作者丨Vision NP
译者丨陈峻
审校丨重楼
最近,网上有研究报告(https://arxiv.org/pdf/2308.01074.pdf)披露了一种潜藏得较为隐蔽的网络安全漏洞。该漏洞能够被用来在人们使用Zoom等视频会议,进行通话过程中,针对键盘输入的声音发起攻击。
根据萨里大学、达勒姆大学和伦敦大学皇家霍洛威学院的专家们所做的研究表明,人工智能系统可以根据人类打字时发出的声音,准确地识别出其在笔记本电脑键盘上具体按下的是哪个键。
一、研究发现
以下是这项研究的一些重要启示和影响:
1.基于声音的攻击:研究发现,人工智能系统可以检测到按键声音的信号,而且其准确率高达、甚至超过90%。例如,在Zoom通话或其他类型的语音通信中,按下了哪些键等。据此,网络犯罪分子可以通过分析按键打字时所发出的声音,来获取密码、账单信息等敏感信息。
2.视频会议的威胁与日俱增:随着Zoom等视频会议工具的广泛使用,特别是在COVID-19流行期间,与此类平台相关的潜在安全风险也在持续增加。而且,设备内置麦克风的普及,更进一步增加了声音攻击的威胁。
3.机器学习和声学分析:研究人员使用机器学习算法,可以分析与不同按键相关的声音信号。同时,人工智能系统也能够学习并识别出声音记录中的各种模式和特征。即使是不同手指用不同力量击键,算法也能准确识别出按键特征。这充分证明了机器学习在识别和利用信号方面的强大能力。
4.准确性的提高:该研究在识别按键方面达到了很高的准确度,电话通话录音的成功率高达 95%,就连Zoom通话录音的成功率也高达93%。这样的准确率说明了此类攻击所带来的安全威胁是不容忽视的。
5.公共辩论的重要性:研究人员认为,我们有必要对人工智能技术进行公开讨论和管理,尤其是随着带有麦克风的智能设备在各个家庭中的使用越来越普及。也就是说,基于声音的攻击,势必会引发道德和隐私方面的问题,值得公众认真考虑。
6.侧信道攻击:此类攻击形式通过结合非预期信号(如声音),来获取未经授权的访问权限或信息。它充分体现了在网络安全战略中,考虑各种攻击载体的重要性。
7.对用户行为的影响:即使是细微的动作和声音,也有可能被老练的攻击者所利用。因此建议用户在视频会议通话中,特别是在输入敏感信息(包括密码)时,请保持谨慎。
8.攻击的不断演变:随着时间的推移,基于人工智能模型的各类攻击的准确性将大幅提高。因此,我们必须在网络安全实践中不断提高认识,并按需调整。
二、多层次防护组合
以上是该研究报告的主要结论。那么具体而言,我们应该如何才能防止Web应用和用户,受到基于声音的攻击呢?
鉴于此类攻击仍在不断演变,我们需要通过下文提到的多层次方法的组合,在一定程度上增强Web应用、以及用户行为的安全性和完整性,并将受攻击的风险降至最低:
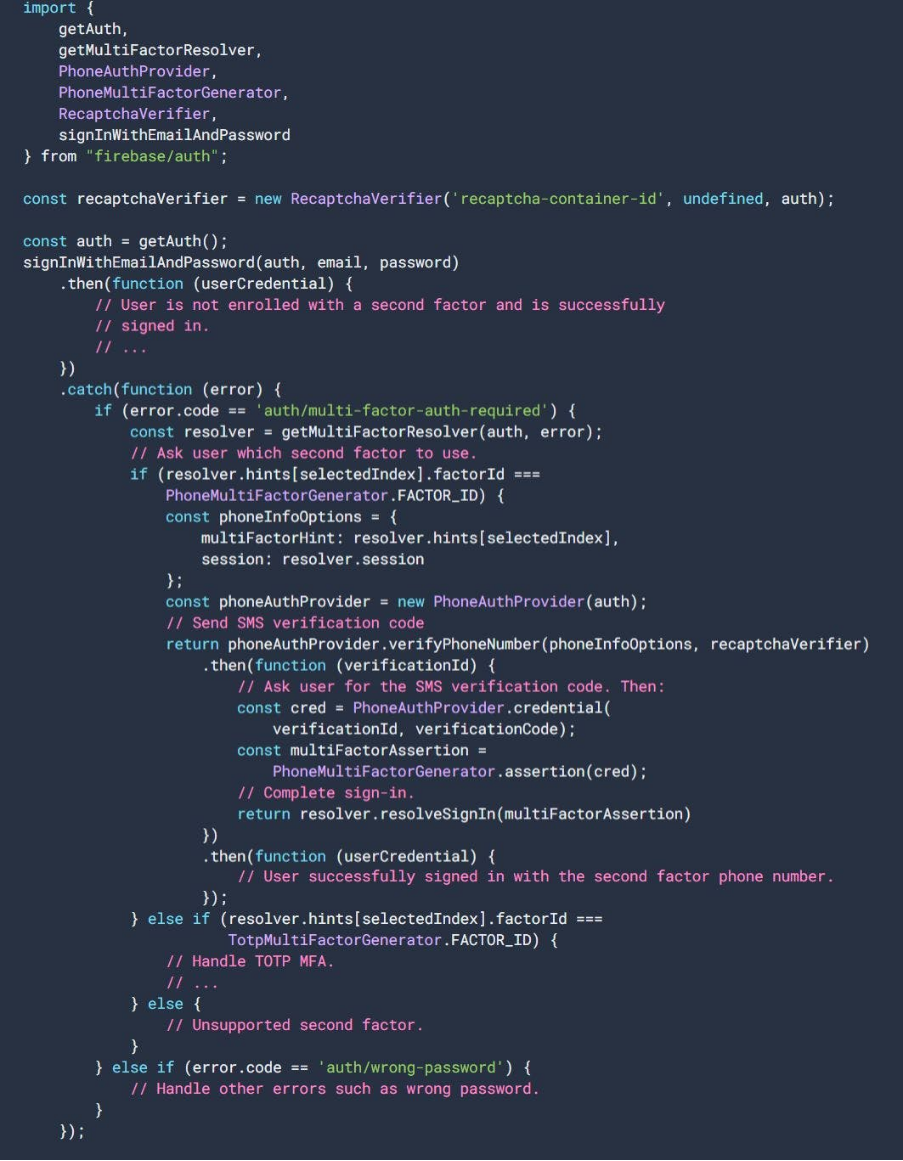
✅实施双因素身份验证(2FA):由于用户需要提供第二类认证信息(例如:除密码外,来自验证器应用或生物识别的登录代码),才能访问其账户,因此该方法增加了一个额外的安全层。也就是说,它通常需要向用户的移动设备或电子邮件发送验证码,并在验证器应用中生成随机码,从而降低基于单一密码维度的攻击。下面是根据需要,在特定Web应用中实施2FA的方法示例。
 代码来源:谷歌云,使用 Firebase 身份验证库的 JavaScript 代码
代码来源:谷歌云,使用 Firebase 身份验证库的 JavaScript 代码
上述代码演示了使用Firebase身份验证,来实现多因素身份验证的流程。具体而言,该代码段主要是将电话号码的验证作为第二种因素。当然,你可以通过调整该代码段,提供其他的多因素身份验证(MFA)选项,来按需整合基于时间的一次性密码(TOTP)的MFA,以满足特定应用的实际需求。不过,请注意在实施多因素身份验证时,不要忽略了其他潜在的安全问题、以及用户体验。
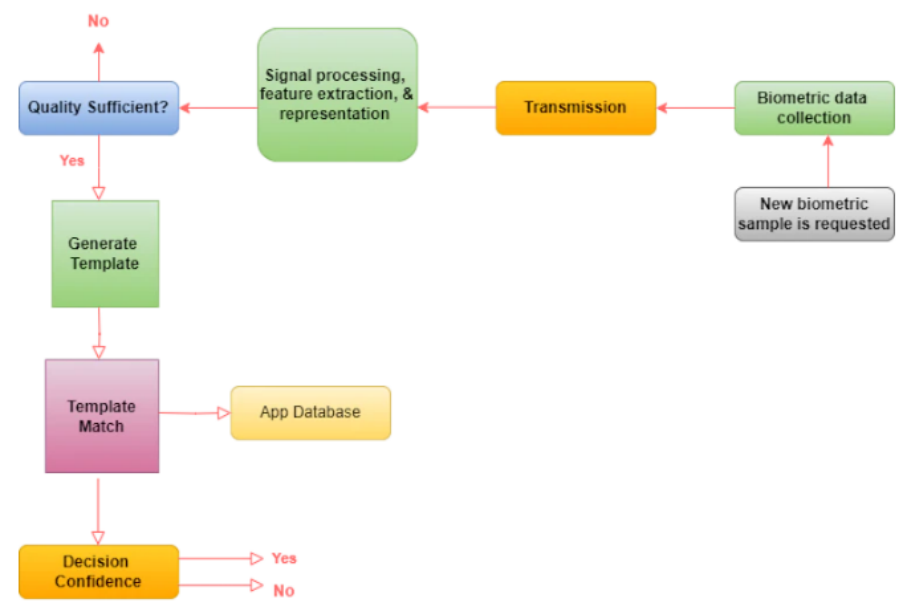
✅使用生物识别身份验证:由于此类验证方法(如:指纹识别或面部识别)比密码更难以克隆,因此它增加一层额外的保护,可防止攻击者未经授权的访问。你可以通过链接(https://stackoverflow.blog/2022/11/16/biometric-authentication-for-web-devs),获取到一份内容详尽的、Web开发人员针对其应用经常实施的、生物识别身份验证指南。
 生物识别身份验证流程图
生物识别身份验证流程图
✅降噪算法:在Web应用中实施降噪算法,可以减少那些由按键产生的可被检测到的声音。虽然这不一定是最行之有效的保护,但是它可以使得攻击者更难使用人工智能工具,在较短的时间内准确地检测出声音模式。
<head>
<title>Noise Reduction Web App</title>
</head>
<body>
<button id="startButton">Start Recording</button>
<button id="stopButton" disabled>Stop Recording</button>
<br>
<audio id="audioElement" controls></audio>
<script>
let audioContext, mediaStream, scriptProcessor;
const bufferSize = 2048, threshold = 0.05;
const startButton = document.getElementById('startButton');
const stopButton = document.getElementById('stopButton');
const audioElement = document.getElementById('audioElement');
startButton.addEventListener('click', startRecording);
stopButton.addEventListener('click', stopRecording);
function startRecording() {
navigator.mediaDevices.getUserMedia({ audio: true }).then(stream => {
audioContext = new (window.AudioContext || window.webkitAudioContext)();
mediaStream = stream;
scriptProcessor = audioContext.createScriptProcessor(bufferSize, 1, 1);
scriptProcessor.onaudioprocess = e => {
const inData = e.inputBuffer.getChannelData(0),
outData = e.outputBuffer.getChannelData(0);
for (let i = 0; i < bufferSize; i++) outData[i] = Math.abs(inData[i]) < threshold ? 0 : inData[i];
};
audioContext.createMediaStreamSource(mediaStream).connect(scriptProcessor);
scriptProcessor.connect(audioContext.destination);
startButton.disabled = true;
stopButton.disabled = false;
}).catch(error => console.error('Error accessing microphone:', error));
}
function stopRecording() {
if (audioContext) {
audioContext.close();
mediaStream.getTracks().forEach(track => track.stop());
scriptProcessor = audioContext = null;
startButton.disabled = false;
stopButton.disabled = true;
}
}
</script>
</body>
</html>上述代码段演示了使用Web Audio API来实现降噪的效果。当然,你也可以使用其他的音频处理库,例如:RNNoise和 SpeexDSP。下面我们来看看具体的工作原理。
首先,请将代码创建为一个HTML文件,并使用Web浏览器打开它。完成后,其界面如下:
 使用Web Audio API来降低噪音
使用Web Audio API来降低噪音
接着,请点击“开始录音”,并在网页浏览器中授予麦克风的访问权限。
然后,开始录入并分析随机产生的声音。
请注意,Web Audio API提供的一系列节点和方法,可用于更高级的音频处理任务。你可以根据Web应用的具体需要,使用不同的音频库来进行试验。
✅键盘布局随机化:你可以重新排列虚拟键盘上的按键顺序,使得攻击者难以仅凭按键发声的方位,来检测到键入的内容。一些金融机构已经采用了这种流行的方法,来保护用户免受基于声音的攻击。
✅随机化按键时间:你可以在按键之间引入可变的时间间隔,让攻击者更难确定按下的具体按键。请参见如下代码示例:
<head>
<title>Randomized Key Press Timing</title>
</head>
<body>
<input id="textInput" type="text">
<script>
const textInput = document.getElementById('textInput');
textInput.addEventListener('keydown', event => {
setTimeout(() => console.log('Key pressed:', event.key), Math.random() * 500);
});
</script>
</body>
</html上述按键逻辑随机化的应用,模拟了按键随机延时的发生。你可以将其创建为一个HTML文件,并使用Web浏览器打开它。完成后,你可以在出现的文本框中输入一些单词。
 随机按键延时的页面布局
随机按键延时的页面布局
Web浏览器的控制台将展示你按下的按键,及其随机延时结果。
你可以自由地修改上述代码段,将其集成到自己的Web应用中。同时,你也可以尝试不同的按键操作,以观察随机计时对于输入文本的行为的不同影响。
✅教育用户:提高用户对于声音攻击所带来的潜在风险的认识,以及在视频通话、或公共场合中避免键入密码、及个人数据等敏感信息的意识。此外,你可以强制要求用户在输入Web应用的密码时,混合使用不同的大小写字母、数字和符号(如 #、$、%、*)等。
✅定期执行安全审计:定期对Web应用进行安全审计和渗透测试,以及时识别和解决潜在的漏洞。据此,你可以先于攻击者,更加轻松地实施各种必要的安全措施。此外,在开发Web应用时,我们应当遵循安全编程实践,防范包括:SQL注入、跨站脚本(XSS)和跨站请求伪造(CSRF)等可能被攻击者利用的常见漏洞,被遗留在应用中。
✅麦克风的隐私设置:如果你的Web应用需要获取麦克风的访问权限,那么请确保用户了解他们授权后可能产生的后果,以及允许他们自由地管控这些权限,例如:在不必要时,提供禁用麦克风访问的选项。当然,你可能需要为此调整应用的部分架构。
✅多层安全:实施包括:防火墙、入侵检测系统(IDS)、以及实时安全监控在内的多层安全控制,以应对潜在攻击。目前,许多一站式安全平台还能够提供诸如:恶意软件扫描、SSL证书、DDoS保护、以及备份和恢复等功能。
✅加密:使用强大的加密协议,我们可以确保用户设备与Web应用之间的通信安全,以应对针对数据的窃听和拦截。通常,你需要从可信的证书颁发机构(CA)处获得SSL/TLS证书。
✅定期更新和打补丁:显然,我们需要使用最新的安全补丁,来更新Web应用和底层基础架构组件,以防止新近发现的漏洞被利用。
✅用户指南:为用户提供安全使用指南、以及适当的架构信息 (Information Architecture,IA)。例如,告知用户在其视频通话中,应避免通过键盘来键入敏感信息,以及会使用背景噪音,来掩盖键盘击键所产生的声音。
三、小结
综上所述,已有研究证明,人工智能可能根据击键的声音来识别敏感数据。而且随着视频会议被广泛使用,基于声音的攻击威胁会迎来爆炸式的激增。
我们通过讨论能与Web应用相结合的多层次安全防范方法,来降低基于声音的攻击的潜在风险。不过请记住,任何安全措施都不是万无一失的。
除了基于声音的攻击,那些精通技术的攻击者甚至会采用诸如:Glupteba等支持区块链的模块化恶意软件,去探查可利用的Web应用漏洞。因此,了解最新的威胁动态、以及增强Web应用的安全防范都是至关重要的。
原文链接:https://hackernoon.com/is-ai-eavesdropping-on-you-defend-your-passwords-from-ai-keystroke-pattern-detection
——译者介绍——
陈峻 (Julian Chen),51CTO社区编辑,具有十多年的IT项目实施经验,善于对内外部资源与风险实施管控,专注传播网络与信息安全知识与经验。

































