
调试,程序员极力避免的事情,因为这样只会在代码中产生更多的错误。
即使是最优秀的程序员,也会发现自己没有办法写,没有错误的代码。这就是为什么你应该总是需要调试代码。
调试JavaScript代码最佳方法之一是console.log()。除此之外还有更好的办法。
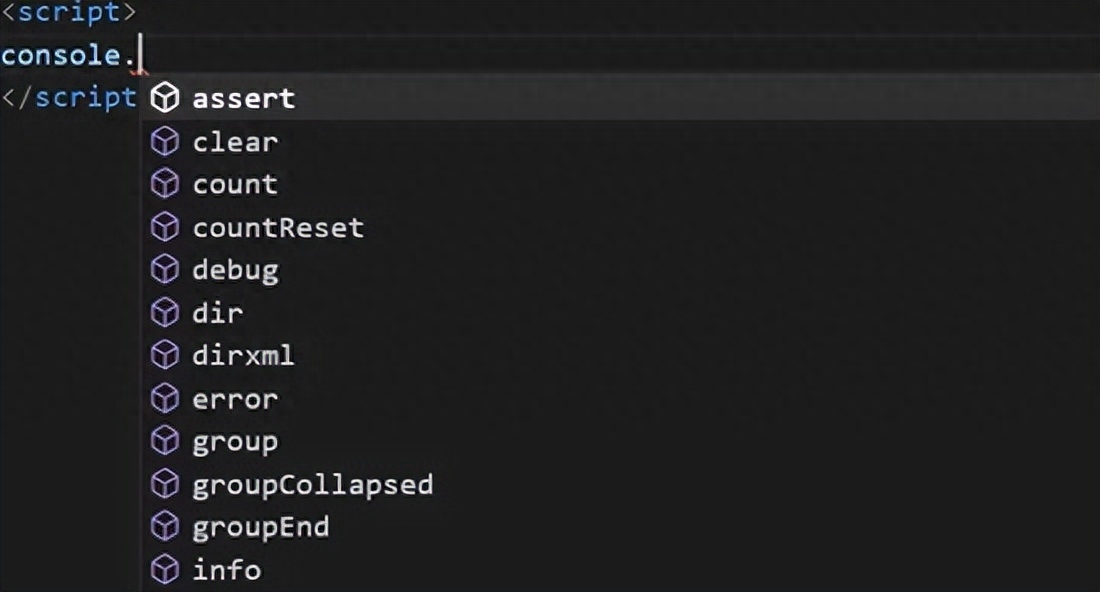
这就是本文的重点讲述与控制台交互的方法。在复杂的ide中输入consol可以提供自动完成提示功能。

除了console.log(),这里还有其他更好的选择。使用这些选项可以让调试过程变得更加容易和更快。
console.warn()和console.error()
当存在可以停止应用程序工作的错误时,使用console.log来调试它是行不通的。
这会是你的控制台消息变得异常混乱,让你找不到你想要找的消息。
使用console.warn() 和 console.error() 是克服这个问题的好方法。
console.warn("This is a warning");
console.error("This is an error")时间operations
想看看这段代码运行需要多长时间?
使用console.time()
首先,创建一个计时器并为其指定一个唯一的名称。
console.time("Loop timer")然后,运行该代码段。
for(i = 0; i < 10000; i++){
// Some code here
}然后调用 timeEnd().
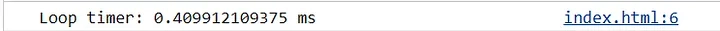
console.timeEnd("Loop timer")这是所有的代码。
console.time("Loop timer")
for(i = 0; i < 10000; i++){
// Some code here
}
console.timeEnd("Loop timer")
这对于需要一些时间密集型应用程序非常有用,例如神经网络或 HTML Canvas 读取。
最终代码的运行
想看看函数是如何被调用的吗?
function trace(){
console.trace()
}
function randomFunction(){
trace();
}在这里,有一个名为randomFunction 调用trace,它又调用console.trace()。
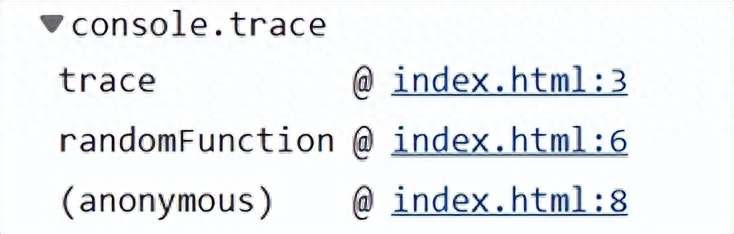
所以当你调用randomFunction, 你会得到类似如下的输出。

上图显示的那个匿名的方法调用了 randomFunction, 然后调用 trace().
控制台消息分组
对控制台消息进行分组,可以使控制台更易于阅读。
console.log("Test1!");
console.group("My message group");
console.log("Test2!");
console.log("Test2!");
console.log("Test2!");
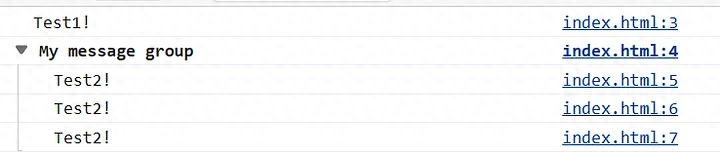
console.groupEnd()所有的 Test2 归于 ‘My message group’组之下.

清除控制台消息
如果你遵循本教程,那么你的控制台将会非常满。让我们把它清除掉。
console.clear();下面就是结果。

没有什么特别的,我只是又清除了一遍,让我们继续。
表格
让我们添加表格,以更好的可视化数据,想象一下我们有两个对象。
var person1 = {name: "Weirdo", age : "-23", hobby: "singing"}
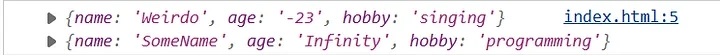
var person2 = {name: "SomeName", age : "Infinity", hobby: "programming"}简单的使用console.log 只会让数据看起来很混乱。

使用表格就会更好一点。
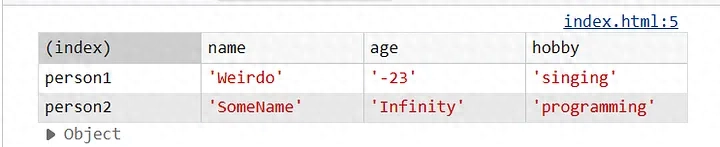
console.table({person1, person2})
从未见过JavaScript控制台可以如此的干净,对吧?
在控制台中使用CSS ?
是的,你没看错,你可以将css添加到控制台。
console.log("%c I love JavaScript!",
"color: red; background-color: lightblue; border: solid");注意这个%c 标识. 这就是发挥魔法的地方。.





































