在过去的很多年时间里,开发人员想要在网页上显示动画,只能借助于Flash播放器和GIF图片。
然而,随着CSS3引入关键帧、过渡和动画属性,创建燃爆人眼球的抽象动画变得容易起来。CSS3更新不但允许创建动画,甚至可以呈现各种伪状态(即悬停、聚焦等)。这些都是划时代的进步。
使用这些属性创建动画非常简单。首先,定义包含首选动画序列的keyframes规则:
我们在上面定义了一个命名为float的关键帧,该关键帧在动画流的0%处将元素translate属性设置为平移0%,50%处沿y轴向上平移15px,100%处平移回0%。
然后,我们可以通过animation属性将此关键帧流应用于元素:
我们发现,创建简单的浮动动画就需要大量代码,要是处理更复杂的动画,代码就更长了。动画库本质上解决了这个问题,有了动画库,我们向网页添加动画的过程如同向元素添加类名一样简单。
这篇文章将介绍用于各种动画类型,例如简单运动、元素/页面过渡、灯箱动画、加载器、滚动时动画页面等等的10个常见的CSS动画库和平台。一起来看看吧。
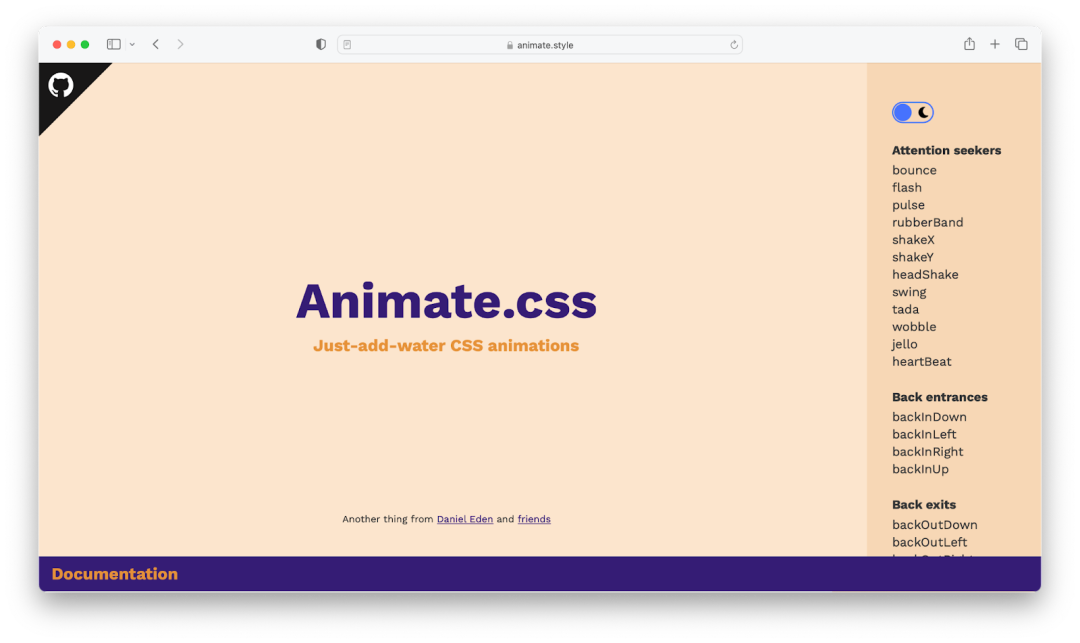
Animate.css
 图片
图片
Animate.css是最受欢迎的CSS动画库之一,截至撰写本文为止,GitHub上的星星超过76k。只需在想要设置动画的元素中包含类名,我们就可以通过Animate.css毫不费力地将多个动画范围添加到web应用程序中。对于显示页面动画、滑块动画以及整体引人注目的动画,使用Animate.css非常方便。
这个库包括的实用程序类还允许你直接从标记调整动画持续时间、速度和重复动画。你还可以将此库提供的动画与本地CSS关键帧属性集成,并直接从CSS代码进行调用。
如何使用
Animate.css可作为npm包提供,也可通过CDN使用:
在标记头部分包含CDN URL后,你可以从可用动画列表中调用,如下所示:
在第一个示例中,我们创建了一个脉冲动画的div,默认情况下动画1秒钟,在第二个示例中,我们将脉冲动画配置为使用animate__infinite实用程序类(相当于CSSanimation-iteration-count: infinite;)。
文档地址:https://animate.style/
Github地址:https://github.com/animate-css/animate.css
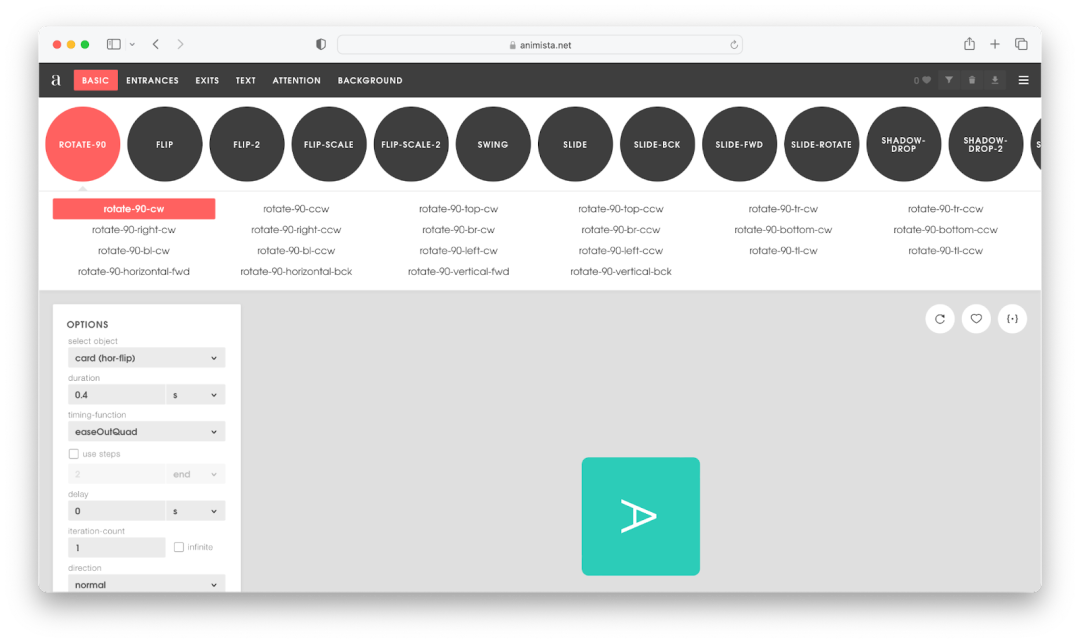
Animista
Animista与其说是一个库,不如说是一个CSS动画平台,因为它按需提供动画,即你在平台可以选择想要的动画类型,然后为你生成动画CSS关键帧代码。
 图片
图片
从表面上看,Animista上可用的动画类型与animate.css上提供的动画类型非常相似,但是,如果深入研究,你会发现Animista提供了更多有用的动画类别,特别是在动画文字和背景元素方面。而且,在你准备导出动画代码时,还可以选择标准下载或压缩代码。
如何使用
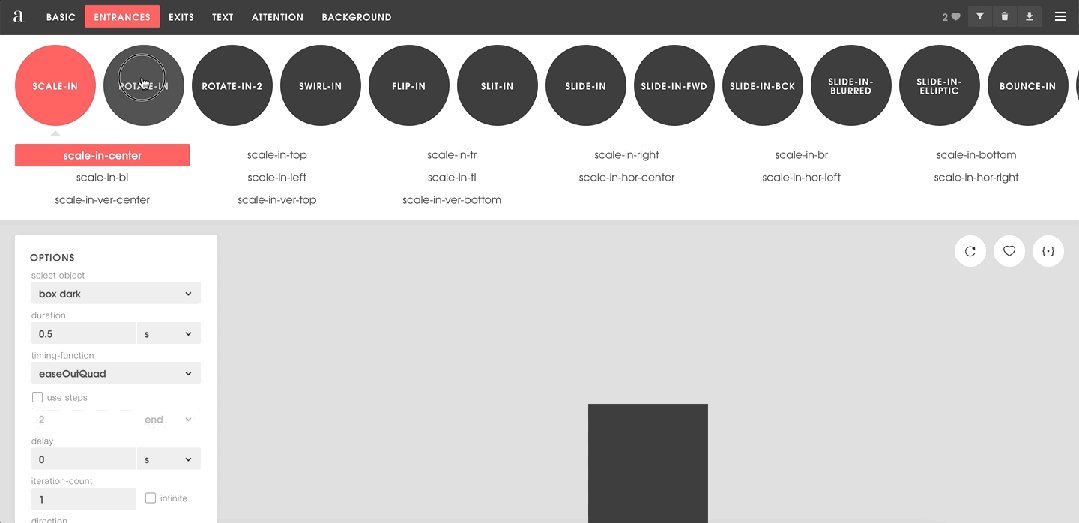
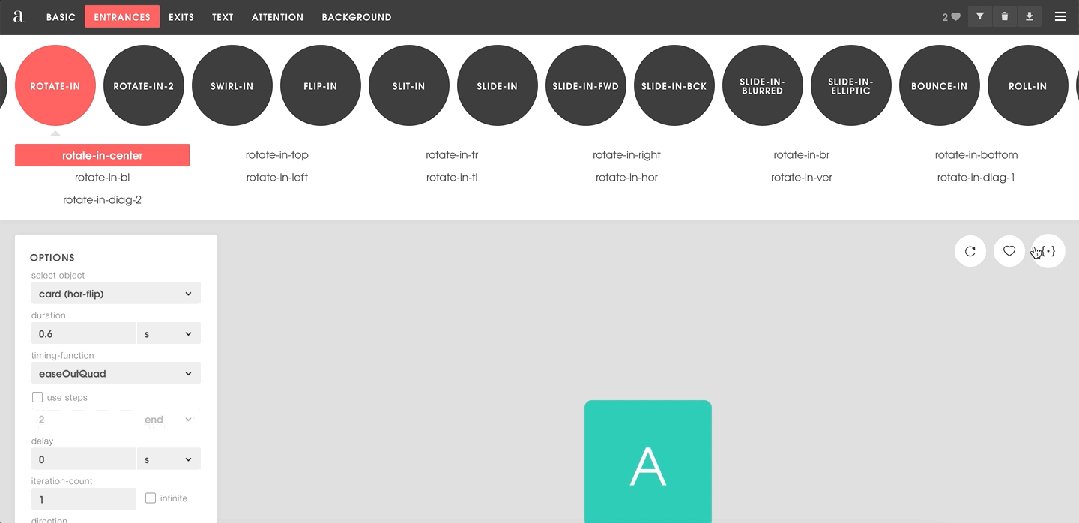
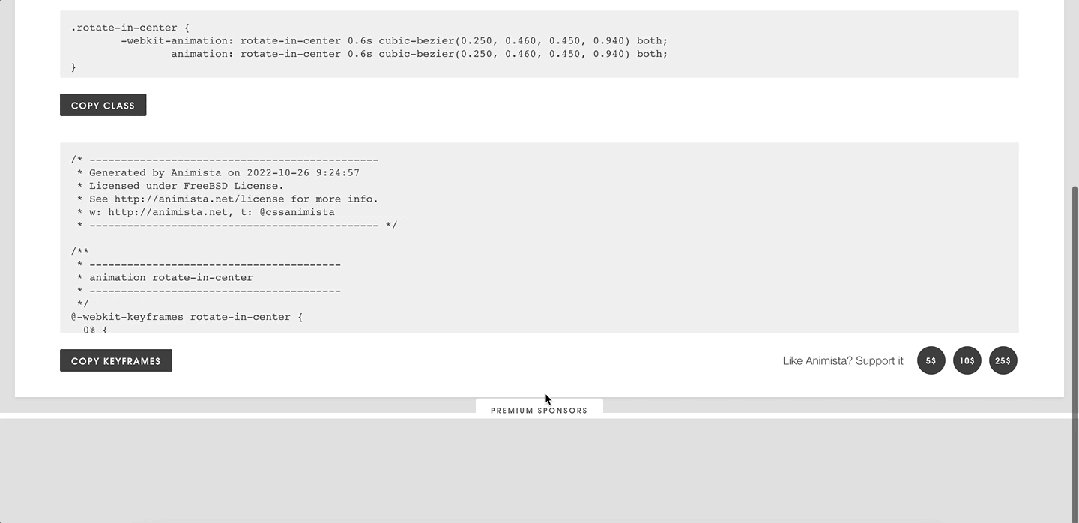
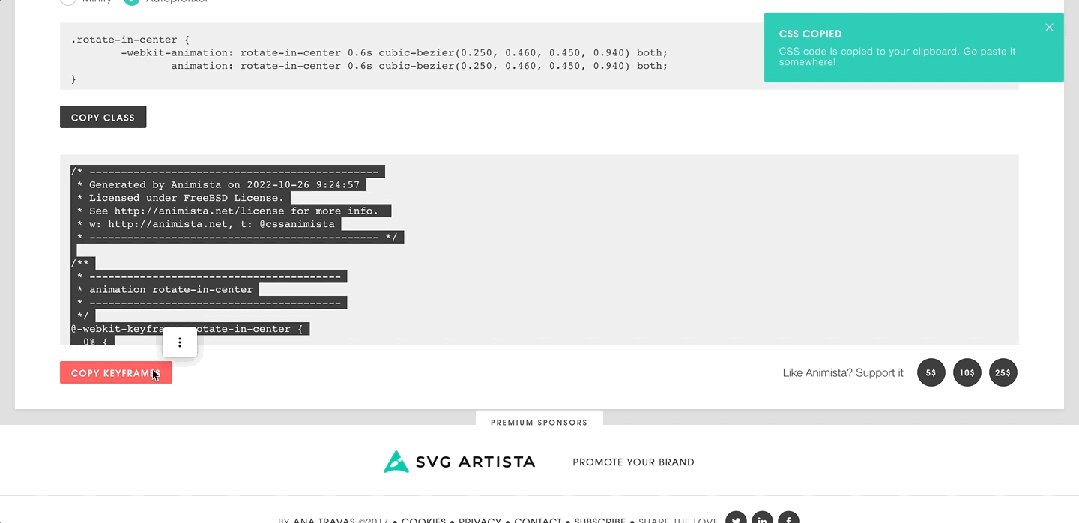
无需下载任何软件包,也无需在网站中包含任何CDN链接,即可使用Animista:只需访问主页,选择喜欢的动画,根据需要自定义动画序列,就会立即产生代码。
整个过程如下所示:
 图片
图片
文档地址:https://docs.google.com/document/d/1jktijADrL3dmwF_td73HJrAD7-x_MY3i6VMtvqKwa1o/edit#
官方地址:https://animista.net/
Animation library
 图片
图片
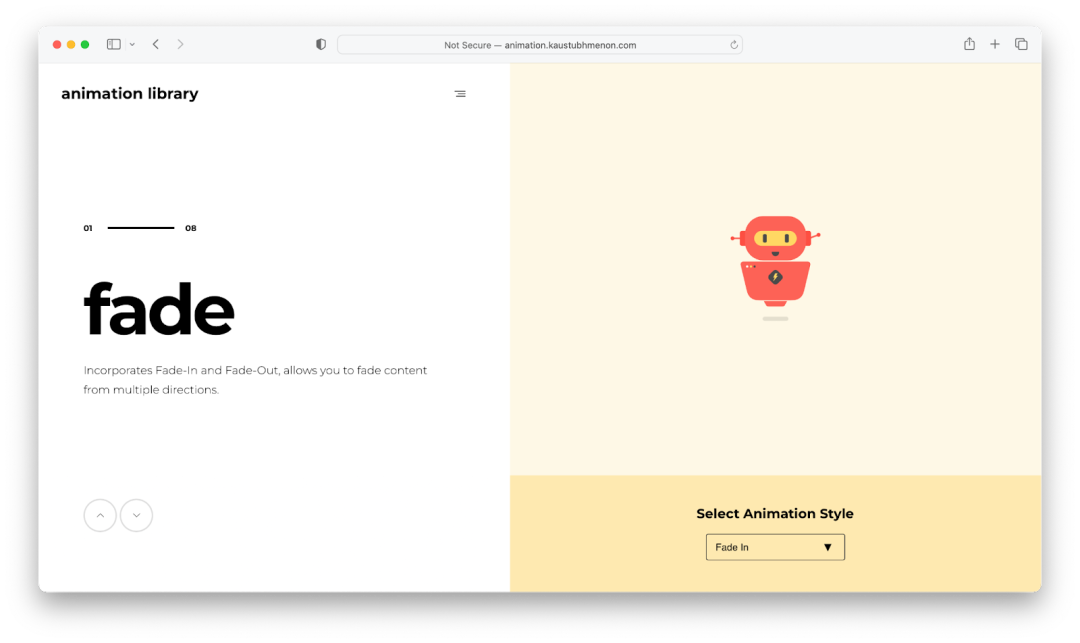
你可以把Animation library当作是Animate.css的替代方案,因为它们提供类似的动画类别。但是,与Animate.css不同点在于,Animation library不提供允许设置首选动画持续时间、速度和计时的其他自定义选项。
此外,Animation library源文件被划分为不同的类 — 例如,淡入淡出动画的所有变体都位于单个源文件中,其他动画类也是如此。
如何使用
下载包含所有动画类别的ZIP文件后,选择链接到其中的文件,并在标记中调用关联的类名。下面是链接rotate.css并使用rotateUpRight样式的一个示例:
文档地址:https://animation.kaustubhmenon.com/
Github地址:https://github.com/kaustubhmenon/animation-library
Magic CSS
 图片
图片
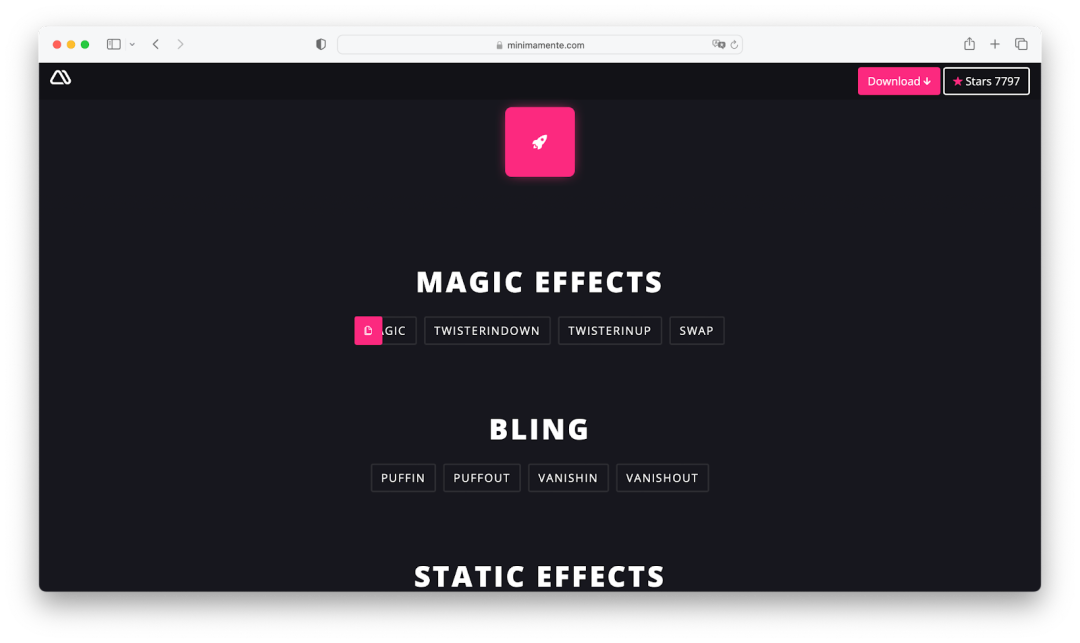
Magic CSS也是一个很有趣的动画库,与之前介绍的动画库相比,它提供的的动画更具吸引力。软件包提供的动画对于页面过渡非常方便。但是,magic CSS的一个缺点是它不支持Opera迷你浏览器。
如何使用
Magic CSS的用法非常简单。既可以通过npm下载库,也可以直接下载CSS源文件,并写到网页标记中,然后调用即可:
文档地址:https://www.minimamente.com/project/magic/
Github地址:https://github.com/miniMAC/magic
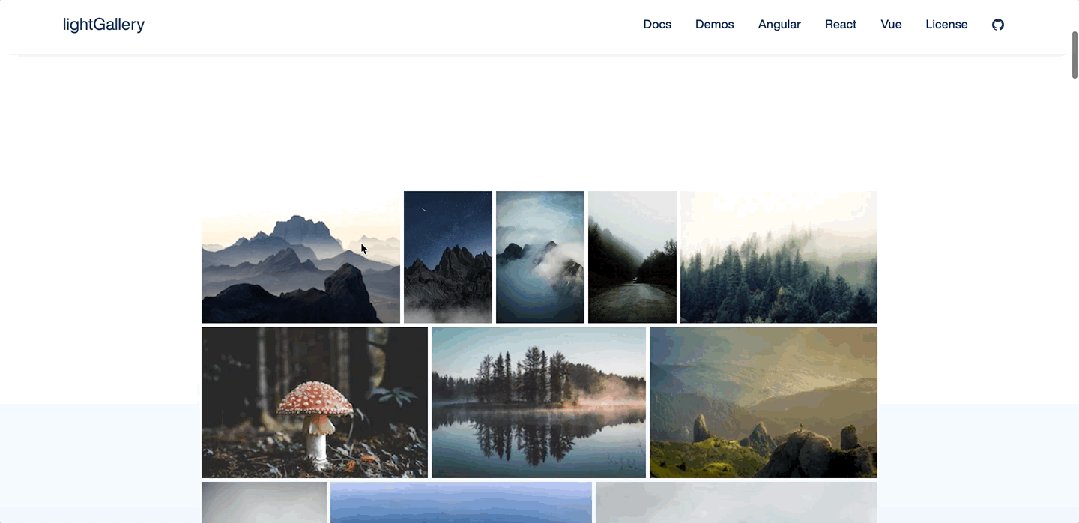
lightGallery
 图片
图片
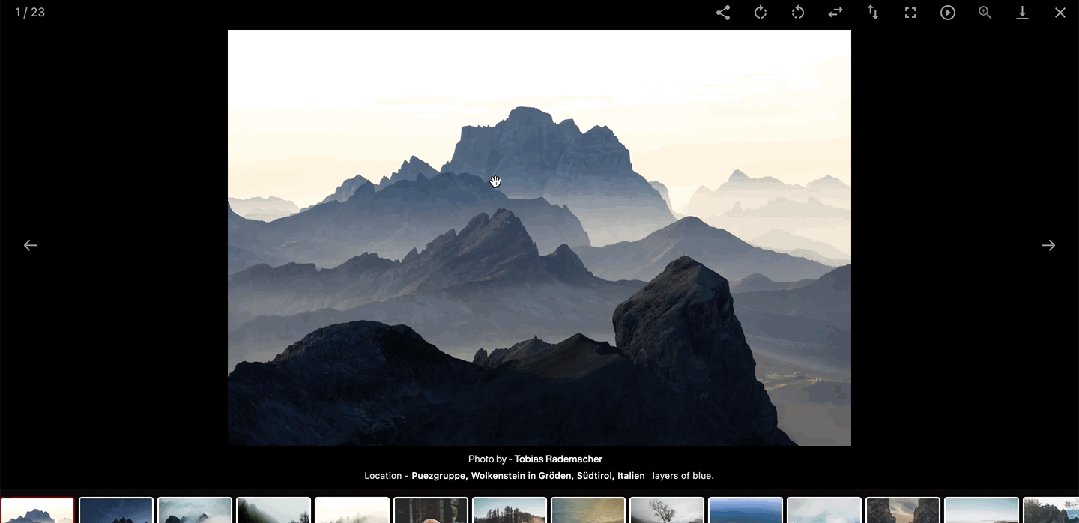
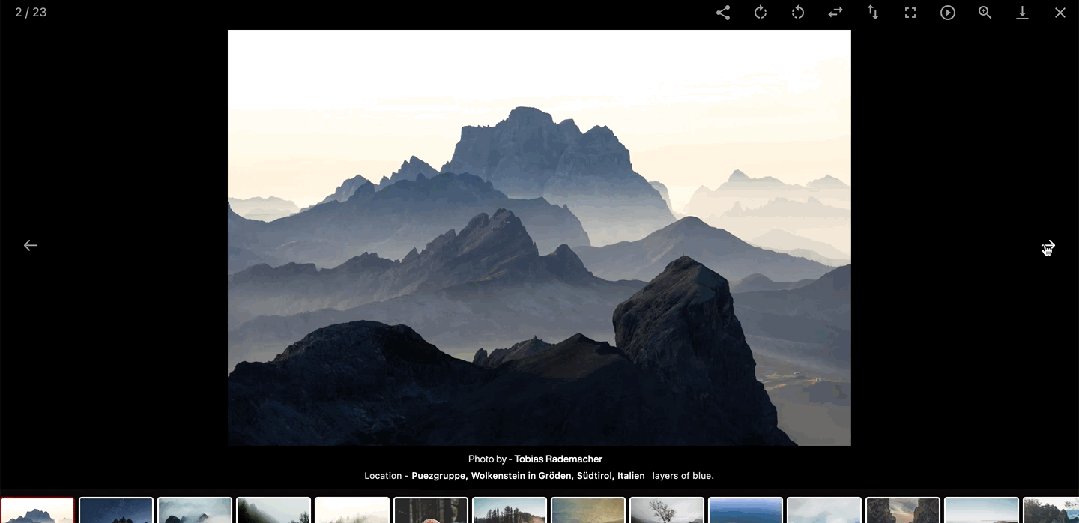
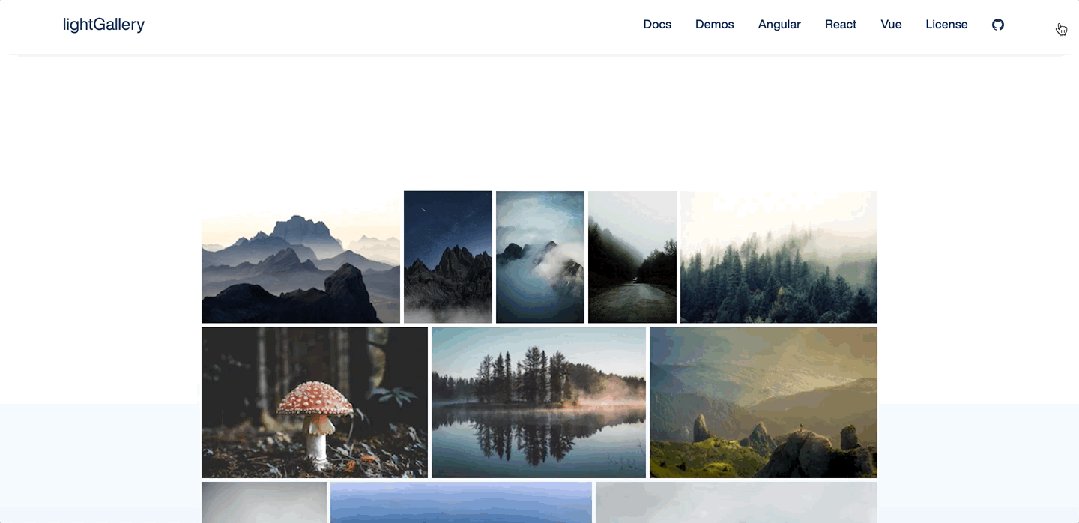
lightGallery与我们之前提到的其他动画库不同,它是专门为制作焦点图动画而设计的。焦点图动画(如上图所示)是单击时以模态形式覆盖当前网站的图像。
lightGallery是一个多功能库,因为它支持视频文件,允许你以轮播格式渲染媒体资源,允许你创建自定义插件来扩展或修改功能。同样值得注意的是,lightGallery并不完全是一个纯粹的CSS动画库,它的功能依赖于JavaScript。
如何使用
lightGallery可通过npm/yarn、bower获得,也可通过CDN提供服务。要使用传统网页,首先在网页中包含CSS和JavaScript CDN链接,如下所示:
然后,创建元素,该元素将充当要转换为焦点图的所有图像的容器:
最后,通过之前创建的容器初始化lightGallery,脚本如下:
lightGallery还可与其他JavaScript框架(如React、Angular和Vue)集成,使得通过组件和props来使用库更加方便容易。
文档地址:https://www.lightgalleryjs.com/
Github地址:https://github.com/sachinchoolur/lightGallery