
大家好,我卡颂。
最近,Vercel推出了一款AI代码生成工具 —— v0[1],可以快速生成前端组件代码。
这款AI工具会影响现有前端开发模式么?本文会从如下角度展开讨论:
- v0是什么?能做什么?
- v0生成的代码包含哪些部分?会对现有前端开发产生什么影响?
v0是什么
v0是Vercel推出的一款「前端组件代码生成工具」,当前还处于Alpha阶段,要想试用需要先排队。
他的使用方式如下:
首先,用自然语言描述需求。

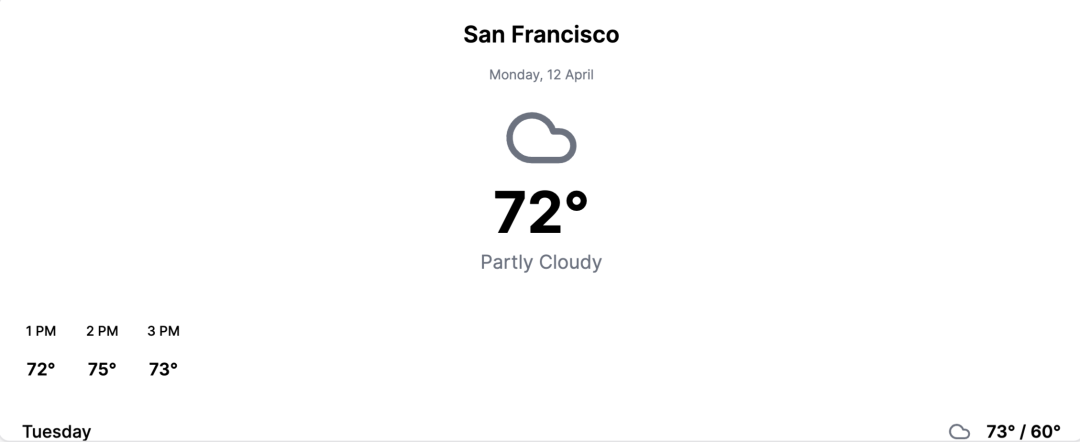
v0会根据需求生成组件代码:

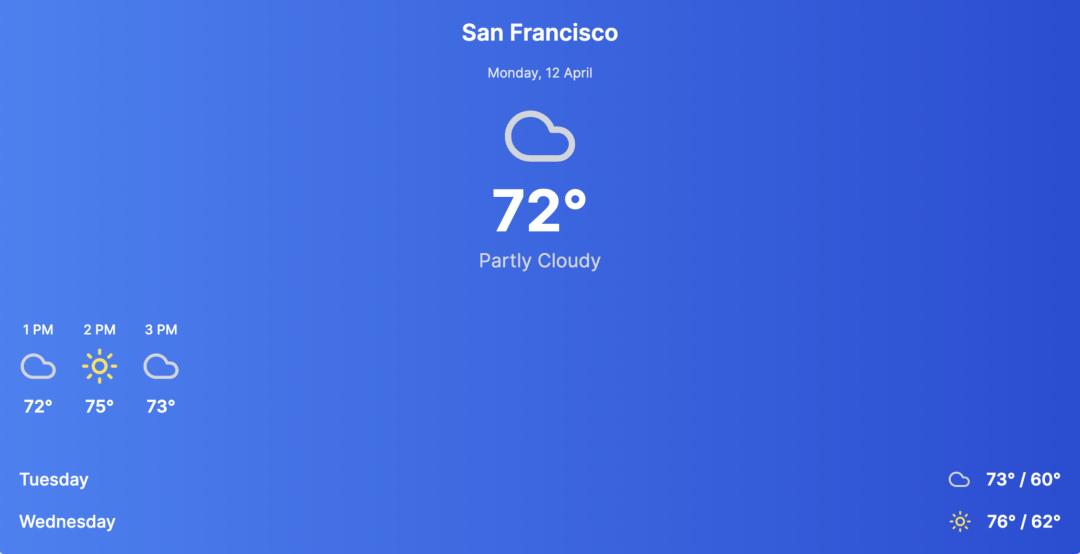
我们可以继续对不满意的地方提出修改意见,比如「背景请使用渐变蓝色」:

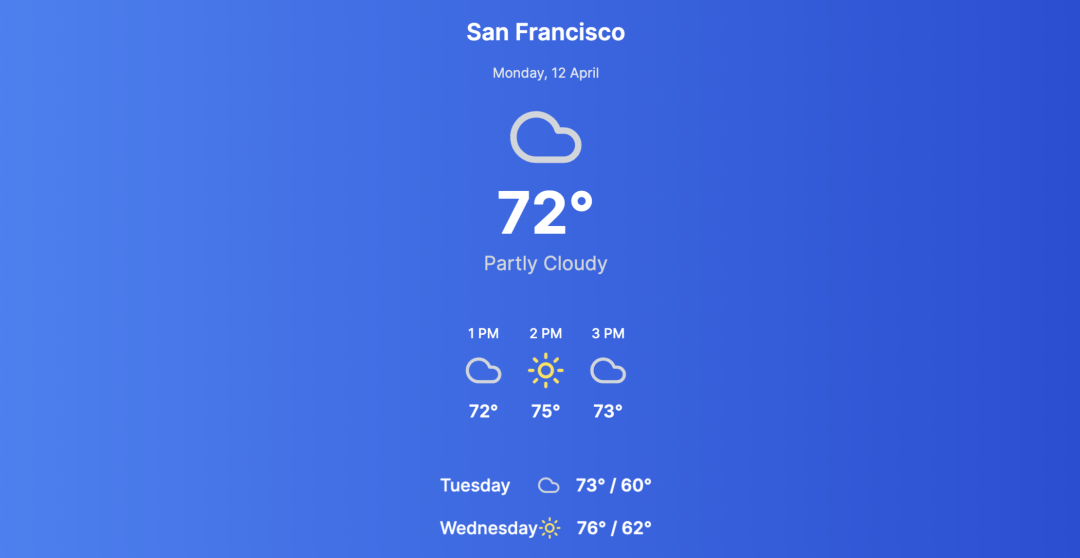
此时,会生成一个新的版本(这里是v1)。具体来说,每个修改意见都会产生一个新的版本。当我们再提出 —— 「内容宽度为500px」,此时会产生v2:

现在你明白这款产品为什么叫v0了吧?v0指产品的最初版本,开发者可以基于v0不断迭代新的版本。而迭代的方式,就是不断提出新需求或修改意见。
有同学可能会问:我直接向chatGPT提需求不也能生成代码,v0有啥优势?
v0的优势主要体现在两点:
- 可以针对组件不同部分单独修改。
- UI与样式分离。
让我们细细聊一下。
可以针对组件不同部分单独修改
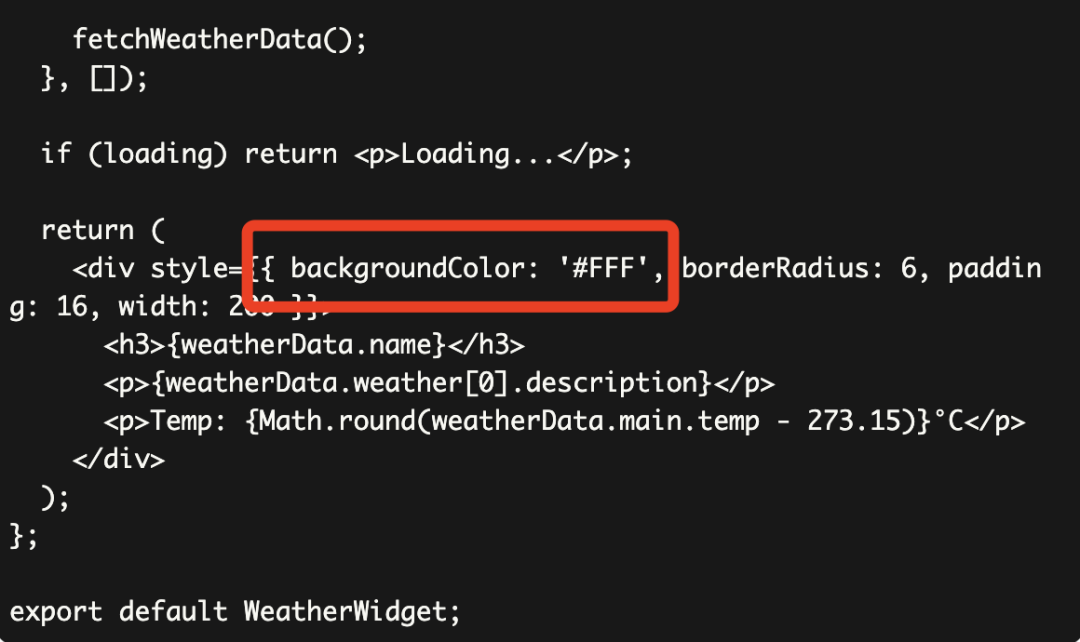
如果直接让chatGPT生成代码,那么他会生成一大段代码。比如,我让chatGPT生成上面提到的天气预报组件。下面截取了他返回代码的一部分,注意其中红框中组件背景色是白色:

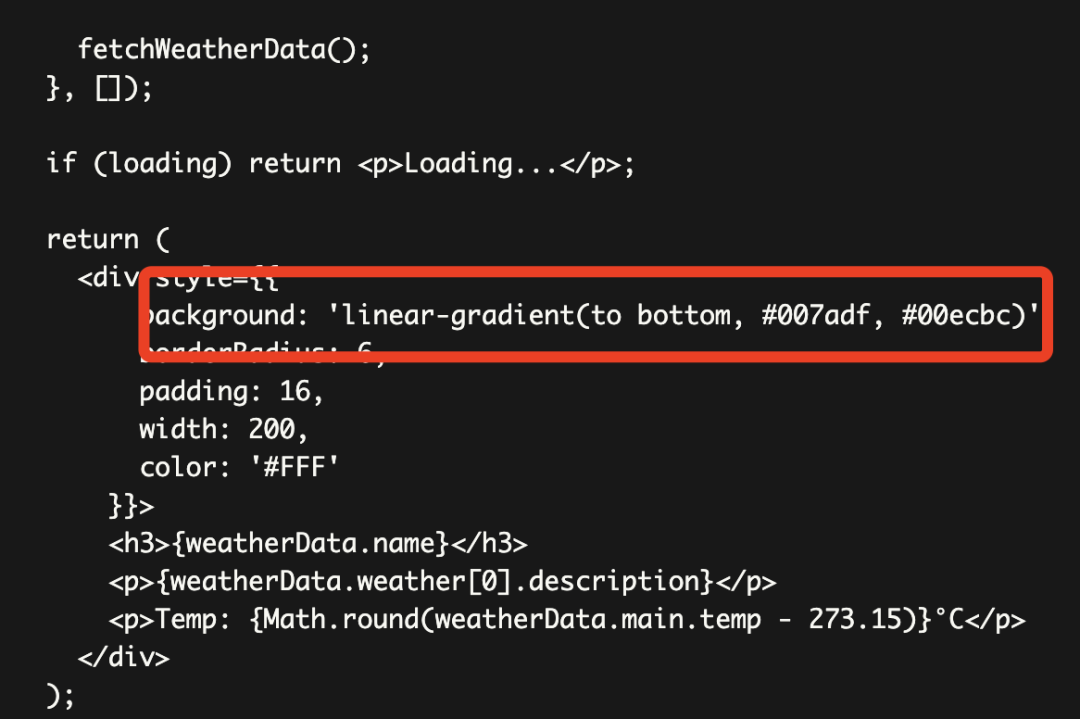
现在,我继续提问:「背景请使用渐变蓝色」,chatGPT重新输出了组件代码,并把背景色改为渐变蓝色:

可以看到,每次提出修改意见,chatGPT都得重新生成完整代码,比较低效。
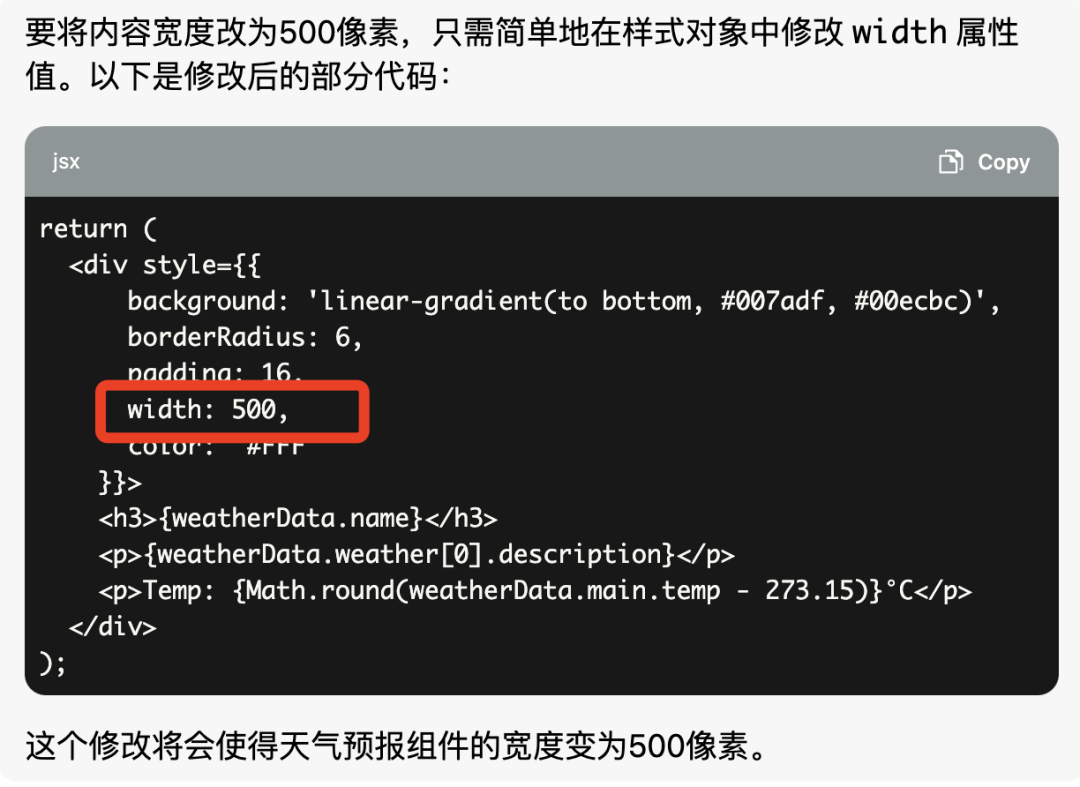
那我只让chatGPT输出修改部分的代码呢?比如这样提问 —— 「内容宽度为500px,只给出修改的代码」。
他确实只输出了需要修改的代码:

但这样也存在一个弊端 —— 当应用庞大时,需要让chatGPT知道我们想修改哪部分代码。
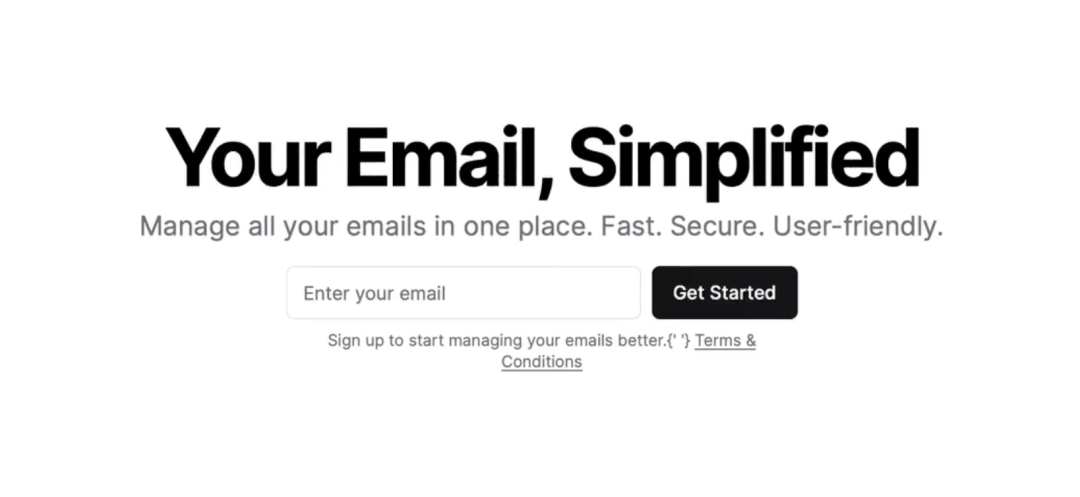
比如下面是个邮箱收集页面,现在我们希望将标题改为渐变色。当我们向chatGPT提到「标题」时,他能理解指的是邮箱收集页的标题。

但当应用变得复杂,存在很多「带标题的组件」,让chatGPT理解你的需求就得费一番功夫了。
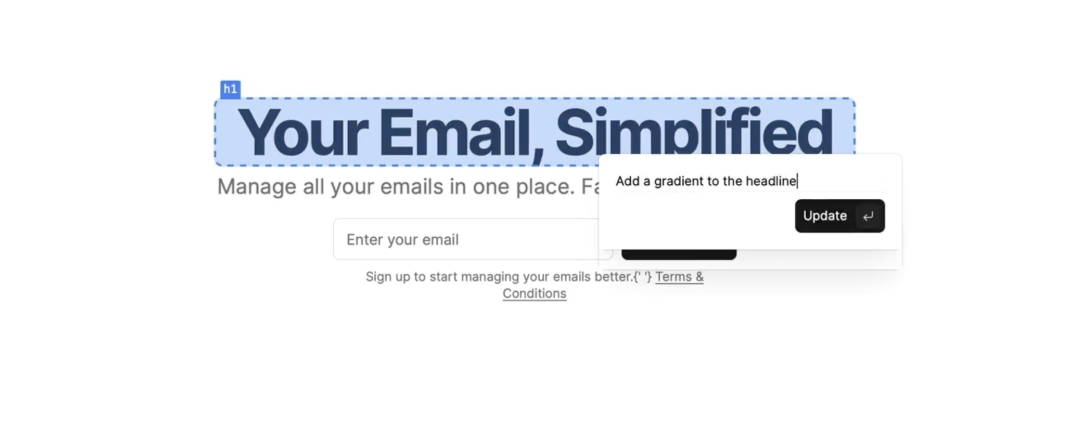
使用v0就没有这方面困扰。我们可以对v0生成页面中的每个组件、每个元素单独提问。比如,对于上述「将邮箱收集页标题改为渐变色」的需求,首先用v0生成邮箱收集页。
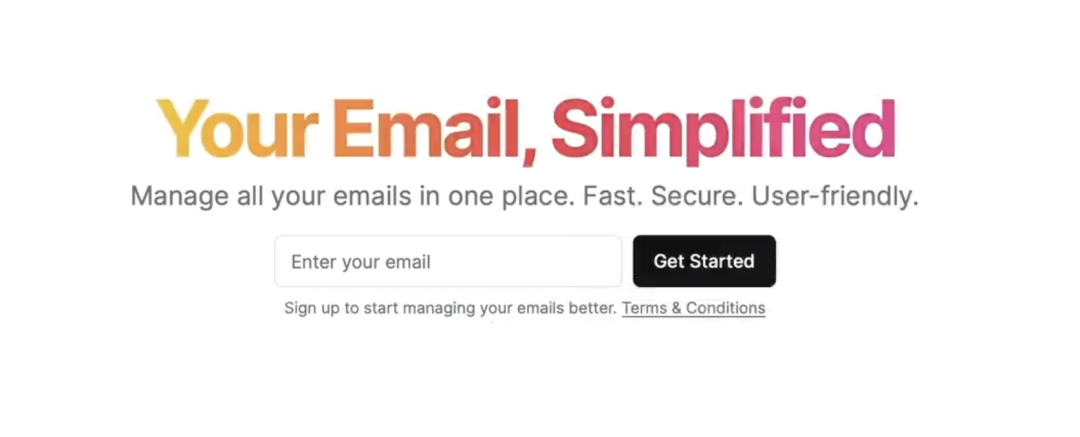
现在我们希望将标题改为渐变色,只需要选择标题部分并提出「增加一个渐变色」:

就能得到如下结果:

即使再复杂的页面,在提问时,v0会将组件对应的上下文一并发送给大模型,模型能清楚知道要修改哪个组件。
UI与样式分离
v0生成的React组件代码中,样式与UI分别基于两个库:
- 样式:基于TailwindCSS
- UI:基于shadcn[2]
样式部分
为什么生成代码的样式部分要使用TailwindCSS呢?
在我上一篇讲TailwindCSS的文章中我提到一个观点 —— 随着AI生成代码的普及,类似TailwindCSS这样的「原子化CSS」会越来越普及。
这是因为,在有限的未来,大模型输出的token限制还会一直存在,而「原子化CSS」相比「语义化CSS」能用更少的字符表达更丰富的样式信息。
这里有两层意思,首先来看比较好理解的,对比下面两段代码:
「原子化CSS」的实现:
<div class="m-1"></div>「语义化CSS」的实现:
<div class="container"></div>.container {
margin: 0.25rem;
}显然,从大模型的字符输出消耗来看,「原子化CSS」能用更少字符表达同样的样式。
第二层意思,「原子化CSS」(不管是TailwindCSS还是UnoCSS)都是基于设计系统的上层封装。上述m-1的类名背后,并不仅仅是margin: 0.25rem的意思,而是与其他类名一起构成的设计系统。
当整个应用都是基于设计系统实现时,整体来看,达到同样的布局效果,也会更省大模型的字符输出消耗。
UI部分
v0的UI部分非常有意思,他基于shadcn这个“组件”库。
为什么要给「组件」打引号,因为shadcn与一般的组件库完全不同。
对于一般的组件库,我们先通过npm安装它,将它作为项目的依赖,再在项目中引入。
比如,下面是引入antd中Calendar组件的方式:
import { Calendar } from 'antd';
const App: React.FC = () => {
return <Calendar />;
};下面是引入shadcn中Calendar组件的方式,对比看看有啥区别?
import { Calendar } from "@/components/ui/calendar"
const App: React.FC = () => {
return <Calendar />;
};antd中的Calendar来自于antd模块,而shadcn中的Calendar则来自于项目目录下的components目录。
这就是shadcn的理念 —— 0依赖,按需复制粘贴代码。
简单来说,如果你想使用shadcn中的某个组件,不是通过npm安装shadcn这个包,再引入组件。而是直接复制该组件的代码到项目目录下(当然,整个复制过程是通过cli工具完成的)。
这么做相比于传统组件库,有两个显著优势:
组件逻辑想改就改,不用担心组件没暴露对应的props。
毕竟,整个组件的源代码我们都直接复制下来了,改个逻辑还不简单?
UI与样式分离
复制下来的组件只包含基础样式,开发者根据需要增加自定义样式。
总结
了解了v0能做什么,以及输出代码的组成后,我们可以得出结论 —— v0是一款快速生成项目原型代码的AI工具。生成的原型代码中,UI与样式分离,其中:
- UI:基于shadcn
- 样式:基于TailwindCSS
UI部分之所以基于shadcn,显然是为了开发者导出代码后,可以方便的二次开发。
我们可以将v0当作一款应用场景更广的低代码工具,用于快速生成原型代码。从这个角度看,他对前端的影响还局限在提效工具上(而不是替代前端)。
与其担心v0会取代你的工作,不如担心隔壁悄悄使用v0的同事比你工作效率来的更高......
参考资料
[1]v0:https://v0.dev/。
[2]shadcn:https://ui.shadcn.com/。







































