
1、时光轴功能:源代码掌控新纬度
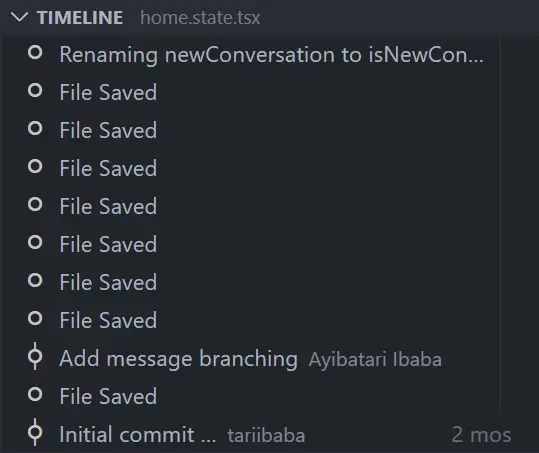
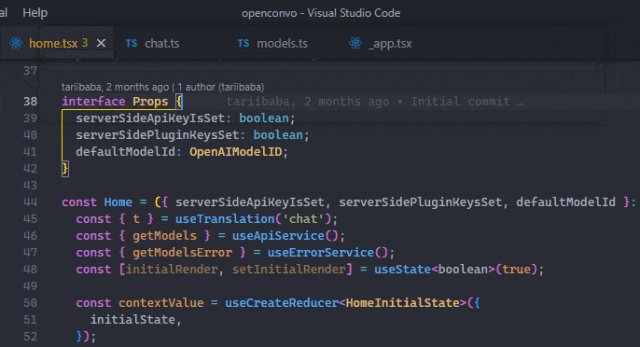
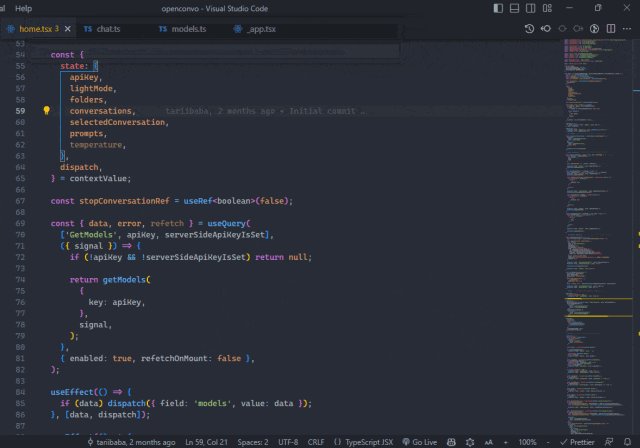
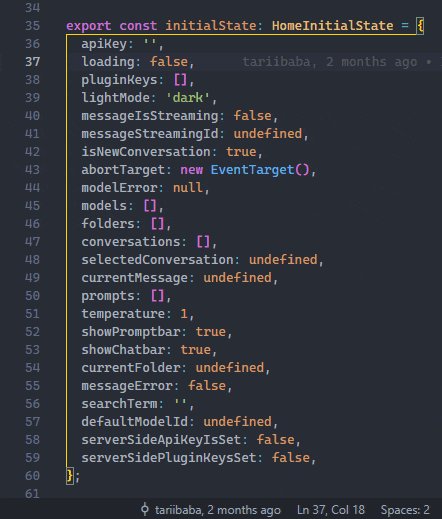
谁不知道Git和各种源代码控制工具的威力呢?这些工具让我们能够轻松地追踪文件变化、回退到过去的版本。VS Code的时间线视图自动刷新,展示与当前文件关联的重要活动,包括Git提交、文件保存和测试运行等

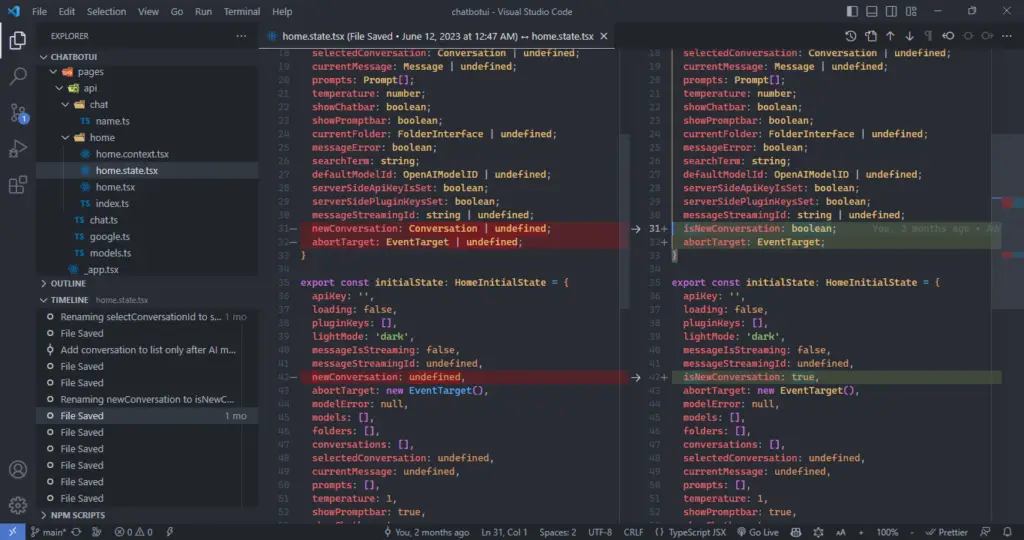
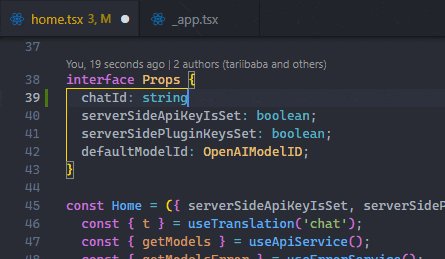
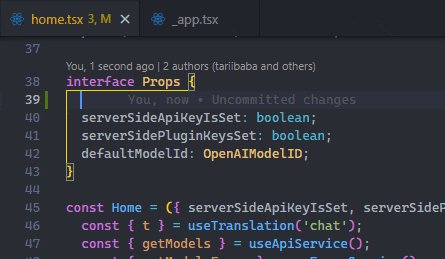
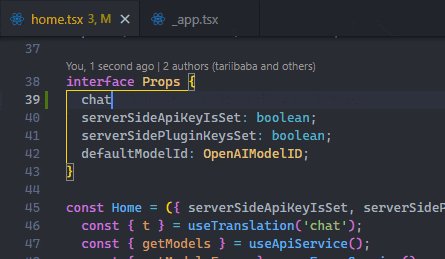
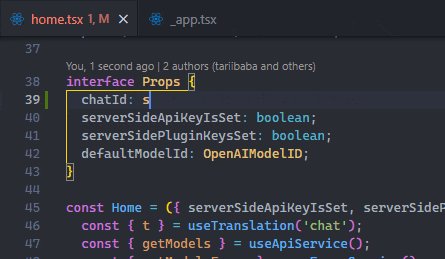
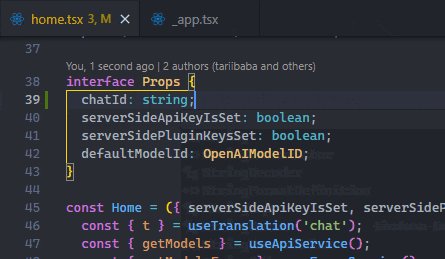
展开此视图以查看与当前文件相关的事件快照列表。这里包括文件保存以及文件被暂存的Git提交。

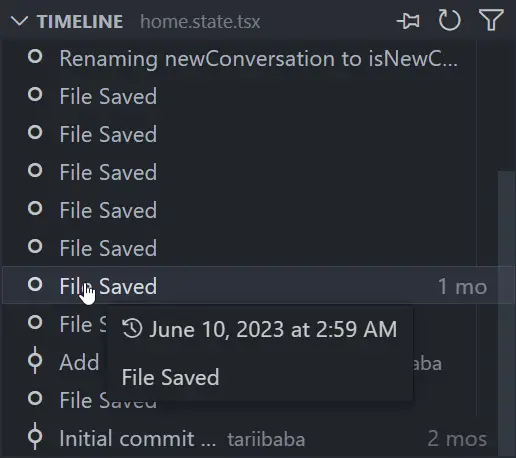
将鼠标悬停在快照项目上,即可查看 VS Code 创建快照的日期和时间。

选择一个快照项目,查看差异视图,显示快照时间的文件与当前文件之间的更改。

2、自动存储:告别Ctrl + S的日子
不必再依赖Ctrl + S快捷键,自动保存功能在你编辑时实时保存更改。这样不仅节省了时间,也确保你始终使用的是最新版本的文件。
虽然它并不完美,但你需要权衡其中的利弊——这些利弊在这里得到了全面的覆盖。


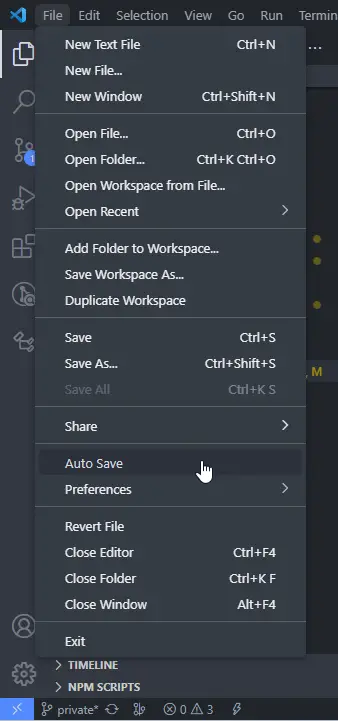
使用 **File > Auto Save **轻松启用此功能:

3、命令面板:一站式操作中心
VS Code中几乎所有任务都可以通过“命令”来执行。这些命令涵盖文件操作、导航、编辑以及终端任务等,都是经过精心设计的。
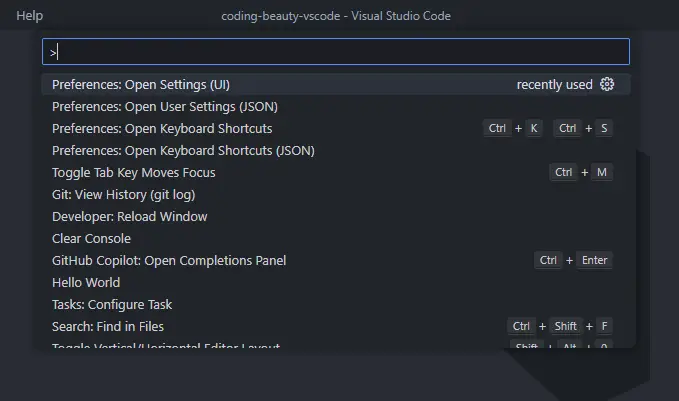
所以,通过命令面板,我们只需搜索命令并选择执行相关操作。要打开命令面板,请使用以下键盘快捷键:
Windows/Linux: Ctrl + Shift + P Mac: Shift + Command+ P Mac:Shift + Command + P

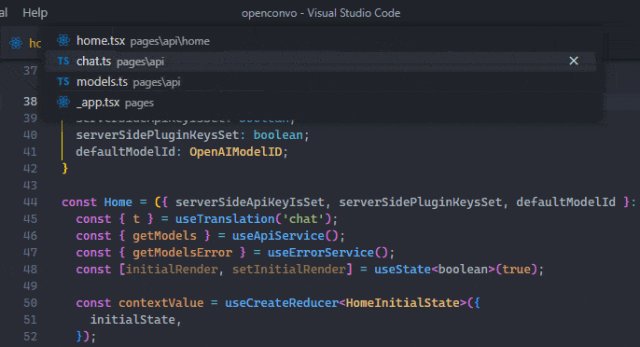
4、文件快速访问:不再依赖鼠标
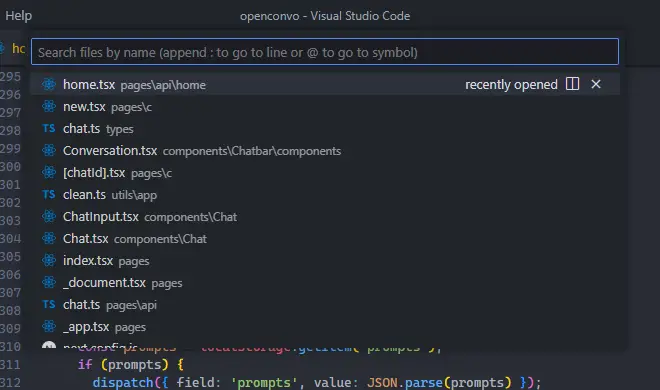
使用Ctrl + P快捷键可以快速搜索并打开项目中的指定文件,而Ctrl + Tab则让你轻松在已打开的文件之间切换。

按住 Ctrl 并按下 Tab 以在编辑器实例中循环浏览当前打开的文件列表

你甚至可以使用 Alt + Left 和 Alt + Right 来快速在这些打开的文件之间切换。所有这些都是比使用光标更快的方法来访问文件。
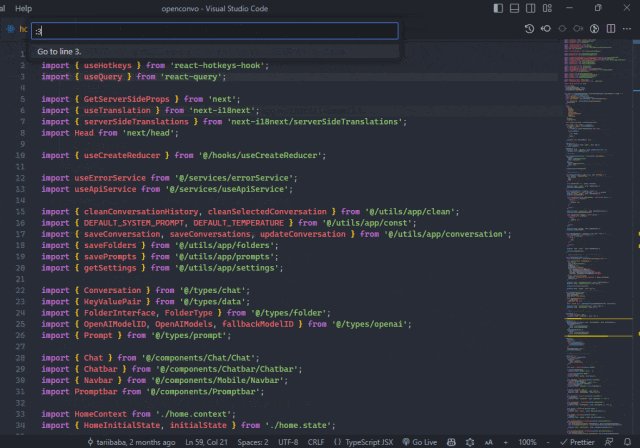
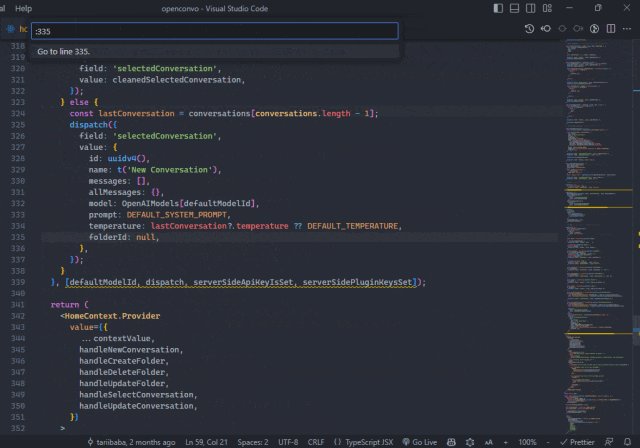
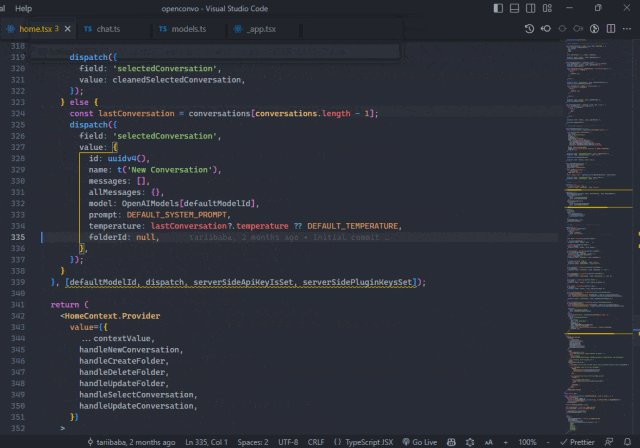
5、快速跳转:调试的速度之王
在调试时,跳转到指定行号比滚动查找更高效。用Ctrl + G键可以轻松做到这一点。
使用 **Ctrl + G **键盘快捷键来完成此操作。

6、一键删除:告别繁琐操作
使用Ctrl + Shift + K快捷键可以迅速删除当前行,无需手动选中和删除。
或者,你会使用 Ctrl + Shift + K 快捷方式在几秒钟内快速删除那些行和其他几十行吗?

7、平滑光标:优雅的代码体验
VS Code提供流畅的光标动画,让你的编码过程更加自然和高效。

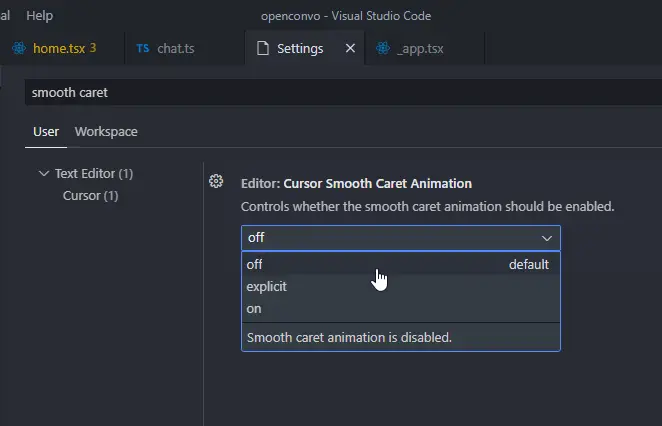
要打开它,请在命令面板中打开设置界面,并搜索“smoot caret”。
寻找 Editor: Cursor Smooth Caret Animation 设置,有3个可能的选项:

- off: 没有流畅的光标动画。
- explicit :只有在我们明确将光标放置在代码的某个位置时才会使其动画化。
- on :平滑的光标动画始终保持启用状态,包括在输入时。
将其设置为 on 以获得完整的视觉体验。
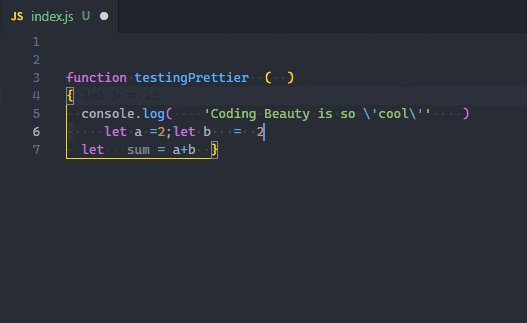
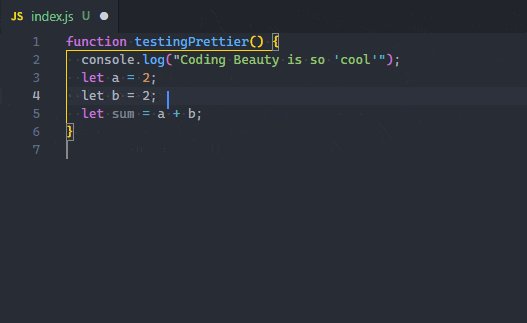
8、代码美化:一键格式化
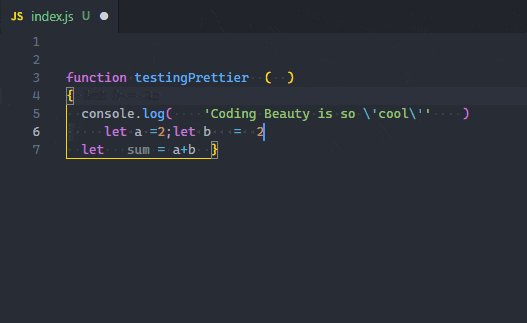
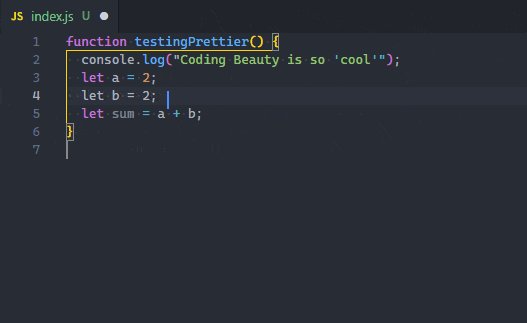
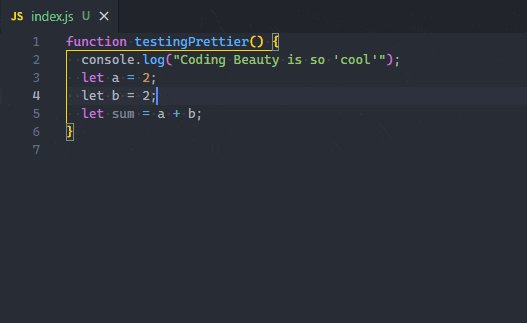
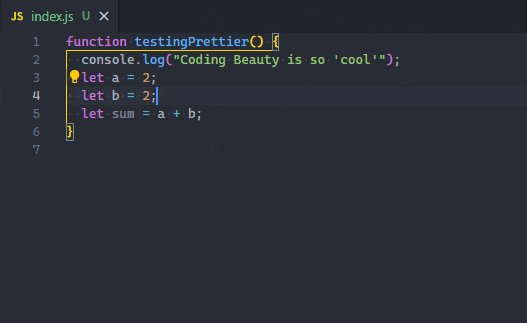
快捷键Shift + Alt + F可以快速格式化代码,与Prettier等扩展配合使用效果更佳。

虽然有一个相当不错的内置JS/TS格式化工具,但为了更强大的解决方案,我强烈推荐使用Prettier扩展。


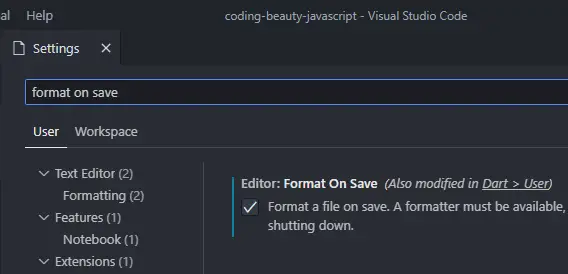
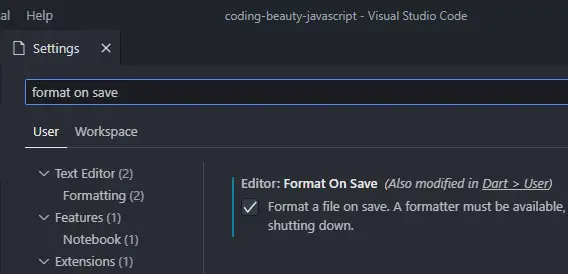
安装后,把它设置为默认格式化程序。当你使用手动保存而不是自动保存时,有一个功能您应该启用,以使格式设置变得更加容易:

Editor: Format On Save :“保存时格式化文件。必须有可用的格式化程序,文件不能在延迟后保存,并且编辑器必须正在关闭”。默认情况下禁用。
所以,当你在保存文件时,VS Code会自动使用当前默认的格式化程序对你的代码进行格式化,就像你在上面的演示中看到的那样。

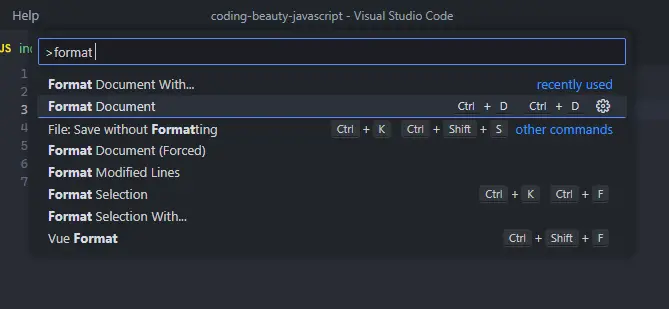
当你进行自动保存时,每隔一段时间都要打开命令面板来进行格式化会变得很繁琐。这就是键盘快捷键的用途所在:
- Windows:Shift + Alt + F
- Mac:Shift + Option + F
- Linux:Ctrl + Shift + I
我使用的是Windows系统,个人不太喜欢这个默认的键盘快捷键;自动保存功能让我不得不时不时地进行格式化,而Shift + Alt + F这个组合键用久了也会让人感到痛苦。
所以我把它改成了 Ctrl + D, Ctrl + D - 一个更容易按下和记住的键盘快捷键组合,并且没有冲突的按键绑定。我建议你也这样做。
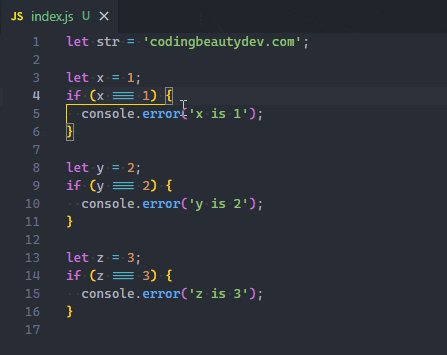
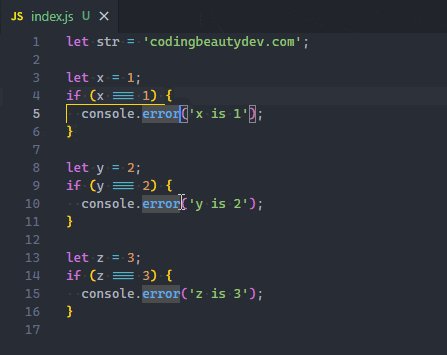
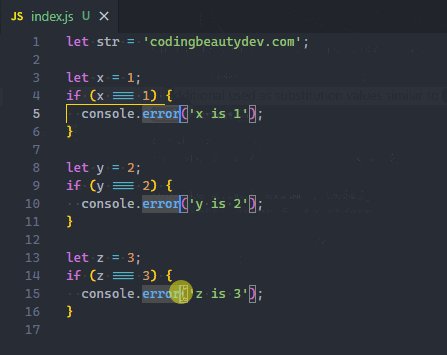
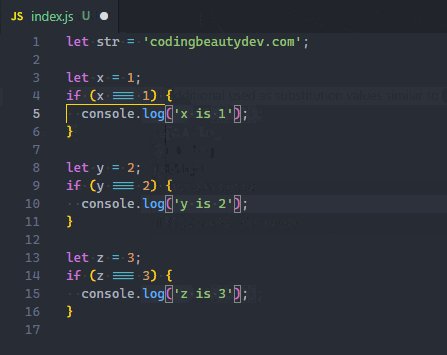
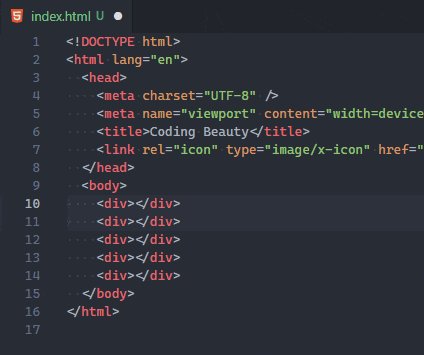
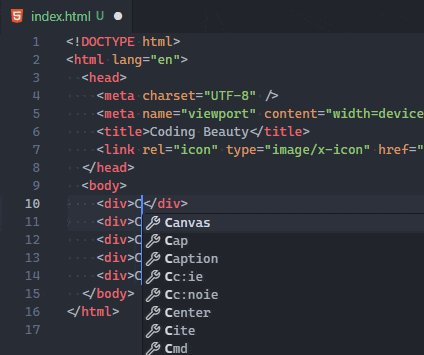
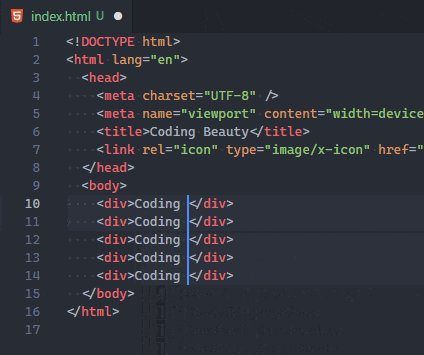
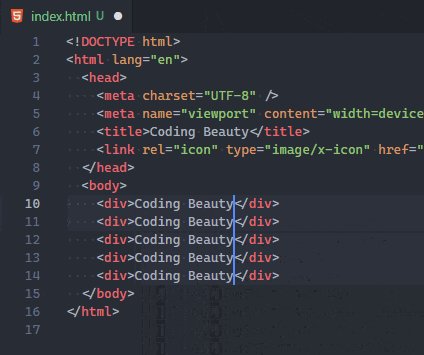
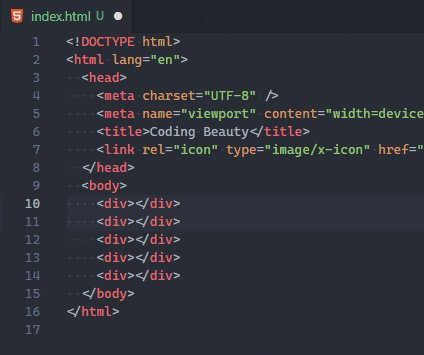
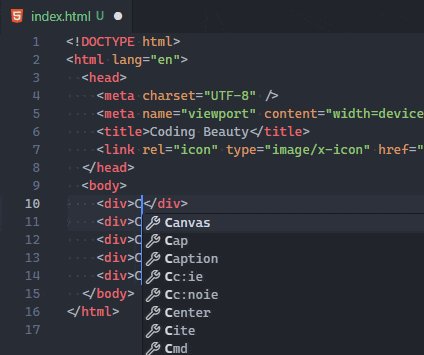
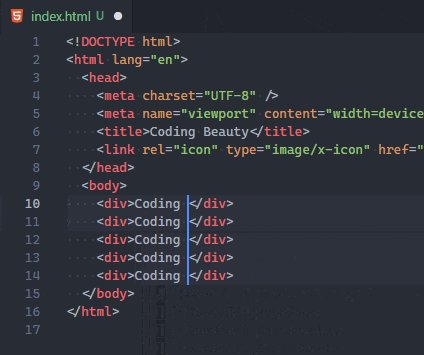
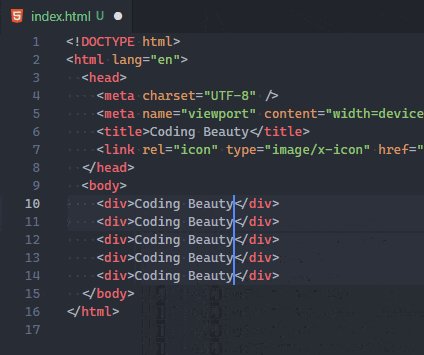
9、多光标编辑:重复任务的终结者
使用Alt + Click添加多个光标,实现多处同时编辑,大大提升编码效率。
当然,在编辑时,总是至少有一个光标。使用 Alt + Click 来添加更多。

还可以使用 Ctrl + Alt + Down 或 Ctrl + Alt + Up 在当前行的上方或下方轻松添加光标。

还可以使用 Ctrl + Alt + Down 或 Ctrl + Alt + Up 在当前行的上方或下方轻松添加光标。

这些快捷方式分别调用 Add Cursor Below 和 Add Cursor Above 命令。
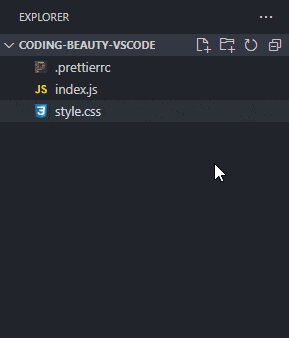
10、新建文件/文件夹:轻松组织项目结构
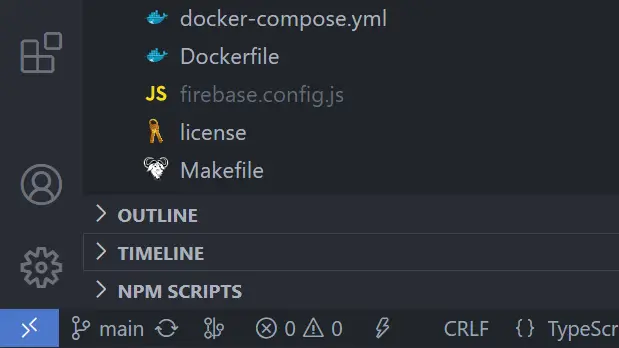
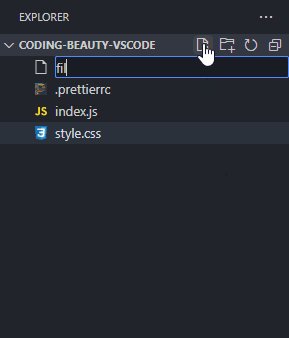
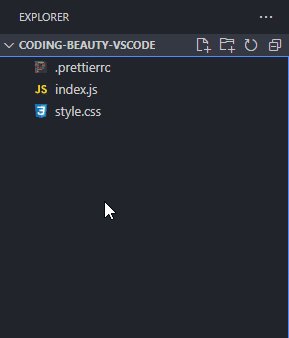
不必到处寻找“新建”按钮,只需在资源管理器面板双击即可轻松创建新文件或文件夹。

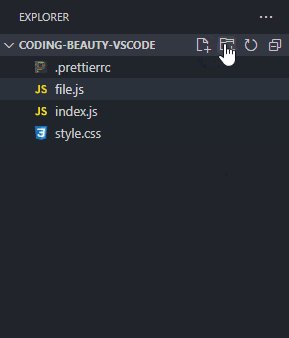
不必不停地移动鼠标来定位那些小按钮,你知道吗?你只需双击资源管理器面板就可以创建一个新文件

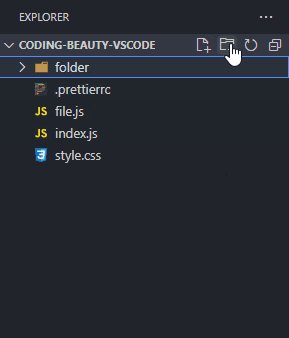
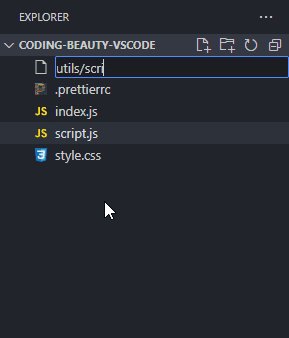
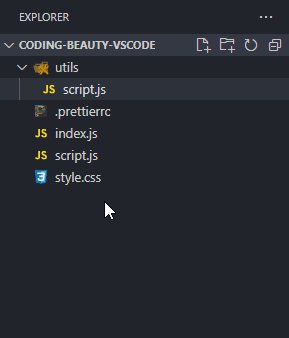
要不要新建一个文件夹?嗯,没有文件的文件夹就什么都不是。当你创建一个新文件时,你可以轻松使用 / 字符来表示层级关系,并创建新的文件夹和子文件夹来容纳该文件。

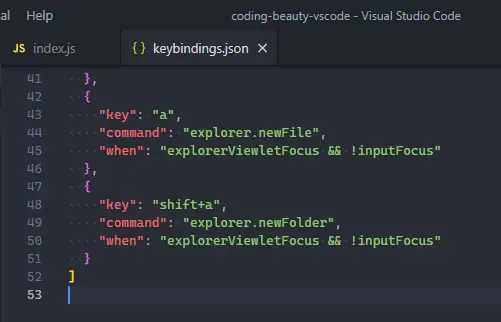
由于 A 和 Shift + A 显然是用于编码的键,我在这里包含了 when 值,以确保它们只在资源管理器窗格具有焦点且当前编辑器中没有活动光标时创建新文件/文件夹。
因此,要在打字时使用这些快捷键,您必须首先专注于资源管理器窗格;单击它或使用 Ctrl/Command + Shift + E 。
总结
Visual Studio Code不仅仅是一个高级文本编辑器,它是一款拥有强大功能的编程助手。本文探讨的这十个小技巧只是其中的冰山一角。持续探索和学习,不仅能提升代码质量,更能使你的编码过程变得事半功倍。







































