数组,是JavaScript中的一种数据格式,在JavaScript中经常使用。作为一名前端工程师,掌握Array的用法非常重要!

那么,常用的数组方法你知道几个呢?
如果不知道也没有关系,今天这篇文章将汇总详细介绍Array中常用的一些方法,一起来学习一下吧!
01、push
功能:向数组末尾添加一个或多个元素,并返回数组的新长度。
参数说明:element1、element2、…、elementN 是要添加到数组末尾的元素。
用法示例:
1. 将单个元素添加到数组末尾;
2、向数组末尾添加多个元素;
02、pop
功能:删除并返回数组最后一个元素
注意:pop()方法会修改原数组,并将数组长度减一。
用法示例:
使用pop方法删除数组的最后一个元素;
03、shift
功能:删除并返回数组的第一个元素
用法示例:
1、使用shift删除元素,bing返回删除的元素;
2.如果删除空数组,结果将返回undefined;
04、unshif
功能:向数组开头添加一个或多个元素,并返回数组的新长度
element1、element2、...、elementN 是要添加到数组开头的元素。
用法示例:
1.基本用法,添加单个元素;
2.添加多个元素;
05、concat
功能:将两个或多个数组合并成一个新数组
value1, value2, …, valueN 是要连接的数组或值。
用法示例:
1. 连接两个阵列:
2. 连接数组和值:
3. 连接多个阵列:
06、slice
功能:从数组中提取指定范围的元素并返回一个新数组
参数说明:
- start 为提取元素起始位置的索引(包括该索引对应的元素);
- end 是提取元素结束位置的索引(不包括该索引对应的元素);
如果未指定 end 参数,则提取从起始索引位置到数组末尾的所有元素。
用法示例:
1、提取指定范围内的元素:
2、提取指定位置到数组末尾的元素:
3.复制数组:
07、splice
功能:删除、替换或添加元素到数组的指定位置
参数说明:
- start 是要修改的起始位置的索引;
- deleteCount 是要删除的元素数。
您可以根据需要指定item1、item2等参数来插入新元素。
如果未指定deleteCount,则删除从起始索引位置开始的所有元素。
用法示例:
1、删除元素:
2. 更换元素:
3.插入元素:
08、join
功能:使用指定的分隔符将数组中的所有元素连接成字符串
分隔符是可选字符串参数,指定元素之间的分隔符,默认为逗号(,)。
用法示例:
1、数组之间用“-”分隔;
2.默认使用逗号作为分隔符;
09、indexOf
功能:返回指定元素在数组中第一次出现的索引,如果没有找到则返回-1。
1、搜索下标位置第一次出现的位置;
2、查找指定位置的下标位置;
10、lastIndexOf
功能:返回数组中最后一次出现的指定元素的索引,如果没有找到则返回-1
用法示例:
1、搜索数组中最后出现的下标位置;
2、从指定位置开始查找最后出现的下标位置;
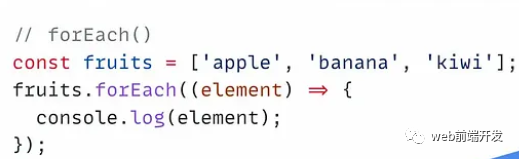
11、forEach
功能:对数组中的每个元素执行指定的函数

forEach() 方法通常用于对数组中的每个元素执行操作,而不返回新数组。它提供了一种迭代数组并对每个元素执行相同操作的便捷方法。
注意:forEach()方法不能中断或跳过迭代,它会遍历数组中的每个元素,即使回调函数中使用了return语句,也不会中止遍历。
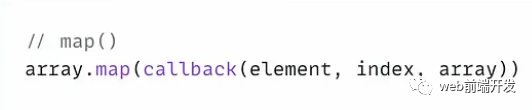
12、map
功能:对数组中的每个元素执行指定的函数,并返回由执行结果组成的新数组。

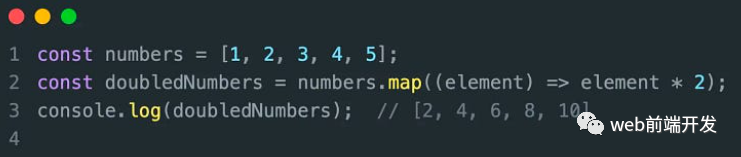
用法示例:

map()方法可以根据自定义的处理逻辑对数组中的每个元素进行变换。您可以使用它生成一个新数组,其元素是处理原始数组的结果。
常见的使用场景包括对数组中每个元素的计算、转换、映射等操作。
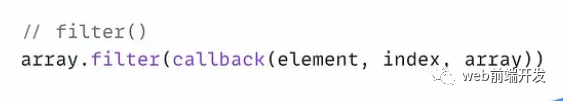
13、filter
作用:根据指定条件过滤掉数组中符合条件的元素,返回一个新数组

用法示例:
使用filter方法,可以从数组中过滤掉满足特定条件的元素。
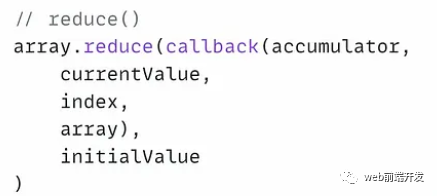
14、reduce
功能:对数组中的所有元素执行指定的归约函数,并返回单值结果

参数说明:callback是回调函数,可以接受四个参数:
- accumulator:累加器,用于保存计算结果。
- currentValue:当前遍历的元素。
- index:当前遍历元素的索引。
- array:正在遍历的数组。
用法示例:
调用reduce()方法,传入累加函数(accumulator, currentValue) => Accumulator + currentValue,累加数组中所有元素。
累加器的初始值未指定,因此,reduce() 方法从数组的第一个元素开始,将当前元素添加到累加器,并更新累加器的值。最后返回的累加结果是数组所有元素的累加和。
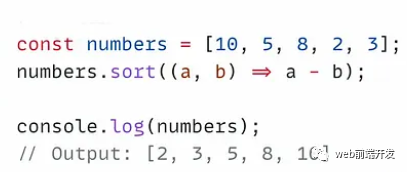
15、sort
功能:对数组元素进行排序
用法示例:
1、不传递参数调用sort,会直接修改原数组,返回排序后的数组;

2、传入比较函数,该函数接受两个参数,返回一个代表比较结果的数字;
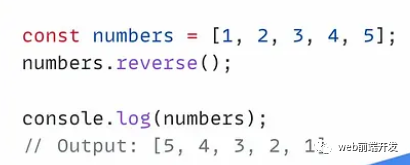
16、reverse
功能:反转数组中元素的顺序

通过使用reverse()方法,可以轻松反转数组中元素的顺序,适用于需要反转数组内容的情况。

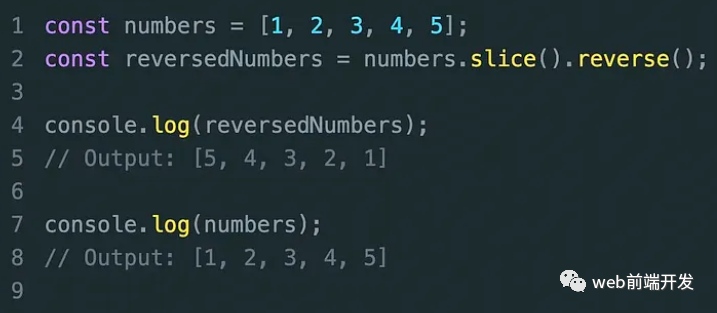
注意:reverse()方法会直接修改原数组,不会创建新数组。如果需要保留原始数组的副本并执行反向操作,可以先使用 slice() 方法创建一个新数组,然后调用reverse() 方法。
17、includes
功能:判断数组是否包含指定元素,返回true或false

用法示例:
1. 检查数组是否包含特定元素:
2.使用fromIndex参数指定搜索的起始位置:
3. 检查数组中是否包含字符串:
18、some
功能:检查数组中是否至少有一个元素满足指定条件,返回true或false

用法示例:
1、检查数组中是否有大于10的元素:
2. 检查数组中是否有偶数:
3. 检查数组中是否存在包含特定字符的字符串:
4、检查数组中是否存在满足复杂条件的元素:
19、every
功能:检查数组中所有元素是否满足指定条件,返回true或false

用法示例:
1.检查数组中的所有元素是否都大于 0:
2.检查数组中的所有元素是否都是偶数:
3.检查数组中的所有字符串是否以大写字母开头:
4.检查数组中的所有对象是否满足特定条件:
总结
以上就是我今天与你分享的19个常用的Array方法, 你学会了吗?
当然,Array在ES6中还有一些更高级的使用方法,可以更加快速地操作Array。





































