
截屏来捕获信息是很常见的。
但你知道你可以在 Firefox 中截取整个网页的截图吗?Firefox 附带一个内置的截图工具,允许你截取选定区域、可见屏幕区域甚至整个网页的截图。
这意味着如果你想保存网页供以后参考,你可以快速捕获整个网页。
Chrome 也有截图功能,但稍微复杂一些。
在本教程中,我将引导你完成以下内容:
- 如何在 Firefox 中截图
- 如何在 Chrome 中截图
- 使用 Nimbus 扩展获得比内置的截屏更多的功能
那么让我们从第一个开始。
在 Firefox 中截取网页截图
Firefox 的内置工具可让你通过单击选择整个屏幕、整个页面,甚至特定段落。
步骤 1:访问截图工具
要启动截图程序,请在使用 Firefox 时按 Ctrl + Shift + s。
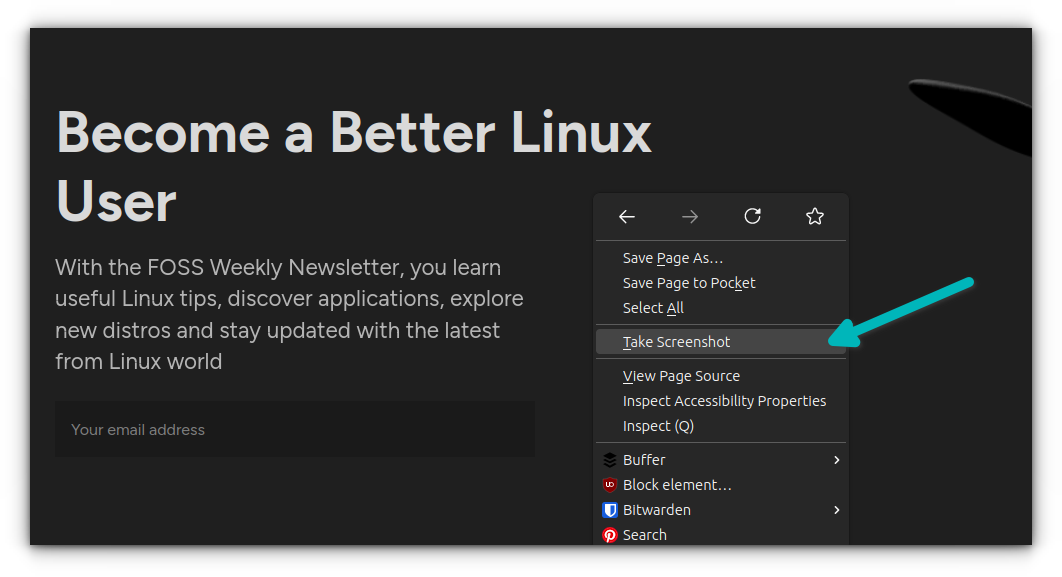
如果你不总是能记住快捷方式,也可以从右键单击菜单访问该工具。
 Screenshot tool can also be accessed from right-click context menu
Screenshot tool can also be accessed from right-click context menu
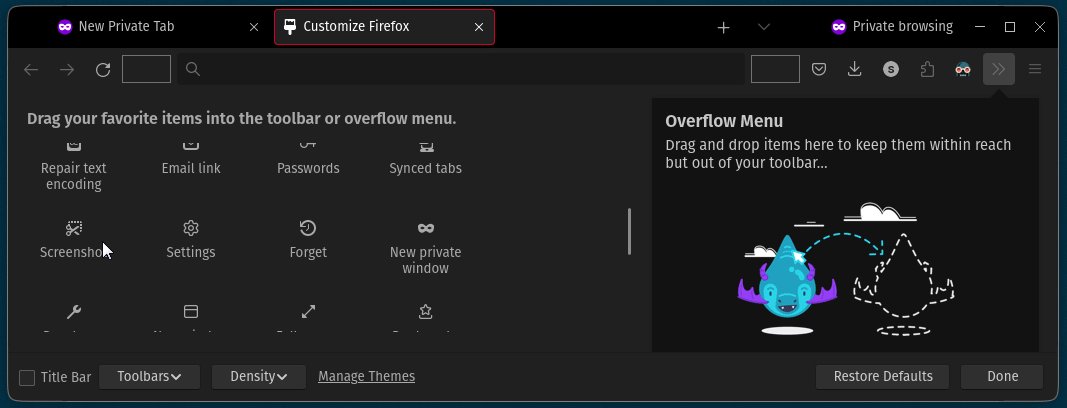
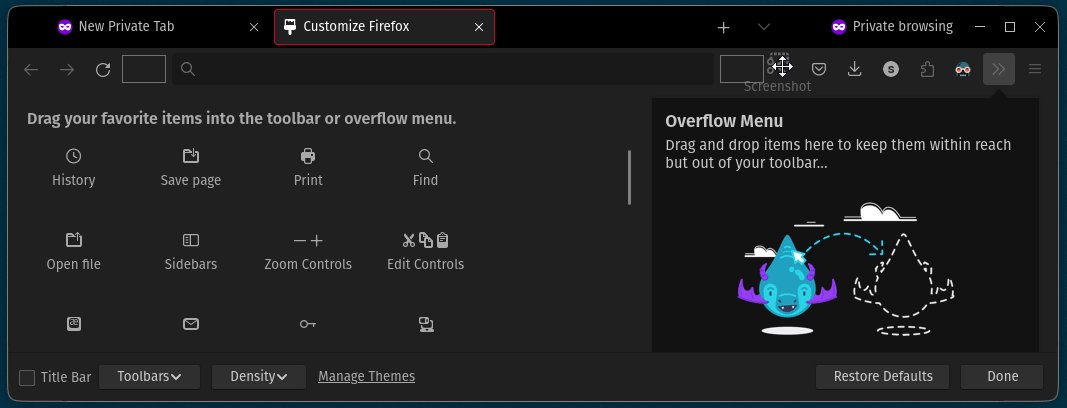
如果你经常截图,那么将该程序添加到工具栏将是一个好主意。为此,你只需执行三个简单步骤:
- 首先,右键单击工具栏并选择 “自定义工具栏Customize Toolbar” 选项
- 找到 “截图Screenshot” 程序并将其拖至工具栏
- 点击 “完成Done” 按钮即可
还困惑吗? 操作方法如下:

启用后,你可以单击刚刚拖动到工具栏的截图图标。
步骤 2:在 Firefox 中截图
当你启动截图工具时,它会提示两个选项:“保存整页Save full page” 和 “保存可见Save visible”。这里:
- 保存整页将捕获整个网页
- 保存可见只会捕获当前帧中可见的内容
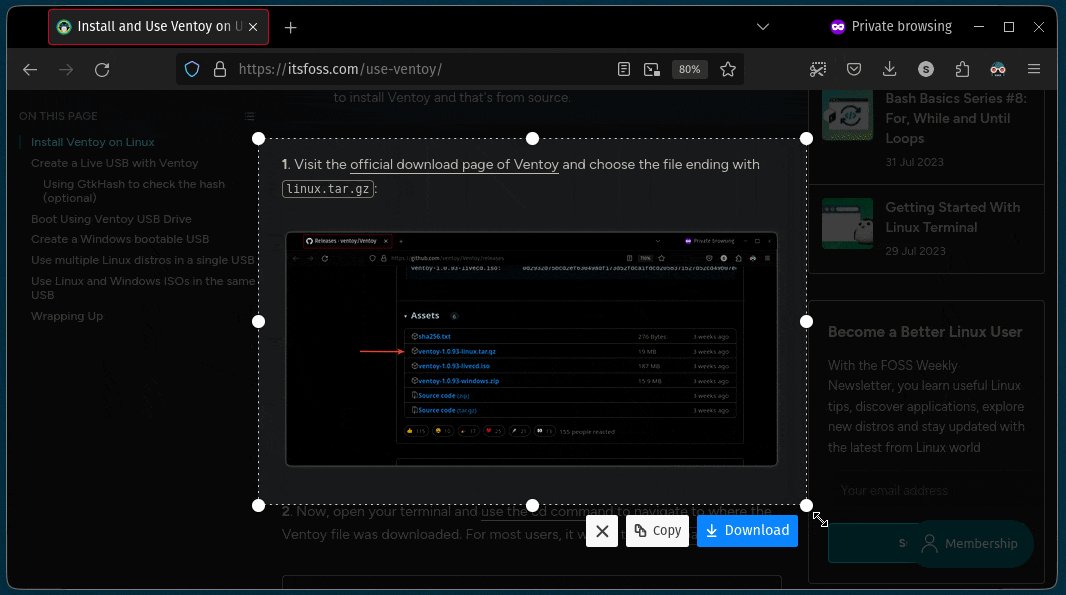
但如果你想捕获特定部分,你可以使用鼠标光标选择该部分并保存:

如你所见,有两个选项:下载Download 或 复制Copy(到剪贴板,以便你可以将其粘贴到文档或编辑工具中)。你可以根据你的场景使用其中之一。
在 Chrome 中截取网页截图
在 Chrome 中截取全部网页截图比在 Firefox 中要复杂一些,因为它隐藏在开发人员选项下。
不用担心!你将通过以下步骤做到:
- 打开菜单,进入 “更多工具More Tools->开发者工具Developer tools”。或者,你可以按
Ctrl + Shift + l进入开发者工具目录。 - 按
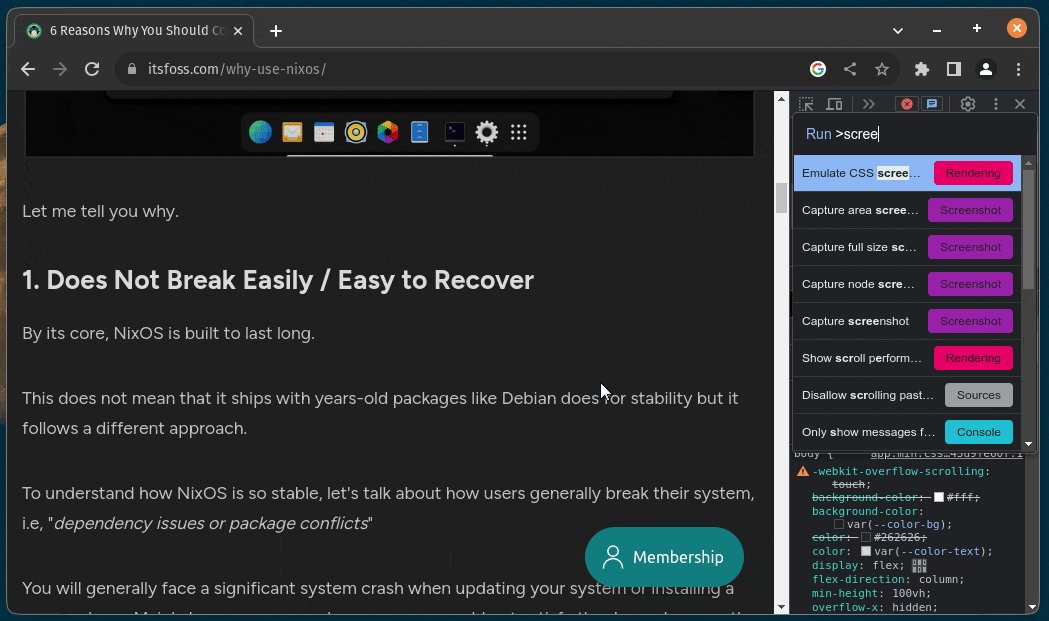
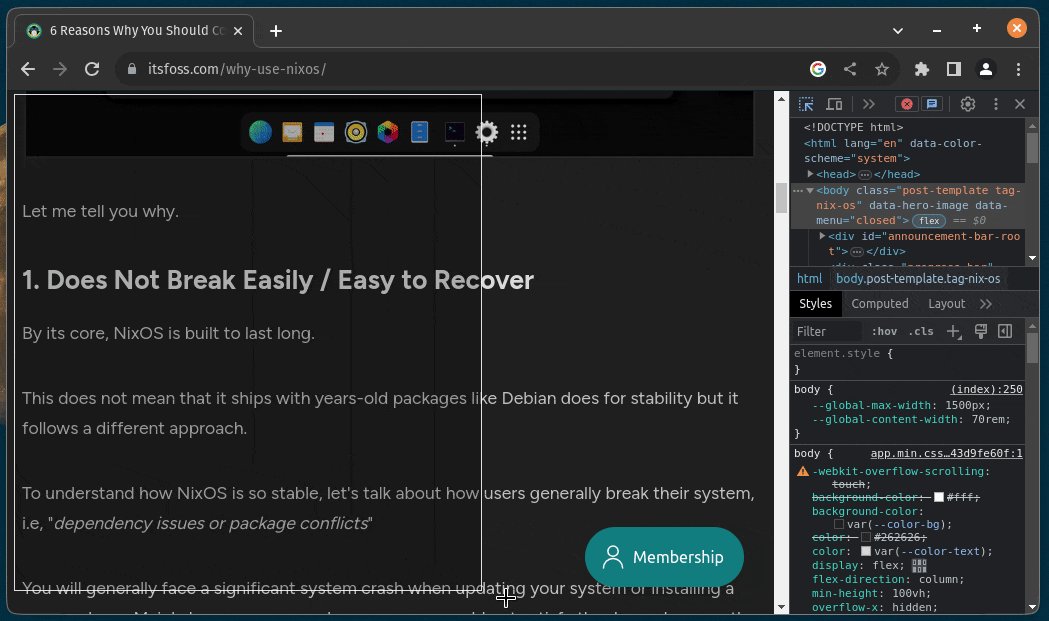
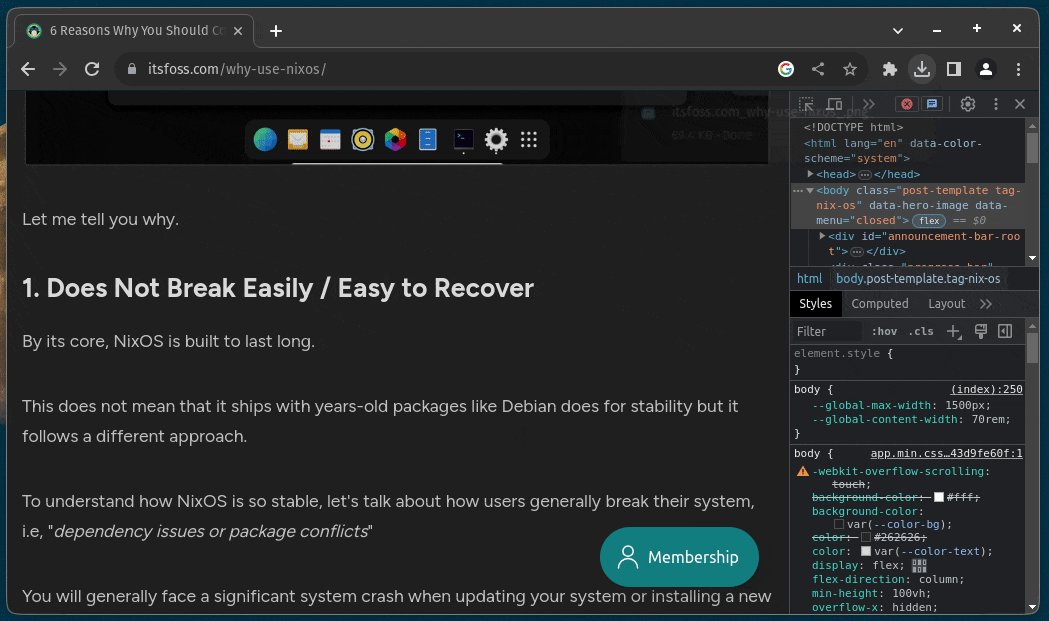
Ctrl + Shift + p并输入screenshot(LCTT 译注:在中文环境中请输入 “屏幕截图”) - 选择区域或整个页面,然后回下载截图。
让我向你展示如何做到这一点:

Chrome 基本提供的就是这些。
如何使用扩展程序截图
✋ 非自由和开源软件警告!这里讨论的 Nimbus 扩展不是开源的。
如果你想要更多功能,例如添加延迟、水印或符号,那么你必须使用扩展程序。
为此,我建议使用 Nimbus,它几乎可以让你执行任何本地安装的截图工具可以执行的所有操作。
下载 Firefox 版 Nimbus:
下载 Chrome 版 Nimbus:
📋 只有 Nimbus 的 Chrome 扩展具有视频录制功能。
完成安装后,请务必注册 Nimbus 以启用所有功能。
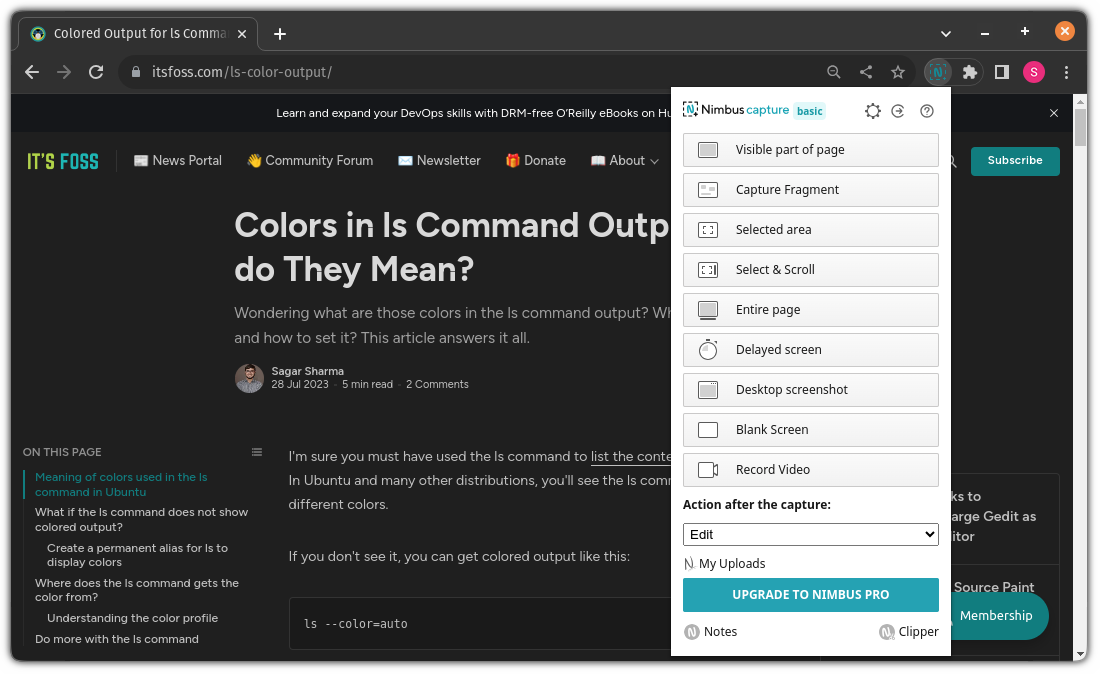
单击 Nimbus 扩展图标,你会看到多个选项:

你可以选择任何显示的功能,完成后,根据捕获后进行的操作(我选择编辑),它将直接下载截图,打开编辑器或将其发送到任何选定的云提供商。
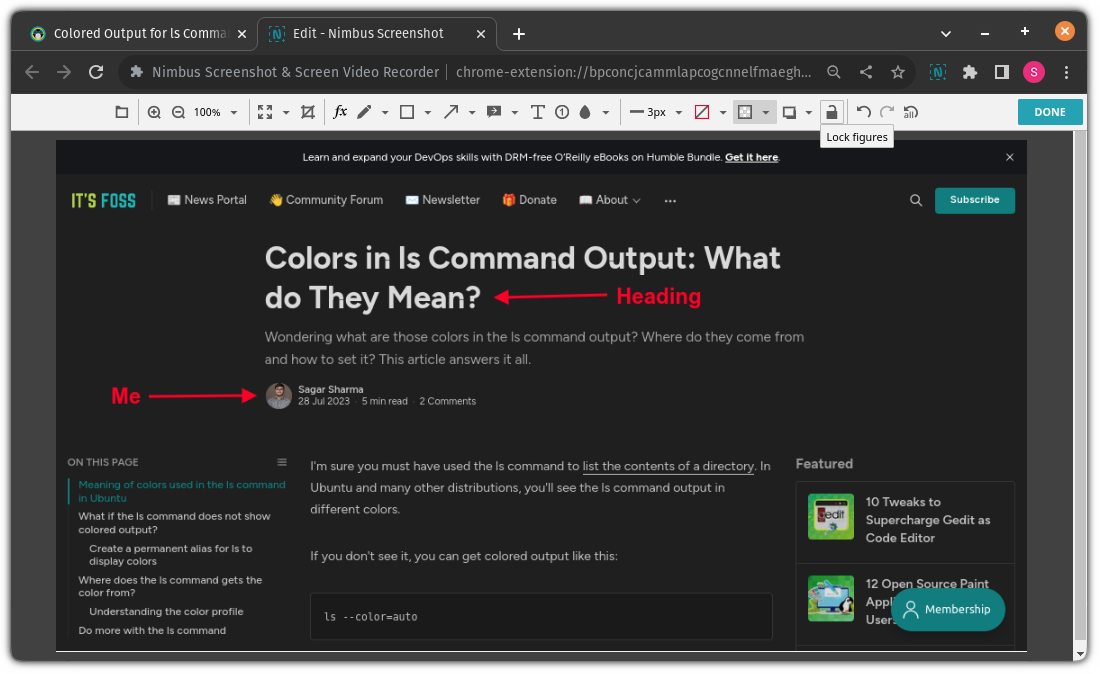
如果你也将 “编辑Edit” 作为捕获后的操作,那么它将打开一个编辑器,你可以在其中对捕获的截图进行编辑:

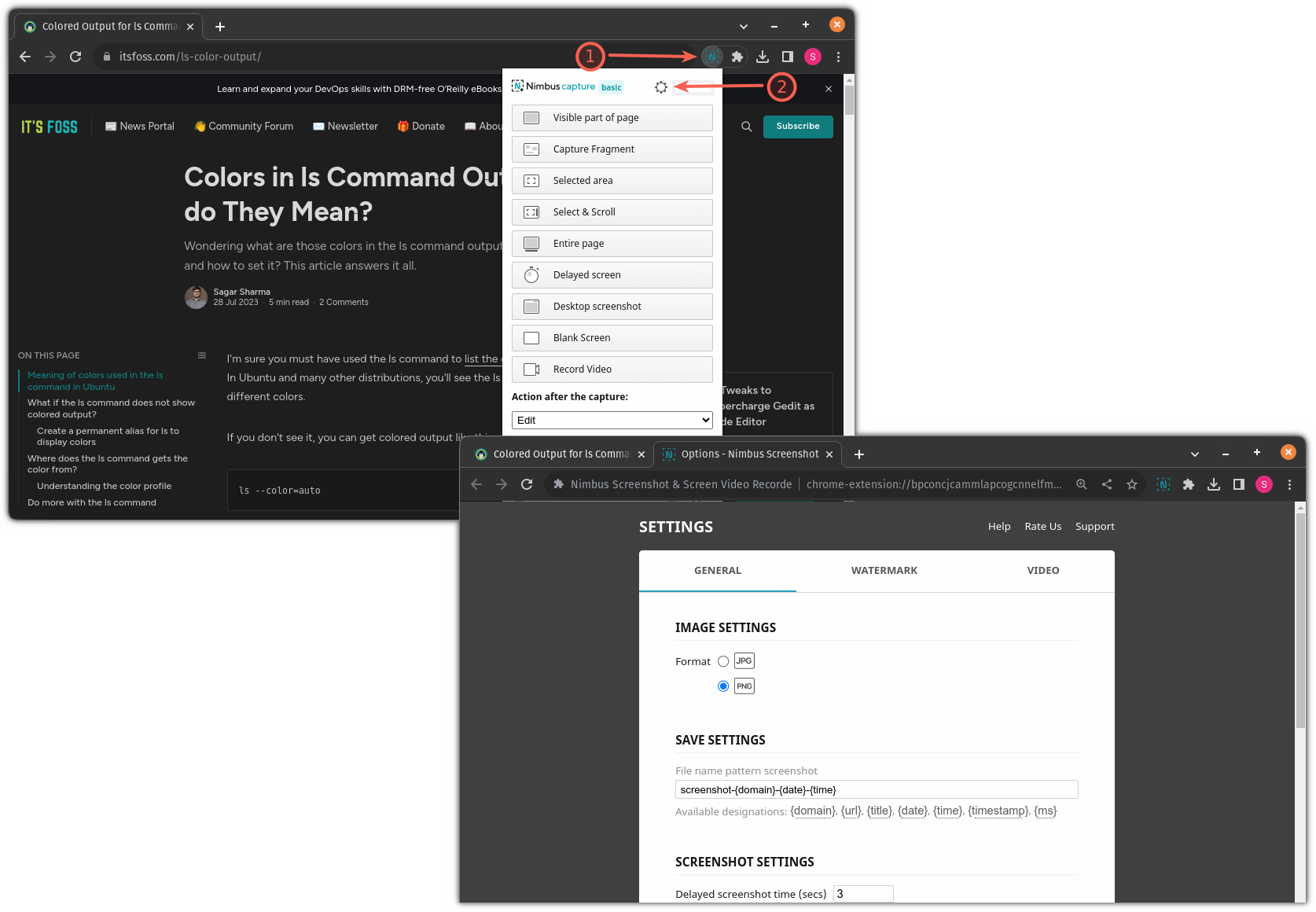
如果你想添加水印、了解/更改快捷方式、更改截图的格式等,请打开 Nimbus 并点击小齿轮按钮:

只是一个扩展却有非常酷的功能。不是吗?
💡 如果你经常截屏,你可能需要将 Nimbus 扩展固定到任务栏。
想要更多功能吗?使用截图工具
如果你不想受到扩展功能的束缚,那么需要尝试具有更多功能的截图工具,这些工具可以在整个系统的任何地方使用。
如果你是 Linux 用户,那么我们有一份关于 Linux 中截取和编辑截图的最佳工具 的专门指南:
我希望你喜欢这个快速技巧。