大家可能知道,不久前 twitter 换了一个新 logo,从蓝色小鸟变成了一个 “x”,如下

不聊其他的,看看如何用 CSS 渐变来绘制这样一个图形。
一、 x 的绘制
整个 logo 是一个镂空的“x”形状,先不考虑镂空部分,如何绘制实心的“x”呢?

渐变有 3 种,线性渐变、径向渐变和锥形渐变。很显然,x 可以看成是两端倾斜的线段,用线性渐变就足够了。
假设 HTML 结构是这样,一个x元素。
<x></x>用字号来控制尺寸大小。
x{
display: inline-block;
font-size: 200px;
width: 1em;
height: 1em;
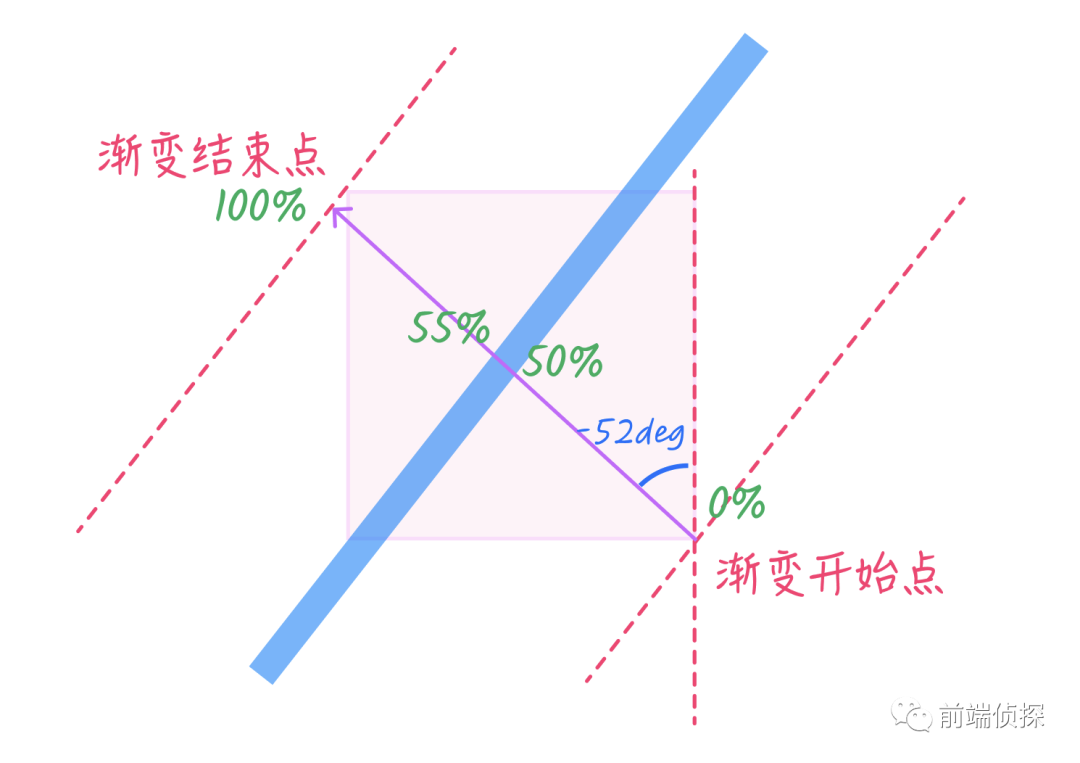
}然后通过线性渐变绘制一条斜线,其实就是透明→纯色→透明的渐变,注意这里的角度关系,示意如下:

用代码实现就是。
x{
/**/
background: linear-gradient(-52deg, #0000 50%, currentColor 0 55%,#0000 0);
}可以得到一条倾斜的线段。

用同样的方式绘制另一个方向上的。
x{
/**/
background: linear-gradient(-52deg, #0000 50%, currentColor 0 55%,#0000 0),
linear-gradient(52deg, #0000 44%, currentColor 0 56%,#0000;
}这样就得到一个“x”。

二、镂空的实现
提到镂空,你应该想到 CSS mask[1]。
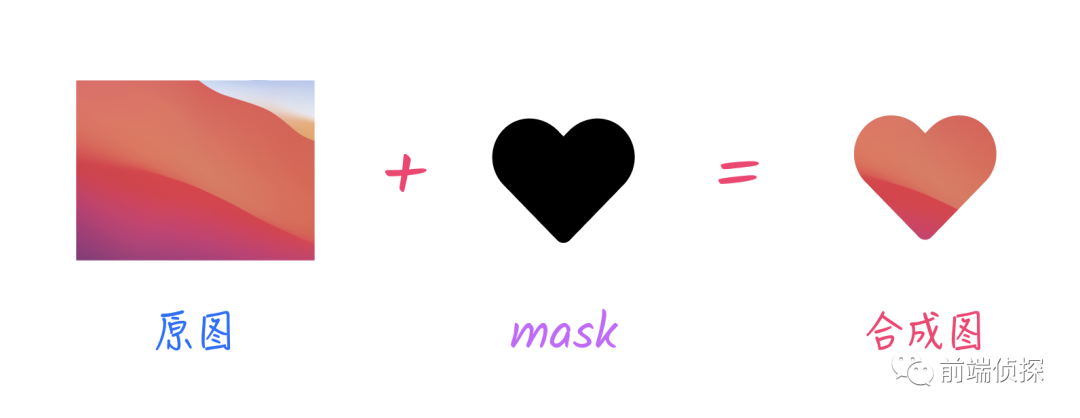
遮罩的原理很简单,在遮罩图像下,只显示不透明的部分,透明的部分会被裁剪,半透明以此类推,示意如下:

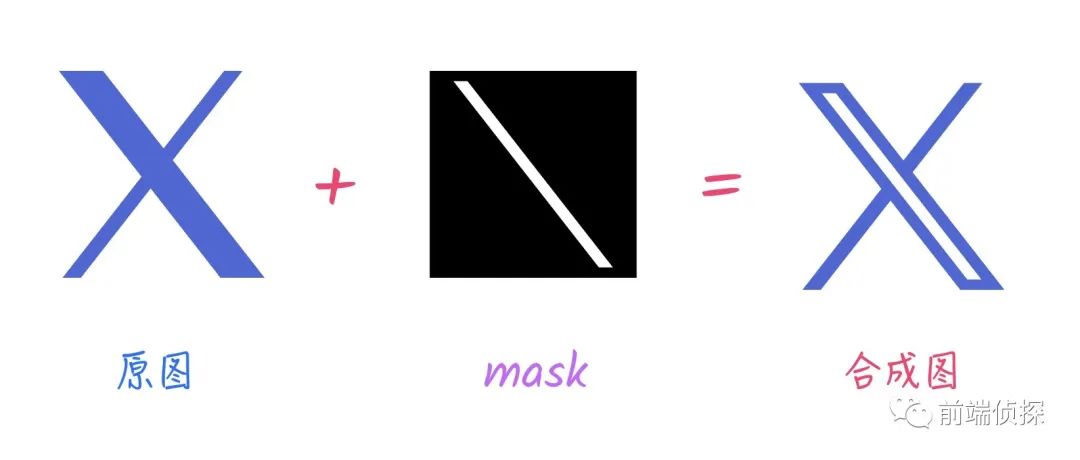
在这里,由于只需要挖空一小部分,所以这部分是透明的,而其他部分都是不透明的,示意如下:

那么问题来了,如何绘制这样一个遮罩图呢?

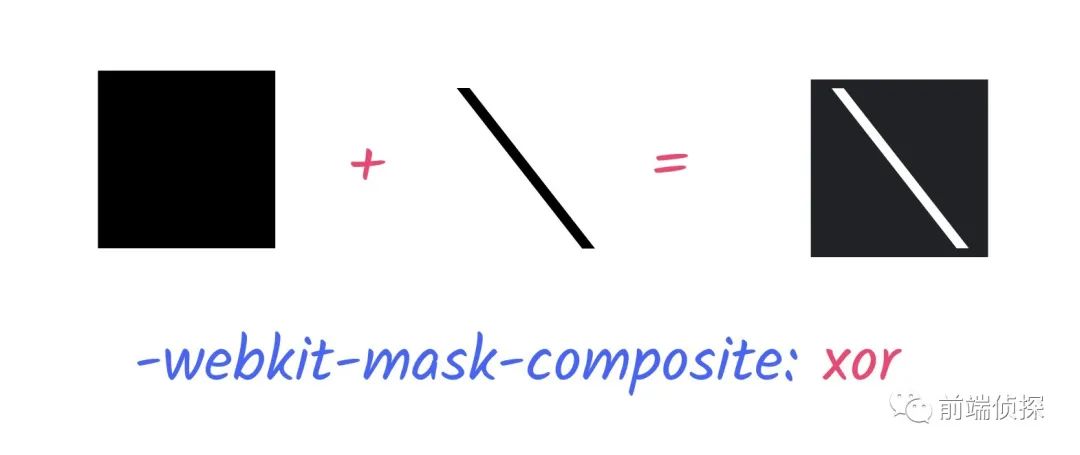
这种情况下,应该反过来思考,里面的斜线和前面的线性渐变基本一致,只是这部分现在是镂空的。因此,这里需要用到遮罩合成:mask-composite[2],和设计软件中的图形运算非常相似。
所以,上面的遮罩图形可以拆分为以下两个部分。

用代码实现就是。
x{
/**/
-webkit-mask: linear-gradient(red 0 0),
linear-gradient(52deg, #0000 48%, red 0 52%,#0000 0) 0/100% 90% no-repeat;
-webkit-mask-composite: xor;
}这样就实现了twitter的新logo。

由于背景色是跟随文字颜色的,所以更换 logo 颜色也非常方便。
x{
color: royalblue
}效果如下:

完整代码如下(不到10行)。
x{
display: inline-block;
font-size: 200px;
width: 1em;
height: 1em;
background:
linear-gradient(52deg, #0000 44%, currentColor 0 56%,#0000 0),
linear-gradient(-52deg, #0000 50%, currentColor 0 55%,#0000 0);
-webkit-mask: linear-gradient(red 0 0),
linear-gradient(52deg, #0000 48%, red 0 52%,#0000 0) 0/100% 90% no-repeat;
-webkit-mask-composite: xor;
}你也可以访问以下在线链接:
- CSS twitter (juejin.cn)[3]
- CSS twitter (codepen.io)[4]
三、总结一下
非常简单、非常轻松的一篇分享,相信可以给大家带来一些启发,下面总结一下绘制要点:
- 复杂的图像先拆解,先实现简单的部分。
- x 可以看成是两端倾斜的线段,用线性渐变绘制即可。
- 看到镂空,应该想到 CSS 中的遮罩。
- 有些反向遮罩不好实现,可以考虑用遮罩合成,和设计中的图形运算非常相似。
- CSS实现的好处是可以随意更换颜色。
当然实际的 logo 不可能用这种方式去绘制啦~这里只是提供一种 CSS 思路,锻炼一下 CSS 绘制的能力。
[1]CSS mask: https://developer.mozilla.org/en-US/docs/Web/CSS/mask-image。
[2]mask-composite: https://developer.mozilla.org/en-US/docs/Web/CSS/mask-composite。
[3]CSS twitter (juejin.cn): https://code.juejin.cn/pen/7271283256816271421。
[4]CSS twitter (codepen.io): https://codepen.io/xboxyan/pen/vYvNVaB。