本文翻译自:https://learnvue.co/2021/01/the-7-best-vs-code-extensions-for-vue-developers/
在Visual Studio中添加合适的VS Code扩展可以使得我们的开发生活变得更轻松。
这些VS Code扩展有助于格式化、可扩展性、实施最佳实践,从而让开发过程中许多容易遗漏的任务可以自动化完成。它们也可以锦上添花,使我们的代码看起来更漂亮/更容易编写。
作为Vue爱好者,我一直在为Vue开发人员寻觅最好的VS Code扩展。这7个就是我总结的最佳VS Code扩展。
还不赶快来看一下!
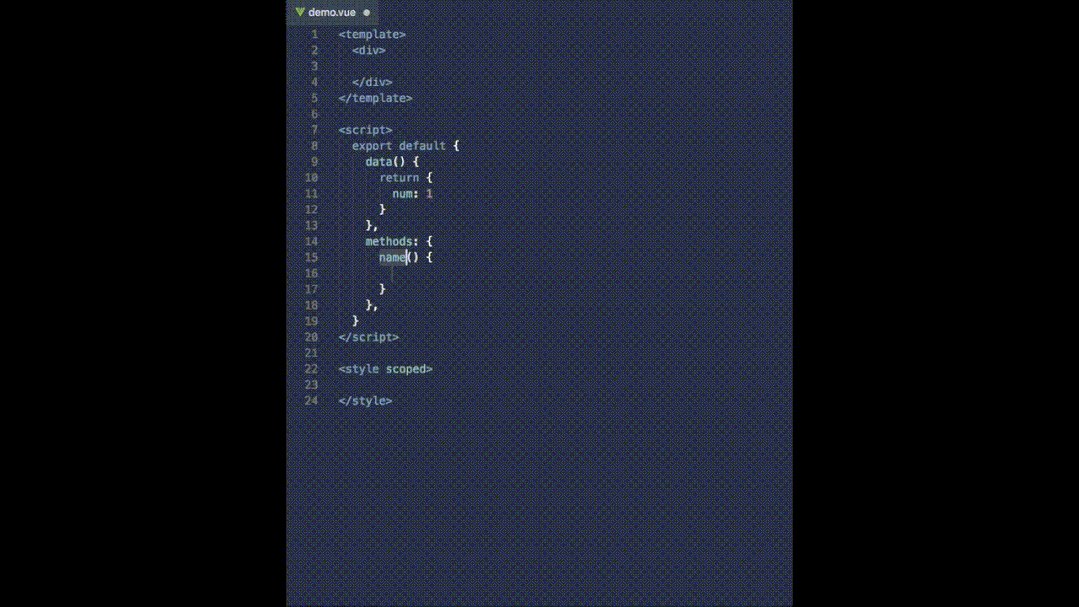
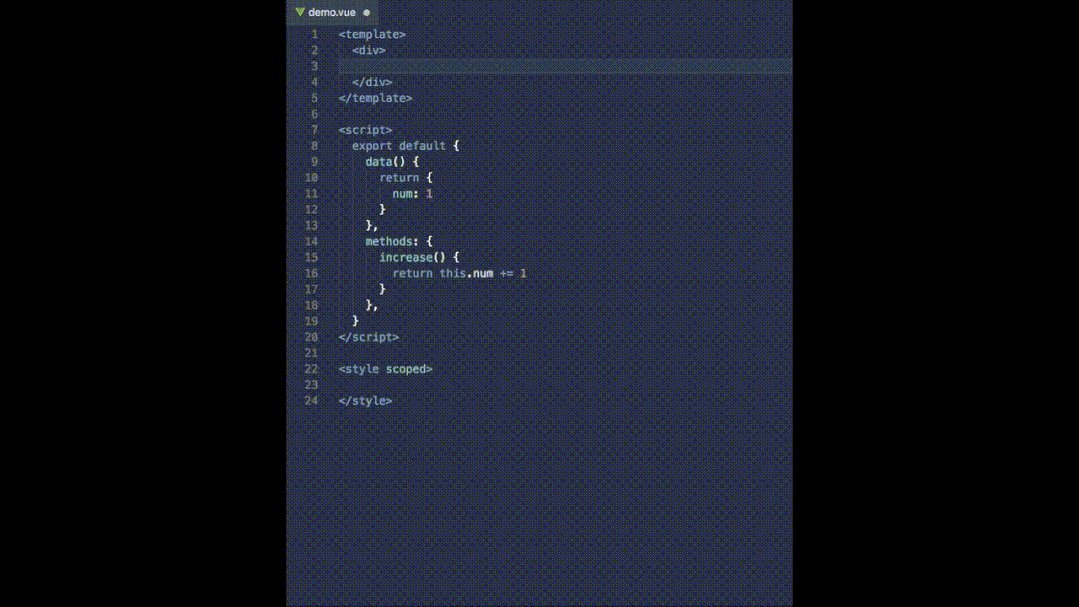
1.Vetur
 图片
图片
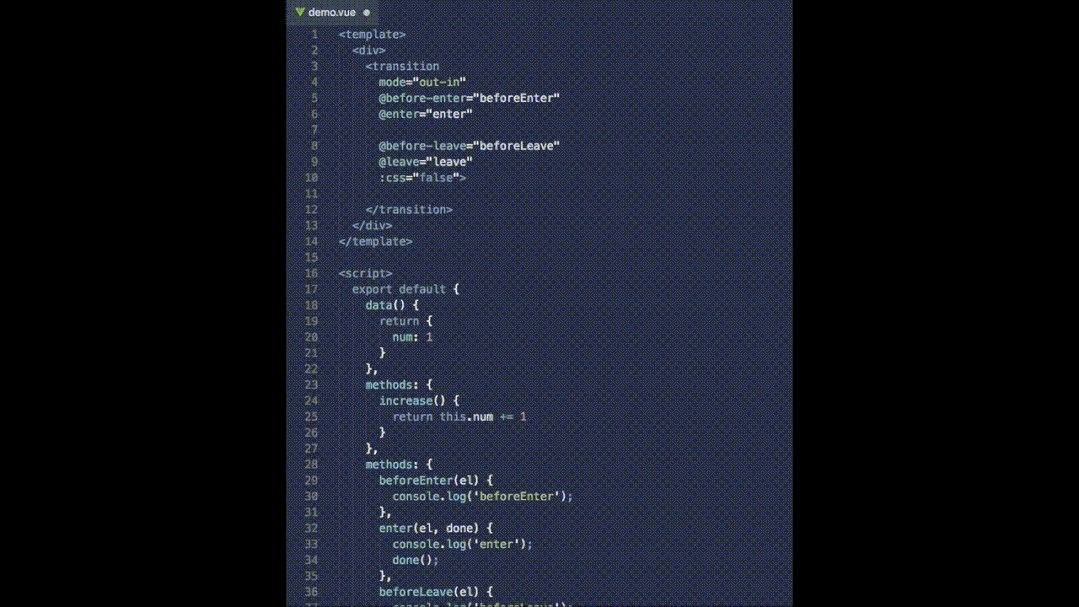
如果你从这7个VS Code扩展中只选择了一个下载,那一定是Vetur。
VS Code的Vue工具包提供了Vue特定的语法高亮、常见代码段,以及每个Vue开发人员都需要的更多内容。
Vetur维护得很好,它甚至自带Vue3 TypeScript支持。
关于Vetur最后只说一句话,有它,绝对能让你的开发进程更顺利。
2.ESLint Plugin VueJS
 图片
图片
大多数开发人员都知道ESLint——最流行的linter工具之一,可帮助代码与最佳实践保持一致并在大型代码库中具有可读性。
VueJS有它自己的ESLint插件来检查单文件组件的语法。我认为它是编写可维护和可扩展代码的最佳工具之一。
没有什么比查看一些旧代码,然后甚至不知道从哪里开始调试更糟糕的了。
然而,不用慌!
因为有ESLint,它不但可以帮助保持组织化,而且随着不断增加的Vue3支持,你将可以编写可扩展的Vue项目。
3.Vue VSCode Snippets
 图片
图片
Sarah Drasner的这个VSCode扩展将为你节省大量的开发时间。
它能为常用的Vue用例提供自动填充的代码片段。用它自己的话来说……
Vue VSCode Snippets从Vue的实际使用角度关注开发人员的人体工程学。包括我个人讨厌打字的部分,还有样板文件。
它非常适合编写快速SFC、Vue指令等内容,并且访问生命周期钩子真的非常快。
4.Bookmarks
 图片
图片
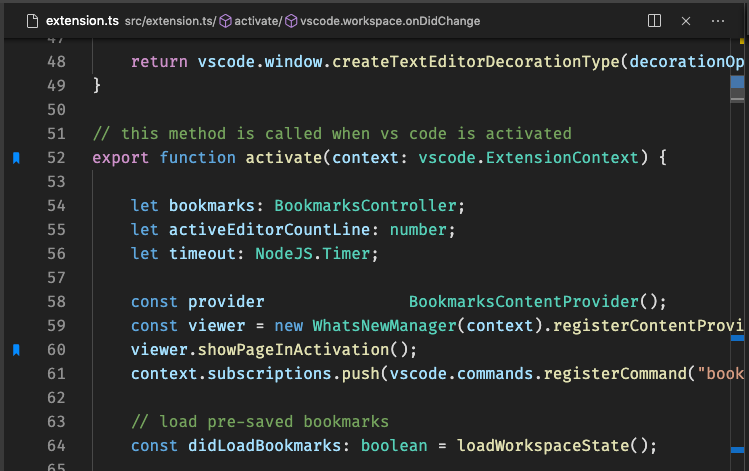
许多Vue开发人员的VSCode扩展在进入大型项目之前并没有真正展现出它们的全部潜力。
这正是Bookmarks的工作方式。此扩展允许你在代码中标记和命名位置。然后,你可以在这些不同的bookmarks之间跳转,来提高开发速度。
现在你已经不再需要仔细上下滚动文件以找到放置某个特性的位置了。哦也!
5.Bracket Pair Colorizer
 图片
图片
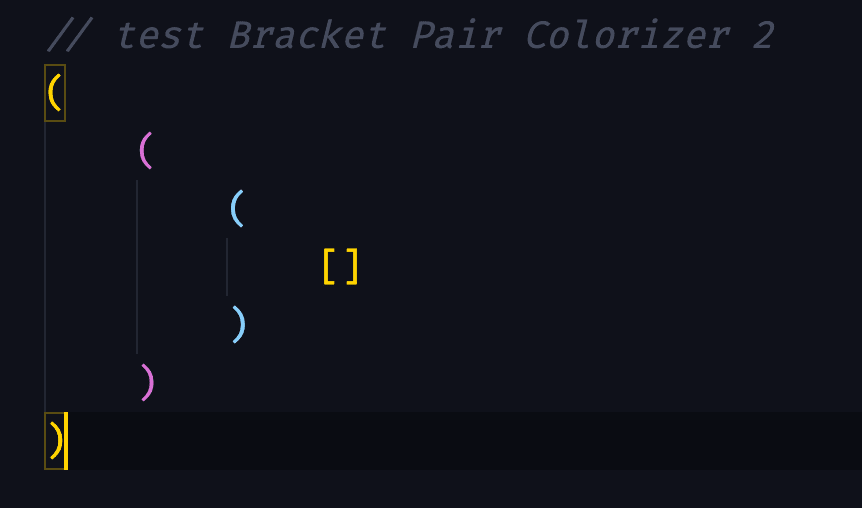
Bracket Pair Colorizer正如其名,接受匹配的括号并为它们提供独特的匹配颜色。
虽然这只是一个小细节,但它确实可以在你需要修复嵌套错误时提供帮助,并且在linter不工作时依然能提供帮助哦。
我也非常喜欢它的视觉效果——让我的代码色彩缤纷但又不会让人分心。
绝对值得一试。
6.Auto Rename Tag
 图片
图片
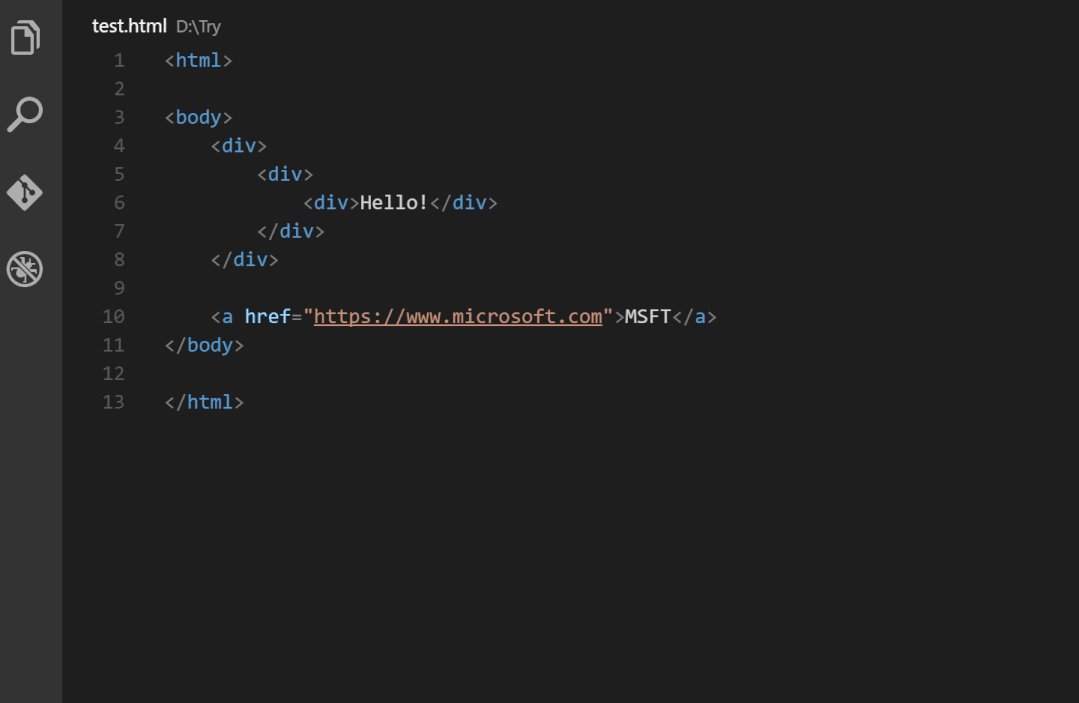
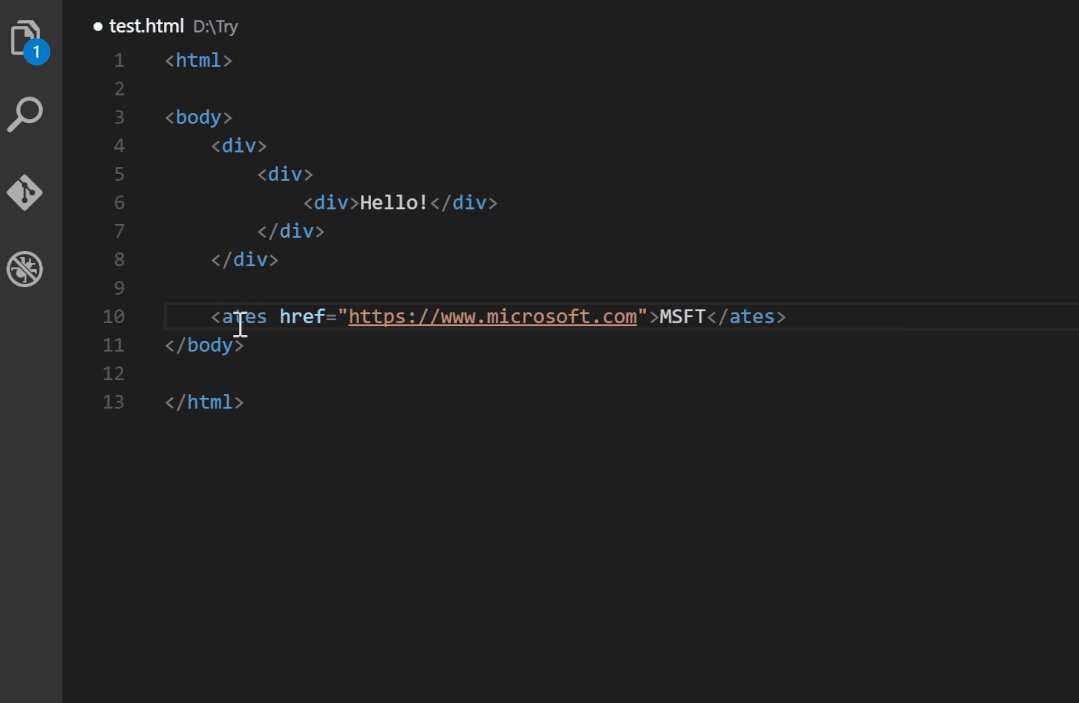
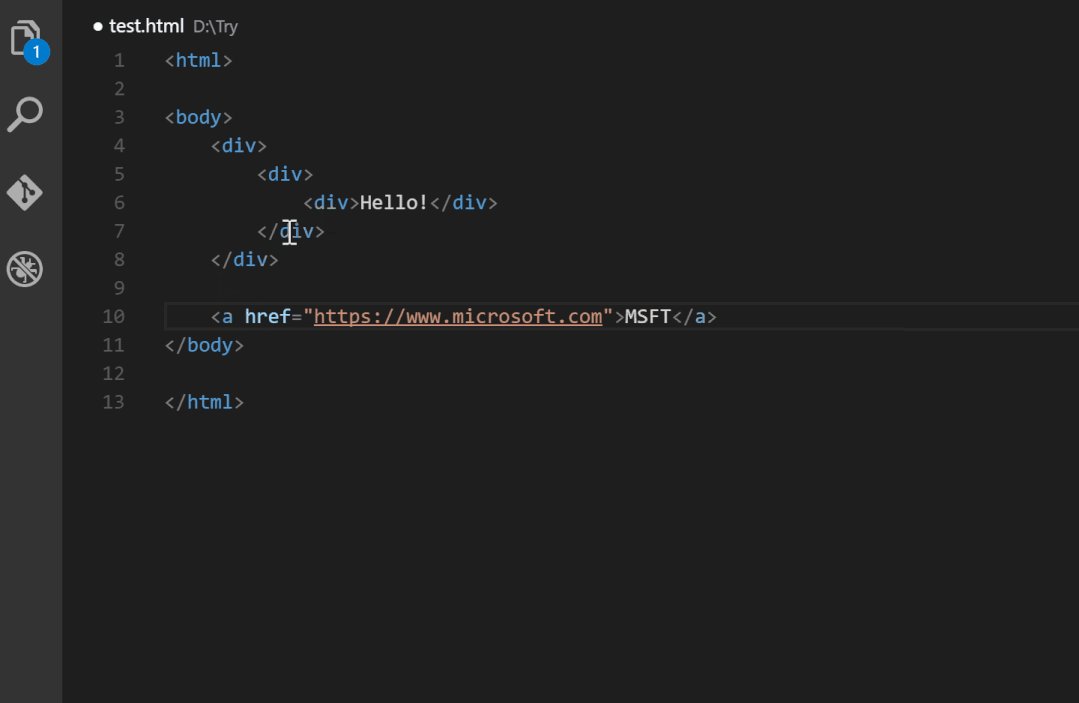
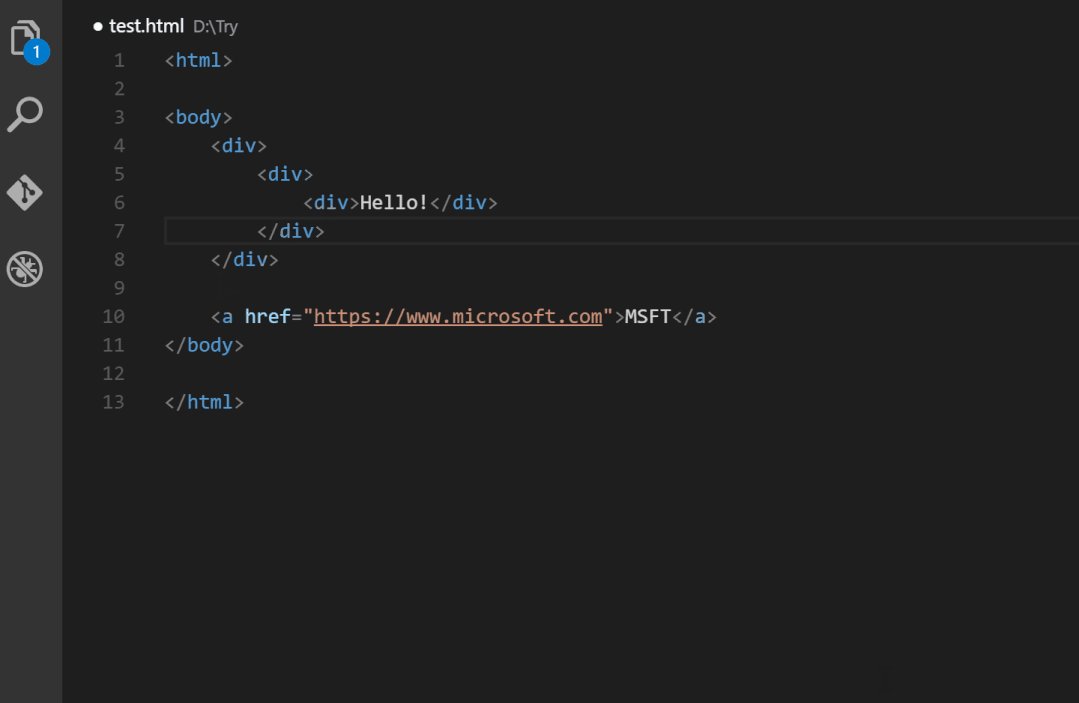
Auto Rename Tag这个VSCode扩展有助于防止模板代码中的错误。
每当你更改HTML括号对中的其中一个标签(开始或者结束标签)时,Auto Rename Tag会——你猜对了——自动重命名另一个。
这种小的优化可以帮助防止出现很多错误,尤其是在处理大型模板时。
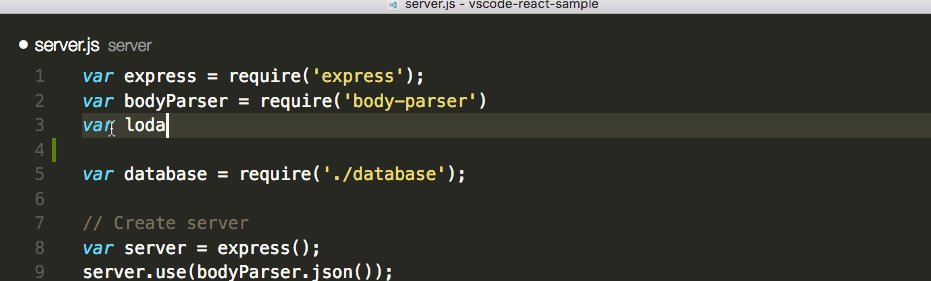
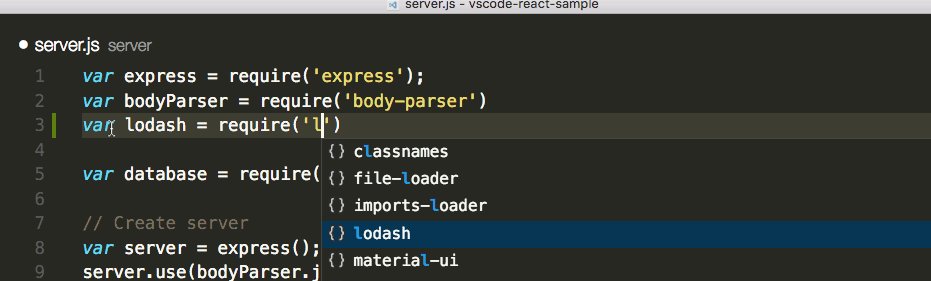
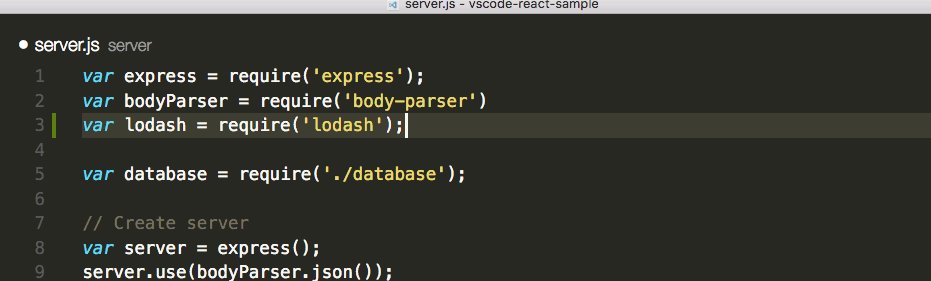
7.NPM Intellisense
 图片
图片
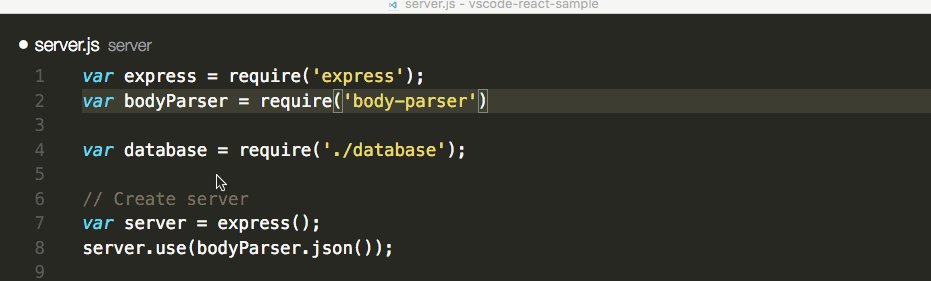
每当你用JavaScript编写导入语句时,NPM Intellisense都会自动完成npm模块。
这样你就不需要再花费时间去记住npm模块的确切名称。我在许多项目中用过NPM Intellisense,真的很好用哦。
总结
总的来说,有很多VS Code扩展面向Vue开发人员。
虽然你可能会觉得这7个扩展乍一看似乎没什么新花样,但这些小的改变确确实实可以节省开发时间。所以建议你至少尝试一下,搞不好你会成为其中一个的拥趸哦。



































