实时消息推送是指在浏览器中展示实时更新的消息,而无需刷新页面。以下是七种实现Web实时消息推送的方案:

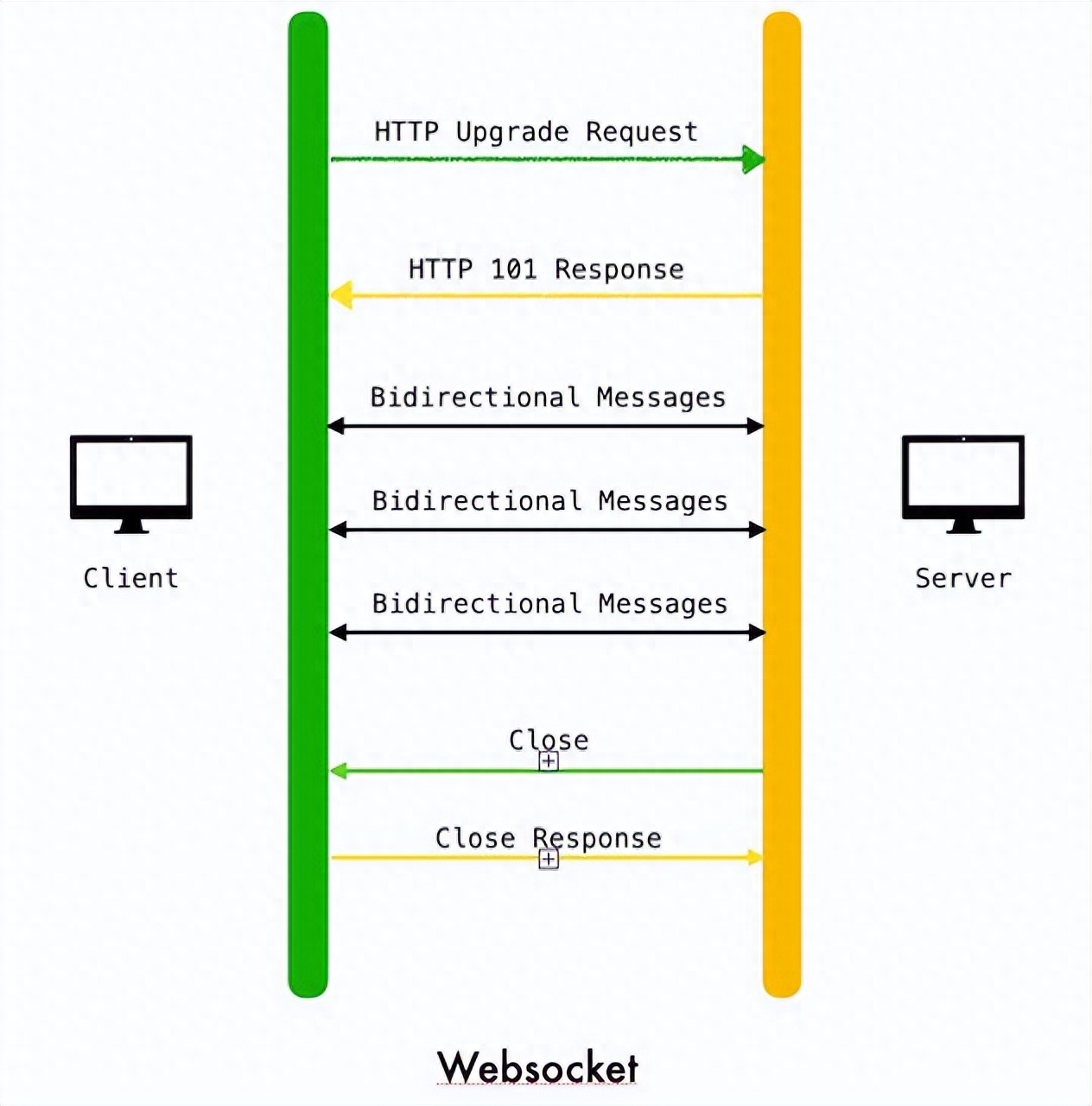
1、WebSocket: WebSocket是HTML5中新增的一种技术,它允许浏览器和服务器之间进行全双工通信,可以在服务器端推送消息给客户端,同时客户端也可以推送消息给服务器端。

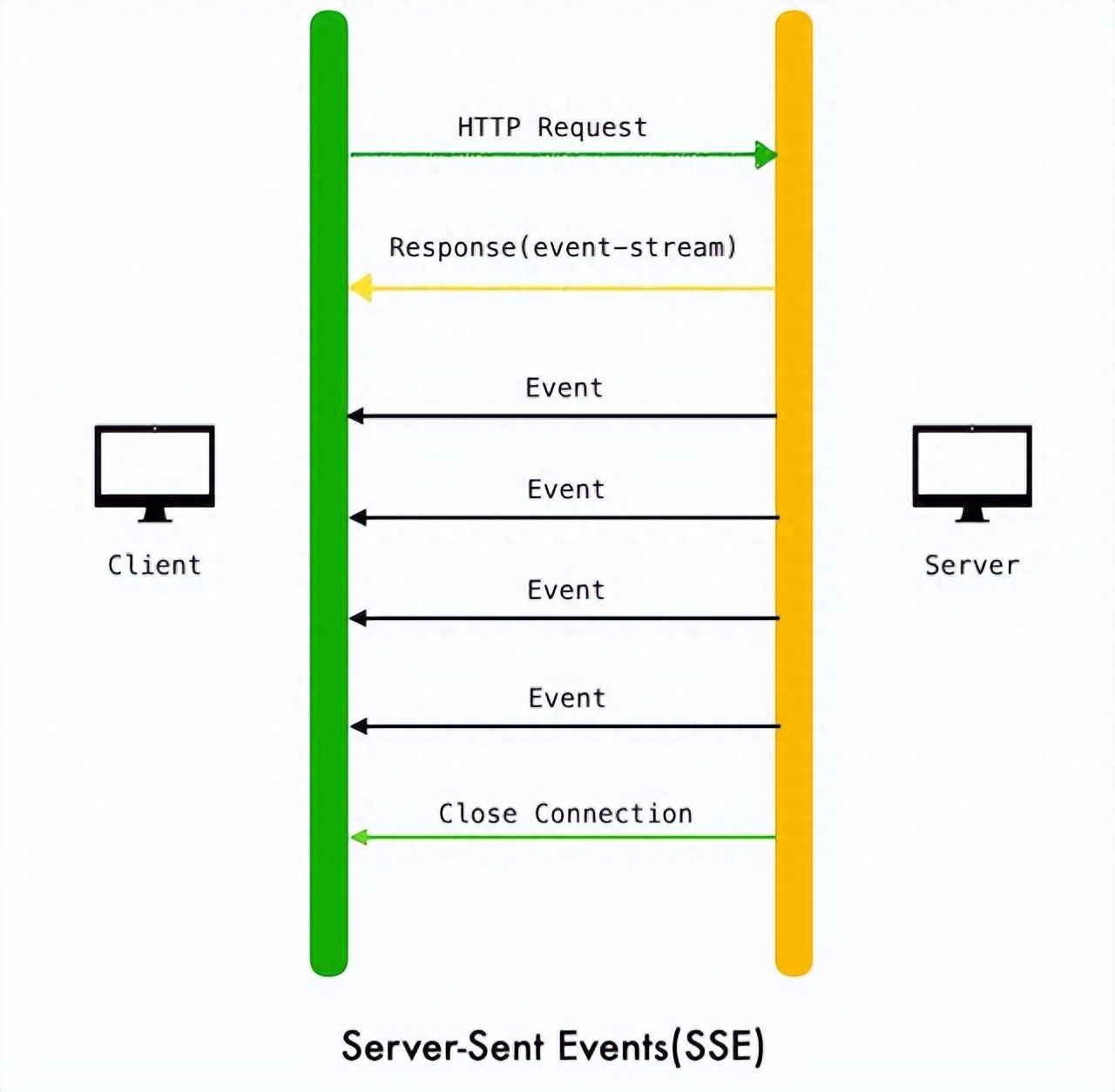
2、Server-Sent Events(SSE): SSE也是HTML5中新增的一种技术,它允许服务器端发送一系列事件到客户端,这些事件可以是JSON、XML等格式,客户端通过事件监听器来处理这些事件,实现实时推送。


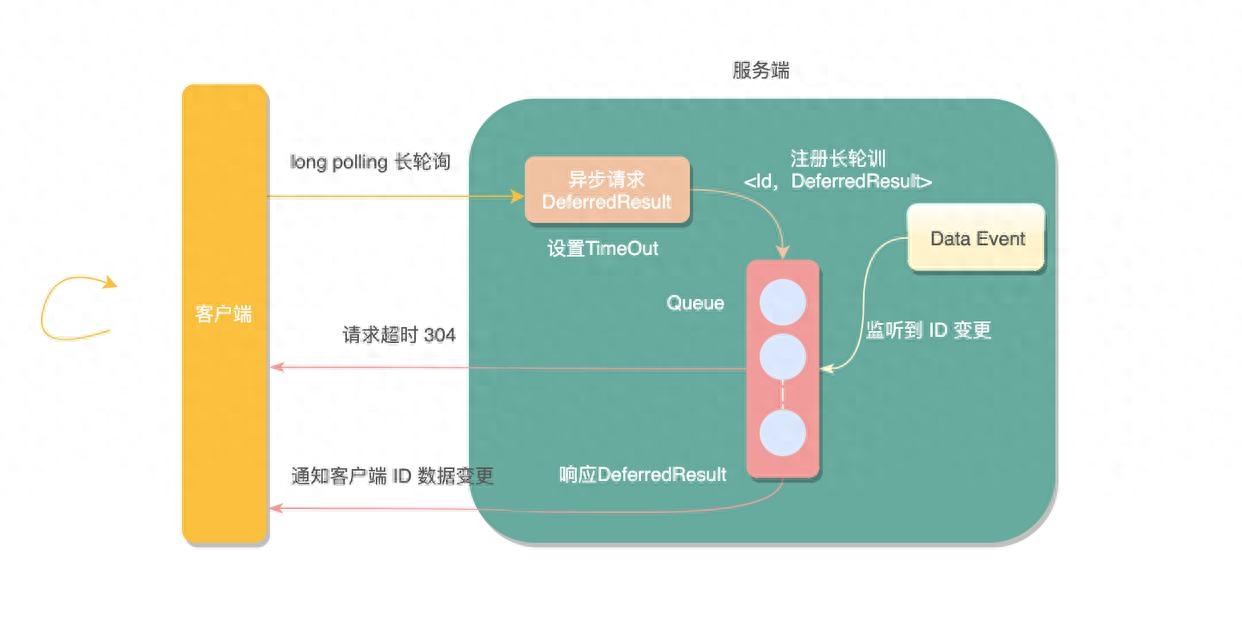
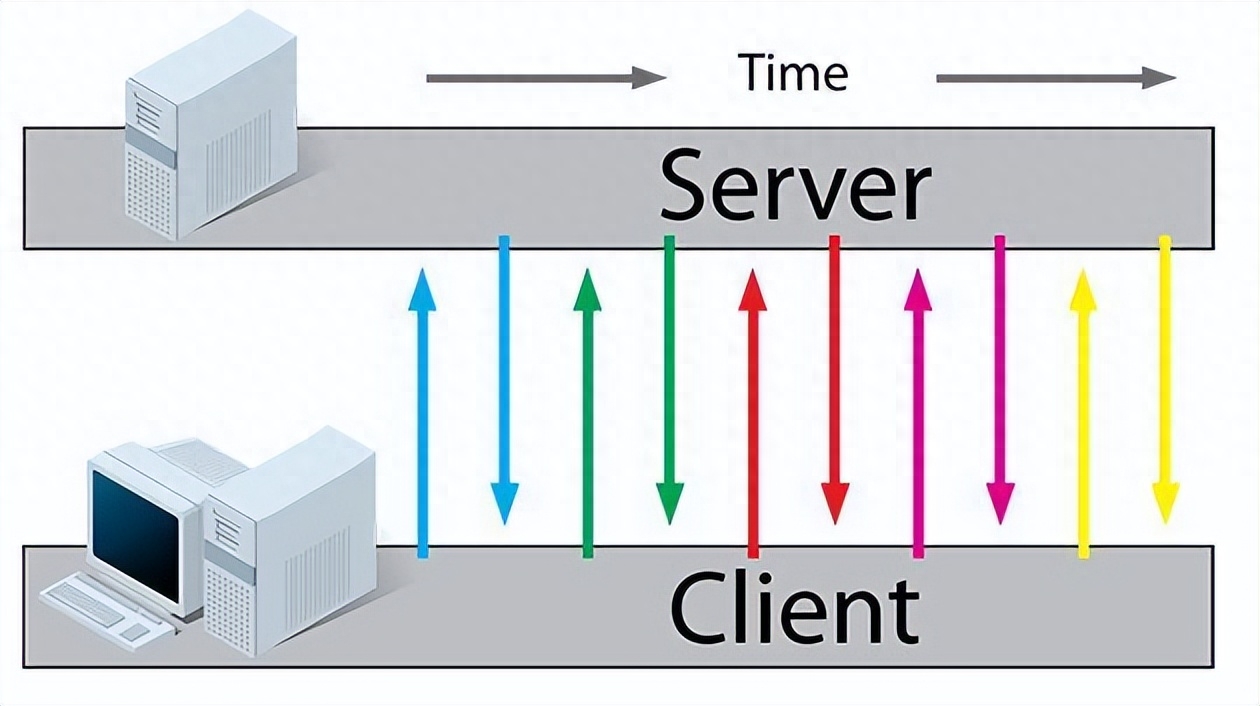
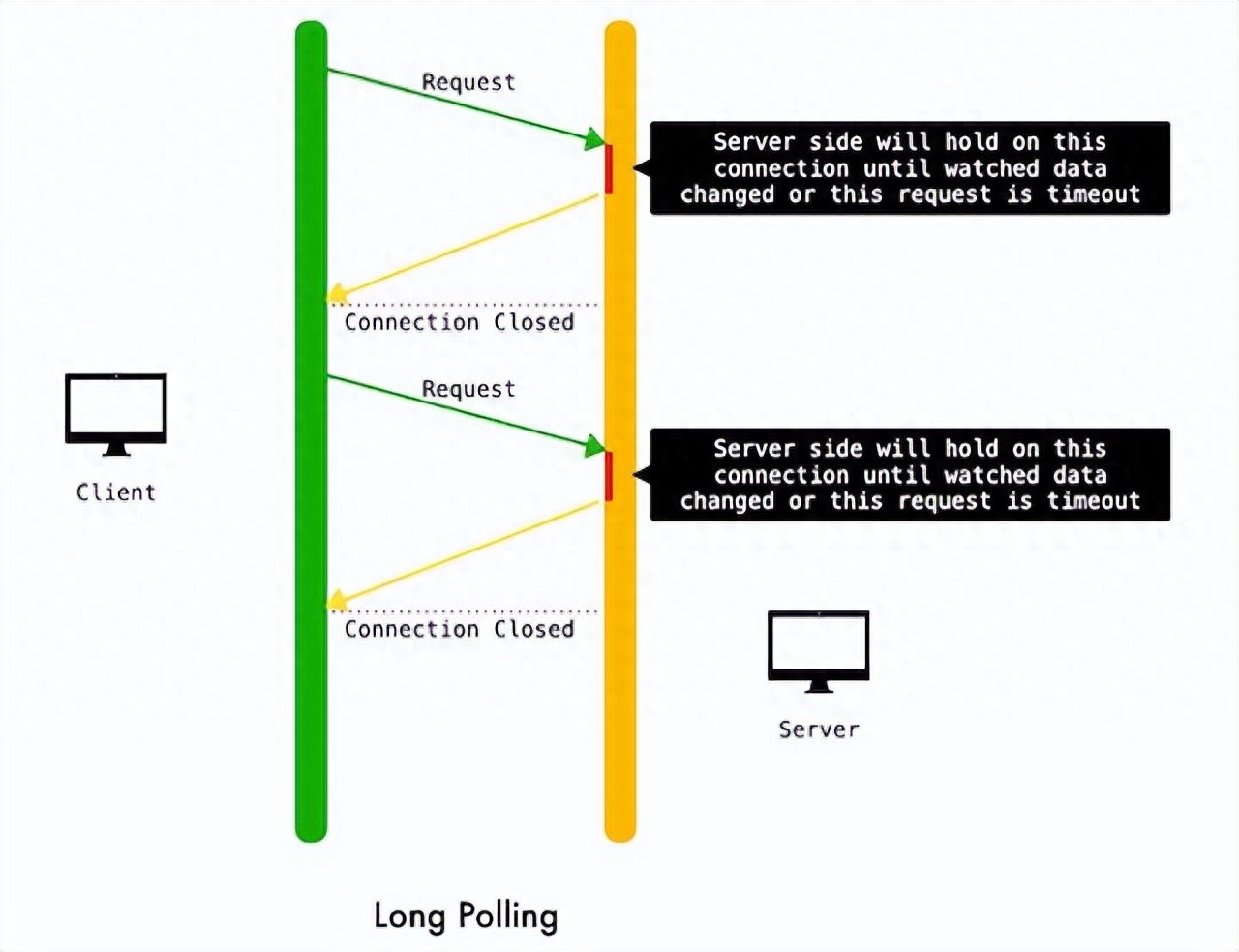
3、Long Polling: 在Long Polling中,浏览器向服务器发送一个请求,服务器不会立即返回结果,而是等待数据准备好时再返回,浏览器收到数据后再重新发送请求,循环往复。

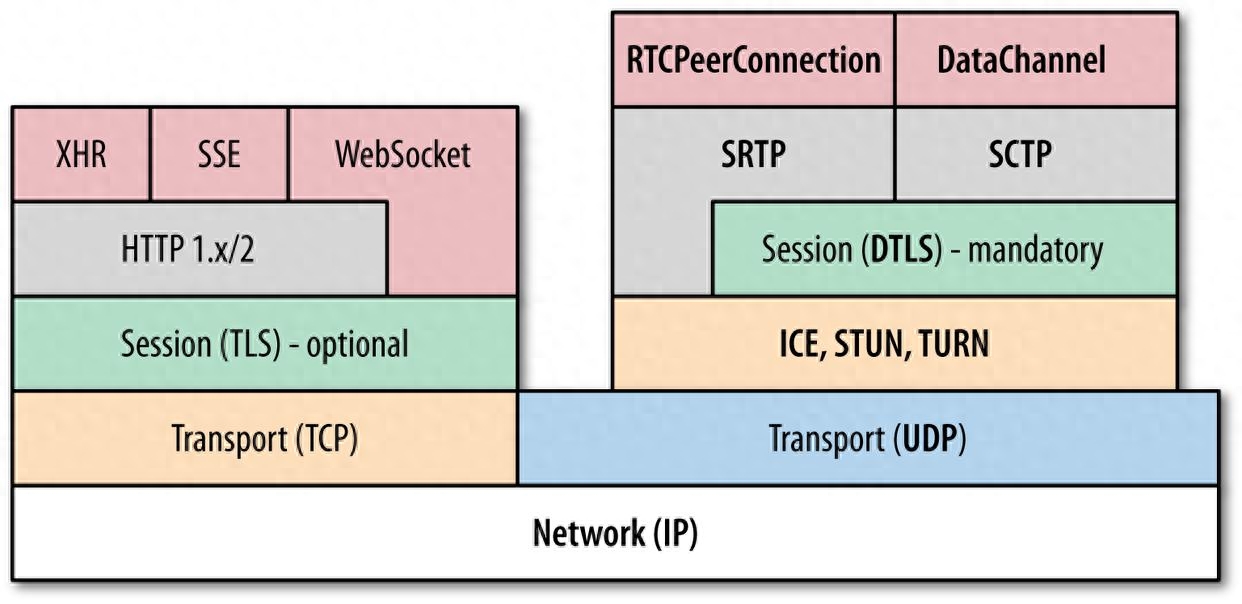
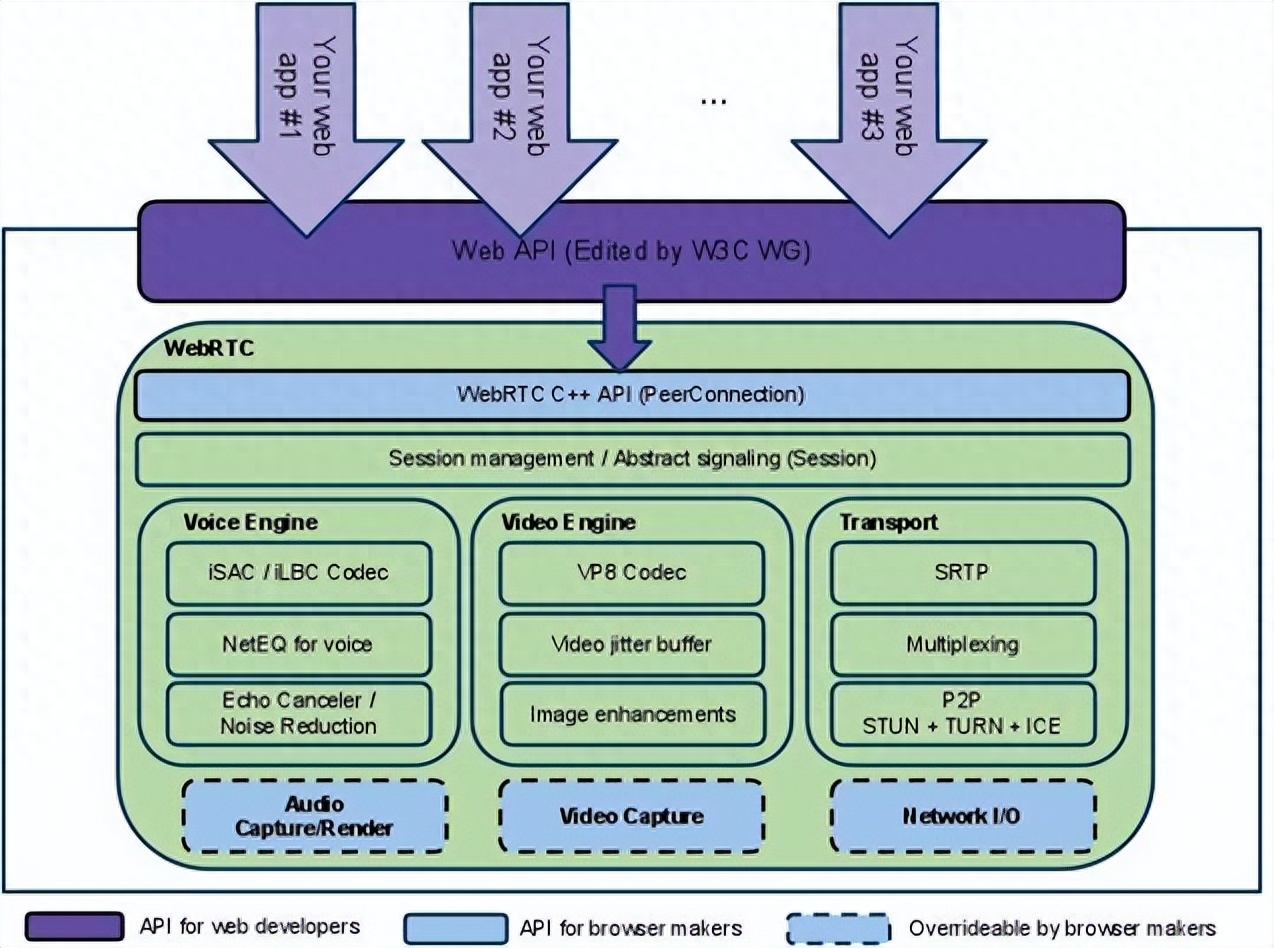
4、WebRTC: WebRTC是一个实时通信技术,它可以在两个浏览器之间建立点对点的数据通道,可以实现实时消息推送。


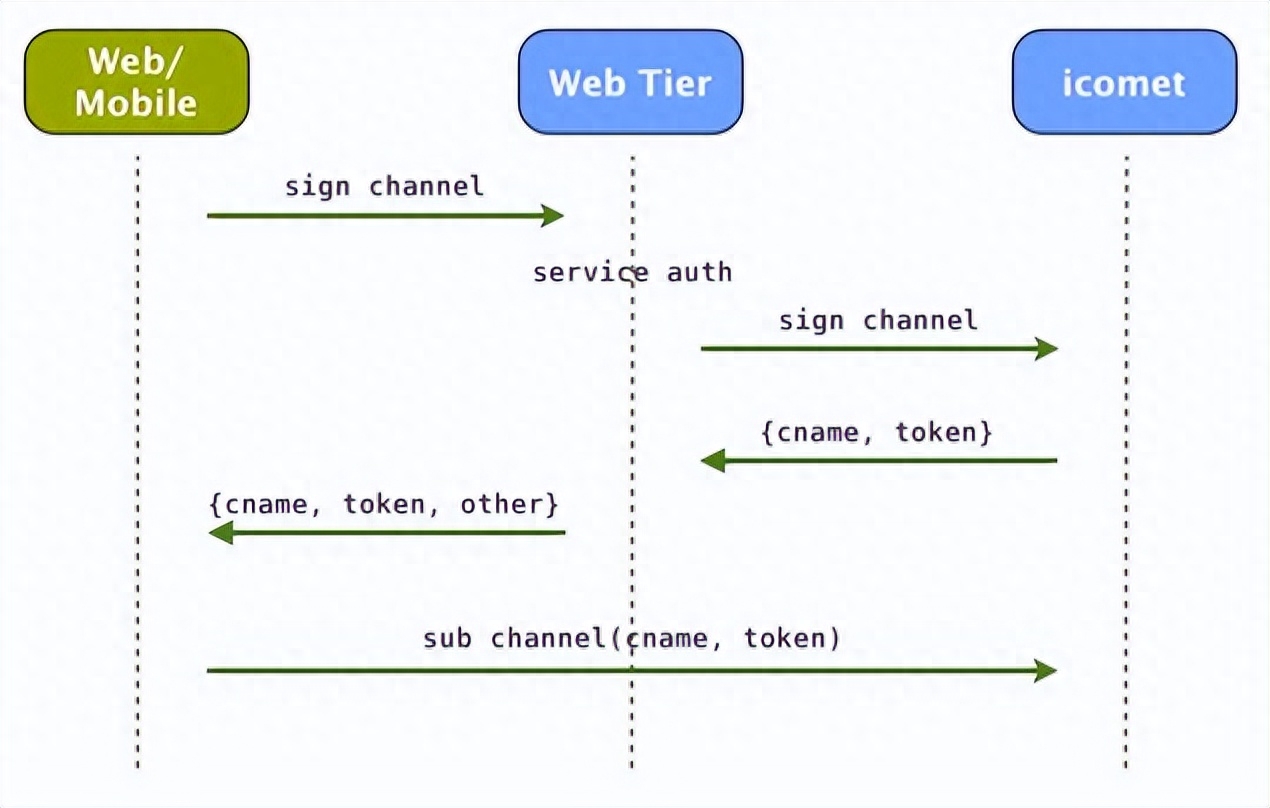
5、Comet: Comet是一种长连接技术,通过HTTP请求来保持连接,当服务器有新消息时,就发送给客户端,从而实现实时推送。

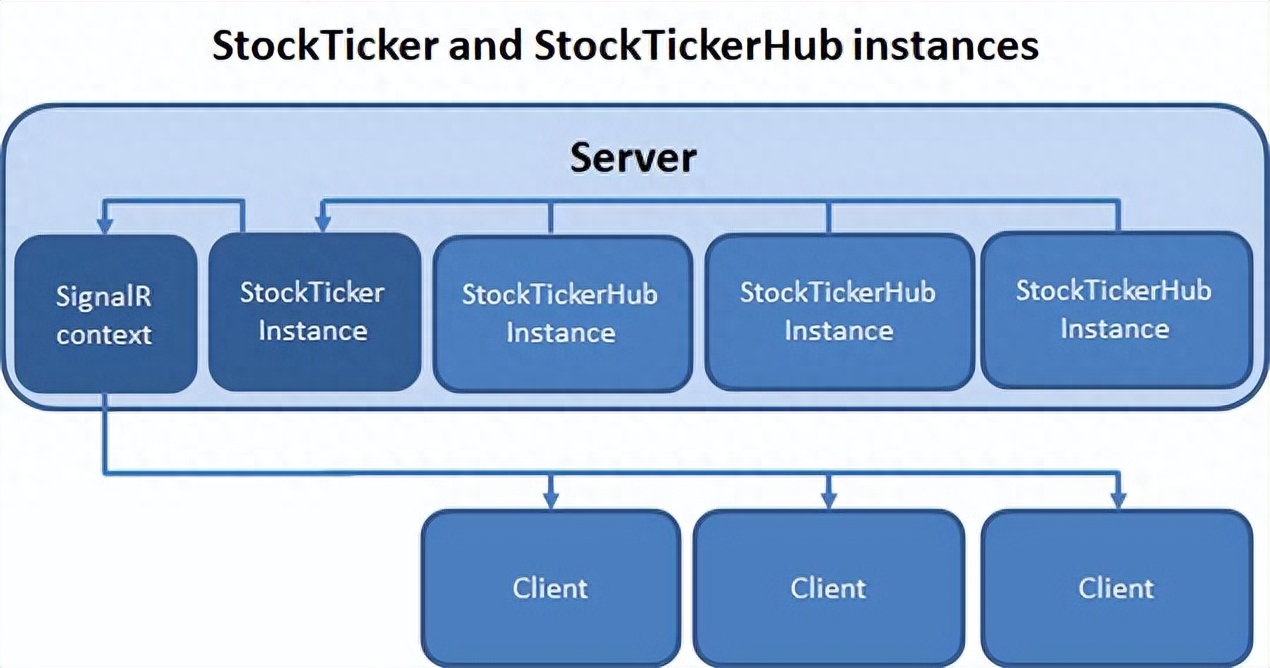
6、SignalR: SignalR是一个开源的实时通信框架,它可以实现实时消息推送、广播和持久连接等功能。

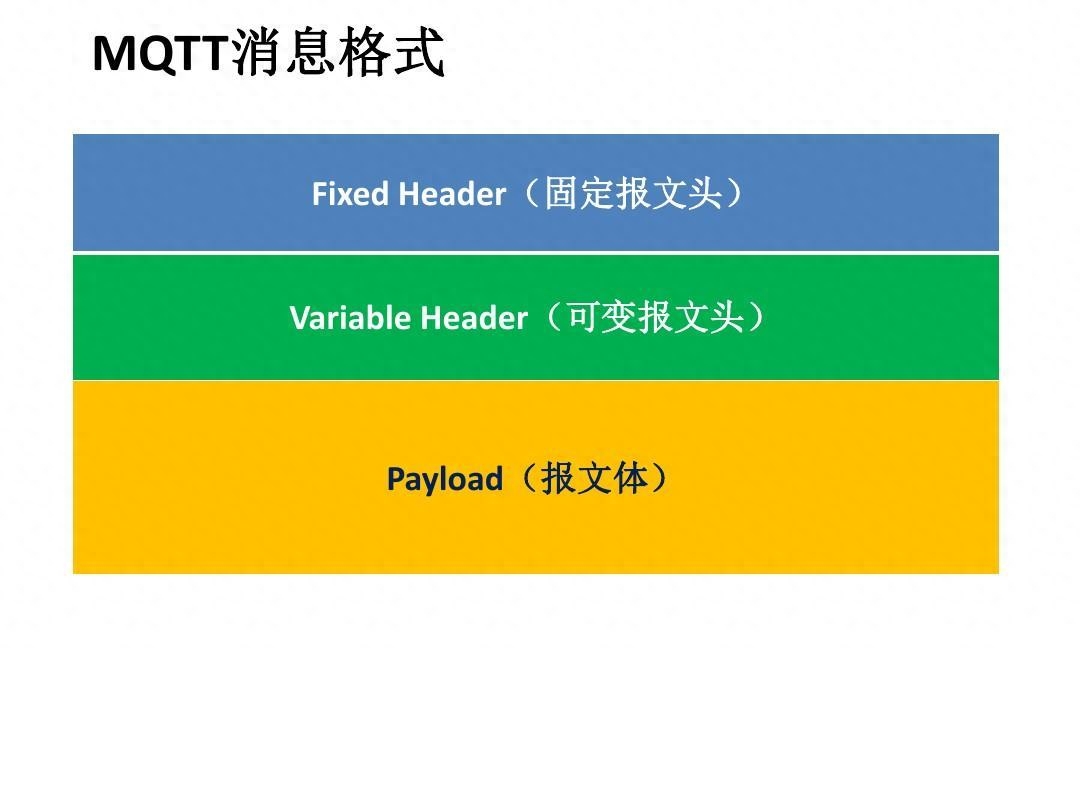
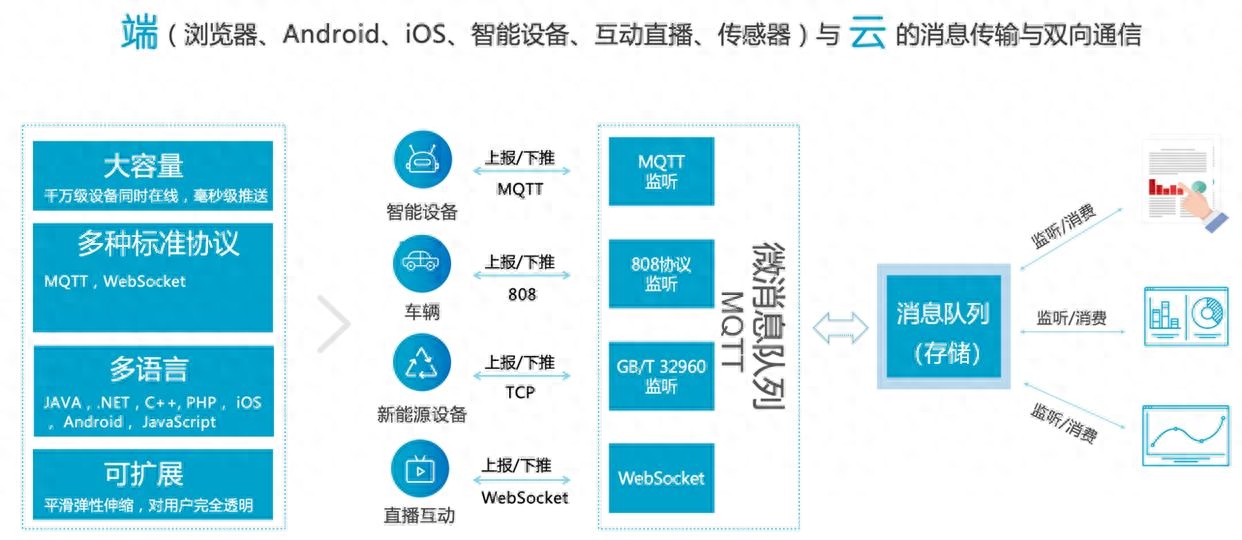
7、MQTT: MQTT是一个轻量级的消息传输协议,它可以在低带宽、不稳定的网络环境下实现可靠的消息传输,适用于物联网等场景。


以上是七种实现Web实时消息推送的方案,可以根据不同的需求选择合适的方案。