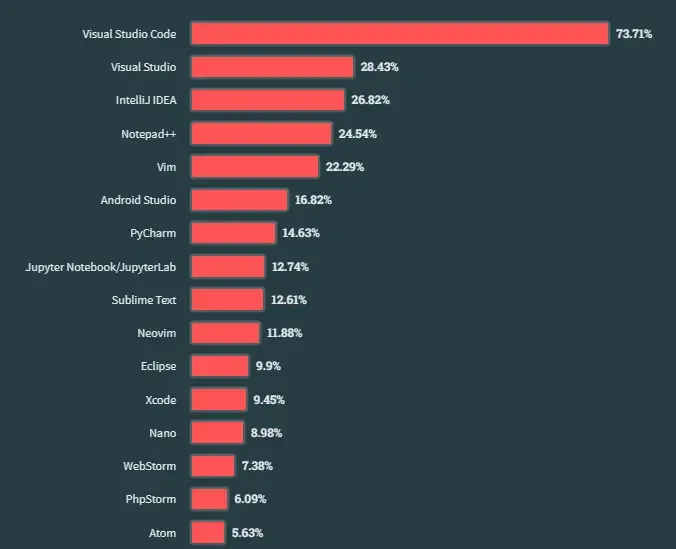
根据2023年度Stack Overflow开发者调查结果,Visual Studio Code是开发者们最常用的开发环境。

本文我们介绍优秀的VS Code功能,如本地源代码控制、动画输入和快速删除行等,帮助大家提高生产力,快速实现编码目标!
1. 时间线视图:本地源代码控制
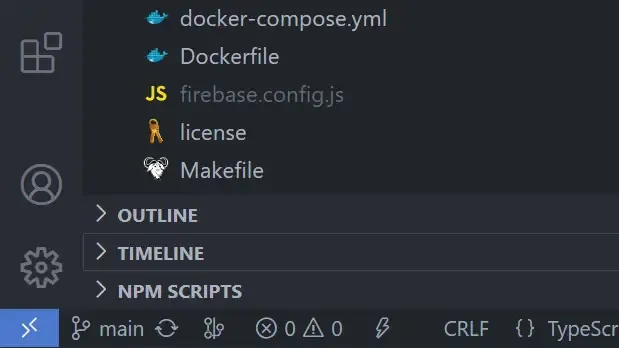
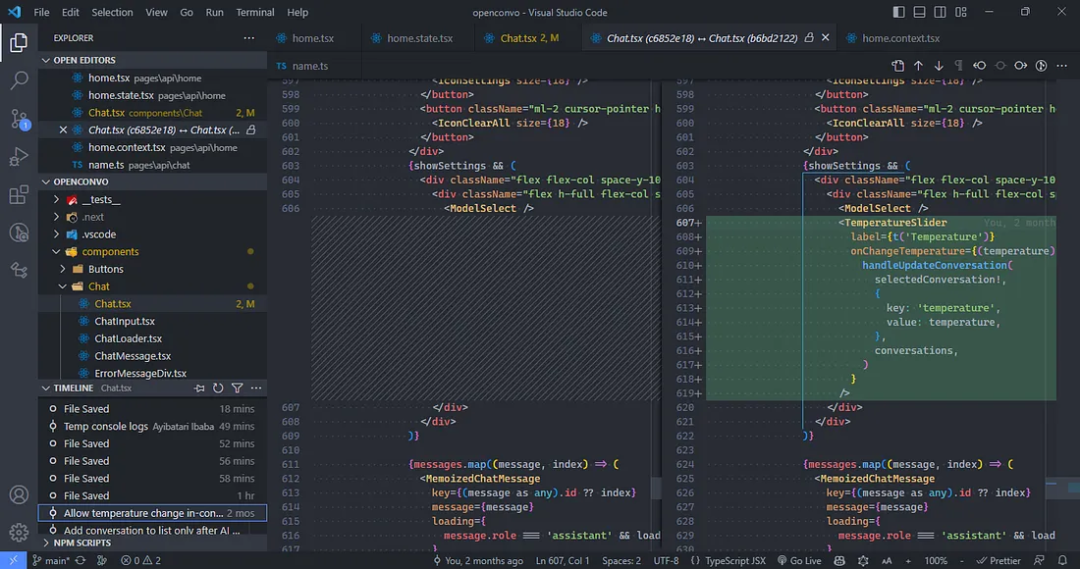
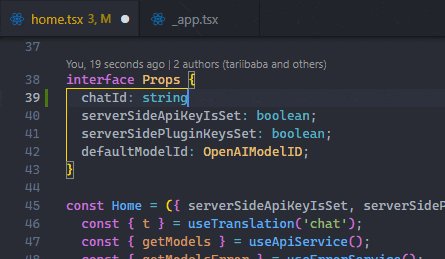
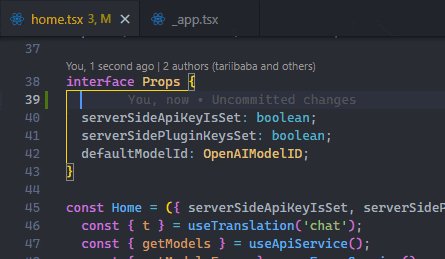
时间线视图是VS Code内置的源代码控制功能。
Git和其他源代码控制工具的用途已经众所周知,它们可以方便我们跟踪文件更改并在需要时还原到之前的某个状态。
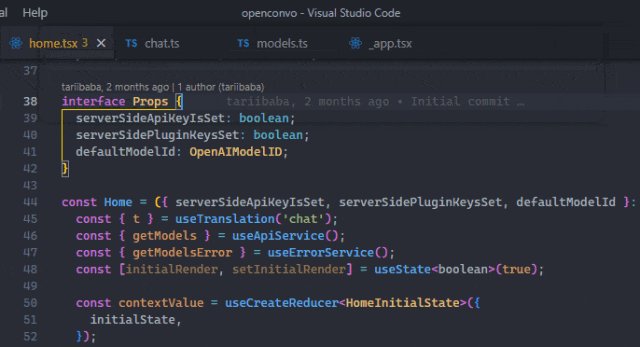
因此,VS Code的时间线视图为我们提供了一个自动更新的时间线,显示与文件相关的重要事件,例如Git提交、文件保存和测试运行。

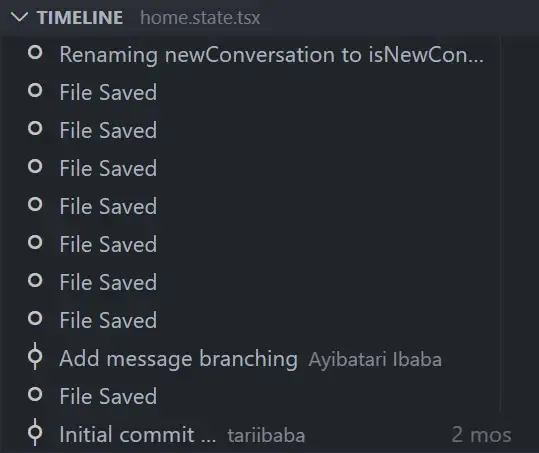
展开此视图可以查看与当前文件相关的事件快照列表。这里显示的是文件保存,还有文件被暂存的Git提交。

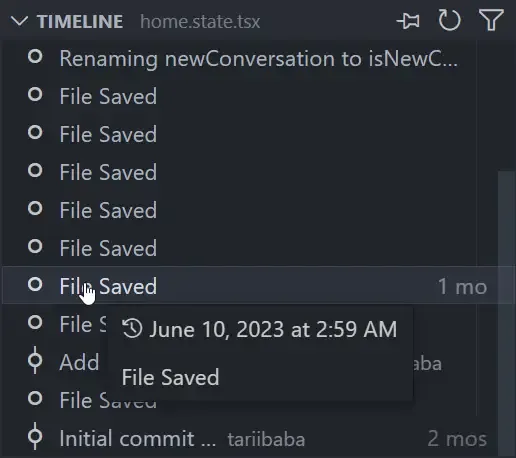
将鼠标悬停在快照项上,可以查看VS Code生成快照的日期和时间。

选择一个快照项,可以查看差异视图,显示快照时文件与当前文件之间的更改。

2. 自动保存:不再需要Ctrl + S
自动保存功能会在我们编辑文件时自动保存,无需手动保存,非常节省时间,并始终能确保使用的文件是最新更改状态。
然而,自动保存功能并非完美,你需要权衡利弊,根据自身需求选择是否使用。

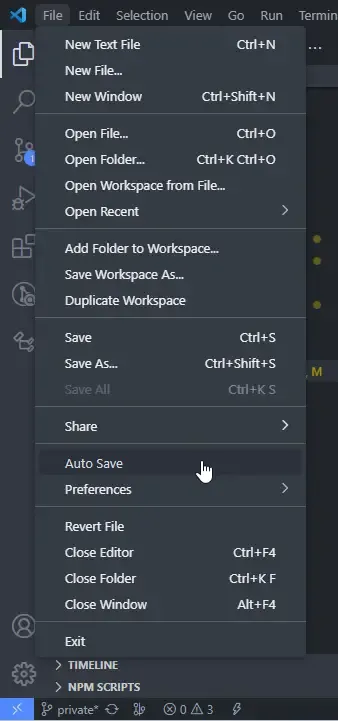
禁用自动保存。

启用自动保存——未保存的指示器将不再显示。
使用“文件”>“自动保存”可以启用该功能。

3. 使用命令面板完成任何操作
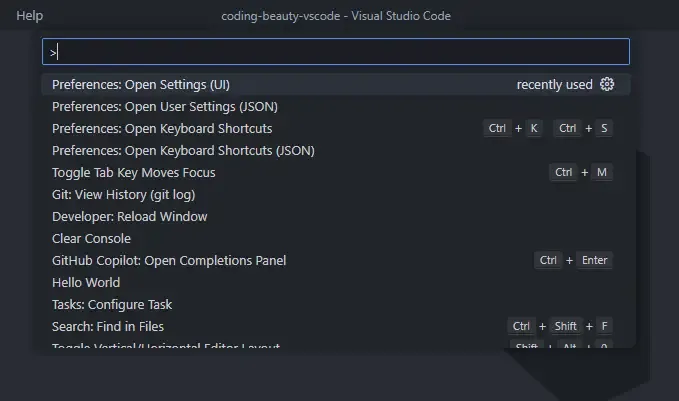
除了输入之外,在VS Code中我们可以使用命令面板完成几乎所有的操作。
这些命令让我们能够在编辑器内执行各种任务,包括与文件相关的命令、导航命令、编辑命令和终端命令。每个命令都经过优化设计,以增强编辑体验的不同方面。
因此,通过命令面板,可以简单地搜索命令并选择执行相关的操作。
要打开命令面板,请使用以下键盘快捷键:
- Windows/Linux:Ctrl + Shift + P
- Mac:Shift + Command+ P

与快捷键相比,命令面板的主要优点在于它可以执行那些没有预设快捷键的命令;或者当你对某个命令是否存在感到不确定时,你可以通过命令面板来查找。
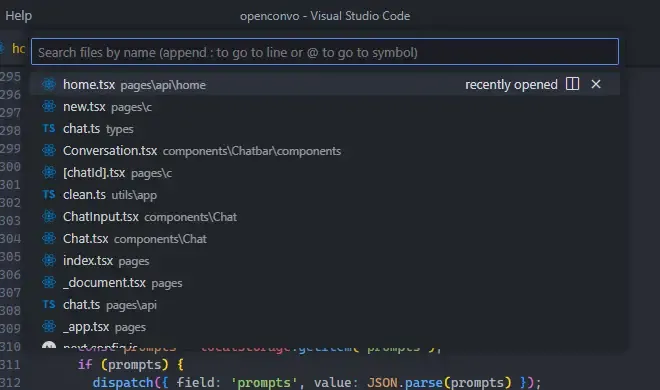
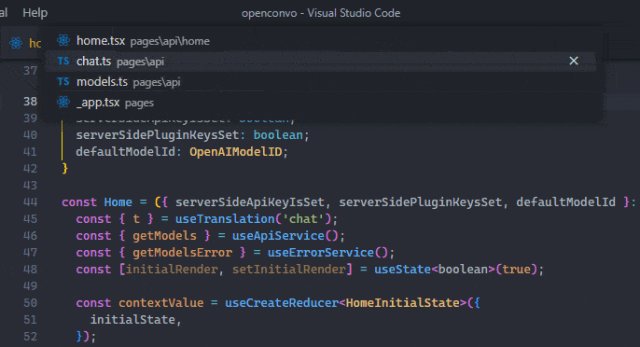
4. 快速跳转到文件
你可以在资源管理器窗格中点击文件,但要更快的方法,使用Ctrl +P来搜索并打开项目中的特定文件。

按住Ctrl键并按Tab键可在编辑器中循环浏览当前打开的文件列表。

你甚至可以使用Alt + Left和Alt + Right快速在这些打开的文件之间进行导航。
所有这些都比使用光标能更快地访问文件。
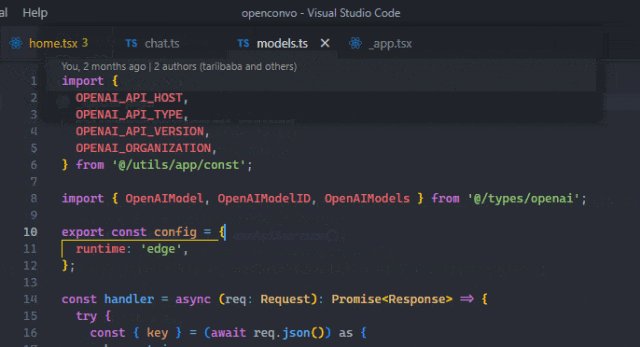
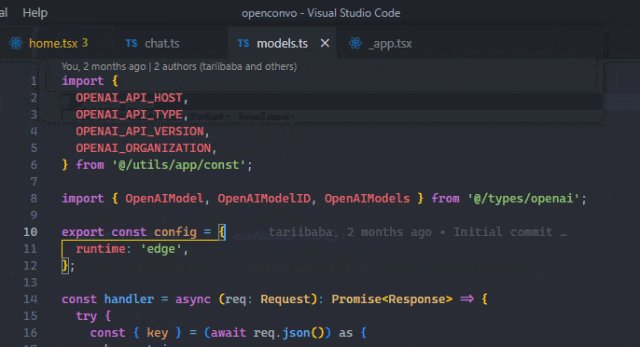
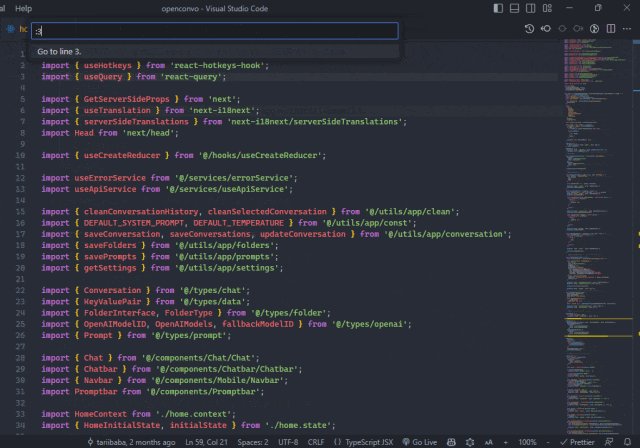
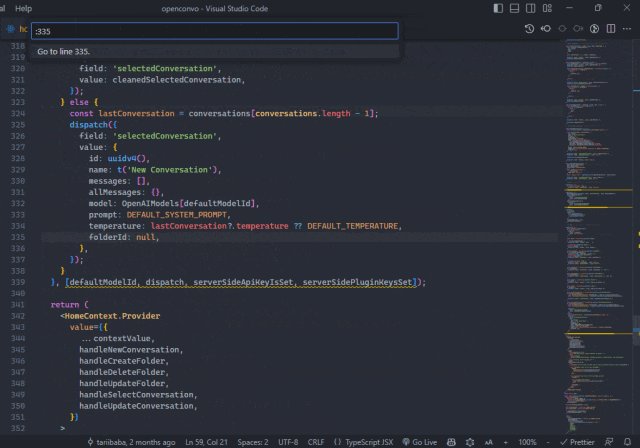
5. 快速跳转到行
跳转而非滚动。
在调试过程中,快速导航到某一行非常有价值,当你需要在特定的行号上遇到错误时。通过跳转到这些行,你可以在特定的上下文中查看代码、评估变量并排查问题。
使用Ctrl + G的键盘快捷键来实现这一点。

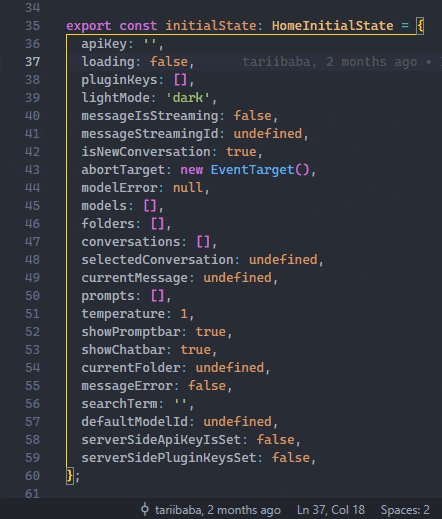
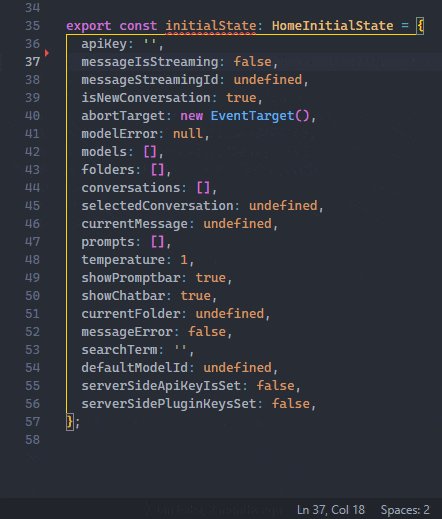
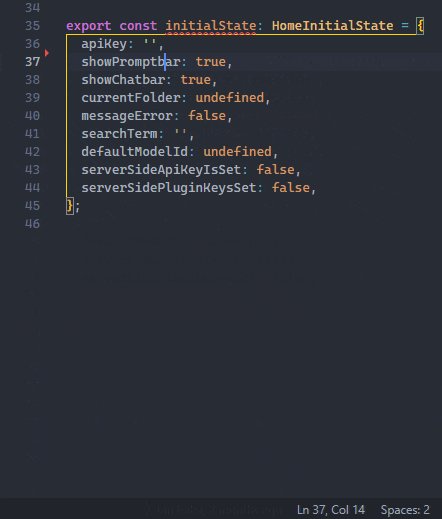
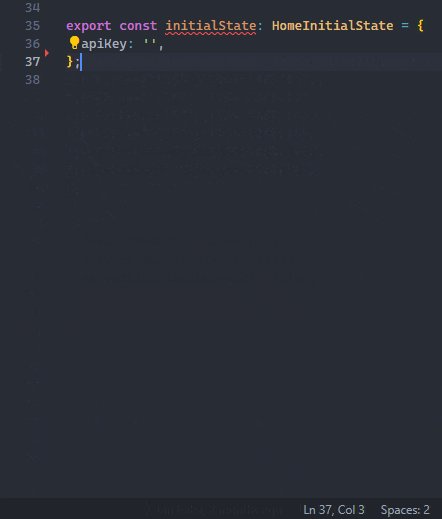
6. 快速删除某行
使用Ctrl + Shift + K快捷键,在几秒钟内快速删除某一行和其他几十行。

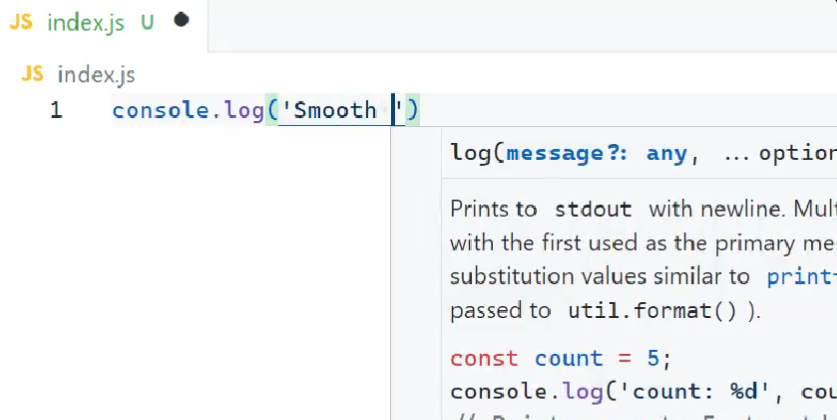
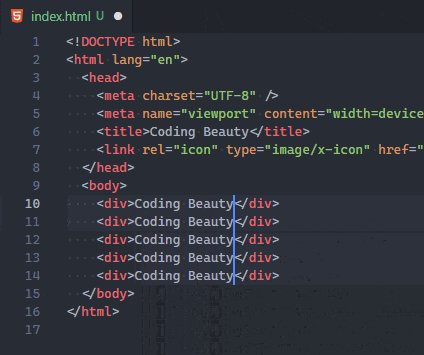
7. 享受流畅光标的打字体验
VS Code有个流畅光标的功能,当光标移动时会进行动画效果,就像在MS Word中一样。这使得打字感觉更加流畅和精细,同时在代码行之间导航和定位光标时给我们带来更加平滑和自然的感觉。


要启用它,请在命令面板中打开设置界面,然后搜索“平滑光标”。
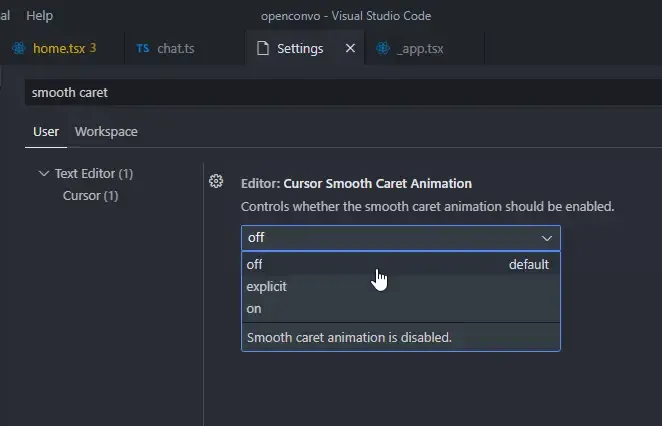
我们需要找到“编辑器:光标平滑光标动画”设置,它有3个可能的选项:

- off:无光标平滑动画
- explicit:仅在我们明确将光标放置在代码中某个位置时才进行动画。
- on:始终启用光标平滑动画,包括打字时。
将其设置为on以获得完整的视觉体验。
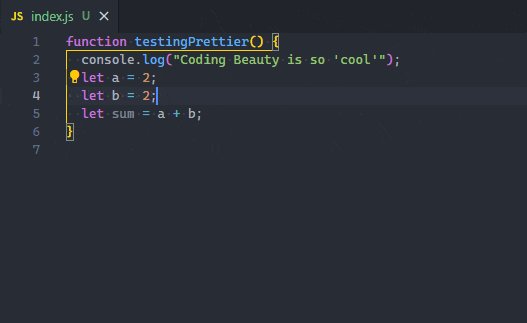
8. 快速格式化代码
格式化的目的是通过以结构化和一致的方式组织代码来提高可读性。
如果你一直在手动进行格式化,你需要知道有一种更好的方法。
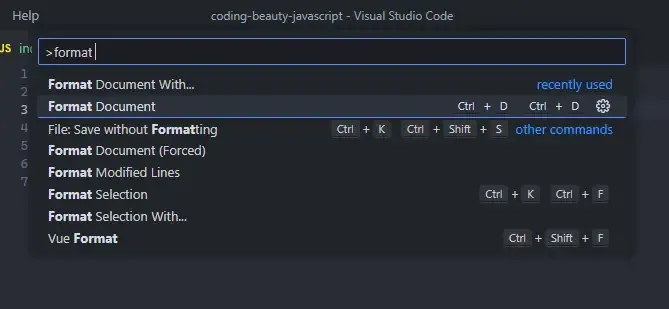
你需要使用“格式化文档”命令自动格式化代码,这个命令在命令面板中很容易找到。根据当前文件的语言,将使用特定的“默认”格式化程序来使用缩进、行长度、括号等各种规则来格式化代码。

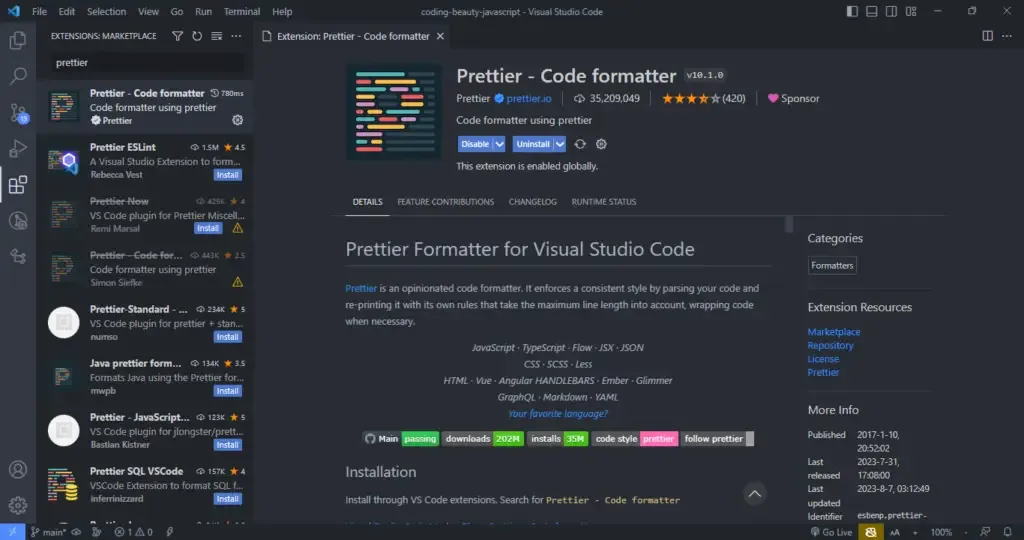
虽然VS Code内置的JS/TS格式化程序相当不错,但为了获得更强大的解决方案,强烈推荐使用Prettier扩展。
安装链接:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode


安装后,将其设置为默认格式化程序。
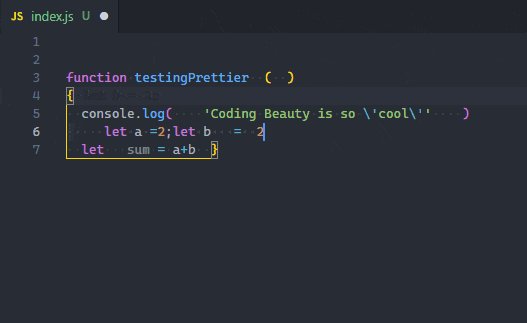
当你使用手动保存而不是自动保存时,有一个功能可以使格式化更加方便:

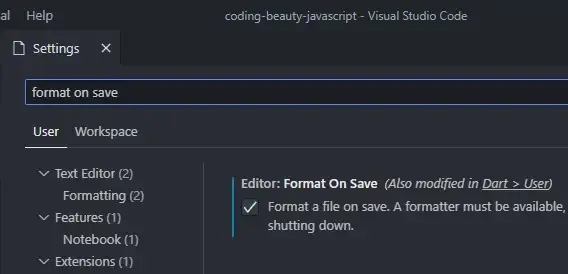
Editor: Format On Save:“保存时格式化文件。必须可用格式化程序,文件不得在延迟后保存,编辑器必须正在关闭”。默认情况下禁用。
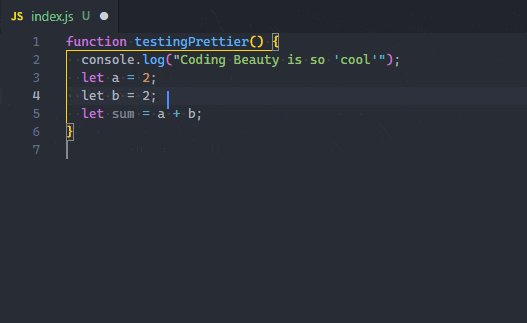
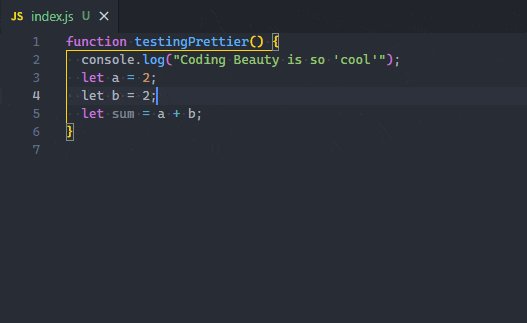
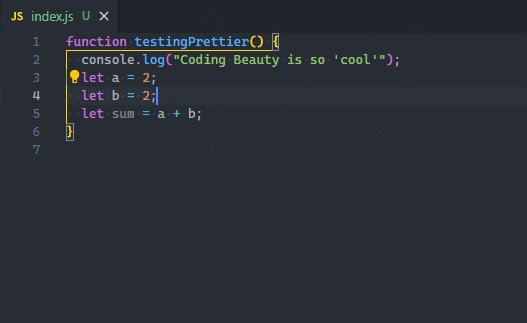
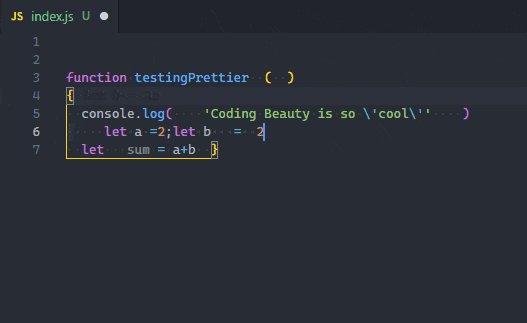
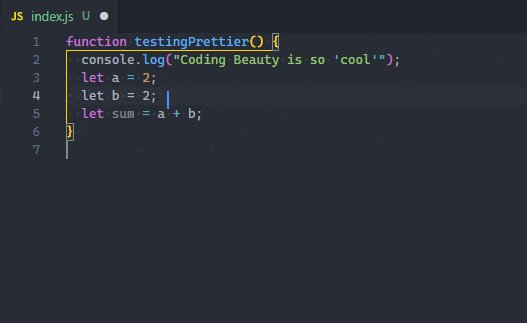
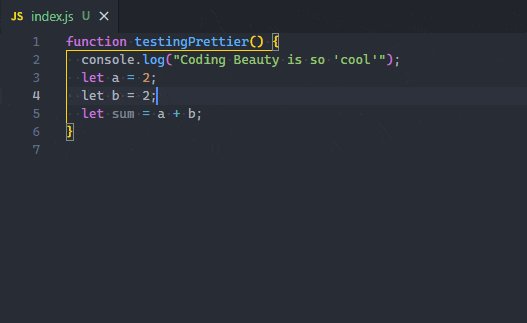
因此,启用此设置后,当你使用Ctrl + S保存文件时,VS Code将自动使用当前默认的格式化程序对代码进行格式化,就像你在上面的演示中看到的那样。

当你使用自动保存时,“Format On Save”功能不起作用,并且每次需要格式化时不断打开命令面板可能会变得乏味。这就是键盘快捷键的作用:
- Windows:Shift + Alt + F
- Mac:Shift + Option + F
- Linux:Ctrl + Shift + I
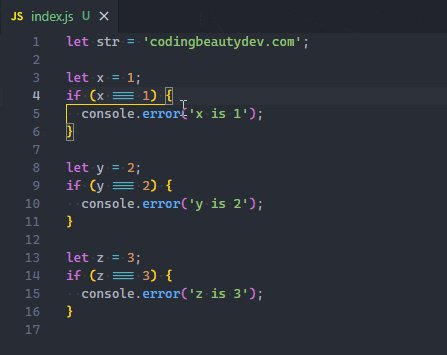
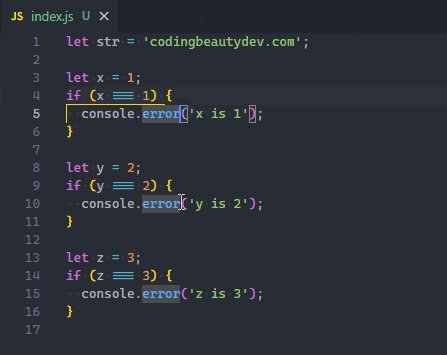
9. 利用多光标编辑节省时间
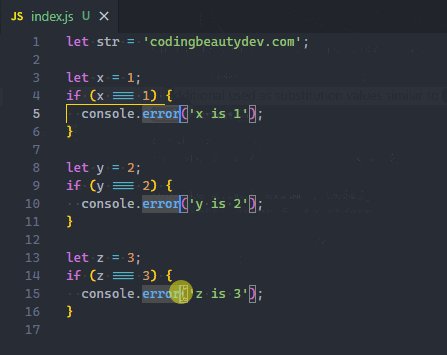
多光标编辑允许我们在不同的位置放置多个光标,可以多次删除或插入相同的文本。这样可以加快编辑速度,极大提高生产力,通过快速创建代码,我们可以高效地完成重复的任务。
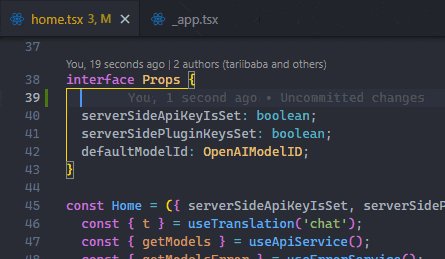
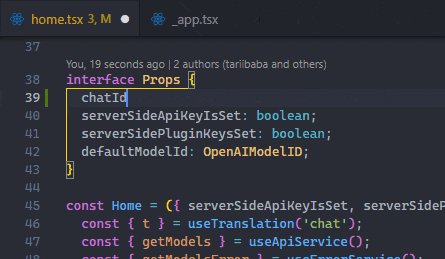
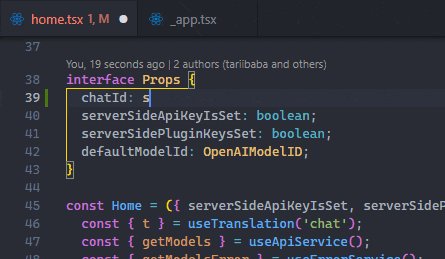
当然,在编辑时,至少会有一个光标。使用Alt + Click添加更多光标。

你还可以使用Ctrl + Alt + Down或Ctrl + Alt + Up 快速在当前行的上方或下方添加光标。

这些快捷键分别执行“在上方添加光标”和“在下方添加光标”的命令。
10. 快速创建新文件/文件夹
创建新的文件和文件夹的快捷方式:

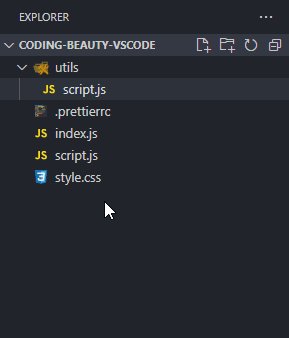
你无需不断移动鼠标来定位那些小按钮,你可以直接双击资源管理器面板来创建新文件。

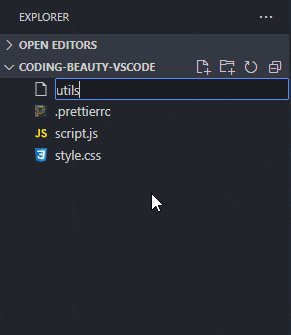
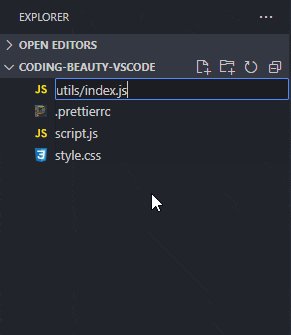
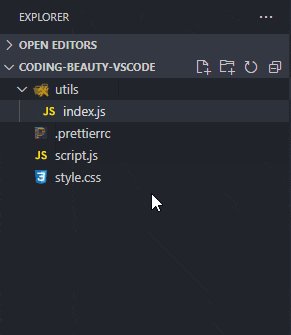
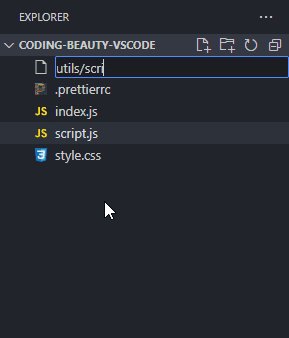
那么新建文件夹呢?文件夹是没有文件的,当你创建新文件时,你可以使用斜杠“/”来表示层次结构,并创建包含该文件的新文件夹和子文件夹。

比如,你可以创建一个名为“utils”的文件夹来包含“index.js”文件。
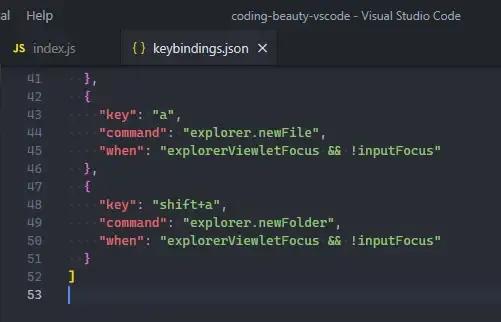
使用键盘快捷键会更加高效。使用A键和Shift + A键来分别创建新文件和文件夹。


因为A和Shift + A显然是我们编码时使用的键,所以我在这里包含了when的值,以确保只有在资源管理器面板具有焦点且当前编辑器中没有活动光标时才创建新文件/文件夹。
所以,为了在输入时使用这些快捷键,你需要首先将焦点集中在资源管理器面板上,可以单击它,或者使用Ctrl/Command + Shift + E。
主要要点
- 在资源管理器面板中启用本地源代码控制,这是默认情况下可用的。
- 使用“文件”>“自动保存”自动保存文件。
- 使用Ctrl + Shift + P或Shift + Command + P在命令面板中运行命令。
- 使用Ctrl + P转到文件,在打开的文件之间导航使用Alt + Left/Right或Ctrl + Tab。
- 使用Ctrl + G转到特定行。
- 使用Ctrl + Shift + K删除一行。
- 通过启用“编辑器:光标平滑光标动画”设置来实现流畅的输入体验。
- 使用“格式化文档”命令格式化代码,使用Prettier插件,将快捷键更改为Ctrl + D,Ctrl + D。
- 使用Alt + 单击可以同时使用多个光标。使用Ctrl + Alt + 上/下箭头添加光标。
- 使用Alt/Option + 上/下箭头在Windows/Mac上移动一行。
- 通过双击资源管理器面板或设置自定义键盘快捷键来创建新文件。使用“文件夹/文件.ext”来在新文件夹中创建新文件。
总结
Visual Studio Code不仅仅是一个文本编辑器,更是一个功能强大的工具,掌握好它可以极大地提高你的生产力并简化编码工作流程。
本文介绍的这十个技巧只是冰山一角,因此要不断探索,不断学习。高效编码的关键不仅在于代码本身,还在于你用来编写代码的工具。




































