
在你依据少数几个严格的断点(breakpoints)来做设计决策之前,确保你已经考虑了屏幕尺寸和浏览器视口的巨大碎片化问题。
在Set Studio,我们进行了一个小型的非正式实验,以回答“视口尺寸有多碎片化?”这个问题。我们收集了超过120,000个数据点,涉及超过2,300个不同的视口尺寸。这些数据主要来自美国和欧洲的用户,因此它们并不一定能代表全球观众,但对于本文而言仍然具有参考价值。
这个实验仅持续了48小时,但我们获得的数据相当有趣。现在,让我们深入了解一下。
120,000个数据点代表着什么?
了解120,000这个数字在相对条件下有多大是很重要的。假设每个数据点代表一个人,以便进行比较。
温布利体育场(Wembley Stadium)的容量是90,000人,所以我们的数据点可以填满温布利一次,还能再填满其三分之一的可用容量。

我们所在的家乡切尔滕纳姆(Cheltenham)的人口大约是116,000人,所以我们的数据点几乎可以填满整个城镇!

最常见的视口尺寸是什么?

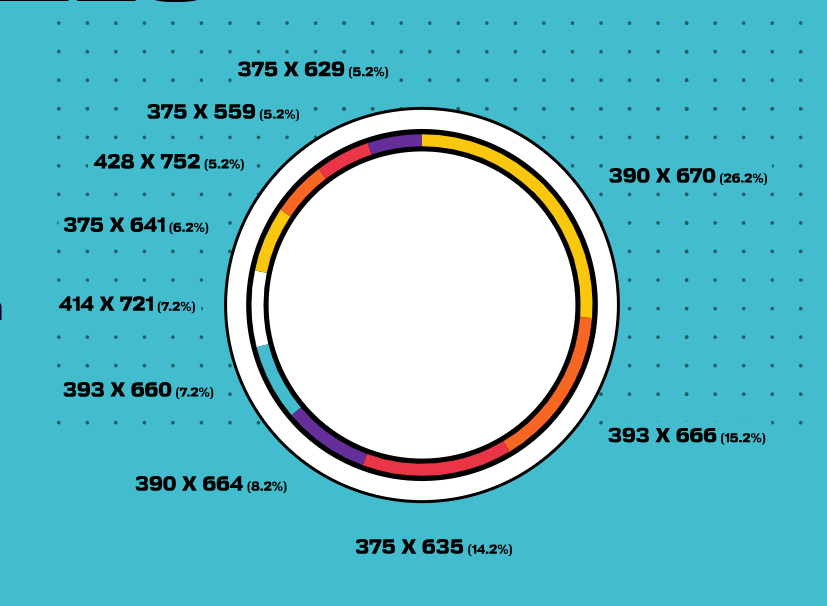
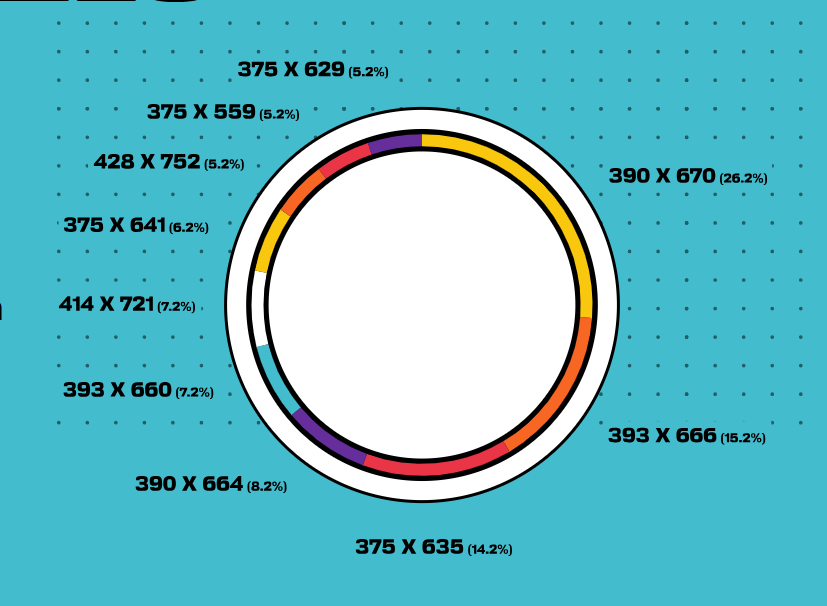
如果我们从收集到的数据点中筛选出前20个独特的视口尺寸,主要都是较小的尺寸。你可能会推测这些都是移动设备——特别是前10个——但也值得考虑的是,视口尺寸也会因环境条件而有所不同。
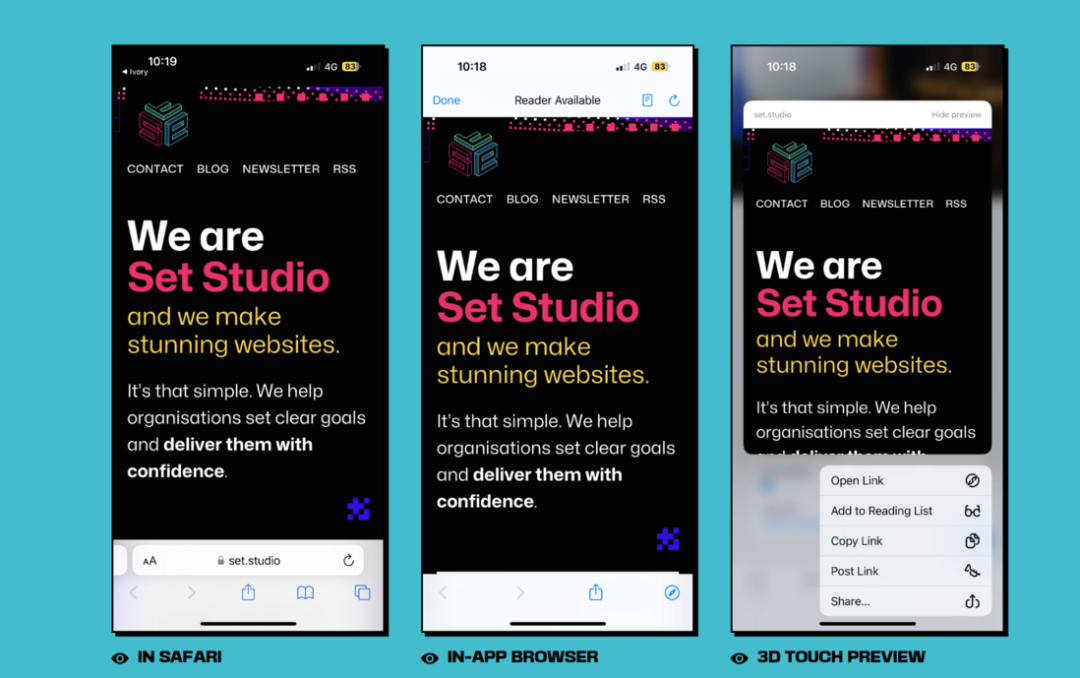
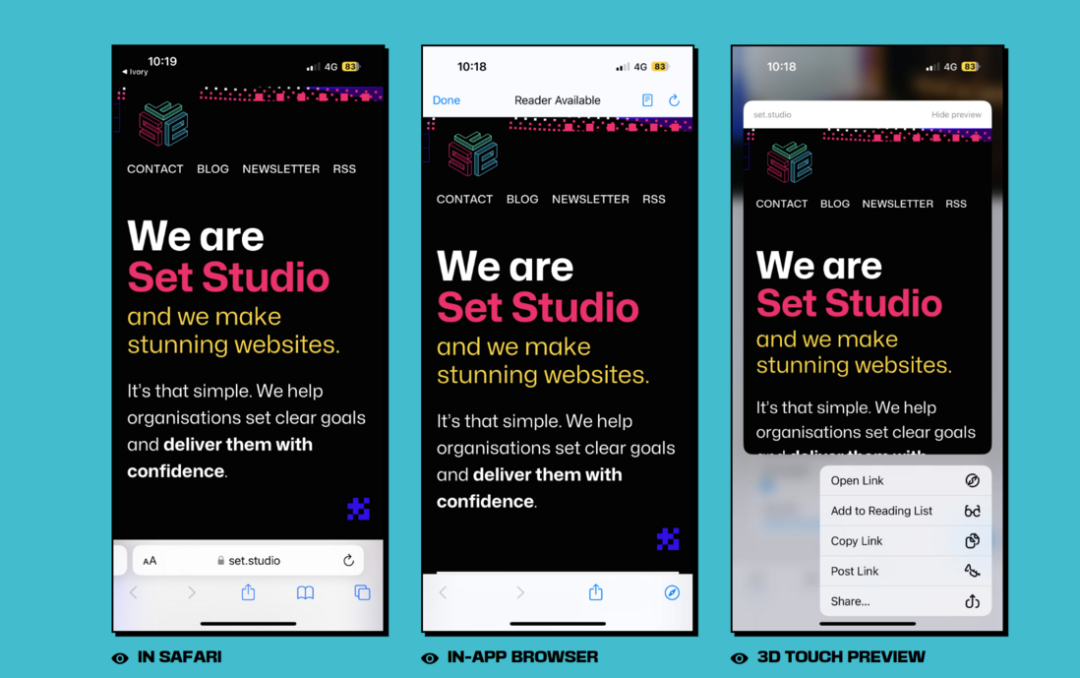
即使在同一款iOS设备上,基于操作系统状态,一个网站至少也可能出现在3种不同的环境中。

如果你以灵活、流畅的方式进行构建,这并不是问题。这一点在这个图表中有所体现。然而,如果你倾向于使用非常特定的断点和硬编码的字体、尺寸和间距,即使出发点很好,你也可能发现自己并没有提供最佳的用户体验。
以一个具有固定页眉和/或页脚的“像素完美”(pixel perfect)用户界面为例。当你缩小开发用浏览器的尺寸时,它可能看起来很棒,但在前面概述的条件下,它看起来如何呢?当你从一个像智能手表这样的小视口访问时,它又是如何呢?从横屏手机访问时又如何呢?
基于一些宽高比和尺寸的组合,我们有信心这些情况在我们的数据中都有所体现。而且,人们也这样告诉我们。
"移动端" 与 "桌面端"
在这次实验中,我们仅捕获了每个数据点的宽度和高度,这些尺寸是通过 window.innerWidth 和 window.innerHeight 获取的。我们决定将任何宽度大于800px的视口视为“桌面端”,或者我们更喜欢称之为大视口。
你可能会觉得“800px对于桌面端来说太小了”,如果我们是在测量屏幕尺寸,你是对的。但我们这里测量的是视口尺寸。视口是浏览器窗口的尺寸,而不是屏幕尺寸。
如果你正在桌面设备上阅读这篇文章,有多少窗口占满了整个屏幕?你正在阅读的浏览器占据了多少屏幕空间?
最安全的假设是,桌面或笔记本设备上的用户不会让浏览器占满整个屏幕。即使是平板用户也不会让浏览器填满整个屏幕,因此在考虑更大视口设计时,请务必考虑这一点——尤其是如果你为小屏幕隐藏内容,而为“桌面用户”显示内容时。问问自己,是否真的需要为小屏幕隐藏内容而不是为大屏幕,意味着这些内容真的像你最初认为的那样必要。
还要考虑“桌面端”视口尺寸的极度碎片化。是的,如果你使用经典的768px、1024px和1280px断点,通过媒体查询配置布局和字体大小可能是有意义的,但中间还有大量的尺寸怎么办?
来看看所有的视口尺寸
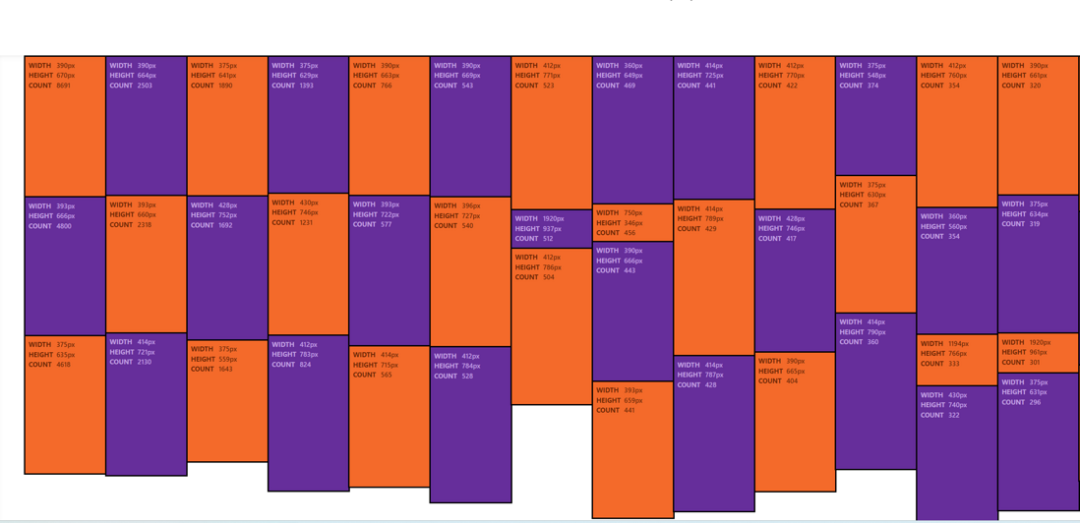
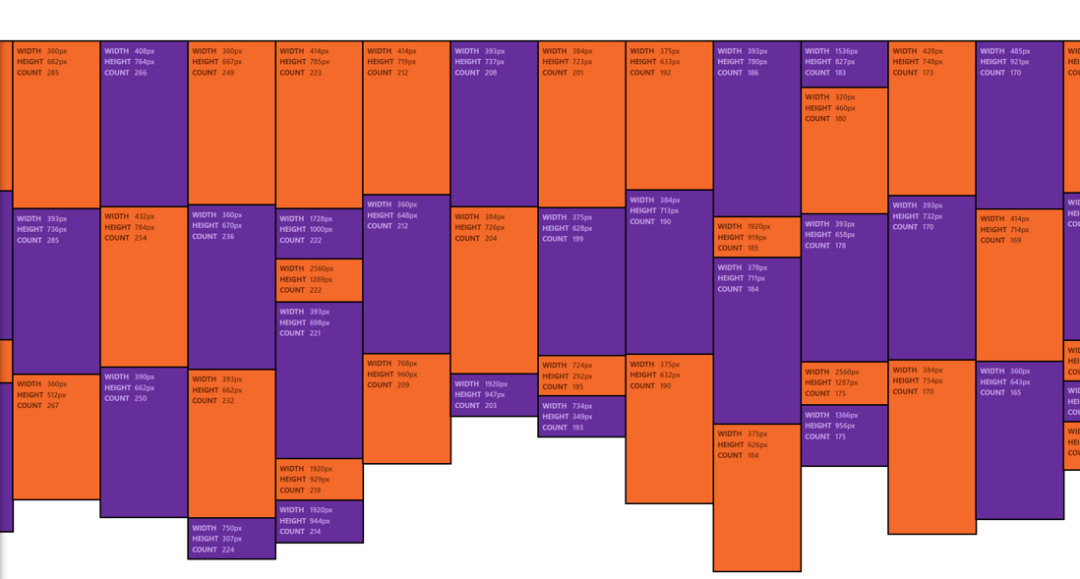
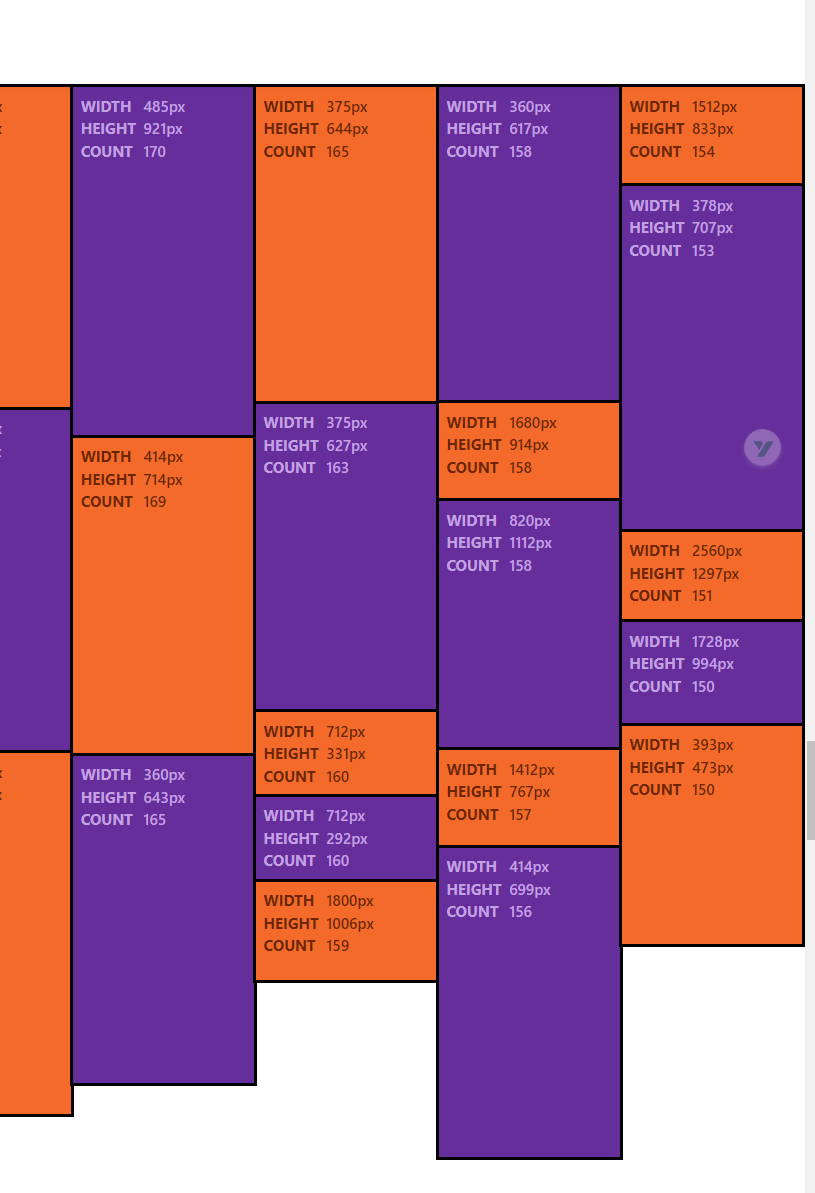
受到2015年Open Signal关于Android屏幕碎片化报告的启发,我们用砖石布局展示了前150个最常见的视口尺寸。你也可以看到所有2,300个不同的视口尺寸。



有趣的比较
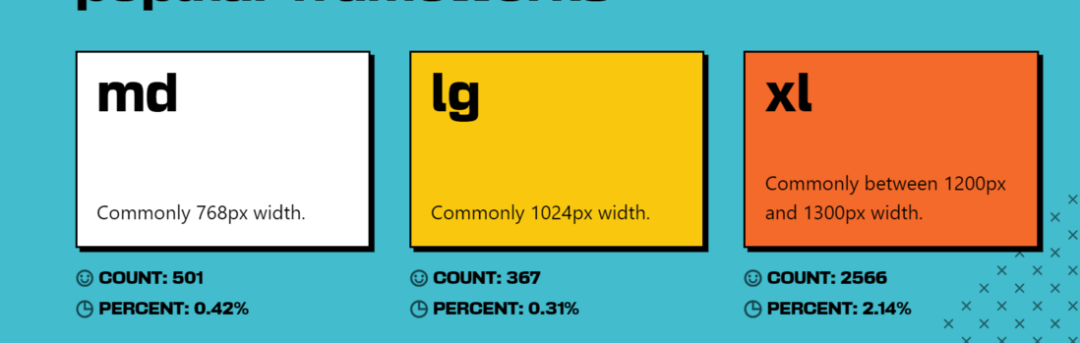
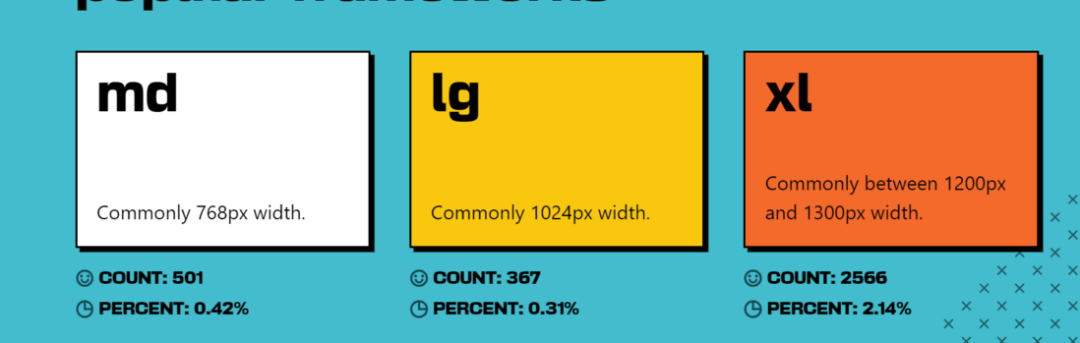
来自流行框架的断点(Breakpoints)

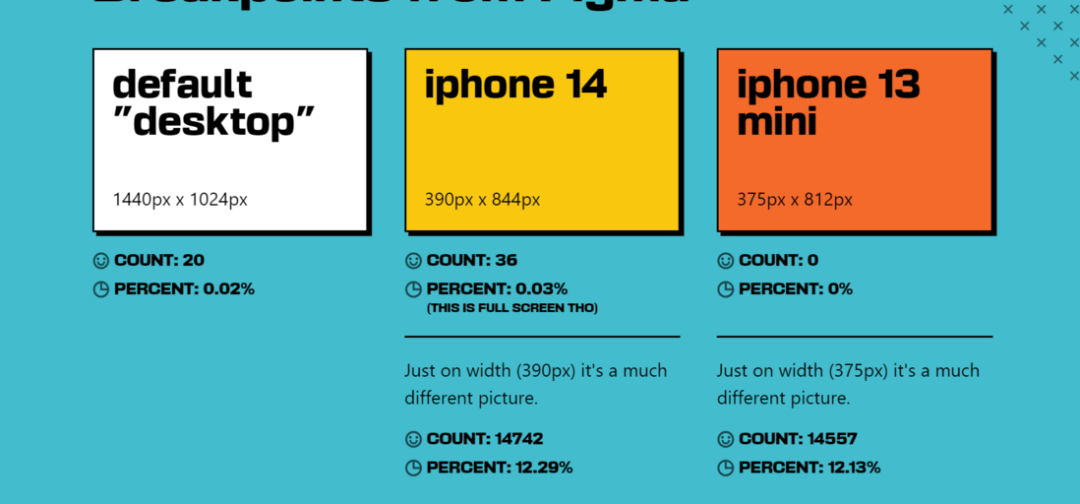
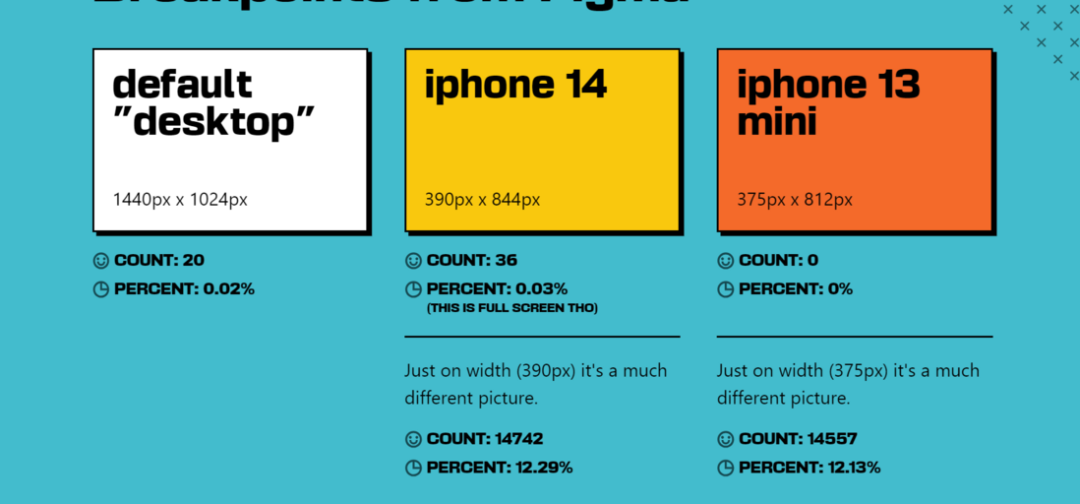
Figma中的断点

这一切的要点是什么?
我们想强调的主要观点是,你根本无法知道用户会以何种方式访问你的网站或网络应用。与其基于严格、有限的断点来做出设计决策,不如考虑到视口尺寸存在的大量碎片化。
我们向客户的总是建议,成为浏览器的引导者,而非其微管理者。创建灵活的规则,并允许浏览器发挥其最擅长的一面:根据所处的条件计算出最佳的展示效果。
这一点也同样适用于你的项目规划。在规划页面内容时,问问自己对于那些不符合典型模式的奇怪视口尺寸,情况会是如何?始终尝试简化和压缩内容,使其对所有人都有用。
最后,永远记住,你不知道你的网站将在什么条件下被访问,而且你对此几乎没有或根本没有控制权。接受这种无法控制的事实,并利用这些局限性来激发创造力,同时也更加专注于你的用户体验(UX)工作。































