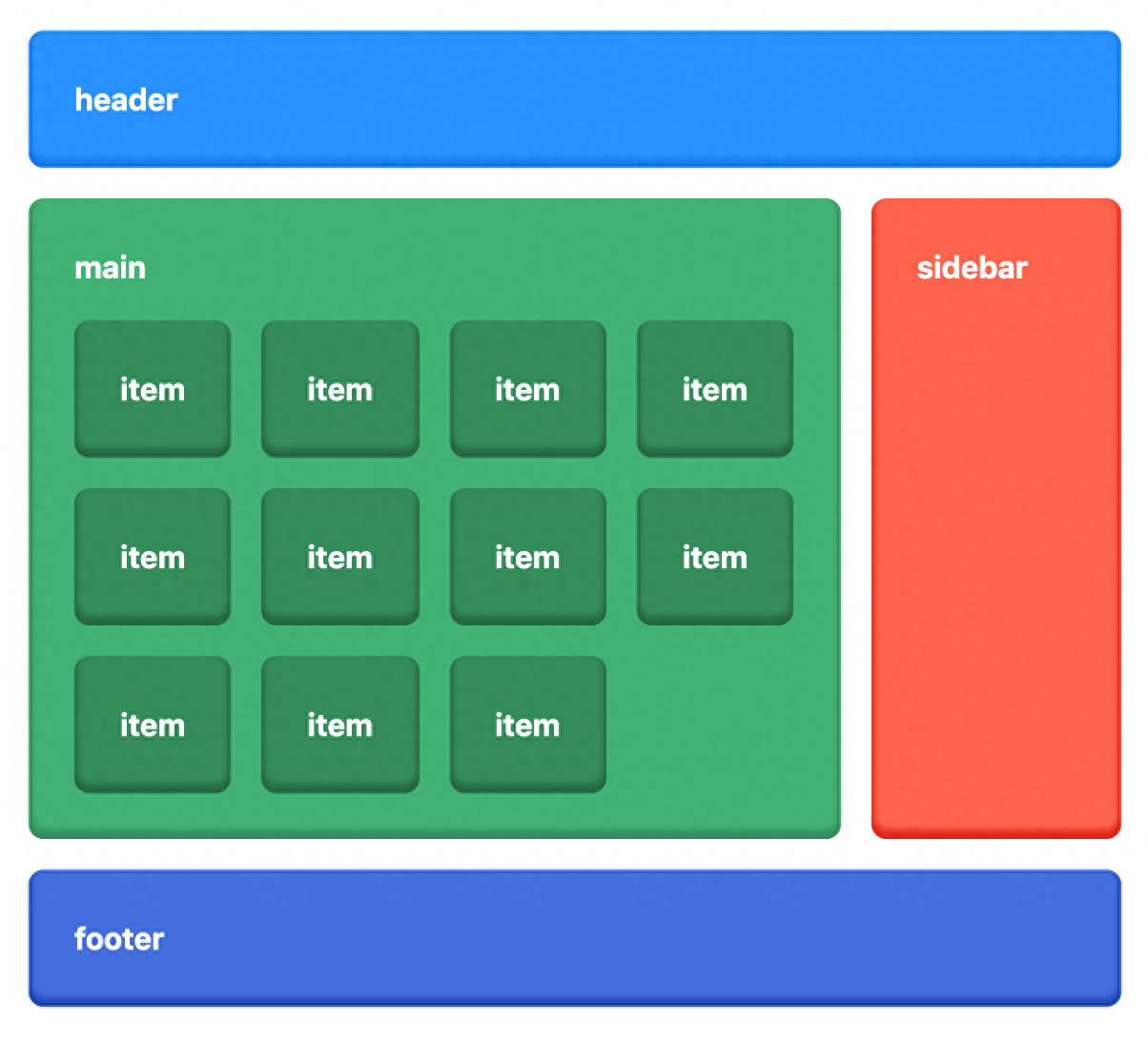
grid 布局
grid 布局是 CSS 的一种新型布局方式,它可以用来创建二维的布局。grid 布局的优点是:

- 可以很容易地创建复杂的布局,例如网格布局
- 可以很容易地创建响应式布局
布局方式的选择
在实际使用中,我们可以根据需求选择合适的布局方式。如果需要创建简单的布局,可以使用表格布局或浮动布局。如果需要创建复杂的布局,可以使用 flex 或 grid 等现代布局方式。
以下是一些布局方式的选择建议:
- 需要创建复杂的布局,例如网格布局,可以使用 grid 布局。
- 需要创建响应式的布局,可以使用 flex 布局或 grid 布局。
- 需要对元素进行排序和分组,可以使用 flex 布局。
- 需要显示大量数据,可以使用表格布局。
布局技巧
在使用 CSS 布局时,可以使用以下技巧来提高布局效果:

- 使用媒体查询来实现响应式布局。
- 使用 flex 布局或 grid 布局来创建流式布局。
- 使用定位布局来创建非矩形的布局。
- 使用 margin、padding 和 border 属性来控制元素之间的间距。
- 使用 display 属性来控制元素的显示方式。
结语

CSS 布局是 Web 开发中必不可少的知识。通过学习 CSS 布局,我们可以创建各种精美的页面布局。

































