
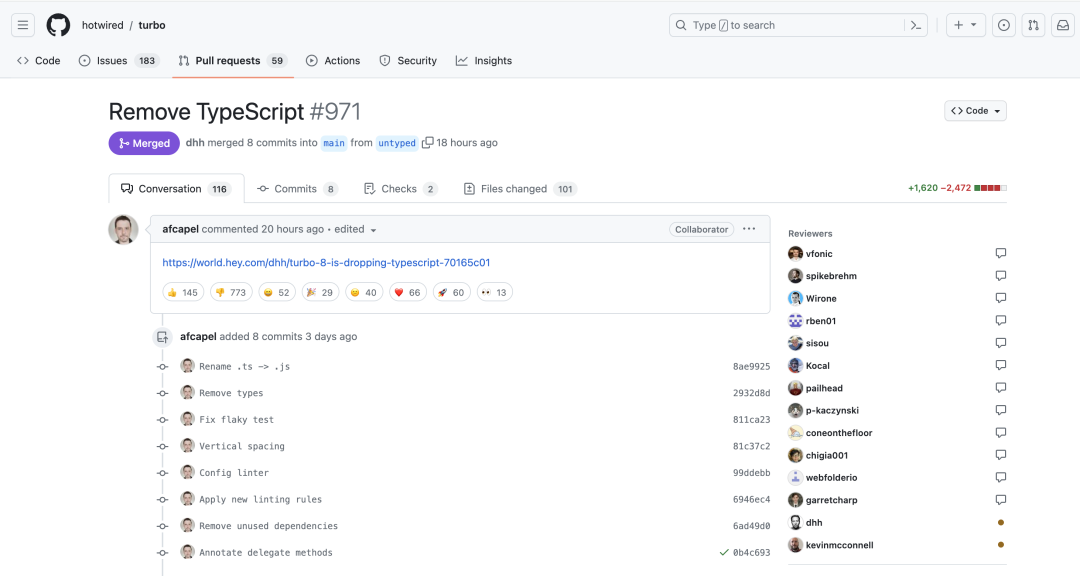
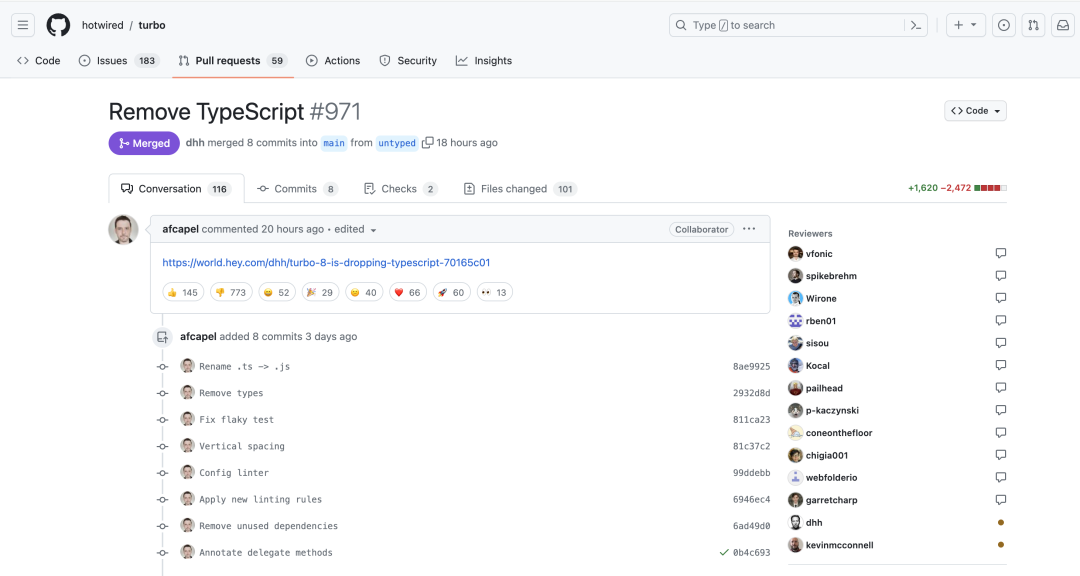
近日,前端工具链 Turbo 宣布将在 8.0 版本放弃 TypeScript。三个月前,前端框架 Svelte 宣布将在 4.0 版本从 TypeScript 切换到使用 JSDoc 的 JavaScript。如今,又一大前端工具 Turbo 宣布放弃 TypeScript。TypeScript 究竟存在哪些问题,让这些工具都宣布放弃使用?


Turbo 是用于前端开发的下一代工具链,用 Rust 编写。它由 3 个主要部分组成:
- Turbopack[1]:增量构建工具(Webpack 的后继者,比 Webpack 快 700 倍)
- Turborepo[2]:增量构建系统
- Turbo 引擎:低级增量计算和记忆引擎
从各方面来看,TypeScript 对微软来说都取得了巨大的成功。但对于 Trobo 来说,TypeScript只是增加了不必要的麻烦。首先,使用TypeScript需要进行额外的编译步骤,而且需要配置设置。其次,TypeScript在代码中引入了类型操作,这可能使得代码显得复杂和冗长。有时候,本应该简单的事情因为类型相关的限制变得困难,而有些复杂的问题则不得不使用any类型来规避类型检查。
JavaScript 和 TypeScript 之间的兼容性是它们的特殊魔力。TypeScript 团队意识到无法完全替代 JavaScript,因此他们努力实现了完全兼容。这意味着即使不使用TypeScript,仍然可以使用 JavaScript 编写代码,并且能够使用用TypeScript编写的库。这种自由组合的能力非常强大。这种兼容性非常有必要。
尽管在服务端的使用不如其他语言普遍,但在客户端(例如浏览器)中,JavaScript 是必不可少的。虽然可以将其他语言编译成JavaScript来在浏览器中运行,但最终还是需要用JavaScript来实际执行代码。因此,在这种情况下,能够自由、无需任何工具和强类型约束地编写JavaScript代码是一种非常方便的事情。
因此,即使 Turbo 放弃 TypeScript,也不会影响我们在使用 Turbo 的项目中编写 TypeScript。
如果你对类型约束不感兴趣,或者希望以更自由的方式编写代码,那么JavaScript可能更适合你。你可以更轻松地学习和使用JavaScript,而无需担心类型错误或繁琐的类型声明。然而,如果追求代码的严谨性和可靠性,并且喜欢在开发过程中获得更多的工具支持和类型检查,那么 TypeScript 可能是更好的选择。
就像 Dan 所说的:

相关阅读:⇲ 前端框架Svelte放弃TS,如何使用纯JS实现类型检查?
对此你怎么看,你喜欢TypeScript吗,为什么?欢迎在评论区留言讨论~
[1]Turbopack: https://turbo.build/pack。
[2]Turborepo: https://turbo.build/repo。



































