Performance insight概述
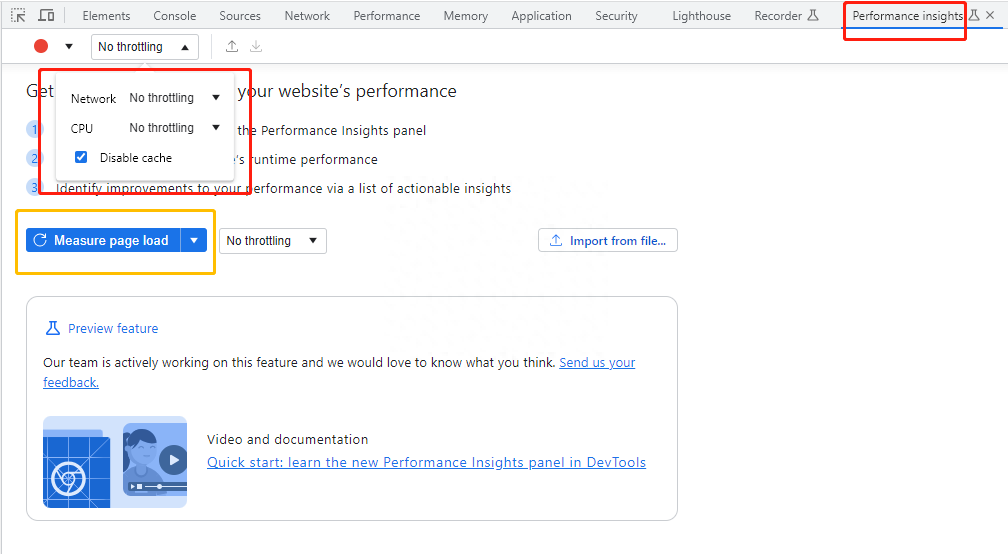
Performance insight是chrome Chrome DevTools中的自带工具(Chrome102 版本发布),目前还是在chrome DevTool中启动即可,如下图所示:我们可以模拟cpu,选择4x slowdown,就开始模拟4倍低速CPU,同理还可以模拟网络应对不同网络的测试需求。

点击上图中的Measure page load 就开始对当前的页面性能进行分析了!
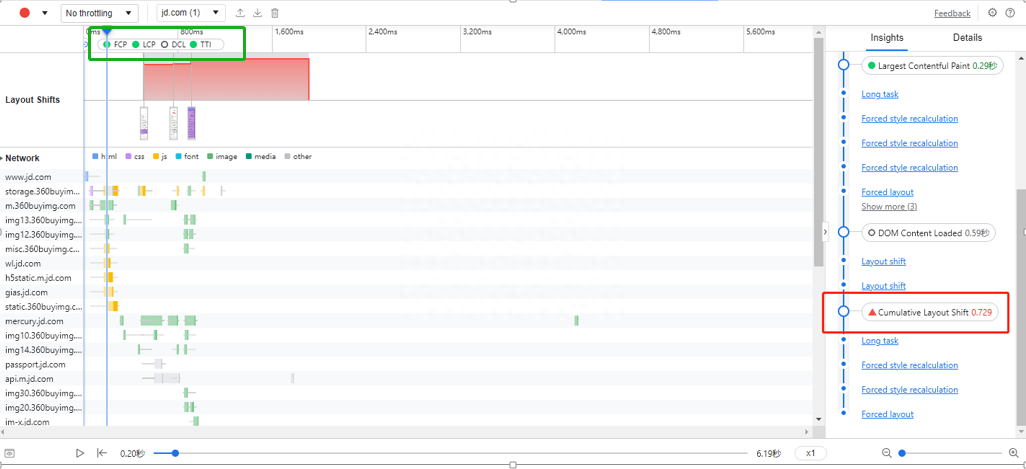
Performance insight工具最方便的部分是"insights"面板,它位于面板的最右侧。它以垂直时间线的形式按照事件发生的顺序显示事件,如渲染阻塞请求、长任务、布局变化等。点击这些具体事件将导航到"详细信息"选项卡,它给出了关于它的潜在原因和受它影响的元素等的详细信息,在Details中看到影响性能问题的各种因素,遗憾的是修复方案仍然需要翻墙。我们以jd首页为例,我们很容易看到Cumulative Layout shift 慢(红色框,红色箭头被认定为严重超标,需要整改),想要进一步进行优化,点击该事件就可以查看关于问题的详细描述和具体的优化方案。另外在页面的顶端(绿色框)我们可以方便的看到当前页面FCP,LCP,DCL和TTI这些参数指标,关于指标的含义和参考时间的详情可以参考文章:
一文带大家了解前端性能测试所涉及的核心性能指标

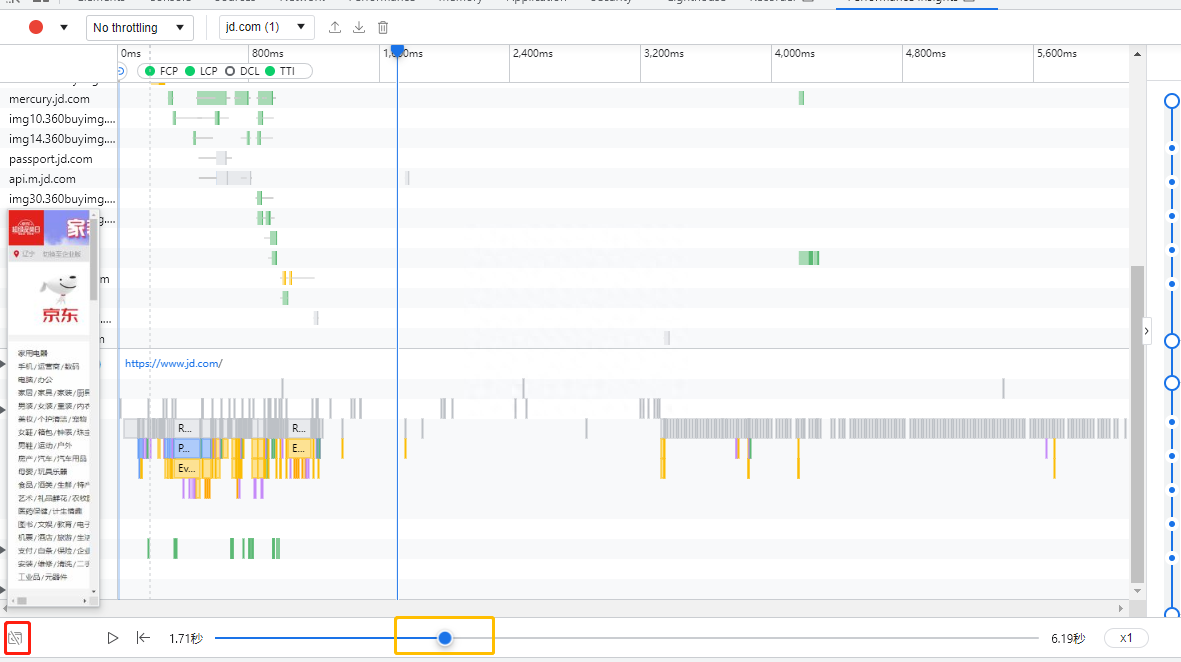
点击下图中的Toggle visual preview 按钮可以看到页面具体时间点展示的UI情况,拖动滚动条就可以方便的看到不同时间点UI加载的变化了。

Performance和Performance insight对比
我们也可以通过Chrome DevTools的performance来具体分析页面性能,但个人认为该工具不够易用,Performance insight相比之前Performance而言优势如下:
- 给开发者提供更简洁友好的页面性能记录,在主界面从两个维度来展示整个页面渲染流程,横轴为时间轴,纵轴为渲染进程的各个阶段
- 给开发者提供了关键页面性能指标的分析,在Insight面板展示页面的性能指标和缺陷,并给出修复建议
- 对于常规开发者了解网页性能更加轻松,不过这还是一个实验性的模块,有很多优化的空间。
关于Performance insight的使用,建议大家亲自上手试试,该工具设计极其易用,相信从事过前端相关工作的开发或者测试同学十分钟之内就可以上手。
我的每一篇文章都希望帮助读者解决实际工作中遇到的问题!如果文章帮到了您,劳烦点赞、收藏、转发!您的鼓励是我不断更新文章最大的动力!




























