1. 什么是盒子模型
CSS 盒子模型是一个包含多个属性的容器,包括边框、边距、填充和内容本身。它用于创建网页的设计和布局。它可以用作自定义不同元素布局的工具包。Web 浏览器根据 CSS 框模型将每个元素渲染为矩形框。

CSS 中的盒子模型有多种属性,以下列出主要属性:
- content:即内容属性,它包含文本、图像或其他媒体形式的实际数据,并且可以使用 width 和 height 属性调整其大小。
- padding:填充或内边距属性,用于定义元素边框与元素内容之间的空间,可以同时设置上下左右四个方向的内边距。
- border:即边框属性,用于设置元素边框的样式、宽度和颜色。
- margin:即外边距属性,用于定义元素外面的空间,在border属性周围。
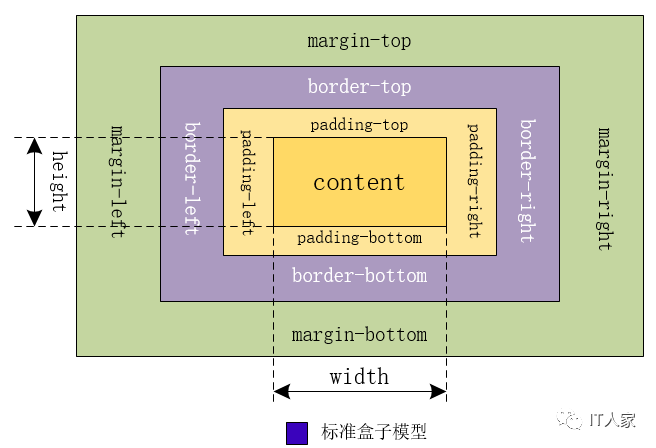
2. 标准盒子模型

从上图可以看出:
- 盒子的总宽度 = width + padding + border + margin
- 盒子的总高度 = height + padding + border + margin
此时的width/height只是content的宽度/高度,是不包含padding和border的值。
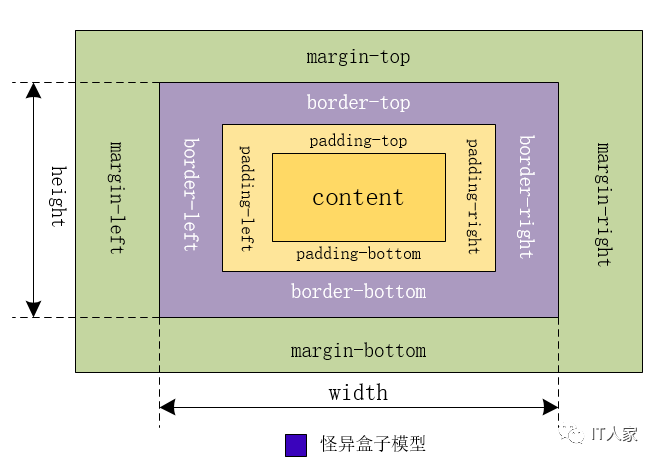
3. 怪异盒子模型

从上图可以看出:
- 盒子的总宽度 = width + margin
- 盒子的总高度 = height + margin
这里的width/height包含了padding和border的值。
4. 代码测试
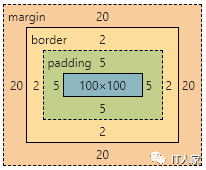
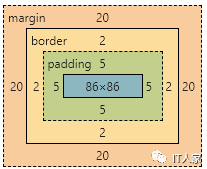
定义一个div,其属性值如下:
div{
margin: 20px;
width: 100px;
height: 100px;
padding: 5px;
border: 2px solid #000000;
} 标准模式下:盒子的总宽度 = 盒子的总高度 = 154

怪异模式下:盒子的总宽度 = 盒子的总高度 = 140

5. 两种模式的转换
box-sizing中比较常用的两个属性值为 content-box 和 border-box ,它可以改变盒子模型的解析模式,可以参考上面的代码案例。
- 当设置box-sizing: content-box时,采用标准模式进行计算,默认模式;
- 当设置box-sizing: border-box时,采用怪异模式进行计算。































