前端开发框架是现代Web应用开发的重要工具,它不仅可以帮助开发者构建复杂的用户界面,还能够提升用户体验和开发效率。随着Web技术的不断发展,前端开发框架也在不断演进,为开发者提供了更丰富、更高效的工具和方法,同时也提升了用户对于Web应用的体验。

前端开发框架的作用
前端开发框架是一套已经封装好的工具和库,用于简化和优化前端开发过程。它们提供了一致的开发模式、组件化的架构、性能优化等特性,帮助开发者快速构建出高质量的用户界面。前端开发框架的出现不仅大大减少了重复工作,还提升了开发效率和代码质量。

响应式设计和移动优先
随着移动设备的普及,响应式设计和移动优先成为了前端开发框架的重要特性。现代的前端框架强调以移动设备为主要目标,通过提供响应式设计和适配不同屏幕尺寸的功能,使得Web应用能够在各种终端上都有良好的用户体验。这种移动优先的思想使得前端开发者能够更好地满足用户的需求,提升了应用的适应性和用户满意度。

组件化架构的发展
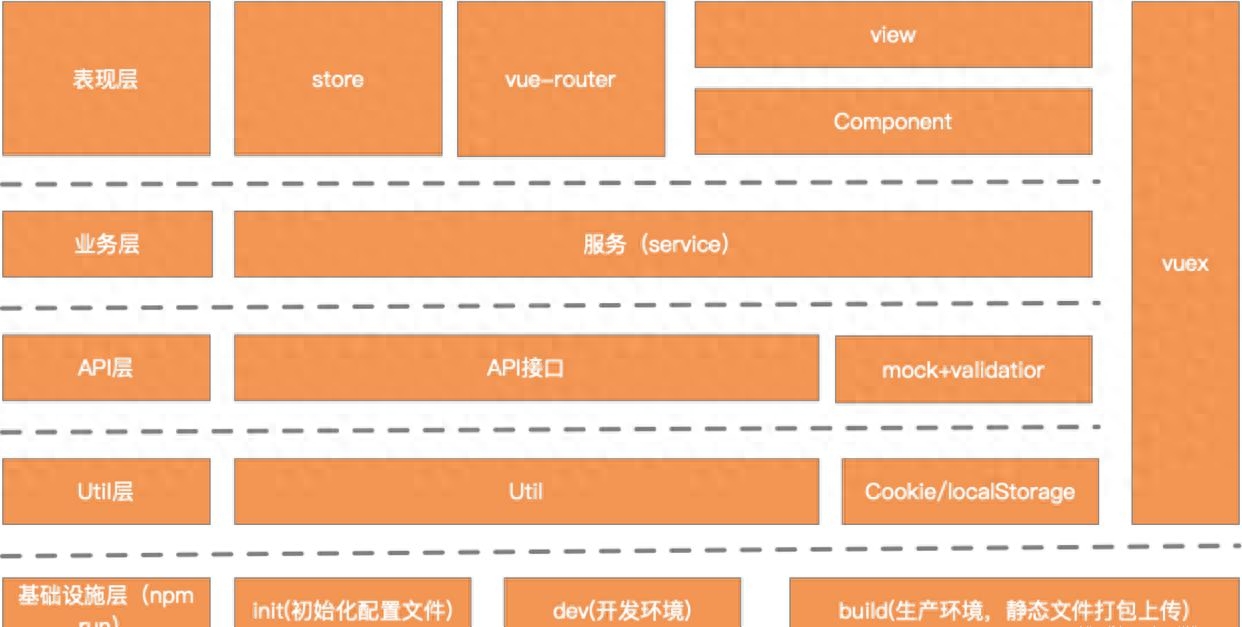
组件化架构是现代前端开发的重要趋势之一。前端开发框架提供了强大的组件化支持,将用户界面划分为独立的组件,使得开发者可以更好地复用和管理代码。这不仅提升了开发效率,还有助于维护和升级。同时,组件化架构也推动了前端开发的模块化思想,促进了代码的可维护性和可扩展性。

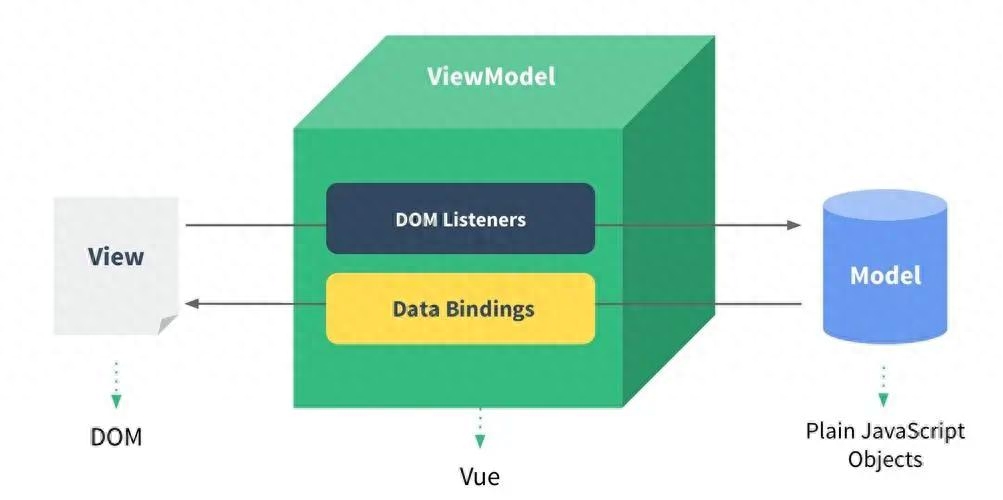
性能优化与虚拟DOM技术
性能优化一直是前端开发的重要关注点。现代前端框架通过引入虚拟DOM(Virtual DOM)技术,实现了高效的DOM操作和渲染。虚拟DOM使得界面更新变得更快速,减少了不必要的操作,提升了用户体验。同时,前端开发框架也提供了丰富的性能优化工具,如代码分割、懒加载等,帮助开发者更好地提升应用的性能。



未来展望
前端开发框架的演进架构将持续推动Web应用的发展。随着技术的不断发展,我们可以期待更高效、更智能的前端开发框架的出现。未来,前端开发框架将继续提升用户体验和开发效率,支持更多的创新和应用场景。同时,前端开发框架也将更好地融合后端、移动、跨平台等技术,为Web应用带来更强大的能力和更广阔的前景。前端开发框架的演进架构正引领着Web开发的未来,我们期待着这个领域的不断创新和突破,为现代Web应用构建更出色、更高效的用户界面和体验!