能 Web 应用程序。
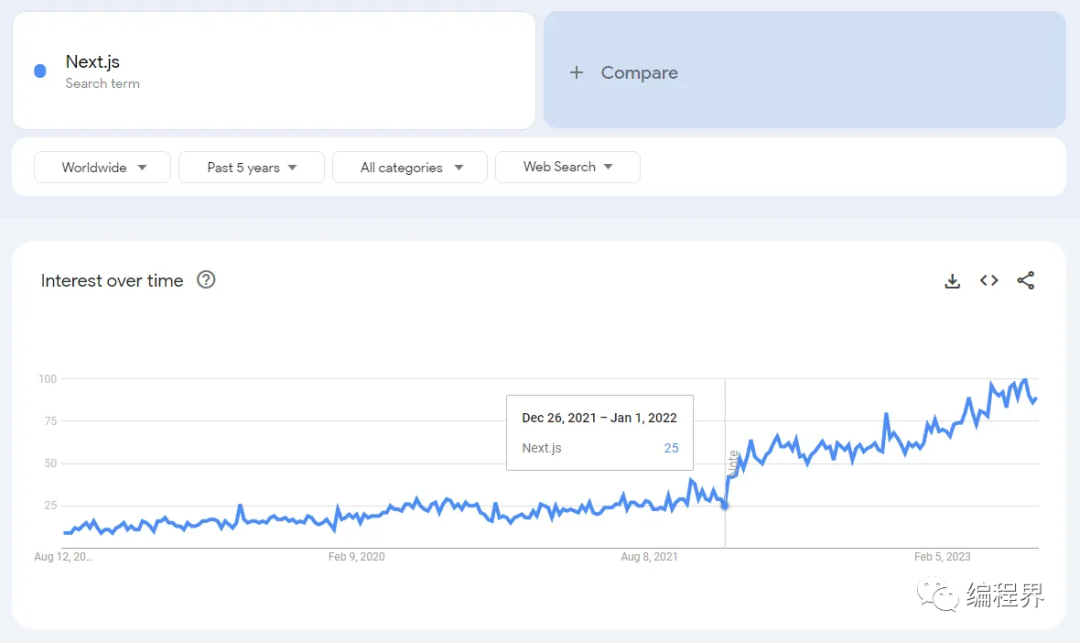
查看其搜索趋势👇
您可以看到搜索趋势上的峰值。
 图片
图片
查看Next.js搜索词
那时 React 在做什么?
供您参考:React 由 Meta 的软件工程师 Jordan Walke 创建,他发布了 React 的早期原型称为 “FaxJS”。他受到了 XHP 的影响,XHP 是用于 PHP 的 HTML 组件库。它首次在 2011 年部署在 Facebook 的新闻源上,然后在2012年部署在 Instagram 上。它在 2013 年 5 月的 JSConf US 上开源。
每个人都知道 React 由 Facebook 拥有和管理,而 Facebook 是一家大公司。因此,React 获得了开发人员的初步信任(尽管我们中的一些人了解 Facebook 😅😅)。还有一些其他原因,如其对 UI 开发的新颖方法,React 中的关键概念虚拟 DOM 允许通过最小化对实际 DOM 的直接操作来高效更新 UI。
React 推广了使用可重用组件构建 UI 的概念。这种模块化方法简化了UI的开发和维护,鼓励代码的可重用性和关注点的分离。
并且,COVID-19 之后,我们都知道大众是如何涌入技术领域的。
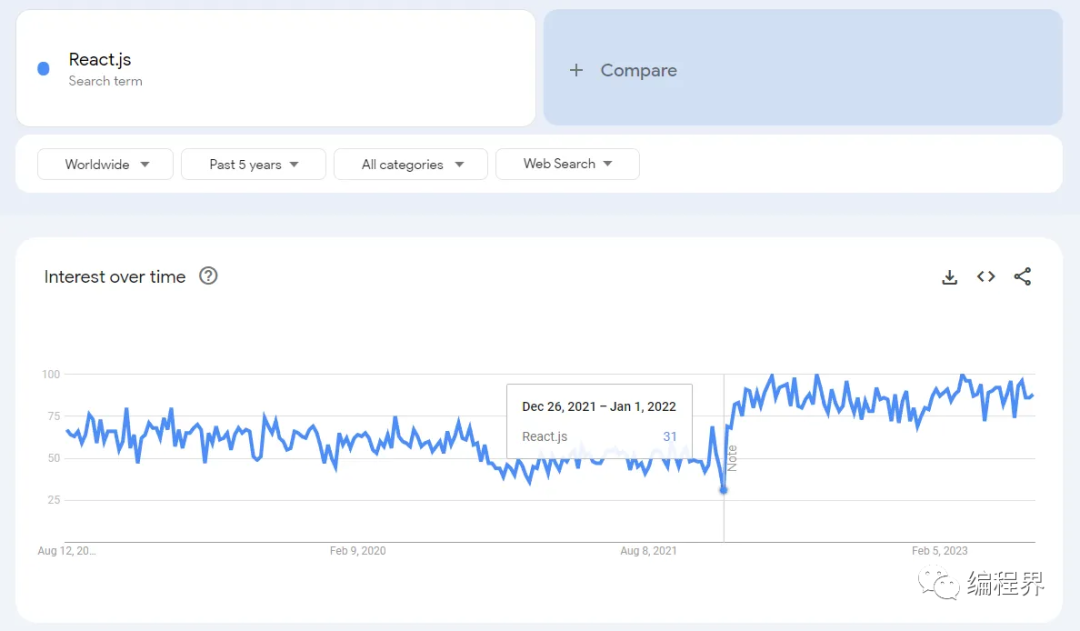
 图片
图片
查看过去 5 年的 React.js 搜索趋势
因此,React.js比其他框架更受欢迎的一些原因包括:
- 与其他框架相比,它更容易学习。
- 互联网上有更多的资源。您可以测试这一点(搜索 React 和 Vue,您将看到差异,互联网上关于 Vue 的内容较少)。
- 定期更新。React 的最新版本是 18。
- 强大的社区支持:React 社区积极参与、积极支持。社区通过开源项目、讨论和分享最佳实践来促进库的增长。
- 被主要公司采用:许多主要公司和流行平台,包括 Facebook、Instagram、Airbnb 和 Netflix,都采用了 React 进行 UI 开发。这种高调的采用展示了 React 在构建大型和复杂应用程序方面的可扩展性和适用性。
- 更好的开发者体验:React 注重开发者体验。诸如热模块替换(HMR)之类的功能允许在开发过程中进行即时代码更新,使开发过程更加流畅和高效。
但是为什么 Next.js 吸引了更多关注?
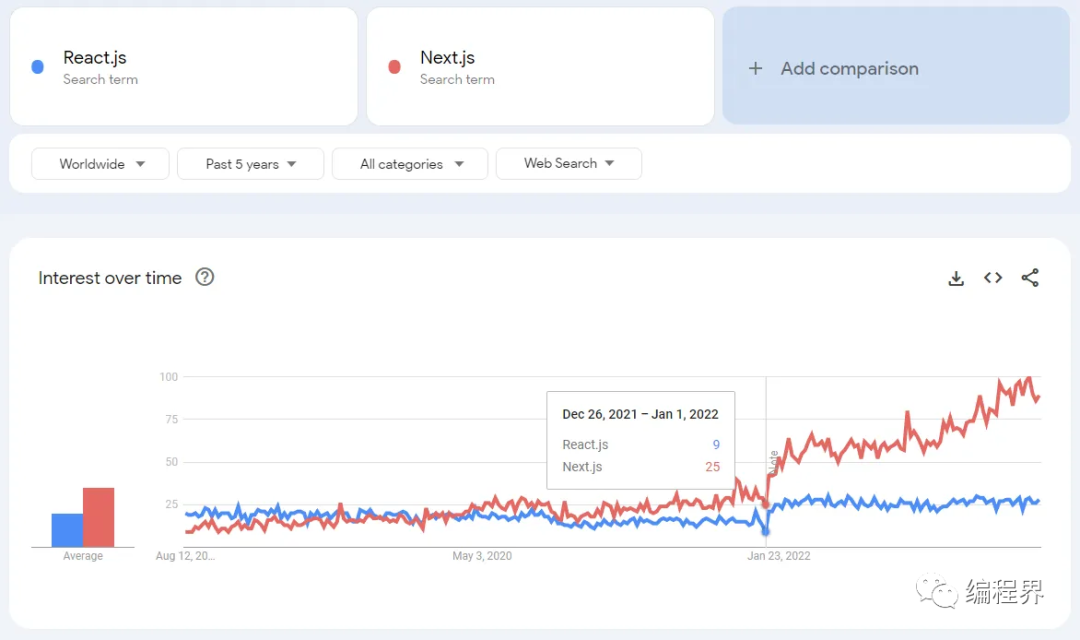
 图片
图片
您可以轻松看到趋势差异。
但是,COVID-19 之后,Next.js 的搜索趋势只有上升。为什么?
正如我们都知道的
适者生存的理论。
Next.js 流行的一个主要原因是其专注于性能。Next.js 使用服务器端渲染(SSR)在服务器上预渲染页面,这可以通过减少需要在客户端执行的 JavaScript 数量来改善性能。这对于 SEO 特别有益,因为搜索引擎可以更容易地索引和排名静态页面,而不是动态页面。
Next.js 还支持静态站点生成(SSG),允许您提前生成整个网站并从CDN提供。这可以进一步提高 SEO,使您的页面加载速度更快,更容易让搜索引擎访问。
除了性能优势外,Next.js 还提供了一些功能,可以使构建复杂Web应用程序变得更加容易。这些功能包括:
- 路由:Next.js 提供强大的路由系统,使创建和管理复杂的页面布局变得容易。
- 数据获取:Next.js 可以轻松从各种源(包括 API、MongoDB 和 MySQL)获取数据。
- 国际化:Next.js 支持国际化,使构建多语言网站变得容易。
- 安全性:Next.js 注重安全性,并包括 CSRF 保护和 HSTS 等功能。
Next.js 还拥有一个庞大且活跃的开发者社区,他们不断为框架提供贡献并提供支持。这使得在需要帮助时很容易找到帮助。
最后,Next.js 由 Vercel 开发和维护,这是一家提供部署和托管 Next.js 应用程序的平台的公司。这使得开始使用 Next.js 并随着应用程序的增长进行扩展变得容易。
这家公司专注于改善 React.js 存在缺陷的方面,只是改进并填补了这些差距(例如 Svelte 等)。他们积极引入新的更新和功能
但是,这里的主要观点是,React 远未停用。许多开发人员,包括资深开发人员,继续使用纯粹的 React,因为它已经被证明具有可靠性,并且被广泛采用。此外,Next.js 是建立在 React 的基础之上的,展示了 React 的持久重要性。这种协同作用确保 React 可能会在可预见的未来,大约在接下来的 3-5 年内,仍然是 Web 开发领域的基石。虽然 Next.js 提供了强大的增强功能,但 React 的多功能性和强大的社区支持,以及其不断更新和业界的信任,表明它仍然具有持续的重要性,可以抵御快速替代。
正文完结~
原文链接:https://levelup.gitconnected.com/why-developers-are-switching-towards-next-js-c97ed7178a5d
作者:Prince Gupta
译者:编程界
这里笔者认为 Next.js 优点不止在于此,在当前流行的前后端分离大背景下在 Next.js 框架中你又可以看到前后端代码又融合到了一起,但和原先 PHP 这种前后端一体方式存在了很大的区别,这里面有几个重要的概念:Server Component、Server Actions,同时支持多个运行时 Node.js 和 Edge,这些内容后面后续介绍。































