1、生成 RegEx
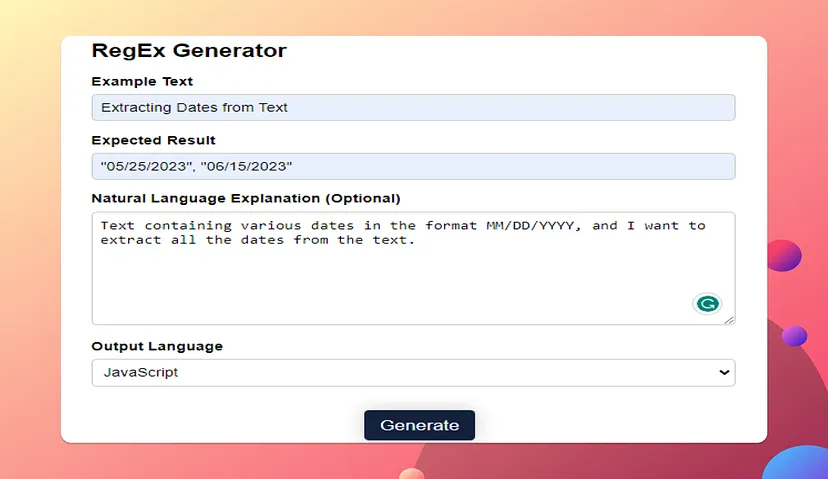
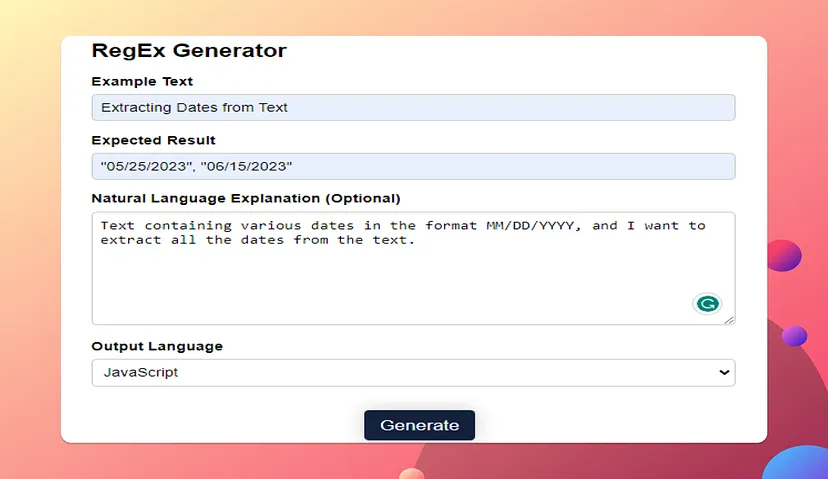
RegexGPT 是编写 RegEx 模式的绝佳工具。它真的令人难以置信。试一试,你就知道了。它的工作原理是:给它一个示例文本,输入预期结果,你也可以稍微解释一下,这取决于你,然后选择要生成 RegEx 的语言,点击生成按钮。
地址:https://regexgpt.app/
下面举例说明如何使用它:

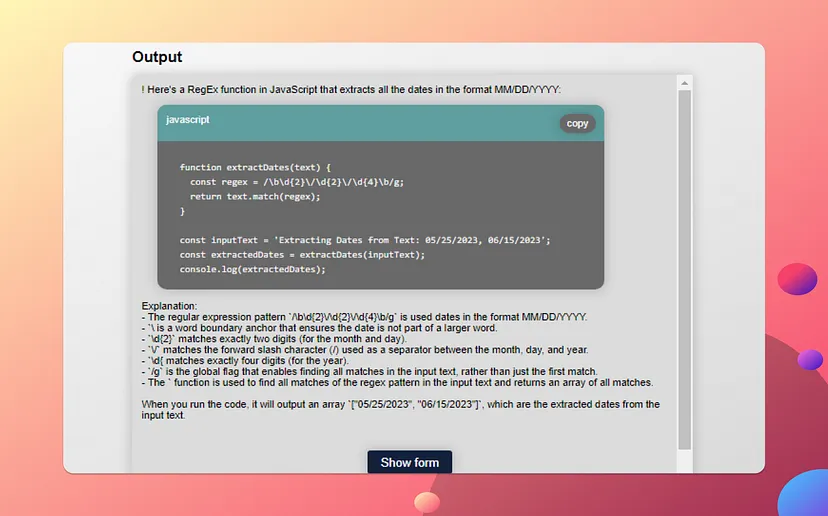
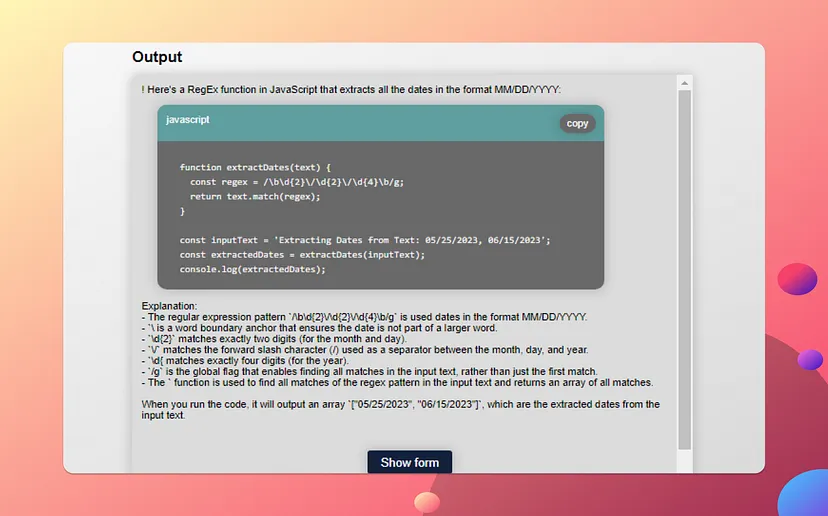
输出

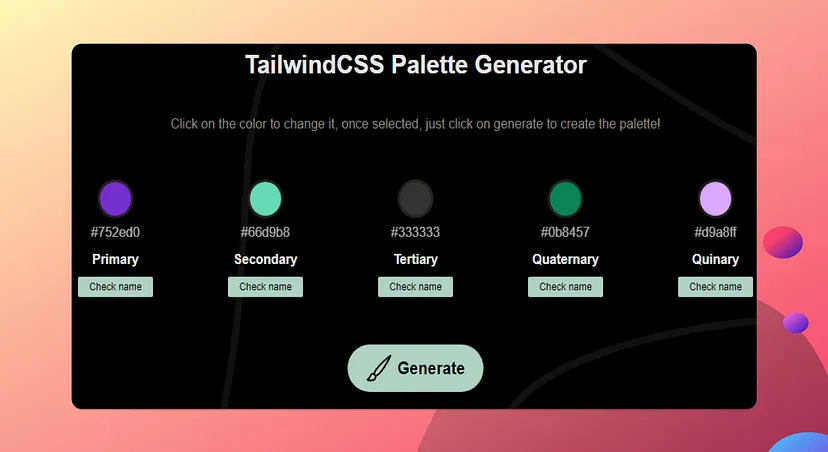
2、生成调色板 - ColPat
地址:https://colpat.itsvg.in/tpg?col1=%23752ed0&col2=%2366d9b8&col3=%23333333&col4=%230b8457&col5=%23d9a8ff。
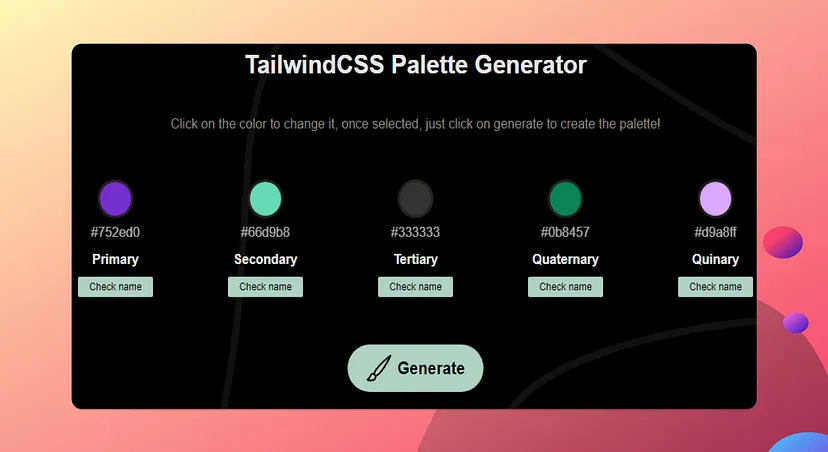
TailwindCSS 正在流行,对吗?这里还有一个神奇的工具。它可以帮助创建 TailwindCSS 调色板。众所周知,为一个项目选择配色方案并不那么简单。对其他人来说,这可能不是什么大事,但对我来说,这就是大事👀。
只需选择颜色,然后点击 "生成 "即可。它将创建一个 TailwindCSS 调色板,你只需点击一下即可复制。十六进制、RGB和HSL是你可以选择的三个选项。你可以从色轮中选择,也可以输入你自己的颜色。
请看下面的截图:

以下是上述调色板的示例:
{
"primary": {
"50": "#f9f7fd",
"100": "#f1eafa",
"200": "#e3d5f6",
"300": "#cdb4ee",
"400": "#9b68de",
"500": "#6b2ac0",
"600": "#4d1e8a",
"700": "#381664",
"800": "#210d3b",
"900": "#10061d",
"950": "#090411"
},
"secondary": {
"50": "#f7fdfb",
"100": "#ebfaf6",
"200": "#d6f5ec",
"300": "#b6eddd",
"400": "#6cdabb",
"500": "#2fbc94",
"600": "#22876a",
"700": "#18624d",
"800": "#0e392d",
"900": "#071d16",
"950": "#04100d"
},
"tertiary": {
"50": "#fafafa",
"100": "#f2f2f2",
"200": "#e6e6e6",
"300": "#d1d1d1",
"400": "#a3a3a3",
"500": "#757575",
"600": "#545454",
"700": "#3d3d3d",
"800": "#242424",
"900": "#121212",
"950": "#0a0a0a"
},
"quaternary": {
"50": "#f6fefb",
"100": "#e7fdf5",
"200": "#d0fbeb",
"300": "#aaf8dc",
"400": "#55f1b8",
"500": "#12d990",
"600": "#0d9c67",
"700": "#09714b",
"800": "#05422c",
"900": "#032116",
"950": "#02130d"
},
"quinary": {
"50": "#fbf5ff",
"100": "#f4e5ff",
"200": "#e9ccff",
"300": "#d7a3ff",
"400": "#af47ff",
"500": "#8500eb",
"600": "#5f00a8",
"700": "#45007a",
"800": "#280047",
"900": "#140024",
"950": "#0c0014"
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
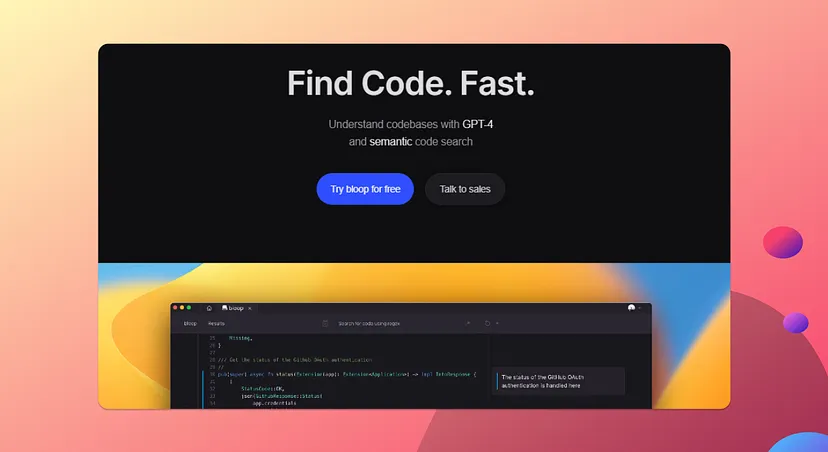
3、了解代码库 - bloop.ai
Bloop 是一个基于 Rust 的快速代码搜索引擎。它允许快速搜索代码,并使代码更易于理解。他们有三种计划:个人(免费)、初创企业(45 美元)和企业(美元)。
可以用它来编制代码索引、询问有关代码库的一般问题等。它让创建版本库的 README 文件变得简单。现在,你可以为前段时间创建的、但不记得具体内容的项目生成一个自述文件。
地址:https://bloop.ai/

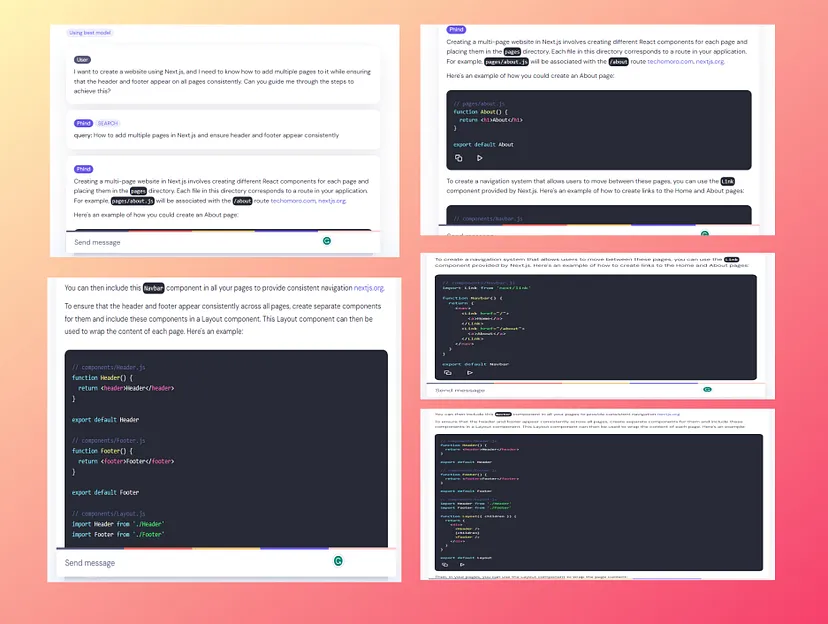
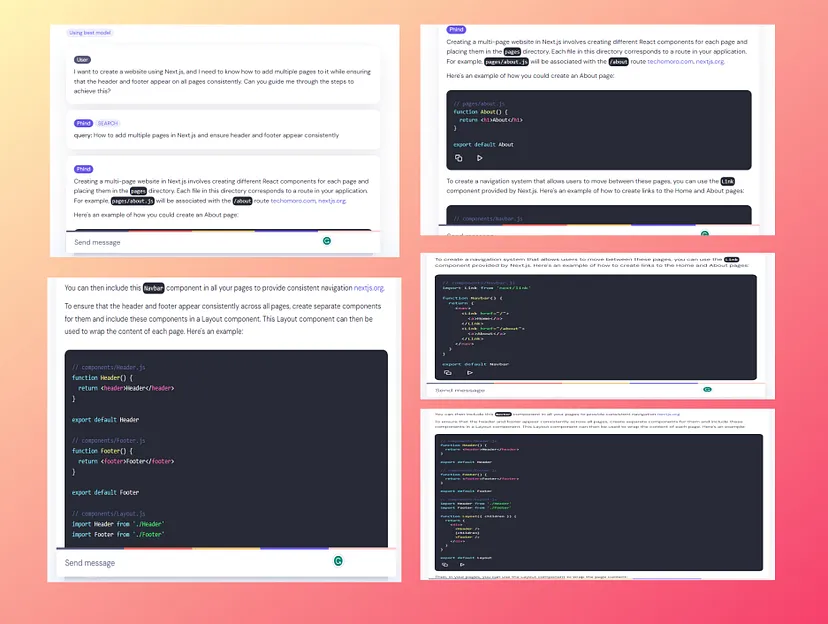
4、查找详细的编码答案 - phind.com
如果你是一名程序员,phind 就是你的助手。它能帮助你解决遇到的难题。
地址:https://www.phind.com/agent?cache=clkuvmsnh004ljx08522bfbf3
让我们试试这个提示,看看它的反应如何:
"我想使用 Next.js 创建一个网站,我需要知道如何在网站上添加多个页面,同时确保页眉和页脚在所有页面上一致显示。你能指导我完成这些步骤吗?
以下是回复的一些截图:

总结
事实证明,我最近刚接触到的这四个工具非常有用。希望你们也能从中受益。