你一定听说过 console.log() ,而且可能一直在使用它。它非常流行,在集成开发环境中键入时,Visual Studio Intellicode 等工具通常会在其他控制台方法之前推荐使用它。
在本文中,我们将探讨一些最有用的控制台方法,以及它们在数据可视化、调试等方面的用途。
1. table()
当你需要在代码中以表格形式(如对象数组)显示一组对象时, console.table() 方法就会派上用场。以汽车列表为例:
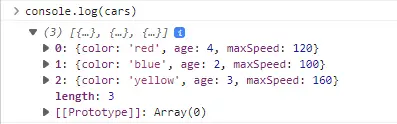
如何在控制台中检查它们? console.log() 是一种典型的方法:
在 Chrome 浏览器开发者控制台中,我们可以检查我们记录的对象的各种属性,层次不限。
 图片
图片
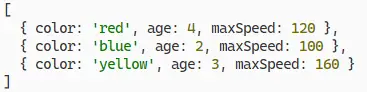
我们可以在 Node.js 终端中查看属性,还可以获得色彩:
 图片
图片
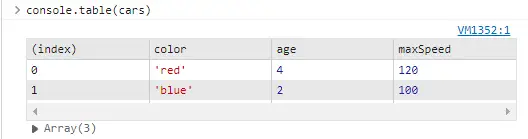
这是一种可以接受的方法,但 console.table() 方法提供了一种更优雅的替代方法:
console.table() 在 Chrome 浏览器控制台中:
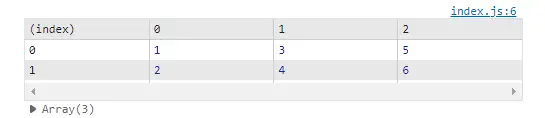
 图片
图片
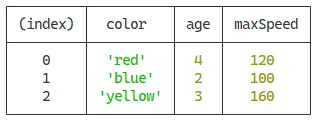
console.table() in Node.js Node.js 中的
 图片
图片
顾名思义,它以易于理解的表格形式呈现数据,就像电子表格一样。它也适用于数组阵列。
 图片
图片
2. assert()
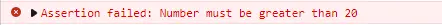
console.assert() 非常适合调试目的,它接收断言,并在断言为 false 时向控制台写入错误信息。但如果是 true ,则不会发生任何事情:
第一个断言通过是因为 num 大于 10 ,所以控制台只显示第二个断言:
 图片
图片
3. trace()
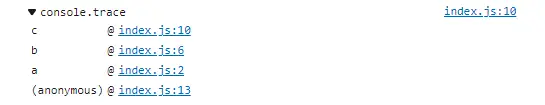
console.trace() 可以帮助您在调用它的位置输出当前堆栈跟踪。例如
 图片
图片
4. error()
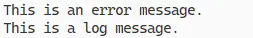
error() 可能是第二种最常用的 Console 方法。在 Chrome 浏览器控制台中,它会以独特的红色显示错误信息。
 图片
图片
不过,在 Node.js 中不会有这种颜色分离:
 图片
图片
不过,信息在内部被写入不同的位置。 console.error() 写入 stderr 流,而 console.log() 写入 stdout 流。你可以使用process.stderr和 process.stdout 访问这些流。这对于将错误信息和信息重定向到不同的文件非常有用,就像我们在下面的代码示例中所做的那样。
运行此代码时,传递给 error() 和log()的信息将输出到相应的文件,而不是控制台。
5. warn()
console.warn() 在 Chrome 浏览器控制台中输出黄色信息,表示警告。
 图片
图片
在 Node.js 中,信息会像 console.error() 一样写入 stderr 流。
6. count() 和 countReset()
console.count() 记录当前调用 count() 的执行次数。这是另一个有用的调试工具。
 图片
图片
由于我们没有指定标签,因此显示的标签是 default 。我们可以通过为 count() 传递一个字符串参数来做到这一点
 图片
图片
现在,每条信息都有不同的计数。countReset() 方法将标签的计数设回零。
 图片
图片
7. time(), timeEnd(), and timeLog()
我们可以同时使用这些方法来测量程序中某一特定操作所需的时间。
 图片
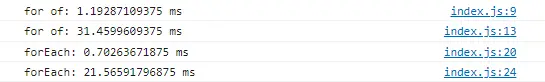
图片
在此,我们将对 for of 和 forEach 循环进行性能比较。 time() 启动定时器,执行向其传递的标签所指定的操作。 timeLog() 在不停止计时器的情况下记录当前持续时间,我们用它来显示迭代一千次后的时间。 timeEnd() 记录当前持续时间并停止计时器。我们在一百万次迭代后调用它。
看起来 forEach() 比 for of 快。
8. clear()
console.clear() 通过清除日志来清除控制台中的杂乱信息。
 图片
图片
9. group(), groupCollapsed(), and groupEnd()
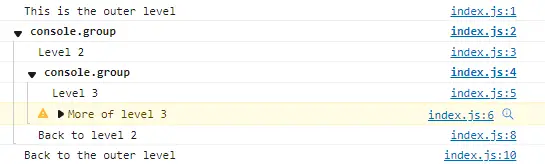
console.group() 为其后的控制台信息添加一级缩进。 console.groupEnd() 会将缩进程度重置为调用前面的 console.group() 之前的缩进程度。
 图片
图片
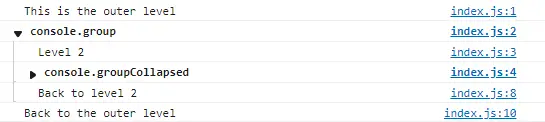
console.groupCollapsed() 创建了一个类似 console.group() 的组,但该组是折叠的,直到用户使用旁边的 "披露 "按钮将其展开。
 图片
图片
10. dir()
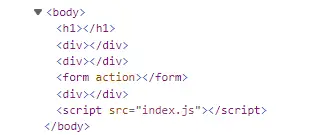
console.log() 将 HTMLElement 记录为 HTML,我们可以在控制台中浏览:
 图片
图片
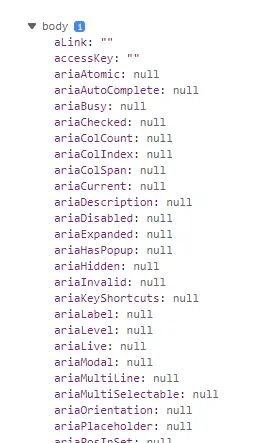
但是, console.dir() 会将其记录为一个对象,并显示一个交互式属性列表:
 图片
图片
总结
正如你在本文中所看到的,除了console.log()之外,还有许多控制台方法。其中一些只是在控制台 UI 中用颜色和更好的可视化来点缀,而另一些则可以作为调试和性能测试的强大工具。







































