简单回顾一下 Google 2023 开发者大会(上海)关于 Web 平台的部分。

web的优势
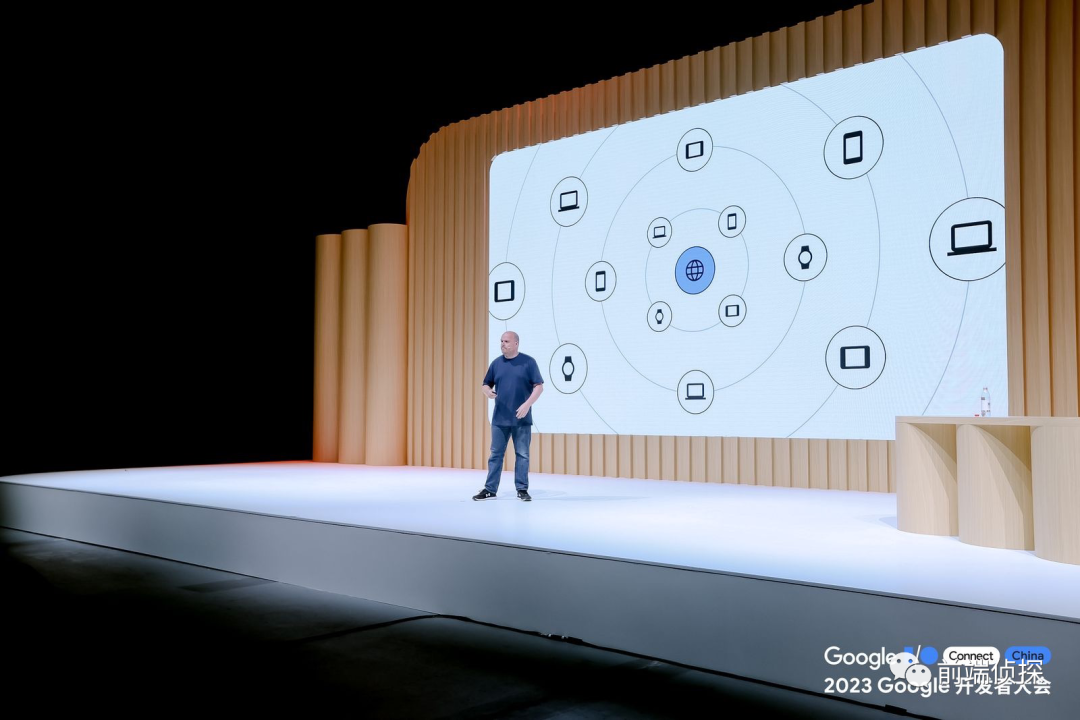
首先介绍了 Web 的一些优势,以超链接为基石,把所有生态都连接起来,是最开放的平台

接下来开始介绍各种新特性
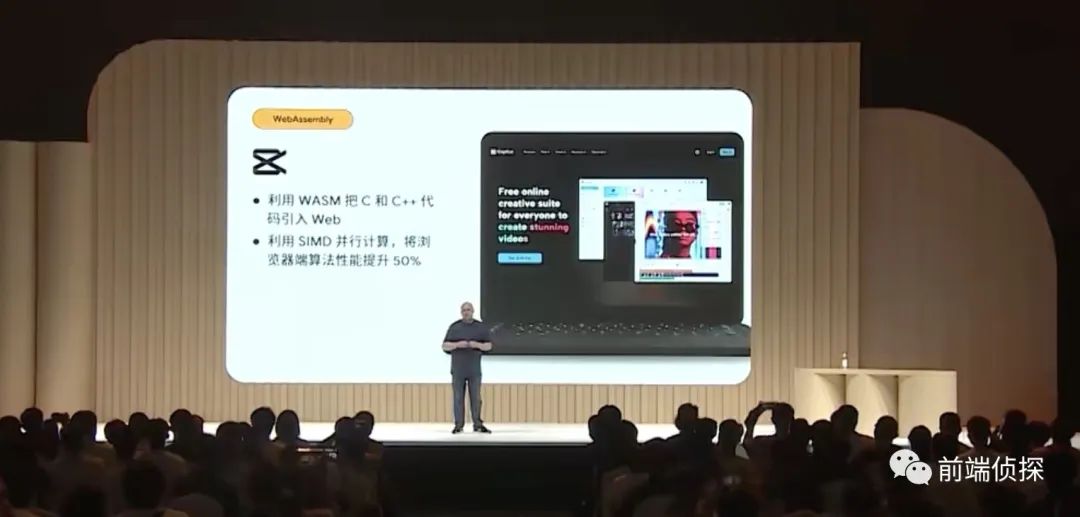
WebAssembly
WebAssembly 是一种新的编码方式 ,可以直接运行 C/C++等语言,更接近硬件原生性能。
https://web.dev/webassembly/

将浏览器端性能提升 50%

支持以下各种托管内存语言

WebGPU
「WebGPU」 是 「WebGL」的后继者,使 web 开发人员能够使用底层系统的 GPU(图形处理器)进行高性能计算并绘制可在浏览器中渲染的复杂图形。
基于扩散的模型,相比WebGL,性能提升3倍以上。
https://developer.mozilla.org/zh-CN/docs/Web/API/WebGPU_API

「cocos」 渲染引擎支持了以 「WebGPU」模型进行渲染

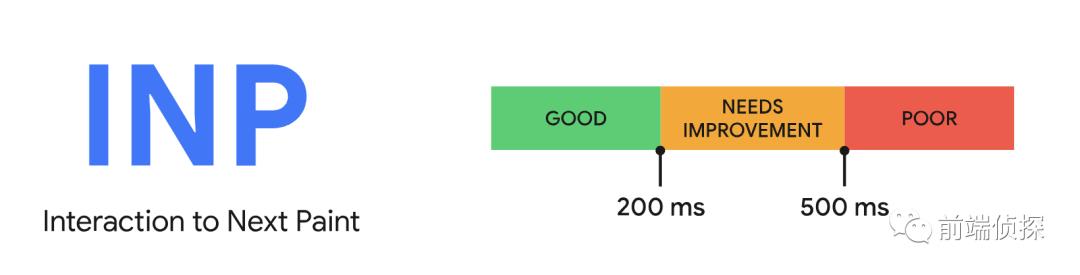
INP
新的性能指标:Interaction to Next Paint (INP),优化下一次绘制的交互
https://web.dev/inp/

和 FID(First Input Delay)的最大区别是,「FID」 只统计首次渲染输入延迟,而 「INP」统计的是整个页面周期

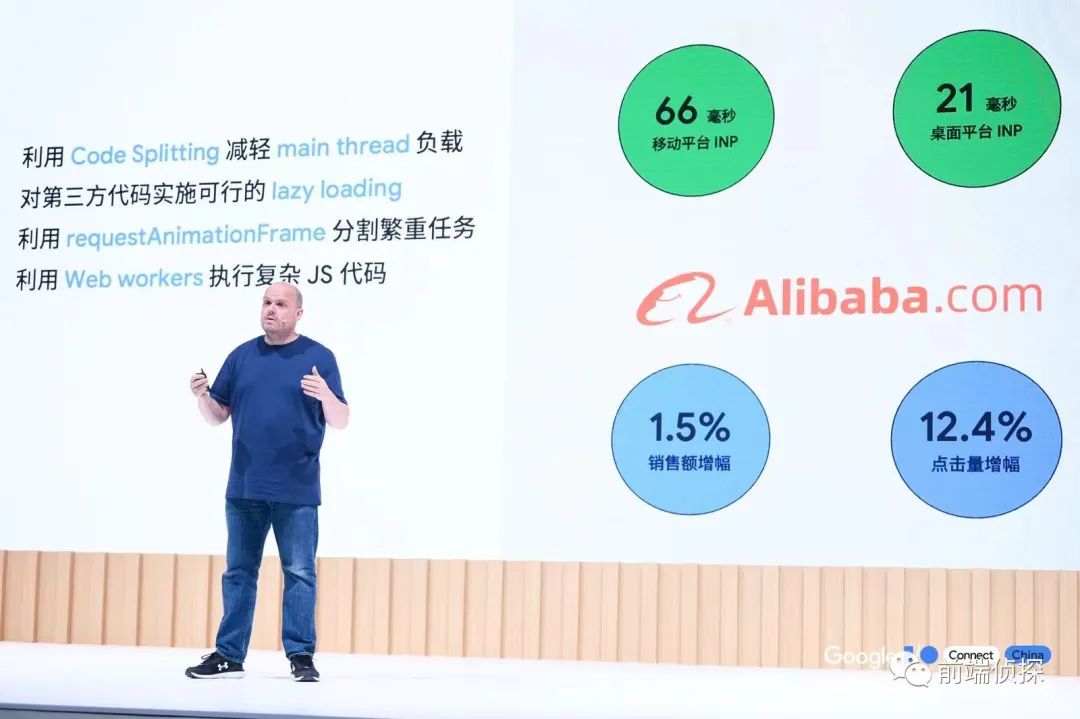
提升 「INP」 的一些方式和带来的效益

WebView
将 WebView 无缝嵌入原生 Android 应用中,以一种安全且便于操作的方式查看 Web 内容

无缝拖放

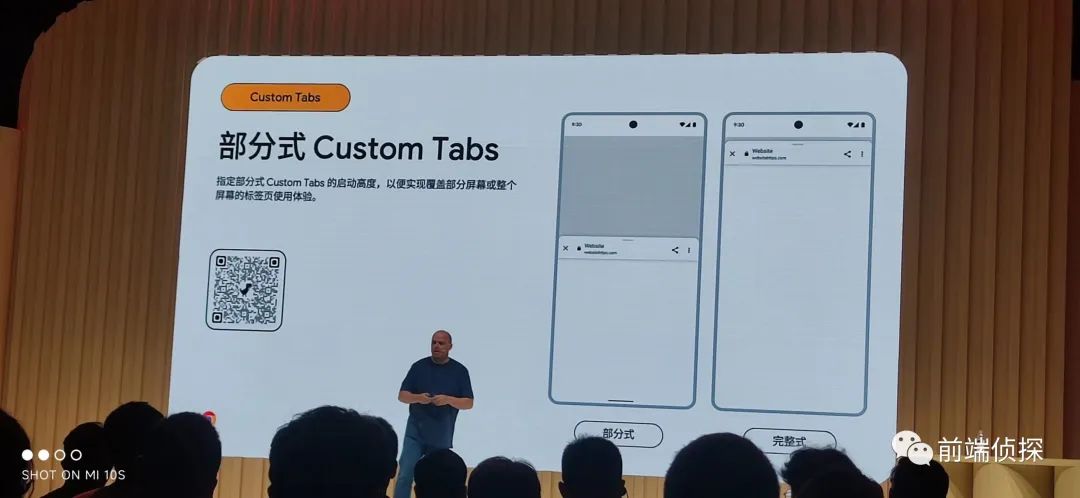
部分式 custom tabs

Authentication
浏览器端身份验证

通过 「Passkeys」可以很轻松的将用户指纹、面部信息等密码链接到自己的账户上, 从而不需要手动去输入账号密码
https://developers.google.com/identity/passkeys?hl=zh-cn

Privacy Sandbox
保护隐私,抛弃第三方 cookie
https://privacysandbox.com/intl/zh_cn/

Web UI 的黄金时代
接下来是关于 CSS 的新特性,大家可能有些见过有些没见过

介绍了 18 个和 UI 相关的新特性

节奏比较快,这里随便拍了几张
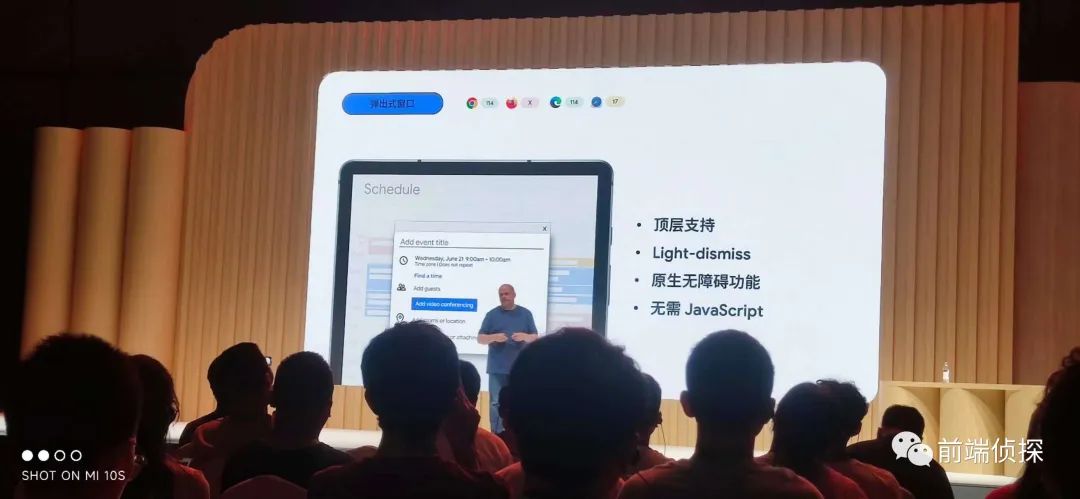
第一个就是弹出式窗口,也就是 「popover」,在之前,我还专门写了一篇文章做了详细介绍
原生 popover 终于来了!

还有 View Transition API,也是我之前介绍过的
太丝滑了!了解一下原生的视图转换动画 View Transitions API

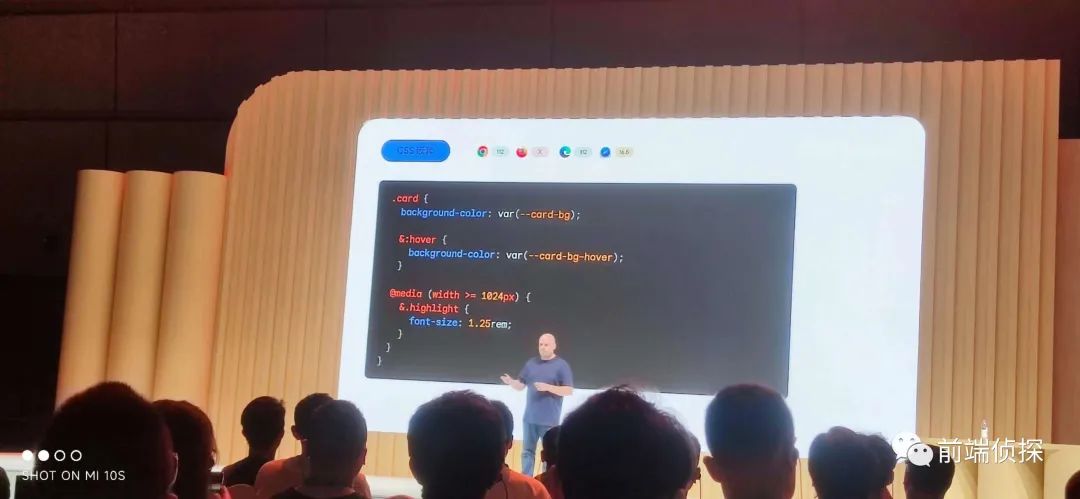
CSS 嵌套

全新的,可自定义样式的 「selectmenu」

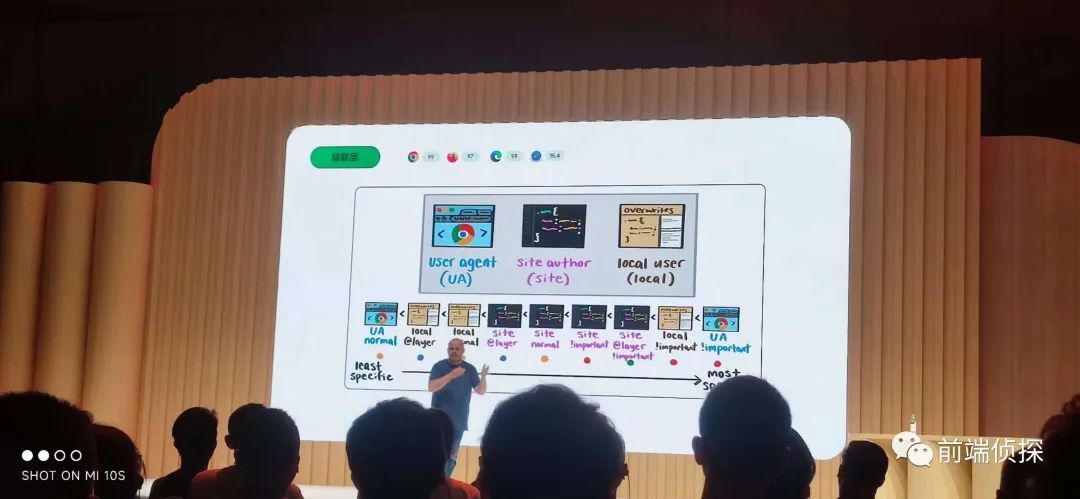
层联级

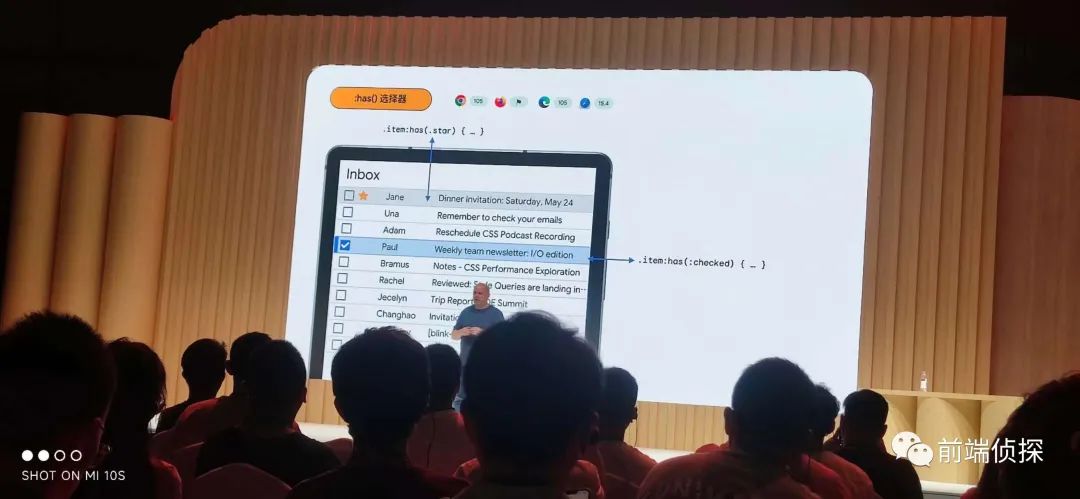
:has() 选择器

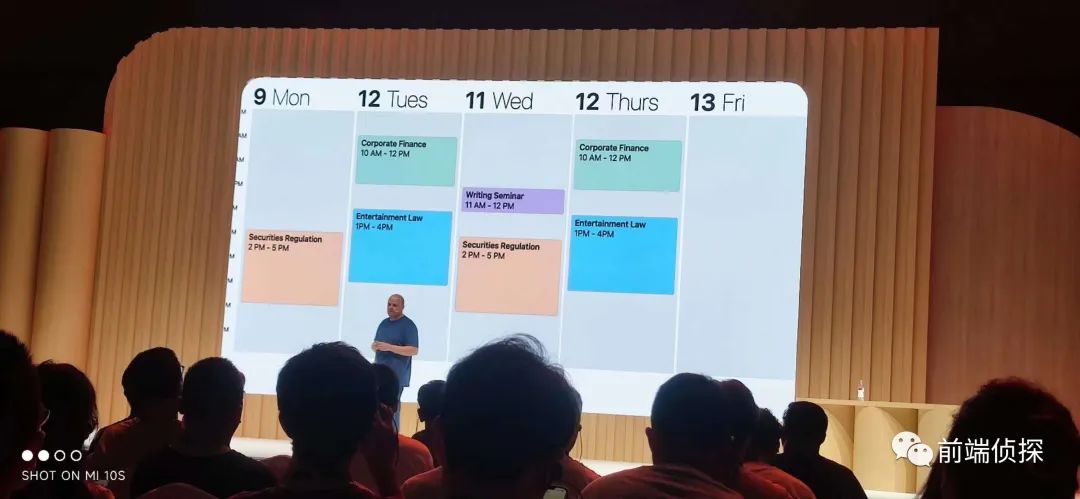
容器查询

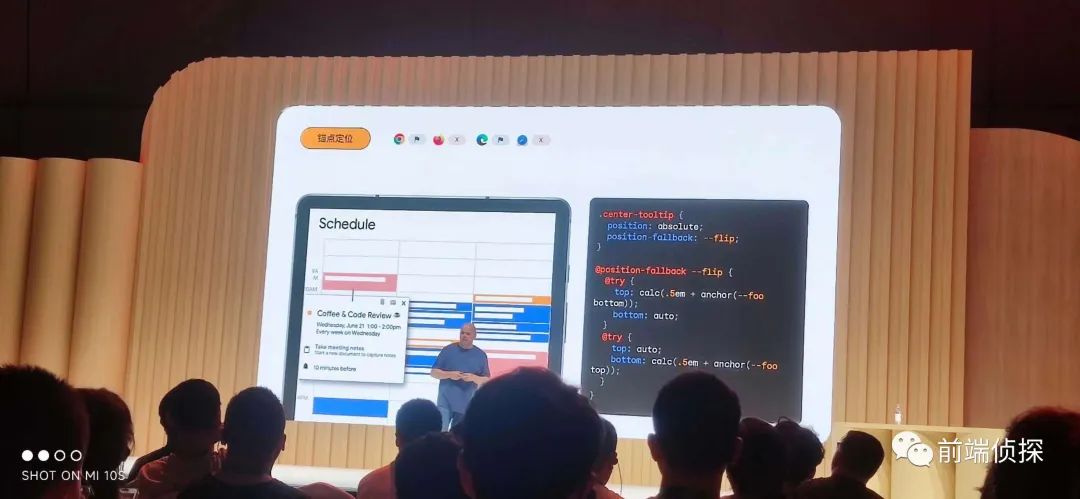
锚点定位

还有一些没有拍照...
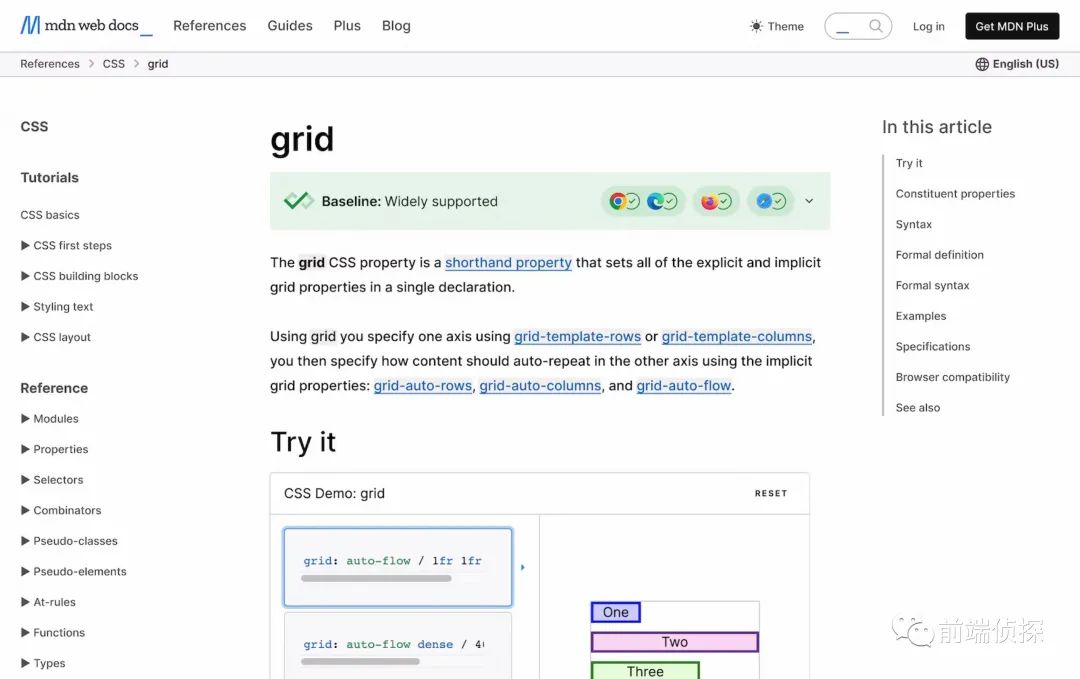
Baseline
后面还提到了一些新的调试方式,还有新的 web 可靠性平台,应该是个官方的兼容列表
https://web.dev/baseline/

后续会在 MDN、web.dev 上推出

总结一下
以上就是关于 web 平台新动向的大致内容了,一句话总结:Web 是最开放的平台,一切皆有可能,人人都有机会。
有兴趣的可以去官方回顾完整视频
https://ioconnectchina.googlecnapps.cn