🚀React-Spring是干啥的
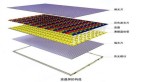
React-Spring 是一个用于构建交互式、数据驱动和动画 UI 组件的库。它可以为 HTML、SVG、Native Elements、Three.js 等制作动画。
🚀React-Spring优点
- 高性能和流畅的动画效果: React-Spring 基于物理动画原理,通过使用 requestAnimationFrame 和 Web Animations API,以及针对性能进行了优化,可以实现高性能和流畅的动画效果。
- 功能丰富:React-Spring 提供了丰富的动画功能,包括弹簧动画、衰减动画、缩放、旋转、平移等效果。它还支持复杂的动画序列和交互式动画,可以创建出各种复杂的动画效果。
- 简化的 API: React-Spring 的 API 设计简洁而直观,易于学习和使用。它使用了类似于 React Hooks 的方式来管理动画状态,使得在组件中创建和控制动画变得非常简单。
- 与 React 生态系统的良好集成: React-Spring 与 React 框架紧密集成,可以无缝地与其他 React 组件和库一起使用。它可以与 React 的生命周期方法和钩子函数配合使用,使得动画的启动、暂停、结束等操作更加灵活和可控。
- 跨平台支持: React-Spring 不仅可以在 Web 应用程序中使用,还可以在移动端应用程序中使用。它支持 React Native,可以在 React Native 项目中创建原生移动端应用的动画效果。
🚀 一些重要的概念
为了更好的掌握,我们在开始之前了解它的几个重要概念
💎 动画元素(Animated Elements)
动画元素是指在 React-Spring 中用于创建动画效果的组件或 DOM 元素。你可以将任何组件或 DOM 元素包装在 animated 函数中,以创建一个动画元素。例如,animated.div 将一个 <div> 元素包装成动画元素。
import { animated } from '@react-spring/web'
// ✅ 正常工作
<animated.div />
// ❌由于mesh不是动画元素,所以这不会工作
<animated.mesh />💎 useSpring 钩子函数:
useSpring 是 React-Spring 提供的一个自定义钩子函数,用于创建动画的状态和配置。通过调用 useSpring,你可以定义动画的初始状态和目标状态,以及一些可选的配置参数。useSpring 返回一个包含动画状态和控制方法的对象,你可以将这些状态应用到需要动画的元素上,从而实现动画效果。
import { useSpring, animated } from '@react-spring/web'
export default function MyComponent() {
const springs = useSpring({
from: { x: 0 },
to: { x: 100 },
})
return (
<animated.div
style={{
width: 80,
height: 80,
background: '#ff6d6d',
borderRadius: 8,
...springs,
}}
/>
)
}你将会看到,当页面刷新时,div元素从左边轻轻划入。
 图片
图片
需要说明的是,useSpring 的返回值根据参数的类型不同而不同。
当参数是对象时,返回的是 style 对象,如上。
当参数为函数时,返回的是包含 style 对象和命令 api 接口。如下:
import { useSpring, animated } from '@react-spring/web'
export default function MyComponent() {
const [springs, api] = useSpring(() => ({
from: { x: 0 },
}))
const handleClick = () => {
api.start({
from: {
x: 0,
},
to: {
x: 100,
},
})
}
return (
<animated.div
onClick={handleClick}
style={{
width: 80,
height: 80,
background: '#ff6d6d',
borderRadius: 8,
...springs,
}}
/>
)
} 图片
图片
好了,我们介绍完了两个基本的概念,那你已经算是入门了,但是,React-Spring 还提供了更多的高级功能。
🚀 其他的一些重要API
💎 useSprings
同时控制多个 useSpring 渲染
import { useSprings, animated } from '@react-spring/web'
export default function MyComponent() {
const springs = useSprings(12, {
from: { opacity: 0 },
to: { opacity: 1 },
})
return (
<div>
{springs.map(props => (
<animated.div style={props}>Hello World</animated.div>
))}
</div>
)
} 图片
图片
💎 轨迹 useTrail
同时控制多个 useSpring 渲染,和 useSprings 不同的是,每个 useSpring 元素会依次展开
import { useTrail, animated } from '@react-spring/web'
export default function MyComponent() {
const trails = useTrail(12, {
from: { opacity: 0 },
to: { opacity: 1 },
})
return (
<div>
{trails.map(props => (
<animated.div style={props}>Hello World</animated.div>
))}
</div>
)
} 图片
图片
💎 控制器 Controller
每个useSpring实际上都是一个Controller。因此,当您使用钩子时,useSpring您会初始化一个新Controller类,并且当您将参数 n 传递给钩子时useSprings,您将创建 n 个数量的Controller。
import { useState, useRef } from 'react'
import { Controller, animated } from '@react-spring/web'
function AnimatedComponent() {
const [isShowing, setIsShowing] = useState(false)
const animations = useRef(new Controller({ opacity: 0 }))
const toggle = () => {
animations.current.start({ opacity: isShowing ? 1 : 0 })
setIsShowing(!isShowing)
}
return (
<>
<button onClick={toggle}>click</button>
<animated.div style={animations.current.springs}>I will fade</animated.div>
</>
)
} 图片
图片
💎 调整窗口大小:useResize
自动监听视图窗口大小的改变,适时的做出反应。
import { useResize, animated } from '@react-spring/web'
function MyComponent() {
const { width, height } = useResize()
return <animated.div style={{ width, height }}>Hello World</animated.div>
}💎 监听可视区域:useInView
当元素进入可视区域时,选择动画元素。
import { useInView, animated } from '@react-spring/web'
function MyComponent() {
const [ref, inView] = useInView()
return <animated.div ref={ref}>{inView ? 'Hello World' : null}</animated.div>
}🚀 总结
React-Spring 是一个非常优秀的动画库,它的接口 hook化的设计、常用场景的完美支持,十分贴合react的生态系统,使得它在 Github 斩获了 26.3k的 star,所以这是一款值得推荐的库。