
简要介绍
动态共享包HSP(Harmony Shared Package),是为了实现在不同HAP之间代码和资源的共享,HAR中的代码和资源跟随使用方编译,但HSP中的代码和资源可以独立编译,运行时在一个进程中,代码也只会存在一份,不和应用绑定在一起,和应用是一对多的关系,这样可以有效加快编译速度,减小HAP包的体积。

通过查看官方文档,我们发现,动态库HSP又分为应用内HSP和应用间HSP。
应用间HSP:
用于不同应用间的代码、资源共享。 应用间HSP的宿主应用是一种特殊状态的应用,只能由一个HSP组成,不会独立运行在设备上,而是被普通应用模块的依赖项引用。当普通应用运行时,通过动态调用的方式使用应用间HSP提供的能力,从而实现应用自身所需要的功能。
版本比较:
概念比较不好理解,查了一下官方文档,它和系统与版本有一定的联系:
- 应用内HSP相关说明:
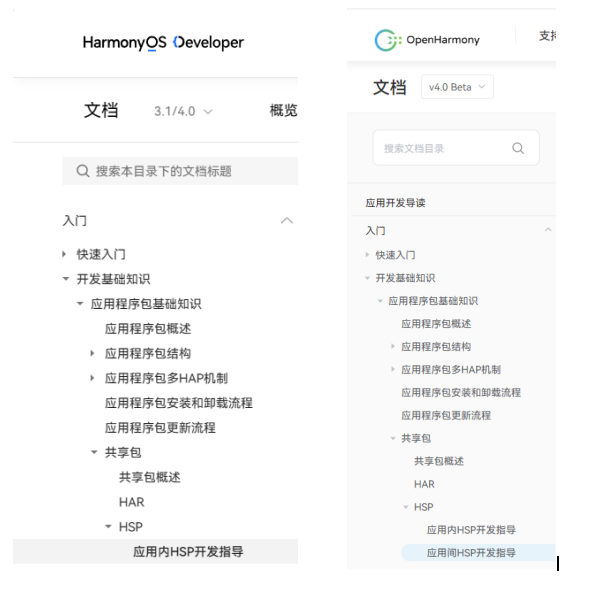
在HarmonyOS官网介绍文档里指南一栏中,对应3.1/4.0的版本有介绍。
在OpenHarmony官网介绍文档里应用开发文档一栏中,对应3.2Release和4.0Beta的版本都有介绍。 - 应用间HSP相关说明:
在HarmonyOS官网介绍文档里指南一栏中,没有任何介绍。
在OpenHarmony官网介绍文档里应用开发文档一栏中,对应4.0Beta的版本下有介绍,对应3.2Release版本下没有介绍。

所以简单捋一下,应用内HSP是常用的上层普通应用动态库,使用这种库开发的应用既可以运行在鸿蒙手机HarmonyOS上,也可以运行在鸿蒙设备OpenHarmony上。应用间HSP,只支持在OpenHarmony系统上,仅对系统应用开放。
由于本人没有3.2版本或4.0版本的OpenHarmony开发设备,所以下面通过简单的实例,只介绍一下应用内HSP动态库的创建过程和使用方法,应用间HSP动态库的开发等以后有设备了之后再补充。
具体实现
1、新建主工程
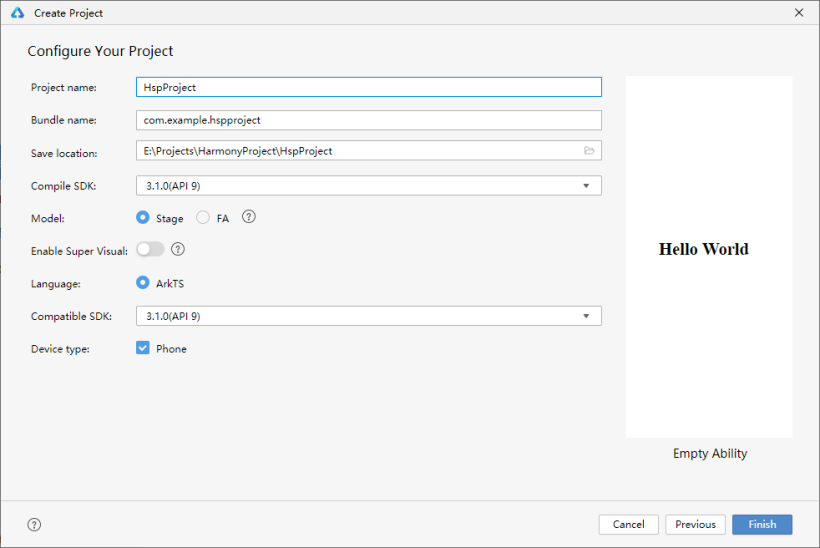
新建一个普通的HarmonyOS工程,选择Application -> Empty Ability -> Model(Stage),开发工具不允许直接新建shared library工程,文档中说静态库HAR中的代码和资源跟随使用方编译,所以不能单独创建可以理解,可是文档又说动态库HSP中的代码和资源可以独立编译,但通过实践发现不能单独创建shared library工程,这里不是很明白,可能独立编译不等于独立的项目,依附于主工程的动态库项目方便测试,更有实际意义,目前在DevEcoStudio3.1上是这样。

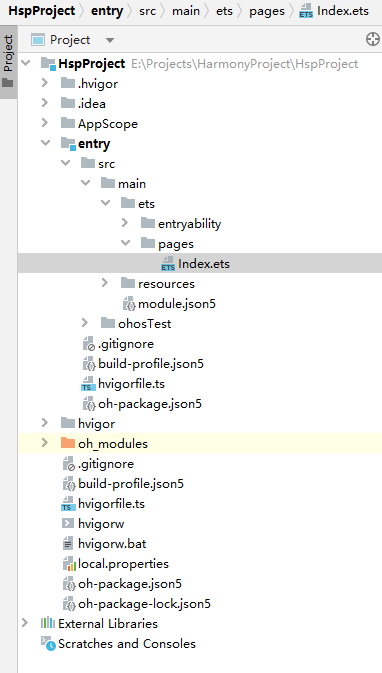
单独的工程目录结构如下,当前的模块目录是entry目录,字体加粗显示。

2、建立动态库
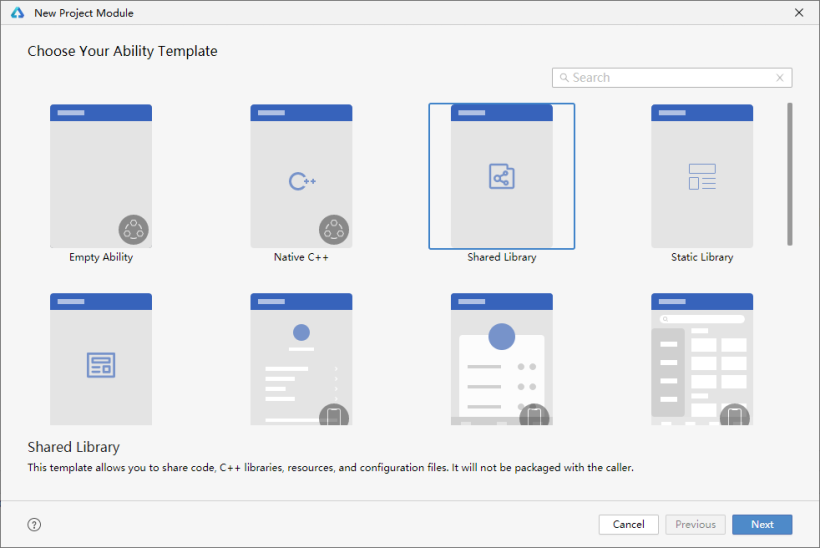
右击工程名,选择New -> Module…,选择Shared Library。

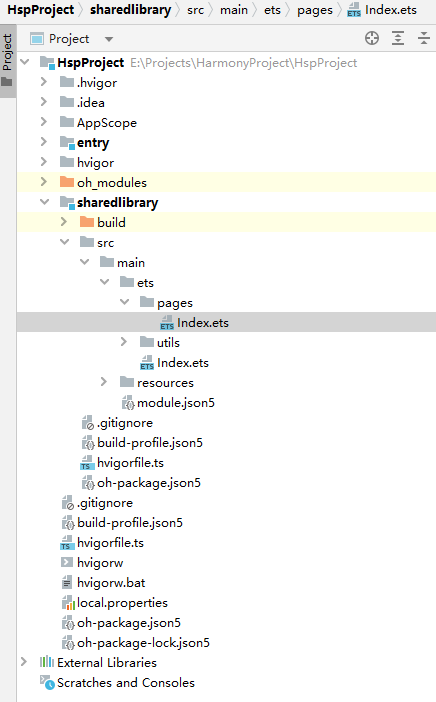
模块创建完成后,工程结构如下图,sharedlibrary工程目录名粗体显示。

打开sharedlibrary模块下的module.json5文件,我们发现对应的type的值为shared。
3、对多种形式的封装
HSP支持ArkUI组件、接口、资源和native方法这几种形式的封装。基本方法和静态库HAR差不多,首先是在动态库模块中实现功能,并在index.ets中进行导出export操作,然后在使用方的应用page页面中进行导入import操作。
HSP对ArkUI组件的支持
功能实现:
Greeting.ets:
@Entry
@Component
export struct Greeting {
@State message: string = 'Hello Hsp'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.padding(10)
.fontColor(Color.Green)
}
.width('100%')
}
.height('30%')
}
}这个组件前加了个@Entry,是因为新建动态库模块的时候,自动生成了resources/base/profile/main_pages.json,pages目录下的页面都在main_pages.json中进行了登记,但静态库的开发时没有遇到这个情况。可能把main_pages.json和@Entry删掉也可以,但还没试。
模块导出:
Index.ets:
export { Greeting } from './pages/Greeting'模块导入:
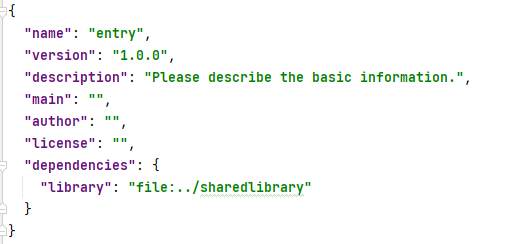
导入hsp,或者引用HSP前,需要先配置对HAR的依赖,打开entry主模块下的oh-package.json5文件,因为我们是在主模块中要引用动态库,所以我们修改模块级依赖配置文件oh-package.json5,dependencies下添加新建的库,后面file:…/跟着的是工程目录树中静态库的名称sharedlibrary。

我们在主模块页面index.ets中引入静态库的组件。
index.ets:
import { Greeting } from "library"
@Entry
@Component
struct Index {
@State message: string = 'This is entry'
build() {
Row() {
Column() {
Greeting()
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}需要注意的是,导入动态库时用的是import { Greeting } from “library”,from后面直接就是library,而导入静态库时的例子中用的是import { TitleManager, getRandomNum } from “@ohos/library”,后面跟的是@ohos/library。
现在基本完成了,编译看看效果:
首先,可以先编译动态库,在项目树中选择sharedlibrary,然后点击菜单栏中的build,会看到第一个菜单为 Make Module ‘sharedlibrary’,执行后,我们发现在工程代码目录sharedlibrary\build\default\outputs\default下有一个sharedlibrary.har文件,还有一个sharedlibrary-default-unsigned.hsp,说明编译成功了,但为啥有这两个文件,暂时还不知道。
其次,我们再选中entry,然后点击菜单栏中的build,会看到第一个菜单为 Make Module ‘entry’,执行后,我们发现在工程代码目录entry\build\default\outputs\default下有一个entry-default-unsigned.hap文件,说明也编译成功了。
我们想通过预览器查看一下界面,结果是白屏。

LOG窗口提示:
09-07 11:52:52.104 E C03f00/ArkCompiler: [ArkRuntime Log] Importing shared package is not supported in the Previewer.所以,使用了动态库的应用无法直接预览,我们只好在模拟器里测试一下。
直接点击DevEco工具栏中的运行,会报如下错误。
09/07 11:39:58: Launching com.example.hspproject
$ hdc shell am force-stop com.example.hspproject
$ hdc shell bm uninstall com.example.hspproject
$ hdc file send E:\Projects\HarmonyProject\HspProject\entry\build\default\outputs\default\entry-default-unsigned.hap /sdcard/555683f498f2419ca2eb0916edb18c13/entry-default-unsigned.hap
$ hdc shell bm install -p /sdcard/555683f498f2419ca2eb0916edb18c13/
Failure[MSG_ERR_INSTALL_DEPENDENT_MODULE_NOT_EXIST]
$ hdc shell rm -rf /sdcard/555683f498f2419ca2eb0916edb18c13
Error while Deploying HAP该问题是由于运行/调试的应用依赖的动态共享包模块未安装导致安装报错。
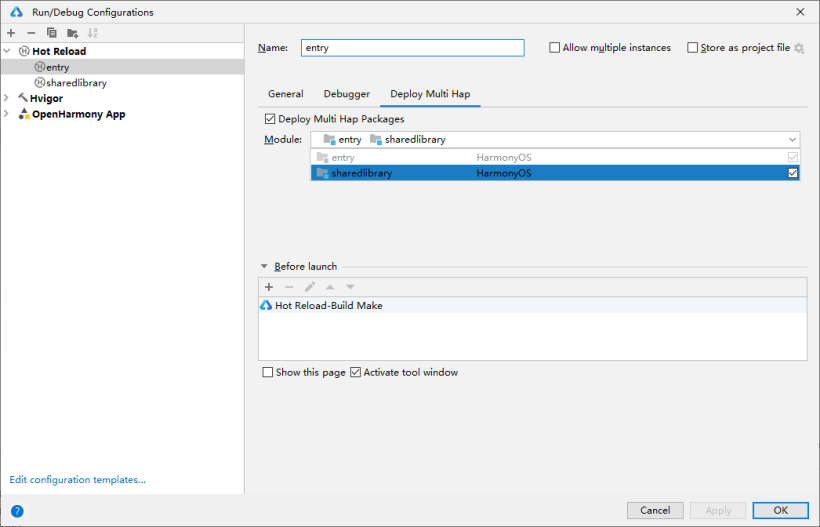
解决办法:
Edit Entry Configuration,Deploy Multi Hap 选中SharedLibrary。

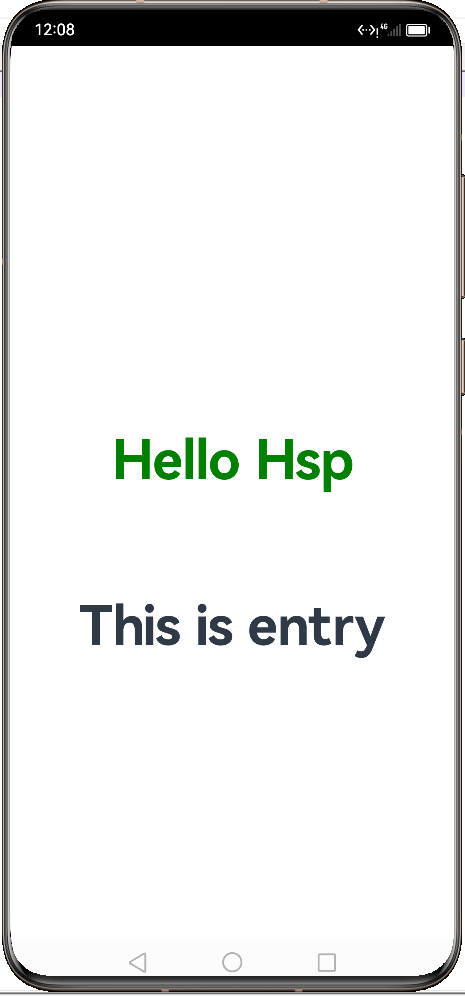
这样就能成功运行了,通过模拟器查看一下运行效果,如下:

模拟器中成功运行,说明我们通过entry中调用sharedlibrary操作成功。
HSP对ArkUI接口的支持
功能实现:
Src/main/ets/utils/Calc.ts:
export function add(a:number, b:number) {
return a + b;
}模块导出:
Index.ets:
export { add } from "./utils/Calc"模块导入:
由于我们是放在同一个hsp包中,所以不用重新配置对HSP的依赖。
直接在页面文件中引入动态库中的接口。
InterfaceCaller.ets:
import { add } from "library"
@Entry
@Component
struct InterfaceCaller {
@State message: string = 'This is entry'
build() {
Row() {
Column() {
Row() {
Text("Add Result:" + add(2, 3))
.fontSize(20)
}
.width('100%')
.justifyContent(FlexAlign.Center)
}
.width('100%')
}
.height('100%')
}
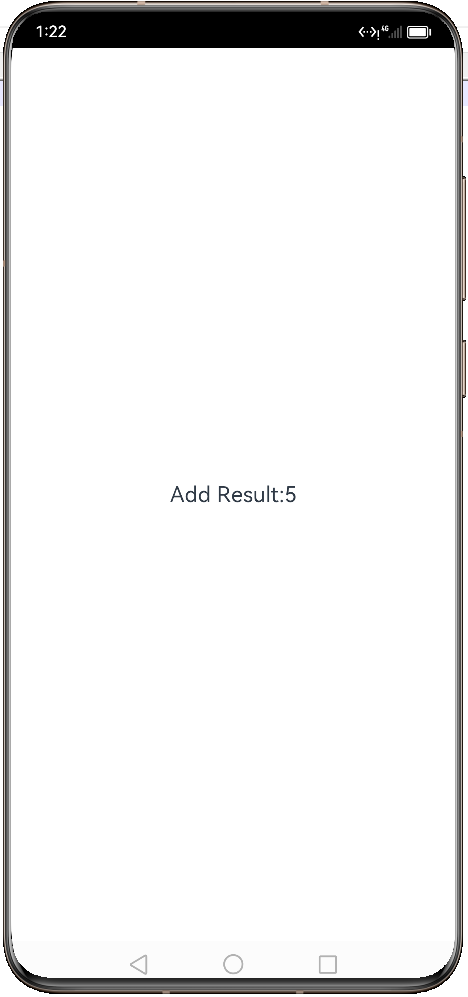
}编译之前我们需要改一下EntryAbility.ts中的onWindowStageCreate中的windowStage.loadContent,参数改为我们要测试的页面。
onWindowStageCreate(windowStage: window.WindowStage) {
// Main window is created, set main page for this ability
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onWindowStageCreate');
windowStage.loadContent('pages/InterfaceCaller', (err, data) => {我们通过模拟器查看一下界面。

HSP对ArkUI资源的支持
功能实现:
HSP中的资源不支持对使用者直接提供,就不能像用静态库那种方法去调用了,可以通过封装接口的方式去调用,这样的话就和调用动态库接口的方法一样了。
ResourceManager.ets:
export class ResourceManager {
static getString() {
return $r('app.string.shared_desc')
}
static getImage() {
return $r('app.media.hsp');
}
}模块导出:
Index.ets:
export { ResourceManager } from './utils/ResourceManager'模块导入:
ResourceCaller.ets:
import { ResourceManager } from "library"
@Entry
@Component
struct ResourceCaller {
@State message: string = 'This is entry'
build() {
Row() {
Column() {
Text("string from sharedlibrary:")
.fontSize(20)
Text(ResourceManager.getString())
.fontSize(20)
.fontWeight(FontWeight.Bold)
.margin({bottom: 20})
Image(ResourceManager.getImage())
.width(100)
.height(100)
}
.width('100%')
.justifyContent(FlexAlign.Center)
}
.height('100%')
}
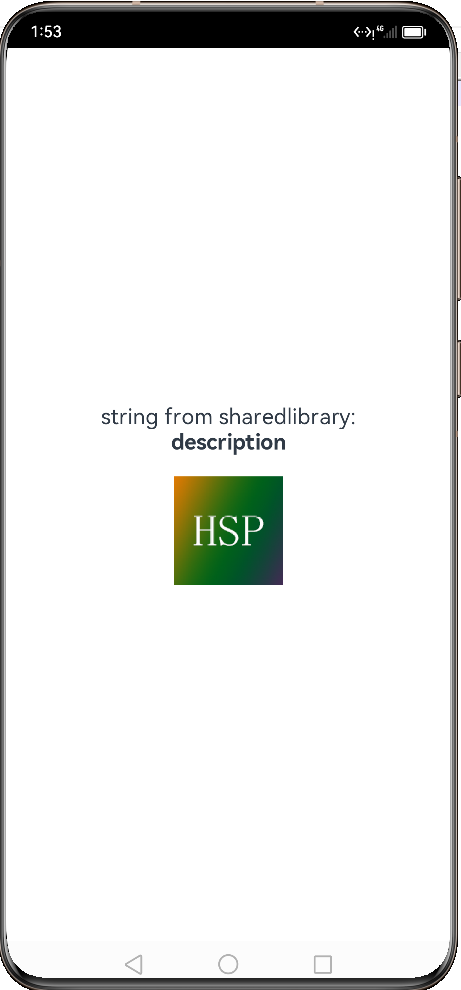
}我们通过模拟器查看一下结果。

HSP对ArkUI中native方法的支持
功能实现:
HSP中支持对C++编写的so库的支持,对于so中的native方法,HSP通过间接的方式导出,实际上也是以接口的方式导出的,与动态库中资源的调用方式如出一辙。
我们先在另外一个工程中创建了一个libnative.so的库,然后把cpp目录直接拷到sharedlibrary/src/main下。
修改sharedlibrary下的build-profile.json5,在buildOption中添加externalNativeOptions。
{
"apiType": 'stageMode',
"buildOption": {
"externalNativeOptions": {
"path": "./src/main/cpp/CMakeLists.txt",
"arguments": "",
"cppFlags": "",
}
},
"targets": [
{
"name": "default",
"runtimeOS": "HarmonyOS"
}
]
}修改oh-pakage.json5文件,添加devDependencies依赖。
{
"name": "sharedlibrary",
"version": "1.0.0",
"description": "Please describe the basic information.",
"main": "./src/main/ets/Index.ets",
"author": "",
"license": "Apache-2.0",
"dependencies": {
},
"devDependencies": {
"@types/libnative.so": "file:./src/main/cpp/types/libnative"
}
}Ets/utils/NativeFuncs.ts文件实现了接口功能。
import native from "libnative.so"
export function nativeMulti(a: number, b: number) {
return native.multi(a, b);
}模块导出:
Index.ets:
export { nativeMulti } from './utils/NativeFuncs'模块导入:
NativeCaller.ets:
import { nativeMulti } from "library"
@Entry
@Component
struct ResourceCaller {
@State message: string = 'This is entry'
build() {
Row() {
Column() {
Text("Result from native func: ")
.fontSize(20)
Text(nativeMulti(3, 4).toString())
.fontSize(40)
.fontWeight(FontWeight.Bold)
.margin({bottom: 20})
.fontColor(Color.Blue)
}
.width('100%')
.justifyContent(FlexAlign.Center)
}
.height('100%')
}
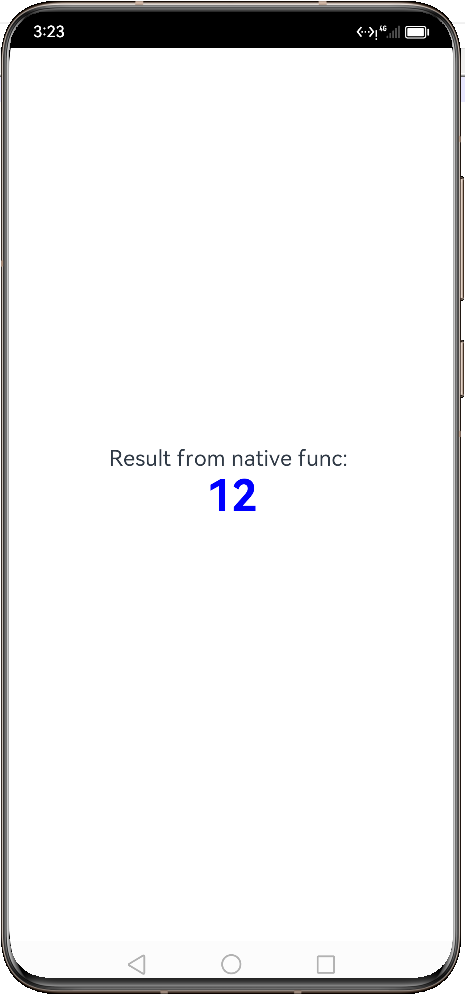
}我们通过模拟器查看一下运行结果。

至此,我们基本实践了HSP包支持的四种形式。
经验总结
通过这次实践,终于把动态库HSP的开发步骤和使用方法弄清楚了,简单来说,动态库中的资源和native调用基本上都是采用的和接口调用相同的方法。 这次是以应用内HSP为基础进行介绍的,应用间HSP开发以后有设备了还要继续熟悉一下。



























