
8 月 30 日,Astro 3.0 正式发布!Astro 3.0 是第一个支持 View Transitions API 的主要 Web 框架。通过这个 API,可以轻松地在页面导航中实现淡入淡出、滑动、形变甚至保持有状态的元素。在过去,这些功能只在使用 JavaScript 编写的单页应用 (SPA) 中可用。但是,由于 Web 平台的进步,现在任何人都可以在 Astro 3.0 中使用这些功能!
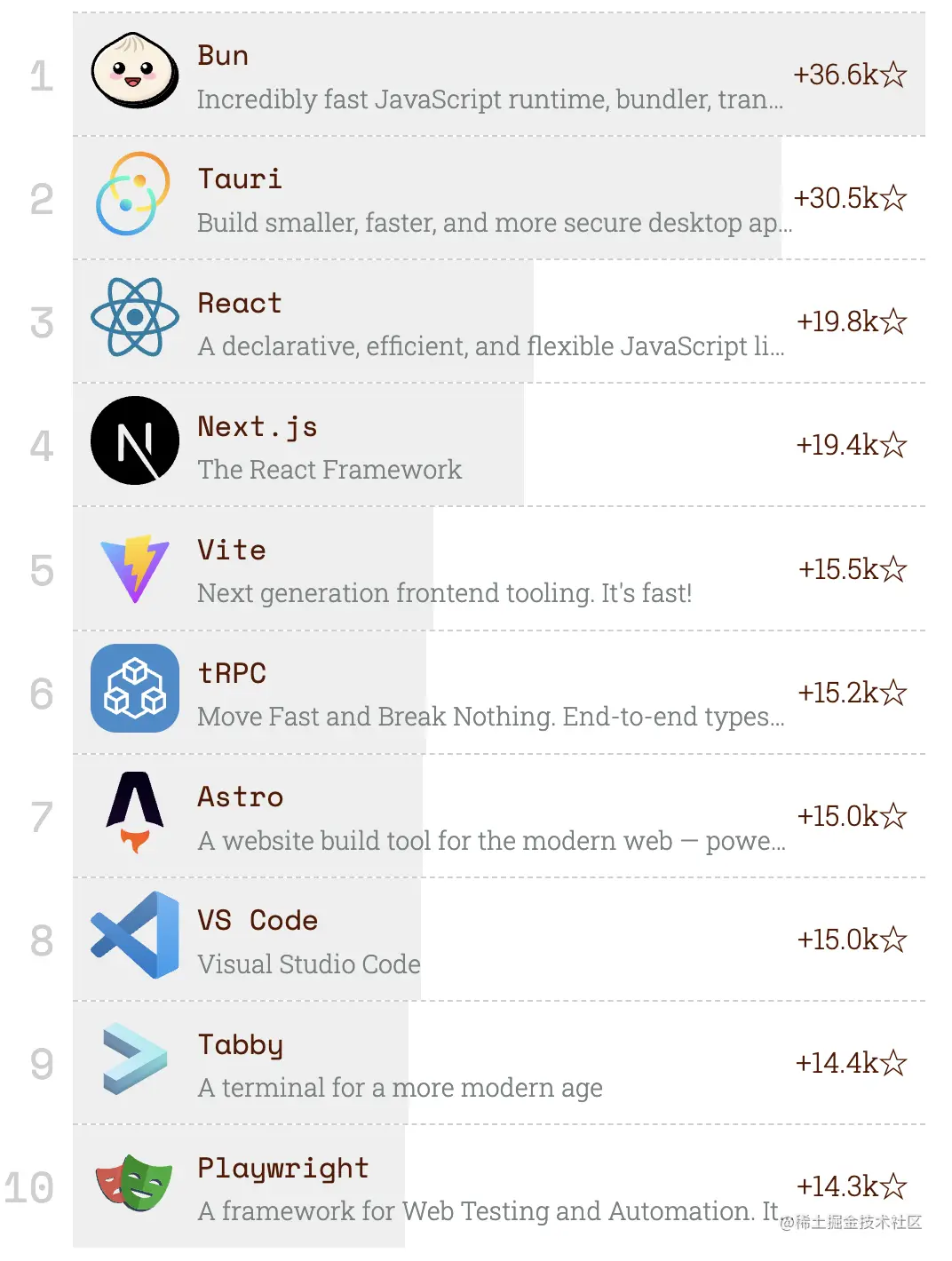
Astro 是一个现代化的静态站点生成器和前端框架,它具有独特的设计理念:岛屿架构。它允许开发人员使用组件化的方式构建内容优先的网站,将各种技术栈(如React、Vue、Svelte等)的组件无缝集成到同一个项目中。2022 年,Astro 在 JavaScript 明星项目中排名第七,一年新增了 15k star!

下面是此版本的主要更新亮点:
- 图片优化(稳定版):已取消标志,并且比以往更好。
- 更快的渲染性能:Astro 组件的渲染速度提高了 30-75%。
- 用于 Serverless 的 SSR 改进:与托管平台连接的新方式。
- 用于 JSX 的热更新改进:支持 React 和 Preact 的快速刷新。
- 优化的构建输出:更干净、更高效的 HTML。
现在可以通过 npm 来安装 Astro 3.0。可以访问 astro.new 在浏览器中尝试 Astro 3.0,或在终端中运行以下命令开始新的项目:
要将现有项目升级到 Astro 3.0,可以查看 v3.0 升级指南[1],其中包含完整的信息以及每个更改的单独升级指导。
Astro 视图转换
使用 Astro 视图转换,可以:
- 将一个页面上的持久化元素变形为另一个页面上的元素。
- 实现内容在页面上的淡入淡出效果,使导航效果更加平滑。
- 实现内容在页面上的滑动效果,增添一些个性化。
- 在页面之间保留共用的用户界面,无论是否刷新页面。
Astro 视图转换的最大优点在于其使用简单。只需要两行代码,即可为网站添加一个微妙但又体面的淡入淡出动画。使用时,需要导入 ViewTransitions 组件,并将其添加到任何页面的 <head> 元素中即可:
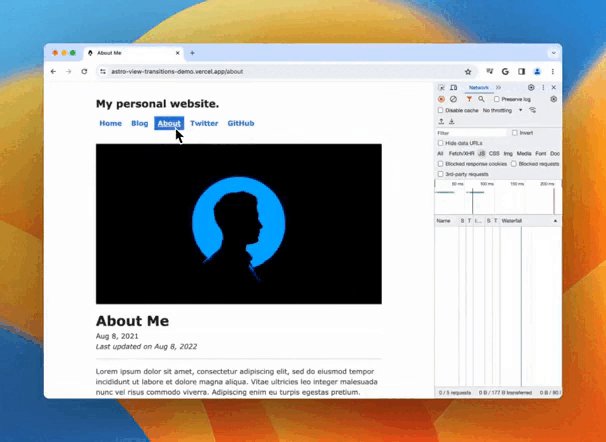
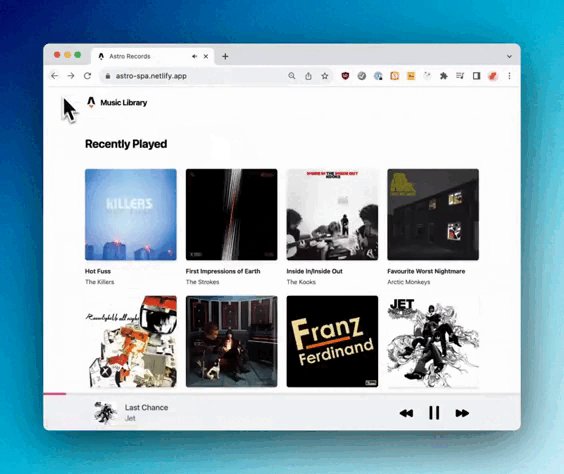
自 Astro 2.9 开始,Astro 的用户就可以提前使用 View Transitions。从那时起,Astro 的社区一直在进行各种实验,并提供了早期反馈,这些反馈对塑造今天看到的最终 API 起到了很大的帮助。以下是社区中一些示例演示,让你对现在可能实现的效果有一些了解:



这里每个演示都感觉像是一个本地的、客户端应用,但实际上它们并不是。这全部都是服务端渲染的 HTML,通过 Astro 3.0 和全新的 View Transitions API 呈现出来。
Astro 团队投入了大量的精力,使得 View Transitions 在各种浏览器上都能很好地工作,即使是那些尚未支持原生 View Transition API 的浏览器也不例外。Astro 3.0 包含了针对大多数浏览器的备选方案,以一个小巧的、约 3KB 的脚本的形式,Astro 会自动将其添加到页面中。
更快的渲染性能
Astro 3.0 的渲染性能大幅提升,大多数组件的渲染速度比 Astro 2.9 快 30%。在复杂的基准测试中,速度提高可达到 75%。
实现这种速度提升是通过在 Astro 2.10 开始的专门重构工作,并延续到 Astro 3.0 的过程中完成的。Astro 团队从构建流程的热点路径中删除了尽可能多的不必要代码,并对剩余的代码进行了优化。不必要的生成器和异步代码是主要的性能问题,每一毫秒都很重要!
图像优化(稳定)
在 Astro 3.0 中,图像优化已经稳定,并可在所有项目中使用。
可以从代码库中导入图像,并使用全新的内置 <Image> 组件将它们放置在页面上。Astro 将处理剩下的部分:构建流程会自动检测并优化每个图像。最终的图像标签会添加一个推断的宽度和高度,以防止自动累积布局移位(CLS)导致的布局变化。这样可以保护页面免受布局移位的影响。
上次关于图像优化的更新是在六月份。自那时以来,进行了几项重要的改进,包括:
- 完全支持 Vercel 内置的图像服务。在 Vercel 集成配置中添加 imageService: true,即可通过其全球 CDN 对生产图像进行优化。
- 迁移到 Sharp 作为新的默认优化库。Sharp 取代了之前的默认库
@squoosh/lib,后者已经不再维护。 - 支持优化远程图像。内容团队可以继续使用现有的工作流程和 CMS 工具来管理图像。
Serverless的SSR增强功能
本周一,Astro 团队宣布与 Vercel 建立了新的官方托管合作伙伴关系。与Vercel的合作使 Astro 能够在 Astro 3.0 中对 SSR 进行重大改进。这些新功能将使所有用户受益,无论他们选择在哪里托管他们的网站:
- 按路由代码拆分:为网站中的每个路由创建较小、独立的服务器文件。Serverless 用户(如Vercel、Netlify、Cloudflare等)现在可以通过减少每个请求上未使用的代码的加载来提高性能。
- Edge 中间件:Astro 现在可以打包中间件以在边缘进行部署。边缘中间件在全球范围内分发,并在尽可能靠近用户的服务器上运行。
- 主机定制化:由于没有两个托管提供商是完全相同的,在 Astro 中添加了一个API,帮助用户更好地理解这些差异。主机适配器(如@astrojs/node和@astrojs/vercel)现在可以告诉 Astro 它们支持哪些功能。Astro 可以利用这些信息在开发过程中提供更有用、更详细的警告,并防止意外的生产错误。
这些功能今天都已经在 Vercel 上可用,但任何主机适配器都可以升级以添加支持。在接下来的几个月中,Astro 团队将与社区维护者合作,帮助将这些功能引入其他能够支持它们的托管平台。
JSX的热更新增强功能
由于 Astro 团队对内部JSX构建支持进行了重大改进,React Fast Refresh[2] 现在可以在 Astro 3.0中使用。React、Preact 和 Solid.js 用户都将在 Astro 3.0 中看到热更新(HMR)和整体开发服务器稳定性方面的显着改进。
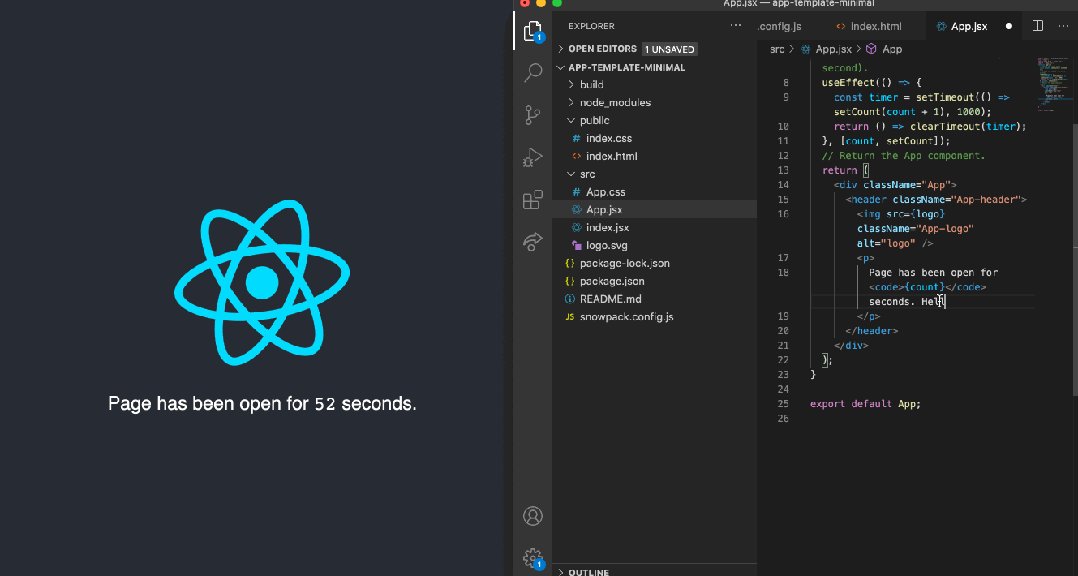
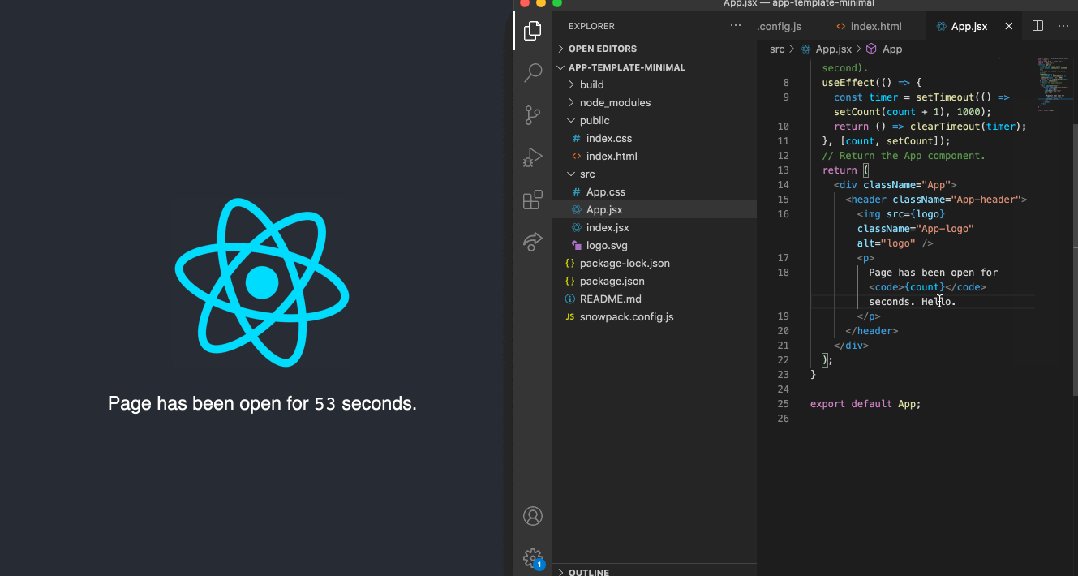
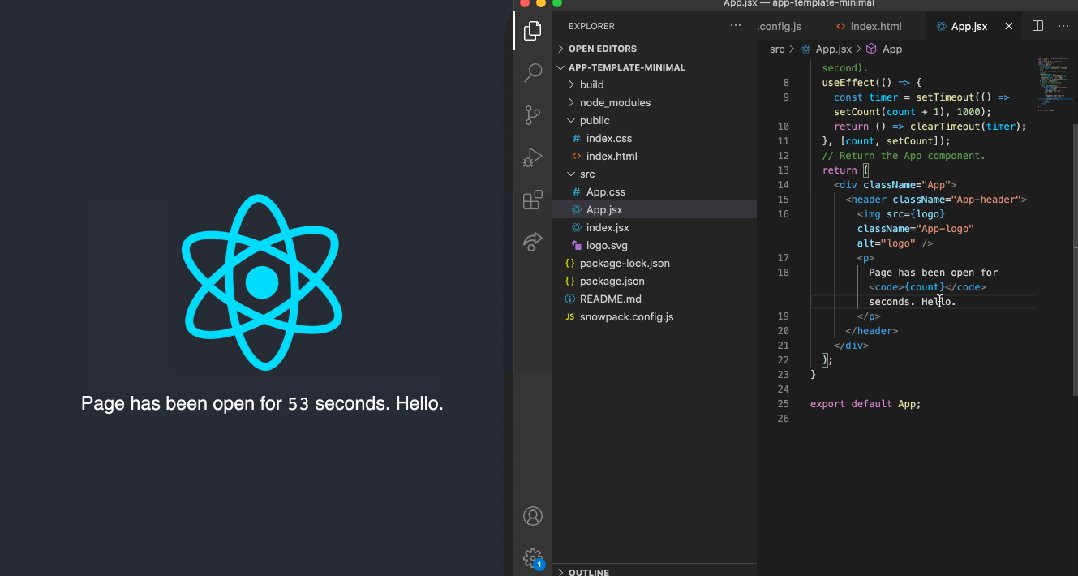
Fast Refresh 是一种现代开发功能,它可以智能地将本地更改推送到浏览器而无需刷新页面。与常规 HMR 相比,Fast Refresh 的独特之处在于这些更新在不改变当前UI状态的情况下推送到浏览器。
在下面的演示中,可以看到页面永远不会刷新,计数器永远不会重置为零,尽管开发人员更新了模板本身,这就是 Fast Refresh。

如果你曾经在开发过一些需要多个步骤的UI组件(如弹出框),那么可能会遇到这样一个常见的问题,即在每次修改后,页面状态会重置,导致开发效率变慢和沮丧感。使用 Fast Refresh 可以解决这个问题,加快开发流程。
优化构建输出
Astro 3.0 版本对构建输出进行了以下改进:
- HTML压缩:Astro 3.0 现在会自动压缩所有HTML输出。压缩的HTML可以减少传输负载并提高整体响应时间。
- 组件ID:那些 astro-XXXXXX 类名已被替换为新的、专用的 data-astro-cid-hash HTML 属性。这个改变使得 class 属性更易读,整体上有一个更有组织的HTML 输出。
- CSS内联:Astro 3.0 现在会自动将小块的 CSS 内联到 HTML 中。与 Astro 的旧版本相比,页面加载性能得到了改进,以前的版本可能会在浏览器中作为单独的请求加载许多较小的 CSS 文件。
[1]v3.0 升级指南: https://docs.astro.build/en/guides/upgrade-to/v3/。
[2]React Fast Refresh: https://reactnative.dev/docs/fast-refresh。






































